El simulador de la Consola de Actions te permite probar tu acción a través de una interfaz web fácil de usar que te permite simular dispositivos de hardware y su configuración. También puedes acceder a la información de depuración, como la solicitud y la respuesta que recibe y envía tu entrega.
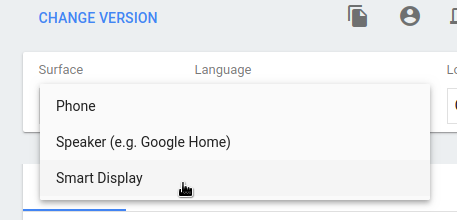
Para probar tu acción de Interactive Canvas en el simulador, debes seleccionar la opción Smart Display o Phone. Estas opciones te permiten ver cómo aparece tu acción en dispositivos con pantallas.
Para usar el simulador, sigue estos pasos:
- Asegúrate de que la versión más reciente de tu código se implemente a través del editor de código intercalado de Dialogflow.
- Navega a la Consola de Actions.
- Haz clic en Probar en el menú de la parte superior.
Selecciona Pantalla inteligente o Teléfono en Superficie.

En Entrada sugerida, haz clic en el chip de sugerencias que dice
Talk to my test apppara comenzar una conversación con tu agente. También puedes escribirTalk to my test appy presionar Intro en el campo Input.
Cómo depurar tu acción
La pestaña de depuración del simulador muestra la carga útil real que el Asistente de Google envía a tu entrega en el objeto assistantToAgentJson (consulta la documentación de referencia de la solicitud) y la respuesta de tu entrega en el objeto agentToAssistant (consulta la documentación de referencia de respuesta).
Para copiar la información de depuración en el portapapeles, haz clic en el ícono del portapapeles en la parte superior derecha del panel de información de depuración de JSON.
También puedes usar las herramientas para desarrolladores de Chrome para depurar el iframe que aloja la aplicación web en la página web del simulador.

