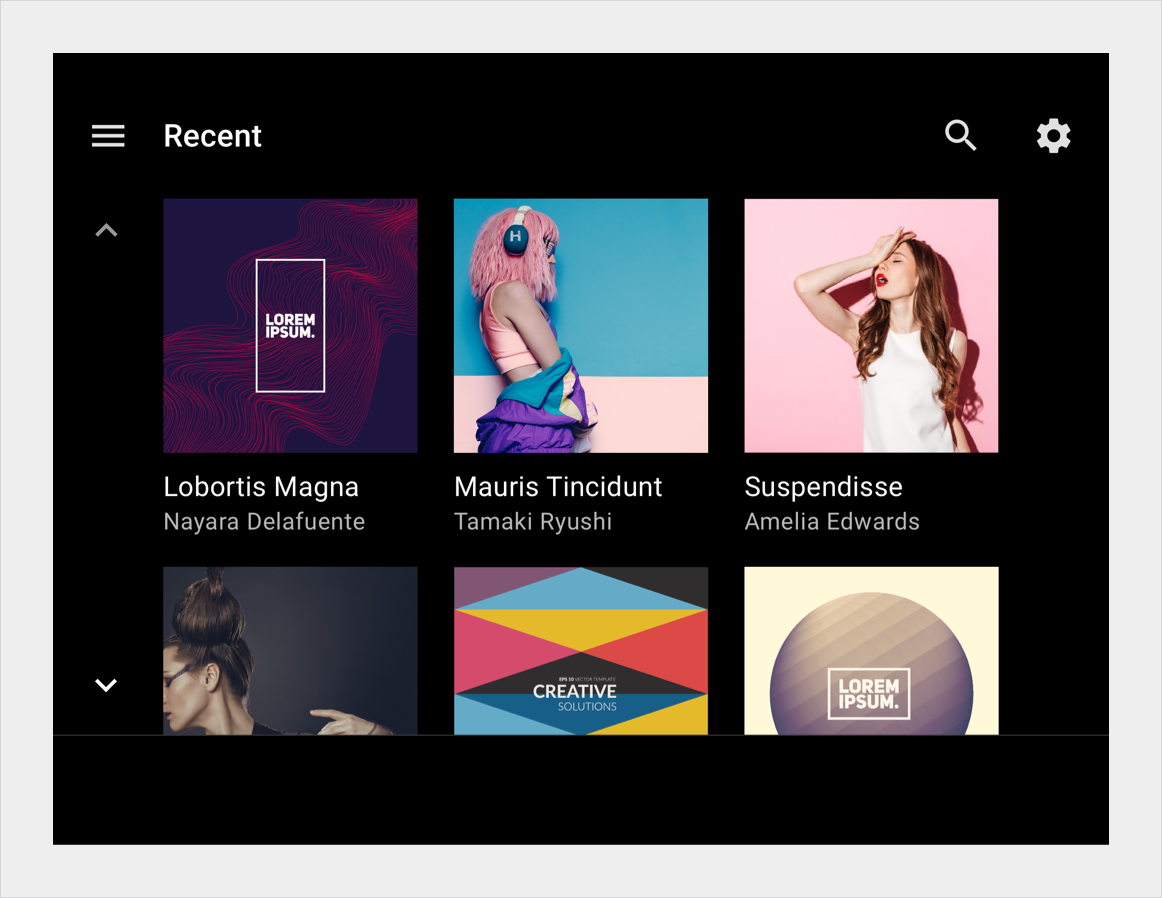
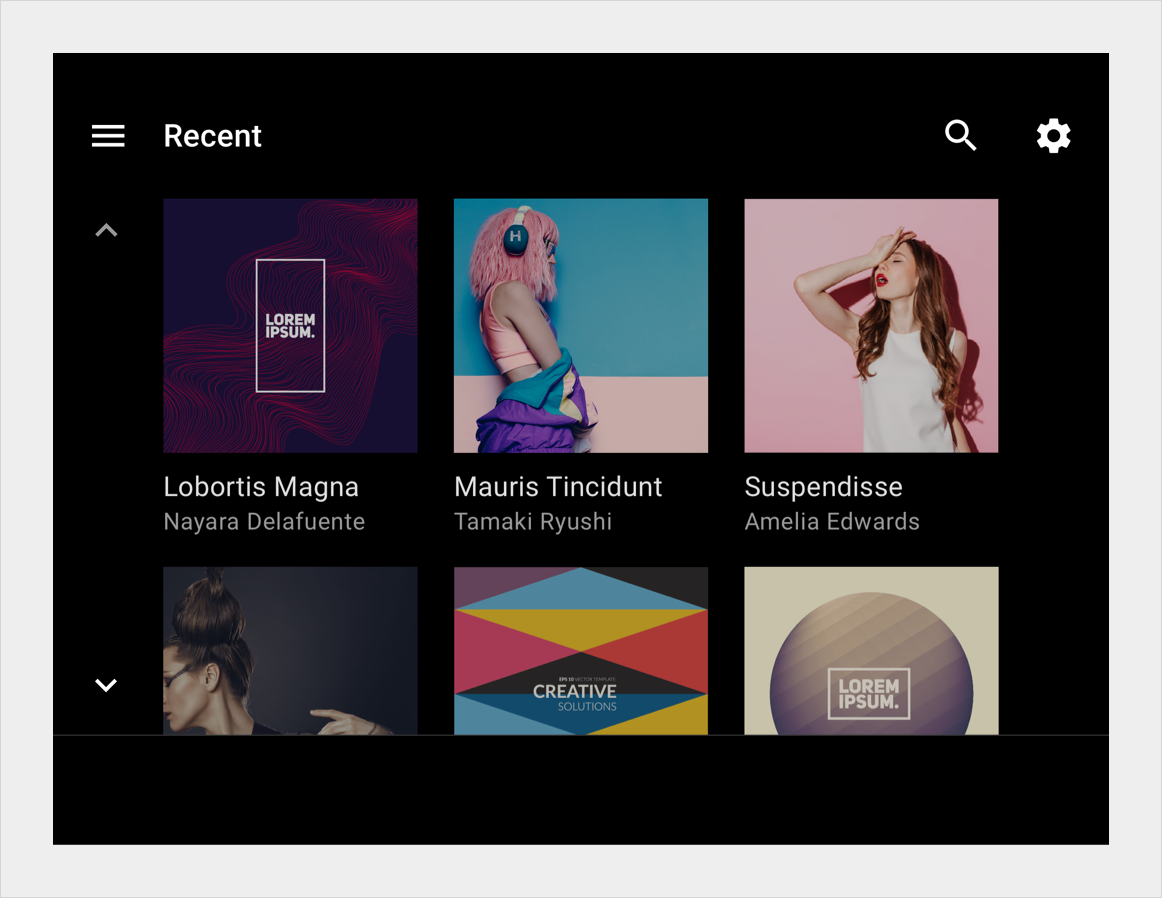
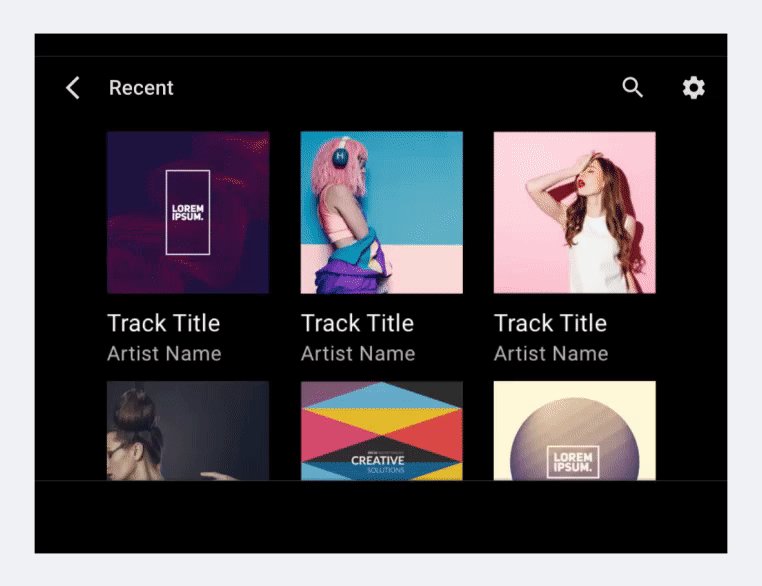
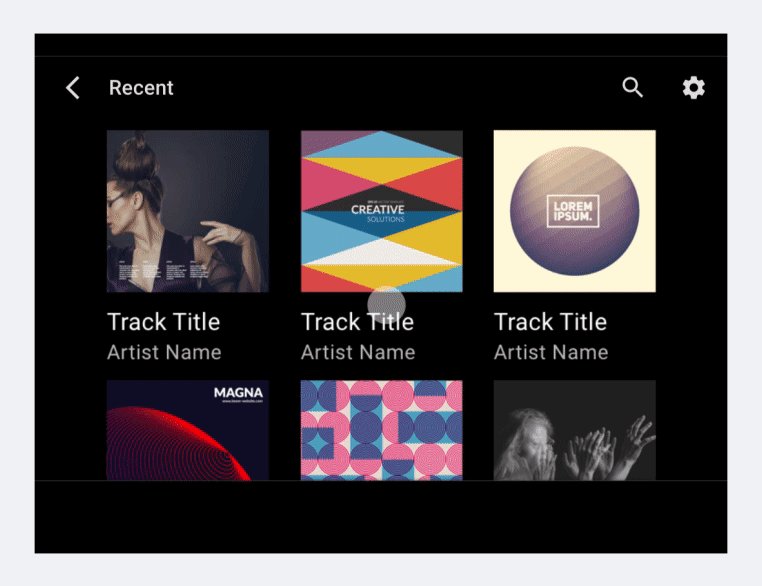
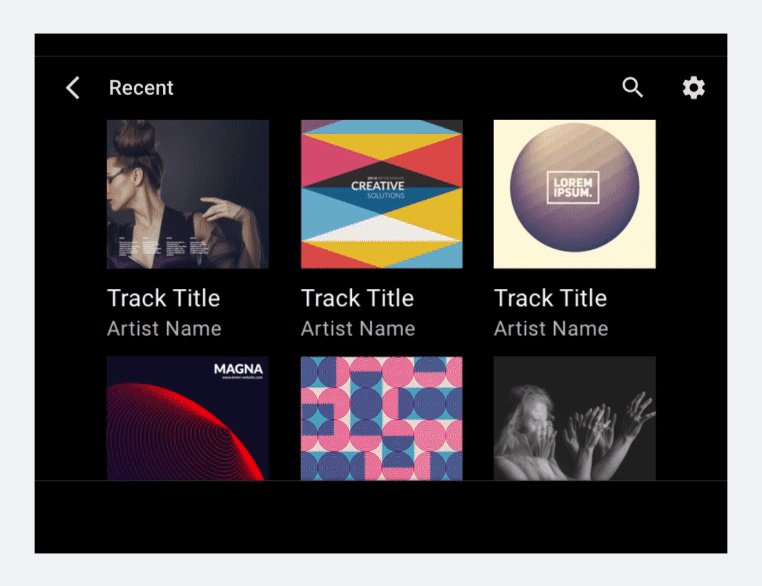
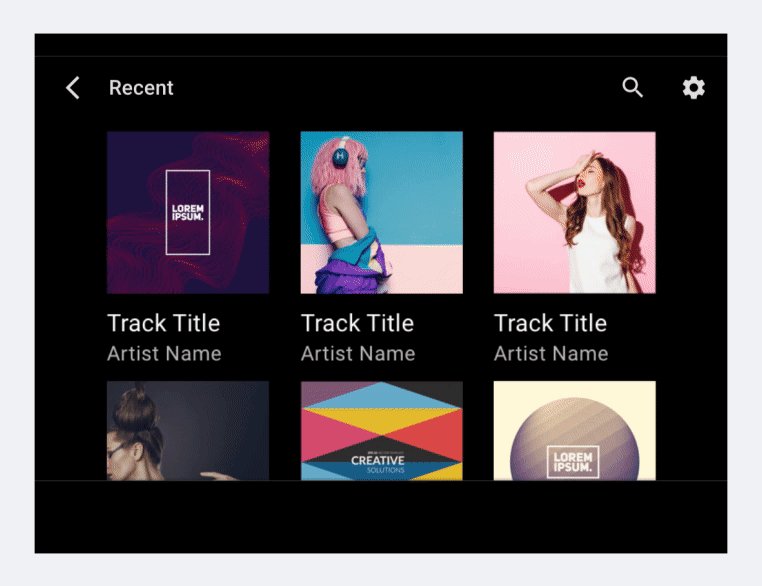
그리드로 보기는 콘텐츠 항목을 나타내는 두 개 이상의 이미지 열을 표시하며, 각 이미지 아래에 간단한 텍스트가 표시됩니다. 이 보기는 사용자가 선택할 때 주로 이미지에 의존할 때 가장 적합합니다.
그리드는 세로로 스크롤할 수 있으며 크기, 간격, 열 수가 다를 수 있습니다. 그리드의 콘텐츠를 카테고리로 그룹화할 수도 있습니다.
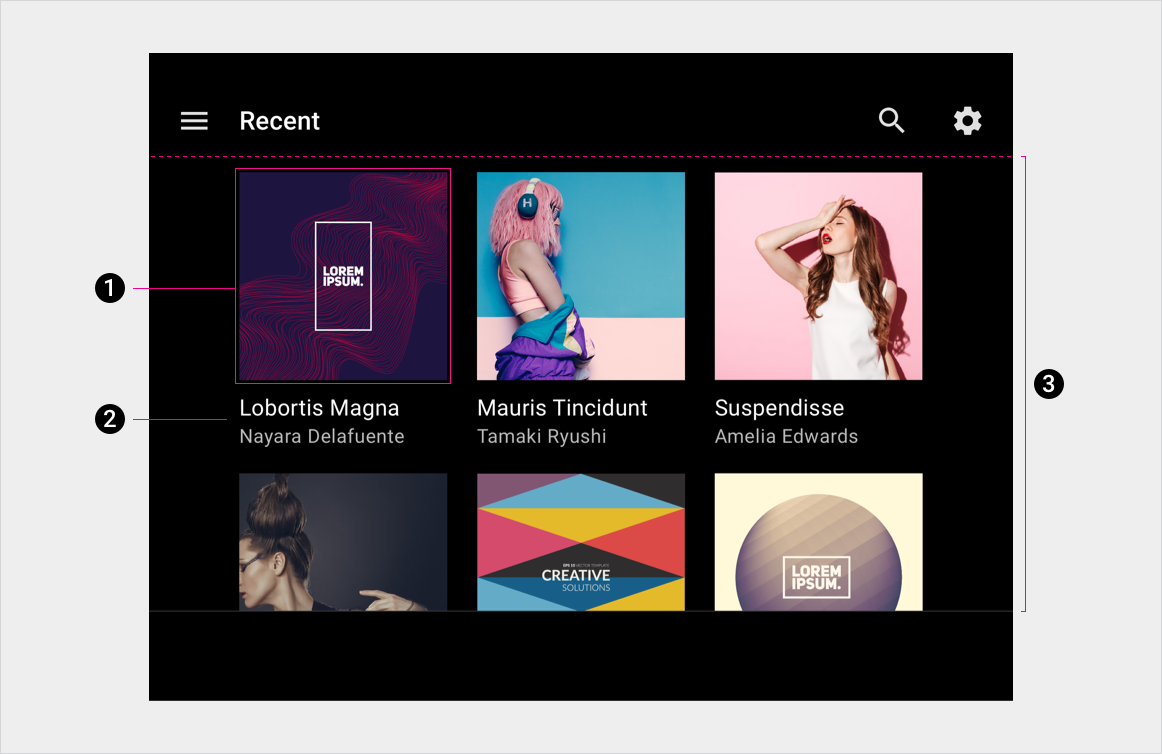
분석
그리드에는 텍스트와 UI 컨트롤이 포함됩니다. 사용자가 응답해야 하므로 다른 요소나 화면 가장자리로 가려지면 안 됩니다.

- 그리드 항목
- 기본 및 보조 텍스트
- 그리드 배경
사양
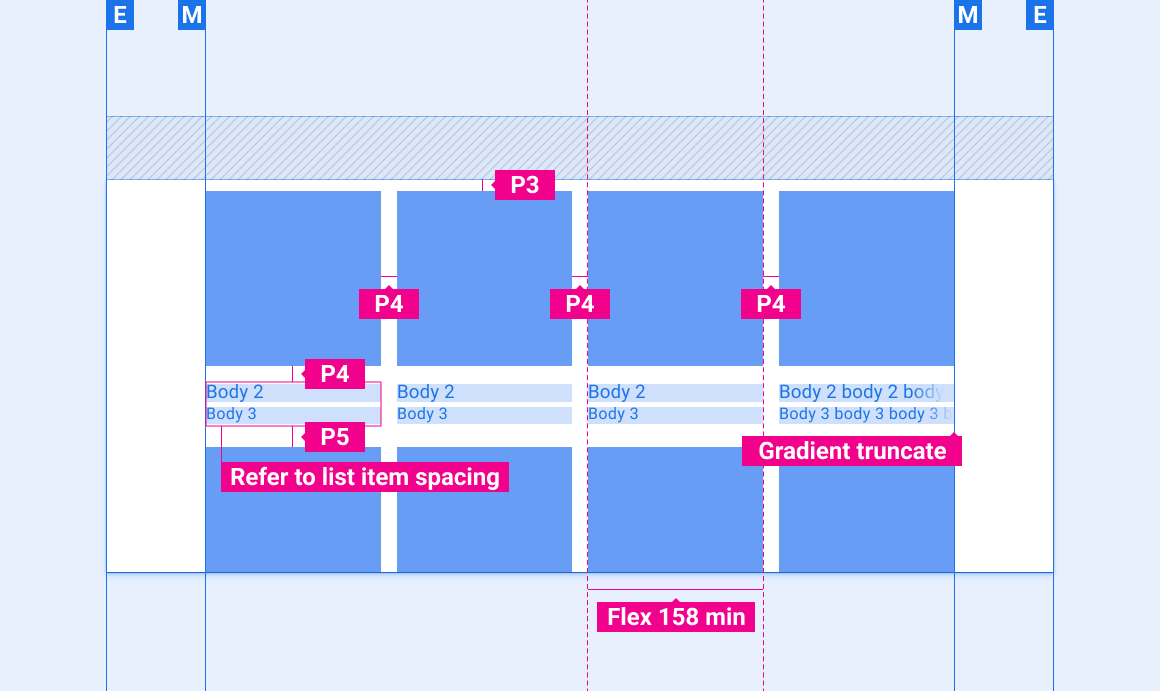
콘텐츠 그리드 (3개 또는 4개 열)

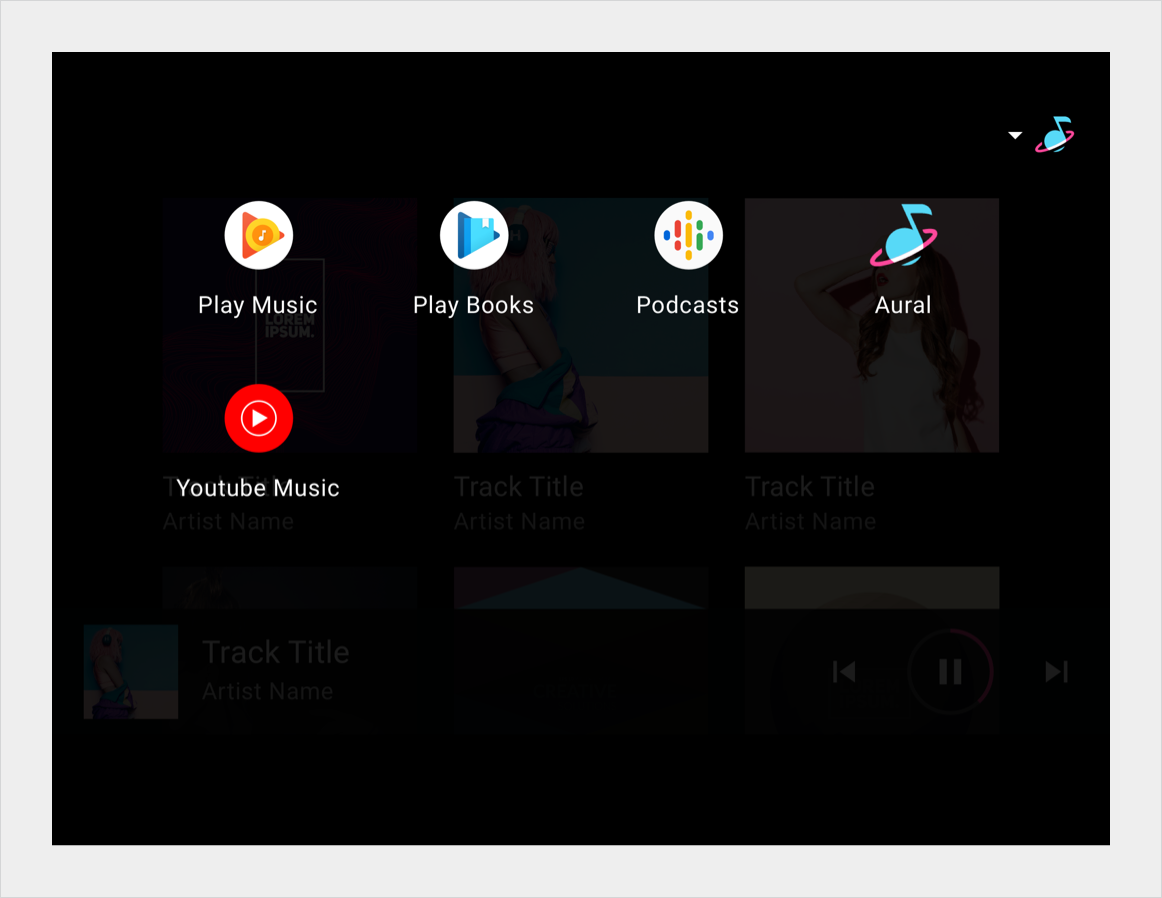
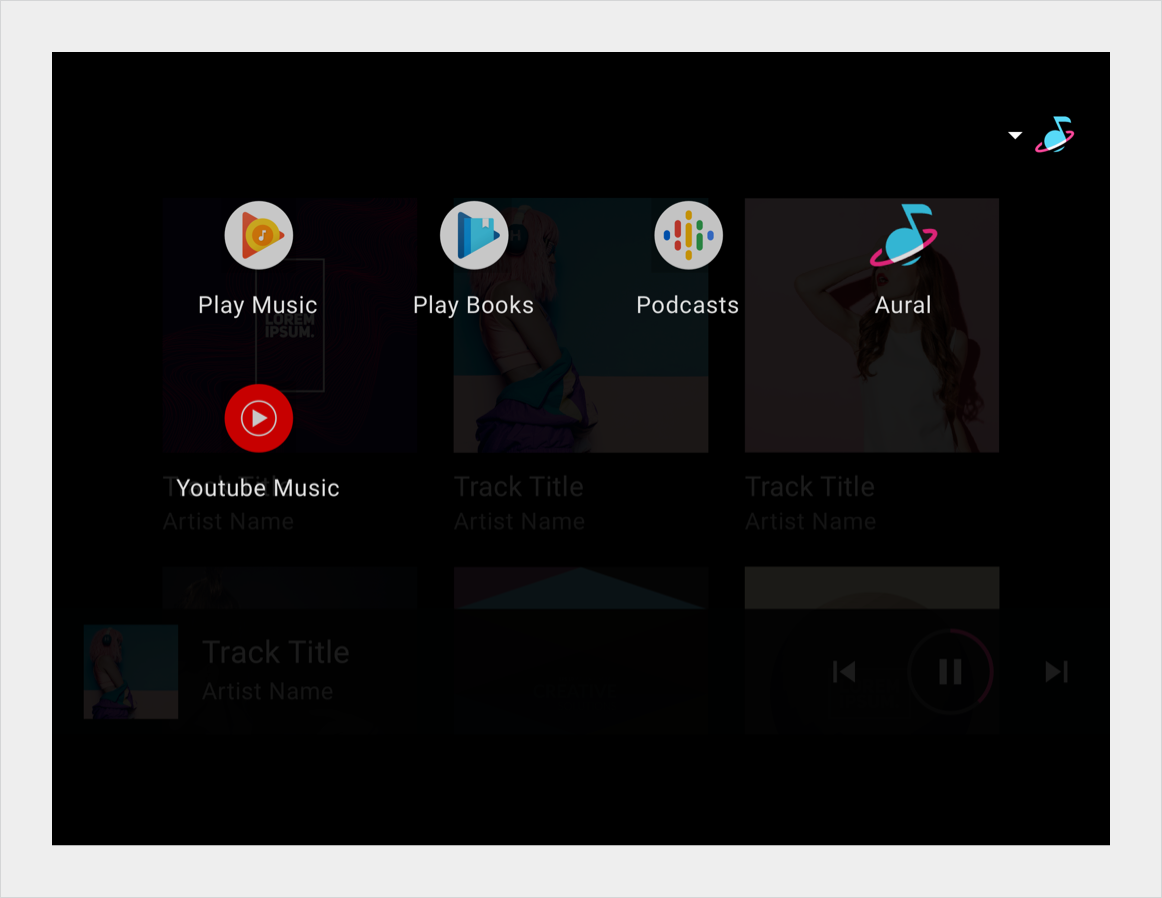
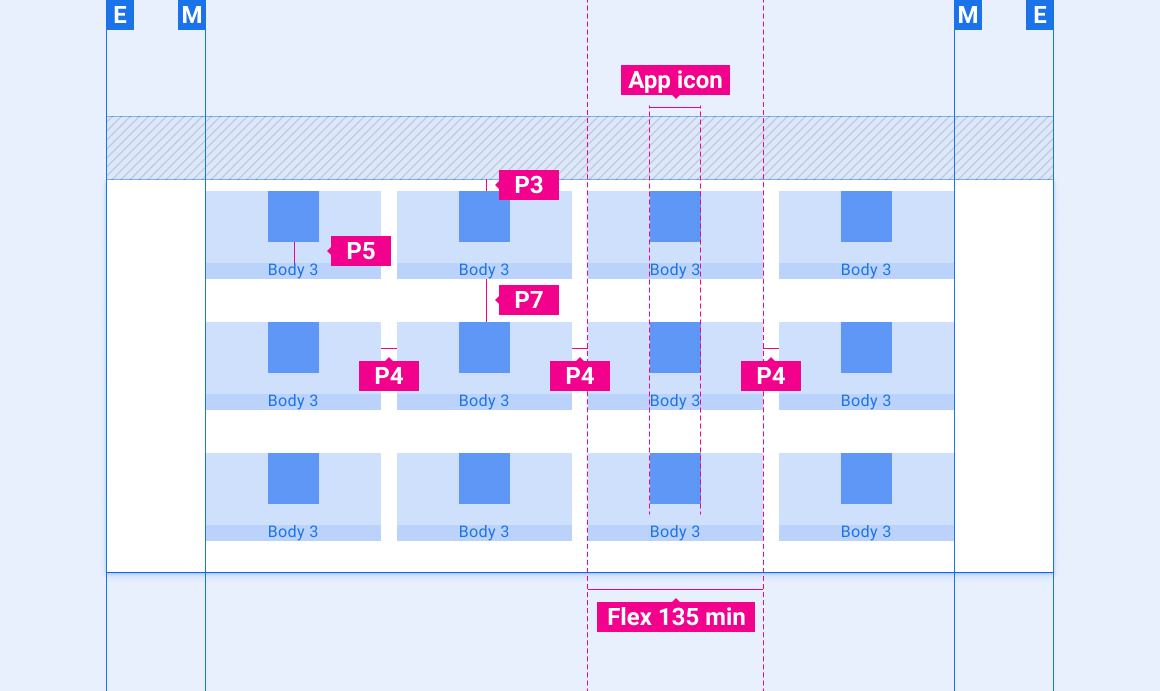
앱 그리드 (4개 열)

맨 위 행에 자주 사용하는 항목이 있는 앱 그리드

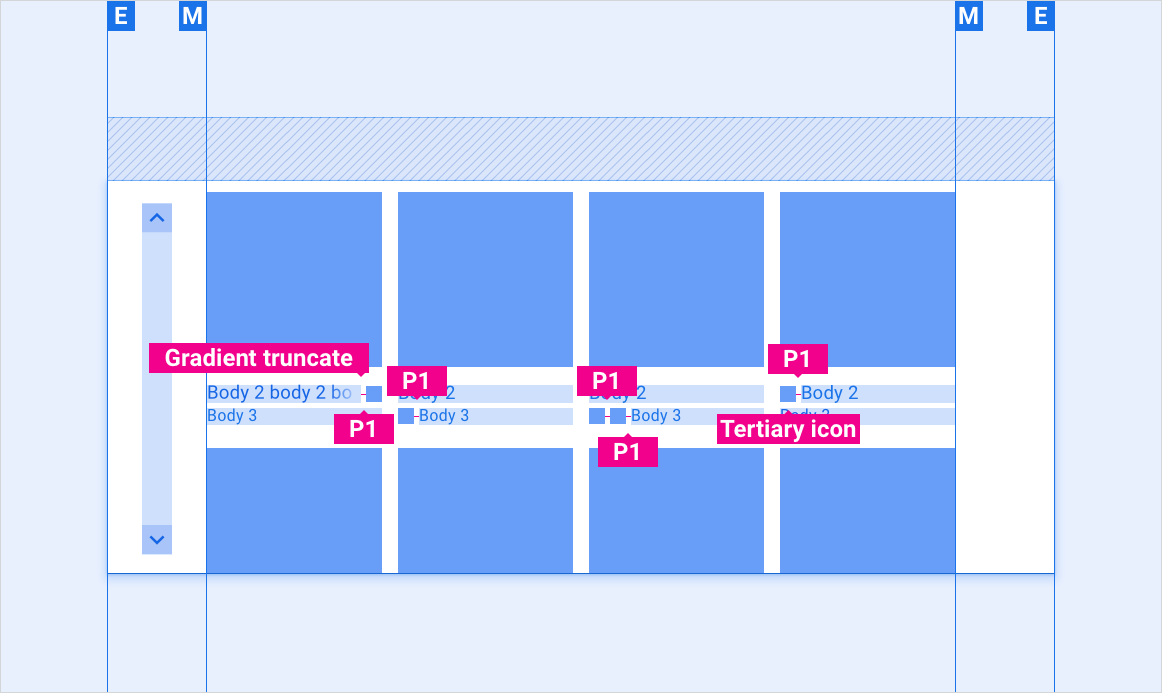
그리드 레이아웃에서 표시기 아이콘 배치

레이아웃 확장
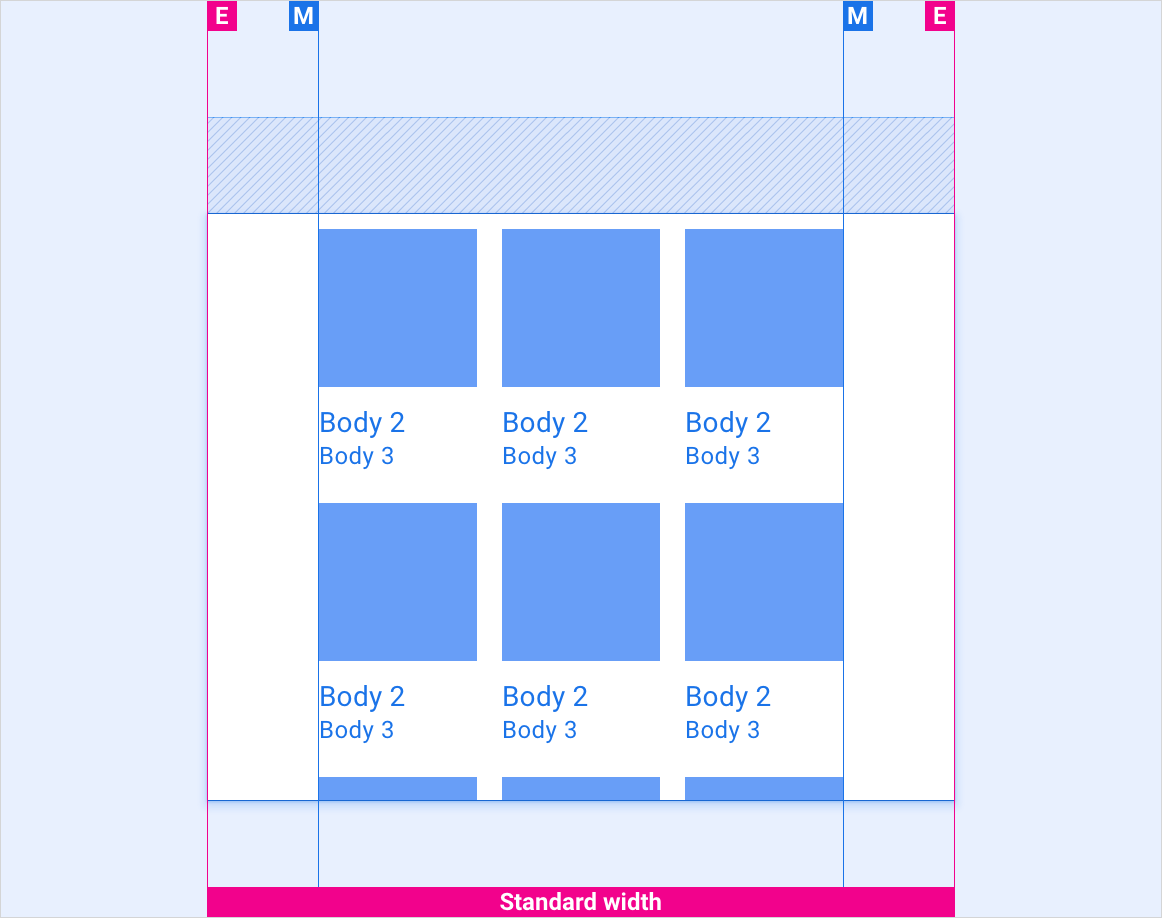
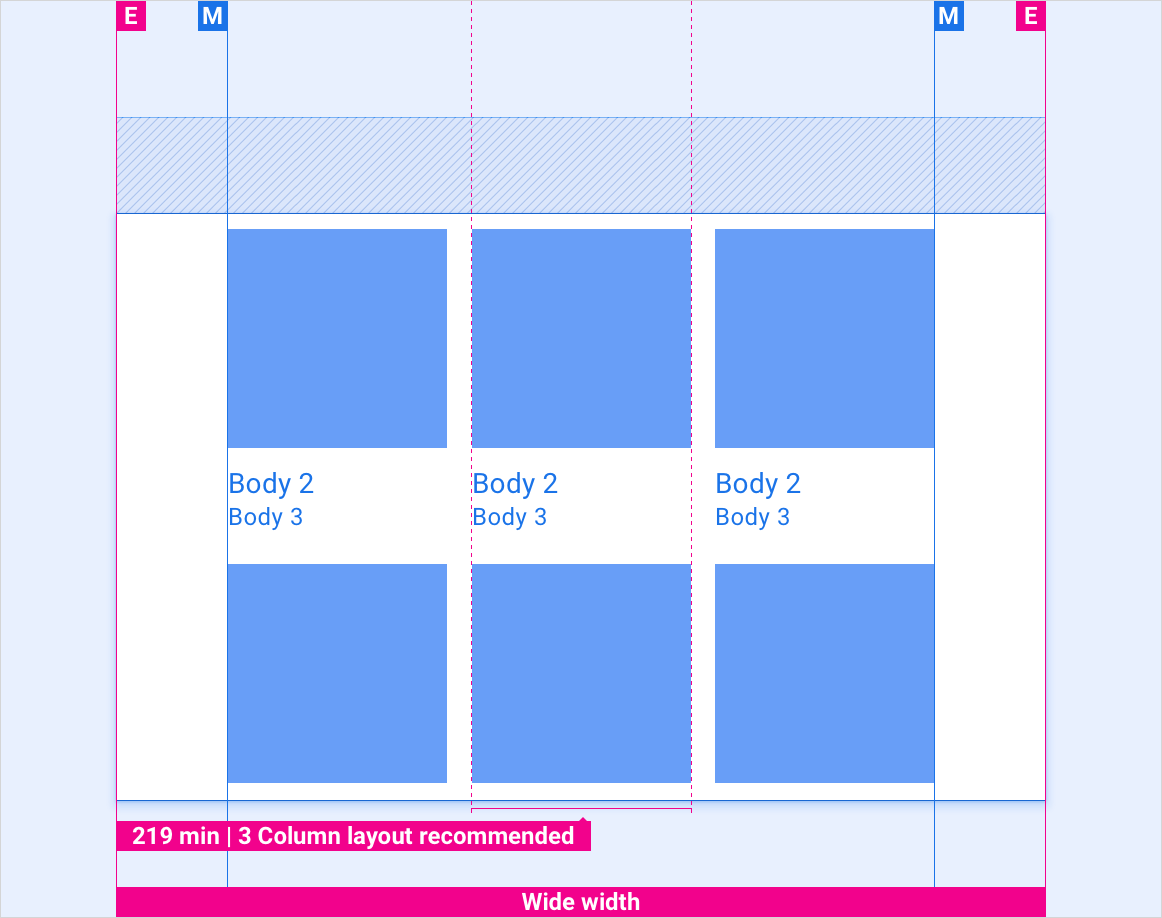
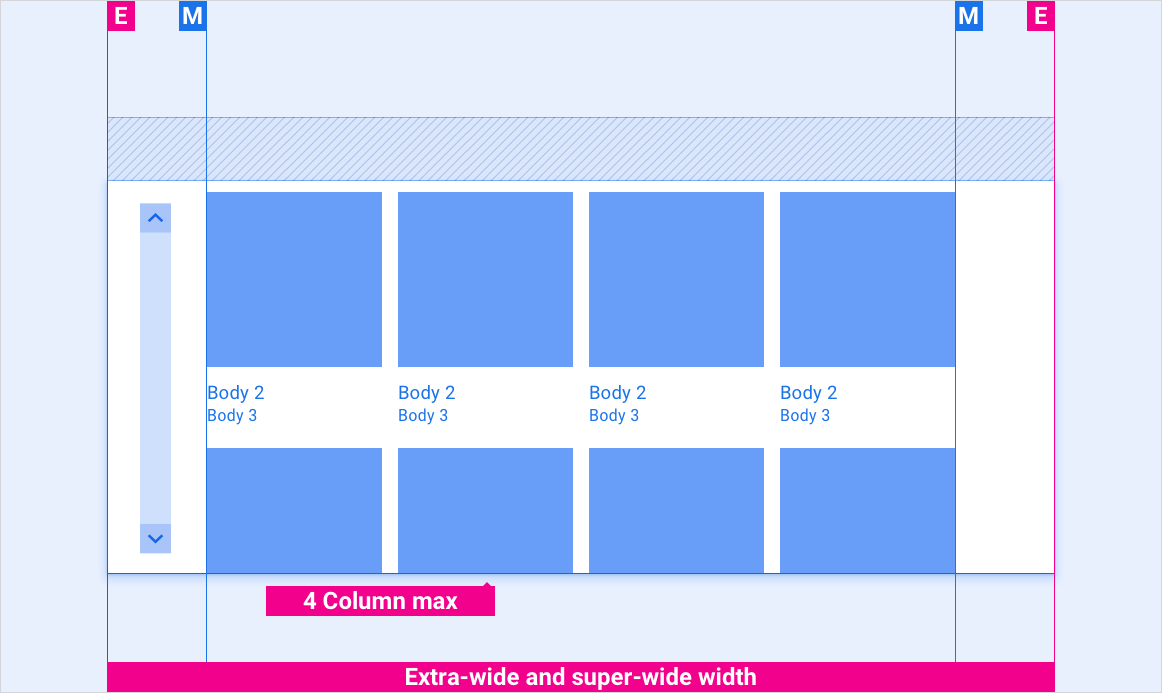
이러한 참조 레이아웃은 다양한 너비와 높이의 화면을 수용하도록 그리드를 조정하는 방법을 보여줍니다. 너비 및 높이 카테고리는 레이아웃 섹션에 정의되어 있습니다. 다운샘플링 또는 업샘플링이 발생하기 전에 모든 픽셀 값은 렌더링된 픽셀입니다.
표준 너비 화면

와이드 스크린

엑스트라 와이드 및 슈퍼 와이드 화면

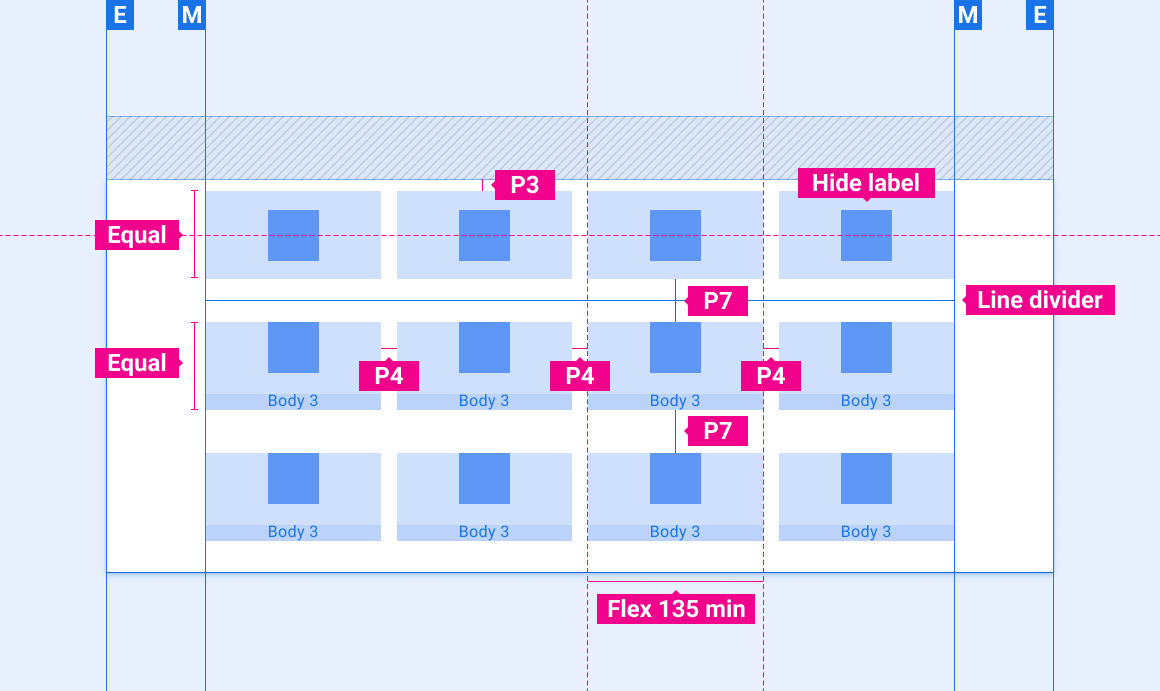
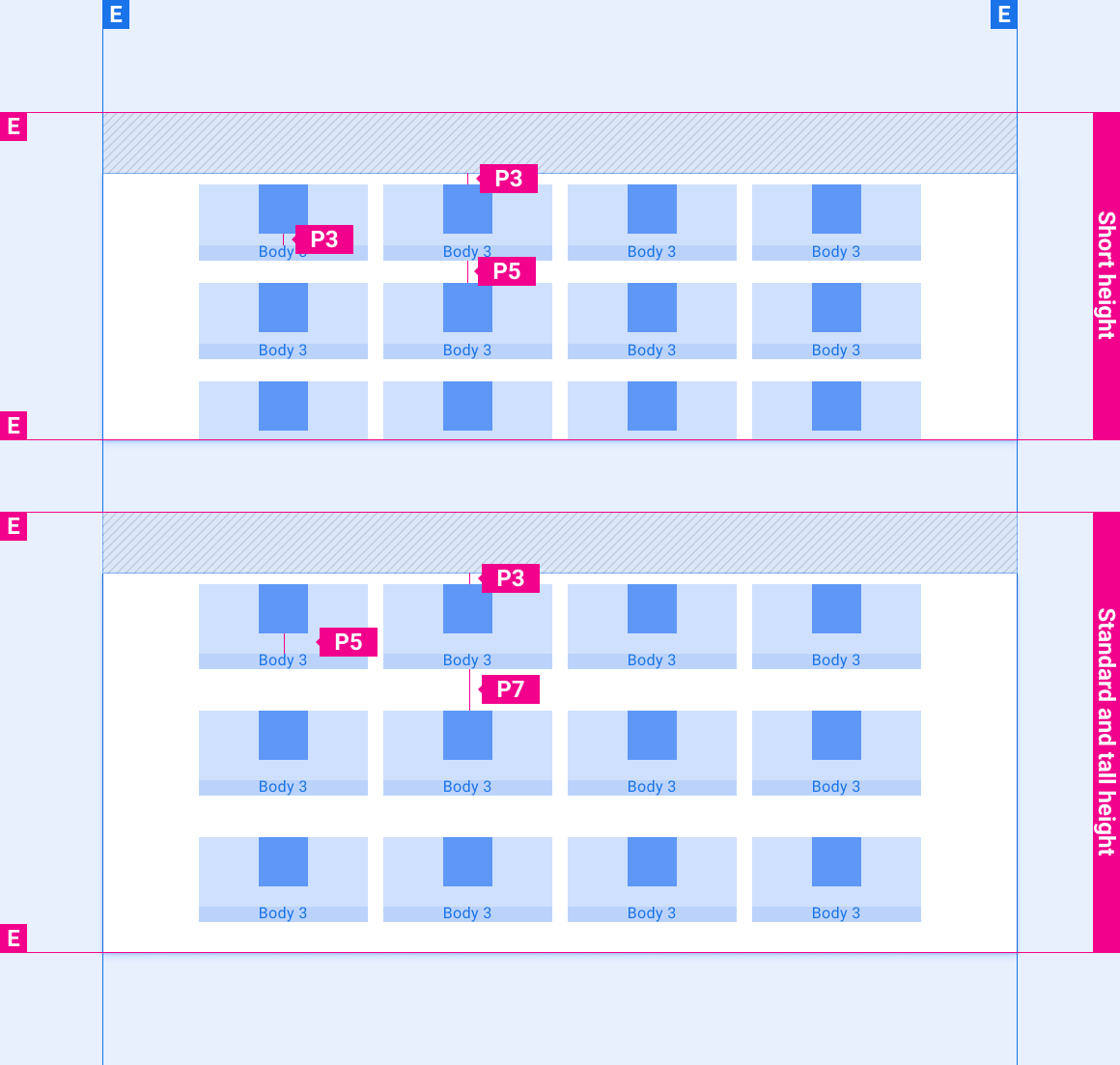
다양한 높이의 화면에서 앱 그리드의 세로 간격

스타일
서체
| 서체 스타일 | 글꼴 | 무게 | 크기 (dp) |
|---|---|---|---|
| 본문 1 | Roboto | 일반 | 32 |
| 본문 2 | Roboto | 일반 | 28 |
| 본문 3 | Roboto | 일반 | 24 |
색상
| 요소 | 색상(데이 모드) | 색상 (야간 모드) |
|---|---|---|
| 기본 유형 / 아이콘 | White | 흰색 @ 88% |
| 보조 유형 / 아이콘 | 흰색 @ 72% | 흰색 @ 60% |
| 구분선 | 흰색 @ 22% | 흰색 @ 12% |
| 그리드 배경 | 흑인 | 흑인 |
| 콘텐츠 스크림 | N/A | 검은색 @ 22% |
| 그라데이션 자르기 | 검은색 - 텍스트 공간의 10% 에 0~100% | 검은색 - 텍스트 공간의 10% 에 0~100% |
사이즈
| 요소 | 크기 (dp) |
|---|---|
| 앱 아이콘 | 76 |
| 최소 앱 셀 | 135 |
| 최소 콘텐츠 셀 | 158 |
Elevation
| 요소 | 색상 | Y축 | 흐리게 처리 |
|---|---|---|---|
| 그리드 타일 | 검은색 @ 22% | 2 | 2 |
예