Tombol mengomunikasikan aksi yang akan terjadi bila pengguna menyentuhnya.
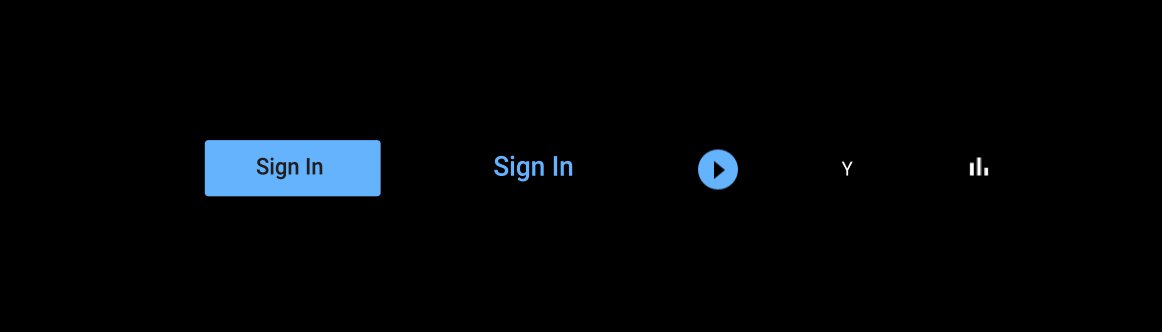
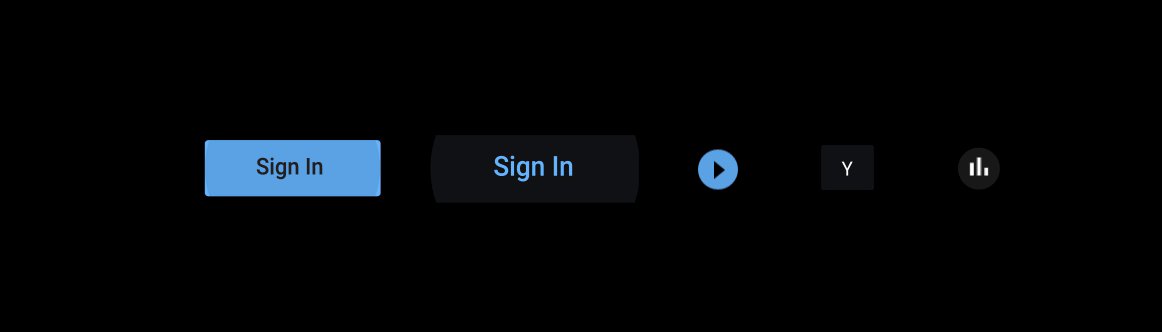
Tombol adalah komponen Proyek Open Source Android (AOSP) standar. Layar ini dapat diisi dengan warna latar belakang solid, atau tidak terisi (dengan latar belakang transparan). Tombol terisi menunjukkan tindakan utama atau pilihan. Tombol dapat muncul secara terpisah atau berkelompok – tidak seperti tab, yang selalu muncul dalam grup.
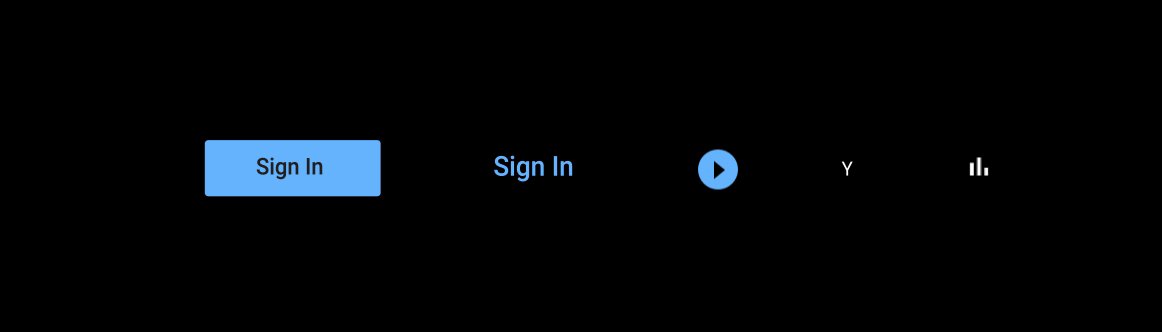
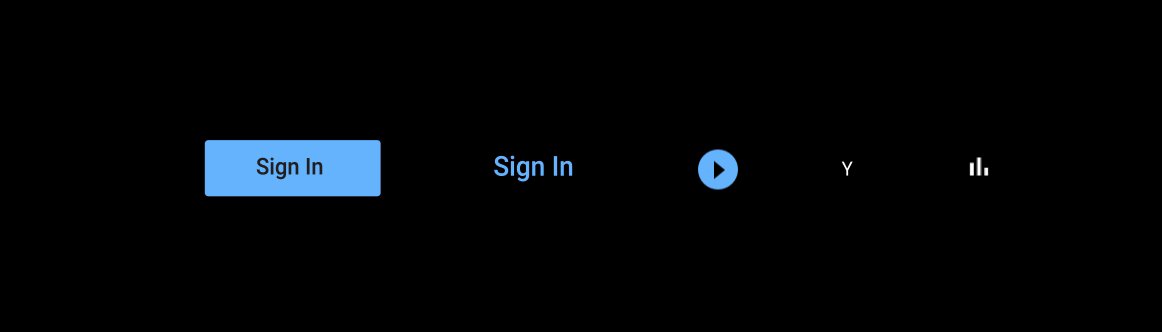
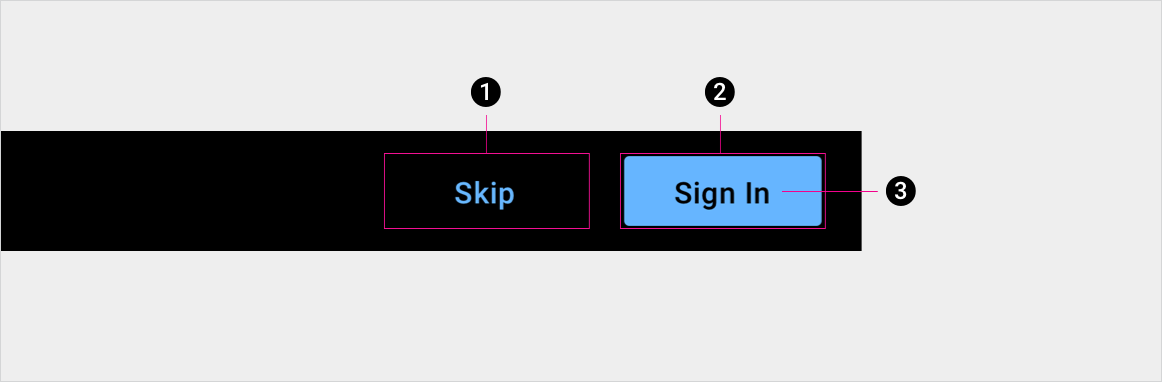
Anatomi

2. Penampung tombol terisi, yang menunjukkan tindakan utama atau yang disukai
3. Label tombol
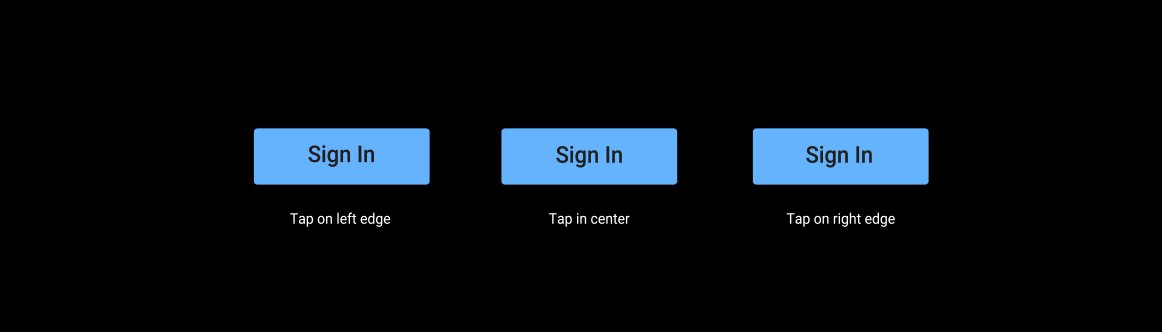
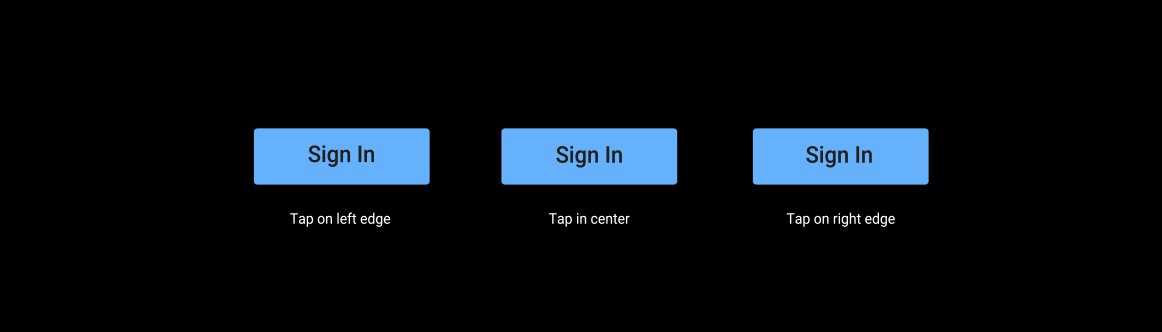
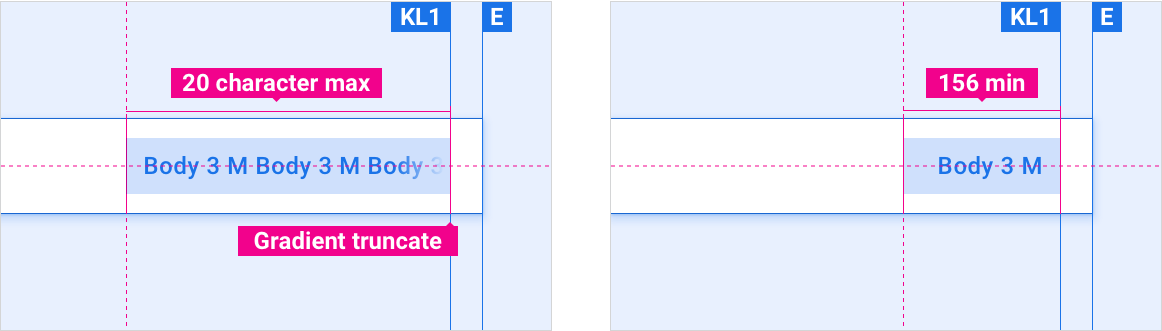
Spesifikasi
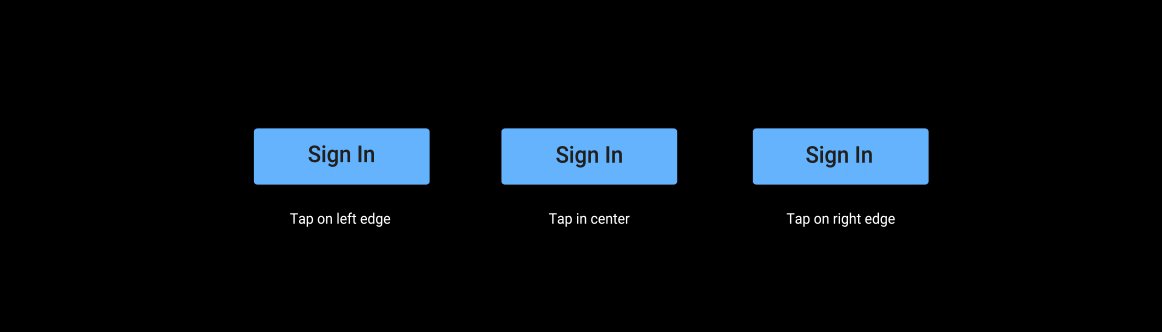
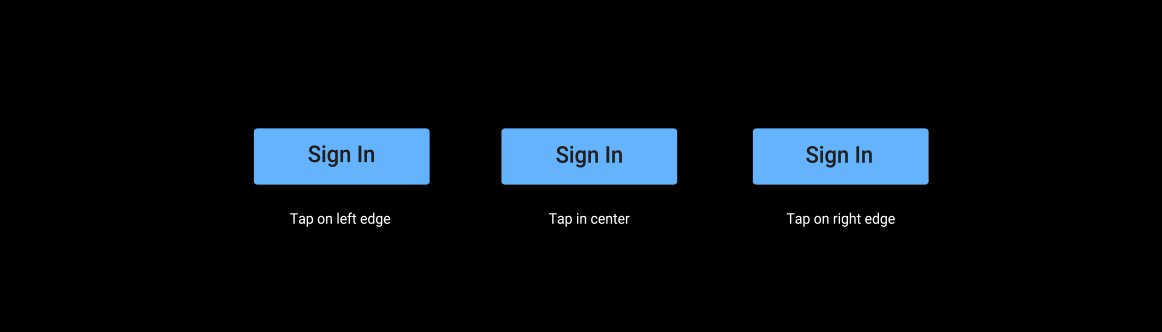
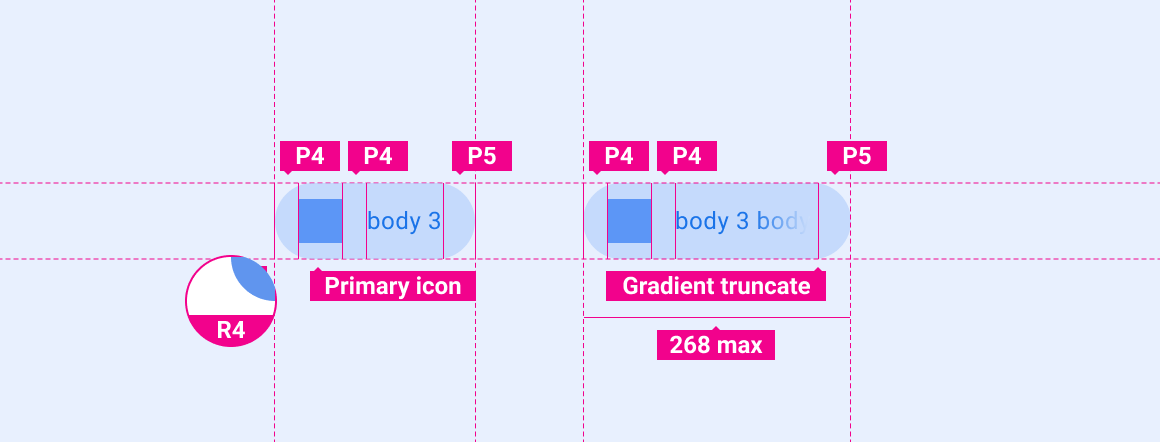
Panjang minimum dan maksimum tombol

Tombol dengan ikon vs. tombol default

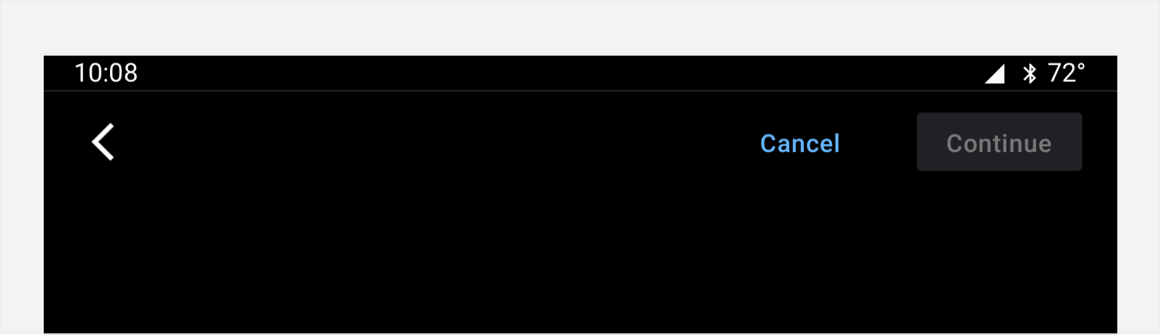
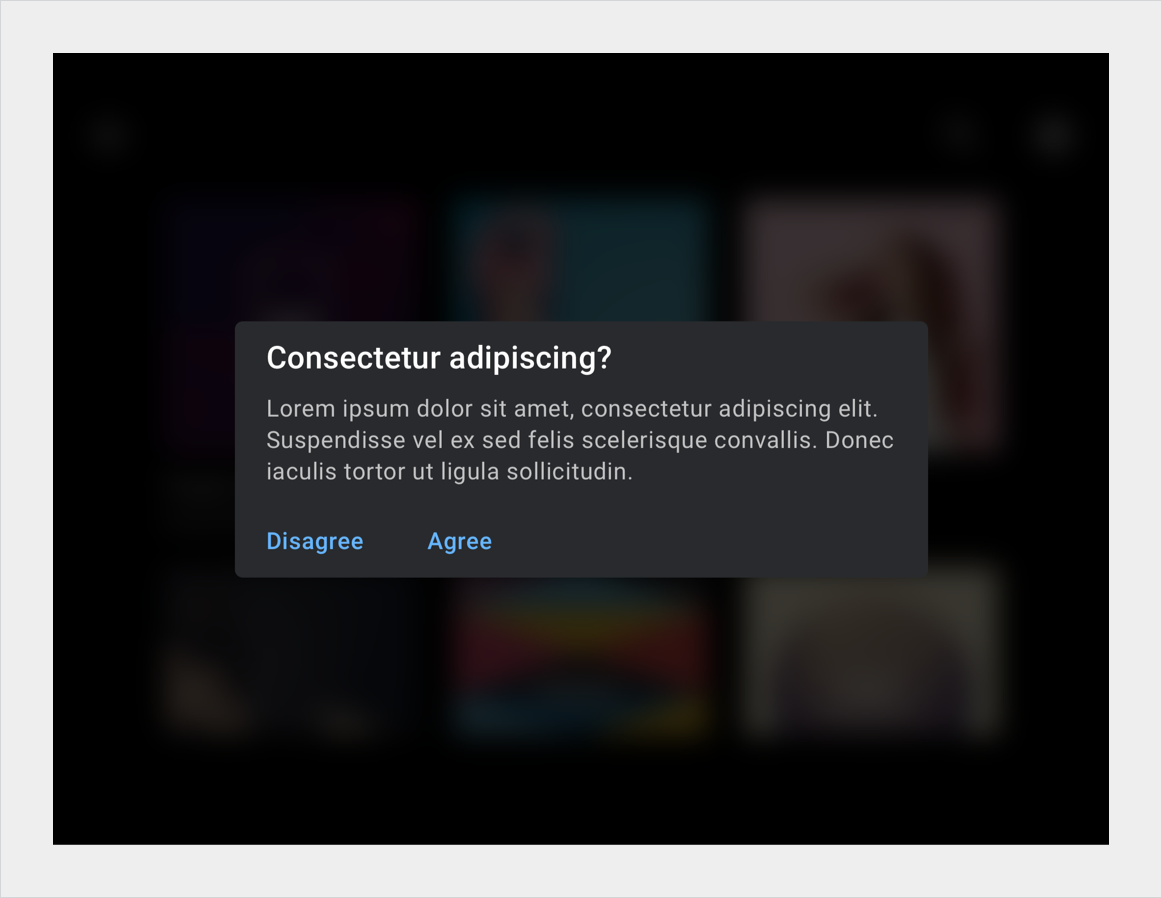
Tombol dapat muncul sebagai elemen dalam komponen lain, seperti panel aplikasi atau dialog.
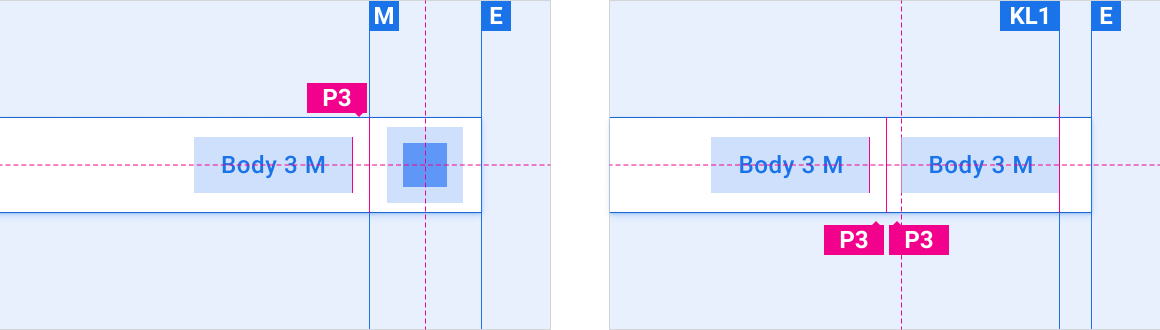
Penempatan tombol di panel aplikasi

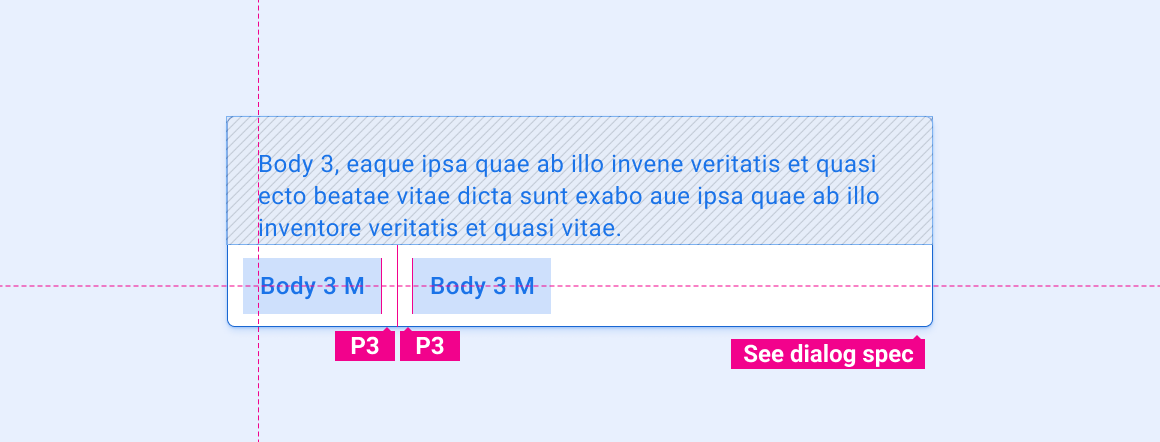
Tombol dalam dialog

Tombol utama

Penyesuaian
OEM dapat mencerminkan merek mereka dengan memodifikasi tampilan visual tombol, seperti:
- Menentukan warna aksen
- Menyediakan ikon khusus
- Menambahkan font kustom
- Mengubah tampilan tombol aktif, tidak aktif, dan nonaktif
- Menyetel dimensi tombol, bentuk sudut, dan penempatan
- Menggunakan {i>motion <i}untuk memberikan umpan balik kepada pengguna
Panduan Integrasi Library UI Mobil menyediakan panduan OEM untuk menyesuaikan komponen.
Sistem desain memberikan panduan khusus untuk menggunakan tata letak, warna, tipografi, ukuran, bentuk, dan gerakan untuk menyesuaikan komponen.
Contoh