Hay dos aspectos principales en el diseño de Interactive Canvas:
- Diseño de la conversación
- Cómo diseñar la interfaz de usuario (IU)
Los usuarios pueden interactuar con la acción que usa Interactive Canvas hablando al Asistente o tocando la IU. Debes asegurarte de que la IU y la conversación oral se complementen entre sí para que los usuarios avancen en tu acción de manera fácil y emocionante. En esta sección, veremos cómo diseñar la conversación y la IU para brindar la mejor experiencia del usuario.
¿Interactive Canvas es adecuado para mi acción?
Antes de comenzar a diseñar, piensa si tu acción funcionará bien con Interactive Canvas. Considera usar Interactive Canvas en los siguientes casos:
- Tu Acción se beneficiaría de experiencias en pantalla completa y visualmente atractivas. Interactive Canvas es ideal para experiencias de pantalla completa que se benefician de elementos visuales enriquecidos, como los juegos envolventes con comandos por voz.
- Tu Acción tiene un flujo conversacional intuitivo. La ruta crítica de tu Acción debería ser navegable solo con la voz. Una acción que requiere precisión espacial, como una app de dibujo, podría proporcionar una experiencia difícil sobre la cual diseñar un flujo conversacional intuitivo.
- Los componentes existentes y la personalización no son suficientes (por ejemplo, si quieres ir más allá de los componentes visuales y la personalización existentes de Asistente). Interactive Canvas es ideal para mostrar los atributos visuales de marca, los elementos dinámicos y las animaciones únicos de tu marca. Además, Interactive Canvas se puede usar para proporcionar actualizaciones a una sola interfaz visual a medida que el usuario avanza en la conversación.
Requisitos
Si bien Interactive Canvas es un entorno de desarrollo web conocido, hay algunos requisitos que se deben tener en cuenta antes de diseñar tu acción.
Encabezado
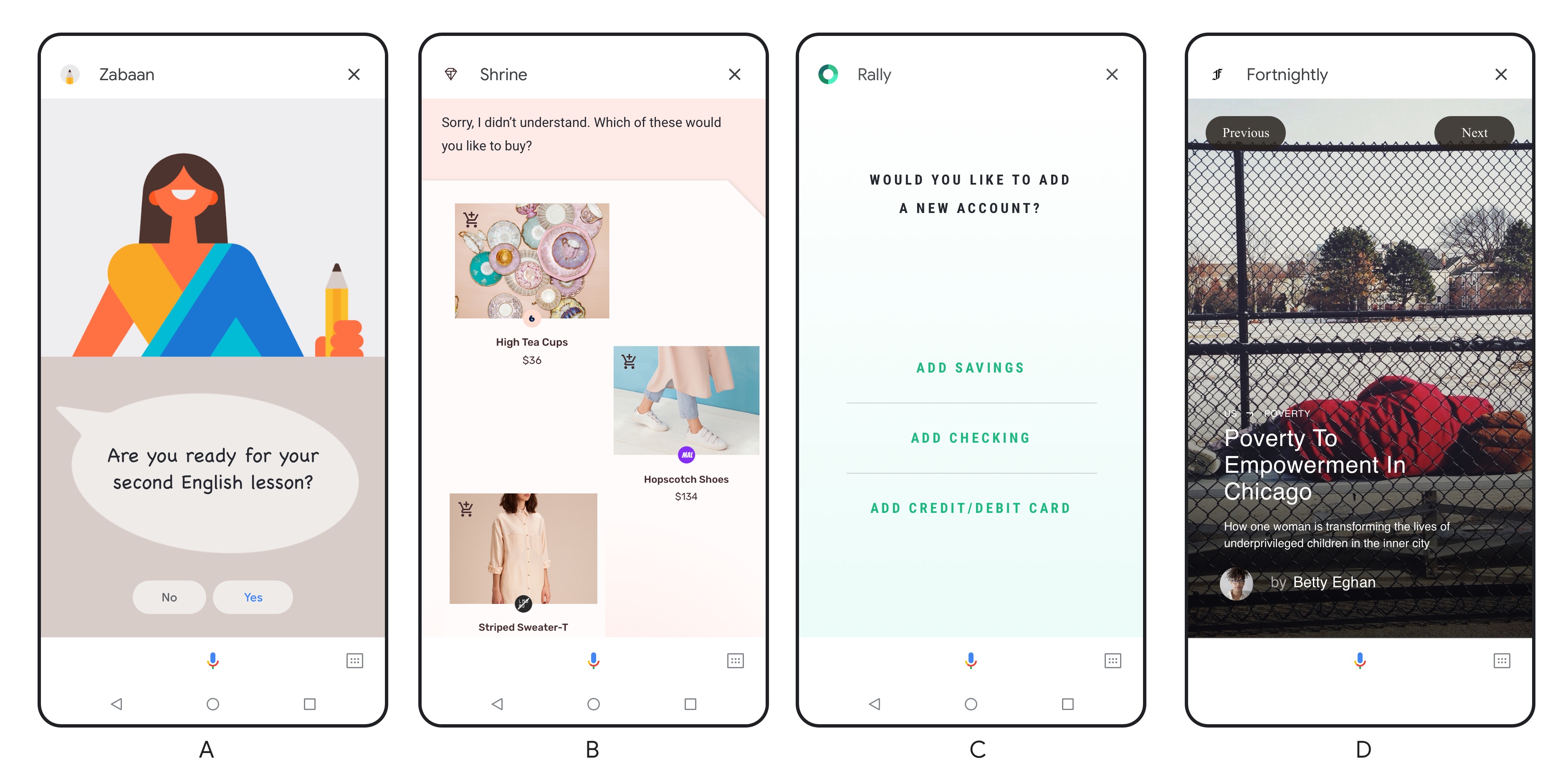
En la parte superior de cada app web de lienzo, hay un encabezado con el nombre de tu marca. Esta área reservada tiene una altura de 56 dp para dispositivos móviles, 96 dp para Google Nest Hub y de 120 dp para pantallas inteligentes. Asegúrese de cumplir con este requisito de encabezado:
- Asegúrate de que no haya información importante ni elementos interactivos ocultos detrás del encabezado. El método
getHeaderHeightPx()determina la altura del encabezado.

Limitaciones
Ten en cuenta estas restricciones antes de diseñar tu acción con Interactive Canvas:
- No hay almacenamiento local de datos. Evitamos que la Acción almacene cookies y acceda a la API de Web Storage.
Dadas estas restricciones, te recomendamos que tu acción administre el estado en el webhook y use el campo
userStoragede AppRequest para guardar los datos del usuario. - No se permiten ventanas emergentes ni modales. Evitamos que la Acción muestre ventanas modales o ventanas emergentes. Tampoco recomendamos que uses otros elementos estándar de la IU de navegación que sueles ver en las apps web, como los teclados y la paginación.
Diseña la conversación
Primero, deben diseñar la conversación de su Acción. Como las experiencias de Interactive Canvas aún funcionan con la voz, es importante que la conversación guíe al usuario de manera eficaz a través de la acción. Puedes pensar en una acción que usa Interactive Canvas como una conversación con elementos visuales útiles. Para obtener más información sobre el diseño de conversaciones, consulta la página Comenzar del sitio de Diseño de conversaciones.
Lineamientos
Para obtener la mejor experiencia del usuario, debes hacer lo siguiente:
Sigue el proceso de diseño de conversaciones y las prácticas recomendadas que se describen en el sitio de diseño de conversaciones. Esto significa que, entre otras cosas, debes hacer lo siguiente:
- Asegúrate de que la experiencia de acción funcione bien para las conversaciones
- Crea un arquetipo de marca
- Soluciona errores en tu conversación
- Prueba una experiencia solo por voz antes de descubrir cómo se vería con una pantalla
Intenta proporcionar las mismas capacidades mediante el tacto y la voz. Si es posible, asegúrate de todo lo que puedes hacer tocando la pantalla, lo que también puedes hacer con la voz.
Asegúrate de que la ruta crítica a través de tu Acción sea factible con la voz. Los usuarios deben poder navegar por las rutas principales de tu Acción solo con la voz.
Asegúrate de que el usuario pueda usar la Acción sin audio. En dispositivos móviles, es posible que el usuario no tenga el audio activado. Por este motivo, considera agregar transcripciones a tu acción para guiar al usuario.
Ten en cuenta la carga cognitiva Evita las respuestas por voz demasiado largas para reducir la cantidad cognitiva para el usuario.
Cómo diseñar tu IU
Una vez que hayas diseñado la conversación, puedes diseñar la IU para complementarla. Mientras diseñas, ten en cuenta cómo el ida y vuelta natural del diálogo puede impulsar la interfaz visual que presentas al usuario. Si diseñas contenido para pantallas inteligentes, consulta las consideraciones específicas en Diseño para pantallas inteligentes.
Lineamientos
Para obtener la mejor experiencia del usuario, debes hacer lo siguiente:
- Crea diseños responsivos. Asegúrate de que tus diseños funcionen tanto en modo horizontal como vertical y se adapten desde teléfonos pequeños hasta pantallas más grandes. Los usuarios deben poder leer con facilidad la IU de cada tipo de plataforma.
- Ten en cuenta la carga cognitiva Para no abrumar a los usuarios, mantén la información y el contenido que presentas en la pantalla organizados, limpios y concisos.
- Adapta la salida de voz para la pantalla. Sé creativo con la manera en que usas las imágenes para complementar el audio: no te limites a escribir lo que se dice en voz alta. Cuando una pantalla está disponible, podemos ser más concisos con nuestra salida de voz que cuando no lo es.
- Evita colocar información o componentes críticos en la parte inferior de la pantalla. En dispositivos móviles, la transcripción del usuario aparece sobre la placa del micrófono y puede crecer hasta agregar unas pocas líneas. Aunque esta transcripción es transitoria, evita escribir contenido importante en la parte inferior de la pantalla. Los botones similares a los chips de sugerencias están bien en la parte inferior de la pantalla, ya que la entrada del usuario es una alternativa al uso de los chips de sugerencias.
- Soluciona visualmente los errores de la conversación. Se pueden producir errores cuando el usuario no responde, si no lo entiendes o si no proporcionas la entrega de lo que dijo. Averigua dónde van estos mensajes de error en tu IU. Podría ser cualquier lugar en el que coloques los mensajes en pantalla (p.ej., en el título) o podría ser algo diferente (p.ej., un área especial de contenido que aparece según sea necesario). Consulta el sitio de diseño de conversaciones para obtener más sugerencias sobre el manejo de errores.
Cómo diseñar para pantallas inteligentes
Si bien los lineamientos anteriores se aplican, debes tener en cuenta otras consideraciones de diseño cuando diseñes para pantallas inteligentes. Resulta tentador tratar las pantallas inteligentes como las tablets cuando diseñas para ellas. Sin embargo, las pantallas inteligentes son una categoría de dispositivos nueva y completamente diferente por dos motivos:
- Las pantallas inteligentes se habilitan por voz y Asistente de Google es el sistema operativo.
- Las pantallas inteligentes son fijas y, a diferencia de los dispositivos móviles, suelen colocarse en la cocina o en la habitación cuando se usan en casa.
Debido a estas características, a veces los usuarios no están físicamente cerca del dispositivo y solo interactúan con pantallas inteligentes solo con su voz. Los usuarios también pueden realizar varias tareas a la vez mientras usan pantallas inteligentes. Es importante tener en cuenta estos usos cuando diseñes para pantallas inteligentes.
Lineamientos
Para obtener la mejor experiencia del usuario con pantallas inteligentes, debes hacer lo siguiente:
- Diseña pensando en la voz. Diseñar tu acción de Interactive Canvas a fin de que admita voz es aún más importante para las pantallas inteligentes. A diferencia de lo que sucede con un dispositivo móvil, es posible que el usuario esté parado en la habitación y solo se comunique por voz con la pantalla inteligente. Por este motivo, no siempre puedes confiar en que el usuario toque el dispositivo para continuar con la acción y debes asegurarte de que los usuarios puedan continuar con la acción con la voz.
- Diseña teniendo en cuenta una distancia de visualización específica. Diseña el contenido en una pantalla inteligente para que se pueda ver a distancia. Según el tamaño de la habitación, la distancia de visualización típica para las pantallas inteligentes varía entre 3 y 10 pies.
- Usa un tamaño de fuente mínimo de 32 pt para el texto principal, como los títulos. Usa un mínimo de 24 puntos para el texto secundario, como descripciones o párrafos de texto.
- Enfócate en un punto de contacto a la vez. Muestra un tipo de información o tarea principal a la vez para reducir la carga de trabajo cognitiva y mantener el contenido legible a distancia. Por ejemplo, cuando los usuarios preguntan: "¿Cómo es mi día?", Asistente responde con información sobre el clima, el calendario, los viajes diarios y las noticias. Cada tipo de contenido ocupa toda la pantalla y se presenta de manera secuencial en lugar de aparecer todo a la vez en la pantalla.
Recursos
Para obtener más información sobre cómo diseñar una acción que use Interactive Canvas, consulta los siguientes recursos:
- Sitio de diseño de conversaciones
- Lineamientos de diseño multimodal
- Descarga nuestra plantilla de Sketch para ayudarte a diseñar tu IU.

