اکنون که اصول اولیه را آموخته اید، می توانید Action خود را با روش های مخصوص Canvas بهبود داده و سفارشی کنید. هنگام ایجاد پروژه Actions، میتوانید اقدام خود را با مدل تحقق مشتری یا مدل تحقق سمت سرور توسعه دهید. برای اطلاعات بیشتر درباره این گزینهها، به فعال کردن بوم تعاملی مراجعه کنید.
اگر گزینه مدل تحقق مشتری را انتخاب کنید، می توانید از موارد زیر در Action خود استفاده کنید:
- همه APIهای فهرست شده در Build with Client-side تکمیل
همه APIهای فهرست شده در زیر ساخت با تکمیل سمت سرور
پاسخ به تماس
onTtsMark()
اگر گزینه مدل تکمیل سرور را انتخاب کنید، می توانید از موارد زیر در Action خود استفاده کنید:
- همه APIهای فهرست شده در زیر ساخت با تکمیل سمت سرور
- تماس های تلفنی
برخی از API های Interactive Canvas برای استفاده با یک مدل تکمیل خاص توصیه نمی شوند. جدول زیر نشان میدهد APIهایی که هنگام انتخاب گزینه تحقق مشتری فعال میشوند، و اینکه آیا این APIها برای هر مدل توصیه میشوند یا منع میشوند:
| نام API | در مدل تکمیل سرور پشتیبانی می شود؟ | در مدل تحقق مشتری پشتیبانی می شود؟ |
sendTextQuery() | بله | پشتیبانی می شود اما توصیه نمی شود (برای اطلاعات بیشتر به sendtextQuery() مراجعه کنید) |
outputTts() | بله | بله |
triggerScene() | خیر | بله |
createIntentHandler(), expect(), clearExpectations(), prompt() | خیر | بله |
createNumberSlot(),createTextSlot, createConfirmationSlot, createOptionsSlot() | خیر | بله |
setHomeParam(), getHomeParam(), setUserParam(), getUserParam() | خیر | بله |
بخشهای زیر نحوه پیادهسازی APIها را برای مدلهای تحقق مشتری و سمت سرور در کنش تعاملی Canvas توضیح میدهند.
ساخت با تحقق سمت مشتری
می توانید API های Interactive Canvas زیر را در منطق برنامه وب خود پیاده سازی کنید:
outputTts()
این API به شما این امکان را میدهد تا بدون ارسال یک اعلان ایستا از Actions Builder یا فراخوانی یک هوک، متن به گفتار (TTS) را از یک دستگاه خارج کنید. اگر هیچ منطق سمت سرور مرتبط با TTS مورد نیاز نیست، میتوانید از outputTts() از سمت کلاینت استفاده کنید تا از سفر به سرور خود پرش کنید و پاسخ سریعتری به کاربران خود ارائه دهید.
outputTts() سمت کلاینت می تواند TTS سمت سرور را قطع یا لغو کند. با رعایت این اقدامات احتیاطی می توانید از قطع شدن TTS سمت سرور جلوگیری کنید:
- از فراخوانی
outputTts()در ابتدای جلسه خودداری کنید. در عوض، از TTS سمت سرور در اولین نوبت مکالمه Action خود استفاده کنید. - از فراخوانی متوالی
outputTts()بدون اقدام کاربر در این بین خودداری کنید.
قطعه زیر نحوه استفاده از outputTts() برای خروجی TTS از سمت مشتری نشان می دهد:
interactiveCanvas.outputTts(
'<speak>This is an example response.</speak>', true);
همچنین می توانید از outputTts() با onTtsMark() برای قرار دادن نشانگرهای SSML در دنباله متن استفاده کنید. همانطور که در قطعه زیر نشان داده شده است، با استفاده از onTtsMark() انیمیشن برنامه وب یا وضعیت بازی شما را در نقاط خاصی از رشته TTS SSML همگام می کند:
interactiveCanvas.outputTts(
'<speak>Speak as <mark name="number" /> number <break time="700ms"/>' +
'<say-as interpret-as="cardinal">12345</say-as> <break time="300ms"/> ' +
'Speak as <mark name="digits" /> digits <break time="700ms"/>' +
'<say-as interpret-as="characters">12345</say-as></speak>', true);
در مثال قبلی، دو علامت سفارشیسازی پاسخ شما با TTS به برنامه وب ارسال میشوند.
رسیدگی به تحقق هدف در مشتری
در مدل تکمیل سرور برای Interactive Canvas، همه مقاصد باید توسط یک webhook مدیریت شوند، که تأخیر را در Action شما افزایش میدهد. بهجای فراخوانی یک هوک، میتوانید در برنامه وب خود به تحقق اهداف خود رسیدگی کنید.
برای مدیریت intent در سمت مشتری، می توانید از API های زیر استفاده کنید:
-
createIntentHandler(): روشی که به شما امکان میدهد کنترلکنندههای هدف را در کد برنامه وب خود برای اهداف سفارشی تعریف شده در Actions Builder تعریف کنید. -
expect(): متدی که کنترل کننده هدف را فعال/ثبت می کند تا کاربر بتواند با intent مطابقت داشته باشد. -
clearExpectations(): روشی که انتظارات را برای تمام مقاصد فعال فعلی پاک میکند، به طوری که مقاصد قابل تطبیق نیستند، حتی اگر کاربر عبارتی را بگوید که با هدف مطابقت دارد. -
deleteHandler(): متدی که کنترل کننده های هدف فردی را غیرفعال می کند تا آن intent ها نتوانند مطابقت داشته باشند.
با این APIها، میتوانید بهطور انتخابی، intentها را برای حالتهای مختلف کنش تعاملی Canvas خود فعال یا غیرفعال کنید. برای فعال کردن این intent ها باید از expect() در کنترل کننده های intent استفاده کنید.
کنترل کننده های قصد را فعال کنید
فعال کردن یک کنترل کننده قصد یک فرآیند دو مرحله ای است. ابتدا باید intent را در Actions Builder تعریف کنید. در مرحله بعد، برای اینکه intent قابل تطبیق باشد، باید expect() روی intent handler فراخوانی کنید.
برای پیکربندی و فعال کردن یک Intent handler در سمت کلاینت، این مراحل را دنبال کنید:
- پروژه خود را در کنسول Actions باز کنید و یک هدف سفارشی اضافه کنید.
برای آیا این یک هدف جهانی است، بله را انتخاب کنید؟
قصد خود را پیکربندی کنید و روی ذخیره کلیک کنید.
همانطور که در قطعه زیر نشان داده شده است، کنترل کننده هدف را در منطق برنامه وب خود تعریف کنید:
/** * Define handler for intent. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); /** * Define handler for intent with an argument. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { const numberOfPeople = matchedIntent.getIntentArg('numberOfPeople'); console.log(`Intent match handler to reserve a table for ${number of people} was triggered!`); });همانطور که در قطعه زیر نشان داده شده است، متد
expect()را برای ثبت کنترل کننده intent فراخوانی کنید:/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent);
کنترل کننده های هدف را غیرفعال کنید
بعد از اینکه یک کنترل کننده قصد تعریف کردید، می توانید در صورت نیاز برای Action، intent را فعال یا غیرفعال کنید. هنگامی که expect() برای فعال کردن یک intent فرا میخوانید، یک شی را با متد deleteHandler() برمیگرداند، که میتوانید از آن برای غیرفعال کردن کنترلکننده تازه ایجاد شده استفاده کنید. تعریف کنترلکننده هدف حتی اگر هدف در حال حاضر فعال نباشد، باقی میماند، بنابراین میتوانید در صورت نیاز دوباره قصد را فعال کنید.
برای غیرفعال کردن یک Intent handler، deleteHandler() را روی intent handler فراخوانی کنید، همانطور که در قطعه زیر نشان داده شده است:
/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent); // Delete the handler for `bookTableIntent`. handler.deleteHandler();
همانطور که در قطعه زیر نشان داده شده است، می توانید برای اضافه کردن مجدد یک کنترل کننده intent غیرفعال شده expect() تماس بگیرید:
// Re-add the `bookTableIntent` handler.
handler = interactiveCanvas.expect(bookTableIntent);
برای غیرفعال کردن intent ها به صورت انبوه، می توانید از متد clearExpectations() استفاده کنید که تمام intent های فعال فعلی را غیرفعال می کند. قطعه زیر نشان می دهد که چگونه می توان انتظارات را برای همه گردانندگان مقاصد پاک کرد:
interactiveCanvas.clearExpectations();
دسته پر کردن اسلات روی مشتری
به جای افزودن پر کردن اسلات به یک صحنه در Actions Builder، میتوانید پر کردن اسلات را مستقیماً در برنامه وب خود مدیریت کنید.
برای رسیدگی به پر کردن اسلات در سمت کلاینت، ابتدا باید با استفاده از یکی از API های زیر یک اسلات ایجاد کنید:
-
createNumberSlot(callback, hints): روشی که به شما امکان می دهد یک اسلات عددی را در کد برنامه وب خود تعریف کنید. برای درخواست یک عدد از کاربر استفاده می شود. -
createTextSlot(callback, hints): روشی که به شما امکان می دهد یک شکاف متنی را در کد برنامه وب خود تعریف کنید. برای درخواست یک کلمه از کاربر استفاده می شود. -
createConfirmationSlot(callback, hints): روشی که به شما امکان می دهد یک اسلات تأیید را در کد برنامه وب خود تعریف کنید. برای درخواست تأیید از کاربر (بله/خیر) استفاده می شود. -
createOptionsSlot(options, callback, hints): روشی که به شما امکان می دهد یک اسلات گزینه در کد برنامه وب خود تعریف کنید. برای درخواست از کاربر برای انتخاب از لیست گزینه های از پیش تعریف شده استفاده می شود.
هنگامی که یک اسلات ایجاد میکنید، میتوانید به صورت اختیاری، triggerHints تعریف کنید، که کلمات کلیدی هستند که سیستم درک زبان طبیعی (NLU) را برای Action شما بهبود میبخشند. این کلمات کلیدی باید کلمات کوتاهی باشند که کاربر ممکن است هنگام پر کردن یک شکاف بیان کند. به عنوان مثال، کلمه کلیدی triggerHints برای یک اسلات اعداد می تواند years باشد. هنگامی که کاربر در مکالمه به سؤالی درباره سن خود با پاسخ "من سی ساله هستم" پاسخ می دهد، احتمال بیشتری وجود دارد که Action شما تشخیص دهد که کاربر در حال پر کردن جایگاه مناسب است.
پس از ایجاد یک اسلات، میتوانید با استفاده از prompt از کاربر یک اسلات را درخواست کنید:
-
prompt(tts, slot): روشی که خروجی TTS را به کاربر می دهد و از آنها می خواهد که یک اسلات مورد انتظار پر شود.
فراخوانی prompt() یک وعده با وضعیت و مقدار شکاف پر شده برمی گرداند.
شکاف شماره ایجاد کنید
شکاف شماره به شما این امکان را می دهد که در طول مکالمه از کاربر درخواست کنید تا شماره ای را دریافت کند. برای اطلاعات بیشتر در مورد پر کردن شکاف، به بخش پر کردن شکاف در مستندات Actions Builder مراجعه کنید.
برای درخواست از کاربر برای پر کردن یک شکاف شماره در سمت مشتری، این مراحل را دنبال کنید:
متد
createNumberSlot()برای ایجاد شکاف عددی در منطق برنامه وب خود فراخوانی کنید:/** * Create number slot. */ const triggerHints = { associatedWords: ['guess number', 'number'] }; const slot = interactiveCanvas.createNumberSlot( number => { console.log(`Number guessed: ${number}.`); }, triggerHints);متد
prompt()را فراخوانی کنید تا کاربر را برای اسلات درخواست کند و مقدار اسلات را از وعده بازگشتی، همانطور که در قطعه زیر نشان داده شده است، مدیریت کنید:const promptPromise = interactiveCanvas.prompt( { text: 'What number am I thinking of between 1 and 10?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 5, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
شکاف متن ایجاد کنید
یک شکاف متنی به شما این امکان را می دهد که در طول مکالمه از کاربر درخواست کلمه ای کنید. برای اطلاعات بیشتر در مورد پر کردن شکاف، به بخش پر کردن شکاف در مستندات Actions Builder مراجعه کنید.
برای درخواست از کاربر برای پر کردن یک شکاف متنی در سمت سرویس گیرنده، این مراحل را دنبال کنید:
متد
createTextSlot()برای ایجاد یک شکاف متنی در منطق برنامه وب خود فراخوانی کنید:/** * Create text slot. */ const triggerHints = { associatedWords: ['favorite color', 'color'] }; const slot = interactiveCanvas.createTextSlot( text => { console.log(`Favorite color: ${text}.`); }, triggerHints);متد
prompt()را فراخوانی کنید تا کاربر را برای اسلات درخواست کند و مقدار اسلات را از وعده بازگشتی، همانطور که در قطعه زیر نشان داده شده است، مدیریت کنید:const promptPromise = interactiveCanvas.prompt( { text: 'What is your favorite color?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: "red", status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
شکاف تایید ایجاد کنید
یک شکاف تأیید به شما امکان میدهد تا از کاربر درخواست تأیید کنید (کاربر میتواند برای پر کردن شکاف «بله» یا «نه» پاسخ دهد). برای اطلاعات بیشتر در مورد پر کردن شکاف، به بخش پر کردن شکاف در مستندات Actions Builder مراجعه کنید.
برای اینکه از کاربر بخواهید یک شکاف تأیید را در سمت مشتری پر کند، این مراحل را دنبال کنید:
برای ایجاد یک اسلات تایید در منطق برنامه وب، متد
createConfirmationSlot()را فراخوانی کنید:/** * Create confirmation slot (boolean). */ const triggerHints = { associatedWords: ['user confirmation', 'confirmation'] }; const slot = interactiveCanvas.createConfirmationSlot( yesOrNo => { console.log(`Confirmation: ${yesOrNo}`); }, triggerHints);متد
prompt()را فراخوانی کنید تا کاربر را برای اسلات درخواست کند و مقدار اسلات را از وعده بازگشتی، همانطور که در قطعه زیر نشان داده شده است، مدیریت کنید:const promptPromise = interactiveCanvas.prompt( { text: 'Do you agree to the Terms of Service?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: true, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
اسلات گزینه ها را ایجاد کنید
یک اسلات گزینه به شما این امکان را می دهد که از کاربر بخواهید از لیستی از گزینه های از پیش تعریف شده انتخاب کند. برای اطلاعات بیشتر در مورد پر کردن شکاف، به بخش پر کردن شکاف در مستندات Actions Builder مراجعه کنید.
برای اینکه از کاربر بخواهید یک شکاف گزینه در سمت مشتری را پر کند، این مراحل را دنبال کنید:
برای ایجاد شکاف گزینه در منطق برنامه وب خود، متد
createOptionsSlot()را فراخوانی کنید:/** * Create options slot (list selection). */ const triggerHints = { associatedWords: ['select fruit', 'choose fruit'] }; // Define selectable options const options = [{ key: 'apple', synonyms: ['apple', 'large apple', 'gala apple'], }, { key: 'banana', synonyms: ['banana', 'green banana', 'plantain'], }]; const slot = interactiveCanvas.createOptionsSlot( options, selectedOption => { console.log(`You have selected ${selectedOption} as your fruit.`); }, triggerHints);متد
prompt()را فراخوانی کنید تا کاربر را برای اسلات درخواست کند و مقدار اسلات را از وعده بازگشتی، همانطور که در قطعه زیر نشان داده شده است، مدیریت کنید:const promptPromise = interactiveCanvas.prompt( { text: 'Would you like a banana or an apple?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 'apple', status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
triggerScene()
API triggerScene() به شما این امکان را می دهد که از اجرای سمت کلاینت خود به صحنه دیگری در کنش بوم تعاملی خود منتقل شوید. با triggerScene() ، میتوانید زمانی که کاربر نیاز به دسترسی به صحنه سیستم در Actions Builder دارد، از اجرای سمت کلاینت به انجام سمت سرور تغییر دهید. برای مثال، زمانی که کاربر نیاز به پیوند دادن حساب خود یا دریافت اعلانها دارد، میتوانید با triggerScene() تماس بگیرید. سپس، میتوانید با درخواست Canvas از آن صحنه به اجرای سمت مشتری برگردید.
قطعه زیر نحوه پیاده سازی triggerScene() در Action نشان می دهد:
interactiveCanvas.triggerScene('SceneName').then((status) => {
console.log("sent the request to trigger scene.");
}).catch(e => {
console.log("Failed to trigger a scene.");
})
خانه و فضای ذخیره سازی کاربر در مشتری
بهجای استفاده از وبکهوک برای دریافت و تنظیم مقادیر فضای ذخیرهسازی خانه و کاربر، میتوانید با APIهای سمت سرویس گیرنده تماس بگیرید تا فضای ذخیرهسازی خانه و کاربر را در برنامه وب خود مدیریت کنند. سپس برنامه وب شما می تواند از این مقادیر ذخیره شده در چندین جلسه استفاده کند (مثلاً در اعلان ها و شرایط)، و در صورت نیاز می تواند به مقادیر برای یک خانواده یا کاربر خاص دسترسی داشته باشد. استفاده از این APIها میتواند تأخیر را در کنش بوم تعاملی شما کاهش دهد، زیرا دیگر نیازی به تماس با هوک برای دریافت و تنظیم مقادیر فضای ذخیرهسازی ندارید.
ذخیره سازی خانه و کاربر در برنامه وب از همان اصول کلی مانند ذخیره سازی در وب هوک پیروی می کند. برای اطلاعات بیشتر در مورد فضای ذخیرهسازی خانه و کاربر، به اسناد مربوط به فضای ذخیرهسازی خانگی و فضای ذخیرهسازی کاربر مراجعه کنید.
ذخیره سازی خانه سمت مشتری
فضای ذخیرهسازی خانگی به شما امکان میدهد مقادیر را برای کاربران خانگی براساس نمودار اصلی ذخیره کنید و در تمام جلسات خانواده به اشتراک گذاشته میشود. به عنوان مثال، اگر یک کاربر یک بازی بوم تعاملی را در یک خانواده بازی کند، امتیاز بازی میتواند در فضای ذخیرهسازی خانه ذخیره شود و سایر اعضای خانواده میتوانند با امتیاز ذخیره شده به بازی ادامه دهند.
برای فعال کردن Action خود برای پشتیبانی از حافظه خانگی، این مراحل را دنبال کنید:
- در کنسول Actions، به Deploy > Directory information > Additional Information بروید.
کادر بله را علامت بزنید آیا اقدامات شما از فضای ذخیرهسازی خانگی استفاده میکند؟

برای نوشتن مقداری در فضای ذخیرهسازی خانه در برنامه وب خود، روش setHomeParam() را فراخوانی کنید، همانطور که در قطعه زیر نشان داده شده است:
interactiveCanvas.setHomeParam('familySize', 10).then(
result => {
console.log('Set home param success');
},
fail => {
console.error(err);
});
برای خواندن یک مقدار از فضای ذخیرهسازی خانه در برنامه وب خود، روش getHomeParam() را فراخوانی کنید، همانطور که در قطعه زیر نشان داده شده است:
interactiveCanvas.getHomeParam('familySize').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
برای پاک کردن تمام فضای ذخیره سازی خانه موجود، روش resetHomeParam() را فراخوانی کنید، همانطور که در قطعه زیر نشان داده شده است:
interactiveCanvas.resetHomeParam();
ذخیره سازی کاربر سمت مشتری
ذخیره سازی کاربر به شما امکان می دهد مقادیر پارامترها را برای یک کاربر خاص و تأیید شده در چندین جلسه ذخیره کنید. به عنوان مثال، اگر کاربری در حال انجام یک بازی باشد، امتیاز بازی را می توان برای آن کاربر ذخیره کرد. در یک جلسه گیم پلی بعدی، کاربر می تواند با همان امتیاز بازی را ادامه دهد.
برای نوشتن مقداری در فضای ذخیره سازی کاربر در برنامه وب خود، روش setUserParam() را فراخوانی کنید، همانطور که در قطعه زیر نشان داده شده است:
interactiveCanvas.setUserParam('color', 'blue').then(
result => {
console.log('Set user param success');
},
err => {
console.error(err);
});
برای خواندن یک مقدار از فضای ذخیره سازی کاربر در برنامه وب خود، روش getUserParam() را فراخوانی کنید، همانطور که در قطعه زیر نشان داده شده است:
interactiveCanvas.getUserParam('color').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
برای پاک کردن تمام فضای ذخیره سازی کاربر موجود، روش resetUserParam() را فراخوانی کنید، همانطور که در قطعه زیر نشان داده شده است:
interactiveCanvas.resetUserParam();
setCanvasState()
متد setCanvasState() به شما امکان میدهد دادههای وضعیت را از برنامه وب Interactive Canvas خود برای اجرای خود ارسال کنید و به دستیار اطلاع میدهد که برنامه وب وضعیت خود را بهروزرسانی کرده است. برنامه وب حالت به روز شده خود را به عنوان یک شی JSON ارسال می کند.
فراخوانی setCanvasState() یک intent را فراخوانی نمی کند. پس از فراخوانی setCanvasState() ، اگر sendTextQuery() فراخوانی شود یا پرس و جوی کاربر با هدفی در مکالمه مطابقت داشته باشد، داده هایی که با setCanvasState() در نوبت مکالمه قبلی تنظیم شده بودند در نوبت های بعدی مکالمه در دسترس هستند.
در قطعه زیر، برنامه وب از setCanvasState() برای تنظیم داده های حالت Canvas استفاده می کند:
جاوا اسکریپت
this.action.canvas.setCanvasState({ score: 150 })
وضعیت بوم مرجع از webhook
میتوانید به مقادیر حالت Canvas ذخیرهشده در کد تکمیلی خود اشاره کنید. برای ارجاع به مقدار، از conv.context.canvas.state. KEY نحو conv.context.canvas.state. KEY ، که در آن KEY کلیدی است که هنگام تنظیم مقدار حالت Canvas داده می شود.
به عنوان مثال، اگر قبلاً یک مقدار امتیاز بالا را برای یک بازی در حالت Canvas به عنوان score پارامتر ذخیره کردهاید، برای دسترسی به آن مقدار با استفاده از conv.context.canvas.state.score به آن مقدار ارجاع دهید:
Node.js
app.handle('webhook-name', conv => { console.log(conv.context.canvas.state.score); })
حالت بوم مرجع در دستورات
میتوانید به مقادیر حالت Canvas ذخیرهشده در یک اعلان ارجاع دهید. برای ارجاع به مقدار، از $canvas.state. KEY نحو $canvas.state. KEY ، که در آن KEY کلیدی است که هنگام تنظیم مقدار حالت Canvas داده می شود.
برای مثال، اگر قبلاً مقدار امتیاز بالایی را برای یک بازی در حالت Canvas به عنوان score پارامتر ذخیره کردهاید، آن مقدار را با استفاده از $canvas.state.score برای دسترسی به آن مقدار در یک درخواست ارجاع دهید:
JSON
{ "candidates": [{ "first_simple": { "variants": [{ "speech": "Your high score is $canvas.state.score." }] } }] }
حالت بوم مرجع در شرایط
همچنین می توانید به مقادیر حالت Canvas ذخیره شده در شرایط ارجاع دهید. برای ارجاع به مقدار، از canvas.state. KEY نحو canvas.state. KEY ، که در آن KEY کلیدی است که هنگام تنظیم مقدار حالت Canvas داده می شود.
به عنوان مثال، اگر قبلاً یک مقدار امتیاز بالا را برای یک بازی در حالت Canvas به عنوان score پارامتر ذخیره کرده اید و می خواهید آن را با مقدار 999 در یک شرایط مقایسه کنید، می توانید مقدار ذخیره شده در شرایط خود را با استفاده از canvas.state.score ارجاع دهید. عبارت وضعیت شما به شکل زیر است:
نحو شرط
canvas.state.score >= 999
sendTextQuery()
متد sendTextQuery() پرسوجوهای متنی را به کنش مکالمه ارسال میکند تا از نظر برنامهریزی با یک intent مطابقت داشته باشد. این نمونه از sendTextQuery() برای راه اندازی مجدد بازی مثلثی استفاده می کند که کاربر روی دکمه ای کلیک می کند. هنگامی که کاربر روی دکمه "بازی راه اندازی مجدد" کلیک می کند، sendTextQuery() یک پرس و جو متنی را ارسال می کند که با هدف Restart game مطابقت دارد و یک وعده را برمی گرداند. اگر قصد راه اندازی شود، این وعده منجر به SUCCESS و در غیر این صورت BLOCKED می شود. قطعه زیر با هدف مطابقت دارد و موارد موفقیت و شکست وعده را بررسی می کند:
جاوا اسکریپت
… /** * Handle game restarts */ async handleRestartGame() { console.log(`Request in flight`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; const res = await this.action.canvas.sendTextQuery('Restart game'); if (res.toUpperCase() !== 'SUCCESS') { console.log(`Request in flight: ${res}`); return; } console.log(`Request in flight: ${res}`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; } …
اگر قول به SUCCESS منجر شود، کنترل کننده وب هوک Restart game یک پاسخ Canvas را به برنامه وب شما ارسال می کند:
جاوا اسکریپت
… app.handle('restart', conv => { conv.add(new Canvas({ data: { command: 'RESTART_GAME' } })); }); …
این پاسخ Canvas پاسخ تماس onUpdate() را فعال میکند که کد موجود در قطعه کد RESTART_GAME زیر را اجرا میکند:
جاوا اسکریپت
… RESTART_GAME: (data) => { this.scene.button.texture = this.scene.button.textureButton; this.scene.sprite.spin = true; this.scene.sprite.tint = 0x00FF00; // green this.scene.sprite.rotation = 0; }, …
ساخت با تکمیل سمت سرور
می توانید API های Interactive Canvas زیر را در وب هوک خود پیاده سازی کنید:
حالت تمام صفحه را فعال کنید
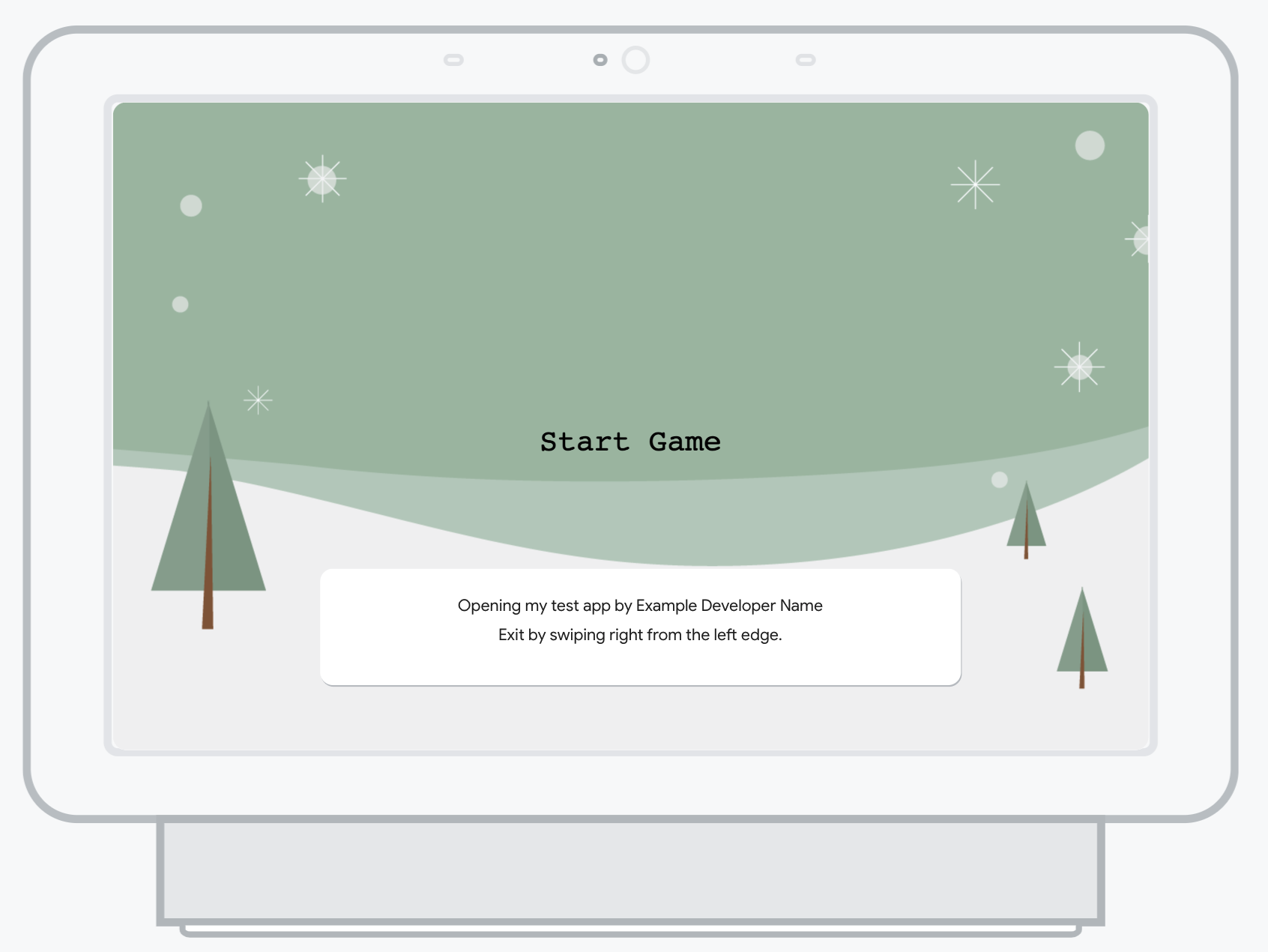
به طور پیشفرض، برنامههای وب Interactive Canvas شامل یک سرصفحه در بالای صفحه با نام Action شما هستند. میتوانید از enableFullScreen برای حذف هدر و جایگزینی آن با یک نان تست موقت که در صفحه بارگیری ظاهر میشود، استفاده کنید، که به کاربر اجازه میدهد در حین تعامل با Action شما، یک تجربه تمام صفحه داشته باشد. پیام نان تست نام نمایشی اکشن، نام توسعهدهنده و دستورالعملهای خروج از Action را نشان میدهد و رنگ نان تست بسته به آنچه که کاربر به عنوان موضوع در دستگاه خود انتخاب میکند تغییر میکند.

اگر کاربر مرتباً با Action شما تعامل داشته باشد، پیام نان تست به طور موقت در صفحه بارگیری ظاهر نمی شود. اگر کاربر برای مدتی با اکشن شما درگیر نباشد، وقتی اکشن را اجرا می کند، پیام نان تست دوباره ظاهر می شود.
شما می توانید حالت تمام صفحه را در وب هوک خود یا در یک درخواست ثابت در Actions Builder فعال کنید.
برای فعال کردن حالت تمام صفحه در وب هوک خود، این مرحله را دنبال کنید:
فیلد
enableFullScreenرا در اولین پاسخcanvasارسال شده توسط webhook در یک جلسه رویtrueتنظیم کنید. قطعه زیر نمونه ای از پیاده سازی با استفاده از کتابخانه مشتری Node.js است:const { conversation, Canvas } = require('@assistant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('invocation_fullscreen', conv => { conv.add(new Canvas( { url: 'https://example-url.com', enableFullScreen: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
برای فعال کردن حالت تمام صفحه در یک فرمان استاتیک در Actions Builder، این مراحل را دنبال کنید:
- پروژه خود را در کنسول Actions باز کنید.
- روی Develop در نوار پیمایش کلیک کنید و درخواستی را که شامل اولین پاسخ
canvasاست باز کنید. همانطور که در قطعه زیر نشان داده شده است،
enable_full_screenرویtrueتنظیم کنید:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "enable_full_screen": true } } ] }
continueTtsDuringTouch
بهطور پیشفرض، وقتی کاربر هنگام استفاده از کنش تعاملی بوم روی صفحه ضربه میزند، پخش TTS متوقف میشود. وقتی کاربران صفحه را لمس میکنند، میتوانید TTS را فعال کنید تا به بازی ادامه دهد با continueTtsDuringTouch . این رفتار را نمی توان در یک جلسه روشن و خاموش کرد.
می توانید این رفتار را در وب هوک خود یا در یک اعلان ثابت در Actions Builder پیاده سازی کنید.
برای فعال کردن TTS برای ادامه پس از ضربه زدن کاربر روی صفحه در وب هوک شما، این مرحله را دنبال کنید:
فیلد
continueTtsDuringTouchرا در اولین پاسخcanvasارسال شده توسط webhook در یک جلسه رویtrueتنظیم کنید. قطعه زیر نمونه ای از پیاده سازی با استفاده از کتابخانه مشتری Node.js است:const { conversation, Canvas } = require('@assisant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('intent-name', conv => { conv.add(new Canvas( { url: 'https://example-url.com', continueTtsDuringTouch: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
برای فعال کردن TTS برای ادامه کار پس از ضربه زدن کاربر روی صفحه در یک فرمان استاتیک در Actions Builder، این مراحل را دنبال کنید:
- پروژه خود را در کنسول Actions باز کنید.
- روی Develop در نوار پیمایش کلیک کنید و اعلان شامل اولین پاسخ
canvasرا باز کنید. همانطور که در قطعه زیر نشان داده شده است،
continue_tts_during_touchرا رویtrueتنظیم کنید:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "continue_tts_during_touch": true } } ] }