アシスタント用 Google ログインは、アカウントのリンクやアカウント作成に関するユーザー エクスペリエンスをシンプルかつ簡単にするもので、ユーザーとデベロッパーのどちらにとっても便利です。アクションは、ユーザーとの会話中に、ユーザーの Google プロフィール(ユーザーの名前、メールアドレス、プロフィール写真など)へのアクセスをリクエストできます。
これらのプロフィール情報をアクション内で使用して、ユーザーに合わせてパーソナライズしたエクスペリエンスを作り出すことができます。他のプラットフォームのアプリからでも、そのアプリが Google ログインを使用していれば、既存ユーザーのアカウントを検索してそのアカウントにリンクしたり、新しいアカウントを作成したり、ユーザーと直接やり取りする経路を確立したりすることができます。
Google ログインを使用してアカウント リンクを行うには、ユーザーの Google プロフィールにアクセスすることについてユーザーに同意を求めます。次に、メールアドレスなどのプロフィール情報を使用して、そのユーザーを既存システム内で識別します。
Google ログインによるアカウント リンクを実装する
以降のセクションの手順に従って、Google ログインによるアカウント リンクをアクションに追加します。
プロジェクトを構成する
プロジェクトで Google ログインによるアカウント リンクを使用するよう構成するには、次の手順に従います。
- Actions Console を開き、プロジェクトを選択します。
- [Develop](開発)タブをクリックして、[Account linking](アカウント リンク)を選択します。
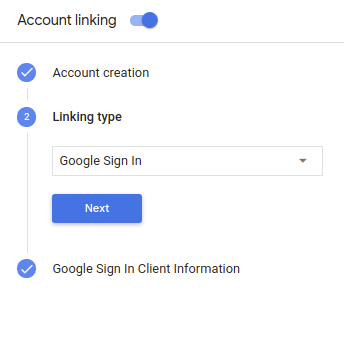
- [アカウントのリンク] の横にあるスイッチを有効にします。
- [アカウントの作成] セクションで、[はい] を選択します。
[リンクタイプ] で [Google ログイン] を選択します。

[Client Information](クライアント情報)を開き、[Client ID issued by Google to your Actions](Google がアクションに対して発行したクライアント ID)の値をメモします。
[Save](保存)をクリックします。
認証フローを開始する
アカウント ログイン ヘルパー インテントを使用して認証フローを開始します。
ユーザーがアクションに対して自分の Google プロフィールへのアクセスを許可すると、それ以降そのアクションのリクエストが発行されるたびに、ユーザーの Google プロフィール情報を含む Google ID トークンを受け取ります。
ユーザーのプロフィール情報にアクセスするには、まず次の手順に従ってトークンの検証とデコードを行う必要があります。
- ご使用の言語の JWT デコード ライブラリを使用して、 Google の公開鍵(JWK で入手可能)を使用して、 PEM 形式など)を使用してトークンの署名を検証します。
- トークンの発行者(デコードされたトークンの
issフィールド)が https://accounts.google.com であることを確認します。 オーディエンス(デコードされたトークンのaudフィールド)が プロジェクトに割り当てられているアクションに対して Google が発行するクライアント ID クリックします。
デコードされたトークンの例を以下に示します。
{ "sub": 1234567890, // The unique ID of the user's Google Account "iss": "https://accounts.google.com", // The token's issuer "aud": "123-abc.apps.googleusercontent.com", // Client ID assigned to your Actions project "iat": 233366400, // Unix timestamp of the token's creation time "exp": 233370000, // Unix timestamp of the token's expiration time "name": "Jan Jansen", "given_name": "Jan", "family_name": "Jansen", "email": "jan@gmail.com", // If present, the user's email address "locale": "en_US" }
Node.js 用 Actions on Google クライアント ライブラリまたは Java クライアント ライブラリを使用する場合は、 トークンの検証とデコードが自動的に行われます。 プロフィールのコンテンツを変更する必要があります。以下の JSON は、それぞれ Dialogflow と Actions SDK の Webhook リクエストを表しています。
次のスニペットは、ログインに Dialogflow を使用しています。
<ph type="x-smartling-placeholder">const {dialogflow, SignIn} = require('actions-on-google'); const app = dialogflow({ // REPLACE THE PLACEHOLDER WITH THE CLIENT_ID OF YOUR ACTIONS PROJECT clientId: CLIENT_ID, }); // Intent that starts the account linking flow. app.intent('Start Signin', (conv) => { conv.ask(new SignIn('To get your account details')); }); // Create a Dialogflow intent with the `actions_intent_SIGN_IN` event. app.intent('Get Signin', (conv, params, signin) => { if (signin.status === 'OK') { const payload = conv.user.profile.payload; conv.ask(`I got your account details, ${payload.name}. What do you want to do next?`); } else { conv.ask(`I won't be able to save your data, but what do you want to do next?`); } });
private String clientId = "<your_client_id>"; @ForIntent("Start Signin") public ActionResponse text(ActionRequest request) { ResponseBuilder rb = getResponseBuilder(request); return rb.add(new SignIn().setContext("To get your account details")).build(); } @ForIntent("actions.intent.SIGN_IN") public ActionResponse getSignInStatus(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (request.isSignInGranted()) { GoogleIdToken.Payload profile = getUserProfile(request.getUser().getIdToken()); responseBuilder.add( "I got your account details, " + profile.get("given_name") + ". What do you want to do next?"); } else { responseBuilder.add("I won't be able to save your data, but what do you want to do next?"); } return responseBuilder.build(); } private GoogleIdToken.Payload getUserProfile(String idToken) { GoogleIdToken.Payload profile = null; try { profile = decodeIdToken(idToken); } catch (Exception e) { LOGGER.error("error decoding idtoken"); LOGGER.error(e.toString()); } return profile; } private GoogleIdToken.Payload decodeIdToken(String idTokenString) throws GeneralSecurityException, IOException { HttpTransport transport = GoogleNetHttpTransport.newTrustedTransport(); JacksonFactory jsonFactory = JacksonFactory.getDefaultInstance(); GoogleIdTokenVerifier verifier = new GoogleIdTokenVerifier.Builder(transport, jsonFactory) // Specify the CLIENT_ID of the app that accesses the backend: .setAudience(Collections.singletonList(clientId)) .build(); GoogleIdToken idToken = verifier.verify(idTokenString); return idToken.getPayload(); }
{ "responseId": "", "queryResult": { "queryText": "", "action": "", "parameters": {}, "allRequiredParamsPresent": true, "fulfillmentText": "", "fulfillmentMessages": [], "outputContexts": [], "intent": { "name": "Get Signin", "displayName": "Get Signin" }, "intentDetectionConfidence": 1, "diagnosticInfo": {}, "languageCode": "" }, "originalDetectIntentRequest": { "source": "google", "version": "2", "payload": { "isInSandbox": true, "surface": { "capabilities": [ { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.WEB_BROWSER" } ] }, "inputs": [ { "rawInputs": [], "intent": "", "arguments": [ { "name": "SIGN_IN", "extension": { "@type": "type.googleapis.com/google.actions.v2.SignInValue", "status": "OK" } } ] } ], "user": { "idToken": "peJaCGci..." }, "conversation": {}, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.WEB_BROWSER" } ] } ] } }, "session": "" }
次のスニペットは、ログインに Actions SDK を使用しています。
<ph type="x-smartling-placeholder">const {actionssdk, SignIn} = require('actions-on-google'); const app = actionssdk({ // REPLACE THE PLACEHOLDER WITH THE CLIENT_ID OF YOUR ACTIONS PROJECT clientId: CLIENT_ID, }); // Intent that starts the account linking flow. app.intent('actions.intent.TEXT', (conv) => { conv.ask(new SignIn('To get your account details')); }); // Create an Actions SDK intent with the `actions_intent_SIGN_IN` event. app.intent('actions.intent.SIGN_IN', (conv, params, signin) => { if (signin.status === 'OK') { const payload = conv.user.profile.payload; conv.ask(`I got your account details, ${payload.name}. What do you want to do next?`); } else { conv.ask(`I won't be able to save your data, but what do you want to do next?`); } });
private String clientId = "<your_client_id>"; @ForIntent("actions.intent.TEXT") public ActionResponse text(ActionRequest request) { ResponseBuilder rb = getResponseBuilder(request); return rb.add(new SignIn().setContext("To get your account details")).build(); } @ForIntent("actions.intent.SIGN_IN") public ActionResponse getSignInStatus(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (request.isSignInGranted()) { GoogleIdToken.Payload profile = getUserProfile(request.getUser().getIdToken()); responseBuilder.add( "I got your account details, " + profile.get("given_name") + ". What do you want to do next?"); } else { responseBuilder.add("I won't be able to save your data, but what do you want to do next?"); } return responseBuilder.build(); } private GoogleIdToken.Payload getUserProfile(String idToken) { GoogleIdToken.Payload profile = null; try { profile = decodeIdToken(idToken); } catch (Exception e) { LOGGER.error("error decoding idtoken"); LOGGER.error(e.toString()); } return profile; } private GoogleIdToken.Payload decodeIdToken(String idTokenString) throws GeneralSecurityException, IOException { HttpTransport transport = GoogleNetHttpTransport.newTrustedTransport(); JacksonFactory jsonFactory = JacksonFactory.getDefaultInstance(); GoogleIdTokenVerifier verifier = new GoogleIdTokenVerifier.Builder(transport, jsonFactory) // Specify the CLIENT_ID of the app that accesses the backend: .setAudience(Collections.singletonList(this.clientId)) .build(); GoogleIdToken idToken = verifier.verify(idTokenString); return idToken.getPayload(); }
{ "user": { "idToken": "peJaCGci..." }, "device": {}, "surface": { "capabilities": [ { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.WEB_BROWSER" } ] }, "conversation": {}, "inputs": [ { "rawInputs": [], "intent": "actions.intent.SIGN_IN", "arguments": [ { "name": "SIGN_IN", "extension": { "@type": "type.googleapis.com/google.actions.v2.SignInValue", "status": "OK" } } ] } ], "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.WEB_BROWSER" } ] } ] }
データアクセス リクエストを処理する
データアクセス リクエストを処理するには、Google ID トークンによって識別されたユーザーがすでにデータベースに存在することを確認します。次のコード スニペットは、ユーザー アカウントが Firestore データベースにすでに存在するかどうかを確認する方法の例を示します。
<ph type="x-smartling-placeholder">const admin = require('firebase-admin'); const functions = require('firebase-functions'); admin.initializeApp(); const auth = admin.auth(); const db = admin.firestore(); // Save the user in the Firestore DB after successful signin app.intent('Get Sign In', async (conv, params, signin) => { if (signin.status !== 'OK') { return conv.close(`Let's try again next time.`); } const color = conv.data[Fields.COLOR]; const {email} = conv.user; if (!conv.data.uid && email) { try { conv.data.uid = (await auth.getUserByEmail(email)).uid; } catch (e) { if (e.code !== 'auth/user-not-found') { throw e; } // If the user is not found, create a new Firebase auth user // using the email obtained from the Google Assistant conv.data.uid = (await auth.createUser({email})).uid; } } if (conv.data.uid) { conv.user.ref = db.collection('users').doc(conv.data.uid); } conv.close(`I saved ${color} as your favorite color for next time.`); }); // Retrieve the user's favorite color if an account exists, ask if it doesn't. app.intent('Default Welcome Intent', async (conv) => { const {payload} = conv.user.profile; const name = payload ? ` ${payload.given_name}` : ''; conv.ask(`Hi${name}!`); // conv.user.ref contains the id of the record for the user in a Firestore DB if (conv.user.ref) { const doc = await conv.user.ref.get(); if (doc.exists) { const color = doc.data()[Fields.COLOR]; return conv.ask(`Your favorite color was ${color}. ` + 'Tell me a color to update it.'); } } conv.ask(`What's your favorite color?`); });
private class FirestoreManager { private final Firestore db; private final DocumentReference userDocRef; private final String uid; public FirestoreManager(String databaseUrl, String email) throws IOException, FirebaseAuthException { if (FirebaseApp.getApps().isEmpty()) { // Use the application default credentials (works on GCP based hosting). FirebaseOptions options = new FirebaseOptions.Builder() .setCredentials(GoogleCredentials.getApplicationDefault()) .setDatabaseUrl(databaseUrl) .build(); FirebaseApp.initializeApp(options); } this.db = FirestoreClient.getFirestore(); UserRecord userRecord; try { userRecord = FirebaseAuth.getInstance().getUserByEmail(email); } catch (FirebaseAuthException e) { if (e.getErrorCode() == FIREBASE_USER_NOT_FOUND_ERROR) { UserRecord.CreateRequest createRequest = new UserRecord.CreateRequest().setEmail(email); userRecord = FirebaseAuth.getInstance().createUser(createRequest); } else { throw e; } } uid = userRecord.getUid(); userDocRef = db.collection(FIRESTORE_USERS_PATH).document(uid); } public String readUserColor() throws ExecutionException, InterruptedException { ApiFuture<DocumentSnapshot> future = userDocRef.get(); // future.get() blocks on response DocumentSnapshot document = future.get(); if (document.exists()) { return document.get(COLOR_KEY).toString(); } else { return ""; } } public Timestamp writeUserColor(String color) throws ExecutionException, InterruptedException { Map<String, Object> docData = new HashMap<>(); docData.put(COLOR_KEY, color); ApiFuture<WriteResult> future = userDocRef.set(docData); // future.get() blocks on response return future.get().getUpdateTime(); } } @ForIntent("Get Sign In") public ActionResponse getSignIn(ActionRequest request) { LOGGER.info("Get sign in intent start."); ResponseBuilder responseBuilder = getResponseBuilder(request); if (request.isSignInGranted()) { String color = request.getConversationData().get(COLOR_KEY).toString(); GoogleIdToken.Payload profile = getUserProfile(request.getUser().getIdToken()); try { FirestoreManager firestoreManager = new FirestoreManager(DATABASE_URL, profile.getEmail()); saveColor(firestoreManager, color); } catch (Exception e) { LOGGER.error(e.toString()); } responseBuilder .add("I saved " + color + " as your favorite color for next time.") .endConversation(); } else { responseBuilder.add("Let's try again next time"); } LOGGER.info("Get sign in intent end."); return responseBuilder.build(); } private void saveColor(FirestoreManager firestoreManager, String color) { try { Timestamp updateTime = firestoreManager.writeUserColor(color); LOGGER.info(String.format("Update time: %s", updateTime.toString())); } catch (Exception e) { LOGGER.error(e.toString()); } }

