بوم تعاملی چارچوبی است که بر اساس دستیار Google ساخته شده است که به توسعه دهندگان اجازه می دهد تا تجربیات بصری و همه جانبه را به Actions مکالمه اضافه کنند. این تجربه بصری یک برنامه وب تعاملی است که دستیار به عنوان پاسخی برای کاربر در مکالمه ارسال می کند. برخلاف پاسخهای غنی سنتی که در یک مکالمه دستیار وجود دارد، برنامه وب Interactive Canvas به عنوان یک نمای وب تمام صفحه نمایش داده میشود.
اگر میخواهید یکی از کارهای زیر را در Action خود انجام دهید، باید از Canvas تعاملی استفاده کنید:
- تصاویری تمام صفحه ایجاد کنید
- انیمیشن ها و انتقال های سفارشی ایجاد کنید
- تجسم داده ها را انجام دهید
- طرح بندی و رابط کاربری گرافیکی سفارشی ایجاد کنید

دستگاه های پشتیبانی شده
Canvas تعاملی در حال حاضر در دستگاههای زیر در دسترس است:
- نمایشگرهای هوشمند
- Google Nest Hubs
دستگاه های موبایل اندروید
چگونه کار می کند
اکشنی که از Canvas تعاملی استفاده میکند، مانند یک اکشن مکالمه معمولی عمل میکند. کاربر همچنان برای رسیدن به هدف خود یک مکالمه رفت و برگشت با دستیار دارد. با این حال، به جای بازگرداندن پاسخها به صورت خطی در مکالمه، یک کنش بوم تعاملی پاسخی را برای کاربر ارسال میکند که یک برنامه وب تمام صفحه را باز میکند. کاربر به تعامل با برنامه وب از طریق صدا یا لمس تا پایان مکالمه ادامه می دهد.
چندین مؤلفه برای یک Action وجود دارد که از Canvas تعاملی استفاده می کند:
- کنش مکالمه : اقدامی که از یک رابط مکالمه برای انجام درخواستهای کاربر استفاده میکند. کنشهای تعاملی بوم از نماهای وب برای ارائه پاسخها به جای کارتهای غنی یا پاسخهای نوشتاری و صوتی ساده استفاده میکنند. کنش های مکالمه از اجزای زیر استفاده می کنند:
- عامل Dialogflow : پروژه ای در Dialogflow که برای مکالمه با کاربران Action خود آن را سفارشی می کنید.
- Fulfillment : کدی که به عنوان یک وبکهوک مستقر می شود که منطق مکالمه را برای عامل Dialogflow شما پیاده سازی می کند و با برنامه وب شما ارتباط برقرار می کند.
- برنامه وب: یک برنامه وب جلویی با تصاویر سفارشی شده که Action شما به عنوان پاسخی برای کاربران در طول مکالمه ارسال می کند. شما برنامه وب را با استانداردهای وب مانند HTML، جاوا اسکریپت و CSS می سازید.
برنامه مکالمه Action و وب با استفاده از موارد زیر با یکدیگر ارتباط برقرار می کنند:
- Interactive Canvas API : یک API جاوا اسکریپت که در برنامه وب قرار می دهید تا ارتباط بین برنامه وب و Action مکالمه شما را فعال کند.
-
HtmlResponse: پاسخی که حاوی URL برنامه وب و داده هایی برای ارسال آن است. می توانید از کتابخانه های Node.js یا کلاینت جاوا برای برگرداندنHtmlResponseاستفاده کنید.
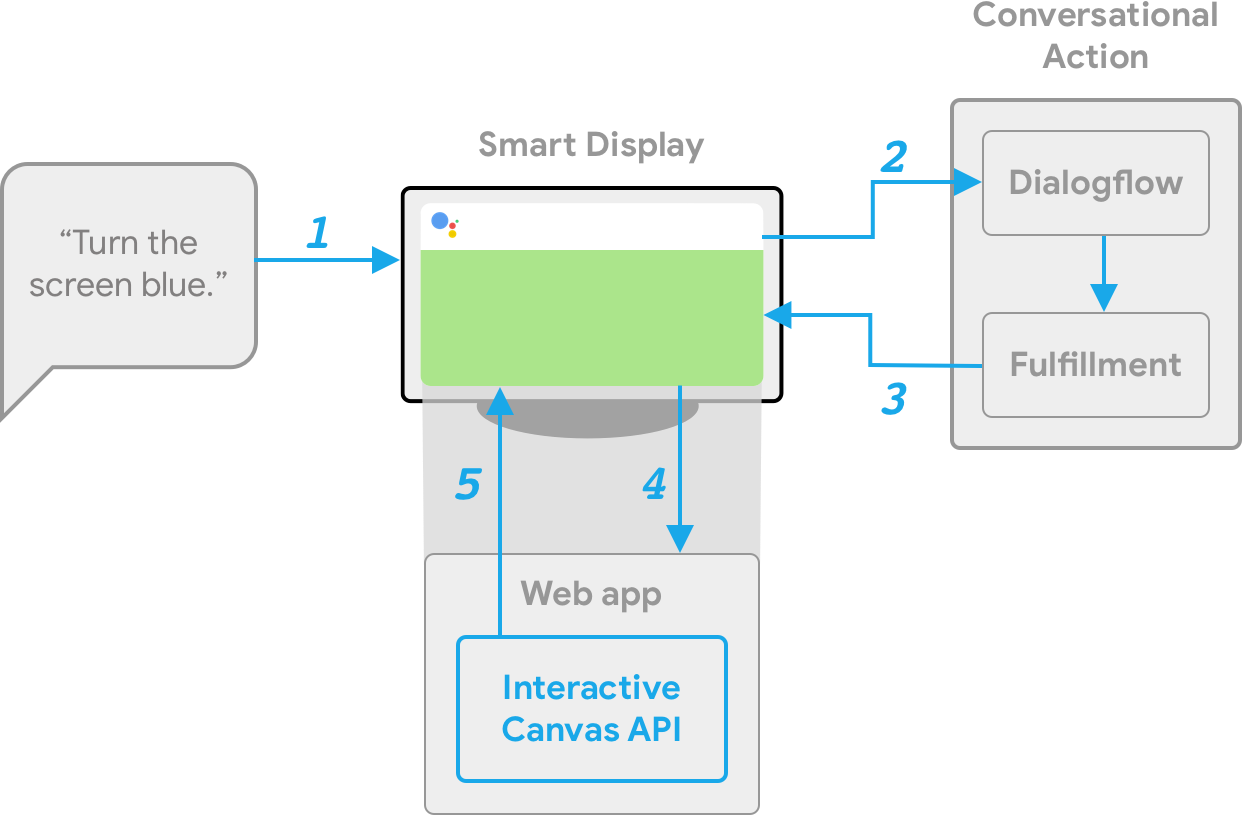
برای نشان دادن نحوه عملکرد Interactive Canvas، یک اقدام فرضی به نام Cool Colors را تصور کنید که رنگ صفحه نمایش دستگاه را به رنگی که کاربر مشخص می کند تغییر می دهد. پس از اینکه کاربر Action را فراخوانی کرد، جریان به شکل زیر است:

- کاربر می گوید
Turn the screen blue. - پلتفرم Actions on Google درخواست کاربر را به Dialogflow هدایت می کند تا با یک هدف مطابقت داشته باشد.
- تکمیل برای هدف منطبق اجرا می شود و
HtmlResponseبه دستگاه ارسال می شود. اگر برنامه وب هنوز بارگیری نشده باشد، دستگاه از URL برای بارگیری برنامه وب استفاده می کند. - هنگامی که برنامه وب بارگیری می شود، با API
interactiveCanvasپاسخ تماس ها را ثبت می کند. سپس مقدار آبجکتdataبه فراخوان ثبت شدهonUpdateبرنامه وب ارسال می شود. در مثال ما، تکمیل یکHtmlResponseباdataکه شامل متغیری با مقدارblueاست ارسال میکند. - منطق سفارشی برای برنامه وب شما مقدار
dataHtmlResponseرا می خواند و تغییرات تعریف شده را ایجاد می کند. در مثال ما، این صفحه نمایش را آبی می کند. -
interactiveCanvasبه روز رسانی پاسخ به تماس را به دستگاه ارسال می کند.
مراحل بعدی
برای یادگیری نحوه ایجاد یک کنش بوم تعاملی، به صفحه نمای کلی ساخت مراجعه کنید.
برای دیدن کد یک اکشن بوم تعاملی کامل، نمونه را ببینید.

