Questa pagina illustra la creazione del progetto Actions e la configurazione di un agente Dialogflow.
Configura Firebase
Puoi ospitare sia la logica webhook che l'app web per l'azione Interactive Canvas con un solo strumento: l'interfaccia a riga di comando di Firebase. Prima di creare il progetto Actions e l'agente Dialogflow, segui le istruzioni in Iniziare a utilizzare l'hosting di Firebase per installare e configurare Firebase.
Creare un progetto
- Vai alla Console di Actions.
- Fai clic su Nuovo progetto.
- Inserisci un nome per il progetto e fai clic su Crea progetto.
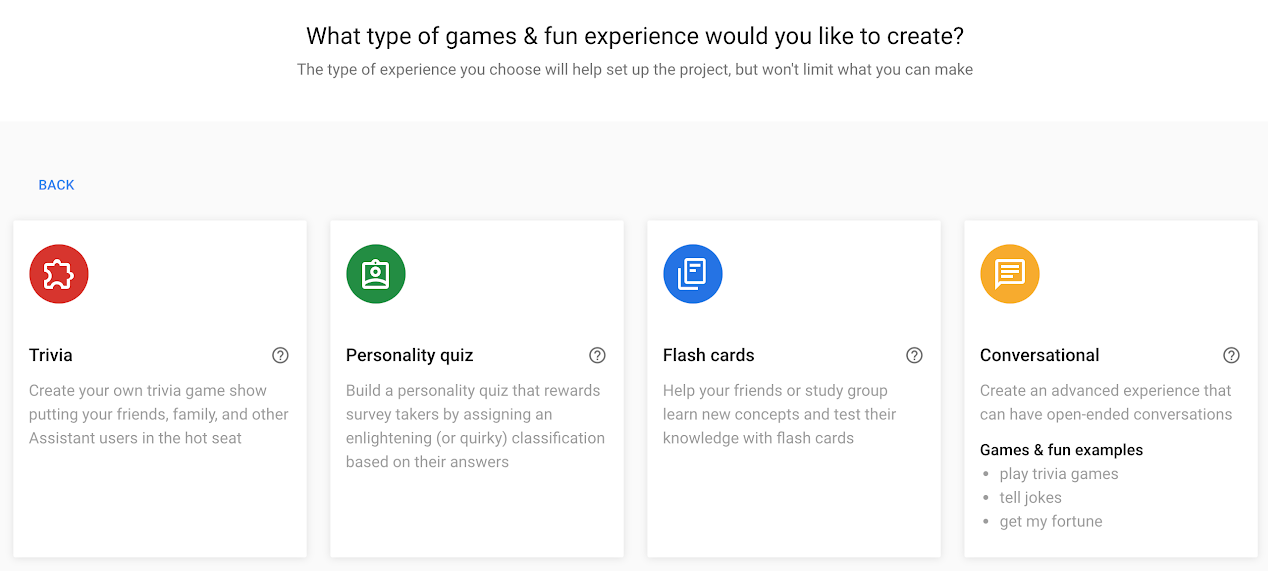
- Fai clic sulla scheda Giochi e divertimento.
Fai clic sulla scheda Conversazionale.

Fai clic su Esegui il deployment nel menu in alto. Quindi, fai clic su Informazioni directory.
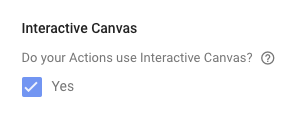
Nella parte inferiore della pagina, seleziona l'opzione in Canvas interattiva.

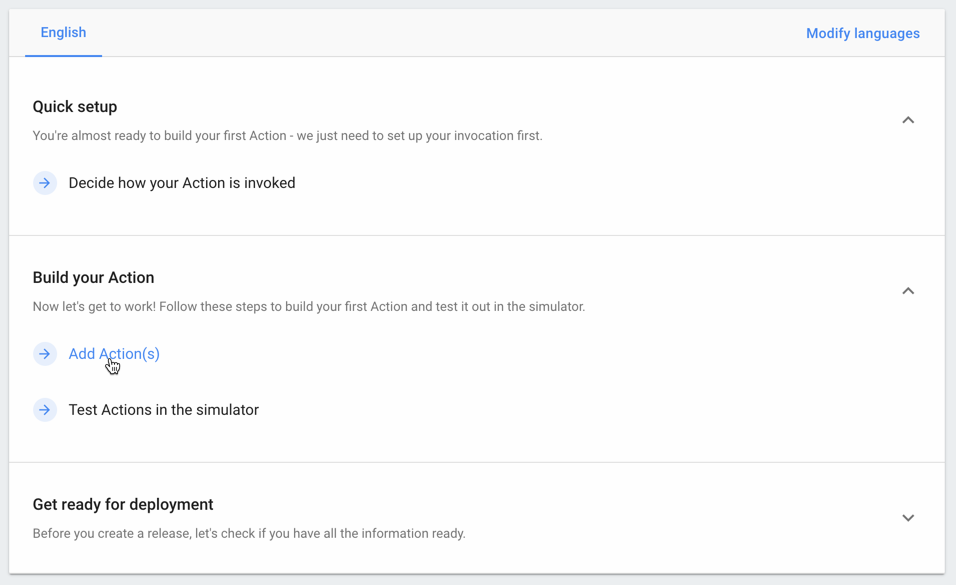
Fai clic su Panoramica nel menu in alto.
Fai clic su Crea la tua azione, poi su Aggiungi azioni.

Fai clic su Aggiungi la tua prima azione.
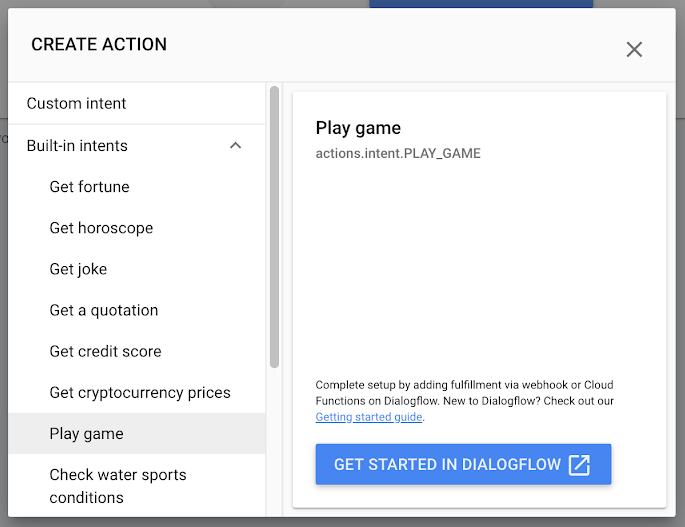
Nella sezione Intent integrati, seleziona Gioca e fai clic su Inizia in Dialogflow.

Configura l'agente Dialogflow
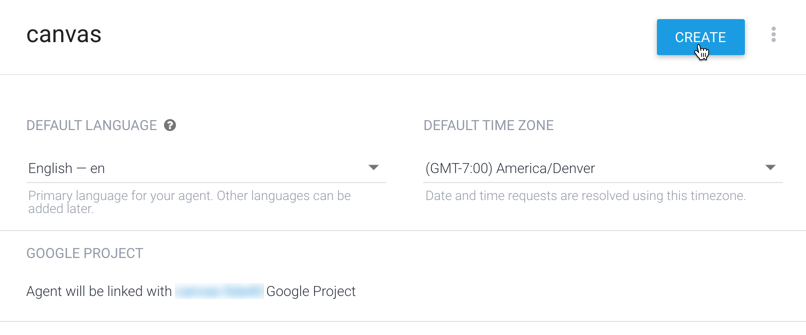
Nella pagina di creazione dell'agente, conferma la lingua, il fuso orario e il nome predefiniti dell'agente e fai clic su CREA.

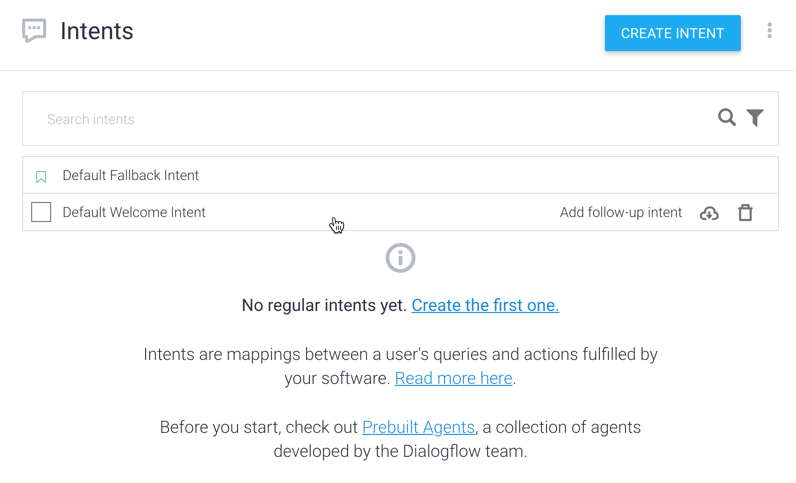
Nella pagina Intent, fai clic su Intent di benvenuto predefinito.

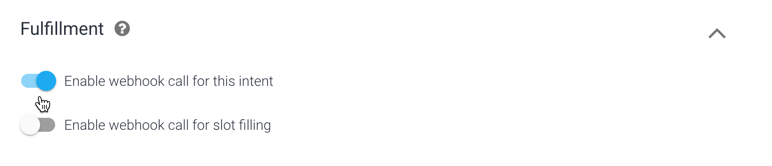
Nella parte inferiore della pagina, fai clic su Fulfillment per espandere la sezione.
Fai clic su Abilita la chiamata webhook per questo intent.

Fai clic su SALVA.

