En esta sección, se describe cómo funciona la navegación de nivel superior de una app de música.
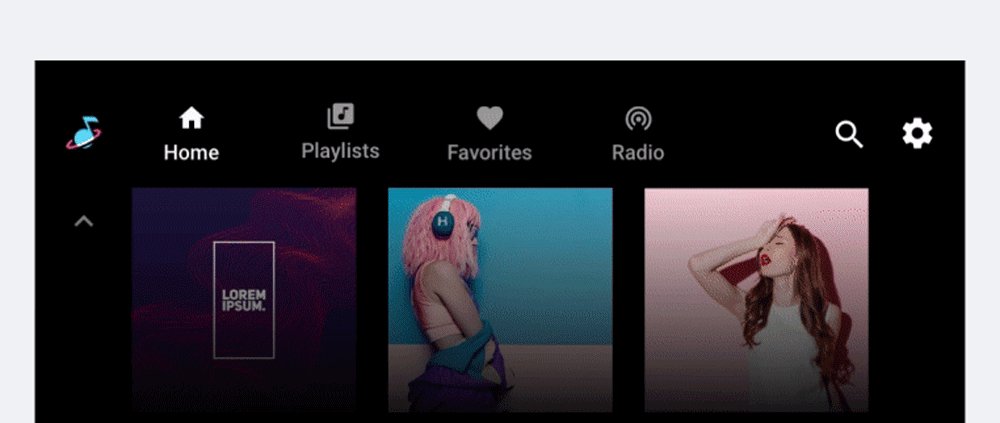
Los usuarios navegan por vistas de contenido de nivel superior en una app de música usando la barra de la app, que puede incluir los siguientes elementos de navegación:
- Pestañas de navegación principales (o variantes)
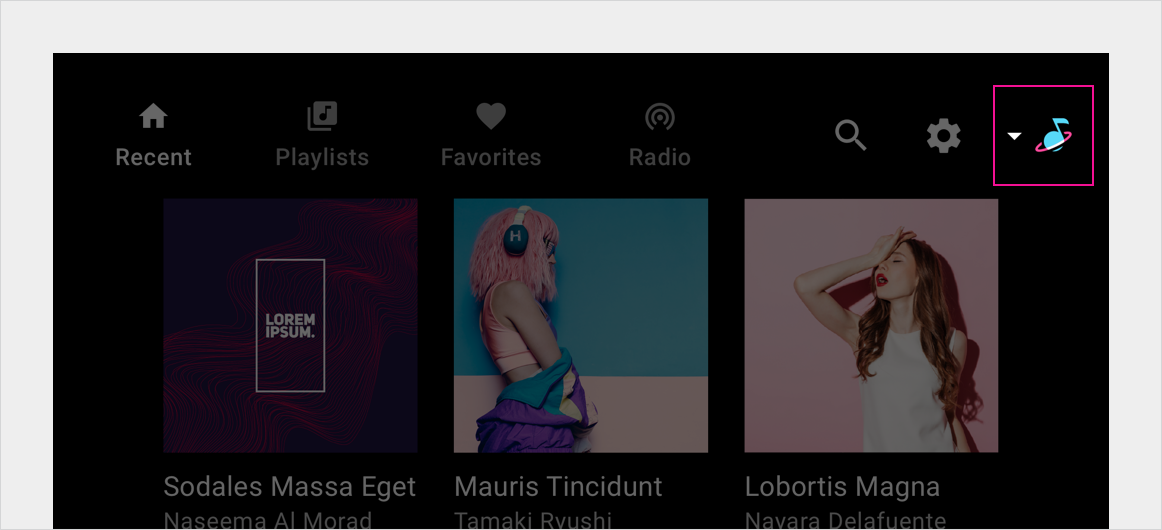
- Selector de apps (opcional para los OEM)
La barra de la app también puede incluir el ícono y los controles de la app, que se analizan en Desarrollo de la marca de la app y Acceso, configuración y búsqueda.
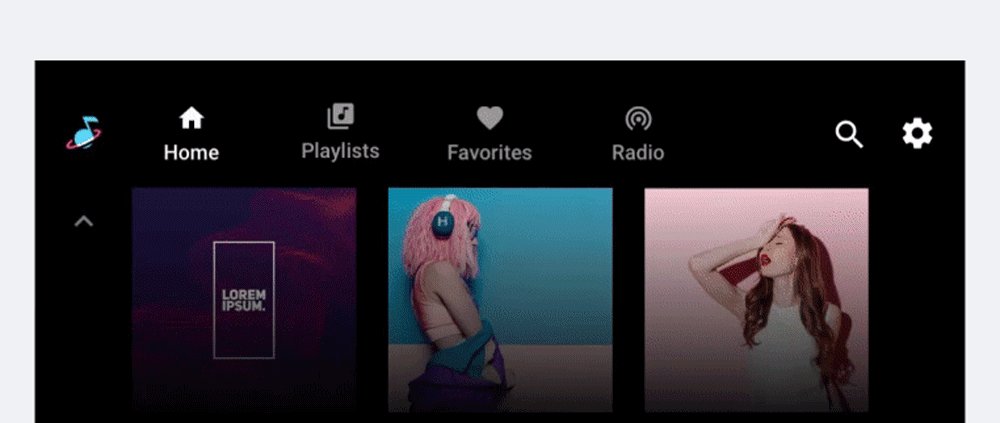
Pestañas de navegación principales
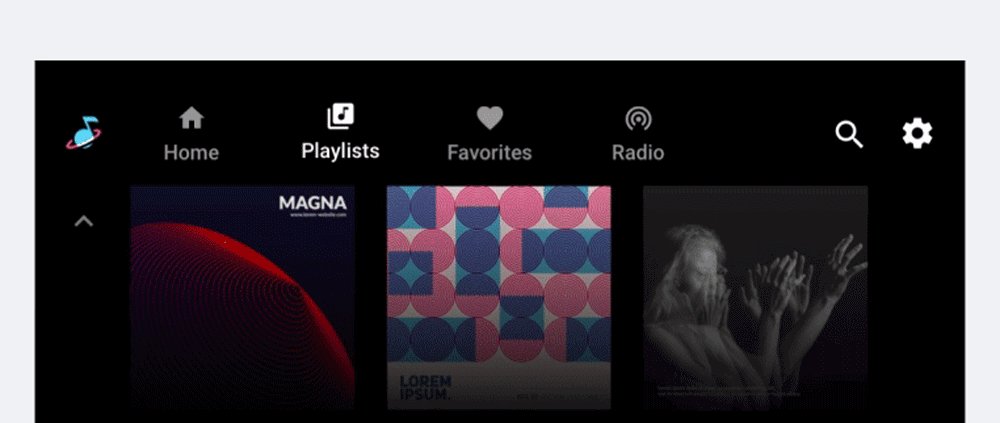
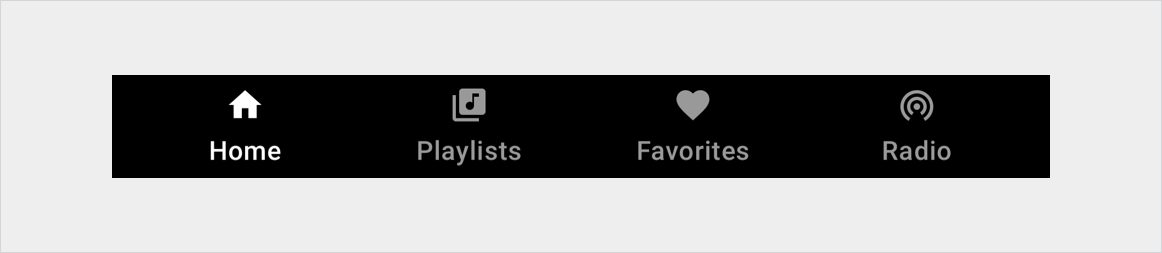
La navegación principal de las vistas de contenido dentro de una app de música consta de hasta 4 pestañas en una barra de la app (a menos que la pantalla sea extremadamente pequeña y no tenga espacio para mostrar pestañas). Estas pestañas permiten a los usuarios moverse lateralmente entre las vistas de contenido en el nivel superior de la jerarquía de la app.
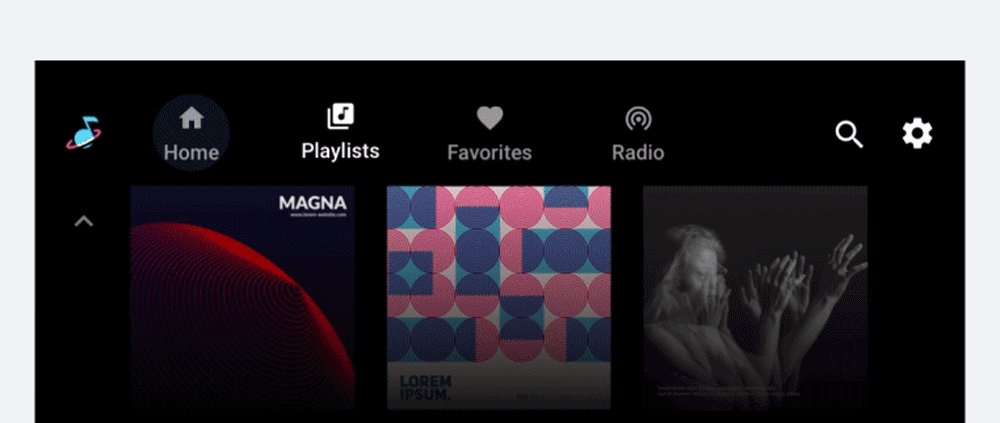
Cuando un usuario selecciona una pestaña, el destino refleja su interacción previa con esa vista del contenido. Por ejemplo, si anteriormente se desplazó el contenido de una pestaña durante la misma sesión de app de música, se conservará la posición de desplazamiento cuando el usuario regrese a esa pestaña.

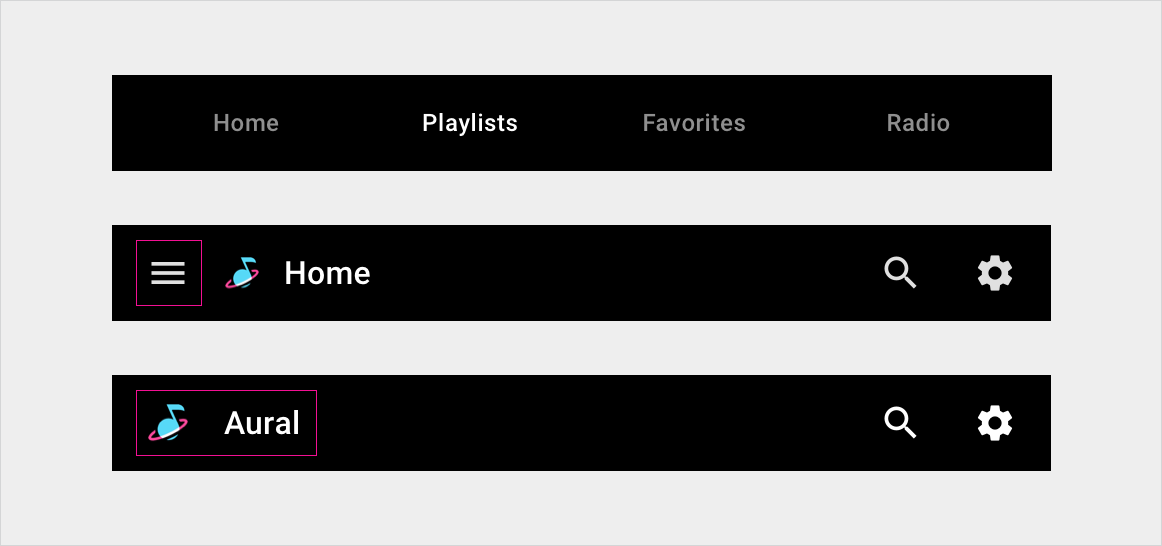
Variantes de navegación principales
Cada elemento de navegación principal generalmente está representado con pestañas que incluyen un ícono y una etiqueta. La inclusión de ambos reduce la carga cognitiva para los conductores, ya que los íconos mejoran la visibilidad y las etiquetas aclaran el significado.

Sin embargo, los fabricantes de vehículos pueden usar estrategias de navegación alternativas en algunas situaciones:
- Solo etiquetas: Si la pantalla no tiene la altura suficiente para alojar una cantidad razonable de contenido y pestañas que incluyan íconos y etiquetas
- Panel lateral: si la pantalla no es lo suficientemente ancha para contener pestañas.
- Sin pestañas: Si solo hay una opción de navegación principal

Selector de apps
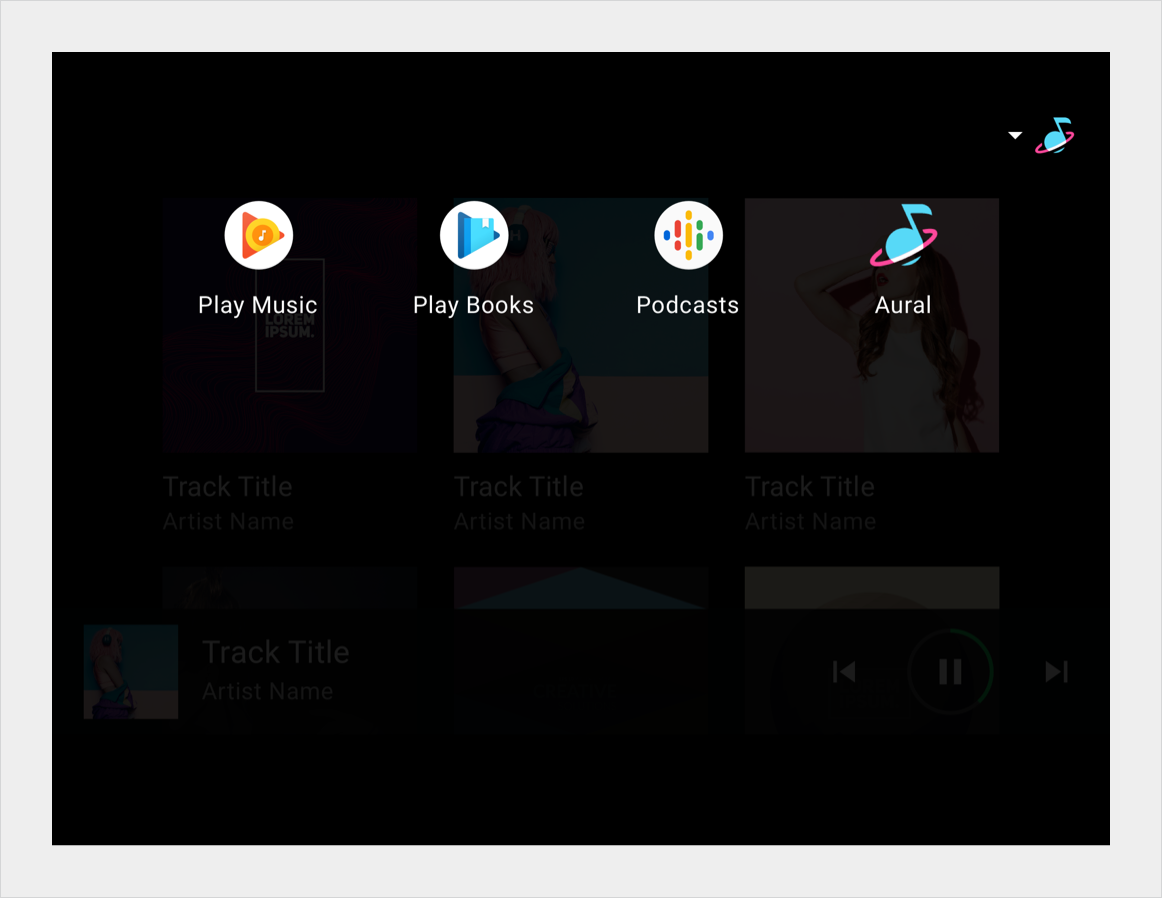
El selector de apps proporciona acceso rápido a otras apps de música. Los fabricantes de vehículos pueden decidir si proporcionar un selector de apps. Por ejemplo, es posible que algunos fabricantes de vehículos prefieran basarse solo en una lista de todas las apps disponibles como mecanismo para cambiar de app multimedia.

Cuando se invoca, el selector de apps proporciona acceso a otras apps de música. Cuando un usuario selecciona una app diferente, se muestra esa app.

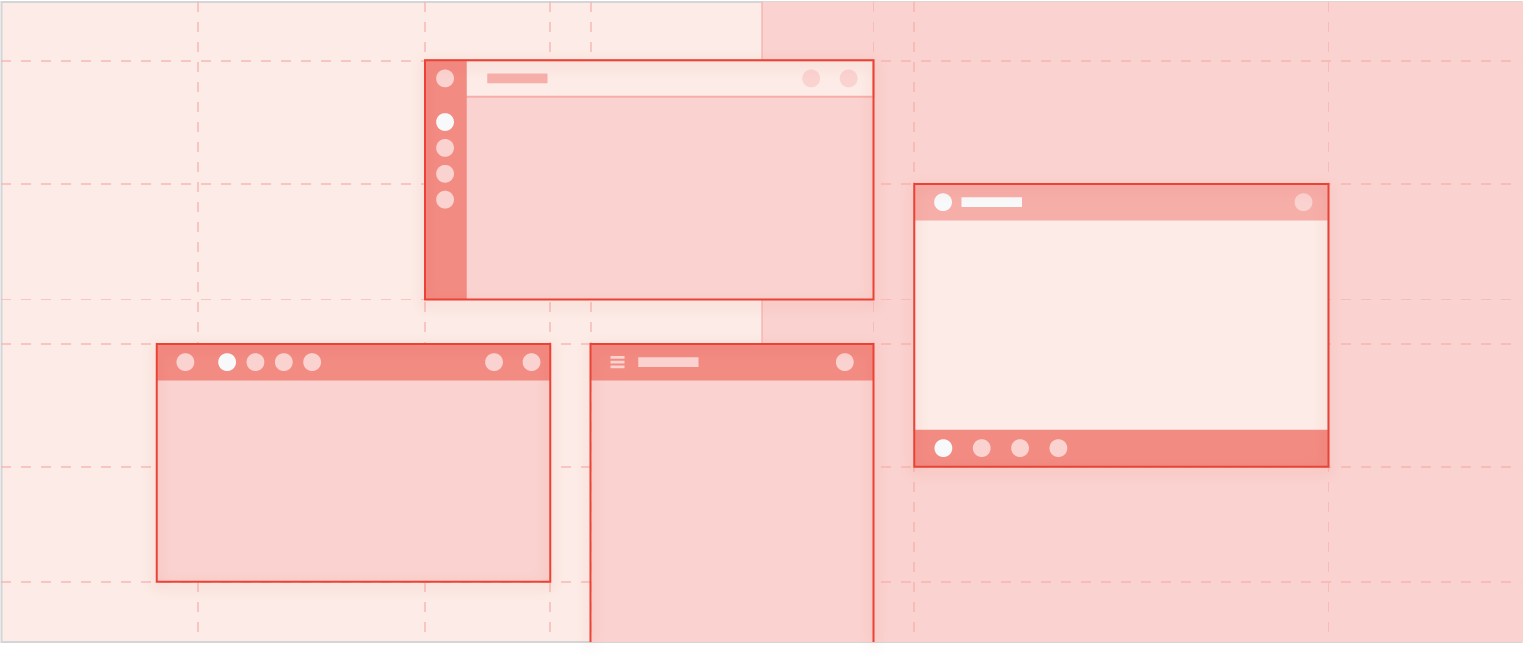
Posicionamiento de la barra de la aplicación
Los fabricantes de vehículos determinan la ubicación de la barra de la app en todas las plantillas del SO Android Automotive, incluida la plantilla multimedia. Siempre que se encuentre en el mismo lugar, la barra de la aplicación puede aparecer en la parte superior o inferior de la pantalla o en un lado. También es posible apilar las pestañas y los controles de la app dentro de la barra de la app.
Para minimizar la carga cognitiva y garantizar una experiencia del usuario confiable, la barra de la app y sus posibilidades deben aparecer siempre en la misma ubicación en todo el sistema de infoentretenimiento.