Interactive Canvas は Google アシスタント上に構築されたフレームワークであり、会話型アクションに視覚的な臨場感あふれるエクスペリエンスを追加できます。このビジュアル エクスペリエンスは、会話中にユーザーへのレスポンスとしてアシスタントが送信する対話型のウェブアプリです。アシスタントの会話中にインラインで表示される従来のリッチ レスポンスと異なり、Interactive Canvas ウェブアプリは全画面のウェブビューとして表示されます。
アクションで次の処理を行う場合は、Interactive Canvas を使用する必要があります。
- フルスクリーンの映像を作成する
- カスタムのアニメーションや画面遷移を作成する
- データの可視化を行う
- カスタムのレイアウトや GUI を作成する

サポートされているデバイス
Interactive Canvas は、現在、次のデバイスで利用できます。
- スマートディスプレイ
- Google Nest Hubs
Android モバイル デバイス
仕組み
Interactive Canvas を使用するアクションは、通常の会話アクションと同じように機能します。ユーザーは自分の目的を果たすため、従来どおりアシスタントと会話のやり取りをします。ただし、Interactive Canvas アクションは、会話の流れに沿ってレスポンスを返すのではなく、全画面ウェブアプリを開くレスポンスをユーザーに送ります。ユーザーは声またはタッチ入力でウェブアプリとやり取りし、会話が終わるまでこれを続けます。
Interactive Canvas を使用するアクションには、いくつかのコンポーネントがあります。
- 会話型アクション: 会話型インターフェースを利用してユーザーのリクエストに応えるアクション。Interactive Canvas アクションは、リッチカードや単純なテキスト / 音声レスポンスの代わりに、ウェブビューを利用してレスポンスを表示します。会話型アクションは次のコンポーネントを使用します。
- Dialogflow エージェント: アクションのユーザーと会話するためにデベロッパーがカスタマイズする Dialogflow のプロジェクト。
- フルフィルメント: Webhook としてデプロイされたコード。Dialogflow エージェントの会話ロジックを実装し、ウェブアプリと通信します。
- ウェブアプリ: 会話中にアクションからユーザーにレスポンスとして送られる、カスタマイズされたビジュアルを表示するフロントエンド ウェブアプリ。ウェブアプリは、HTML、JavaScript、CSS などのウェブ標準を使用して開発します。
会話アクションとウェブアプリは、以下を介して相互に通信します。
- Interactive Canvas API: ウェブアプリに組み込まれた、ウェブアプリと会話アクションとの通信を可能にする JavaScript API。
HtmlResponse: ウェブアプリの URL と、それに渡すデータを含むレスポンス。Node.js または Java クライアント ライブラリを使用して、HtmlResponseを返すことができます。
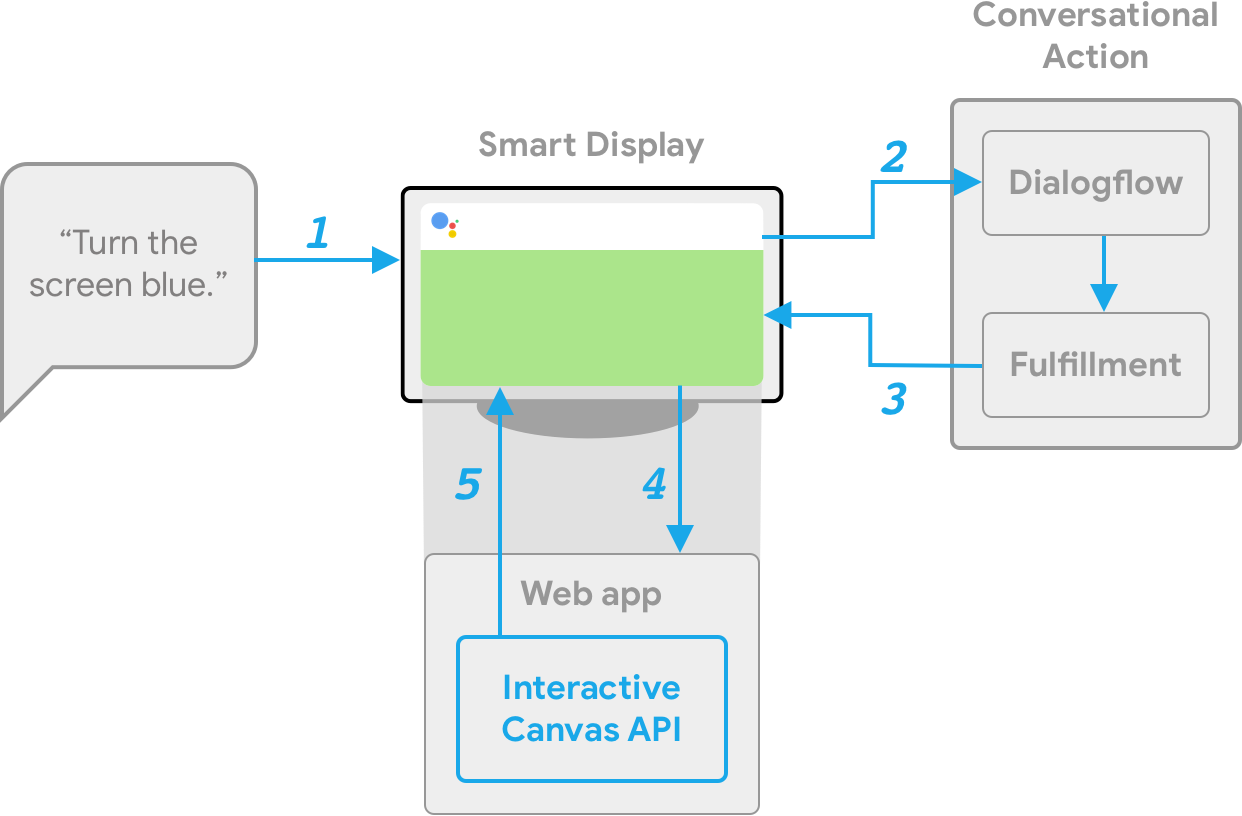
Interactive Canvas の仕組みを理解するため、デバイスの画面の色をユーザーが指定した色に変更する「Cool Colors」という仮想のアクションを想像してみてください。この場合、ユーザーがアクションを起動した後のフローは次のようになります。

- ユーザーがアシスタント デバイスに「
Turn the screen blue」と言います。 - Actions on Google プラットフォームが、ユーザーのリクエストを Dialogflow に転送し、そこでインテントとのマッチングが行われます。
- 一致したインテントのフルフィルメントが実行され、
HtmlResponseがデバイスに送信されます。ウェブアプリがまだ読み込まれていない場合は、デバイスが URL を使用してウェブアプリを読み込みます。 - ウェブアプリが読み込まれると、
interactiveCanvasAPI にコールバックが登録されます。次に、dataオブジェクトの値が、ウェブアプリの登録されたonUpdateコールバックに渡されます。この例では、値がblueに設定された変数を含むdataを持つHtmlResponseが、フルフィルメントから送信されます。 - ウェブアプリのカスタム ロジックが
HtmlResponseのdata値を読み取り、定められた変更を加えます。この例では、これによって画面が青色に変わります。 interactiveCanvasがコールバックの更新をデバイスに送信します。
次のステップ
Interactive Canvas アクションの作成方法については、ビルドの概要ページをご覧ください。
Interactive Canvas アクションの完全なコードを見るには、サンプルをご覧ください。

