Komponent Pasek aplikacji i nagłówek to specjalny pasek u góry obszaru roboczego aplikacji, który można dostosować tak, aby wyświetlał ważne funkcje związane z aplikacją, takie jak budowanie marki, nawigacja na najwyższym poziomie i dostęp do elementów sterujących aplikacji.
Stosuj spójny układ paska aplikacji i nagłówka, aby umieścić najważniejsze elementy sterujące, takie jak wyszukiwanie w aplikacji, w standardowym miejscu w całym interfejsie.
Anatomia
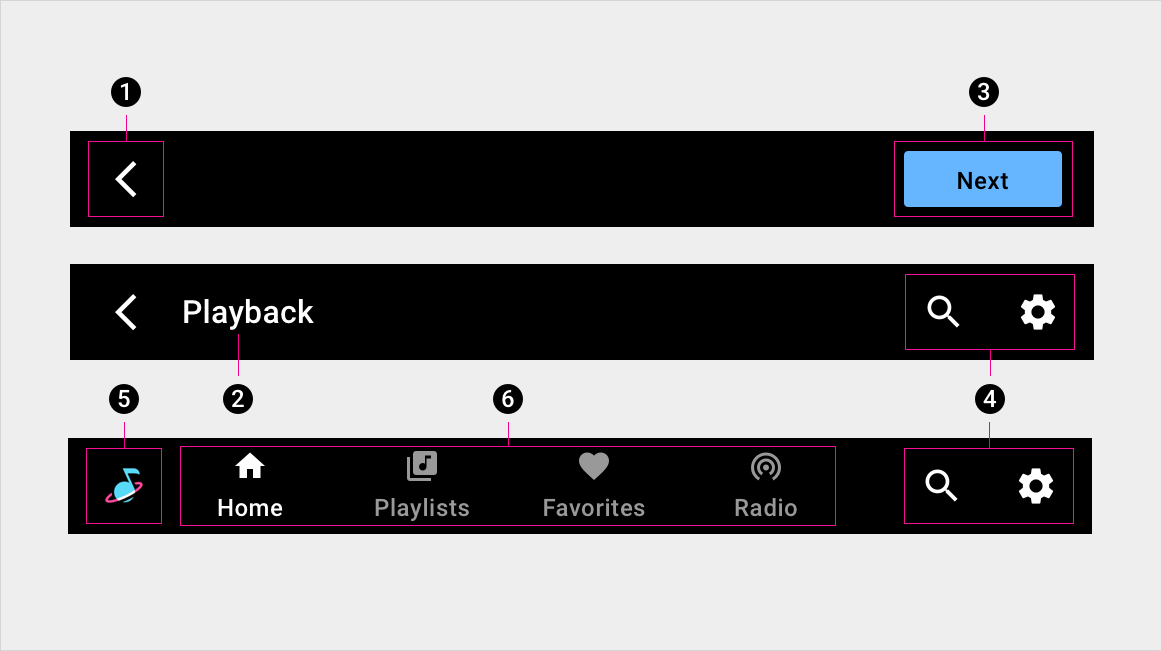
Pasek aplikacji i nagłówek mogą zawierać różne elementy. Oto sposoby konfiguracji:
- Nagłówek aplikacji: komponent skonfigurowany jako nagłówek aplikacji zawiera miejsce na opcjonalny tekst, a ikona i przyciski są w minimalnym stopniu używane. Zwykle zawiera on tytuł ekranu i strzałkę wstecz.
- Pasek aplikacji: skonfigurowany jako pasek aplikacji może zawierać ikony, karty i przyciski. Typowe elementy to ikona aplikacji i opcje nawigacyjne.
Każda z tych wersji może też zawierać opcje aplikacji, np. wyszukiwanie i ustawienia.

1. Strzałka wstecz
2. Tytuł ekranu
3. Przycisk
4. Ustawienia aplikacji
5. Ikona aplikacji
6. Główna nawigacja (karty)
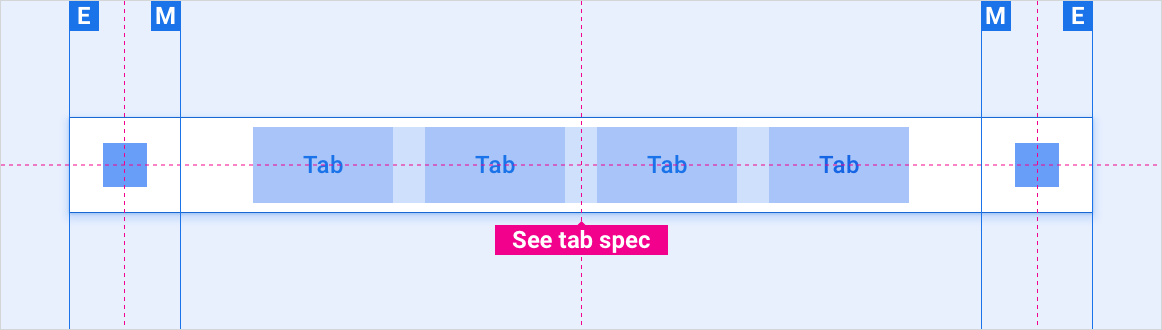
Specyfikacja – pasek aplikacji
Pasek aplikacji z głównym menu nawigacyjnym – wyśrodkowany

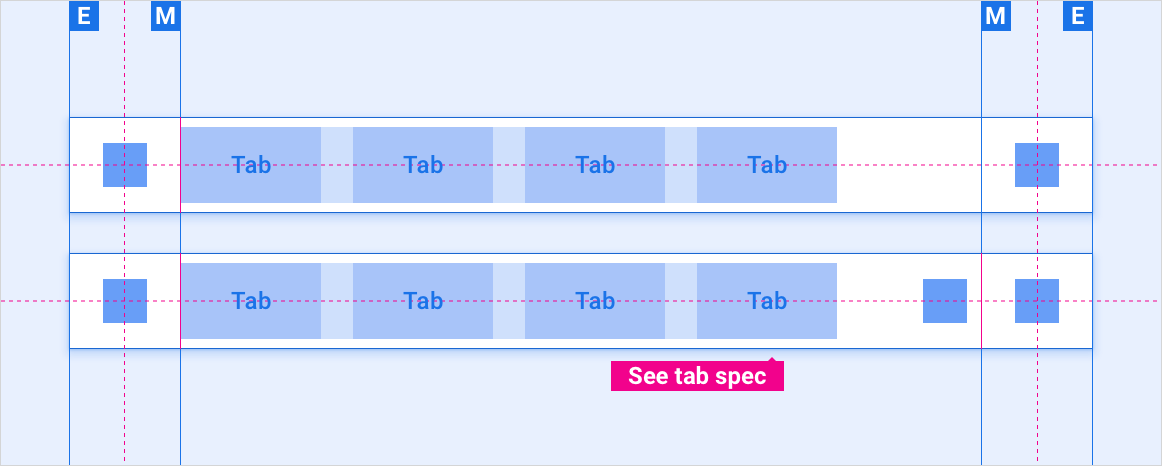
Pasek aplikacji z głównym menu nawigacyjnym – wyrównany do lewej

Pasek aplikacji z głównym menu nawigacyjnym – zwinięty (szuflada zamiast kart)

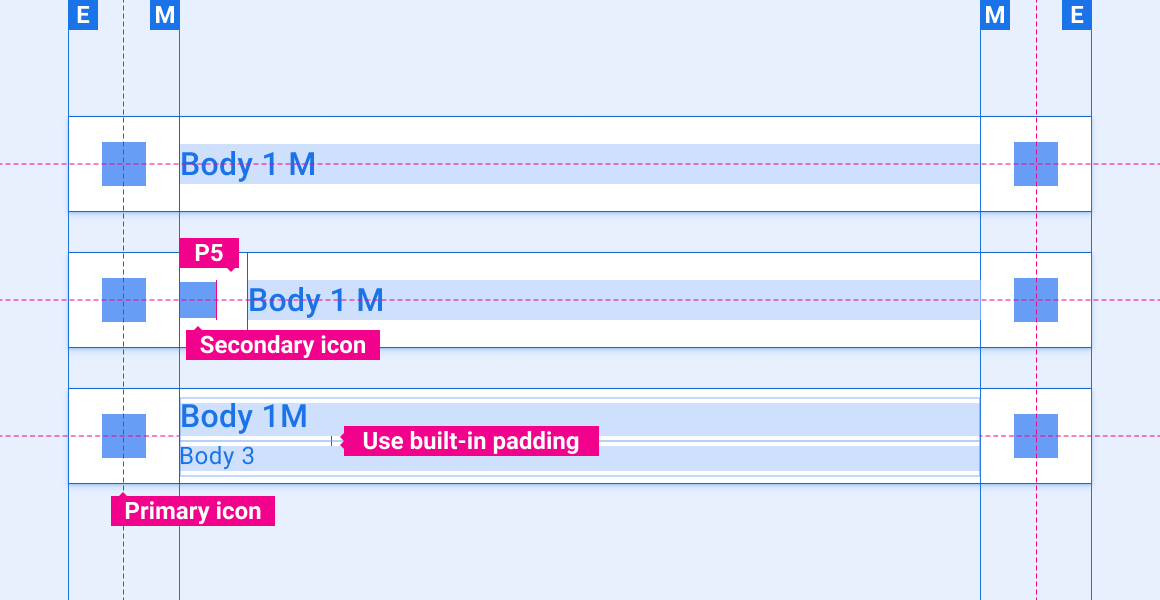
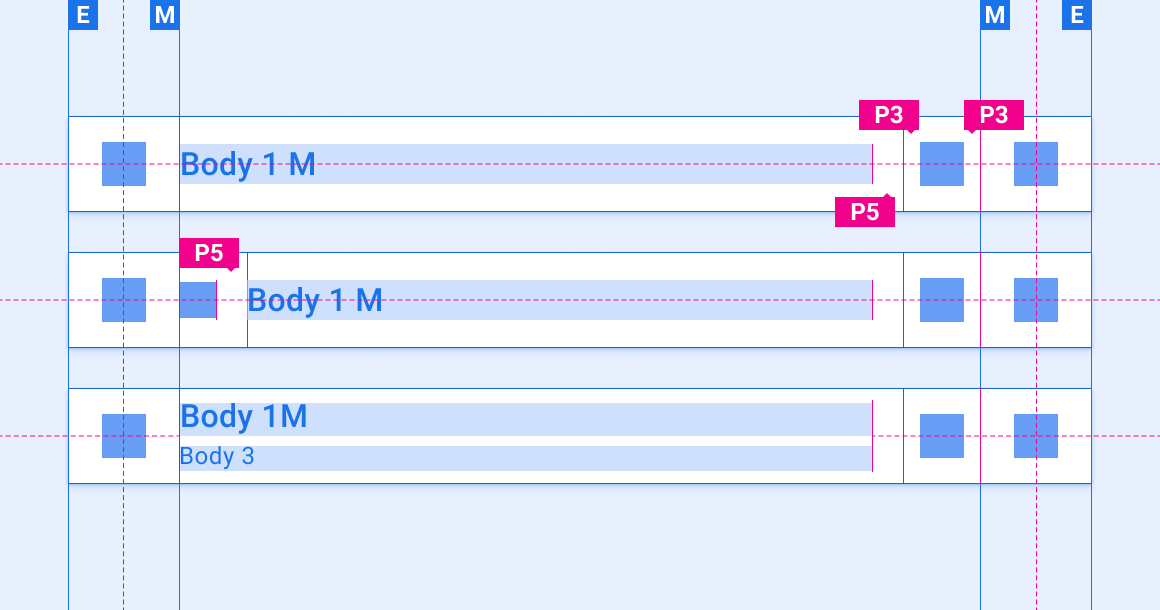
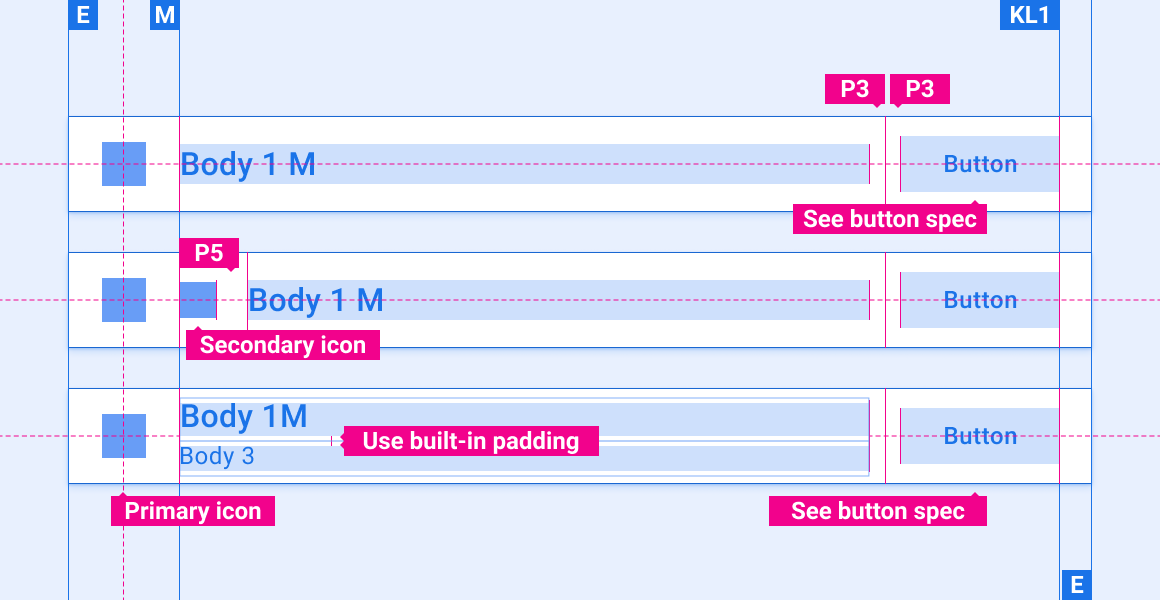
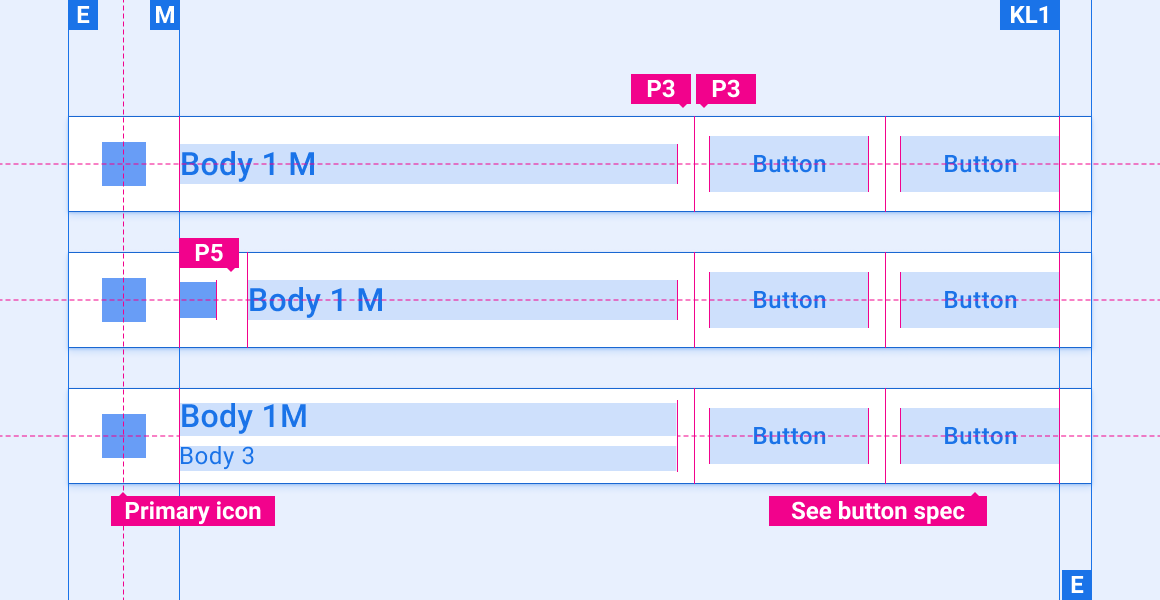
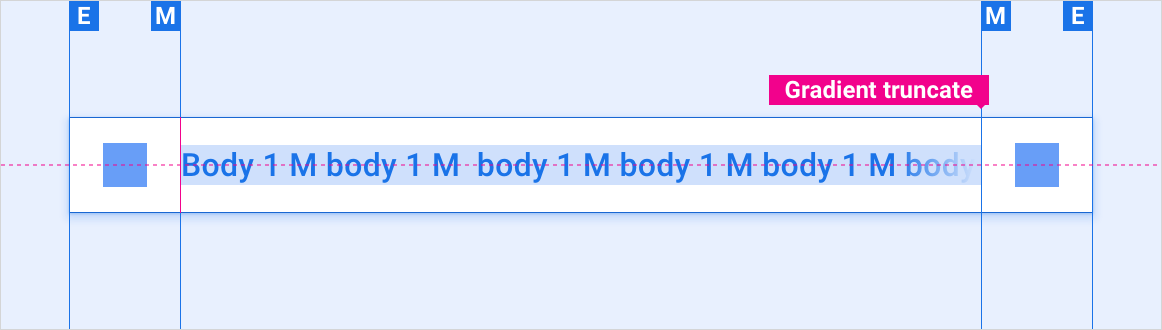
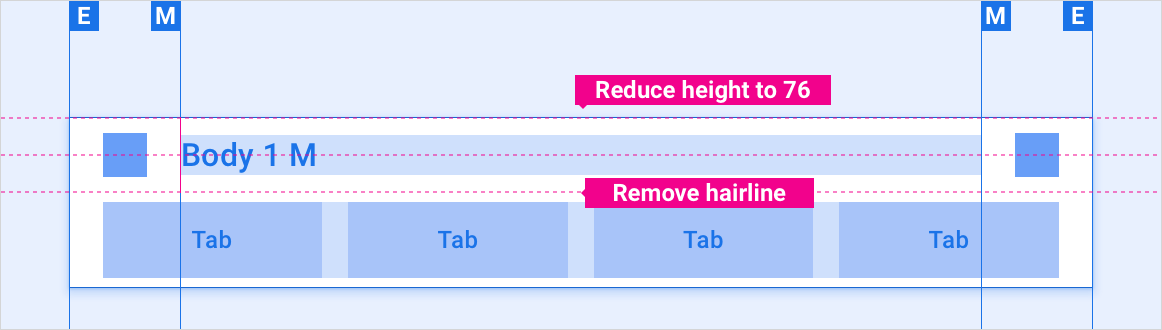
Specyfikacja – nagłówek aplikacji
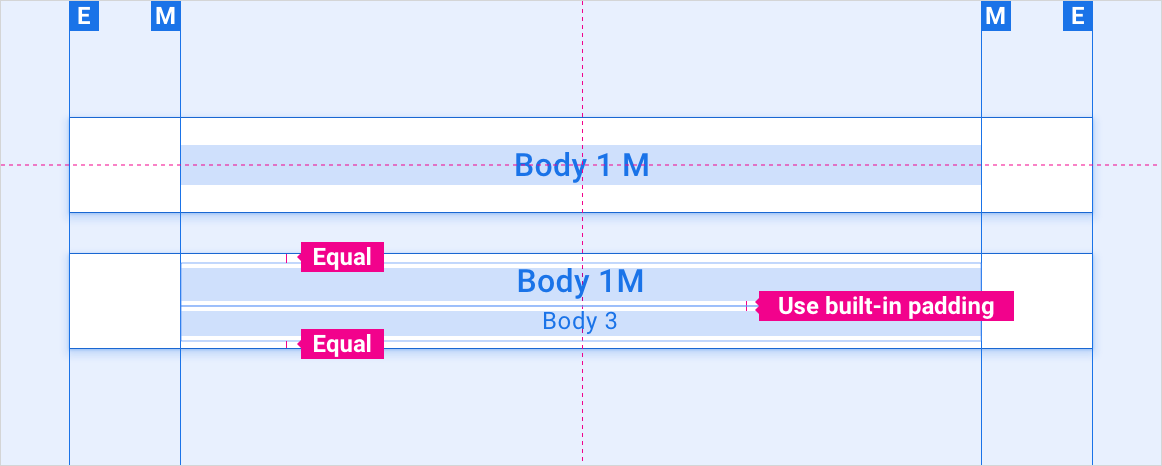
Nagłówek aplikacji z wyśrodkowanym tytułem

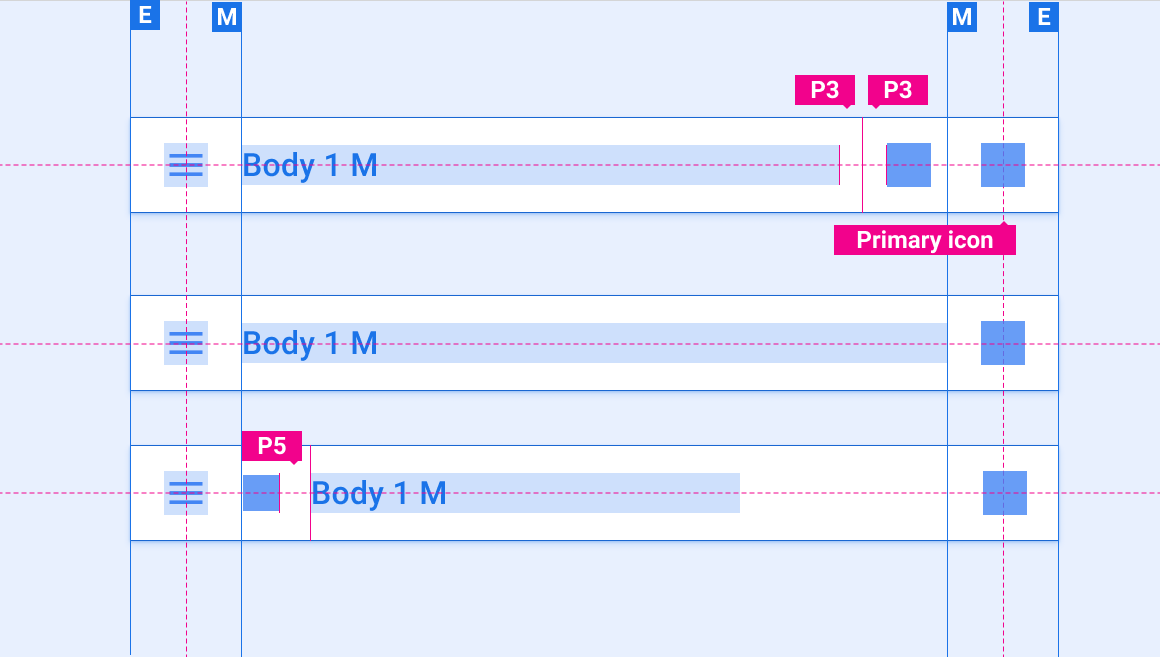
Nagłówek aplikacji z elementami sterującymi jednej aplikacji

Nagłówek aplikacji z wieloma opcjami aplikacji

Nagłówek aplikacji z jednym przyciskiem

Nagłówek aplikacji z wieloma przyciskami

Nagłówek aplikacji z nadmiarem tekstu

Nagłówek aplikacji z samodzielnym paskiem kart

Personalizacja
OEM może zaprezentować swoją markę, zmieniając wygląd paska i nagłówka aplikacji. Modyfikacje mogą obejmować:
- Ikony niestandardowe
- Czcionki niestandardowe
- Ustawianie wyglądu przycisków aktywnych, nieaktywnych i wyłączonych
- Ustawianie wymiarów i miejsc docelowych przycisków
System projektowania zapewnia wskazówki dotyczące dostosowywania komponentów za pomocą układu, koloru, typografii i rozmiaru.
Przykłady