Tabla
Usa una tabla para mostrar datos estáticos a los usuarios en un formato fácil de escanear.
Tenga en cuenta que los usuarios solo pueden ver la información de una tabla (no interactuar con ella). Si desea que los usuarios interactúen, considere usar una lista en su lugar.
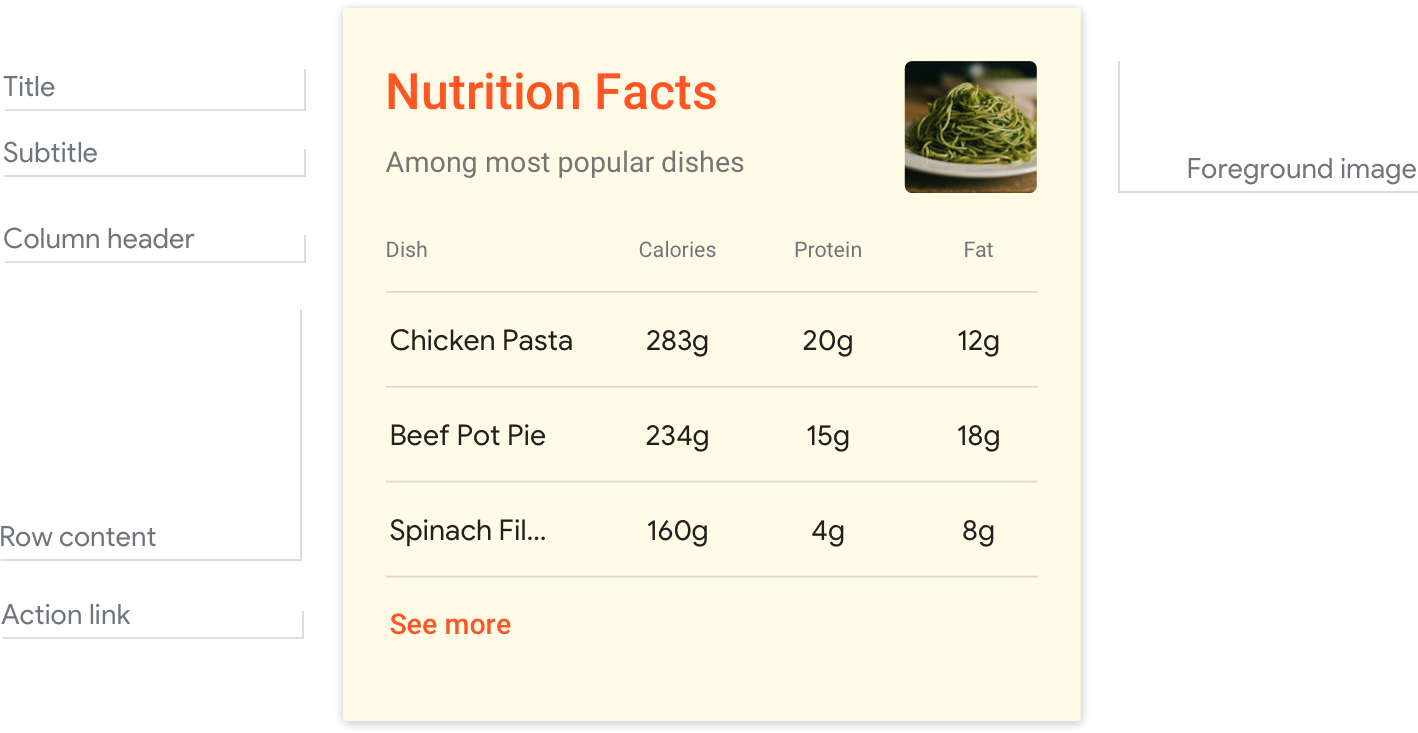
Ejemplo
Este es un ejemplo de cómo se ve una tabla.

Requisitos
Actualmente, este componente visual admite la personalización.
| Nombre del campo | ¿Es obligatoria? | Restricciones/personalizaciones |
|---|---|---|
| Título de la tabla | No |
Familia y color de fuentes personalizables Máx. 1 línea (los caracteres adicionales se cortan). La altura de la tarjeta se contrae si no se especifica un título. |
| Subtítulo | No |
Texto sin formato Fuente, color y tamaño fijos. Máx. 1 línea (los caracteres adicionales se cortan). No se mostrará sin título. La altura de la tarjeta se contrae si no se especifica un subtítulo. |
| Imagen en primer plano | No |
Forma de imagen personalizable (esquinas angulares o redondeadas). |
| Fondo de la tarjeta | No |
Imagen o color personalizables |
| Encabezado de columna | Sí |
Texto sin formato Fuente, color y tamaño fijos. Alineación de texto personalizable para el encabezado y el contenido (izquierda, derecha o central) Priorización de columnas personalizable (se garantiza la visualización de las primeras 3). No hay límite de caracteres, pero las superficies más pequeñas pueden truncarse en lugar de envolverse. |
| Contenido de la fila | Sí |
Texto sin formato Fuente, color y tamaño fijos. Priorización de filas personalizables (se garantiza que se mostrarán las primeras 3). Máx. 20 caracteres (se cortan los caracteres adicionales). |
| Vínculo de acción | No |
Se permite 1 vínculo. Color del vínculo personalizable |
Interactividad
- La tarjeta de la tabla no tiene interacción sin un vínculo de acción; solo presenta información.
- Con un vínculo de acción agregado, los usuarios pueden presionarlo para ver contenido web o avanzar el diálogo.
Orientación
Las tablas están optimizadas para mostrar datos tabulares (por ejemplo, posiciones de deportes, resultados de elecciones o vuelos). Apunta de tres a cinco columnas y filas; según el tamaño de la pantalla, se mostrarán al menos tres. Por eso, priorice la información más relevante en las primeras tres columnas y filas.
Use tablas para transmitir información estática que no necesite mucha explicación. Esta información debe ser clara y fácil de ver, lo que evita que aparezca una hoja de cálculo ocupada. Por lo tanto, asegúrese de que sus datos estén etiquetados de forma clara y concisa. El objetivo debe ser proporcionar información, no ayudar a los usuarios a realizar una selección (para ello, usa una lista).
Los datos deben ser breves, esenciales y fáciles de entender.
Es clave lograr el equilibrio adecuado entre detalle y concisión. Ofrece suficientes detalles para que los usuarios distingan entre elementos de la tabla, pero no tanto como para ser abrumadores.

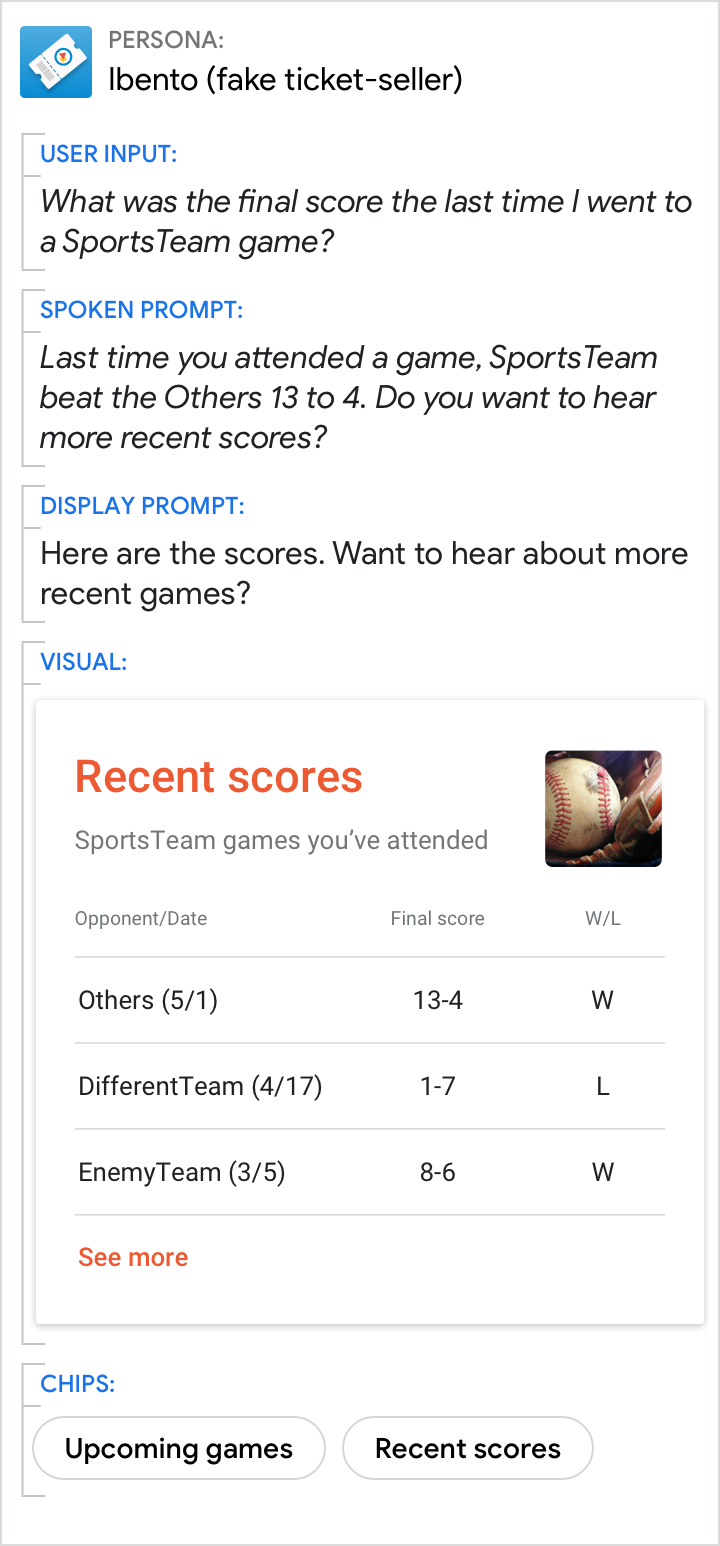
Qué debes hacer:
Para mejorar la capacidad de análisis, solo incluye información útil en tu tabla. Si tiene columnas adicionales con detalles útiles, priorice la información más importante para que se muestre en todas las plataformas.

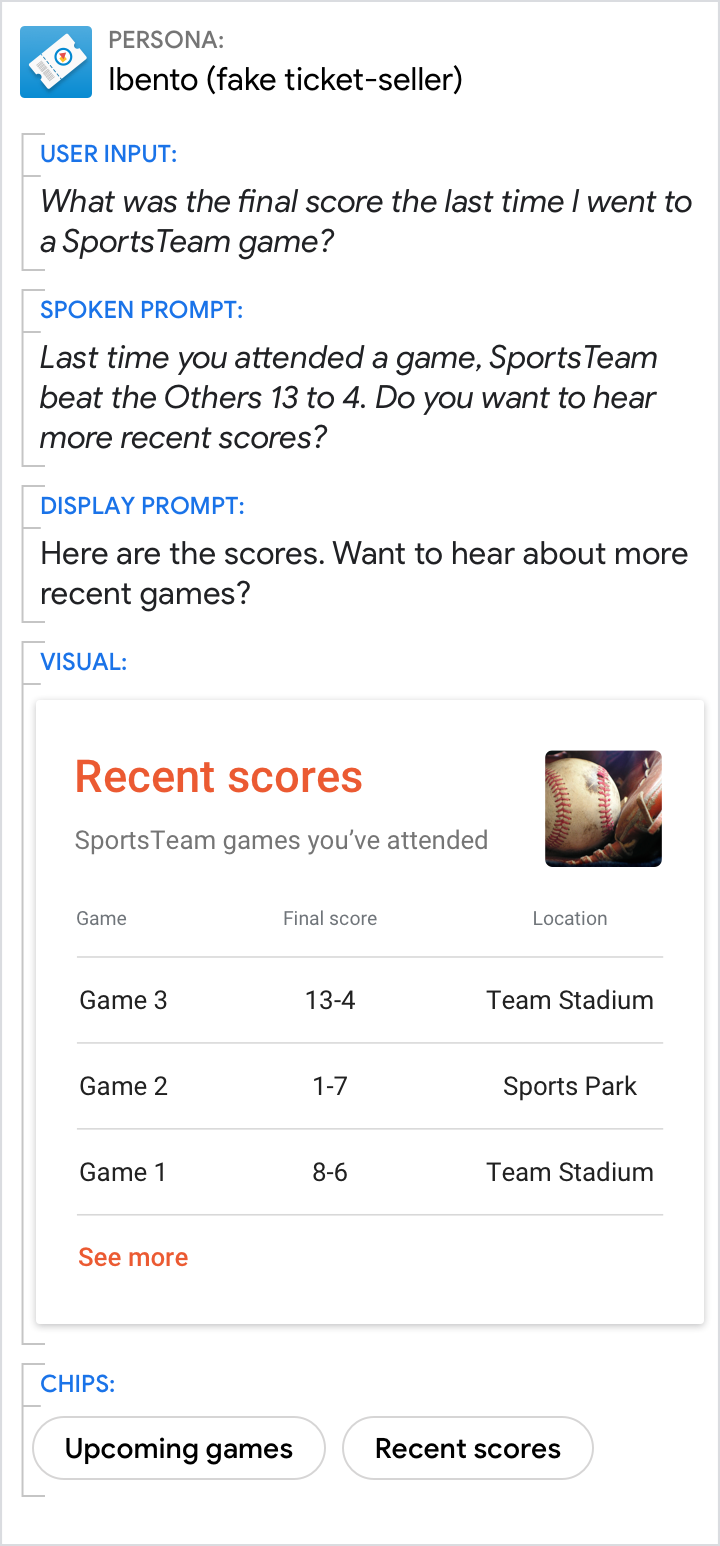
Qué no debes hacer:
La falta de detalles en esta tabla hace que sea difícil saber qué equipo ganó cada partido, y la información no esencial (el número de partido) se coloca al principio, lo que oculta detalles útiles, como la columna de ganancia o derrota y los nombres de los equipos opuestos.
Mantén el núcleo del mensaje en los mensajes.
Incluso cuando los elementos visuales proporcionen la mejor respuesta, asegúrate de que los mensajes aborden de forma directa la solicitud del usuario y avancen en la conversación.

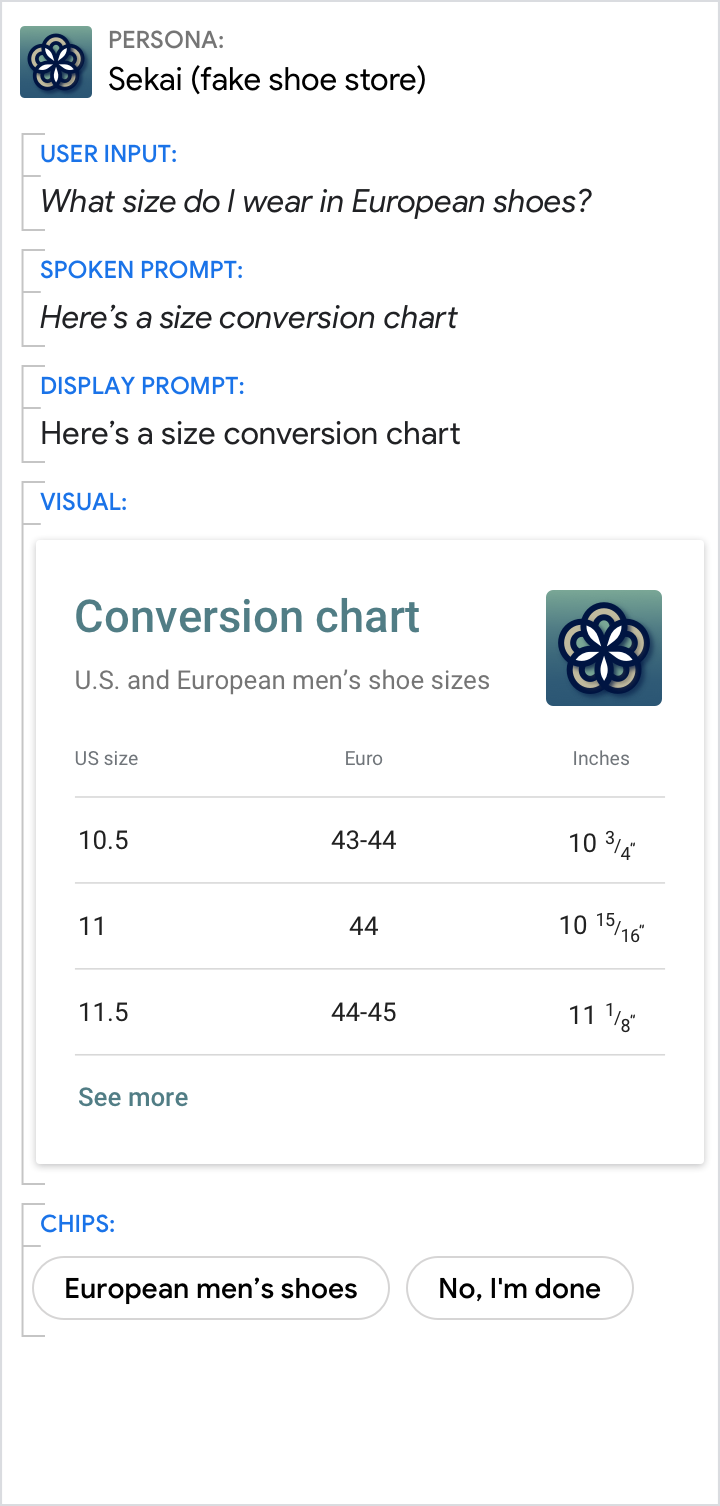
Qué debes hacer:
Los mensajes deben 1) responder a la pregunta del usuario y 2) impulsar la conversación con una pregunta.

Qué no debes hacer:
No supongas que el usuario tiene acceso inmediato a la pantalla. Los mensajes siempre deben proporcionar la respuesta directa a la pregunta del usuario. Además, sin una pregunta, las indicaciones aquí no impulsan la interacción.

