Table
Utilisez un tableau pour présenter des données statiques aux utilisateurs dans un format facile à analyser.
Notez que les utilisateurs peuvent uniquement consulter les informations d'une table sans interagir avec elles. Si vous souhaitez que les utilisateurs interagissent, envisagez plutôt d'utiliser une liste.
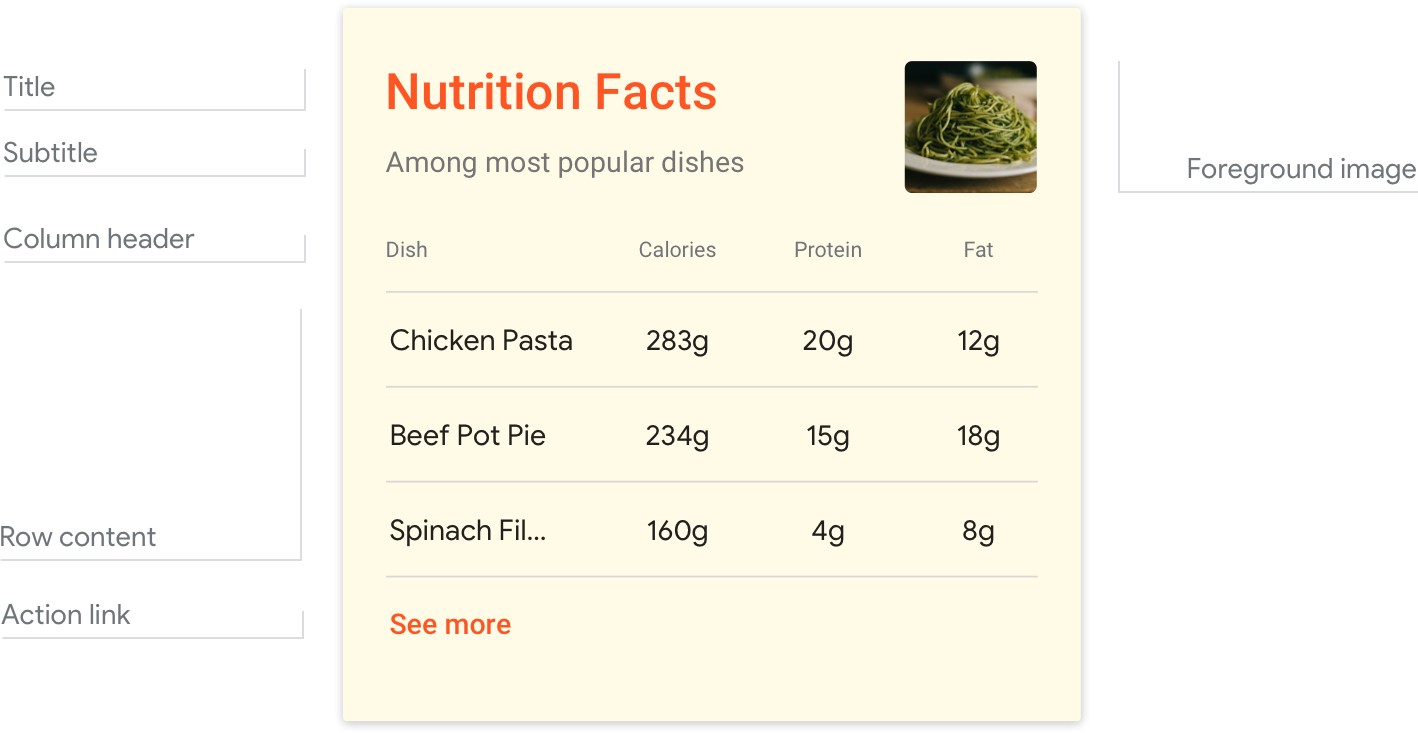
Exemple
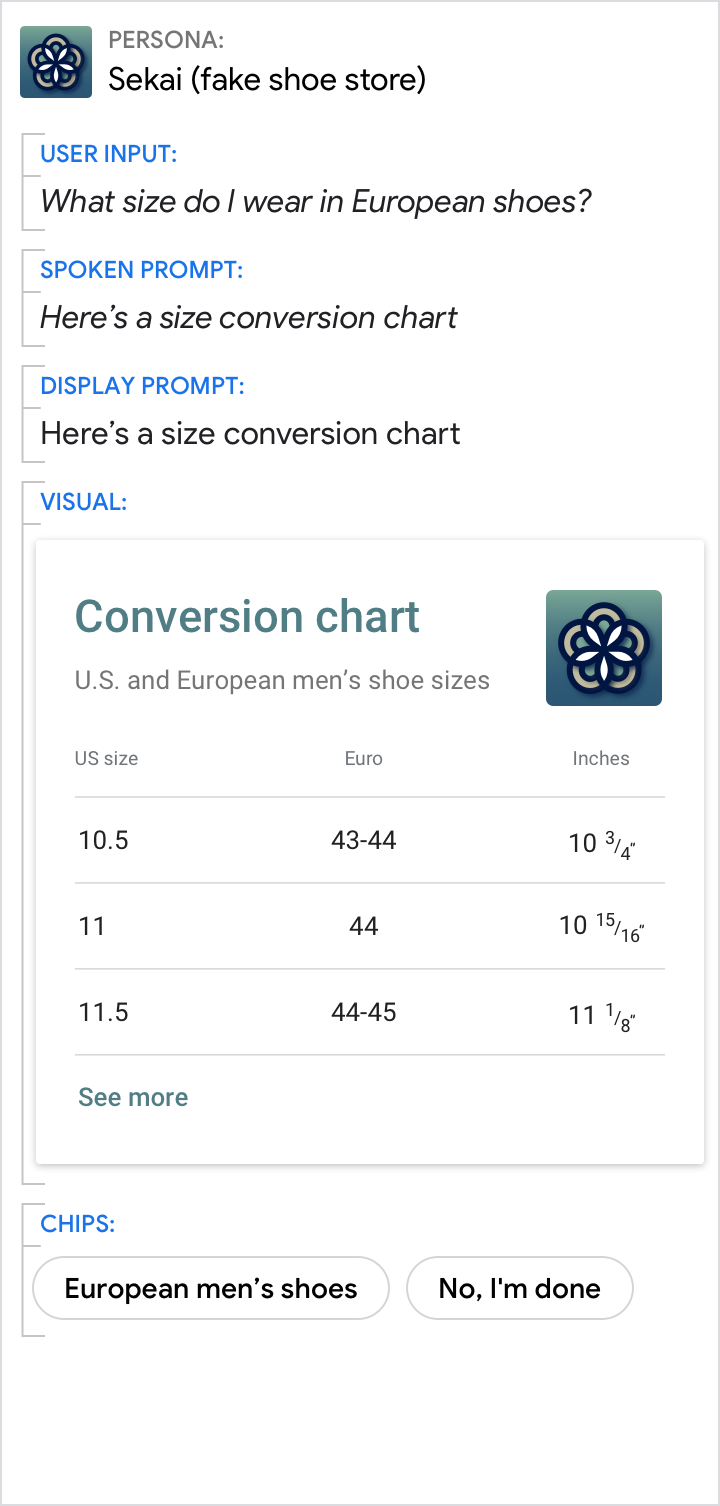
Voici un exemple de tableau.

Conditions requises
Ce composant visuel est actuellement compatible avec la personnalisation.
| Nom du champ | Obligatoire ? | Restrictions/Personnalisations |
|---|---|---|
| Titre de la table | Non |
Famille de polices et couleur personnalisables. Une ligne au maximum (les caractères supplémentaires seront tronqués). La hauteur de la fiche se réduit si le titre n'est pas indiqué. |
| Subtitle | Non |
Texte brut. Correction de la police, de la couleur et de la taille. Une ligne au maximum (les caractères supplémentaires seront tronqués). S'affiche sans titre. La hauteur de la fiche se réduit si aucun sous-titre n'est spécifié. |
| Image de premier plan | Non |
Forme personnalisable d'images (angles arrondis ou arrondis) |
| Arrière-plan de la fiche | Non |
Image ou couleur personnalisables. |
| En-tête de colonne | Oui |
Texte brut. Correction de la police, de la couleur et de la taille. Alignement du texte personnalisable pour l'en-tête et le contenu (à gauche, à droite ou au centre). Hiérarchisation des colonnes personnalisable (les trois premières à s'afficher). Le nombre de caractères n'est pas limité, mais les surfaces plus petites peuvent être tronquées au lieu d'être encapsulées. |
| Contenu de la ligne | Oui |
Texte brut. Correction de la police, de la couleur et de la taille. Hiérarchisation des lignes personnalisable (les trois premières à s'afficher). 20 caractères maximum (les caractères supplémentaires seront tronqués). |
| Lien d'action | Non |
1 lien autorisé. Couleur du lien personnalisable. |
L'interactivité
- La fiche du tableau n'interagit pas sans lien d'action. Elle ne présente que des informations.
- Lorsqu'un lien d'action est ajouté, l'utilisateur peut appuyer dessus pour afficher le contenu Web ou ouvrir la boîte de dialogue.
Conseils
Les tables sont optimisées pour afficher des données tabulaires (par exemple, les résultats sportifs, les résultats des élections ou les vols). Visez trois ou cinq colonnes et lignes. En fonction de la taille de l'écran, au moins trois seront affichées. Donnez donc la priorité aux informations les plus pertinentes dans les trois premières colonnes et lignes.
Utilisez des tableaux pour transmettre des informations statiques qui nécessitent peu d'explications. Ces informations doivent être claires et faciles à consulter, en évitant que la feuille de calcul ne soit surchargée. Assurez-vous que vos données soient libellées de manière claire et concise. L'objectif est de fournir des informations et non d'aider les utilisateurs à effectuer une sélection (pour cela, utilisez une liste).
Les données doivent être brèves, essentielles et faciles à comprendre.
Il est essentiel de trouver le bon équilibre entre le détail et la concision. Offrez à l'utilisateur suffisamment de détails pour faire la distinction entre les éléments du tableau, mais ne l'encouragez pas trop.

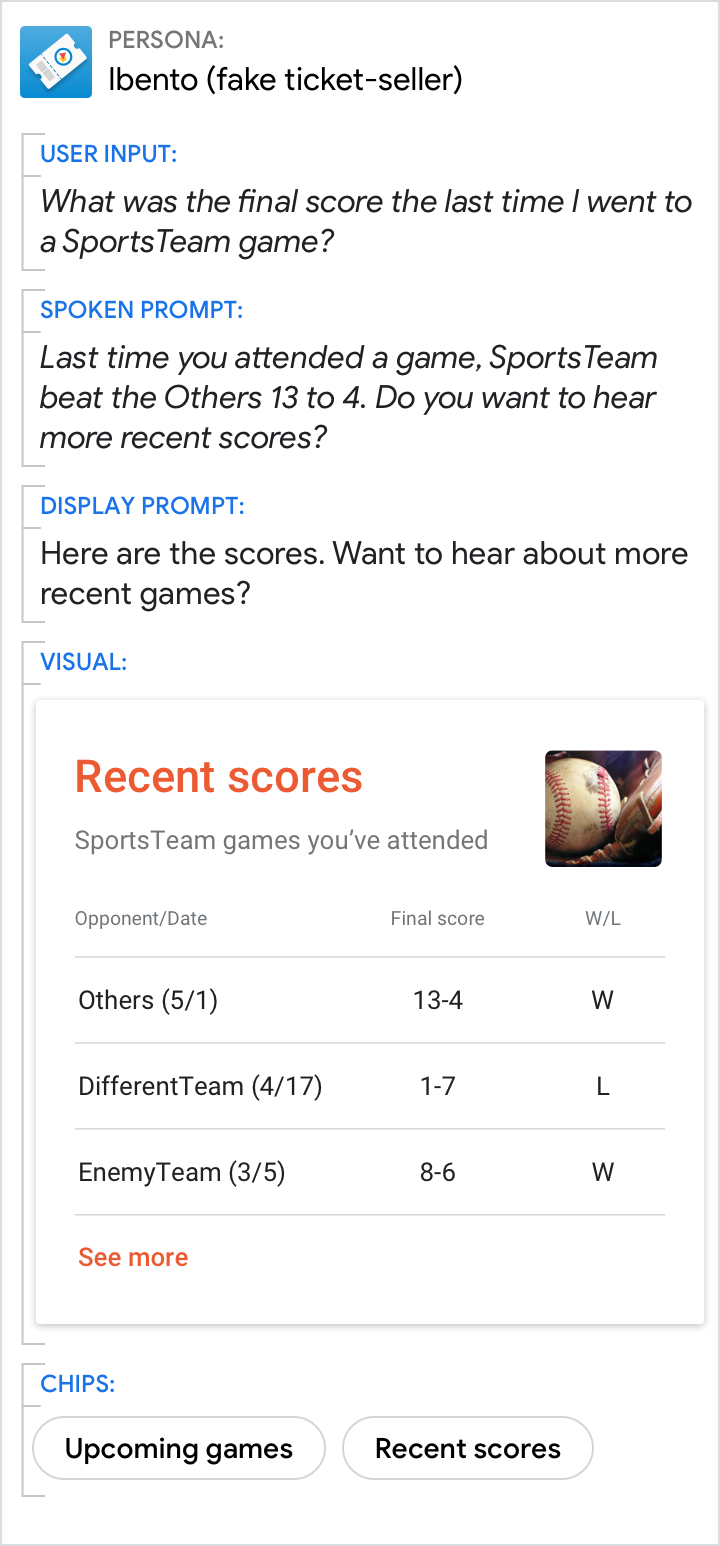
Oui.
Pour faciliter la numérisation, n'incluez que des informations utiles dans votre table. Si vous disposez de colonnes supplémentaires contenant des détails intéressants, donnez la priorité à vos informations les plus importantes afin qu'elles s'affichent sur toutes les surfaces.

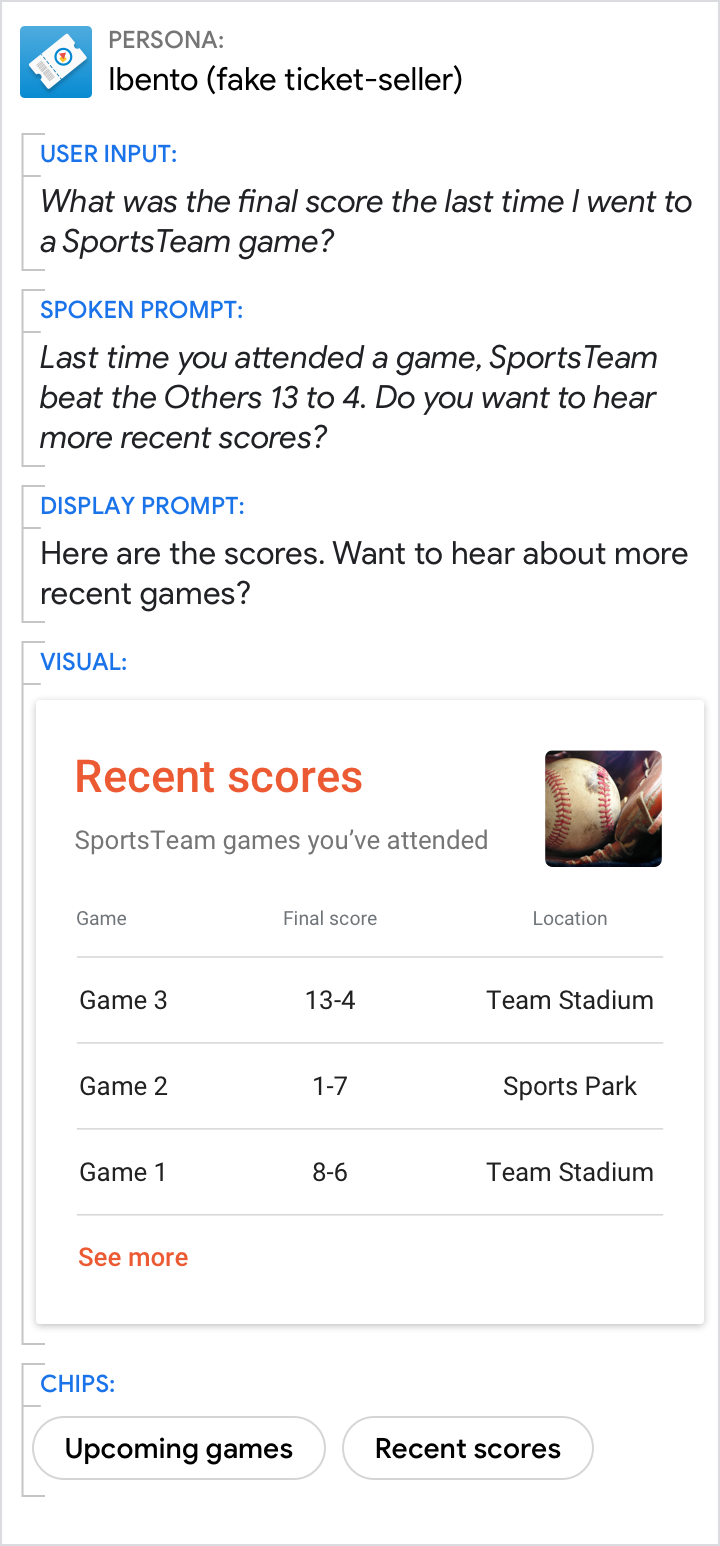
Non.
Le manque de détails dans ce tableau ne permet pas de bien voir qui a gagné chaque match, et des informations non essentielles (le numéro du jeu) sont placées au début, masquant des détails utiles tels que la colonne Gains/Pertes et les noms des équipes opposées.
Conservez le cœur du message dans les invites.
Même lorsque les visuels fournissent la meilleure réponse, assurez-vous que les invites répondent toujours à la demande de l'utilisateur et qu'il poursuit la conversation.

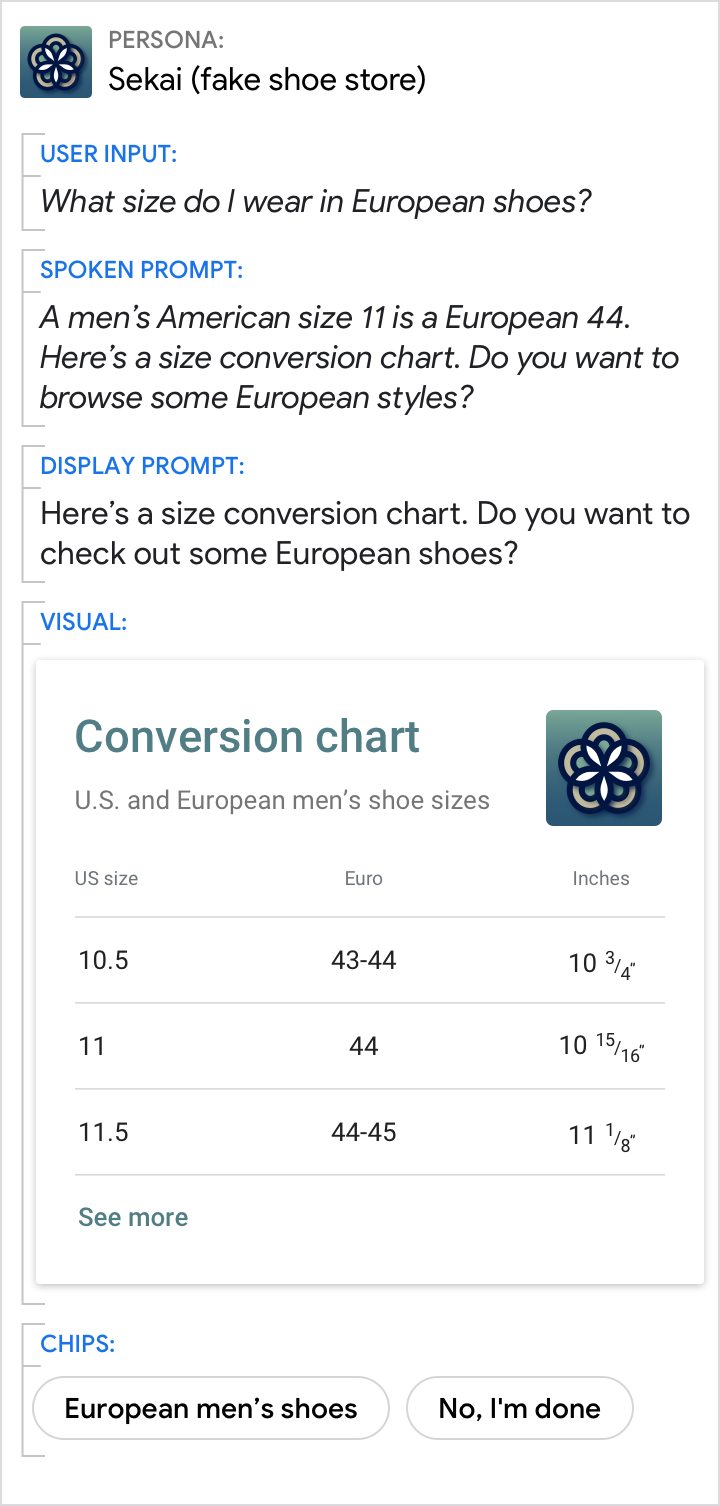
Oui.
Les invites doivent 1) répondre à la question de l'utilisateur et 2) propulser la conversation.

Non.
Ne partez pas du principe que l'utilisateur a immédiatement accès à l'écran. Les invites doivent toujours fournir une réponse directe à la question. De plus, sans question, les invites ne parviennent pas à faire avancer l'interaction.

