應用程式列與標頭元件是應用程式畫布頂端的專屬列,可讓您自訂顯示重要的應用程式相關功能,例如品牌宣傳、頂層導覽和應用程式控制項存取權。
採用一致的應用程式列和標頭版面配置,將按鍵控制項 (例如應用程式內搜尋) 放在整個 UI 的標準位置。
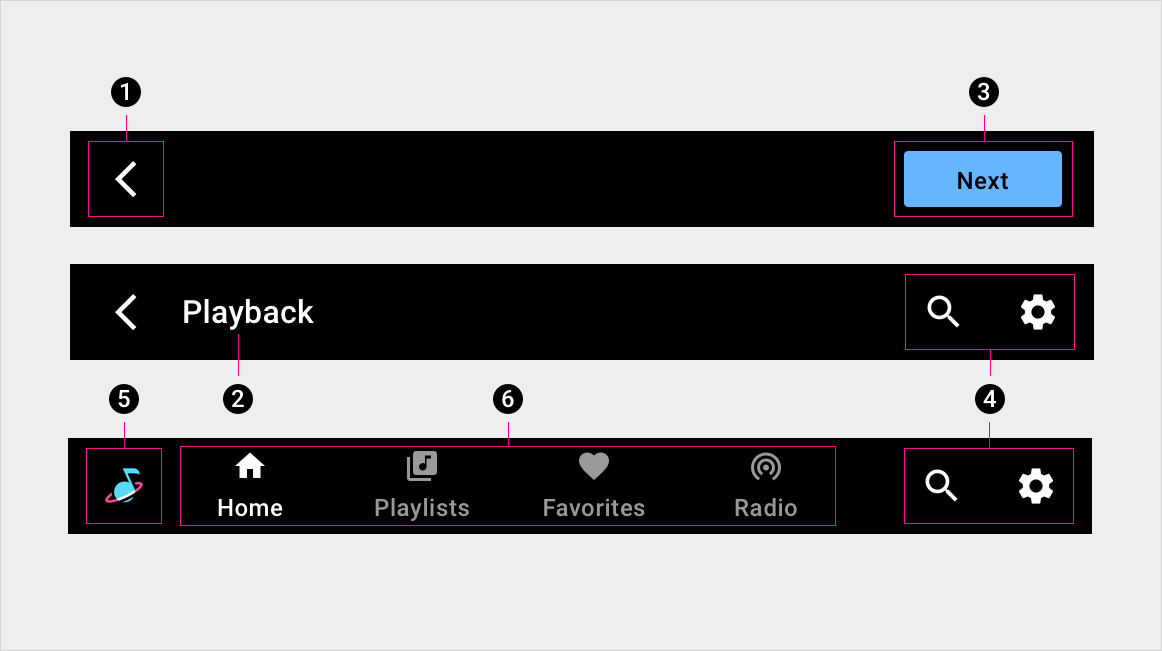
圖解
應用程式列和標題可以包含多種元素。你可以透過下列任一方式設定:
- 應用程式標頭:設為應用程式標頭時,這個元件會包含選用文字的空間,並盡量減少使用圖示和按鈕。通常包含畫面標題和返回箭頭。
- 應用程式列:設定為應用程式列時,可包含圖示、分頁和按鈕。常見元素包括應用程式圖示和導覽選項。
其中一個版本也可能包含應用程式控制項,例如應用程式內搜尋和設定。

1. 返回箭頭
2. 畫面標題
3. 按鈕
4. 應用程式控制項
5. 應用程式圖示
6. 主要導覽 (分頁)
規格 – 應用程式列
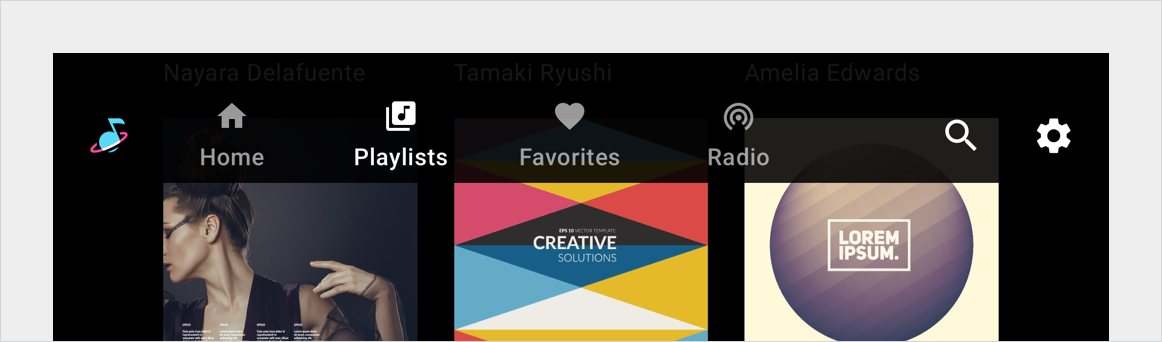
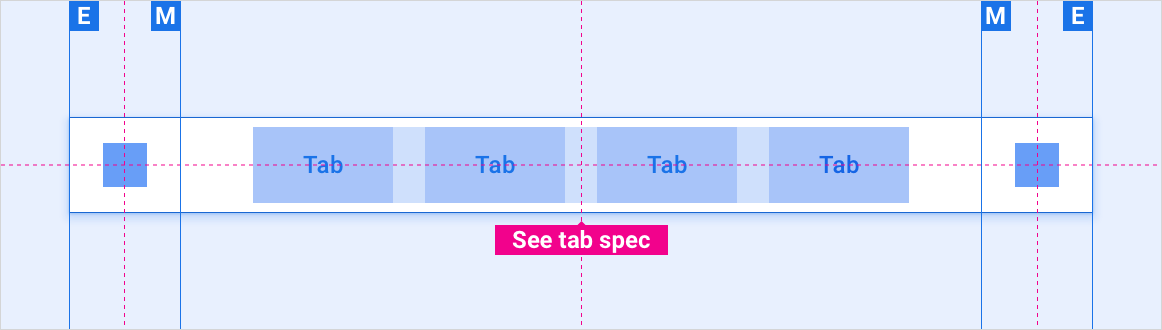
使用主要導覽的應用程式列 - 置中對齊

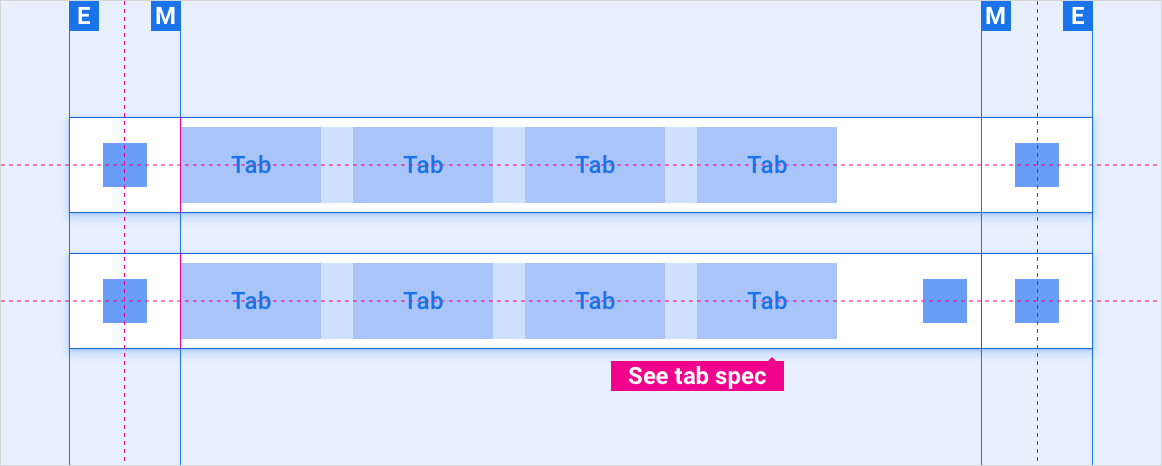
含有主要導覽的應用程式列 - 靠左對齊

主要導覽的應用程式列 - 收合 (直接使用導覽匣,而非分頁)

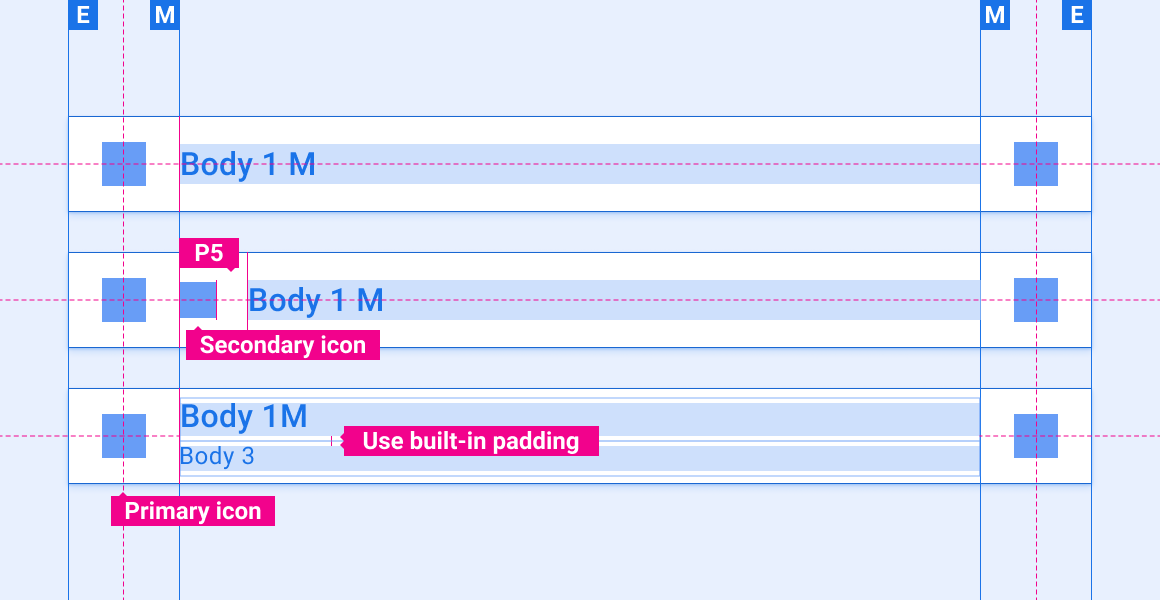
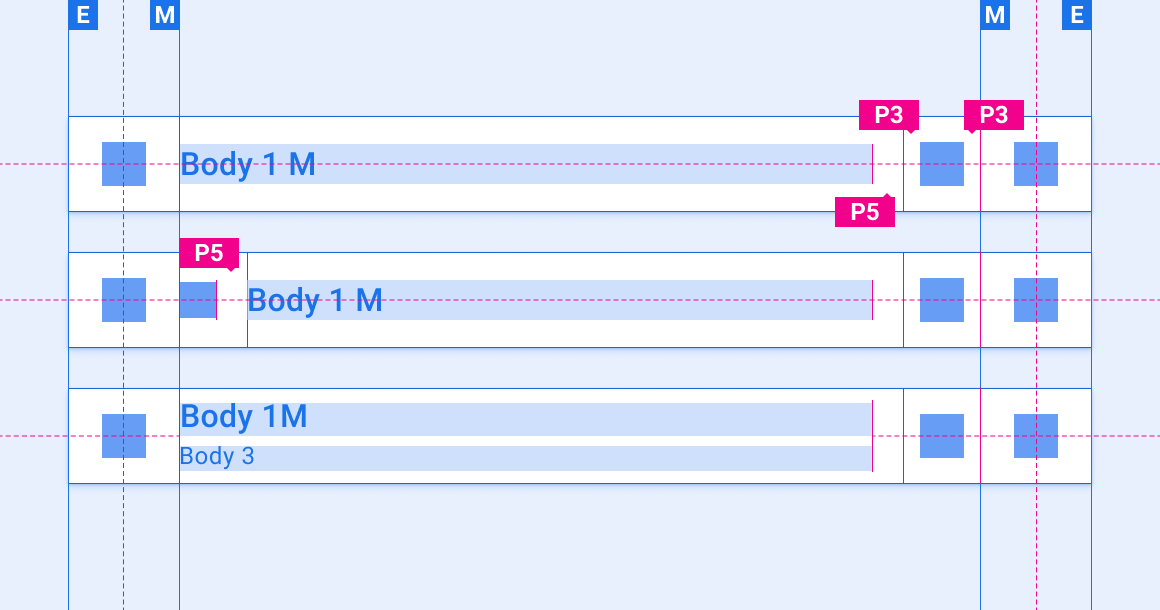
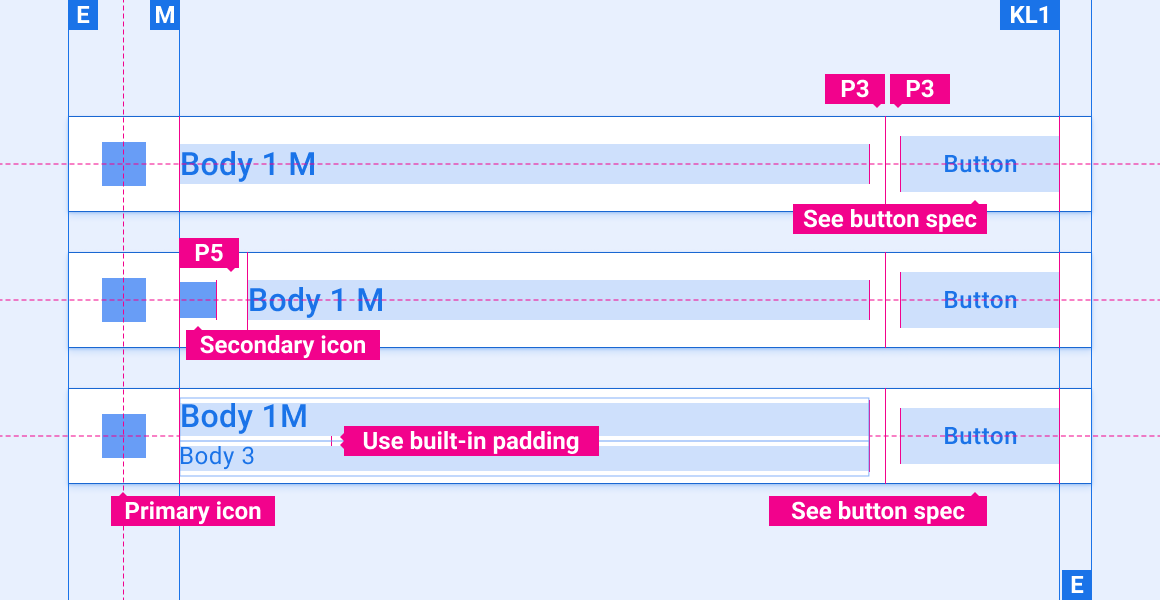
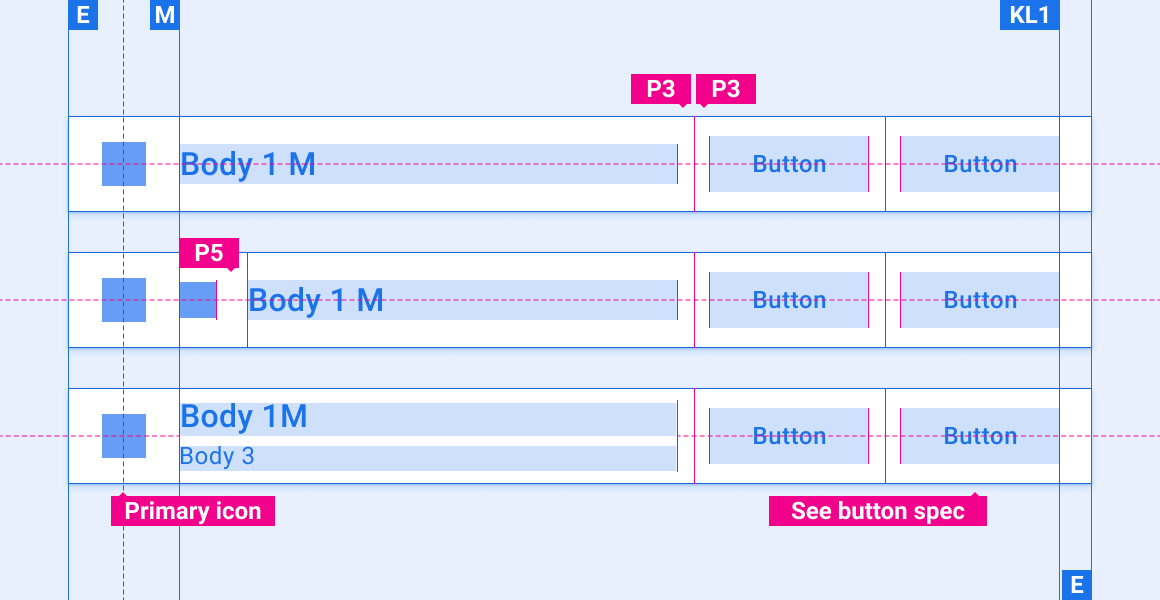
規格 – 應用程式標題
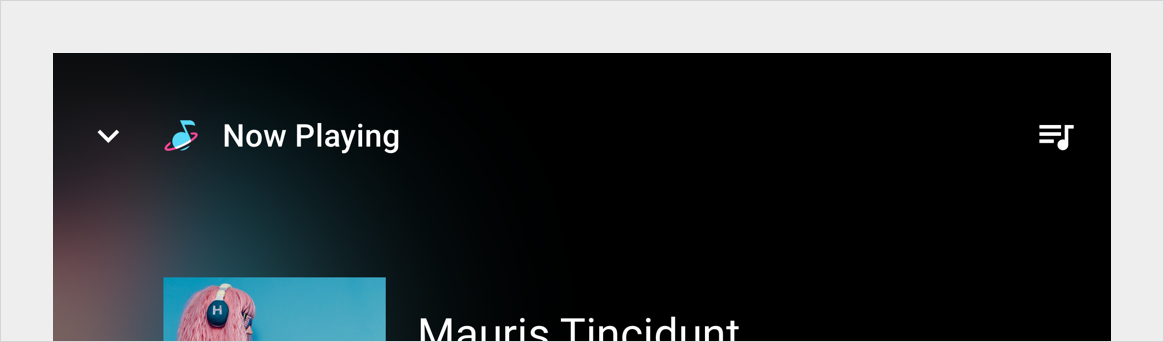
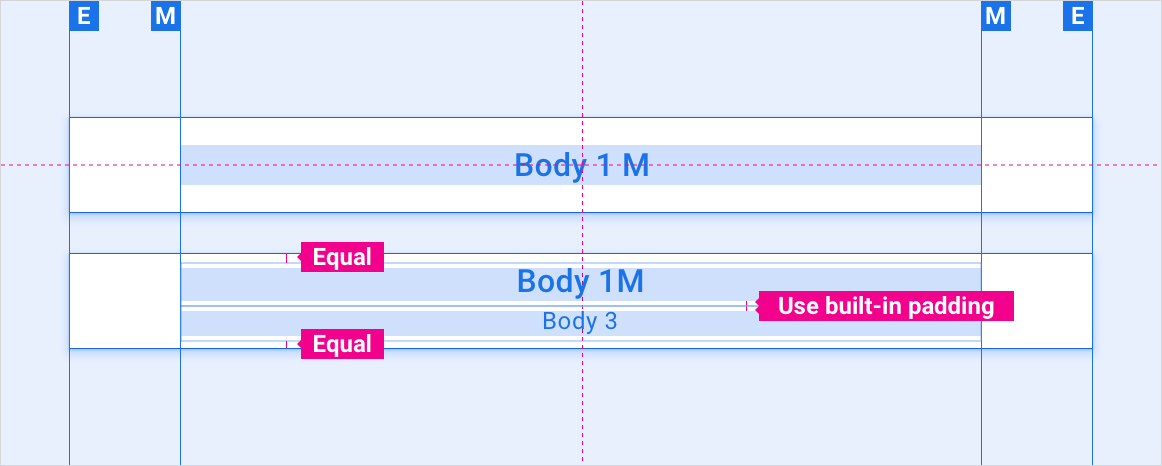
含有置中標題的應用程式標頭

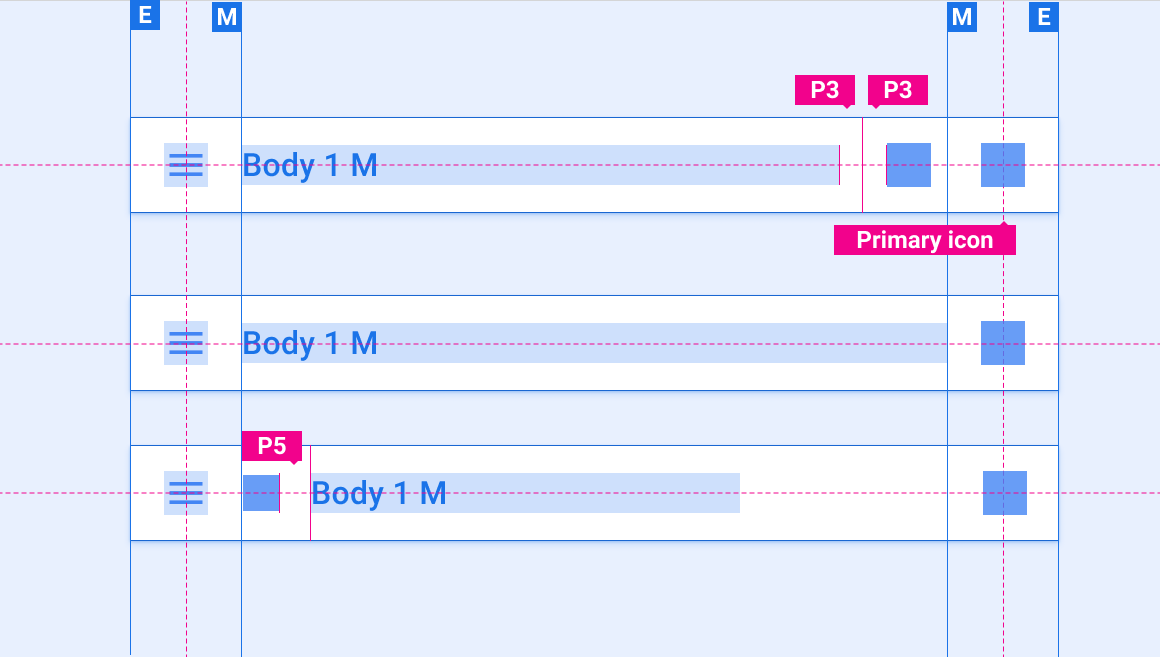
含有單一應用程式控制項的應用程式標頭

含有多個應用程式控制項的應用程式標頭

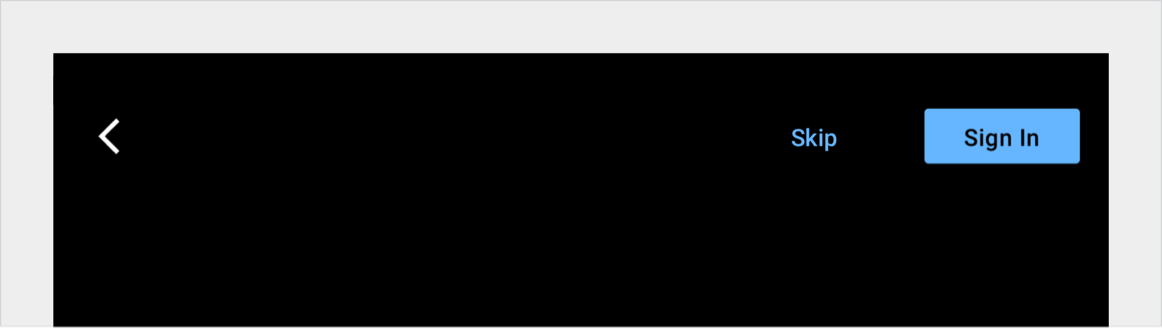
含有單一按鈕的應用程式標頭

含有多個按鈕的應用程式標頭

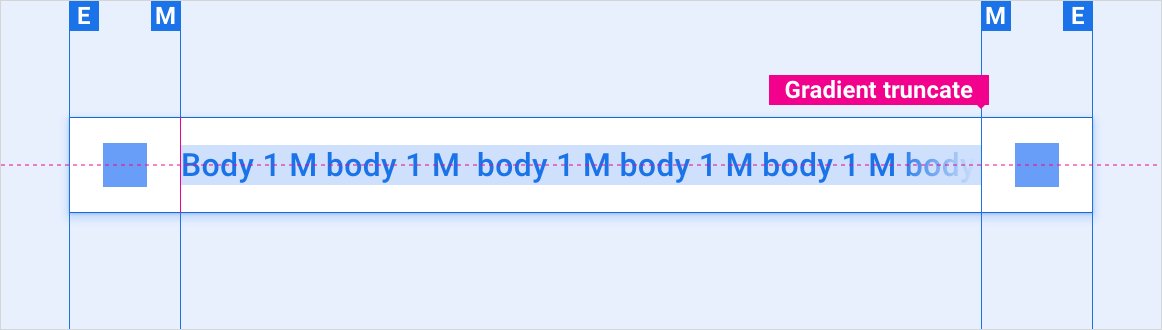
應用程式標頭含有文字溢位

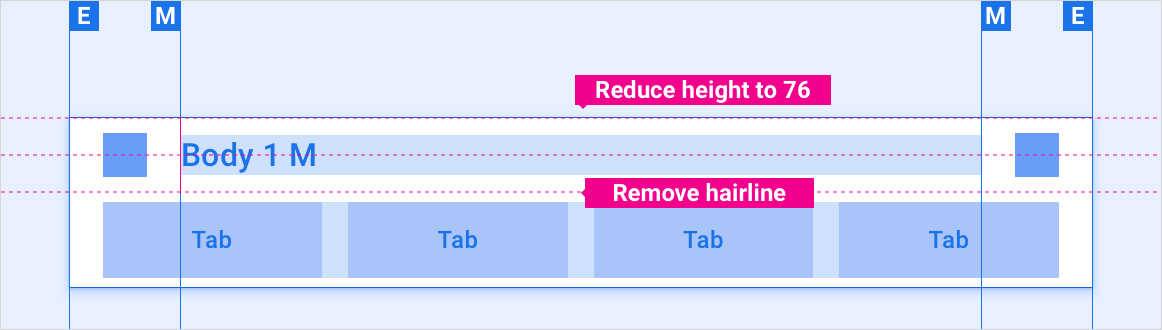
含有獨立分頁列的應用程式標頭

自訂
原始設備製造商 (OEM) 可以修改應用程式列和標題的視覺外觀,藉此反映品牌形象。修訂可能包括:
- 自訂圖示
- 自訂字型
- 設定使用中、停用和已停用按鈕的外觀
- 設定按鈕尺寸和刊登位置
「設計系統」提供使用版面配置、顏色、字體排版和大小自訂元件的指引。
範例