Interactive Canvas è un framework basato sull'Assistente Google che consente agli sviluppatori di aggiungere esperienze visive e coinvolgenti alle Azioni conversazionali. Questa esperienza visiva è un'app web interattiva che l'assistente invia come risposta all'utente nella conversazione. A differenza delle risposte avanzate tradizionali che esistono in linea in una conversazione con l'assistente, l'app web Interactive Canvas viene visualizzata come una WebView a schermo intero.
Devi utilizzare Interactive Canvas se vuoi eseguire una delle seguenti operazioni nella tua azione:
- Creare immagini a schermo intero
- Creare animazioni e transizioni personalizzate
- Eseguire la visualizzazione dei dati
- Creare layout e GUI personalizzati

Dispositivi supportati
Interactive Canvas è attualmente disponibile sui seguenti dispositivi:
- Smart display
- Google Nest Hub
Dispositivi mobili Android
Come funziona
Un'azione che utilizza Interactive Canvas funziona in modo simile a una normale azione conversazionale. L'utente continua a interagire con l'assistente per raggiungere il suo obiettivo. Tuttavia, anziché restituire risposte in linea nella conversazione, un'azione Interactive Canvas invia una risposta all'utente che apre un'app web a schermo intero. L'utente continua a interagire con l'app web tramite voce o tocco finché la conversazione non è terminata.
Un'azione che utilizza Interactive Canvas è composta da diversi componenti:
- Azione conversazionale: un'azione che utilizza un'interfaccia conversazionale per soddisfare le richieste degli utenti. Le Azioni Canvas interattive utilizzano le visualizzazioni web per eseguire il rendering delle risposte anziché schede avanzate o semplici risposte di testo e vocali. Le Azioni conversazionali utilizzano i seguenti componenti:
- Agente Dialogflow: Un progetto in Dialogflow che personalizzi per conversare con gli utenti della tua azione.
- Fulfillment: Codice implementato come webhook che implementa la logica conversazionale per l'agente Dialogflow e comunica con la tua app web.
- App web:un'app web di frontend con elementi visivi personalizzati che l'azione invia come risposta agli utenti durante una conversazione. L'app web viene creata con standard web come HTML, JavaScript e CSS.
L'azione conversazionale e l'app web comunicano tra loro utilizzando quanto segue:
- API Interactive Canvas: un'API JavaScript che includi nell'app web per abilitare la comunicazione tra l'app web e la tua Azione conversazionale.
HtmlResponse: Una risposta che contiene un URL dell'app web e i dati da trasmettere. Puoi utilizzare le librerie client Node.js o Java per restituire unHtmlResponse.
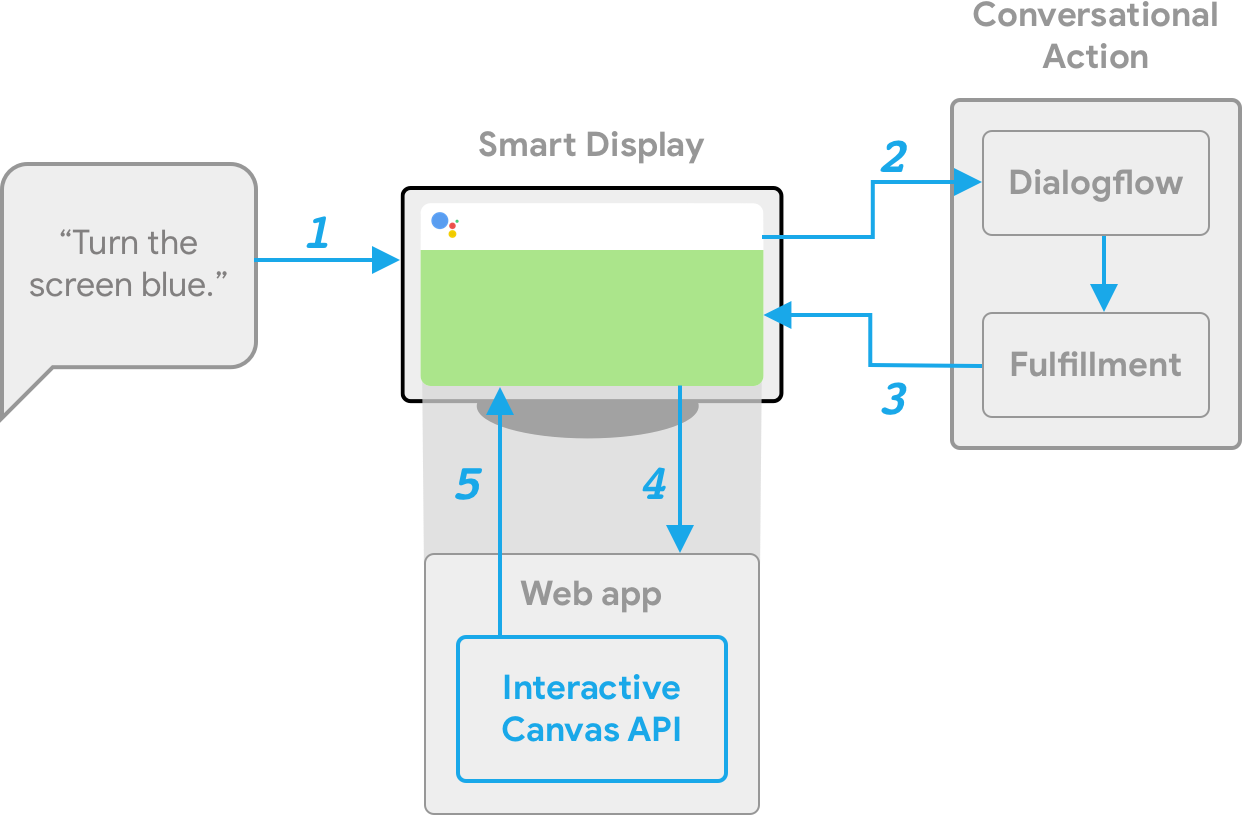
Per illustrare il funzionamento di Interactive Canvas, immagina un'azione ipotetica chiamata Colori freddi che cambia il colore dello schermo del dispositivo con un colore specificato dall'utente. Dopo che l'utente ha richiamato l'azione, il flusso è il seguente:

- L'utente dice
Turn the screen blueal dispositivo con l'assistente. - La piattaforma Actions on Google instrada la richiesta dell'utente a Dialogflow per trovare una corrispondenza con un intent.
- L'intent corrispondente viene eseguito e al dispositivo viene inviato un
HtmlResponse. Il dispositivo utilizza l'URL per caricare l'app web se non è ancora stata caricata. - Quando l'app web viene caricata, registra i callback con l'API
interactiveCanvas. Il valore dell'oggettodataviene quindi passato al callbackonUpdateregistrato dell'app web. Nel nostro esempio, il completamento invia unHtmlResponsecon undatache include una variabile con il valoreblue. - La logica personalizzata per la tua app web legge il valore
datadiHtmlResponsee apporta le modifiche definite. Nel nostro esempio, lo schermo diventa blu. interactiveCanvasinvia l'aggiornamento del callback al dispositivo.
Passaggi successivi
Per scoprire come creare un'azione Interactive Canvas, consulta la pagina Panoramica della creazione.
Per visualizzare il codice di un'azione Interactive Canvas completa, consulta l'esempio.

