このページでは、Actions プロジェクトの作成と Dialogflow エージェントの設定について説明します。
Firebase を設定する
Firebase CLI という 1 つのツールで、Interactive Canvas アクションの Webhook ロジックとウェブアプリの両方をホストできます。Actions プロジェクトと Dialogflow エージェントを作成する前に、Firebase Hosting のスタートガイドの手順に沿って Firebase をインストールして設定してください。
プロジェクトを作成する
- Actions Console に移動します。
- [New project](新しいプロジェクト)をクリックします。
- プロジェクト名を入力し、[Create project](プロジェクトを作成)をクリックします。
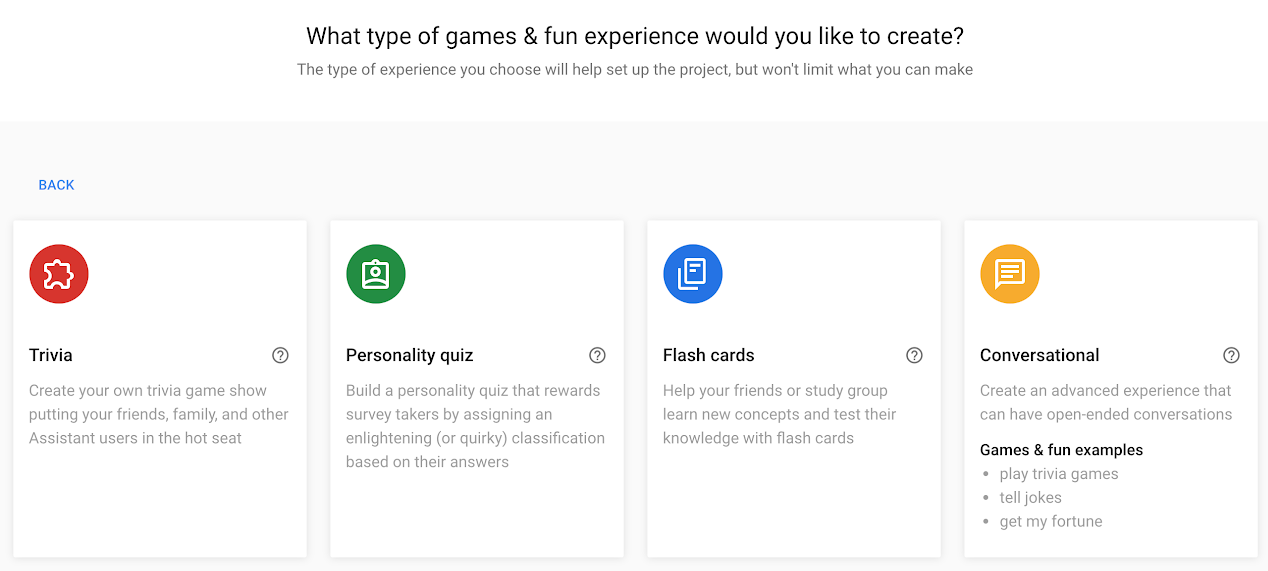
- [Games & fun](ゲームと娯楽)カードをクリックします。
[Conversational](会話)カードをクリックします。

上部のメニューで [Deploy](デプロイ)をクリックします。次に、[Directory information] をクリックします。
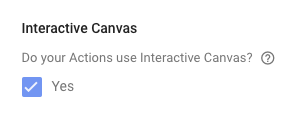
ページ下部の [Interactive Canvas] の下にあるオプションをオンにします。

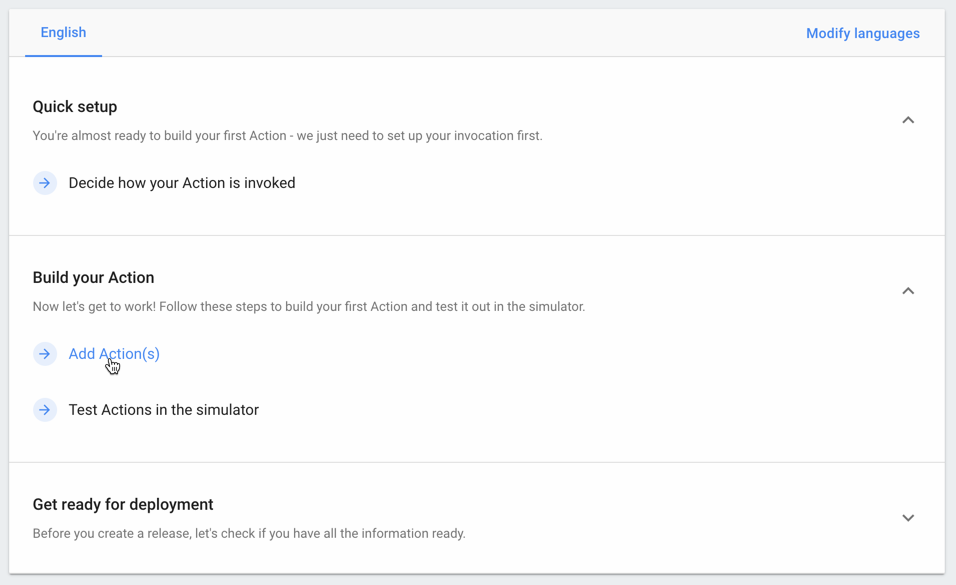
上部のメニューで [Overview](概要)をクリックします。
[Build your Action](アクションのビルド)と [Add Action(s)](アクションを追加)を順にクリックします。

[Add your first action](最初のアクションを追加)をクリックします。
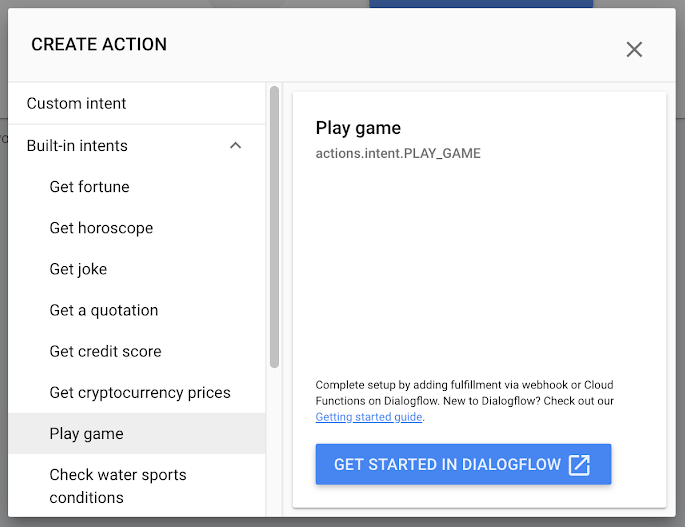
[Built-in intents](組み込みインテント)で [Play game](ゲームをプレイ)を選択し、[Get started in Dialogflow](Dialogflow で開始)をクリックします。

Dialogflow エージェントを構成する
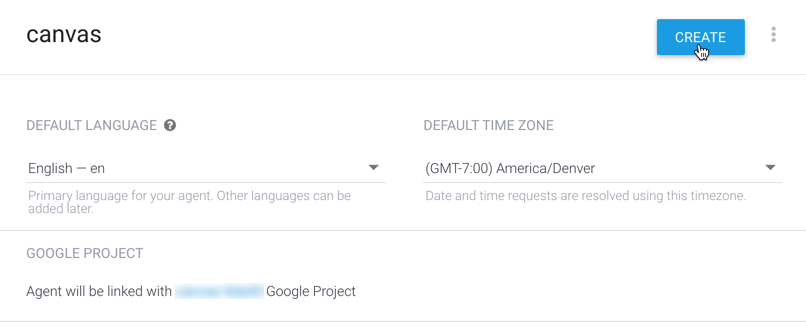
エージェント作成ページで、エージェントのデフォルト言語、タイムゾーン、名前を確認し、[作成] をクリックします。

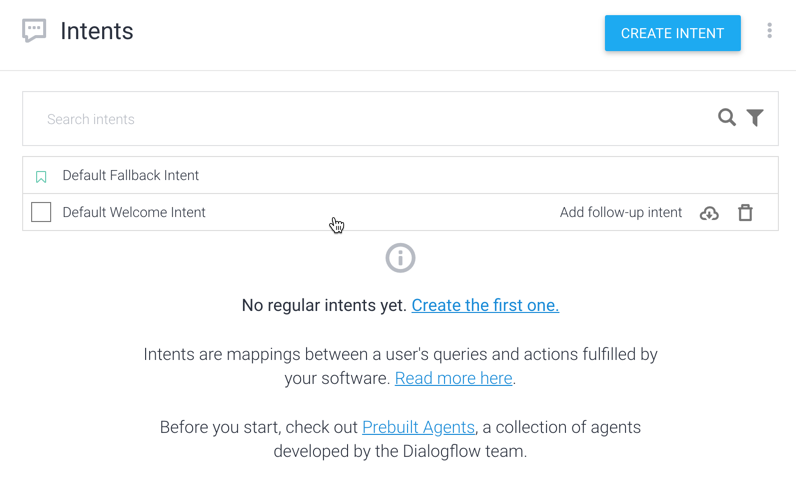
[Intents](インテント)ページで、[Default Welcome Intent](デフォルト ウェルカム インテント)をクリックします。

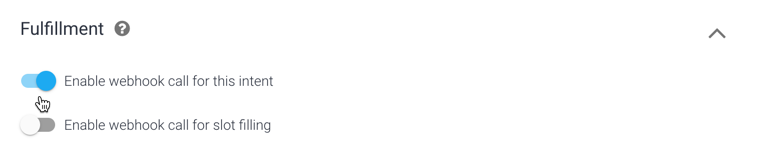
ページ下部の [Fulfillment](フルフィルメント)をクリックして、セクションを展開します。
[Enable webhook call for this intent](このインテントに対して Webhook 呼び出しを有効にする)をクリックします。

[保存] をクリックします。
