Komponen header & panel aplikasi adalah panel khusus di bagian atas kanvas aplikasi yang dapat disesuaikan untuk menampilkan fungsi penting terkait aplikasi, seperti branding, navigasi tingkat atas, dan akses ke kontrol aplikasi.
Gunakan tata letak header & panel aplikasi yang konsisten untuk menempatkan kontrol tombol, seperti penelusuran dalam aplikasi, di lokasi standar di seluruh UI.
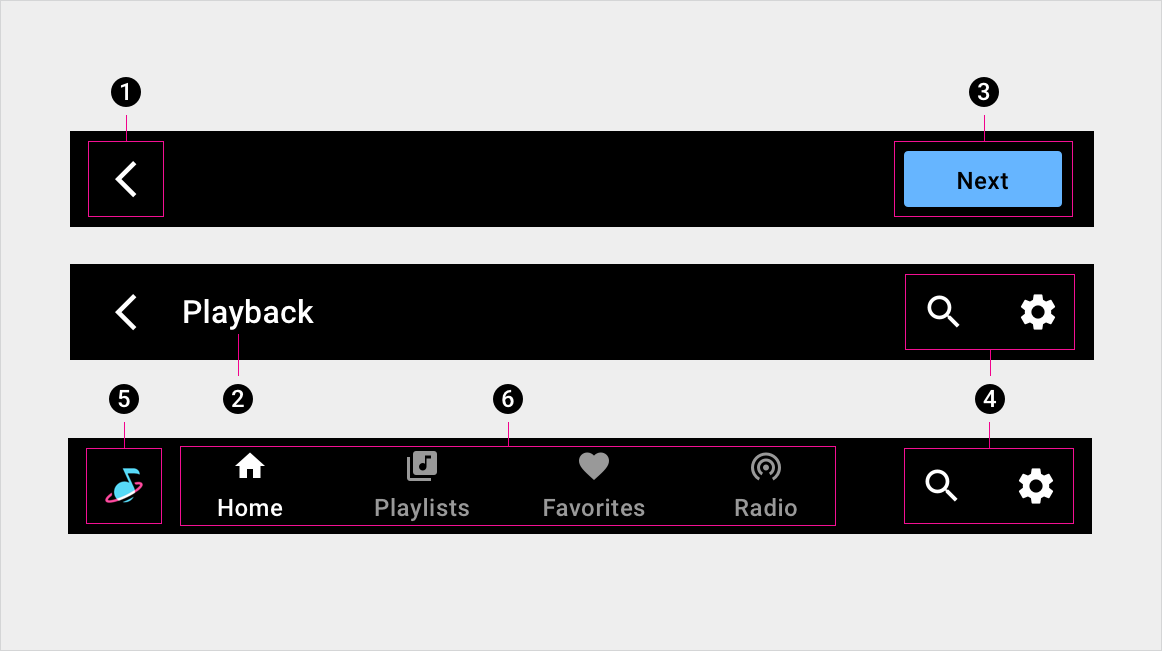
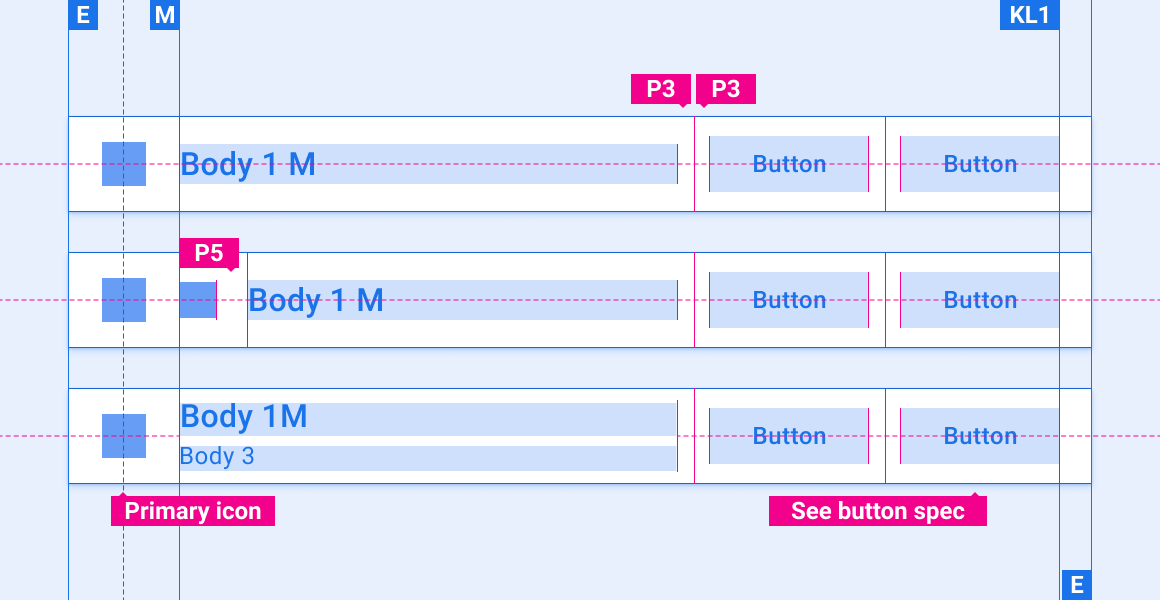
Anatomi
Panel & header aplikasi dapat mencakup berbagai elemen. Konfigurasi ini dapat dikonfigurasi dengan salah satu cara berikut:
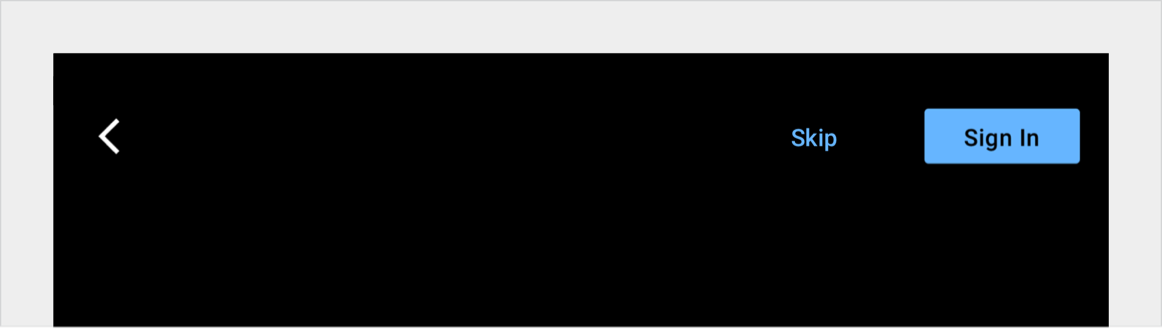
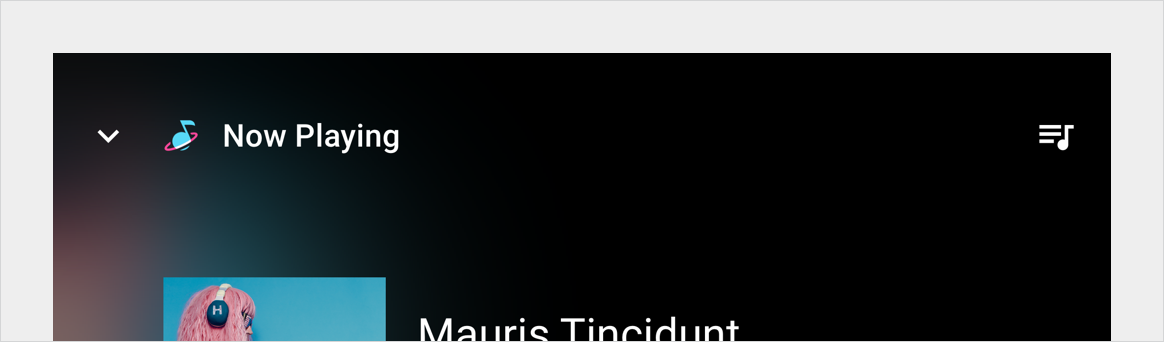
- Header aplikasi: Jika dikonfigurasi sebagai header aplikasi, komponen akan berisi ruang untuk teks opsional, dengan penggunaan ikon dan tombol yang minimal. Biasanya, kode ini menyertakan judul layar dan panah kembali.
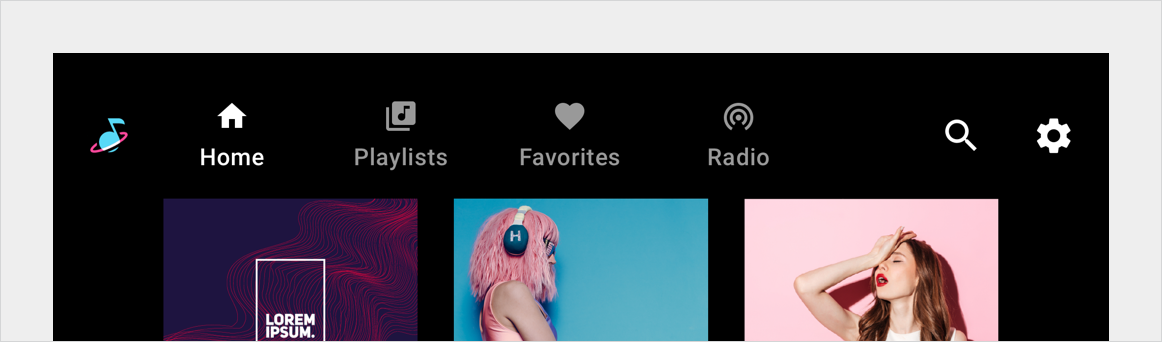
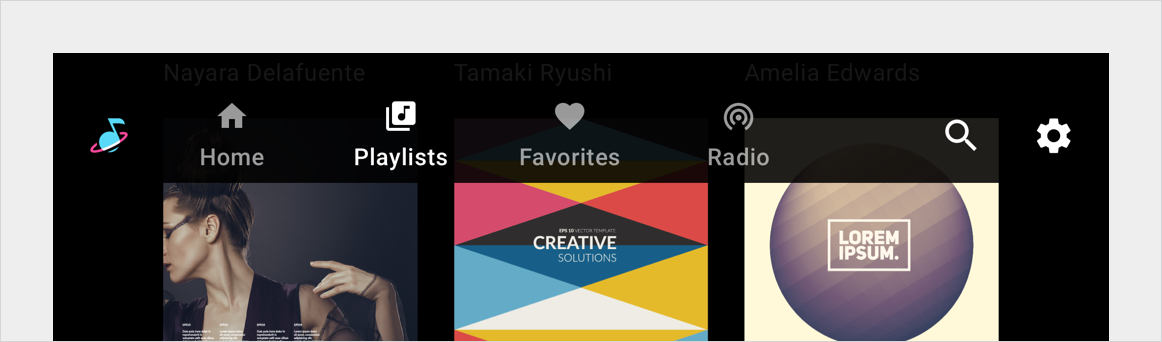
- Panel aplikasi: Jika dikonfigurasi sebagai panel aplikasi, panel ini dapat menyertakan ikon, tab, dan tombol. Elemen standar mencakup ikon aplikasi dan opsi navigasi.
Kedua versi ini juga dapat menyertakan kontrol aplikasi, seperti penelusuran dalam aplikasi dan setelan.

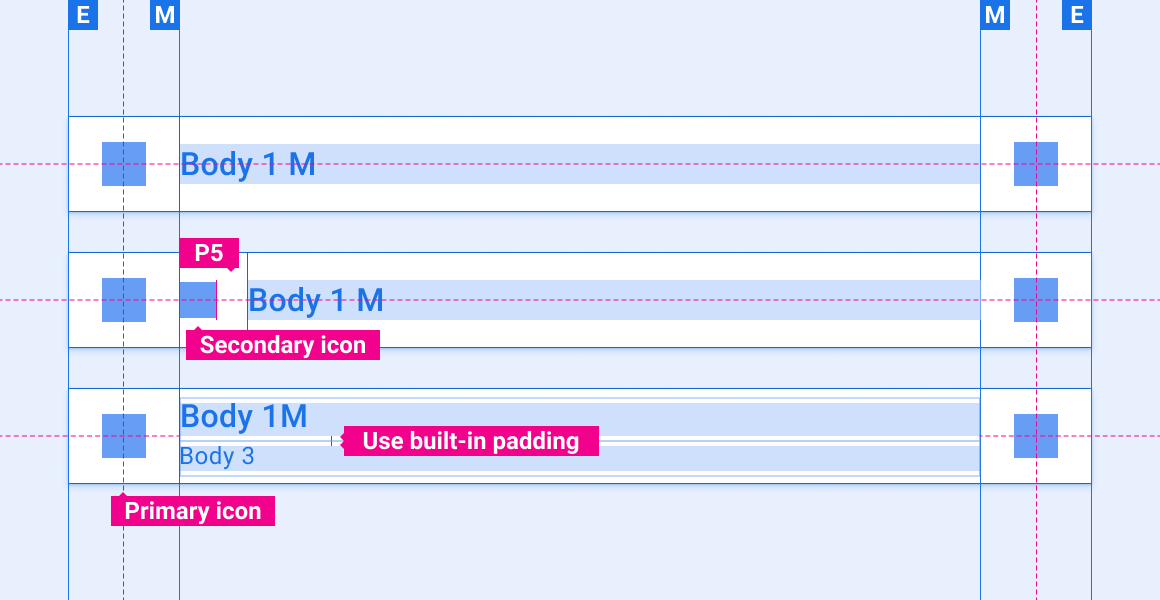
1. Panah kembali
2. Judul layar
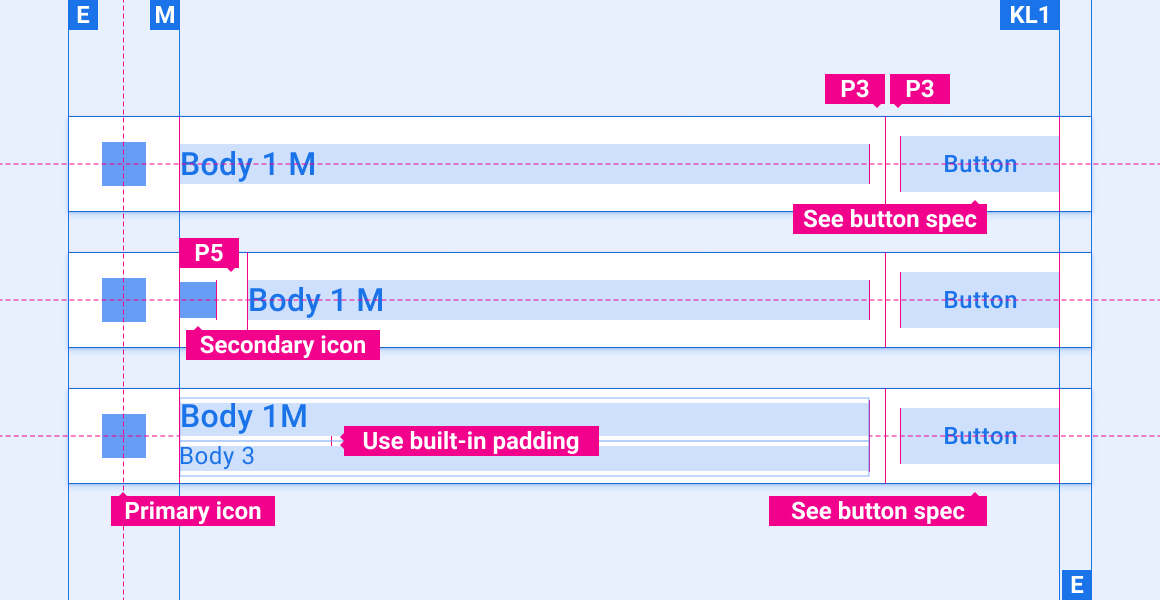
3. Tombol
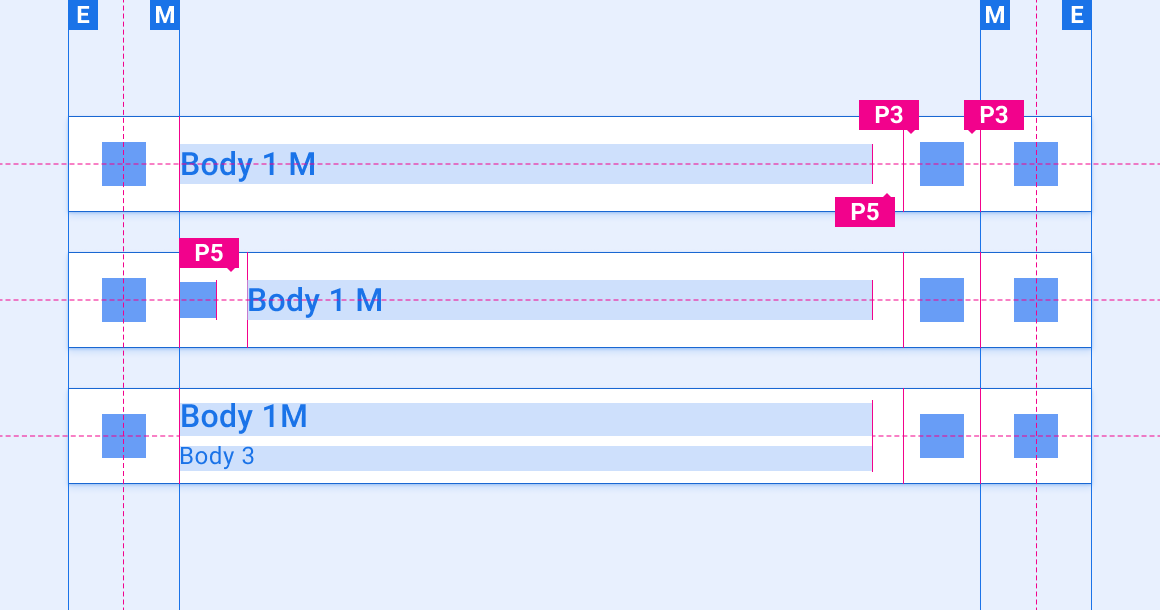
4. Kontrol aplikasi
5. Ikon aplikasi
6. Navigasi utama (tab)
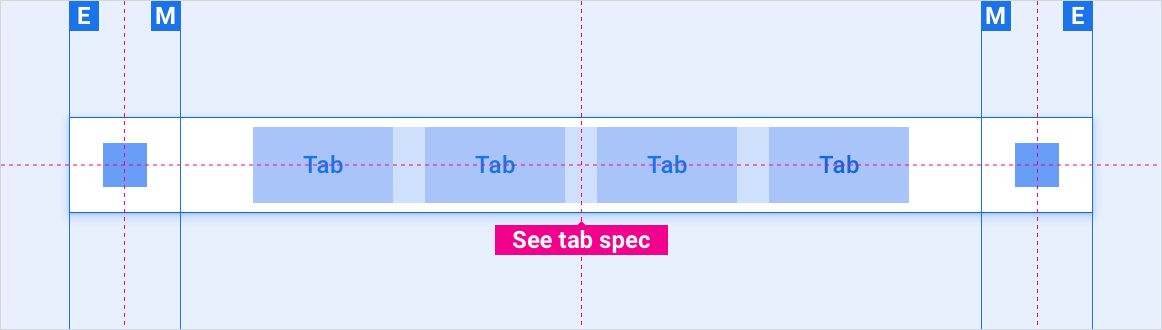
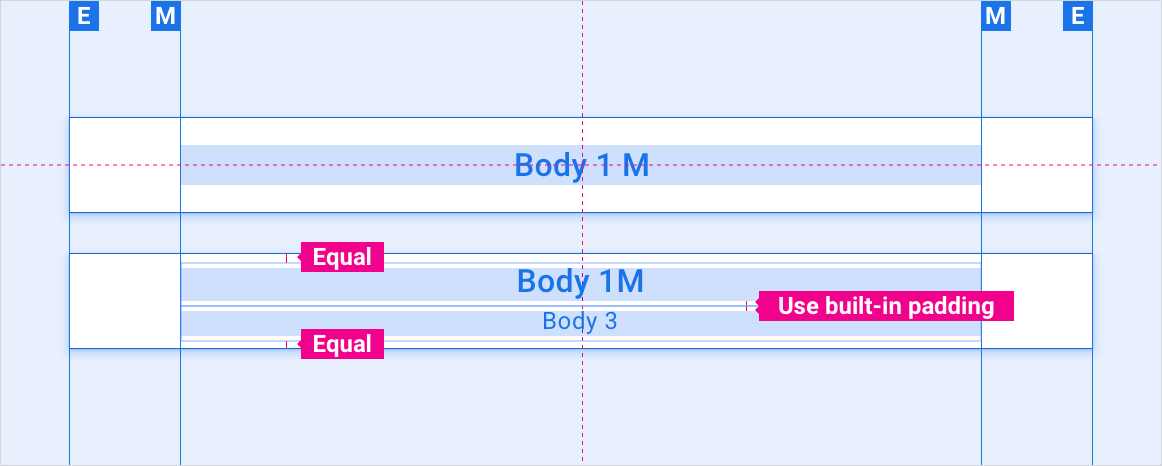
Spesifikasi – Panel aplikasi
Panel aplikasi dengan navigasi utama – rata tengah

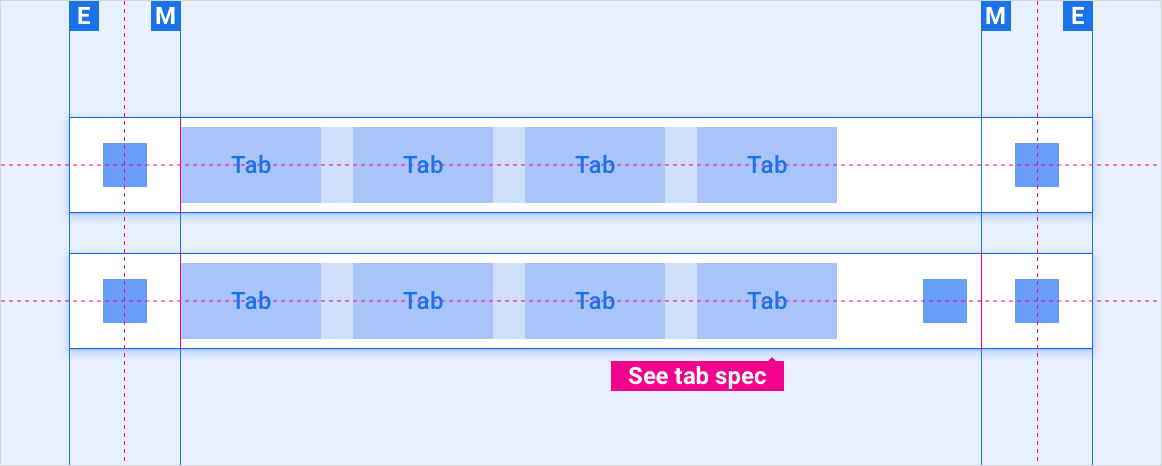
Panel aplikasi dengan navigasi utama – rata kiri

Panel aplikasi dengan navigasi utama – diciutkan (panel samping, bukan tab)

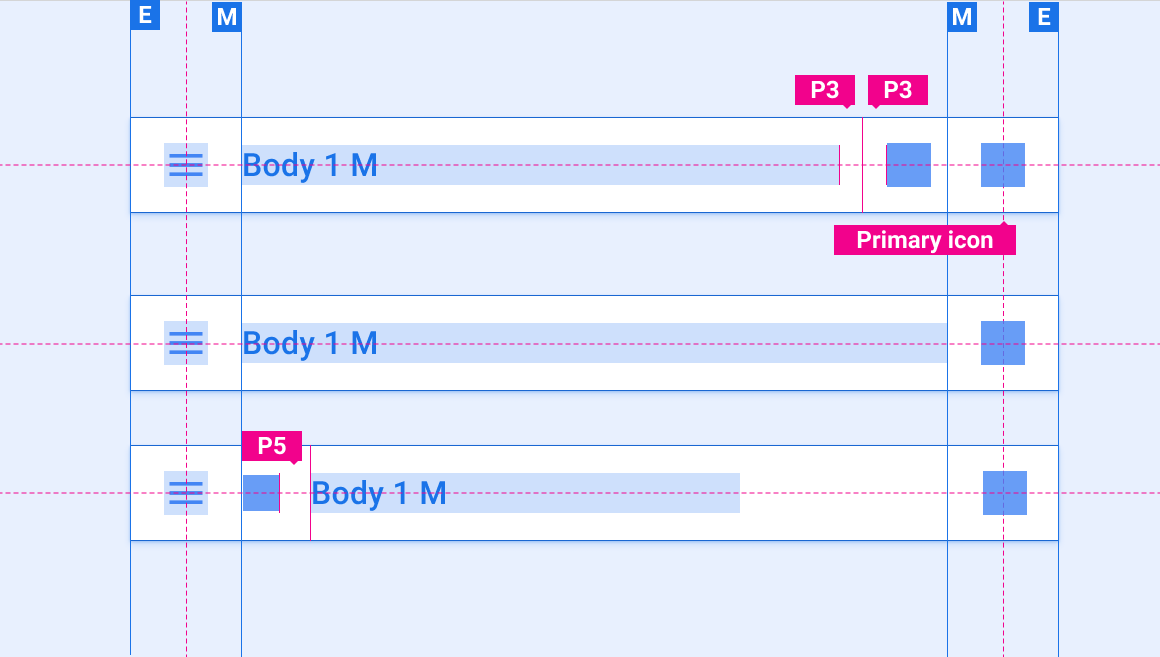
Spesifikasi – Header aplikasi
Header aplikasi dengan judul di tengah

Header aplikasi dengan kontrol aplikasi tunggal

Header aplikasi dengan beberapa kontrol aplikasi

Header aplikasi dengan satu tombol

Header aplikasi dengan beberapa tombol

Header aplikasi dengan teks tambahan

Header aplikasi dengan panel tab mandiri

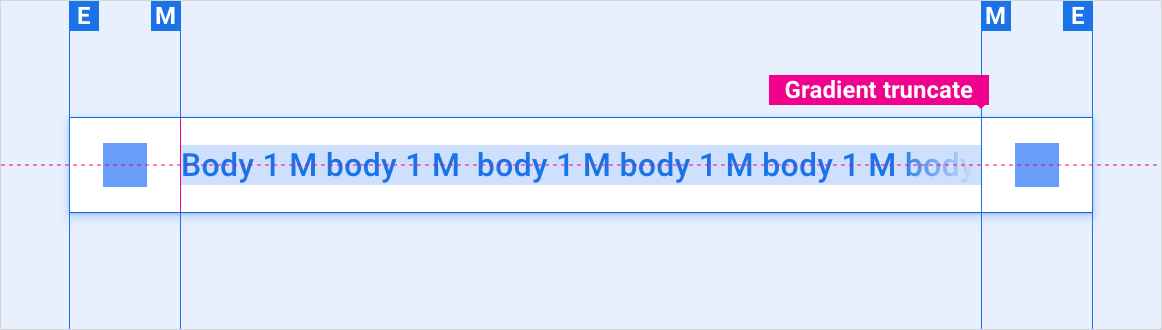
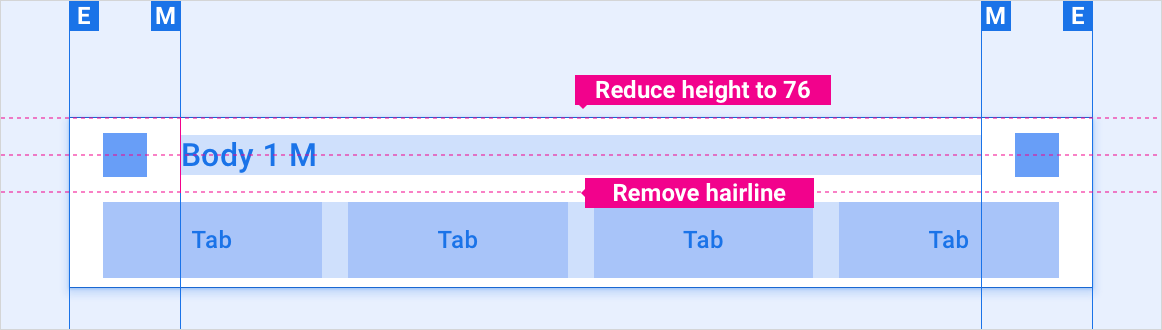
Penyesuaian
OEM dapat mencerminkan merek mereka dengan memodifikasi tampilan visual panel aplikasi & header. Perubahan dapat mencakup:
- Ikon khusus
- Font kustom
- Menyetel tampilan tombol aktif, tidak aktif, dan nonaktif
- Menyetel dimensi dan penempatan tombol
Sistem desain menyediakan panduan untuk menyesuaikan komponen menggunakan tata letak, warna, tipografi, dan ukuran.
Contoh