เทมเพลตของแอปสื่อในข้อมูลเบื้องต้นนี้จะอธิบายถึงองค์ประกอบหลัก ฟังก์ชันพื้นฐานที่มีให้ และสถาปัตยกรรมที่รวมไว้ด้วยกัน
เราจะเพิ่มคำอธิบายโดยละเอียดเพิ่มเติมเกี่ยวกับวิธีการทำงานของแต่ละองค์ประกอบในส่วนที่เป็นไปตามองค์ประกอบนี้ หากต้องการดูคำแนะนำเกี่ยวกับส่วนต่างๆ โปรดดูภาพรวมของส่วนนี้
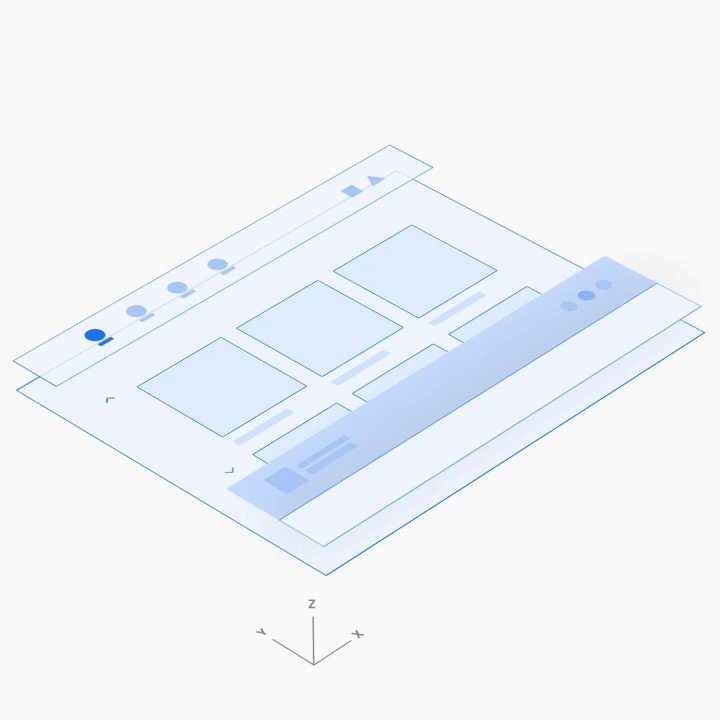
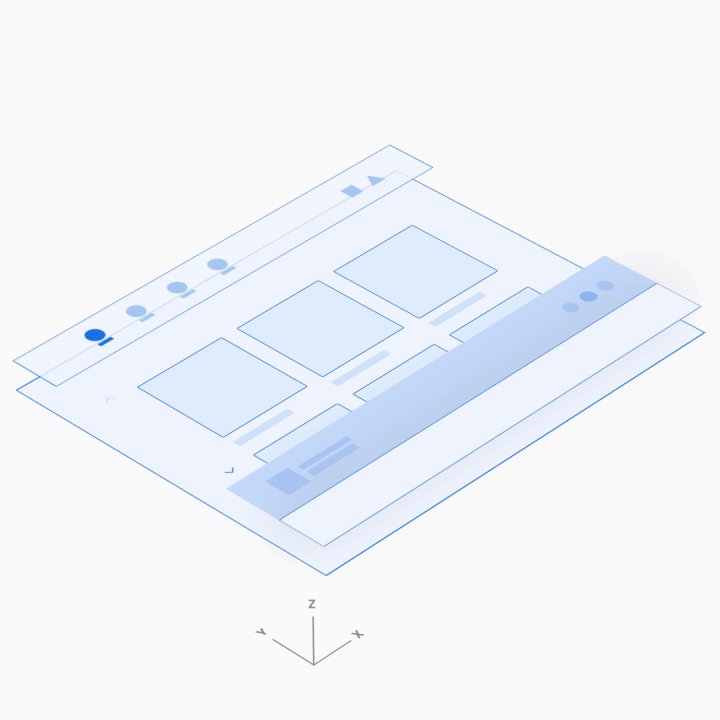
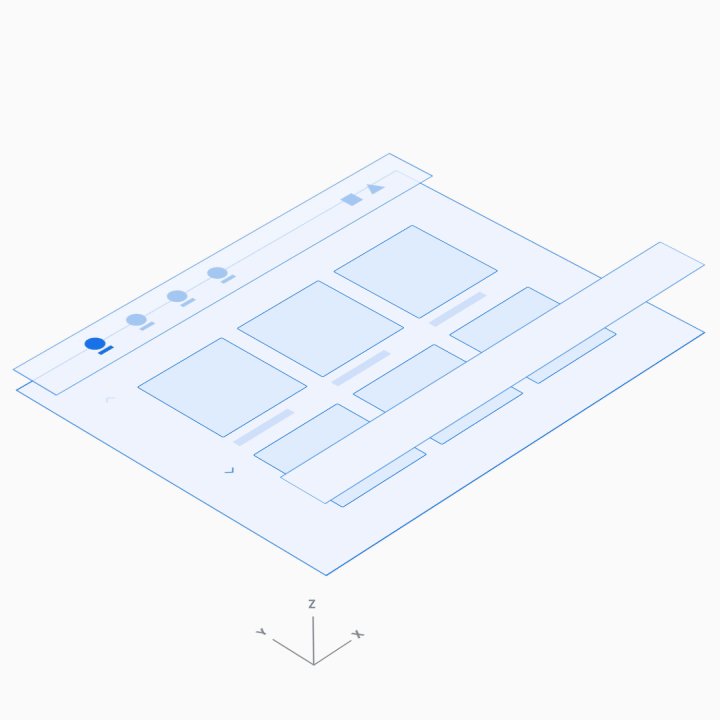
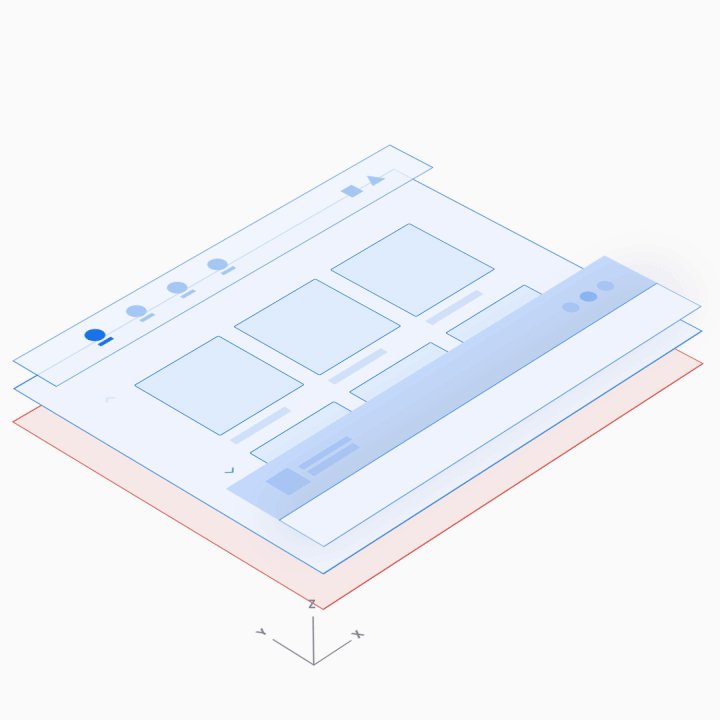
กายวิภาคศาสตร์
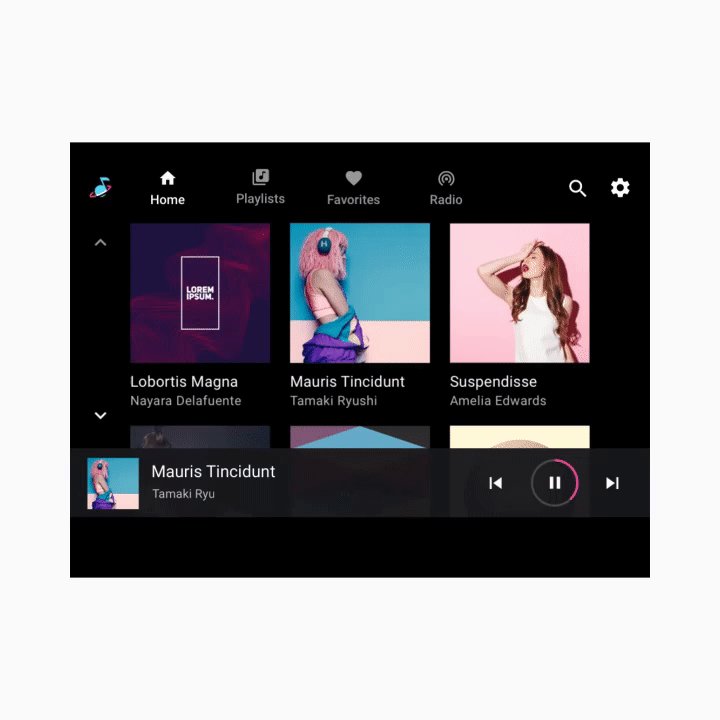
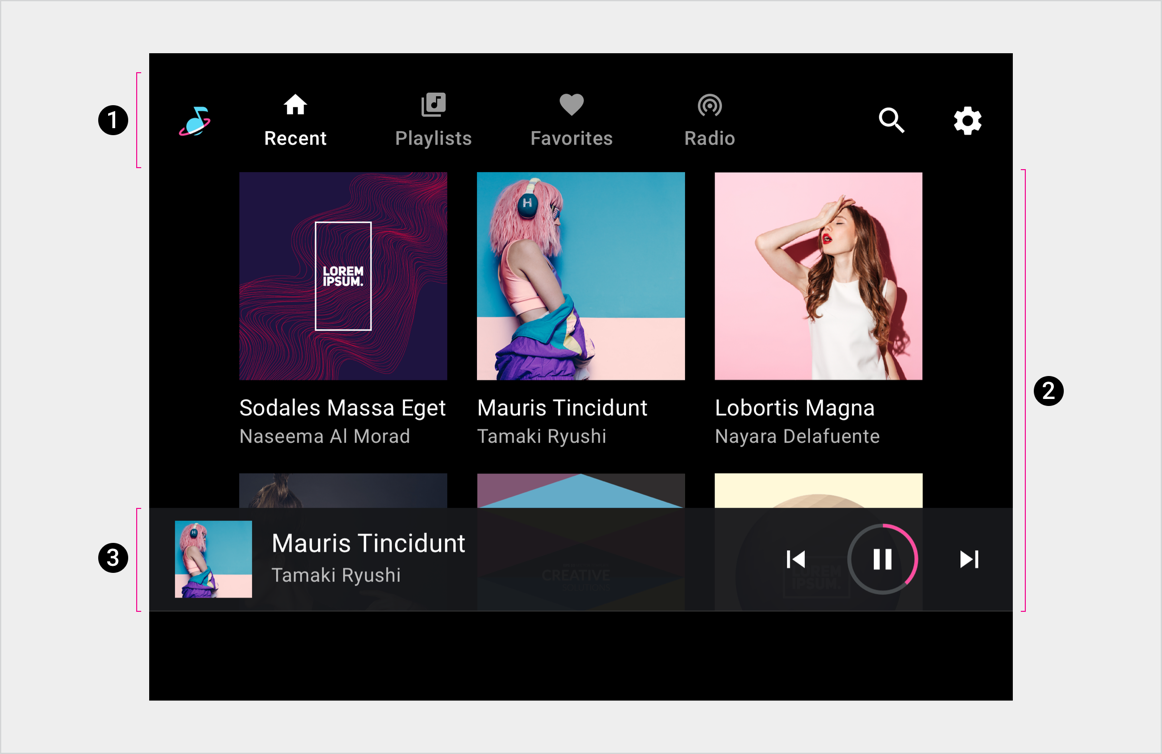
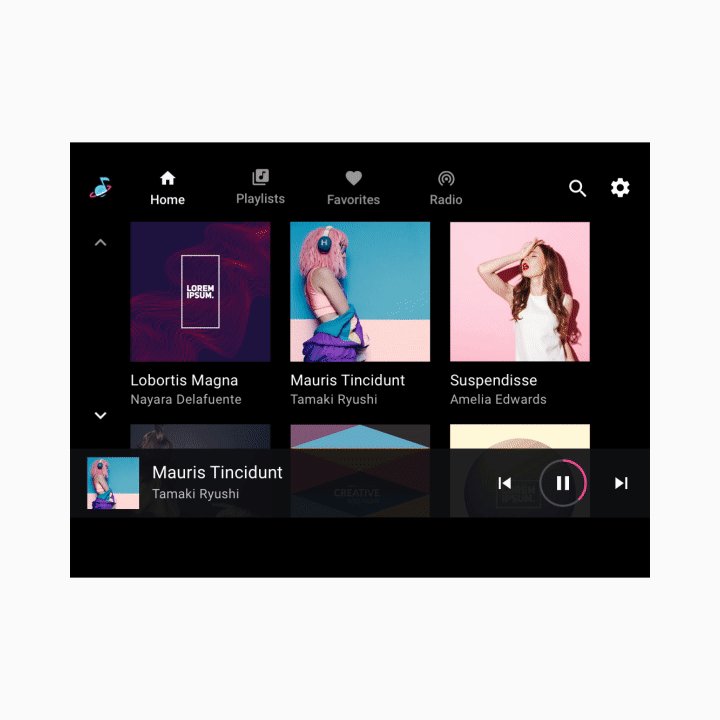
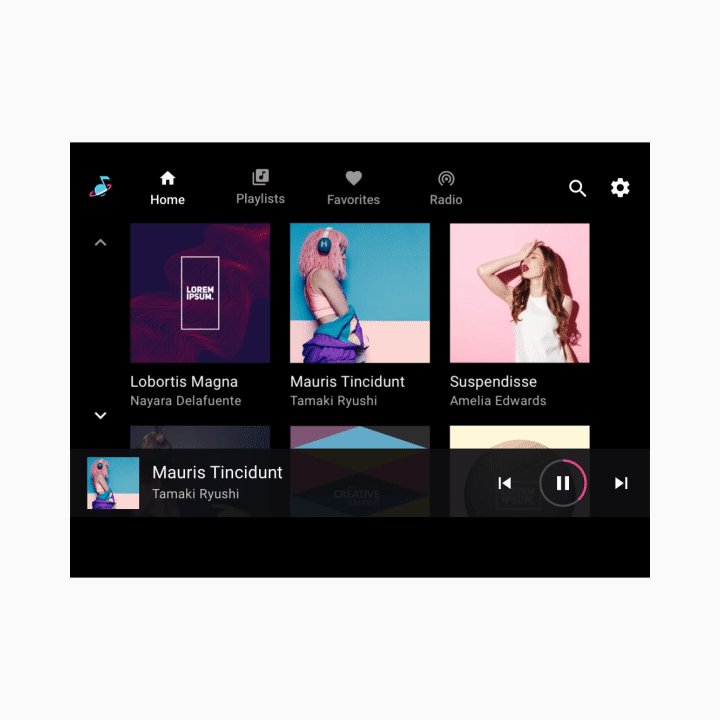
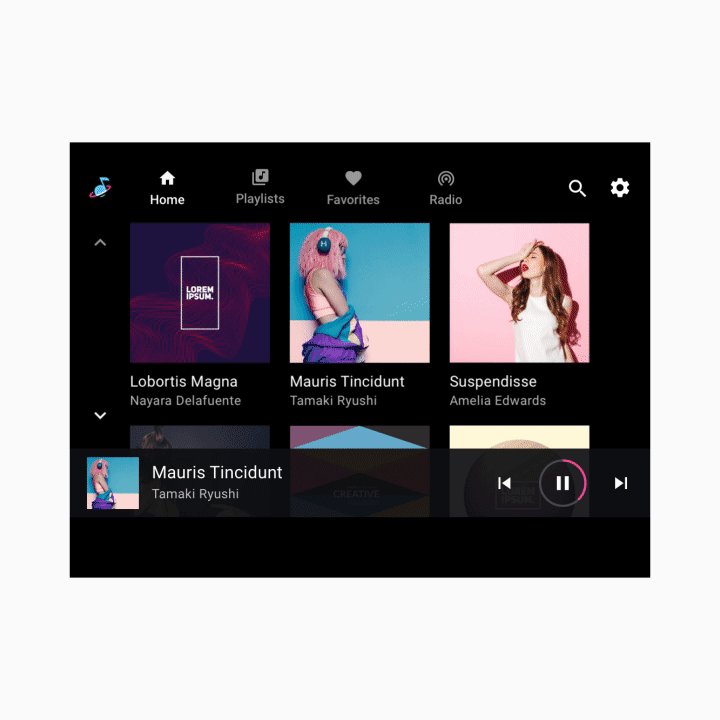
เทมเพลตสื่อประกอบด้วยข้อมูลต่อไปนี้
- แถบแอป - มีการไปยังส่วนต่างๆ ของแอปหลักและการควบคุมแอป (สำหรับการค้นหาและการตั้งค่าในแอป) และจะมีไอคอนแอป
- พื้นที่เนื้อหาที่เรียกดูได้ - แสดงเนื้อหาในมุมมองตาราง (แสดงที่นี่) หรือมุมมองรายการ
- ส่วนควบคุมการเล่น – แถบควบคุมที่ย่อขนาดซึ่งแสดงที่นี่รวมข้อมูลเมตาพื้นฐานของสื่อและการควบคุมการเล่น นอกจากนี้ยังช่วยให้เข้าถึงการวางซ้อนการเล่นที่มีการควบคุมได้มากขึ้นอีกด้วย

2. พื้นที่เนื้อหาที่เรียกดูได้
3. ส่วนควบคุมการเล่น (แสดงที่นี่บนแถบควบคุมแบบย่อ)
เค้าโครงตัวอย่างนี้แสดงการจัดเรียงองค์ประกอบเหล่านี้ที่เป็นไปได้เพียงแบบเดียว ตัวอย่างเช่น ผู้ผลิตรถยนต์อาจเลือกซ้อนการนําทางหลักและการควบคุมแอปแทนที่จะรวมไว้ในแถบแนวนอนแถบเดียว ทั้งนี้ขึ้นอยู่กับขนาดของหน้าจอ มีการอธิบายลำดับชั้นของการนำทางโดยละเอียดในส่วนต่อๆ ไป
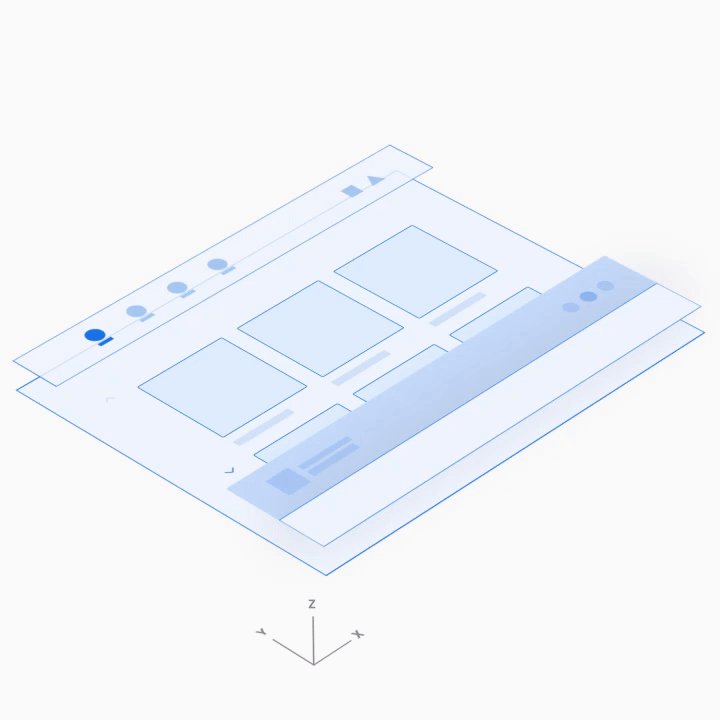
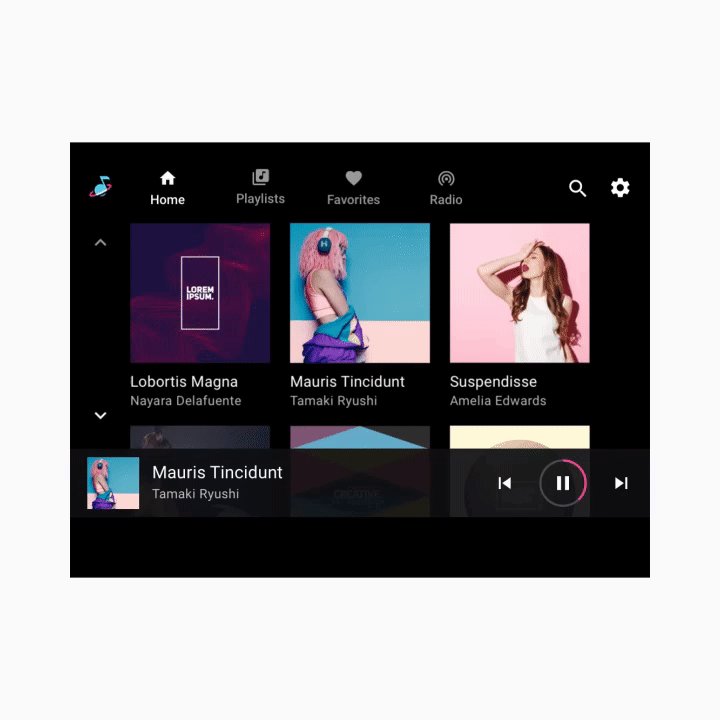
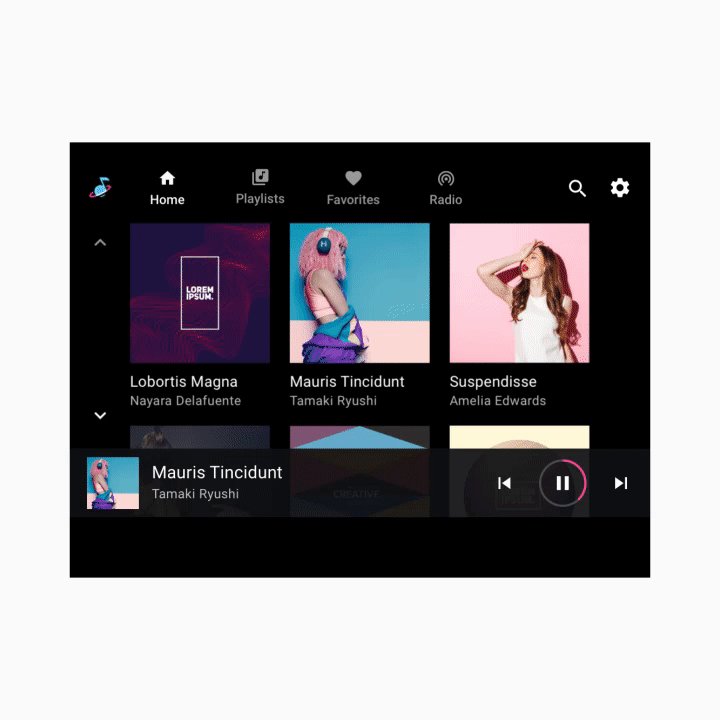
การนำทางหลัก
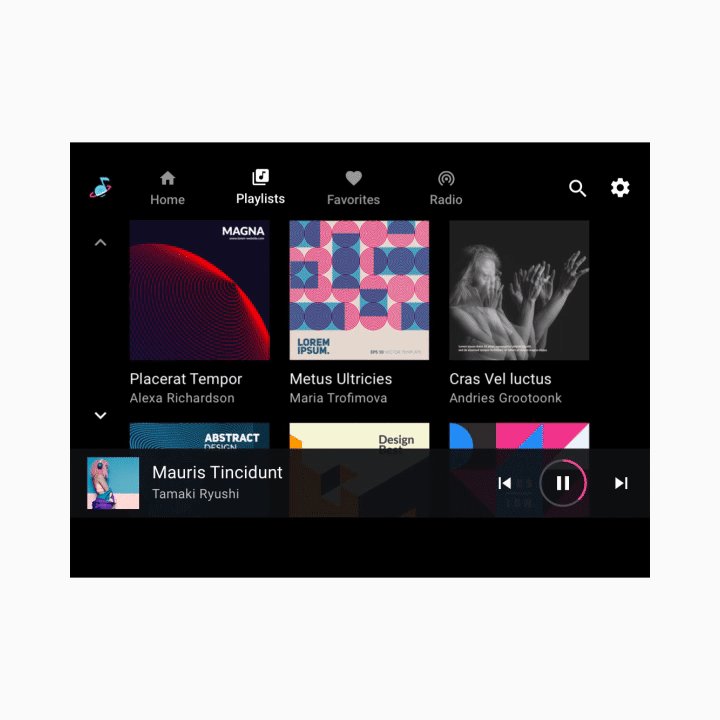
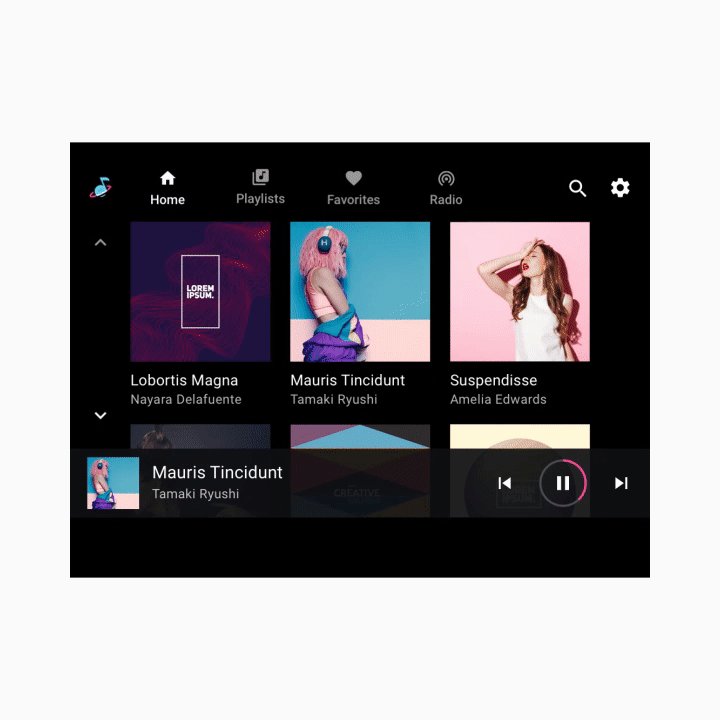
การนําทางหลักในแถบแอปประกอบด้วยแท็บที่เปิดไว้ (ยกเว้นในบางกรณีที่หน้าจอเล็กเกินไปซึ่งพบได้ไม่บ่อย)
ตัวอย่างนี้แสดงการจัดเรียงแท็บทั่วไป


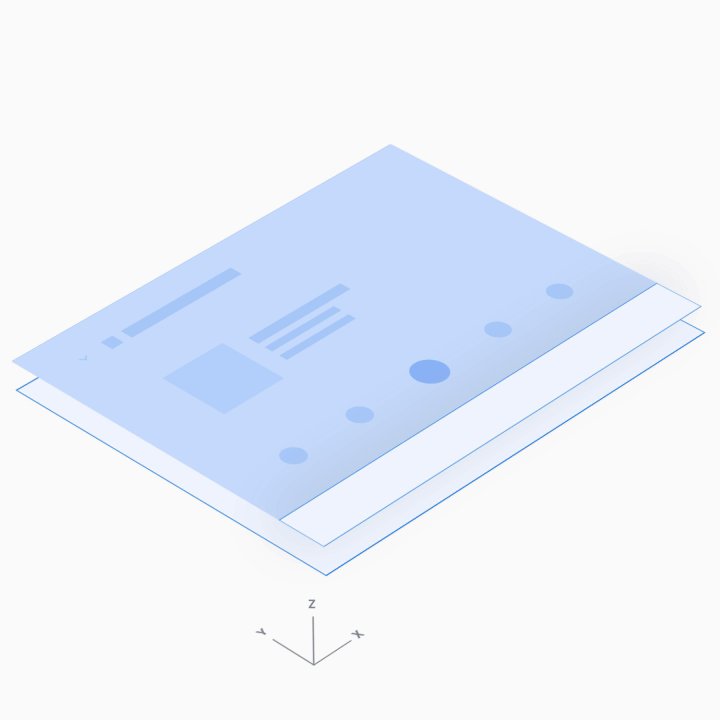
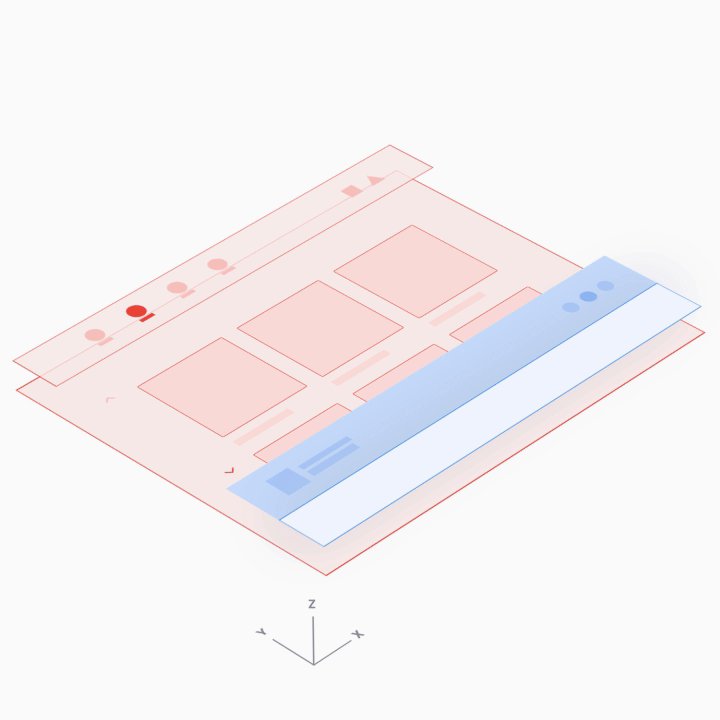
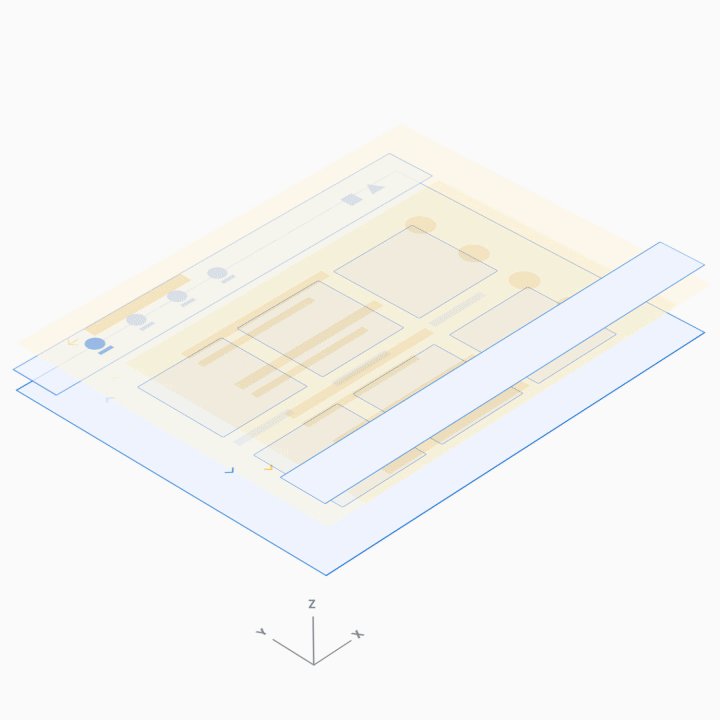
การควบคุมแอป
ส่วนควบคุมแอป (แสดงที่ด้านขวาบนในตัวอย่างด้านล่าง) จะใช้ส่วนของแถบแอปที่ไม่ได้ใช้สําหรับการสร้างแบรนด์หรือการนําทางหลัก โดยจะให้สิทธิ์เข้าถึงการค้นหาในแอปและฟังก์ชันการตั้งค่าสำหรับแอปสื่อปัจจุบัน
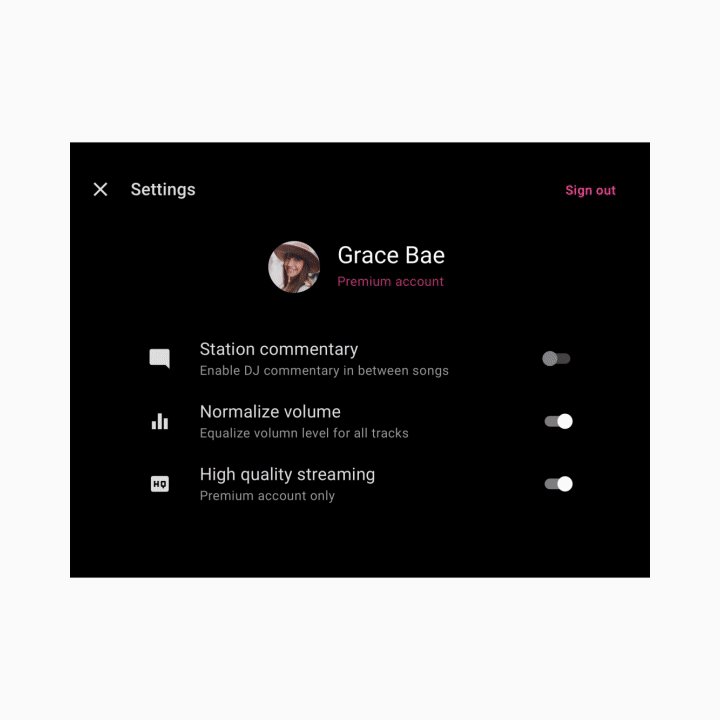
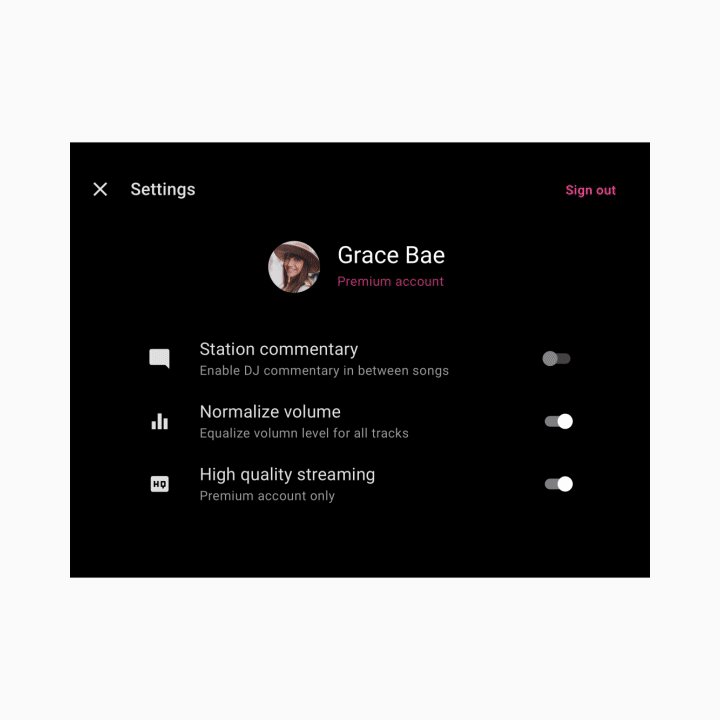
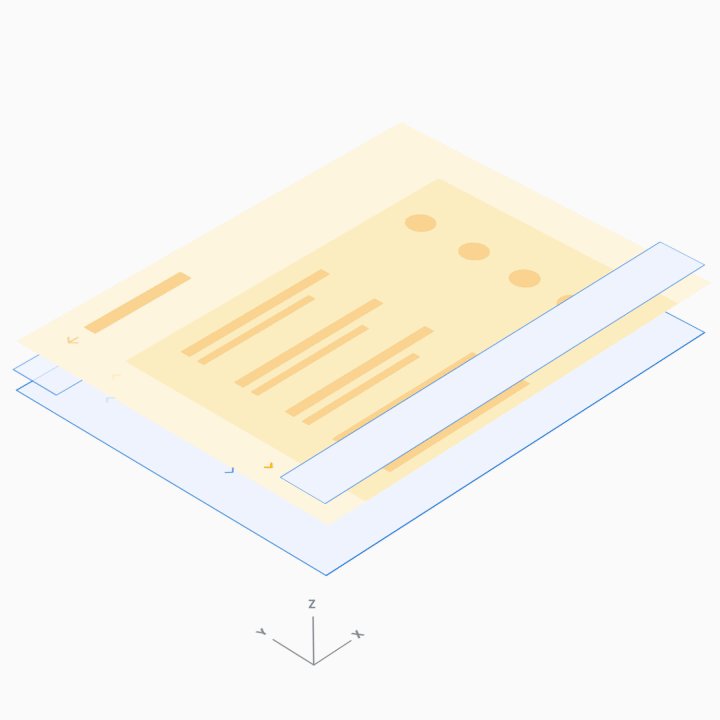
การเลือกการควบคุมแอปจะเปิดการวางซ้อน ตัวอย่างเช่น ค่าการแสดงการตั้งค่าที่แสดงที่นี่จะเปิดโฆษณาซ้อนทับที่แสดงอินเทอร์เฟซการตั้งค่า เมื่อผู้ใช้ปิดการวางซ้อน ผู้ใช้จะกลับไปยังตำแหน่งก่อนหน้าในแอป


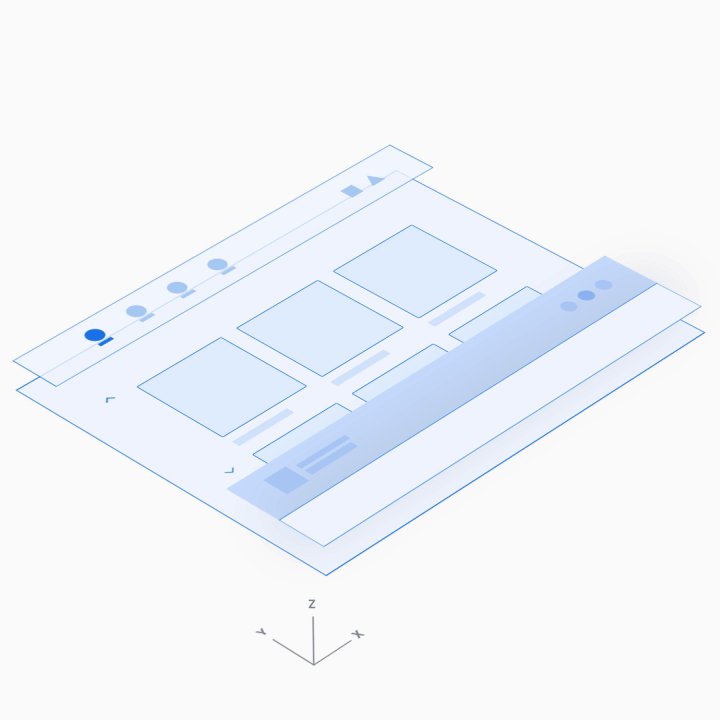
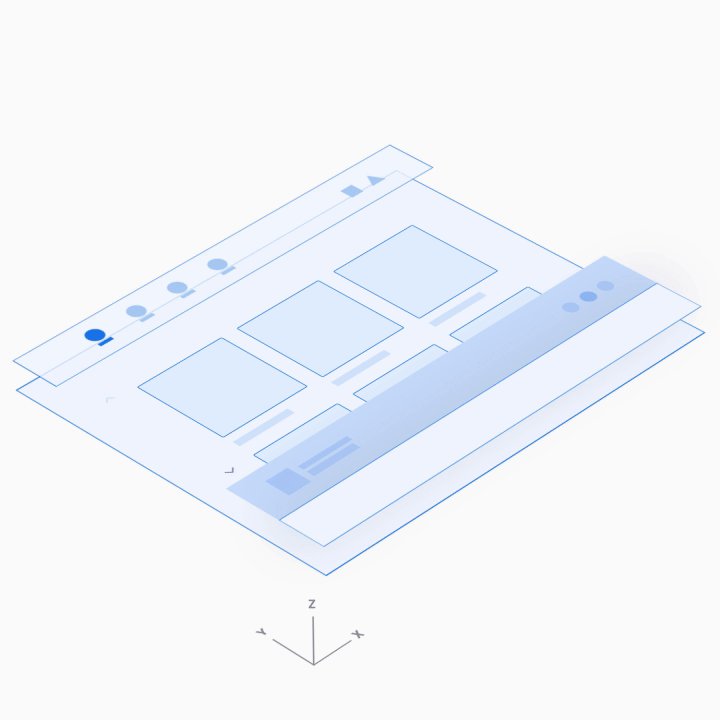
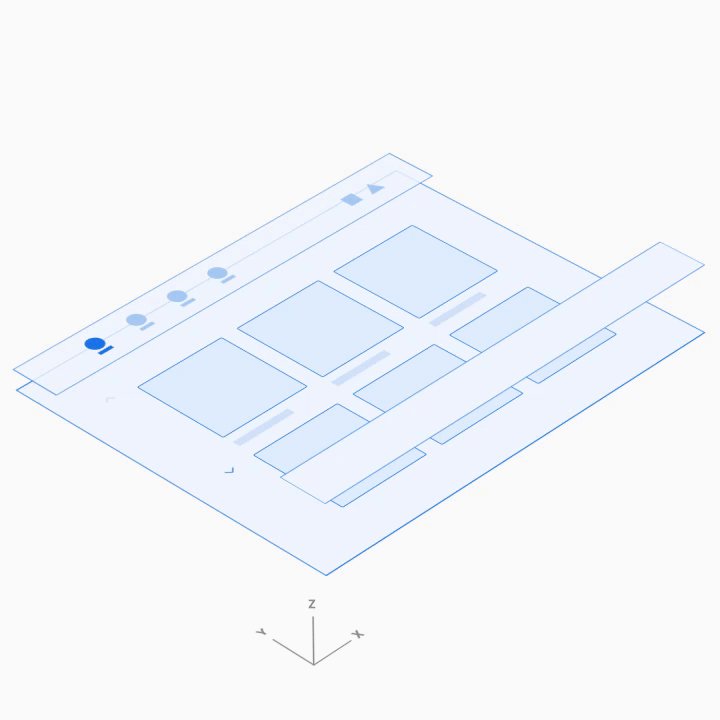
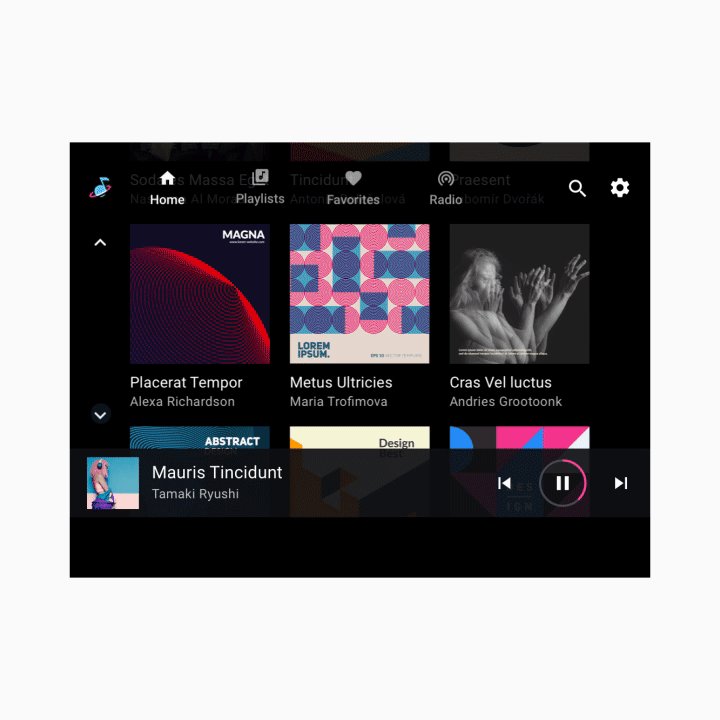
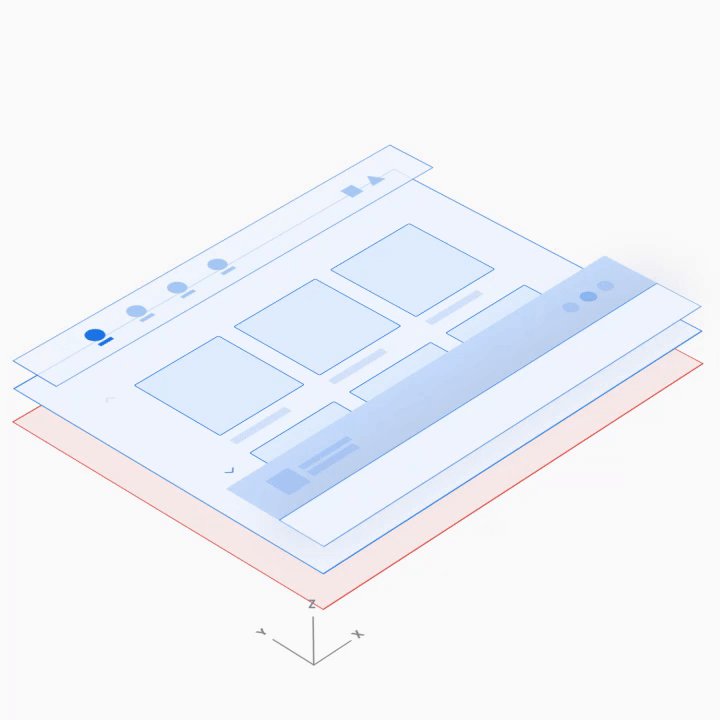
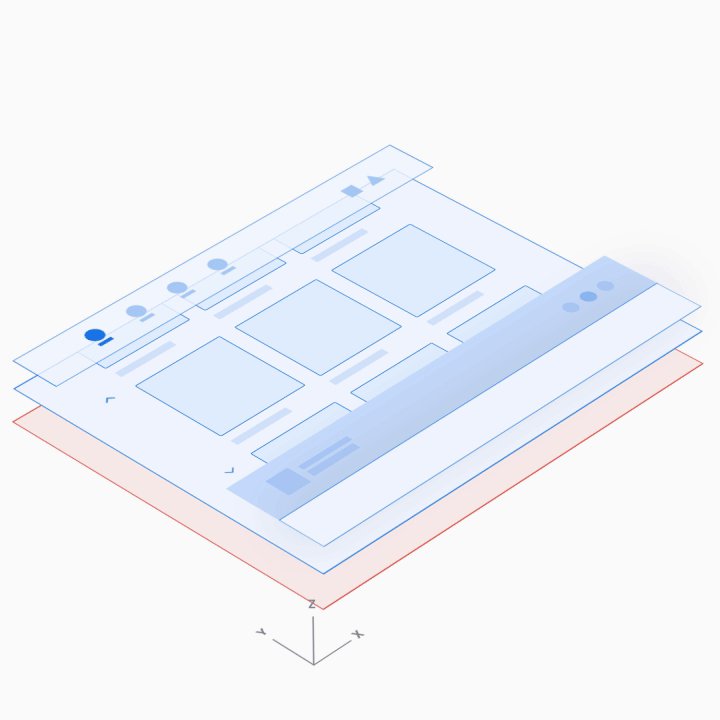
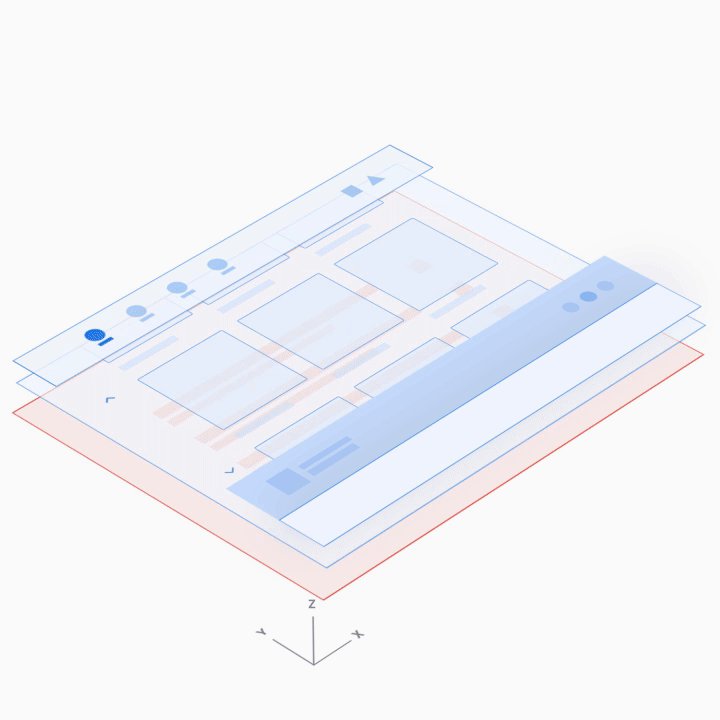
พื้นที่เนื้อหาที่เรียกดูได้
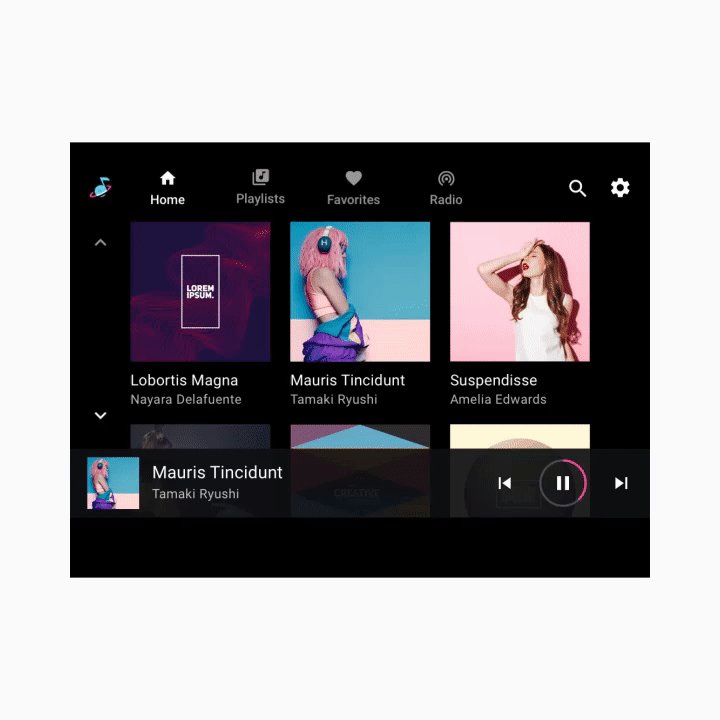
ภายในพื้นที่เนื้อหาที่เรียกดูได้ ผู้ใช้สามารถเลื่อนดูเนื้อหาต่างๆ และไปยัง Z-Space ไปยังแต่ละรายการ เป็นลำดับตามลำดับชั้นที่ต่อเนื่องกัน
เนื่องจากการนำทางผ่านหลายๆ ระดับจะเพิ่มภาระทางความคิดของผู้ขับขี่ Google จึงขอแนะนำให้รักษาโครงสร้างข้อมูลให้คงที่โดยให้มีระดับน้อยที่สุดเท่าที่จะเป็นไปได้


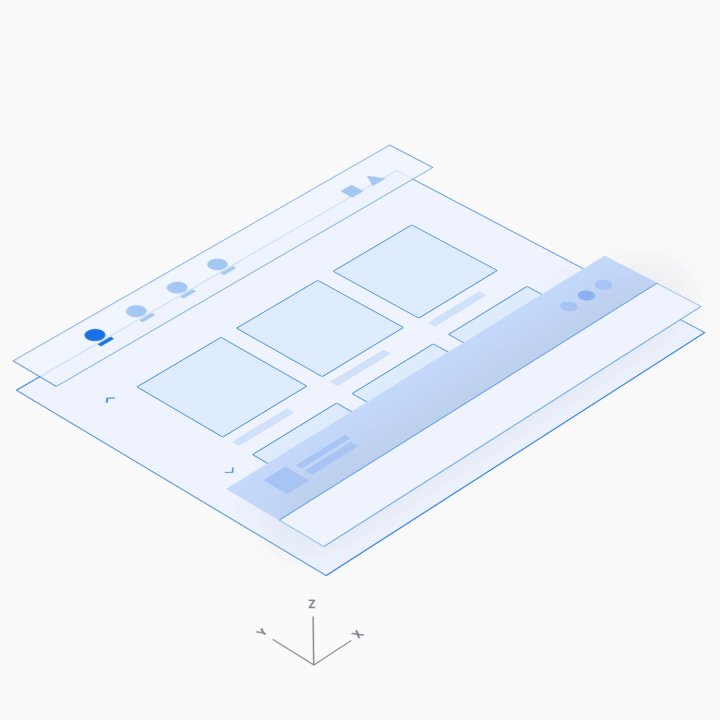
ส่วนควบคุมการเล่น
ส่วนควบคุมการเล่นในแอปสื่อจะปรากฏในรูปแบบใดรูปแบบหนึ่งจาก 2 รูปแบบ ขึ้นอยู่กับสถานการณ์
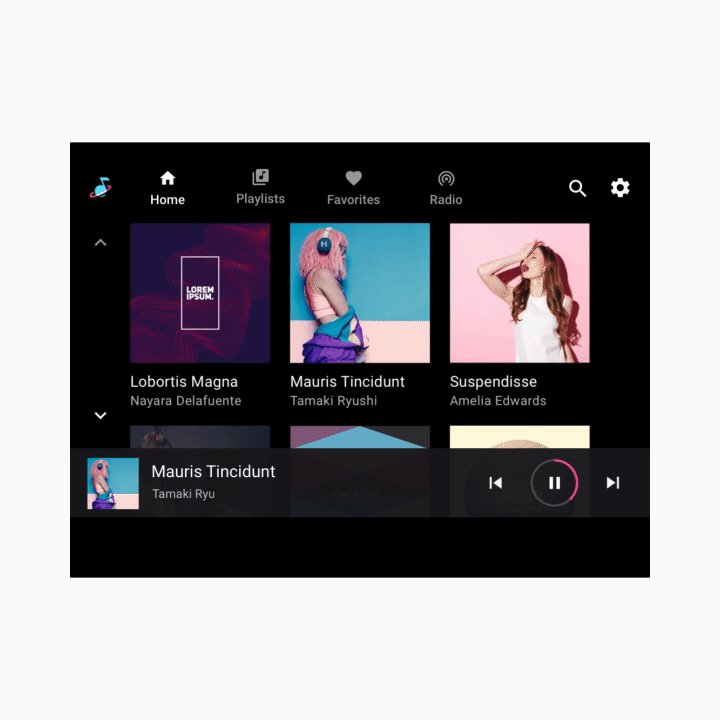
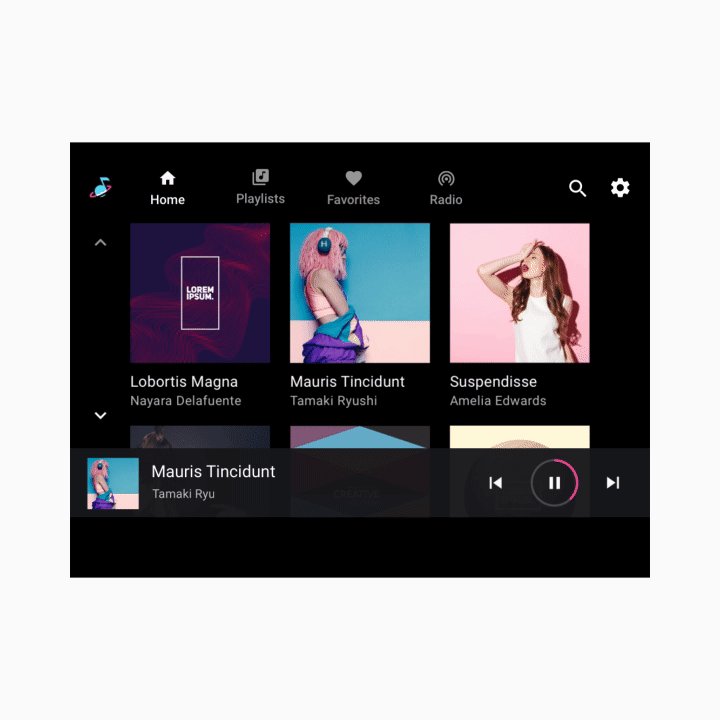
- แถบควบคุมที่ย่อเล็กสุด (แสดงในมุมมองต่างๆ)
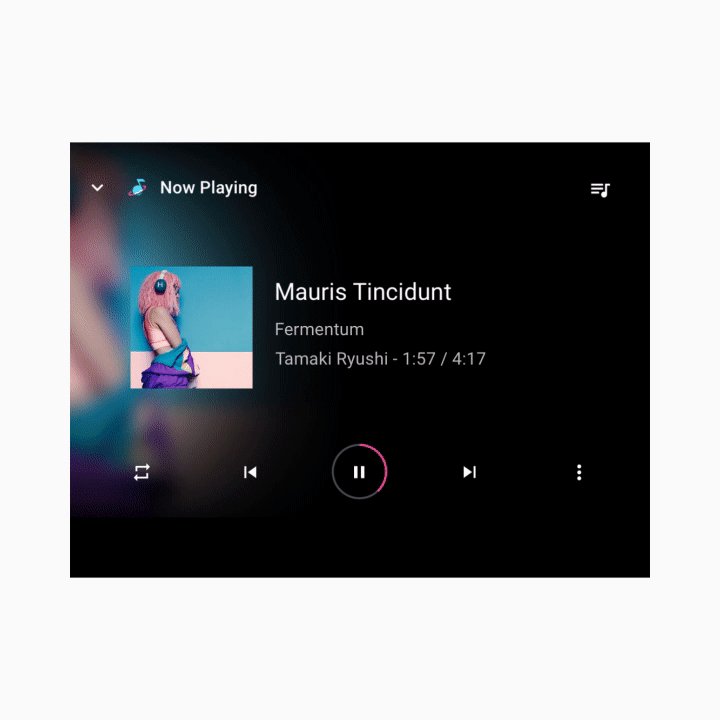
- มุมมองการเล่น (วางซ้อนพร้อมแถบควบคุมทั้งหมด)
แบบฟอร์ม 2 รูปแบบนี้สลับกันที่ด้านล่างของหน้าจอในตัวอย่างแบบเคลื่อนไหวที่ตามมา
แถบควบคุมที่ย่อเล็กสุด
แถบควบคุมแบบย่อจะลอยอยู่ที่ระดับสูงสุดของพื้นที่เนื้อหาที่เรียกดูได้ ซึ่งอยู่เหนือเนื้อหา โดยให้ข้อมูลเกี่ยวกับสิ่งที่กำลังเล่นอยู่ พร้อมพื้นที่เก็บข้อมูลพื้นฐานสำหรับการควบคุมการเล่นของผู้ใช้
เมื่อเนื้อหาเริ่มเล่น แถบควบคุมที่ย่อขนาดจะยังคงใช้งานได้ขณะที่ผู้ใช้เรียกดูเนื้อหาสื่อ และหน้าจอจะยังคงอยู่จนกว่าจะมีการเลือกแอปสื่อใหม่ หรือจนกว่าผู้ใช้แตะแถบควบคุมที่ย่อขนาดลงเพื่อแสดงมุมมองการเล่น
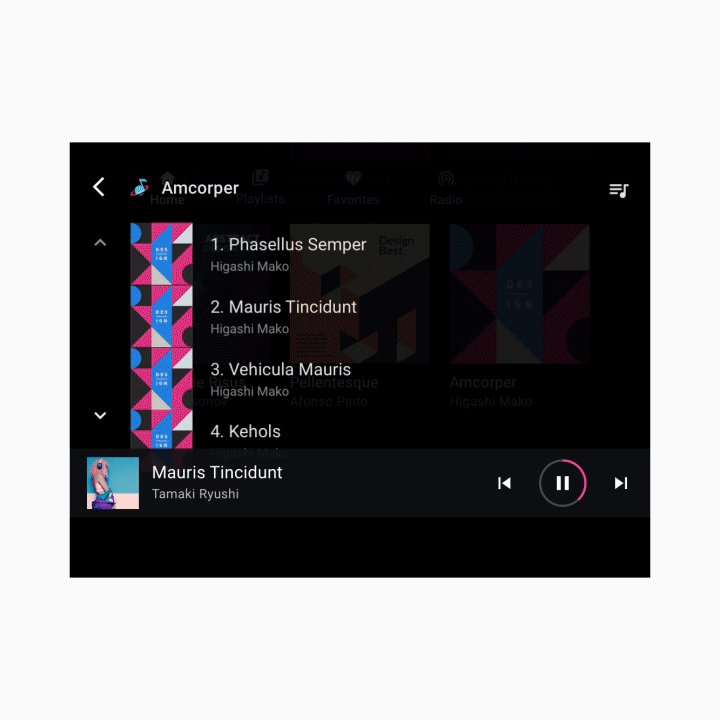
มุมมองการเล่น
แถบควบคุมทั้งหมดจะใช้ได้เฉพาะในมุมมองการเล่น และลอยอยู่เหนือเนื้อหา นอกจากตัวเลือกที่มีอยู่จากแถบควบคุมแบบย่อแล้ว แถบควบคุมแบบเต็มยังมีการควบคุมที่ครอบคลุมมากยิ่งขึ้นตามที่กำหนดโดยแอปสื่อแต่ละแอป