1. Giriş


Son Güncelleme: 11.05.2022
Business Messages'a hoş geldiniz.
Bu kod laboratuvarı, müşterilerin Google Arama ve Haritalar üzerinden yönettiğiniz işletmelerle bağlantı kurmasına olanak tanıyan Business Messages ile entegrasyona giriş niteliğindedir. Doğrudan Business Messages ile entegrasyon yapmak isteyen bir işletme olabilirsiniz. Çalıştığınız işletmeler için mesajlaşma çözümleri geliştiren bağımsız bir yazılım tedarikçisinde çalışıyor olabilirsiniz. Belki de Business Messages'i yeni keşfettiniz ve platformda değişiklik yapmak istiyorsunuzdur.
Bu sayfaya ne amaçla geldiyseniz gelin, bu codelab ile başlangıç yapın. Bu eğitim sonunda, kullanıcıların etkileşimde bulunabileceği ilk dijital temsilcinizi oluşturacaksınız. Biraz daha ince ayar yaptıktan sonra Business Messages'da kullanıma sunmaya hazır olduğunuzda milyonlarca müşteriye ulaşma potansiyeline sahip olursunuz.
İyi bir dijital temsilcinin özellikleri nelerdir?
Business Messages, mobil cihazlarda tüketicilerin ek uygulama yüklemeden işletmelerle bağlantı kurmasına olanak tanıyan, uygulama benzeri bir deneyim sunan bir sohbet platformudur. Dijital müşteri temsilcisi, müşterilerinizin etkileşim kurduğu mantık parçasıdır. Mantık, bulutta veya altyapınızda dağıtılan bir web uygulaması tarafından yönetilir. Kullanıcıya nasıl yanıt vereceğiniz tamamen size bağlıdır. En iyi temsilciler, beklentileri belirlemek, müşterilerinin etkileşimini sürdürmek ve kullanıcıların ihtiyaçlarını destekleyen işlevler sunmak için bağlam sağlar.
Oluşturacağınız uygulama
Bu codelab'de, Bonjour Meal adlı hayali bir şirket için Business Messages'da dijital bir temsilci oluşturacaksınız. Bu dijital temsilci, "Saat kaçta kapanıyorsunuz?" veya "İnternetten satın alma işlemi yapabilir miyim?" gibi birkaç basit soruya yanıt verir.
Bu codelab'de, kullanıcılarınız dijital temsilci aracılığıyla öğe satın alabilir, para toplamak için kullanıcıyı bir ödeme işleyiciye yönlendirebilir ve ardından hayali öğelerinin mağazadan teslim alınmasını planlayabilir.
Bu codelab'de uygulamanız:
- Önerici çip aracılığıyla soruları yanıtlama
- Kullanıcıyı, dijital temsilcinizin yanıtlayabileceği sorular sormaya yönlendirin
- Kullanıcının sohbet oturumunda kalmasını sağlamak için zengin sohbet özellikleri sunun

Neler öğreneceksiniz?
- Google Cloud Platform'da App Engine'e web uygulaması dağıtma. Alternatif olarak, yerel uygulamanızı herkese açık olarak test etmek için ngrok'u da kullanabilirsiniz.
- Kullanıcılardan mesaj almak için Business Messages hesabınızı bir web uygulaması webhook'u ile yapılandırma
- Business Messages API ile kart, bant ve sohbet önerileri gibi zengin özellikler gönderme
- Business Messages'ın mesajlarınızı gönderme şekli
Bu codelab, ilk dijital temsilcinizi oluşturmaya odaklanmaktadır.
Gerekenler
- Ücretsiz Business Communications geliştirici hesabına kaydolma
- Geliştirici sitemizi ziyaret ederek
- Android 5 veya sonraki bir sürüme sahip bir Android cihaz VEYA Google Haritalar uygulamasının yüklü olduğu bir iOS cihaz
- Web uygulaması programlama deneyimi
- İnternet bağlantısı
2. Hazırlanma
API'leri etkinleştirme
Bu codelab'de bir Django uygulamasıyla çalışacağımız için uygulamayı App Engine'e dağıtmak üzere Cloud Build API'yi kullanacağız. Alternatif olarak, ngrok kullanıyorsanız Cloud Build API'yi etkinleştirmeniz gerekmez.
Cloud Build API'yi etkinleştirmek için:
- Google Cloud Console'da Cloud Build API'yi açın.
- Etkinleştir'i tıklayın.
Hizmet hesabı oluşturma
Business Communications ve Business Messages API'lerine erişmek için bir hizmet hesabı oluşturmanız gerekir. Business Communications Developer Console'da hizmet hesabı oluşturma dokümanlarında yer alan adımları uygulayın.
Django Python EchoBot Başlangıç Kodunu Dağıtma
Bir terminalde, aşağıdaki komutu kullanarak Django Echo Bot Örneği'ni projenizin çalışma dizinine klonlayın:
$ git clone https://github.com/google-business-communications/bm-bonjour-meal-django-starter-code
Hizmet hesabı için oluşturulan JSON kimlik bilgileri dosyanızı örneğin kaynaklar klasörüne kopyalayın ve kimlik bilgilerini "bm-agent-service-account-credentials.json" olarak yeniden adlandırın.
bm-bonjour-meal-django-starter-code/bonjourmeal-codelab/step-1/resources/bm-agent-service-account-credentials.json
Terminalde, örneğin 1. adım dizinine gidin.
Örneği dağıtmak için terminalde aşağıdaki komutları çalıştırın:
$ gcloud config set project PROJECT_ID*
$ gcloud app create
$ gcloud app deploy
- PROJECT_ID, API'lere kaydolmak için kullandığınız projenin proje kimliğidir.
Son komutun çıktısında dağıtılan uygulamanın URL'sini not edin:
Deployed service [default] to [https://PROJECT_ID.appspot.com]
Yeni dağıttığınız başlangıç kodu, Business Messages'dan mesaj almak için webhook içeren bir web uygulaması içerir. Uygulama, mesajları kullanıcıya geri yansıtır ve sohbet yüzeyinde bulunan zengin özelliklerden bazılarını gösterebilir.
Web rezervasyonlarınızı yapılandırma
Hizmetiniz dağıtıldıktan sonra Business Communications Developer Console'daki Hesap ayarları sayfasında webhook URL'nizi ayarlamak için uygulamanın URL'sini kullanırsınız.
Web kancası URL'si, uygulamanın URL'si + "/callback/" şeklinde olur. Örneğin, şuna benzer bir şey olabilir: https://PROJECT_ID.appspot.com/callback/
Business Communications Console Hesap ayarları sayfasına gidin. Sağ üst köşedeki gezinme çubuğunun altında GCP proje adınızı görürsünüz. Açılır menü görürseniz GCP projenizi seçtiğinizden emin olun.
Teknik iletişim kişisi ayrıntılarını doldurun ve ardından Webhook'u dağıtılan uygulamanızın webhook URL'siyle güncelleyin.

GCP projenizin referansının yanındaki Kaydet'i tıklayın.
3. İlk temsilcinizi oluşturma
Business Communications Developer Console'u kullanma
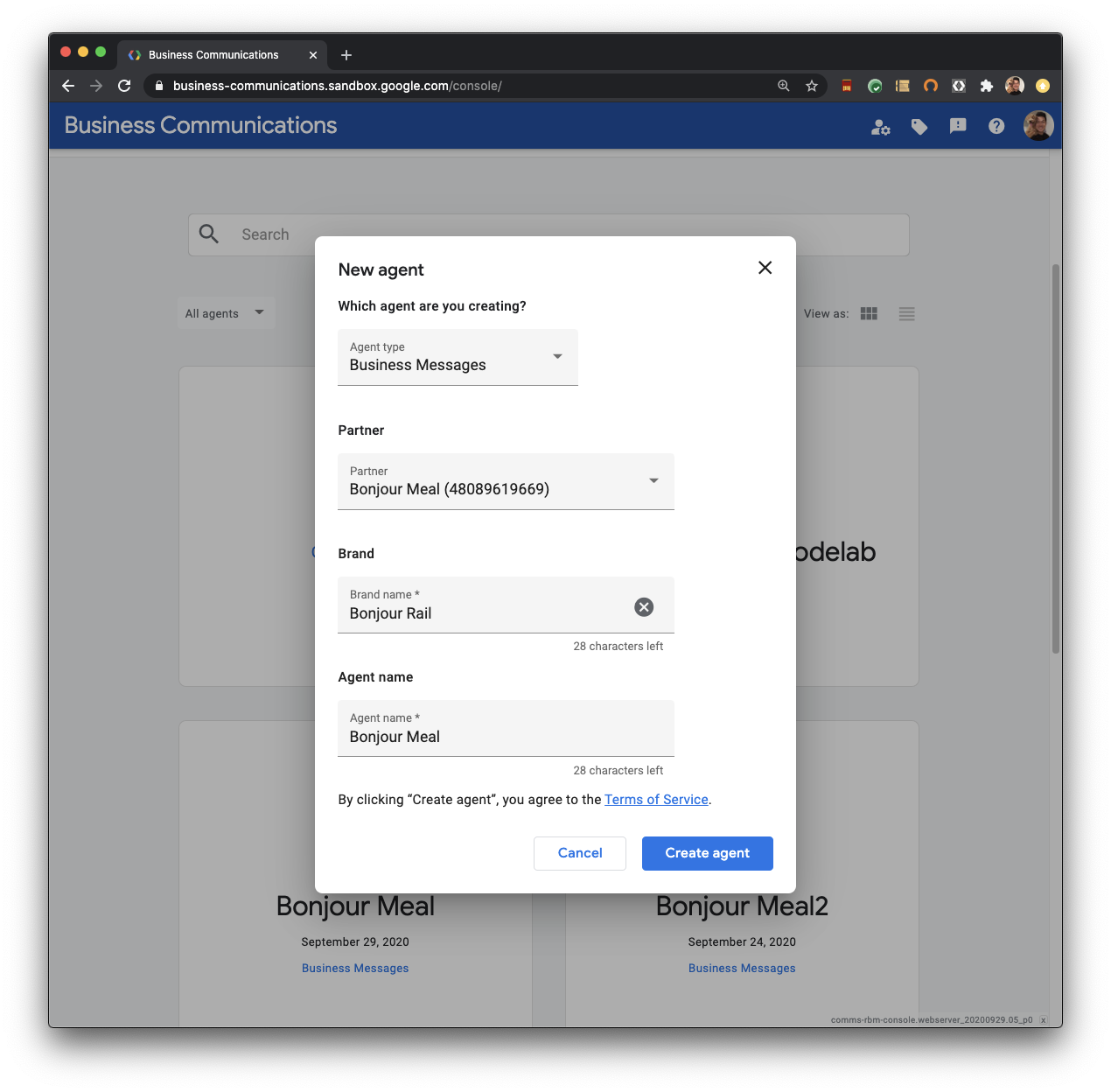
Business Communications Console'da, konsol kontrol paneline geri dönmek için sol üstteki logoyu, ardından Temsilci oluştur'u tıklayın. Temsilcinizi oluştururken aynı anda bir marka da oluşturursunuz. Temsilci türü için Müşteri Mesajları'nı seçin ve İş ortağı bilgileri'nin doğru olduğundan emin olun.
Marka alanına, oluşturduğunuz markanın adını yazın.Marka, birlikte çalıştığınız işletmedir ve tüketiciler temsilciyle sohbet şeklinde etkileşim kurabilir. Temsilci adı alanında, kullanıcıların Business Messages görüşmesinde görmesini istediğiniz adı belirtin. Hayali Bonjour Yemek örneğinde, Bonjour Yemek restoranlarını yöneten demiryolu şirketi Bonjour Rail'dir. Bu nedenle, marka olarak Bonjour Rail ve temsilci olarak Bonjour Meal'i belirteceğim.
Temsilci, markayı temsil eden sohbet öğesidir.

Temsilci oluştur'u tıklayın ve konsolun sihrini göstermesine izin verin. Bu istek, markayı ve temsilciyi oluşturmak için Business Communications API'ye birkaç istek gönderir. Bu işlem birkaç saniye sürer. Temsilci ve marka oluşturmak için doğrudan Business Communications API'yi kullanabilirsiniz. Console'un yaptığı işlemleri yapmak için curl isteğinin nasıl görüneceğini öğrenmek üzere dokümanlara göz atın.
İlk görüşmenizi yapma
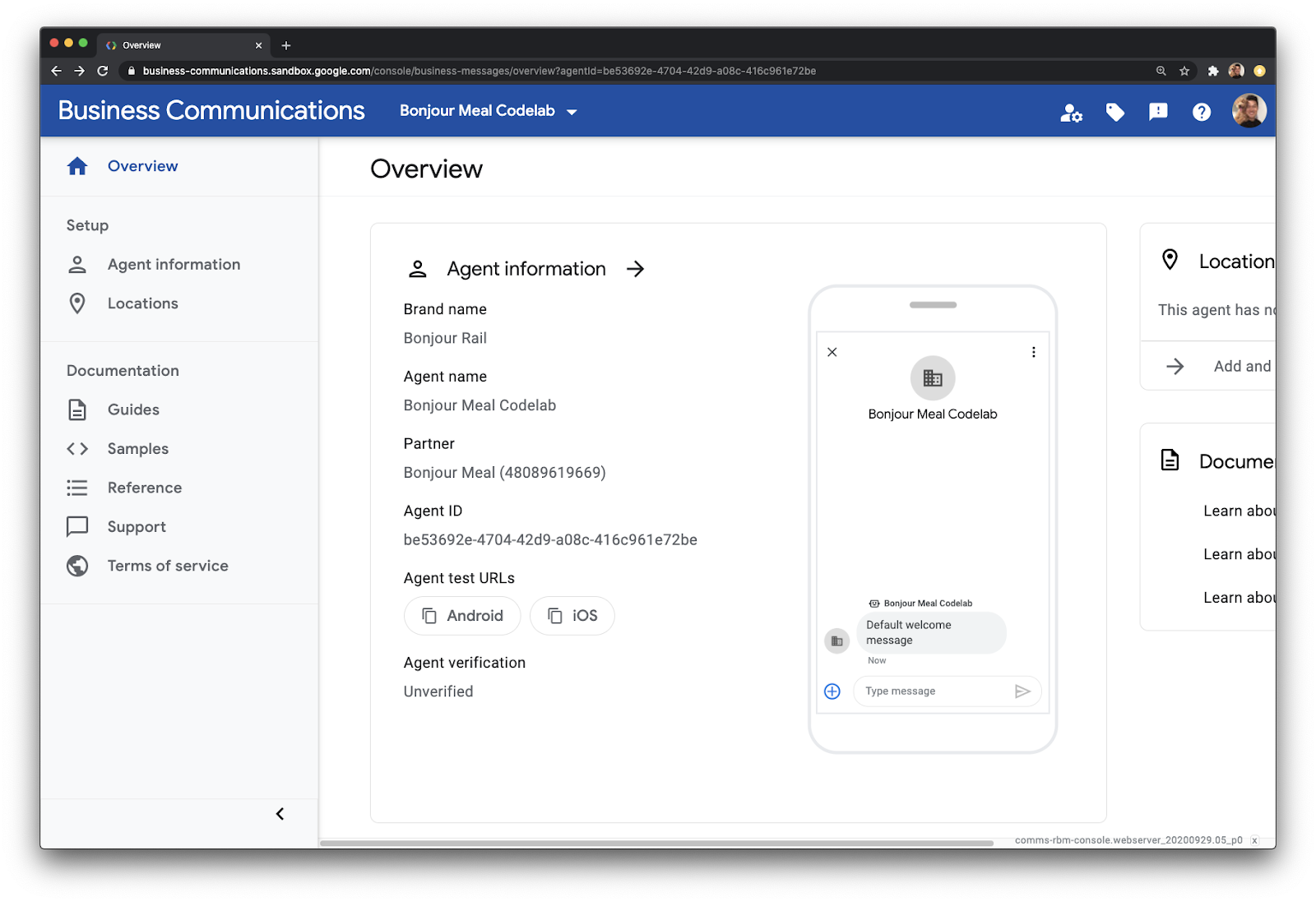
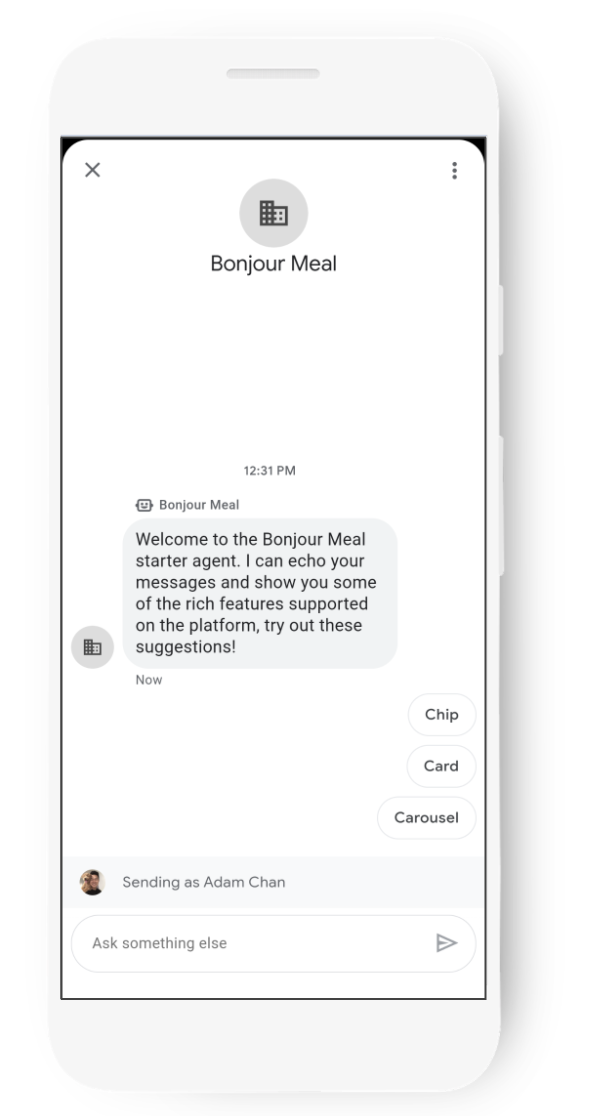
Yeni oluşturduğunuz temsilciyi açın. Temsilcinizin ayrıntılarını incelemeye başlamanıza olanak tanıyan bir Genel Bakış sayfası gösterilir. Temsilci test URL'lerine göz atın. Bu URL'ler, cihazınızda sohbet yüzeyini çağırmak için kullanılır.

Test URL'sini kopyalamak için çiplerden birini tıklayın. Elinizdeki cihazla test etmek için test URL'sini de kopyalayın. Kopyalanan bu mesajı cihazınıza istediğiniz şekilde gönderin.
Mobil cihazınızda bağlantıya dokunduğunuzda, temsilci test URL'niz önceden doldurulmuş olarak Business Messages temsilcisi başlatıcısı açılır.
Temsilcinizi sohbet yüzeyinde çağırmak için Başlat'a dokunun.

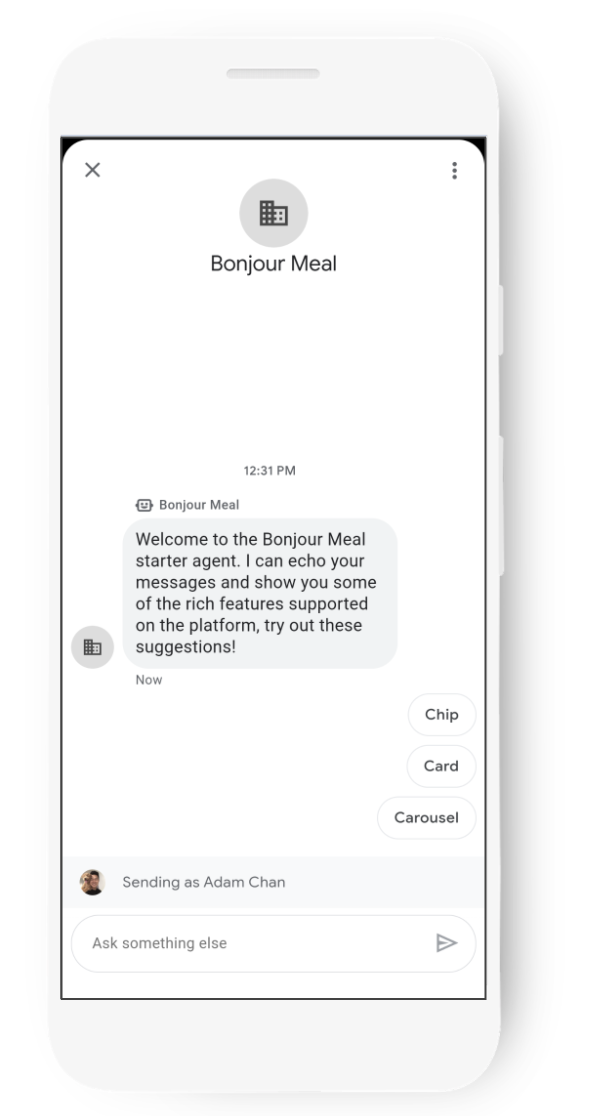
Temsilciyle etkileşime geçin ve neler yapabileceğini öğrenin. Sohbet yüzeyinin çoğu zaman yalnızca mesajlarınızı yansıttığını göreceksiniz. "Merhaba Dünya" gibi bir mesaj gönderdiğinizde temsilcinin aynı mesajı size geri gönderdiğini görürsünüz.
Dağıtılan uygulamada, Business Messages'daki zengin özellikleri sergileyen bazı mantık da bulunur.
- "card" gönderirseniz zengin bir kart çağırmış olursunuz
- "Çip" gönderirseniz öneri çiplerini tetiklersiniz
- "carousel" gönderirseniz zengin kartlardan oluşan bir bant çağırmış olursunuz.
Tebrikler! Bu, temsilcinizin sizinle ilk görüşmesi.
Zengin özelliklerin her biri, temsilcinizle iletişim kuran kişiye daha iyi bir bağlam sağlamak için kullanılabilir. Fikirlerinizi daha iyi aktarmak için zengin kartlarda grafik öğeleri gönderin veya görüşmeye yön vermek için öneri çiplerini kullanın.
Karşılama mesajını güncelleme ve sohbet çiplerini kullanma
Developer Console'da biraz pratik yaparak müşteri temsilcisinin karşılama mesajını nasıl düzenleyeceğinizi ve kullanıcının iletişim kurmasına yardımcı olmak için öneri çiplerinden nasıl yararlanacağınızı öğrenelim.
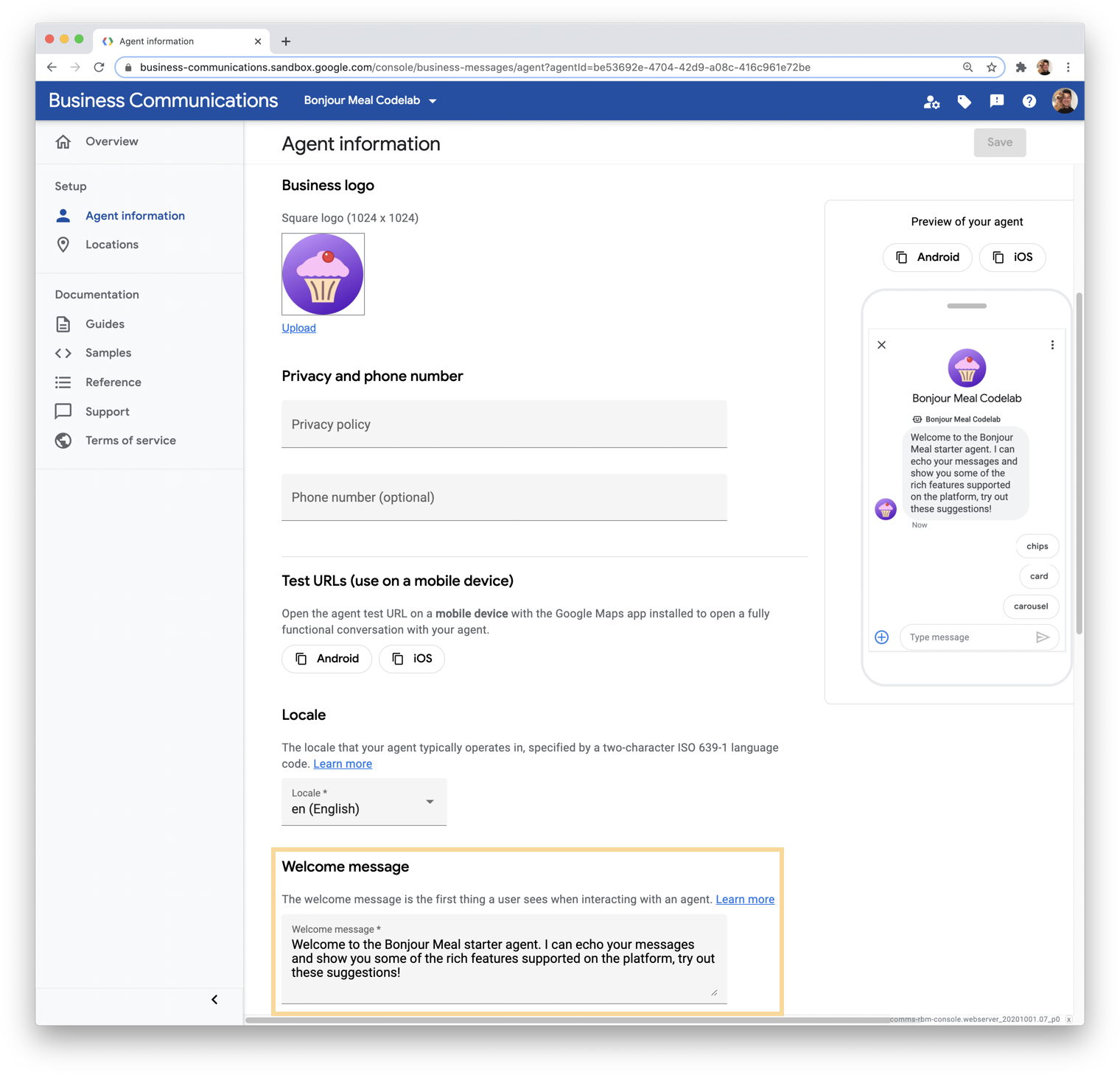
Temsilci Genel Bakış sayfasına gidip Temsilci bilgileri'ni seçin. Karşılama mesajı ve sohbet başlatıcılar bölümüne ilerleyin.

Karşılama mesajını (sarı giriş alanı) şu şekilde güncelleyin:
Bonjour Yemek başlatıcı aracısına hoş geldiniz. Mesajlarınızı tekrarlayabilir ve platformda desteklenen zengin özelliklerden bazılarını gösterebilirim. Bu önerileri deneyin.
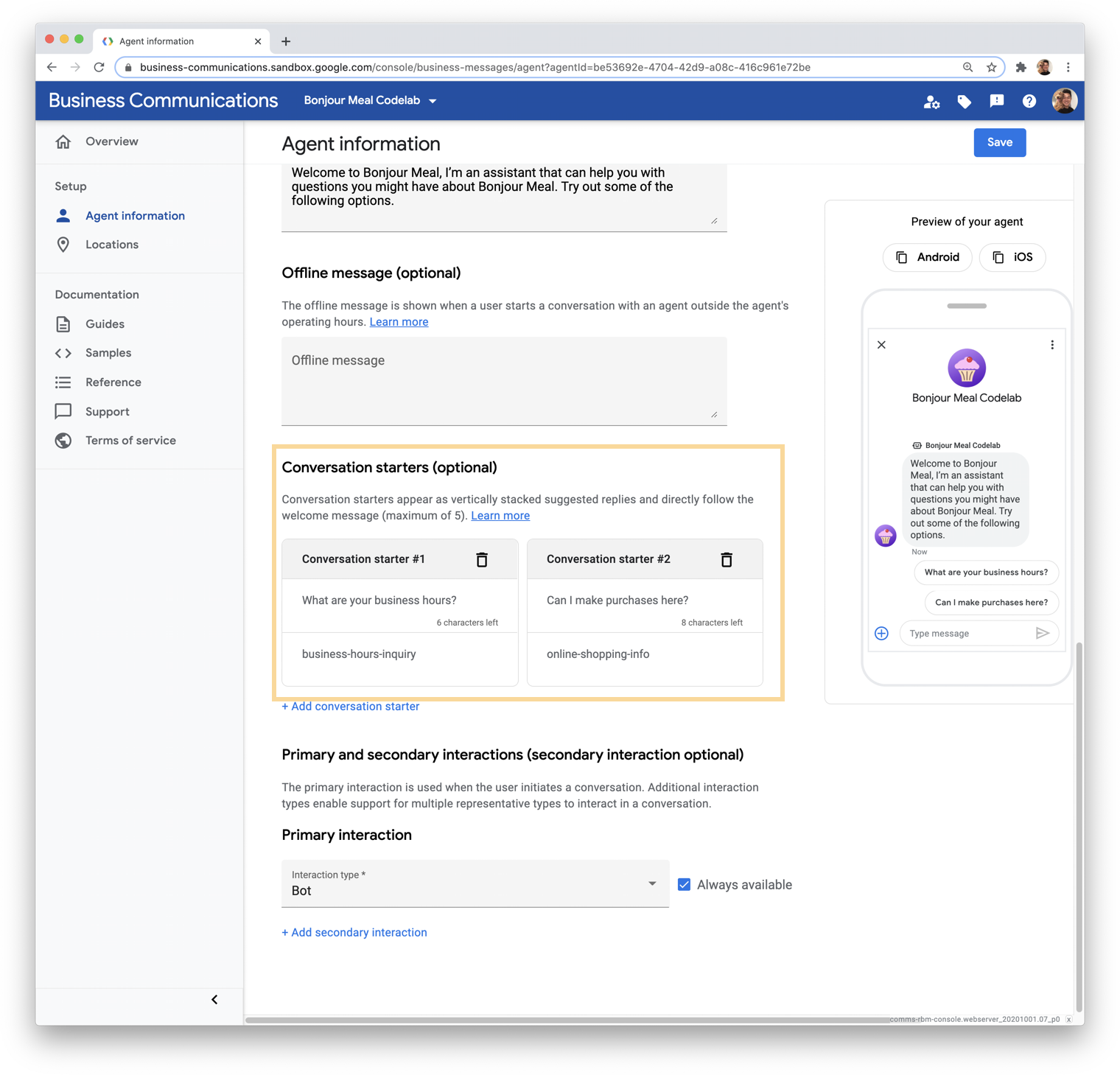
Öneri çiplerini, bandı ve kartı tetikleyecek görüşme başlatıcılar eklemek için yukarıdaki resimdeki mor kutuda belirtildiği gibi + Görüşme başlatıcı ekle'yi tıklayın. Eklediğiniz sohbet başlatıcıların bir metin bileşeni ve bir postbackData bileşeni olması gerekir. Metin, kullanıcıya gösterilen metindir. postBack verileri ise temsilcinizin webhook'ına gönderilen verilerdir. Webhook, geri gönderme verilerini ayrıştırır ve kullanıcıya uygun yanıtı gönderir. 
Değişiklik yapıldıktan sonra konsoldaki Temsilci bilgileri şu şekilde görünür:

Konsolon sağ tarafında, temsilcinin nasıl görüneceğinin bir önizlemesini görürsünüz. Hoş geldiniz mesajının, az önce değiştirdiğiniz değeri nasıl yansıttığına ve altındaki öneri çiplerine dikkat edin.
Bu, kullanıcı deneyiminin nasıl olacağı hakkında fikir edinmek için mükemmel bir araçtır. Temsilcinizi oluştururken ve desteklemek istediğiniz kullanıcı yolculuklarını planlarken bu aracı kullanabilirsiniz.
Maalesef önceki veriler Business Messages altyapısında önbelleğe alındığından bu değişikliklerin sohbete hemen yansıtıldığını göremeyiz. Önbellek yaklaşık 2 saatte bir temizlenir. Bu nedenle, bu işlemi yarın deneyebilirsiniz.
Bu sırada, işin teknik yönüne göz atalım.
4. Başlangıç kodunu analiz etme
Kaynak kodunun genel görünümü
Dağıttığınız başlangıç kodu, mesajları kullanıcılara geri yansıtır ve zengin bir kart, bant veya öneri çipi sunabilir. Bunun işleyiş şeklini anlamak için kaynak kodunu daha ayrıntılı bir şekilde inceleyelim. Ardından, neleri değiştirmemiz gerektiğini belirleriz.
Başlangıç kodu bir Django projesidir. Bu kod laboratuvar serisinin sonraki bir bölümünde, alışveriş arabaları ve ilişkili sohbetler gibi verileri kalıcı hale getirmek için Google Datastore'u kullanacağız. Daha önce Django kullanmadıysanız endişelenmeyin. Django oldukça basittir ve bu kod laboratuvarının sonunda nasıl çalıştığını öğreneceksiniz.
Genel olarak Django, URL'leri görünümlere yönlendirir ve görünüm mantığı, tarayıcıda oluşturulan bir şablon oluşturur. Projenin urls.py dosyasına göz atalım.
bm-django-echo-bot/bmcodelab/urls.py [31-37. Satırlar]
from django.urls import include, path
import bopis.views as bopis_views
urlpatterns = [
path('', bopis_views.landing_placeholder),
path('callback/', bopis_views.callback),
]
Burada iki rota tanımlanmıştır. Bu nedenle Django, bu iki URL tanındığında mantığı yürütebilir. Projenin URL'si https://PROJECT_ID.appspot.com/ ise projenin bildiği yollar şunlardır:
- https://PROJECT_ID.appspot.com/
- https://PROJECT_ID.appspot.com/callback/
Her iki URL rotası da bopis/views.py dosyasında bulunan bopis_views değerini referans alır. Bu dosyada neler olduğuna bakalım. Öncelikle bopis_views.landing_placeholder değerini anlayalım.
bm-django-echo-bot/bonjourmeal-codelab/step-1/bopis/views.py [Lines 302-309]
...
def landing_placeholder(request):
return HttpResponse("<h1>Welcome to the Bonjour Meal Codelab</h1>
<br/><br/>
To message your Bonjour Meal agent, go to the Developer Console and retrieve
the Test URLs for the agent you have created as described in the codelab
<a href='https://codelabs.developers.google.com/codelabs/'>here</a>.")
...
Bu mantık parçası, projenin kökünü işaret eden bir web isteği aldığında web sunucunuz tarafından yürütülür. Burada çok fazla işlem yapılmaz: İsteği yapan tarayıcıya biraz HTML içeren bir HTTPResponse döndürürüz. Evet, projenin kök URL'sini açabilirsiniz ancak sizi bu kod laboratuvarına geri götürdüğü için orada pek bir şey yapamazsınız.
Diğer URL, yine bopis/views.py içinde callback adlı bir işleve yönlendirir. Bu işleve bakalım.
bm-django-echo-bot/bopis/views.py [Lines 60-101]
...
def callback(request):
"""
Callback URL. Processes messages sent from user.
"""
if request.method == "POST":
request_data = request.body.decode('utf8').replace("'", '"')
request_body = json.loads(request_data)
print('request_body: %s', request_body)
# Extract the conversation id and message text
conversation_id = request_body.get('conversationId')
print('conversation_id: %s', conversation_id)
# Check that the message and text body exist
if 'message' in request_body and 'text' in request_body['message']:
message = request_body['message']['text']
print('message: %s', message)
route_message(message, conversation_id)
elif 'suggestionResponse' in request_body:
message = request_body['suggestionResponse']['postbackData']
print('message: %s', message)
route_message(message, conversation_id)
elif 'userStatus' in request_body:
if 'isTyping' in request_body['userStatus']:
print('User is typing')
elif 'requestedLiveAgent' in request_body['userStatus']:
print('User requested transfer to live agent')
return HttpResponse("Response.")
elif request.method == "GET":
return HttpResponse("This webhook expects a POST request.")
...
Buradaki mantık, message veya suggestionResponse için istek gövdesini ayrıştırır ve bu bilgileri route_message adlı bir işleve iletir. Ardından, mesajın alındığını onaylamak için Business Messages altyapısına bir HttpResponse döndürür.
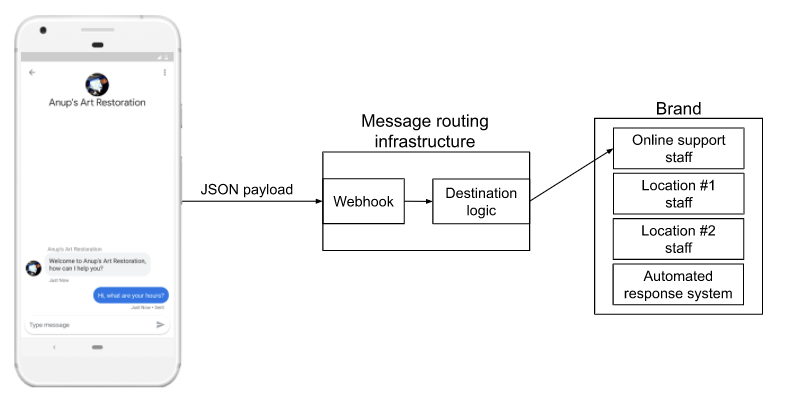
Bu önemli bir işlevdir. Bu mantıksal parça, web uygulamanızın webhook'ıdır. Temsilcinizle etkileşime geçen kullanıcılardan gelen mesajları alır. Kullanıcının ne dediğini anlamak ve bu çıkarımdan bir yanıt oluşturmak için Dialogflow gibi bir otomasyon aracına mesaj göndermek üzere webhook'ı genişletebilirsiniz. Ayrıca, kullanıcının canlı bir temsilciyle bağlantı kurabilmesi için iletiyi yönlendirebilirsiniz. Aşağıdaki şemaya bakın:

Business Messages, mesaj içeriklerini JSON yükü olarak webhook'ınıza gönderir. Burada, canlı bir temsilciye veya bot olarak yanıt verecek bir mantığa yönlendirilir. Bu yönlendirme mekanizması, buradaki örneğimizde route_message'tir. Şöyle bir bakalım.
bm-django-echo-bot/bopis/views.py [Lines 105-122]
...
def route_message(message, conversation_id):
'''
Routes the message received from the user to create a response.
Args:
message (str): The message text received from the user.
conversation_id (str): The unique id for this user and agent.
'''
normalized_message = message.lower()
if normalized_message == CMD_RICH_CARD:
send_rich_card(conversation_id)
elif normalized_message == CMD_CAROUSEL_CARD:
send_carousel(conversation_id)
elif normalized_message == CMD_SUGGESTIONS:
send_message_with_suggestions(conversation_id)
else:
echo_message(message, conversation_id)
...
Bu mantık parçası, kullanıcının aldığı mesajı incelemeye başlar. İlk olarak, tüm karakterler küçük harfe dönüştürülerek mesaj normalleştirilir. Normalleştirildikten sonra, mesajın dosyanın üst kısmında tanımlanan sabitlerden biri olup olmadığını kontrol eder.
bm-django-echo-bot/bopis/views.py [Lines 40-42]
...
# Set of commands the bot understands
CMD_RICH_CARD = 'card'
CMD_CAROUSEL_CARD = 'carousel'
CMD_SUGGESTIONS = 'chips'
...
Yani bot, bu kod laboratuvarının önceki adımındaki başlatıcıların postback_data bölümüne yerleştirdiğimiz dizelerden herhangi birini içeren mesajları ayrıştırır. Bu dizelerden hiçbiri görünmüyorsa mesaj, echo_message adlı bir işleve iletilir. Bu işlevin, mesajları tekrarladığını tahmin edebilirsiniz.
Mesaj gönderme
Bu aşamada, web uygulamasının mesajları nasıl aldığı hakkında bir fikriniz olmalıdır. Tüm işlemler webhook tarafından yapılır.
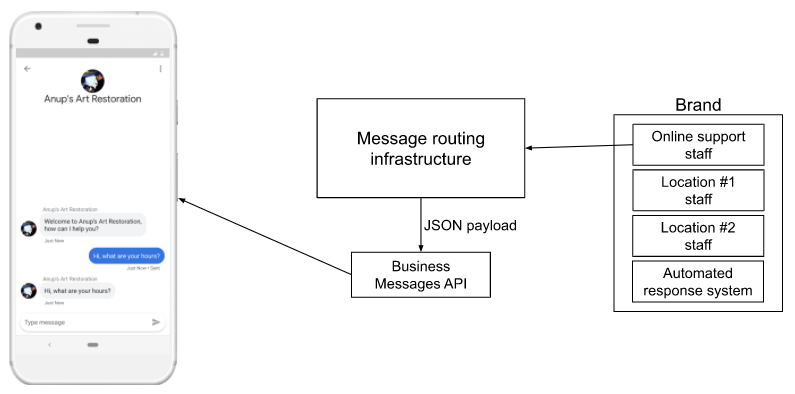
Peki uygulama, Business Messages'ı kullanarak bir kullanıcıya nasıl giden mesaj gönderir?

Altyapınız kullanıcıya yanıt verdiğinde, yanıtı Business Messages API'ye gönderirsiniz. API, mesajı kullanıcıya iletir.
Business Messages API'de Python, Node.js ve Java kitaplıkları bulunur. Altyapınız, kitaplığımızın bulunduğu bir dilde değilse doğrudan istek gönderebileceğiniz bir REST API'miz de vardır. Belirli bir ileti dizisi kimliğine mesaj göndermek için cURL'ın nasıl kullanıldığını görmek üzere Mesaj gönderme başlıklı makaleyi inceleyin.
Bu kod laboratuvarının amacı doğrultusunda, GCP projenizdeki App Engine'a dağıtılan veya ngrok üzerinden yerel olarak çalıştırılan Bonjour Meal başlangıç koduna entegre edilmiş Python istemci kitaplığını kullanmaya odaklanacağız.
echo_message işlevine bakalım ve mesajı Business Messages'a göndermek için API ile nasıl etkileşime geçtiğimizi görelim.
bm-django-echo-bot/bopis/views.py [Lines 199-212]
...
def echo_message(message, conversation_id):
'''
Sends the message received from the user back to the user.
Args:
message (str): The message text received from the user.
conversation_id (str): The unique id for this user and agent.
'''
message_obj = BusinessMessagesMessage(
messageId=str(uuid.uuid4().int),
representative=BOT_REPRESENTATIVE,
text=message)
send_message(message_obj, conversation_id)
...
Bu işlevde, echo_message işlevine iletilen mesaj değişkeniyle bir BusinessMessagesMessage örneği oluşturulur. Nesne oluşturulduktan sonra görüşme kimliğiyle birlikte send_message'e iletilir.
bm-django-echo-bot/bopis/views.py [Lines 214-236]
...
def send_message(message, conversation_id):
'''
Posts a message to the Business Messages API, first sending
a typing indicator event and sending a stop typing event after
the message has been sent.
Args:
message (obj): The message object payload to send to the user.
conversation_id (str): The unique id for this user and agent.
'''
credentials = ServiceAccountCredentials.from_json_keyfile_name(
SERVICE_ACCOUNT_LOCATION,
scopes=['https://www.googleapis.com/auth/businessmessages'])
client = bm_client.BusinessmessagesV1(credentials=credentials)
# Create the message request
create_request = BusinessmessagesConversationsMessagesCreateRequest(
businessMessagesMessage=message,
parent='conversations/' + conversation_id)
bm_client.BusinessmessagesV1.ConversationsMessagesService(
client=client).Create(request=create_request)
...
send_message işlevinin tek yaptığı, bu görüşmeye mesaj gönderebildiğinizi doğrulamak için hizmet hesabı kimlik bilgilerinizi kullanmak, bir Business Messages istemcisi oluşturmak ve mesajı belirtilen conversation ID adresine göndermek için bir istek oluşturmaktır.
Zengin özellikler de bu send_message işlevini kullanır ancak oluşturdukları mesajlar zengin kartlara, bantlara ve öneri çiplerine özeldir. Zengin kartlar ve bantlar grafik öğeler içerebilir. Öneri çiplerinde ise geri çağırma mantığının uygun şekilde ayrıştırabilmesi için postback_data bulunur.
Mesaj göndermeyi öğrendikten sonra, örneğin zengin kartları, bantları ve öneri çiplerini nasıl gönderdiğini inceleyin. Aşağıdaki bölümde, bu zengin özelliklerin bazılarını içeren mesajlar göndermek için kaynak kodu değiştireceğiz.
Hazır olduğunuzda Bonjour Yemek aracısını özelleştirelim.
5. Temsilcinizi özelleştirme
Kod laboratuvarını buraya kadar takip ettiyseniz güzel temsilcimizi göreceğiz.

Çok güzel değil, biraz boş görünüyor ve işletmemizi çok iyi temsil etmiyor. Neyse ki temsilciyi destekleyen kod hakkında temel düzeyde bilgi sahibiyiz ve temsilcimizi istediğimiz şekilde özelleştirmek için ihtiyaç duyduğumuz araçlara sahibiz.
Bu codelab'in geri kalanında, aracıyı aşağıdakilerle genişleteceğiz:
- Gerçek bir logo ekleyin
- İyileştirilmiş karşılama mesajı
- Çalışma saatleri hakkında bilgi verme
- Kullanıcıya, internetten ürün satın alma özelliğinin yakında kullanıma sunulacağını bildirin
- Sohbeti kolaylaştırmak için sohbet önerisi çipleri kullanma
Logoyu ve karşılama mesajını güncellememize yardımcı olması için Business Communications Console'dan yararlanacağız. Ancak aynı işlemi doğrudan Business Communications API'lerini kullanarak da yapabilirsiniz. Ardından, çalışma saatleri ve Bonjour Meal'in yakında online alışveriş özelliği sunacağı hakkında bilgi vermek için uygun mesajlar gönderecek şekilde kaynak kodu güncellememiz gerekir. Bu işlem tamamlandığında Business Communications Console'a geri döneriz ve sohbeti dijital temsilcinin desteklediği olumlu deneyimlere yönlendirmeye yardımcı olacak sohbet önerisi çipleri oluştururuz.
Logo ekleme
Business Communications Console'da temsilcinizi seçin ve Temsilci bilgileri'ne gidin. Aşağıda sarı renkle belirtildiği gibi işletme logosunu güncellemeniz gerekiyor.

Yükle'yi tıkladığınızda yüklenecek veya URL'den içe aktarılacak bir resim seçebilirsiniz.
Kendi logolarınızı kullanmayla ilgili önerilen en iyi uygulamalar hakkında bilgi edinmek için dokümanlar bölümündeki logo tasarımı yönergelerine göz atın.
Bu codelab'in başında klonladığınız kaynak kodunda bulunan logoyu yükleyelim. Dosyayı, deponun ./assets/ dizininde bulabilirsiniz. Dosyanın adı "bonjour_meal-logo.png". Dosyayı web tarayıcısındaki modal pencereye sürükleyebilirsiniz. Resim kalitesini ve kırpma işlemini yapmak için basit bir düzenleme aracı sunulur. Resim çözünürlüğünü ve kırpma işlemini, resim 50 KB kısıtlamasından az veya eşit olacak şekilde ayarlayın. Görüntüden memnun kaldığınızda onaylamak için mavi dairedeki onay işaretini ve ardından modal pencerenin alt kısmındaki Seç'i tıklayın.

Son olarak Temsilci bilgileri sayfasının sağ üst kısmındaki Kaydet'i tıklayın. Temsilci bilgileri sunucularımızda önbelleğe alındığından bu değişikliğin cihazınıza yansıtılması biraz zaman alır ve değişiklikten sonraki iki saat içinde görünür hale gelir.
Karşılama mesajını güncelleme
Karşılama mesajını güncelleme işlemini bu kod laboratuvarının daha önceki bir bölümünde yapmıştık. Bunu tekrar yapalım ancak bu kez Bonjour Meal kullanıcı yolculuğu için daha uygun bir karşılama mesajı yapılandıralım.
Business Communications Console'da temsilcinizi seçin ve Temsilci bilgileri'ne gidin. Mesajı güncelleyebileceğiniz Karşılama mesajı giriş alanını görene kadar aşağı kaydırın.

Sohbet başlatıcılar ekleyeceğimizi bilerek karşılama mesajımızda bunlara referans verebiliriz. Giriş alanındaki metni aşağıdaki metinle değiştirelim:
"Bonjour Yemek'e hoş geldiniz. Bonjour Yemek ile ilgili sorularınız konusunda size yardımcı olabilecek bir asistanım. Aşağıdaki seçeneklerden bazılarını deneyin."
Son olarak Temsilci bilgileri sayfasının sağ üst kısmındaki Kaydet'i tıklayın. Bu değişikliğin etkili olması biraz zaman alacaktır. Bunun nedeni, işlemlerin hızlı bir şekilde yapılmasını sağlayan önbelleğe alma mekanizmamızdır.
Çalışma saatleri hakkında bilgi sağlama
Bu bilgileri kullanıcılara sağlamak için Business Messages API'yi kullanarak kullanıcıya özel bir mesaj göndeririz.
İletilerin, views.py işlevinin route_message işlevinde ayrıştırıldığını hatırlayabilirsiniz. İşlev önce dizeyi normalleştirir, ardından normalleştirilmiş mesajın sabit kodlanmış parametrelerden herhangi biriyle eşleşip eşleşmediğini kontrol etmeye başlar. Basitlik açısından, normalleştirilmiş mesajın CMD_BUSINESS_HOURS_INQUIRY olarak adlandıracağımız ve "business-hours-inquiry" değerini içerecek yeni bir sabit değere eşit olup olmadığını kontrol ettiğimiz ek bir koşul ekleyelim. Koşul doğru olarak değerlendirilirse send_message_with_business_hours adlı bir işlev çağrılır.
route_message işlevi artık aşağıdaki gibi görünür:
bm-django-echo-bot/bopis/views.py
...
def route_message(message, conversation_id):
'''
Routes the message received from the user to create a response.
Args:
message (str): The message text received from the user.
conversation_id (str): The unique id for this user and agent.
'''
normalized_message = message.lower()
if normalized_message == CMD_RICH_CARD:
send_rich_card(conversation_id)
elif normalized_message == CMD_CAROUSEL_CARD:
send_carousel(conversation_id)
elif normalized_message == CMD_SUGGESTIONS:
send_message_with_suggestions(conversation_id)
elif normalized_message == CMD_BUSINESS_HOURS_INQUIRY:
send_message_with_business_hours(conversation_id)
else:
echo_message(message, conversation_id)
...
Kodun çalışması için iki değişiklik daha yapmamız gerekir. İlki, CMD_BUSINESS_HOURS_INQUIRY değerini diğer sabitlerle birlikte tanımlamaktır. İkincisi ise send_message_with_business_hours işlevini tanımlamak ve Business Messages API'yi kullanarak mesaj göndermektir.
Öncelikle, dosyanın en üstündeki sabitleri diğer sabit tanımlarıyla birlikte tanımlayalım:
bm-django-echo-bot/bopis/views.py
...
# Set of commands the bot understands
CMD_RICH_CARD = 'card'
CMD_CAROUSEL_CARD = 'carousel'
CMD_SUGGESTIONS = 'chips'
CMD_BUSINESS_HOURS_INQUIRY = 'business-hours-inquiry'
...
Şimdi send_message_with_business_hours değerini tanımlayacağız. Bu işlevi, uygun Python söz dizimine uyarak dosyanın herhangi bir yerinde tanımlayabilirsiniz. Bu işlev, echo_message işlevine benzer şekilde yalnızca bir mesaj gönderdiği için bu işlevi tanımlamak üzere şablon olarak kullanabilirsiniz.
bm-django-echo-bot/bopis/views.py
...
def send_message_with_business_hours(conversation_id):
message = '''Thanks for contacting us! The hours for the store are:\n
MON 8am - 8pm\n
TUE 8am - 8pm\n
WED 8am - 8pm\n
THU 8am - 8pm\n
FRI 8am - 8pm\n
SAT 8am - 8pm\n
SUN 8am - 8pm
'''
message_obj = BusinessMessagesMessage(
messageId=str(uuid.uuid4().int),
representative=BOT_REPRESENTATIVE,
text=message)
send_message(message_obj, conversation_id)
...
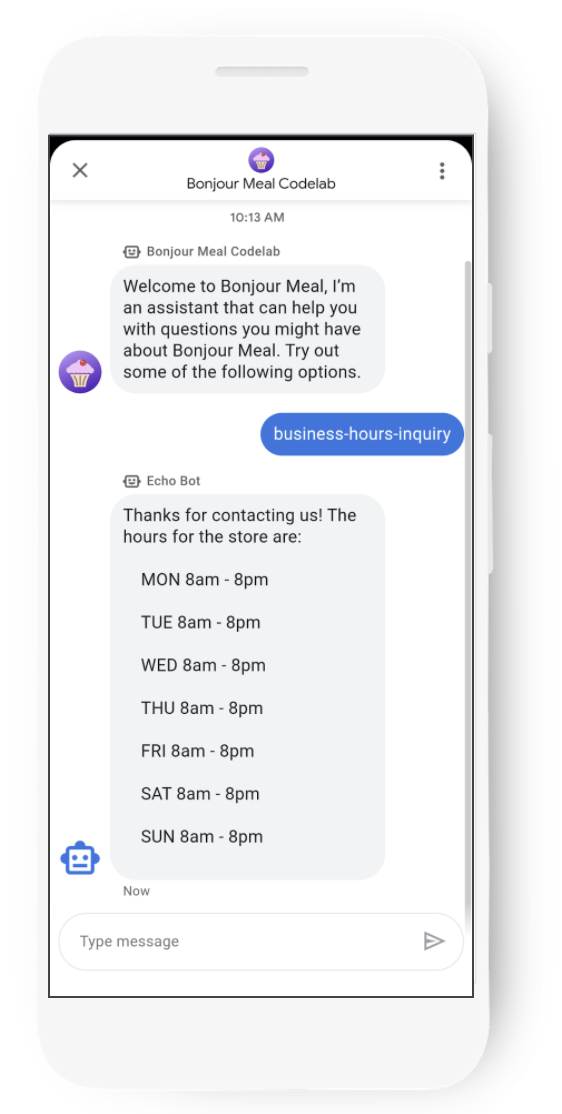
Bu sayede, botumuz kullanıcı "business-hours-inquiry" mesajını gönderdiğinde bu çalışma saatlerini içeren bir yanıt verebilir. Aşağıdaki gibi bir sonuç elde edebilirsiniz:

Kaynak kodunu GCP'ye dağıttığınızda değişiklikler hemen görünür hale gelir. Google Cloud Platform'daki web uygulamasını, temsilci bilgilerinin önbelleğe alındığı şekilde önbelleğe almadığımızdan bu deneyimi hemen test edebilirsiniz.
Kaynakta değişiklik yapma konusunda biraz ivme kazandığımız için kullanıcıların internetten alışveriş hakkında bilgi almasını sağlayacak bir değişiklik daha yapalım. Dijital temsilciniz, özelliğin henüz kullanıma sunulmadığını ancak daha sonra tekrar kontrol edebileceğinizi söyleyerek yanıt verir.
Kullanıcıya yakında online alışveriş yapılabileceğini bildirme
Kullanıcıyı çalışma saatleri hakkında bilgilendirmek için yaptığımız benzer bir değişiklik yapacağız. Bu kez bilgileri ilgi çekici bir resimle birlikte zengin bir karta yerleştirelim.
Normalleştirilmiş mesajı ayrıştırın ve değeri "online-shopping-inquiry" olarak ayarlanmış CMD_ONLINE_SHOPPING_INQUIRY adlı bir sabit için bir koşulu kontrol edin. Bu koşul doğruysa send_online_shopping_info_message çağrılır.
bm-django-echo-bot/bopis/views.py
...
# Set of commands the bot understands
CMD_RICH_CARD = 'card'
CMD_CAROUSEL_CARD = 'carousel'
CMD_SUGGESTIONS = 'chips'
CMD_BUSINESS_HOURS_INQUIRY = 'business-hours-inquiry'
CMD_ONLINE_SHOPPING_INQUIRY = 'online-shopping-inquiry'
...
...
...
def route_message(message, conversation_id):
'''
Routes the message received from the user to create a response.
Args:
message (str): The message text received from the user.
conversation_id (str): The unique id for this user and agent.
'''
normalized_message = message.lower()
if normalized_message == CMD_RICH_CARD:
send_rich_card(conversation_id)
elif normalized_message == CMD_CAROUSEL_CARD:
send_carousel(conversation_id)
elif normalized_message == CMD_SUGGESTIONS:
send_message_with_suggestions(conversation_id)
elif normalized_message == CMD_BUSINESS_HOURS_INQUIRY:
send_message_with_business_hours(conversation_id)
elif normalized_message == CMD_ONLINE_SHOPPING_INQUIRY:
send_online_shopping_info_message(conversation_id)
else:
echo_message(message, conversation_id)
...
Şimdi send_online_shopping_info_message değerini tanımlayacağız. Bu mesajın resim içeren zengin bir kartta gönderilmesini istiyoruz. Bu nedenle, send_online_shopping_info_message değerini tanımlamak için şablon olarak kullanacağımız send_rich_card işlevini kopyalayalım.
Öncelikle yedek metni uygun bir mesaj içerecek şekilde güncellememiz gerekir. Cihaz herhangi bir nedenle zengin kart alamıyorsa yedek metin kullanılır. Ardından BusinessMessagesRichCard öğesini alakalı bir başlık, açıklama, öneriler ve medya alanı içerecek şekilde güncellememiz gerekir. İşlevimiz şu şekilde görünmelidir:
bm-django-echo-bot/bopis/views.py
...
def send_online_shopping_info_message(conversation_id):
fallback_text = ('Online shopping will be available soon!')
rich_card = BusinessMessagesRichCard(
standaloneCard=BusinessMessagesStandaloneCard(
cardContent=BusinessMessagesCardContent(
title='Online shopping info!',
description='Thanks for your business, we are located in SF near the Golden Gate Bridge. Online shopping is not yet available, please check back with us in a few days.',
suggestions=[],
media=BusinessMessagesMedia(
height=BusinessMessagesMedia.HeightValueValuesEnum.MEDIUM,
contentInfo=BusinessMessagesContentInfo(
fileUrl=SAMPLE_IMAGES[4],
forceRefresh=False
))
)))
message_obj = BusinessMessagesMessage(
messageId=str(uuid.uuid4().int),
representative=BOT_REPRESENTATIVE,
richCard=rich_card,
fallback=fallback_text)
send_message(message_obj, conversation_id)
...
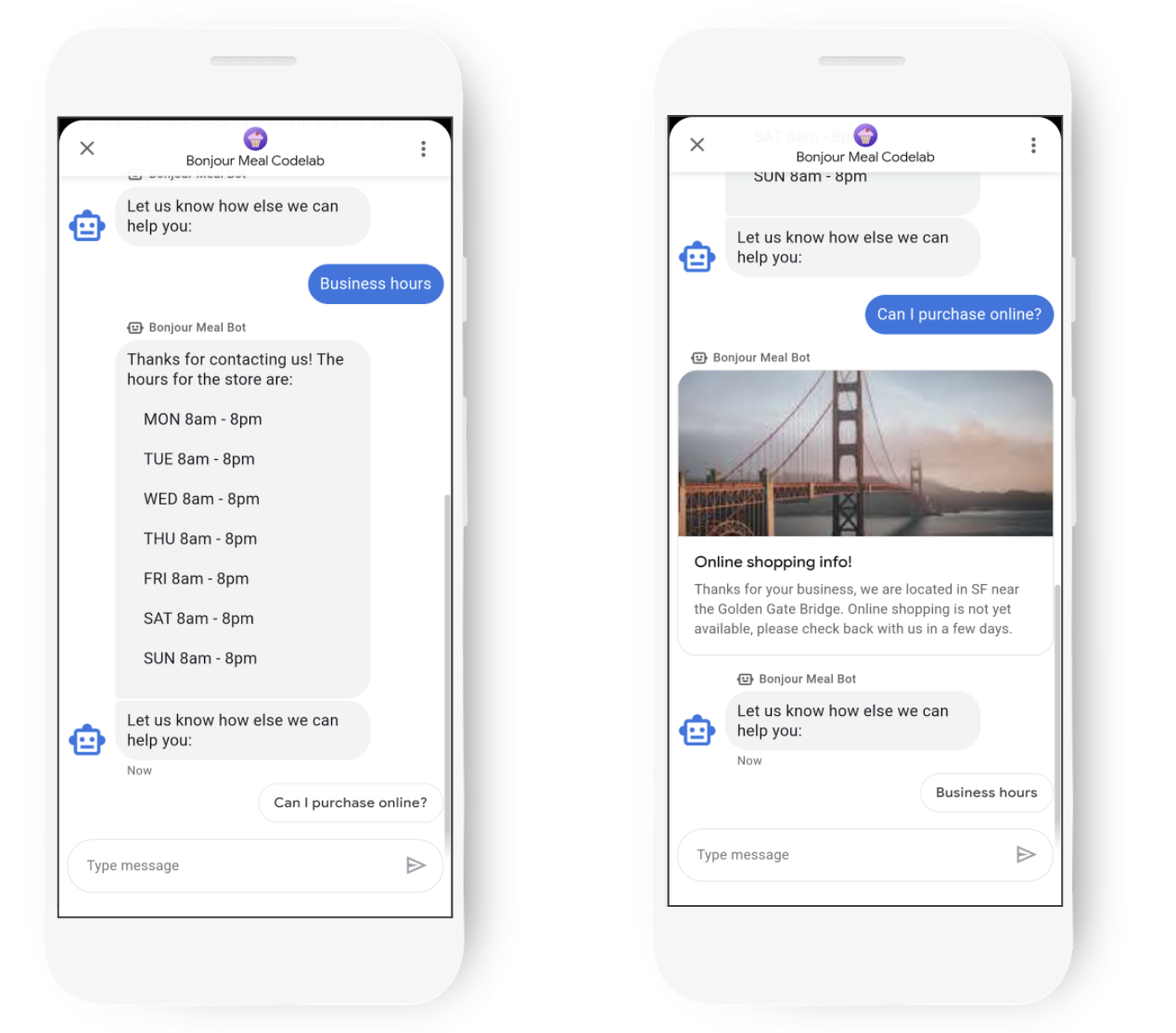
Harika! Dijital temsilcimiz artık online alışveriş hakkında soru soran kullanıcılara yanıt verebilir. Dijital temsilcimiz şu anda online alışverişi desteklemediğinden kullanıcıya bu özelliğin yakında kullanıma sunulacağını bildiren bir mesaj göndeririz. Kullanıcı online alışveriş hakkında soru sorduğunda dijital temsilcimiz böyle görünür.

Kullanıcıların çalışma saatleri hakkında bilgi almasına olanak tanımak için yaptığımız önceki değişiklik gibi, bu değişiklik de ngrok kullanıyorsanız veya kodu GCP App Engine'e dağıtır dağıtmaz hemen görülebilir.
Sonraki bölümde, sohbeti olumlu bir sonuca ulaştırmak için sohbet başlatıcıları ve öneri çiplerini kullanacağız.
Görüşmeyi yönlendirmek için çipleri kullanma
Bazı kaynak kodu değişiklikleri yaptık ve güncellenmiş dijital temsilciyi kullanıma sunduk. Ancak kullanıcıların işletmeyle ilgili bilgi almak için "çalışma-saatleri-sorgusu" veya "online-alışveriş-bilgisi" yazmasını asla beklemeyiz. Görüşme başlatıcıları, görüşme açıldığında kullanıcıya yalnızca hoş bir karşılama mesajı değil, aynı zamanda görüşme başlatıcılar da gösterilecek şekilde güncelleyelim.
Business Communications Console'a gidip temsilcinizin Temsilci bilgileri sayfasına gidin. Daha önce "çip", "kart" ve "band" için sohbet başlatıcıları tanımlamıştık. Bu uygulamalar hâlâ çalışıyor olsa da artık iş işlevimizle alakalı değil. Bu zengin özellikleri göstermeye devam etmek için bunları bırakabilir veya dijital temsilcinizin özellikle Bonjour Meal işletmesine yönelik sohbet başlatıcıları göstermesi için kaldırabilirsiniz.
İki yeni sohbet başlatıcı oluşturacağız. İlki için metni "Çalışma saatleriniz nedir?", geri gönderme verilerini ise "business-hours-inquiry" olarak ayarlayın. İkinci sohbet başlatıcı için metni "Burada alışveriş yapabilir miyim?" olarak, geri gönderme verilerini ise "online-shopping-info" olarak ayarlayın.
Sonuç, aşağıdaki ekran görüntüsünde gösterilen yapılandırma olmalıdır:

Business Communications Console'da yapılan diğer değişikliklerde olduğu gibi, bu değişikliklerin mobil cihazınızda görünmesi için biraz zaman geçmesi gerekir.
Sohbet başlatıcılarla ilgili işimiz bittiğinde, sohbet başladıktan sonra kullanıcıyı memnun edecek bir yola yönlendirmenin de bir yolunu bulmamız gerekir. Bir mesaj gönderildikten sonra, kullanıcıyı dijital temsilcinin kullanabildiği diğer özelliklere yönlendirmek için çipleri bağlama göre kullanmak mümkündür. Bu nedenle, kullanıcı çalışma saatleri veya online alışveriş hakkında soru sorduğunda temsilciyle başka bir işlem yapma önerisi içeren bir mesaj göndeririz.
İşlevin sonuna şunları ekleyin:
bm-django-echo-bot/bopis/views.py
...
def send_online_shopping_info_message(conversation_id):
...
# at the end of the function, send a message with suggestions
message_obj = BusinessMessagesMessage(
messageId=str(uuid.uuid4().int),
representative=BOT_REPRESENTATIVE,
text='Let us know how else we can help you:',
fallback='Please let us know how else we can help you.',
suggestions=[
BusinessMessagesSuggestion(
reply=BusinessMessagesSuggestedReply(
text='Business hours',
postbackData='business-hours-inquiry')
),
])
send_message(message_obj, conversation_id)
...
# Let's do the same with the business hours
def send_message_with_business_hours(conversation_id):
...
# at the end of the function, send a message with suggestions
message_obj = BusinessMessagesMessage(
messageId=str(uuid.uuid4().int),
representative=BOT_REPRESENTATIVE,
text='Let us know how else we can help you:',
fallback='Please let us know how else we can help you.',
suggestions=[
BusinessMessagesSuggestion(
reply=BusinessMessagesSuggestedReply(
text='Can I purchase online?',
postbackData='online-shopping-inquiry')
),
])
send_message(message_obj, conversation_id)
...
BusinessMessagesSuggestion içindeki metin alanının, dokümanda açıklandığı gibi 25 karakterle sınırlı olduğunu unutmayın.
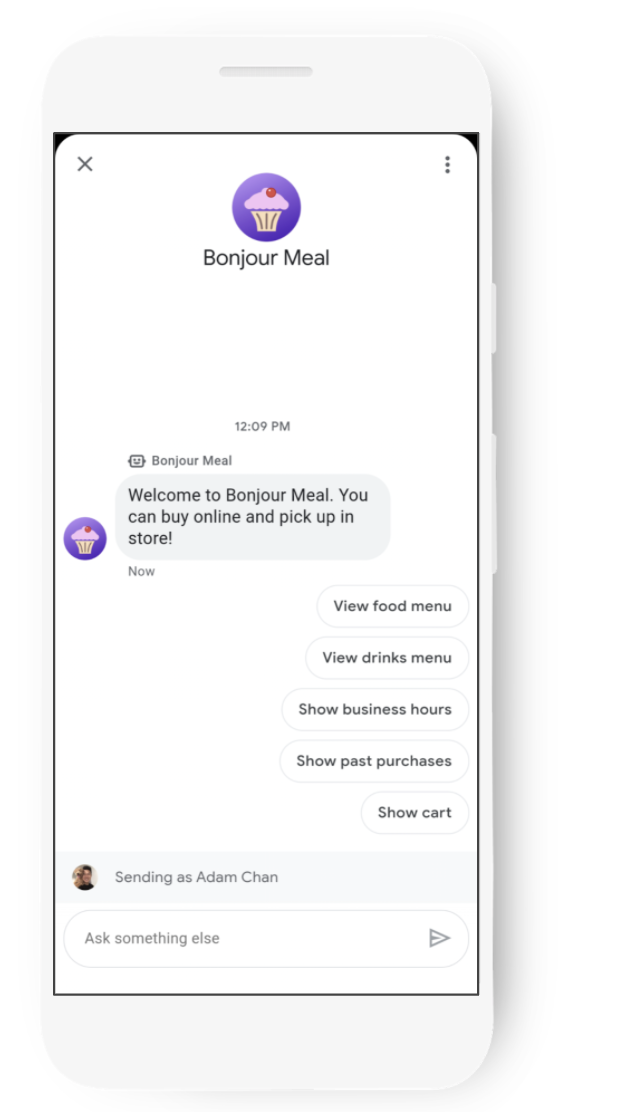
Güncellenen sohbet başlatıcılar ve öneri çiplerinin stratejik kullanımıyla beklenen kullanıcı deneyiminin bazı ekran görüntülerini aşağıda bulabilirsiniz.

6. Tebrikler
Tebrikler, ilk Business Messages dijital temsilcinizi başarıyla oluşturdunuz.
Business Messages'da dijital temsilcinizi desteklemek için bir web uygulaması dağıttınız, temsilciyi değiştirmek için Business Communications Console'u kullandınız ve kaynak kodda değişiklik yaparak dijital temsilciyle kullanıcı deneyimini şekillendirdiniz.
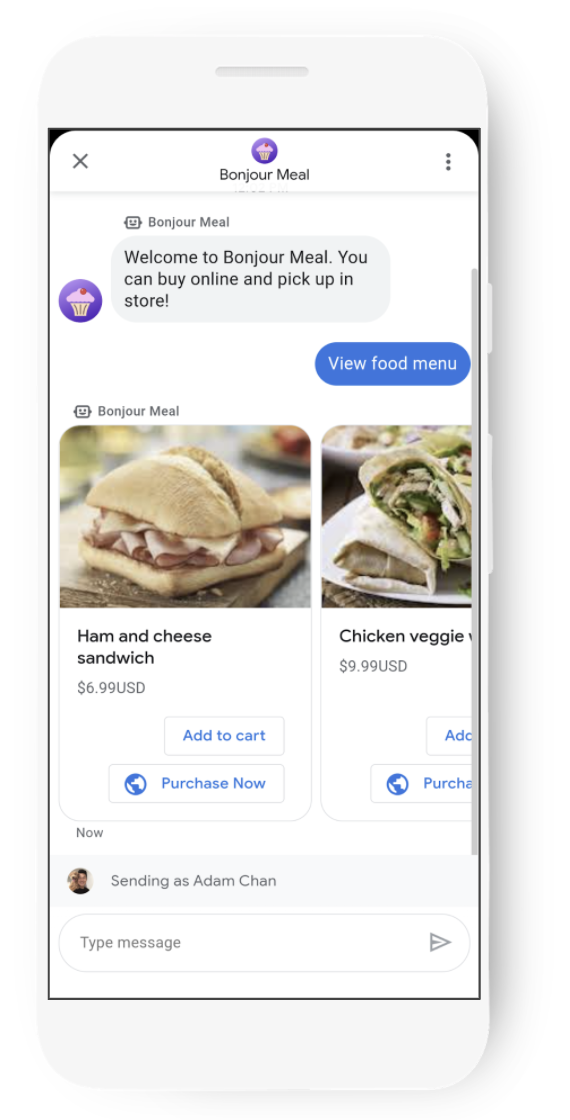
Etkileşimli bir Business Messages deneyimi oluşturmak için gereken temel adımları artık biliyorsunuz. Bundan sonra sizi heyecan verici olasılıklar bekliyor. Temsilciniz, envanter aramayı desteklemek veya kullanıcının nelerle ilgilenebileceğini izlemek için bir alışveriş sepeti sunmak üzere genişletilebilir. Menüdeki öğeleri sergilemek için bir bant kullanabilir ve önerileri kullanarak kullanıcının ilgilendiği öğeleri seçmesine izin verebilirsiniz.
Aşağıda, bunun nasıl görünebileceğine dair bir önizleme verilmiştir.

Nasıl mükemmel bir sohbet deneyimi oluşturabilirim?
En iyi temsilciler, kullanıcıya bağlama dayalı bilgiler sağlarken sohbet üzerinden işlevsellik sunar. Böylece kullanıcılar, işletmeyle normalde telefonda veya hatta yüz yüze yaptıkları gibi etkileşim kurabilir. Aşağıdaki konuların, birlikte çalıştığınız bir işletmeyle yapmak istediğiniz bir görüşme için nasıl geçerli olabileceğini düşünün.
Bağlam bilgisi verin ve beklentileri belirleyin
Bağlam sağlamak, kullanıcıya nasıl yardımcı olabileceğinizi açıkça belirtmekten dijital temsilciye kullanıcının ilişki kurabileceği bir karakter tanıtmaya kadar her şey olabilir. Business Messages'de başarılı temsilciler, kullanıcıya kimle konuştuklarını göstermek için temsili avatarı kullanır.
Beklentileri belirlemek, oluşturduğunuz kullanıcı deneyimine bağlıdır. Örneğin, temsilciniz envanter aramayı destekliyorsa yanıtı vermeden önce kullanıcıya müsaitlik durumunun düşük olabileceğini bildirin.
Kullanıcıya işlevsellik sağlama
Tüketiciler her zaman işletmelerle bağlantı kurar. Business Messages, sipariş durumunu kontrol etme veya bir ürünün stokta olup olmadığını kontrol etme gibi karmaşık kullanıcı etkileşimlerini destekleyebilir. Birçok kullanıcı, sorularına yanıtlar işletmenin web sitesinde bulunsa bile sorularına yanıt almak için işletmeleri telefonla aramaya devam ediyor. Bunun sonucunda işletmeler, özellikle tatil dönemlerinde telefon araması hacmini yönetmek için daha fazla kaynak ayırmak zorunda kalıyor.
Kullanıcıyı etkileşimde tutmaya devam edin
Kullanıcının sohbet oturumunda kalmasını sağlamak için sohbet temas noktaları sağlayın. Mesajlar arasında, kullanıcıya bir yanıt işlediğinizi bildirmek için yazma göstergelerini kullanabilirsiniz.
Yazma göstergeleri, öneri çipleri, zengin kartlar ve bantlar gibi zengin özelliklerle kullanıcılara, öğe menüsünden sipariş verme gibi belirli görevleri tamamlamalarına yardımcı olmak için başarılı kullanıcı deneyimleri sunabilirsiniz. Amaç, işletmenin telefon hattına gelen arama trafiğini azaltmaktır.
Bir sohbetin kullanıcıya işlev sağlaması çok önemlidir. Mesajlaşma üzerinden bir işletmeyle iletişime geçen kullanıcılar, sorularının hızlı bir şekilde yanıtlanmasını bekler. İdeal olmayan bir durumda dijital müşteri temsilcisi sohbeti kolaylaştıramaz ve bu da kötü bir kullanıcı deneyimine yol açabilir. Neyse ki bu sorunun üstesinden gelmenin yolları var. Örneğin, sohbeti canlı bir müşteri temsilcisine aktarabilirsiniz. Bu konuyu gelecekteki bir kod laboratuvarımızda ele alacağız.
Sırada ne var?
Hazır olduğunuzda, Business Messages'da gerçekleştirebileceğiniz daha karmaşık etkileşimler hakkında bilgi edinmek için aşağıdaki konulardan bazılarına göz atın.
- Temsilcinin yaşam döngüsü: Oluşturmadan kullanıma sunmaya
- Şartlar ve Kurallar
- Logo kuralları
- Tüm Rehberler
Referans dokümanları
- SuggestedReply
- Business Messages Mesaj referans dokümanı
- RichCard için JSON tanımı

