แถบแอปและคอมโพเนนต์ส่วนหัวคือแถบเฉพาะที่ด้านบนของ Canvas ของแอปที่สามารถปรับแต่งให้แสดงฟังก์ชันที่สำคัญเกี่ยวกับแอป เช่น การสร้างแบรนด์ การไปยังส่วนต่างๆ ระดับบนสุด และการเข้าถึงการควบคุมแอป
ใช้เลย์เอาต์ของแถบและส่วนหัวที่สอดคล้องกันเพื่อวางส่วนควบคุมที่สำคัญ เช่น การค้นหาในแอป ในตำแหน่งมาตรฐานทั่วทั้ง UI
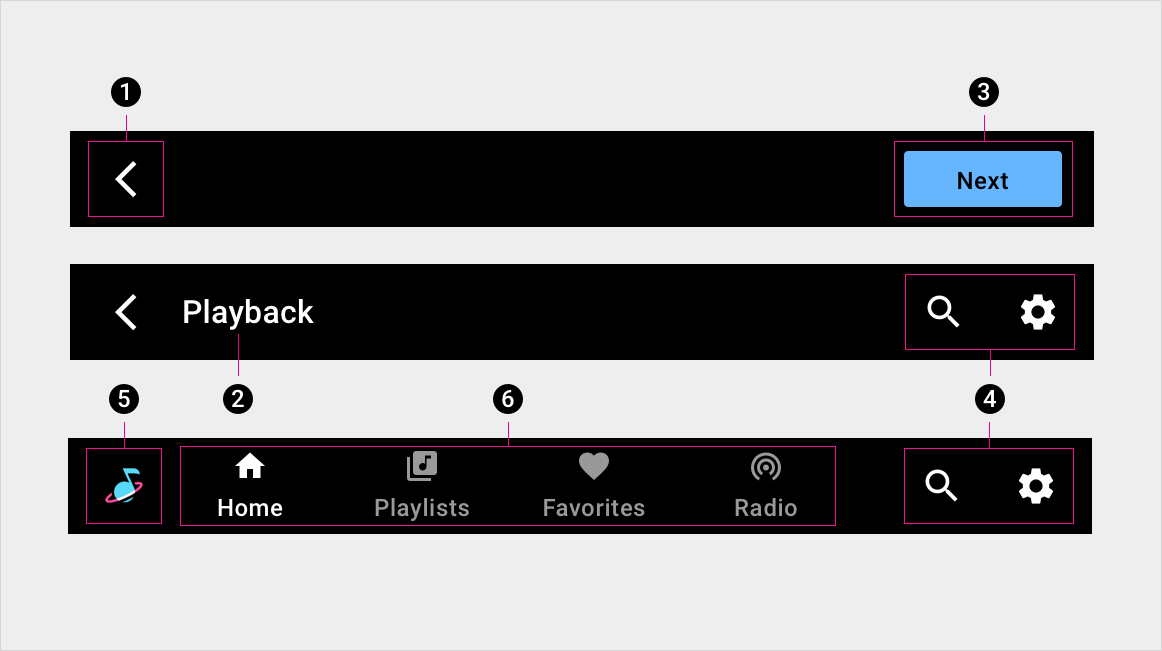
กายวิภาคศาสตร์
แถบและส่วนหัวของแอปอาจมีองค์ประกอบที่หลากหลาย โดยสามารถกำหนดค่าได้ด้วยวิธีใดวิธีหนึ่งต่อไปนี้
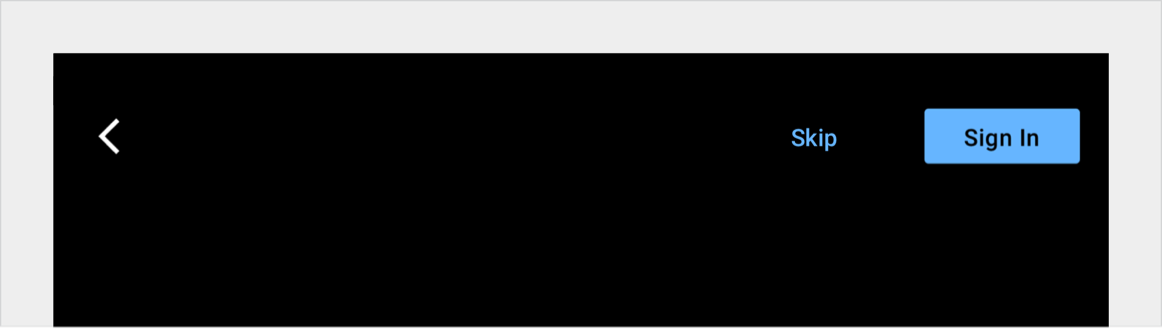
- ส่วนหัวของแอป: เมื่อกำหนดค่าเป็นส่วนหัวของแอป คอมโพเนนต์จะมีพื้นที่สำหรับข้อความที่ไม่บังคับ โดยใช้ไอคอนและปุ่มต่างๆ น้อยที่สุด โดยทั่วไปจะประกอบด้วยชื่อหน้าจอและลูกศรย้อนกลับ
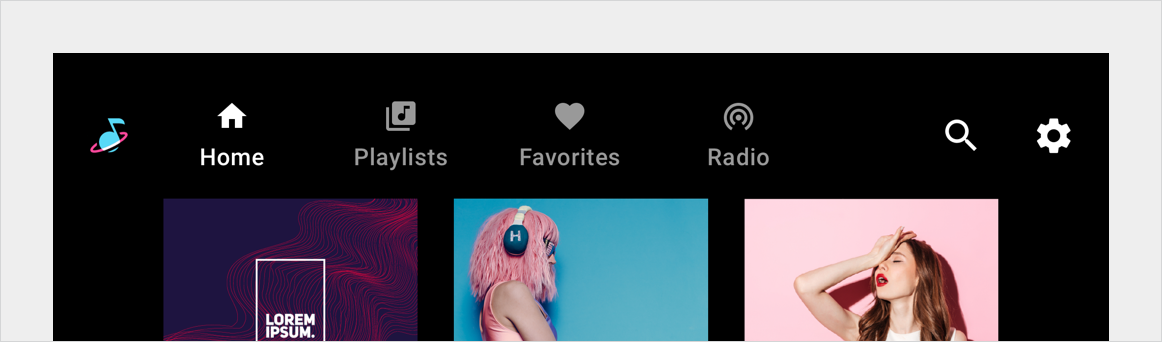
- แถบแอป: เมื่อกำหนดค่าเป็นแถบแอป แถบแอปอาจมีไอคอน แท็บ และปุ่ม องค์ประกอบทั่วไปประกอบด้วยไอคอนแอปและตัวเลือกการนําทาง
โดยทั้ง 2 เวอร์ชันอาจมีการควบคุมแอป เช่น การค้นหาและการตั้งค่าในแอป

1. ลูกศรย้อนกลับ
2. ชื่อหน้าจอ
3. ปุ่ม
4. การควบคุมแอป
5. ไอคอนแอป
6. การนำทางหลัก (แท็บ)
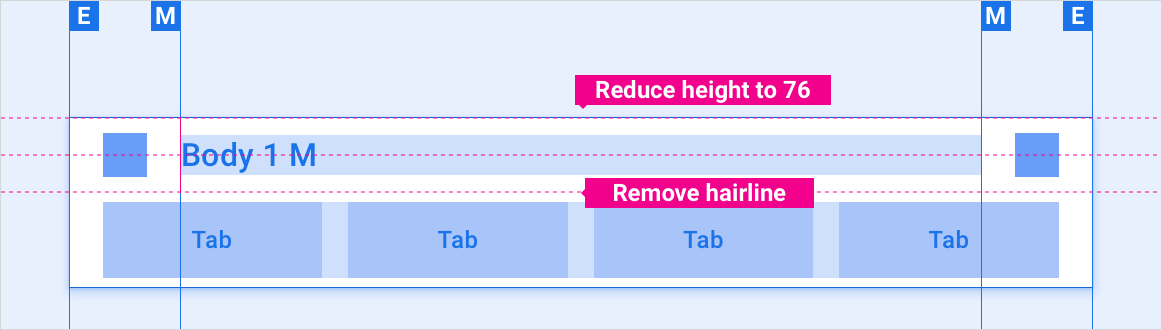
ข้อกำหนด – แถบแอป
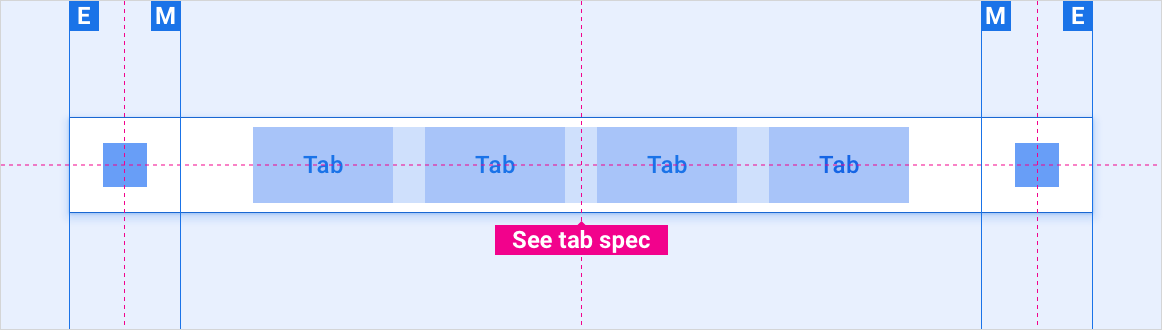
แถบแอปที่มีการนําทางหลัก - จัดกึ่งกลาง

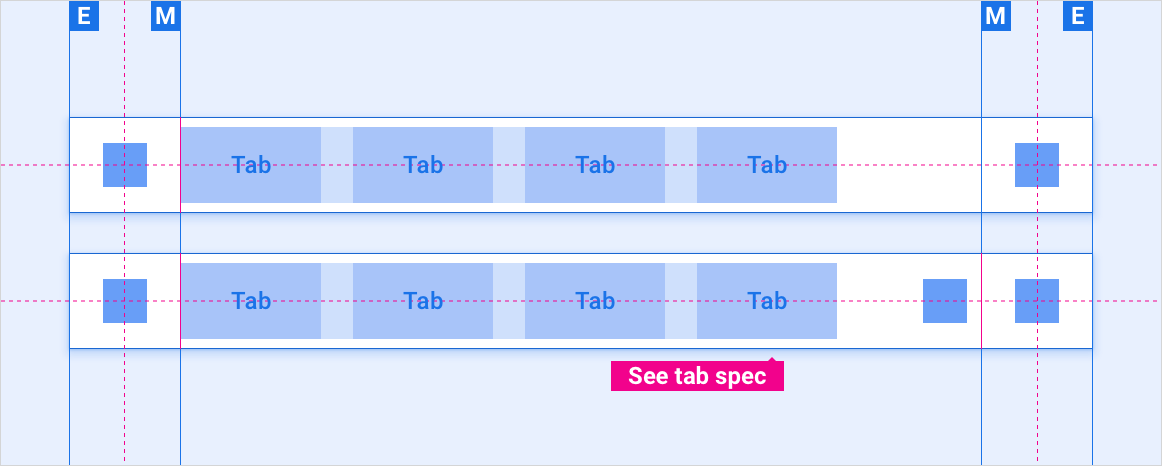
แถบแอปที่มีการนําทางหลัก - จัดชิดซ้าย

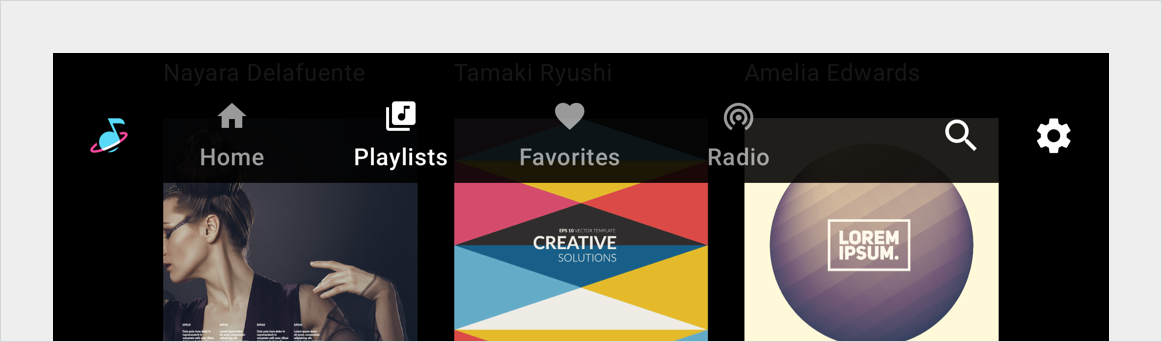
แถบแอปที่มีการนำทางหลัก – ยุบ (ลิ้นชักแทนที่จะเป็นแท็บ)

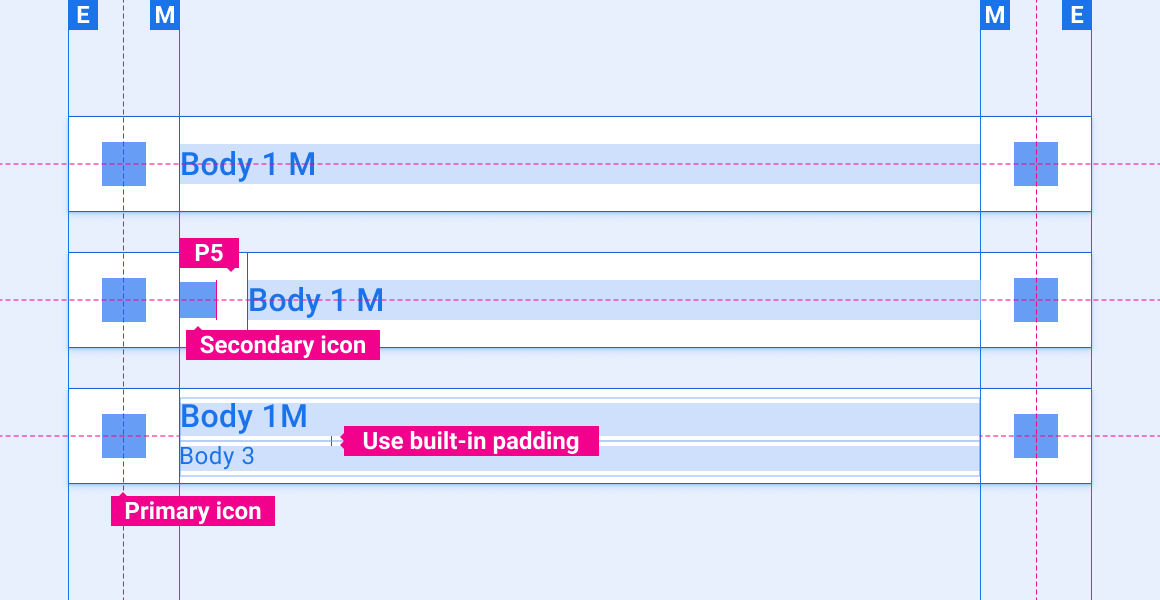
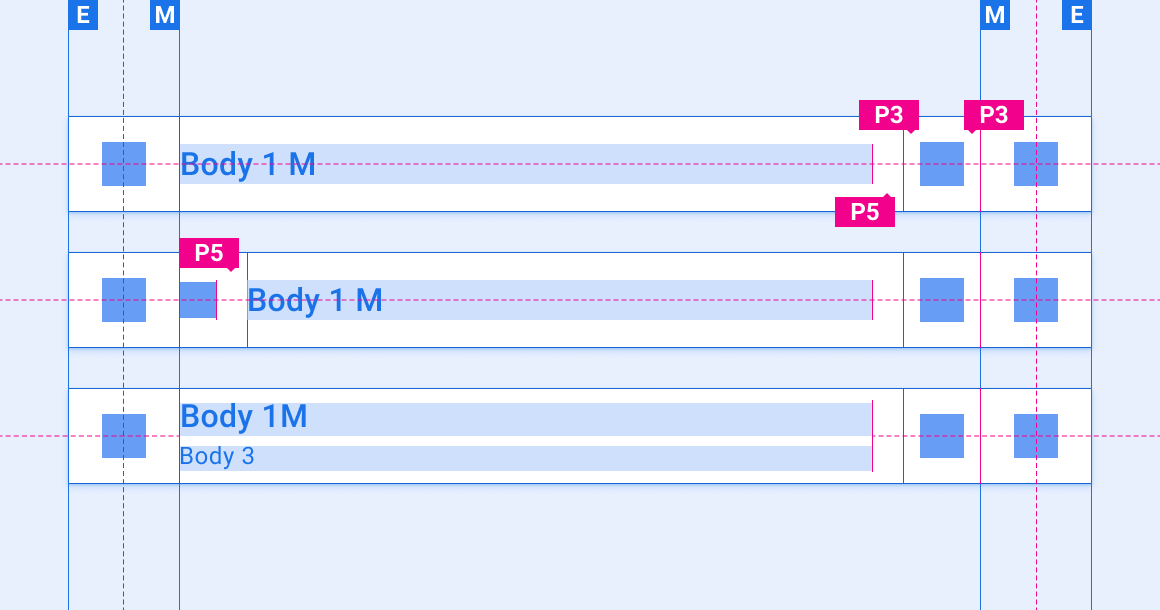
ข้อกำหนด – ส่วนหัวของแอป
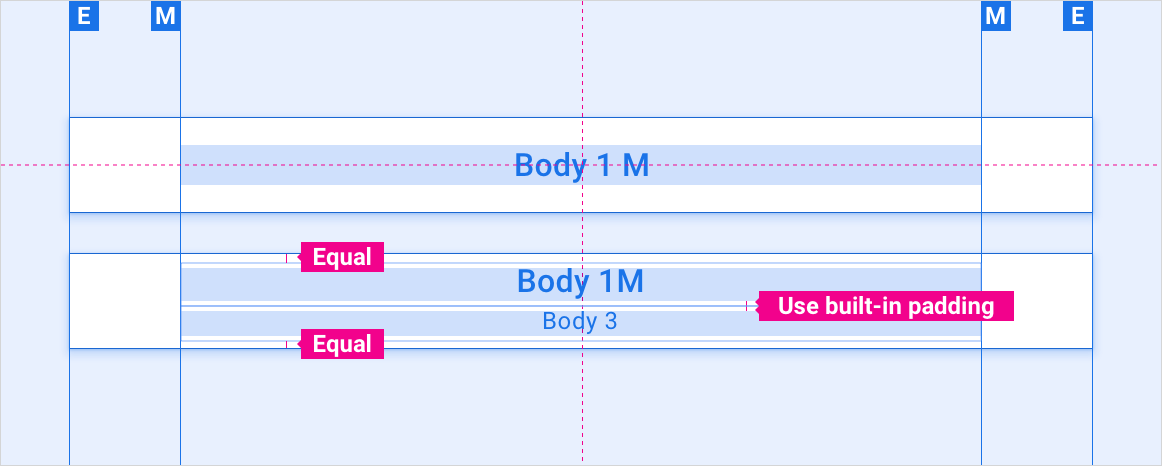
ส่วนหัวของแอปที่มีชื่ออยู่ตรงกลาง

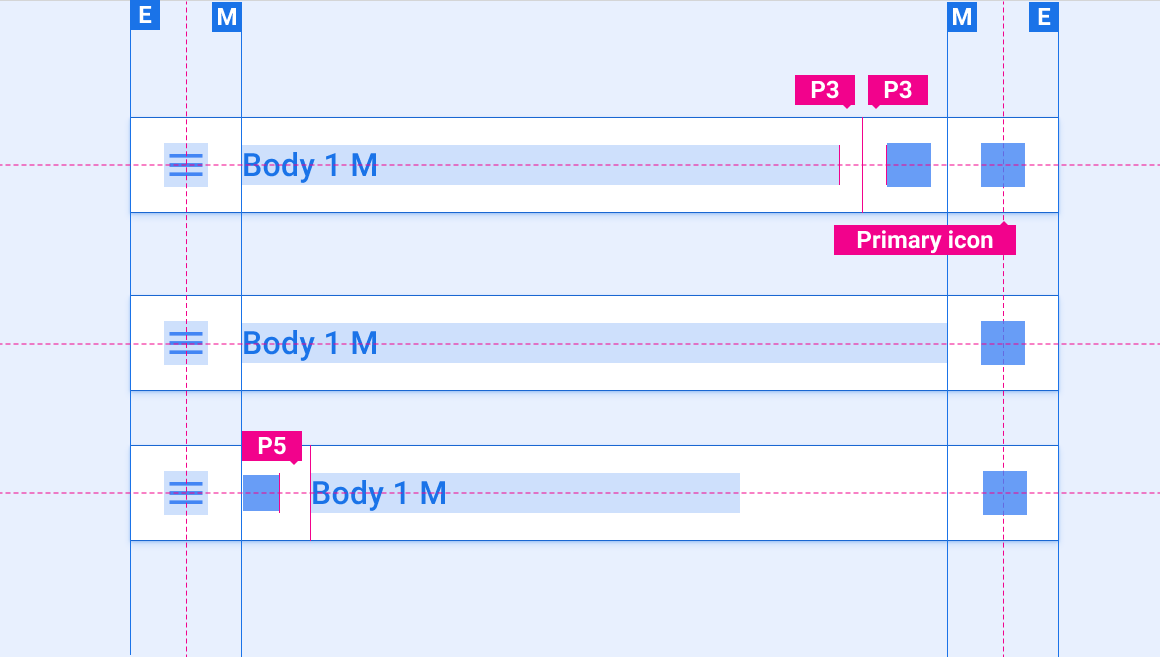
ส่วนหัวของแอปที่มีการควบคุมแอปเดียว

ส่วนหัวของแอปที่มีการควบคุมแอปหลายรายการ

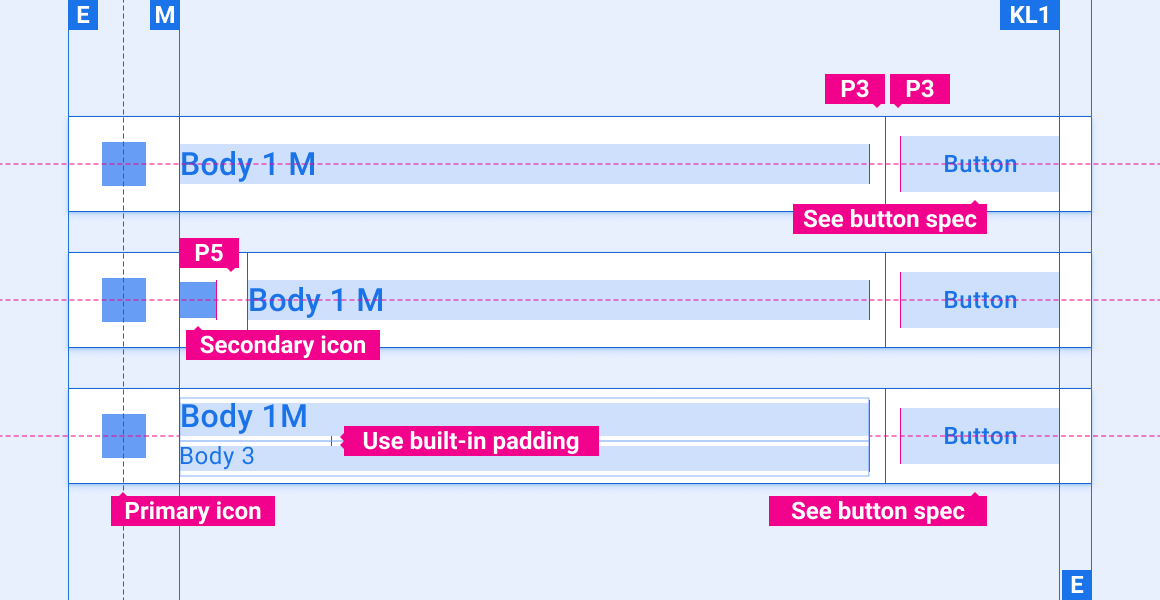
ส่วนหัวของแอปที่มีปุ่มเดียว

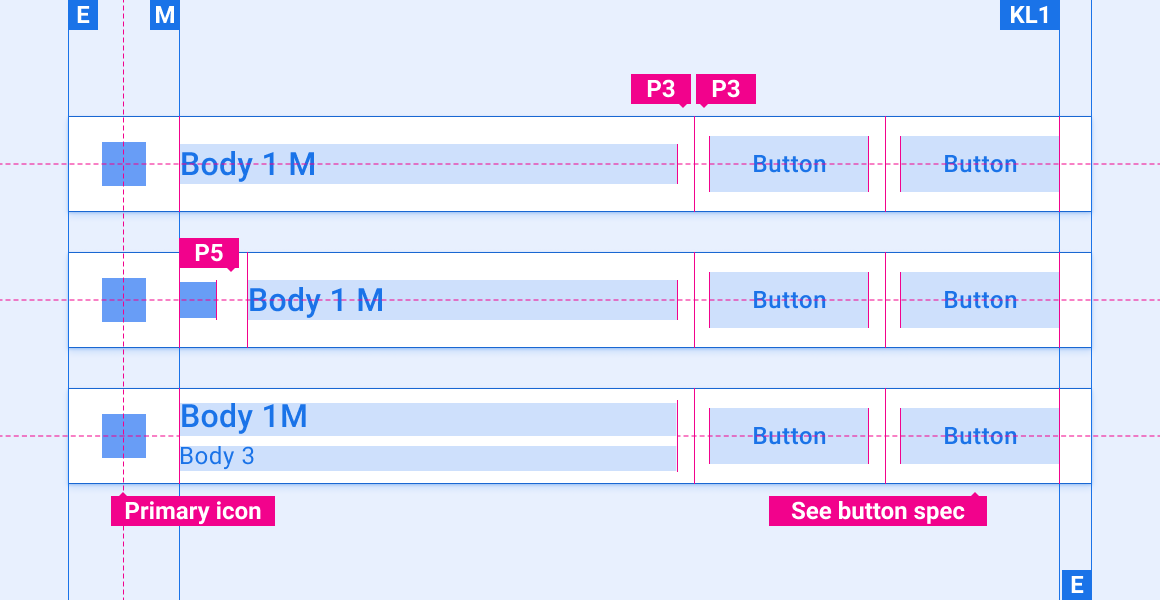
ส่วนหัวของแอปที่มีหลายปุ่ม

ส่วนหัวของแอปที่มีข้อความมากเกินไป

ส่วนหัวของแอปพร้อมแถบแท็บแบบสแตนด์อโลน

การปรับแต่งช่อง
OEM สามารถสะท้อนถึงแบรนด์ของตนโดยการแก้ไขรูปลักษณ์ที่แถบแอปและส่วนหัว การแก้ไขอาจมีดังนี้
- ไอคอนที่กำหนดเอง
- แบบอักษรที่กำหนดเอง
- การตั้งค่าลักษณะปุ่มที่ใช้งาน ไม่มีการใช้งาน และปุ่มปิดใช้อยู่
- การตั้งค่ามิติข้อมูลและตำแหน่งปุ่ม
ระบบการออกแบบให้คำแนะนำในการปรับแต่งคอมโพเนนต์โดยใช้เลย์เอาต์ สี การพิมพ์ และการปรับขนาด
ตัวอย่าง