يوضح هذا القسم آلية عمل تصفح المحتوى في تطبيقات الوسائط، بما في ذلك كيفية انتقال المستخدمين إلى طرق العرض ذات المستوى الأدنى بمزيد من التفاصيل.
تتضمن عملية تصفح المحتوى في تطبيق وسائط ما يلي:
- عرض شبكات أو قوائم المحتوى
- تحديد عناصر المحتوى القابلة للتصفح (أي العناصر التي تمثل مجموعة من العناصر، بدلاً من كونها قابلة للتشغيل) للانتقال إلى طرق عرض أكثر تفصيلاً لتلك العناصر
يتوفر العرض التفصيلي لعنصر المحتوى في مستوى أدنى من مساحة المحتوى، والذي يتم تنسيقه أيضًا كشبكة أو قائمة. يمكن للمستخدمين الانتقال لأعلى من المستويات الأدنى باستخدام "الصفحة الرئيسية" في عنوان التطبيق.
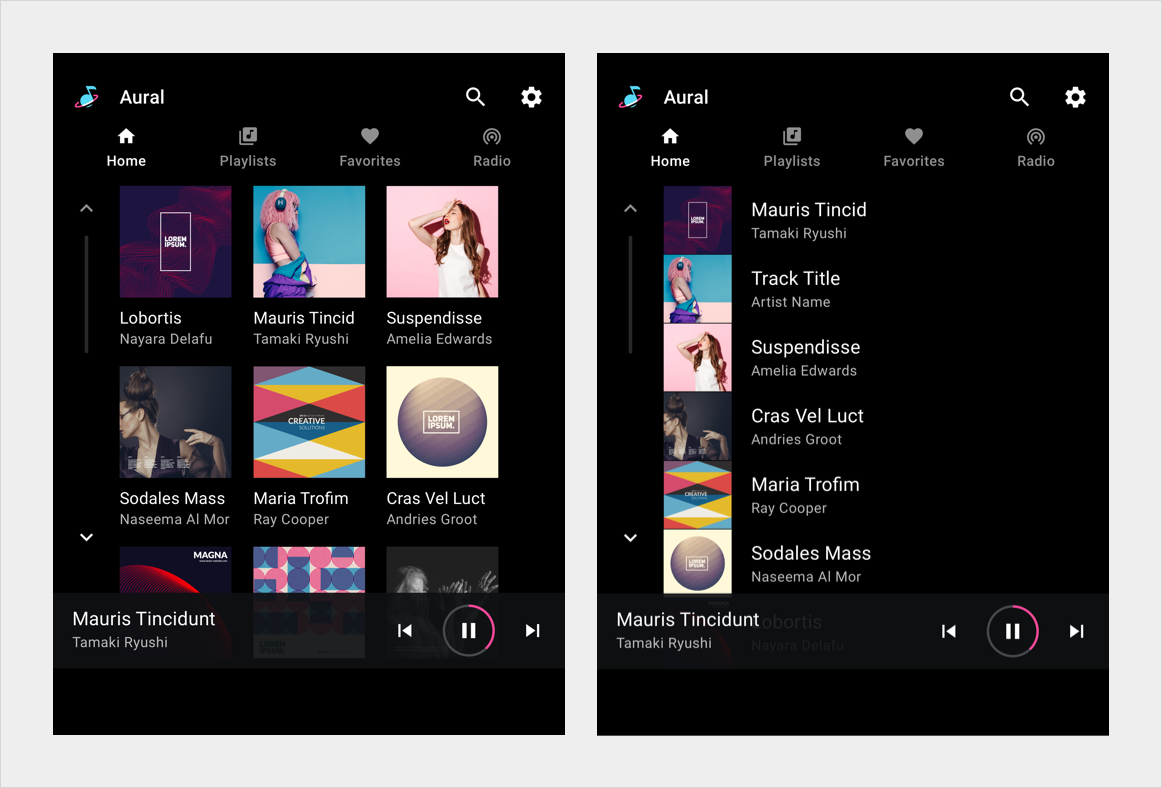
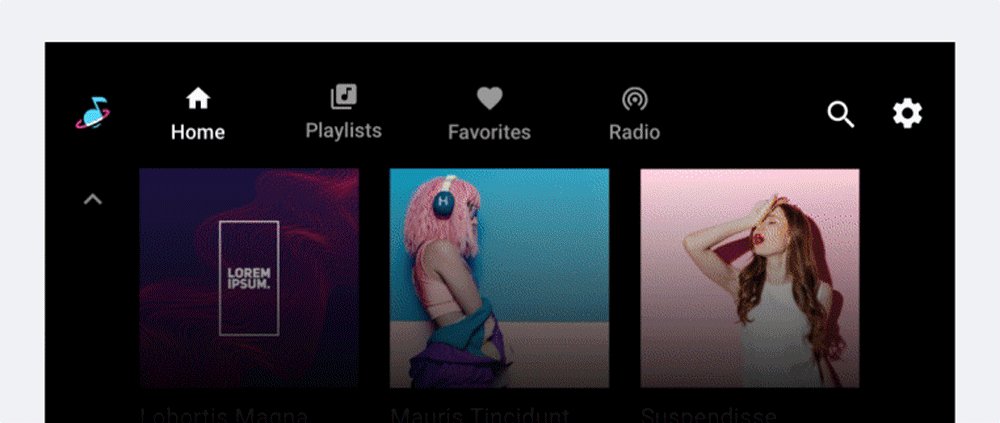
طرق عرض المحتوى على شكل قائمة وعلى الشبكة
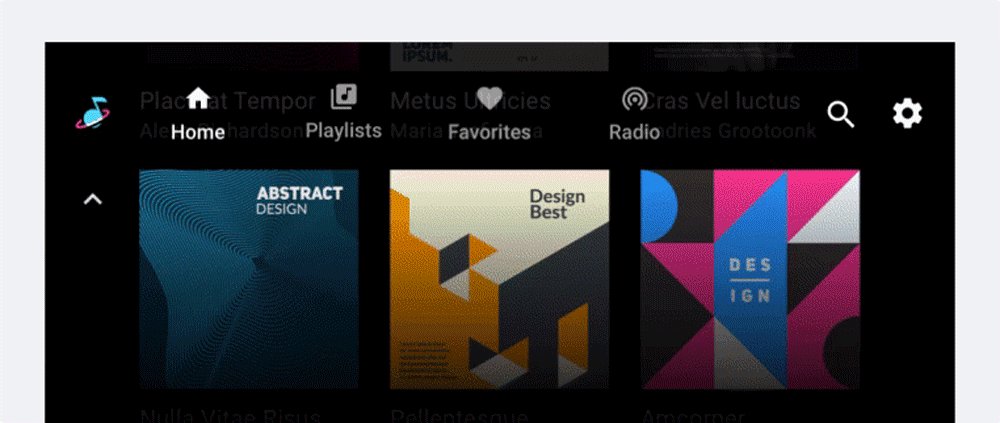
يمكن تقديم محتوى الوسائط في عرض على شكل شبكة أو عرض على شكل قائمة أو مزيج منهما معًا في مساحة المحتوى نفسها. يمكن تنظيم المحتوى في فئات مفصولة بعناوين فرعية. يتصفح المستخدمون الشبكات أو القوائم من خلال التمرير عموديًا.

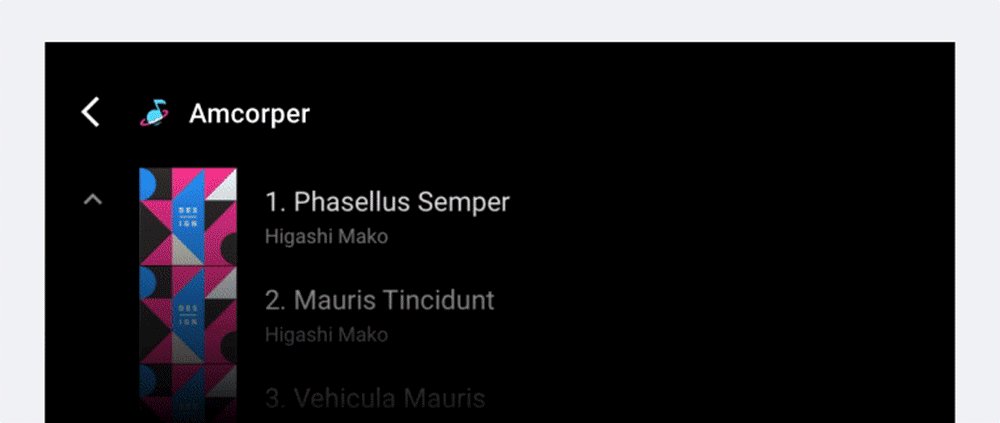
الانتقال إلى المستويات بمزيد من التفاصيل
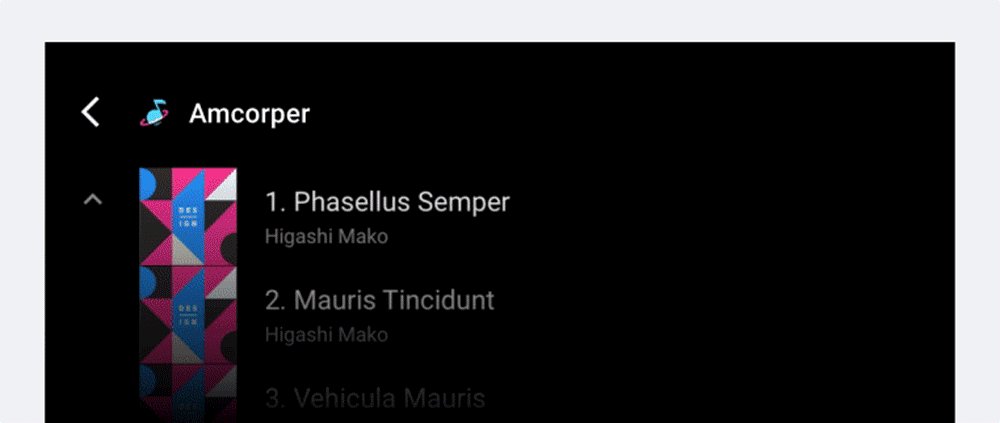
وأثناء تصفُّح المستخدمين في مساحة المحتوى، يمكنهم اختيار عنصر محتوى قابل للتصفّح (مثل ألبوم أو قائمة تشغيل) للانتقال إلى عرض أكثر تفصيلاً لهذا العنصر (أغاني في الألبوم أو عناصر فردية في قائمة التشغيل). عندما يبدأ المستخدم في التعمق أكثر في مساحة المحتوى بهذه الطريقة، يظهر عنوان التطبيق في الجزء العلوي من الشاشة، بما في ذلك العنصر الذي يسمح للمستخدم بالعودة إلى المستوى السابق.

أثناء قيام المستخدمين بالتمرير عبر شبكة أو قائمة محتوى، يظل شريط التطبيق (أو عنوان التطبيق) في أعلى الشاشة ثابتًا في مكانه، مع تمرير المحتوى خلفه.

