Actions Console のシミュレータを使用すると、使いやすいウェブ インターフェースを介してアクションをテストできます。このシミュレータでは、ハードウェア デバイスとその設定をシミュレートできます。フルフィルメントが送受信するリクエストやレスポンスなどのデバッグ情報にもアクセスできます。
シミュレータで Interactive Canvas アクションをテストするには、[Smart Display](スマートディスプレイ)または [Phone](電話)オプションを選択する必要があります。これらのオプションを使用すると、画面のあるデバイスでアクションがどのように表示されるかを確認できます。
シミュレータにアクセスするには、次の手順に従います。
- 最新バージョンのコードが Dialogflow のインライン コードエディタを使用してデプロイされていることを確認します。
- Actions Console に移動します。
- 上部のメニューで [Test](テスト)をクリックします。
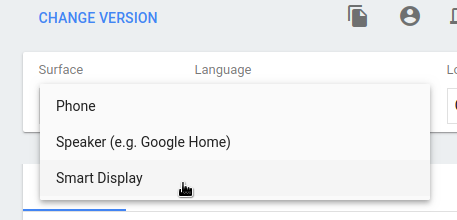
[Surface] で [Smart Display] または [Phone] を選択します。

[Suggested input] で「
Talk to my test app」と表示された候補ワードをクリックして、エージェントとの会話を開始します。[入力] フィールドに「Talk to my test app」と入力して Enter キーを押します。
アクションをデバッグする
シミュレータの [debug] タブには、Google アシスタントが assistantToAgentJson オブジェクトでフルフィルメントに送信する実際のペイロード(リクエストのリファレンス ドキュメントを参照)と、agentToAssistant オブジェクト内のフルフィルメントからのレスポンス(レスポンスのリファレンス ドキュメントを参照)が表示されます。
デバッグ情報をクリップボードにコピーするには、JSON デバッグ情報パネルの右上にあるクリップボード アイコンをクリックします。
また、Chrome DevTools を使用して、シミュレータのウェブページでウェブアプリをホストする iframe をデバッグすることもできます。

