Il simulatore nella console di Actions ti consente di testare l'Azione tramite un'interfaccia web facile da usare che ti consente di simulare i dispositivi hardware e le relative impostazioni. Puoi anche accedere a informazioni di debug come la richiesta e la risposta che il fulfillment riceve e invia.
Per testare l'azione interattiva Canvas nel simulatore, devi selezionare l'opzione Smart display o Telefono. Queste opzioni ti consentono di vedere come viene visualizzata l'Azione sui dispositivi con uno schermo.
Per utilizzare il simulatore, procedi nel seguente modo:
- Assicurati che il deployment della versione più recente del tuo codice sia stato eseguito tramite l'editor di codice incorporato di Dialogflow.
- Vai alla Console di Actions.
- Fai clic su Test nel menu in alto.
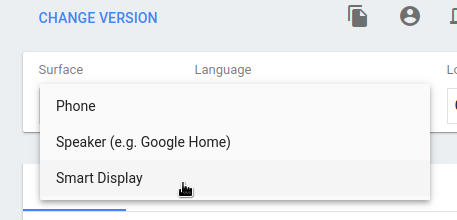
In Surface, scegli Smart display o Telefono.

In Input suggerito, fai clic sull'icona di suggerimento
Talk to my test appper iniziare una conversazione con l'agente. Puoi anche digitareTalk to my test appe premere Invio nel campo Immissione.
Esegui il debug dell'azione
La scheda debug nel simulatore mostra il payload effettivo che l'Assistente Google invia al tuo fulfillment nell'oggetto assistantToAgentJson (consulta la documentazione di riferimento della richiesta) e la risposta dal fulfillment nell'oggetto agentToAssistant (consulta la documentazione di riferimento della risposta).
Per copiare le informazioni di debug negli appunti, fai clic sull'icona degli appunti in alto a destra nel riquadro delle informazioni di debug JSON.
Puoi anche usare Chrome DevTools per eseguire il debug dell'iframe che ospita l'app web nella pagina web del simulatore.
