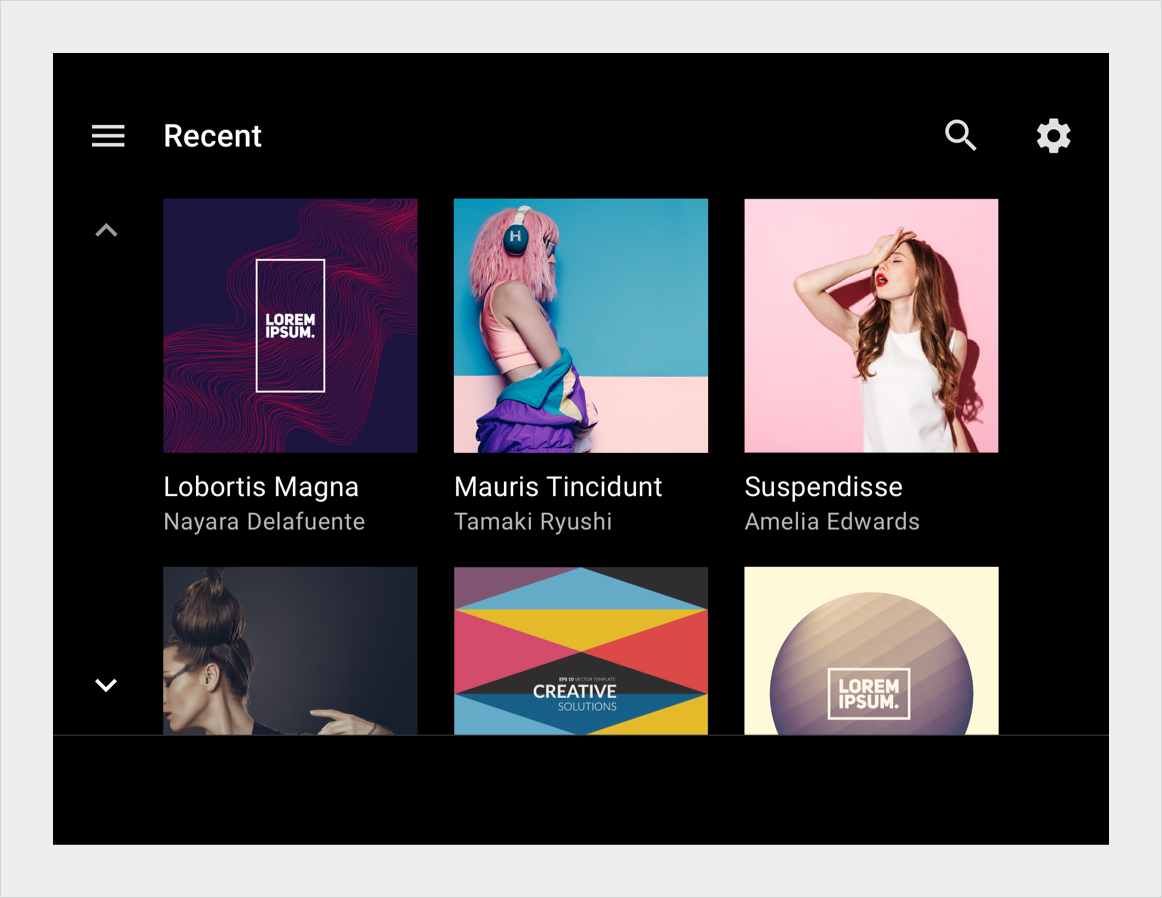
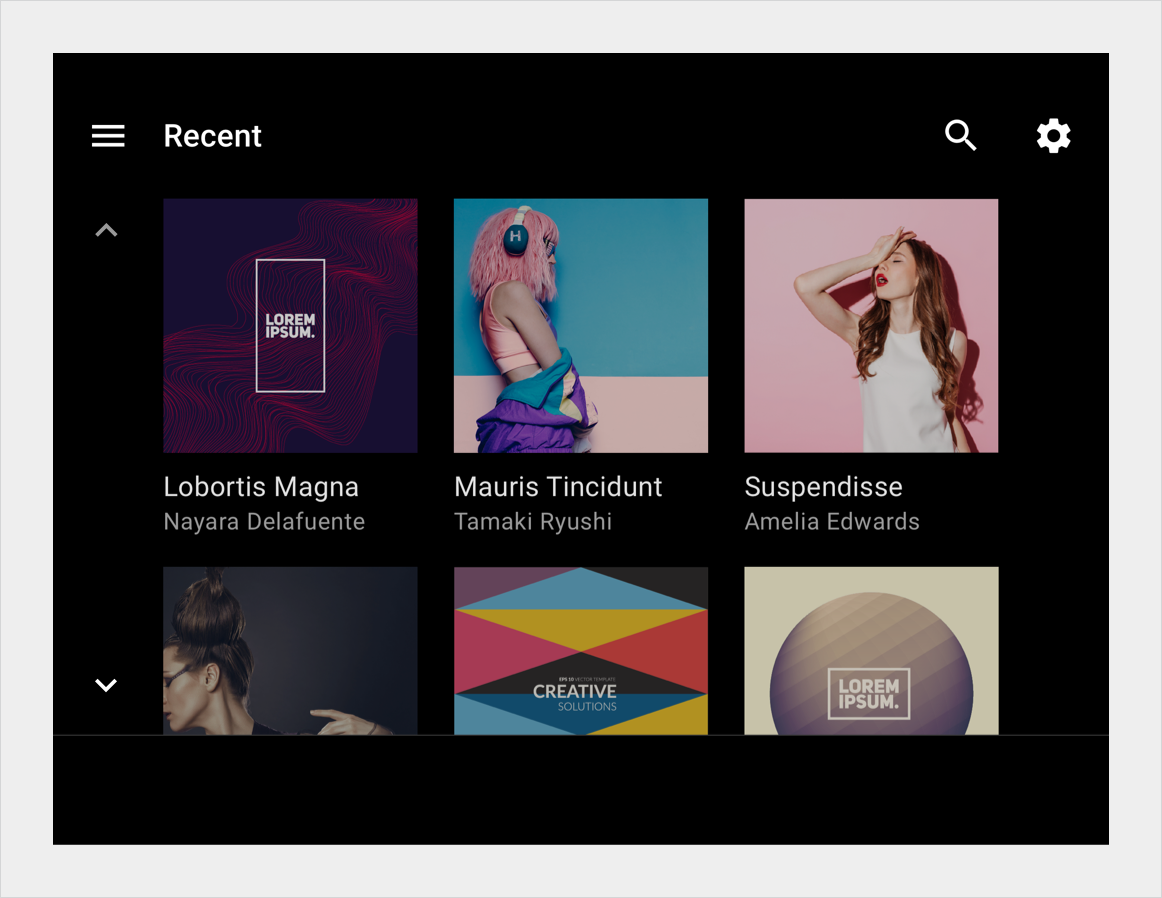
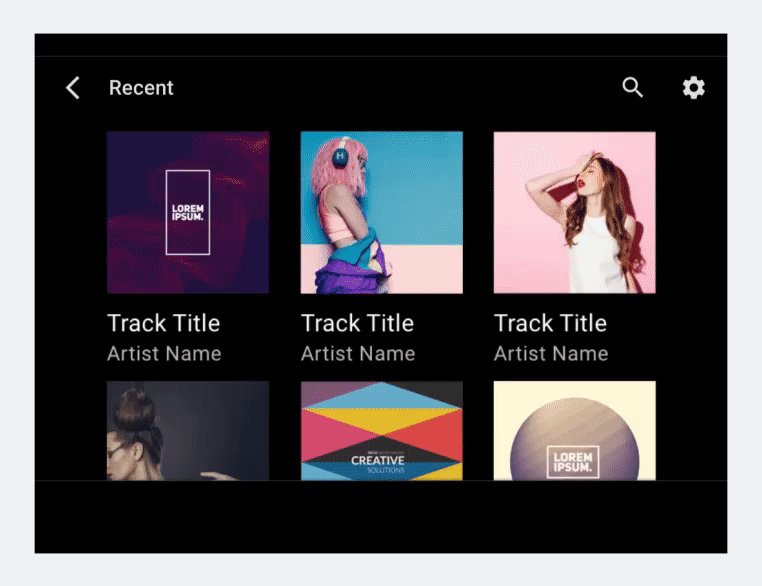
Tablo görünümünde, içerik öğelerini temsil eden iki veya daha fazla resim sütunu gösterilir. Her resmin altında kısa bir metin bulunur. Bu görünüm, kullanıcıların seçimlerini yapmak için öncelikle resimlere güvendiği durumlarda en iyi seçenektir.
Izgaralar dikey olarak kaydırılabilir ve boyut, aralık ve sütun sayısı açısından değişiklik gösterebilir. Izgaradaki içerik de kategoriler halinde gruplandırılabilir.
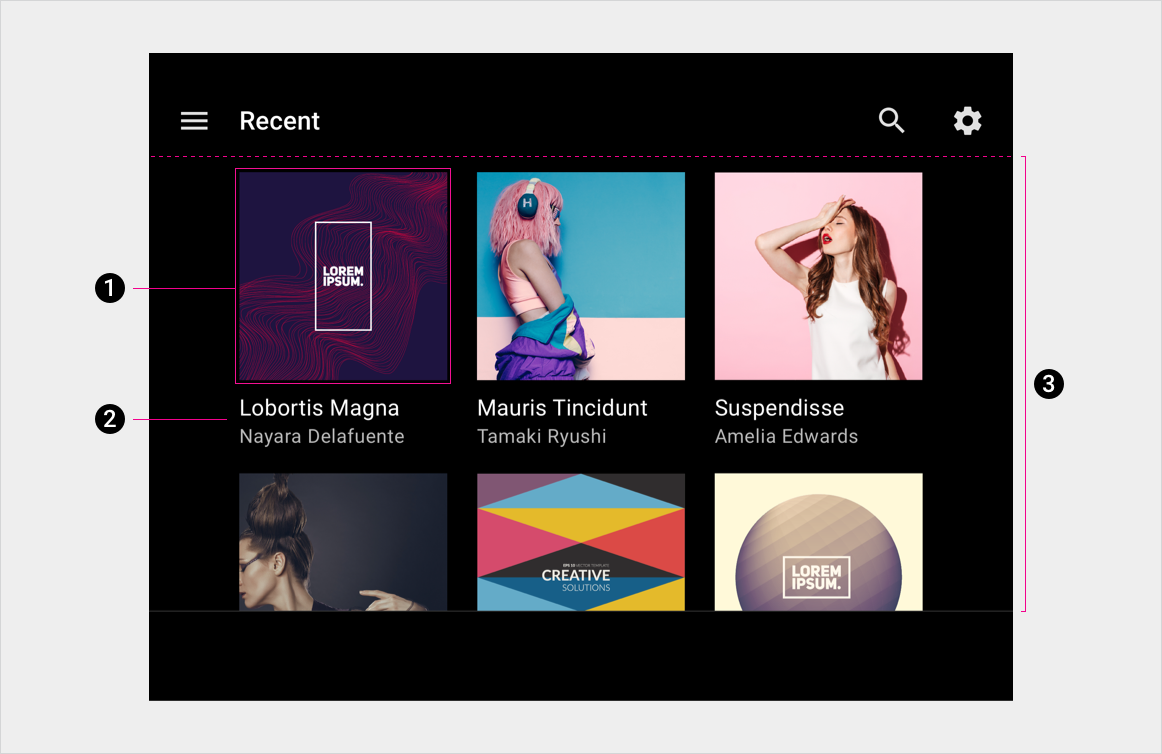
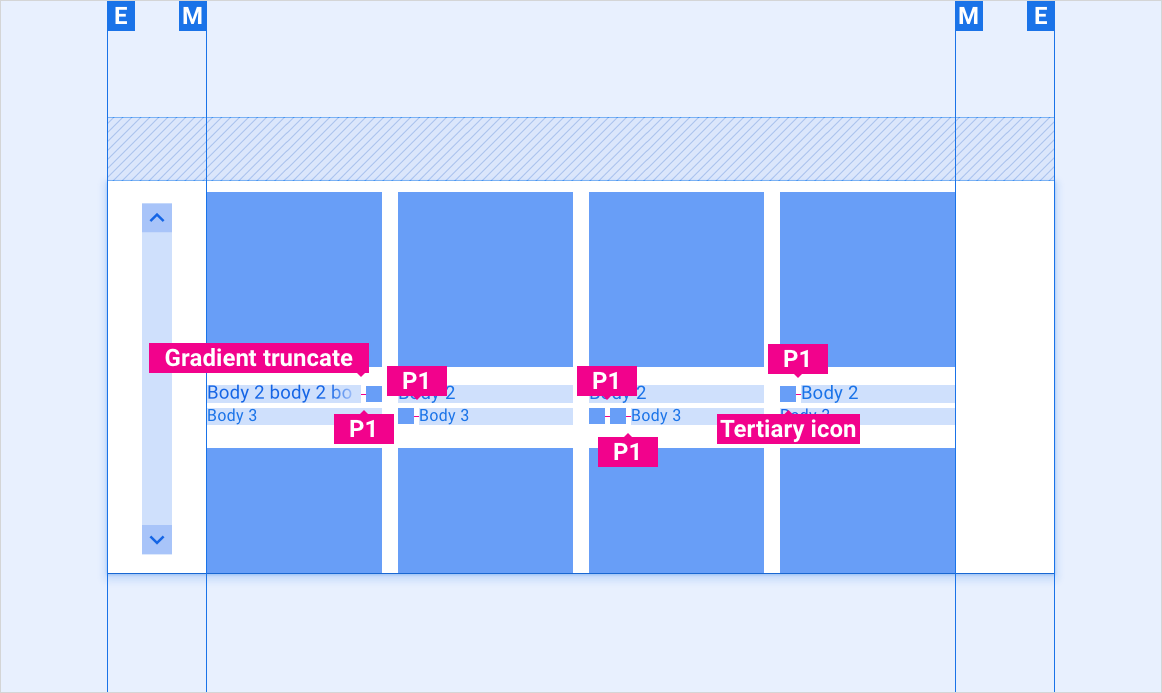
Anatomi
Izgaralarda metin ve kullanıcı arayüzü kontrolleri bulunur. Kullanıcıların yanıt vermesi gerektiğinden, diğer öğeler ya da ekran kenarı tarafından görünmeleri engellenmemelidir.

- Izgara öğesi
- Birincil ve ikincil metin
- Izgara arka planı
Özellikler
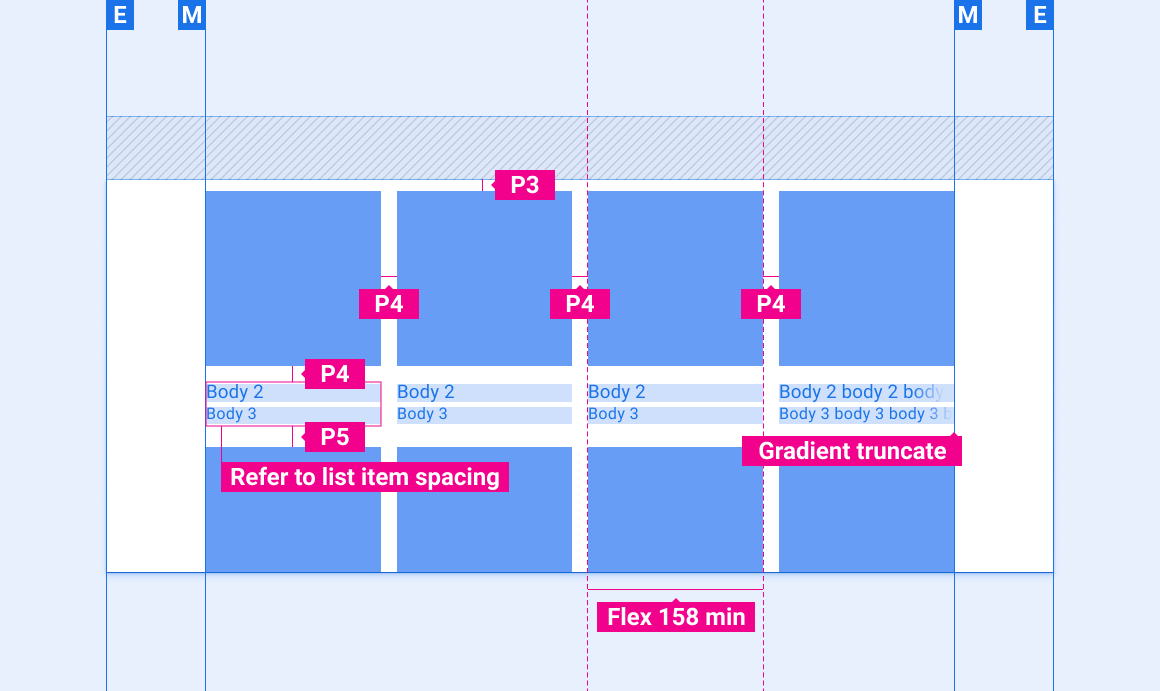
İçerik tablosu (3 veya 4 sütun)

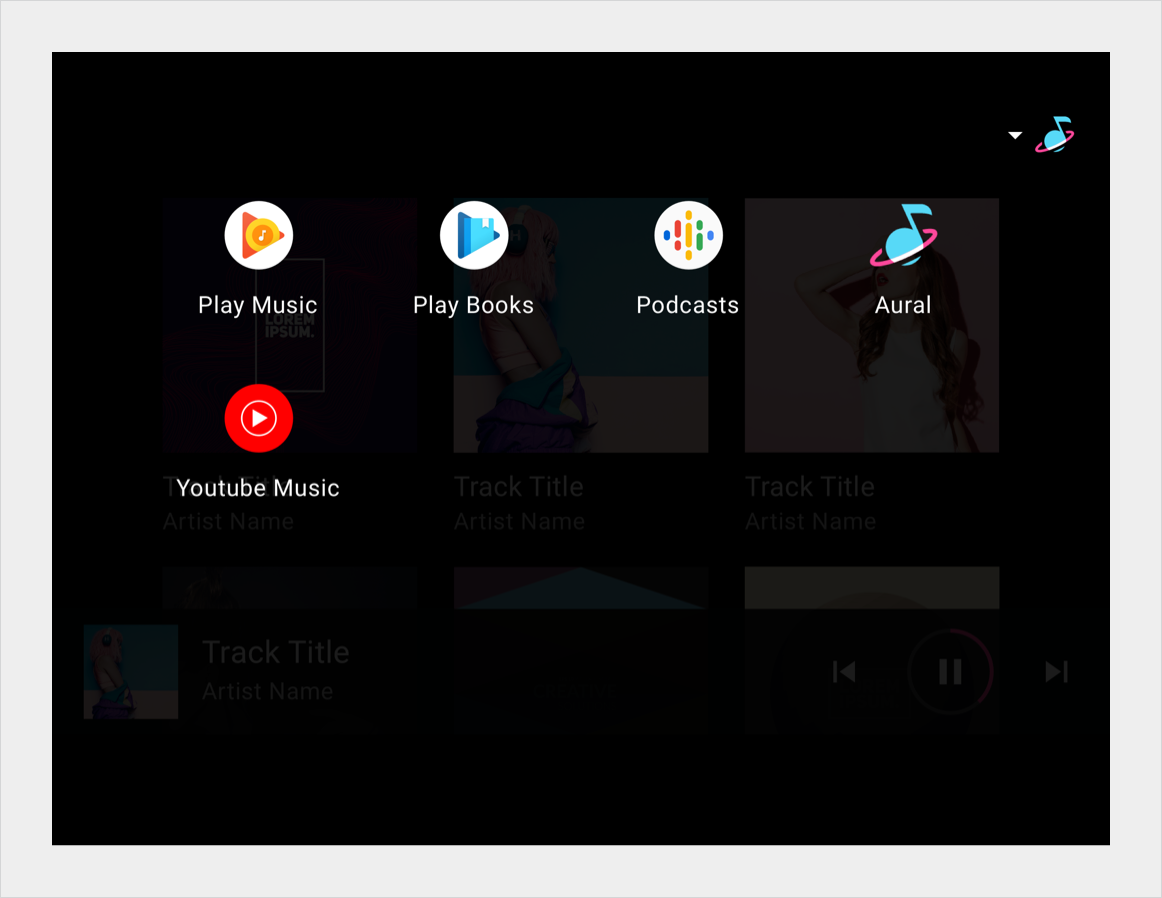
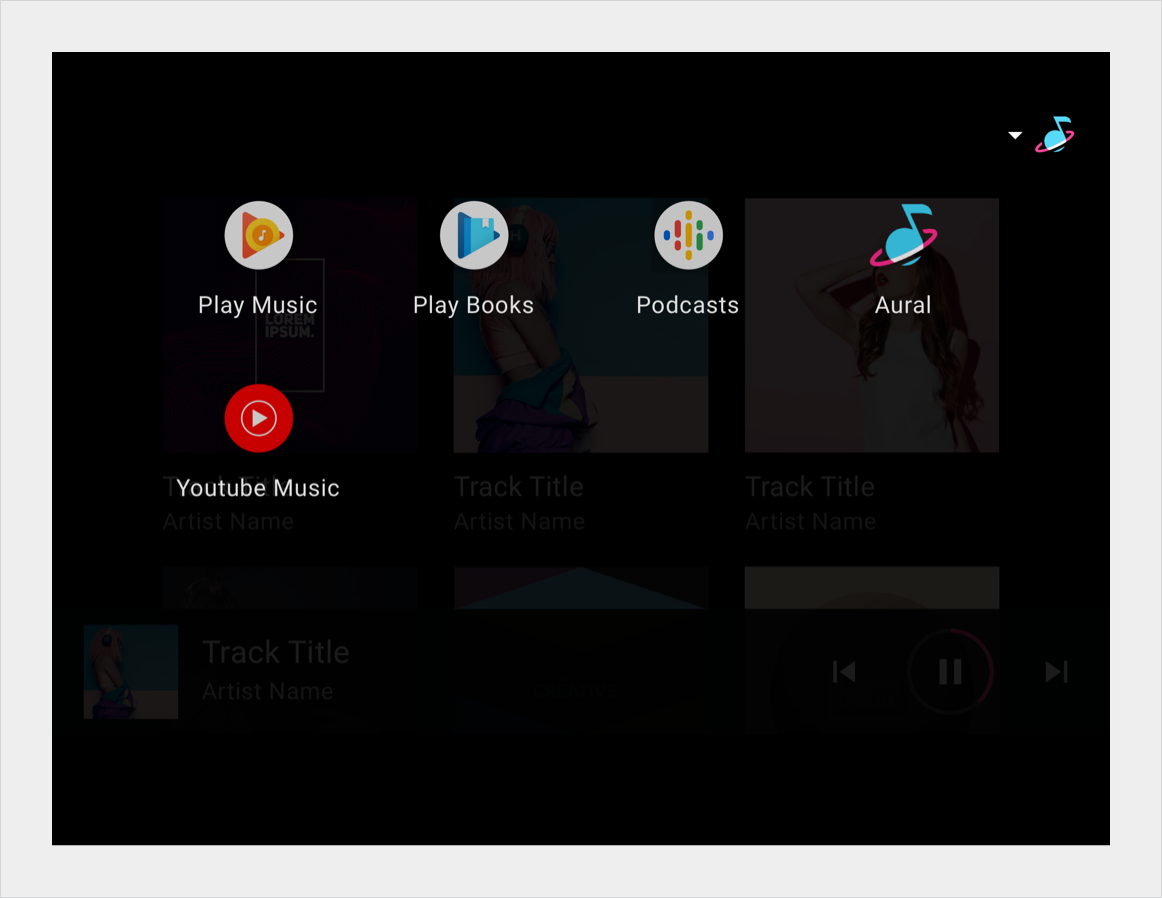
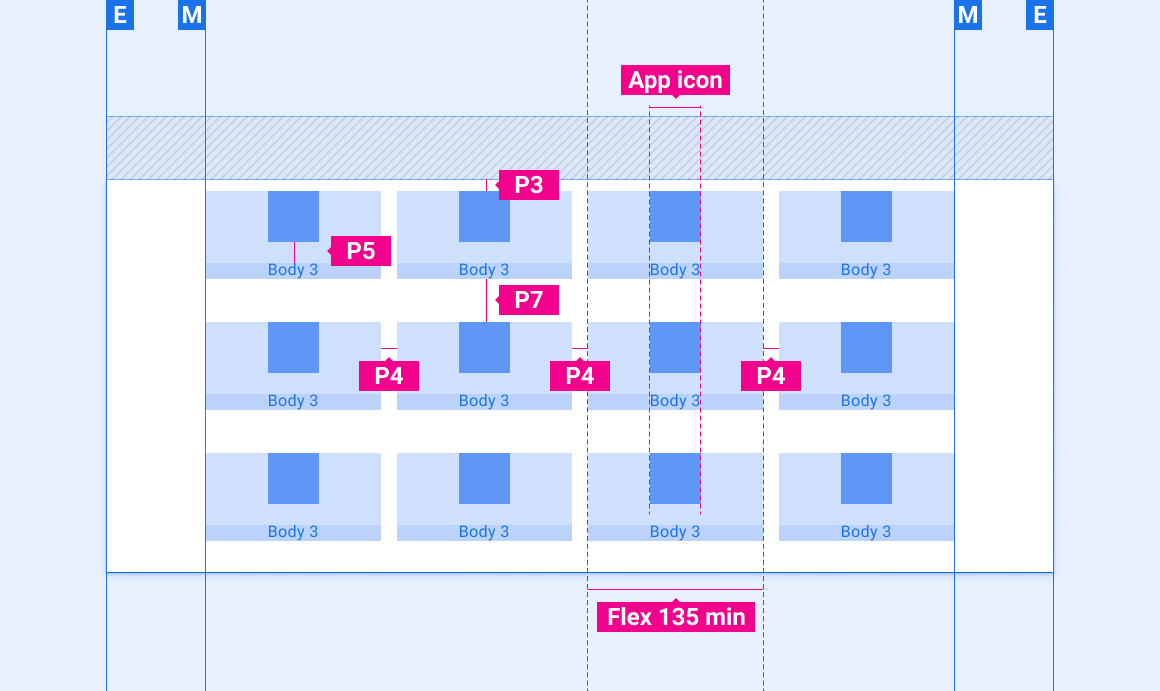
Uygulama tablosu (4 sütun)

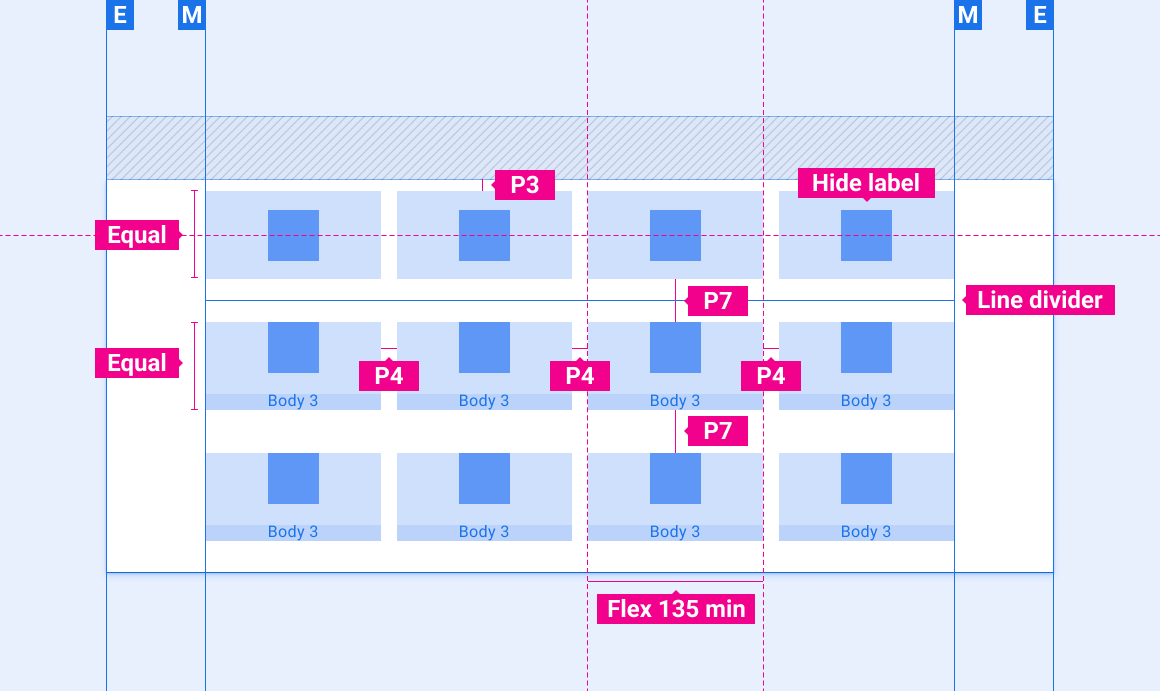
Üst satırda sık kullanılan öğeler olan uygulama tablosu

Izgara düzeninde gösterge simgesinin yerleşimi

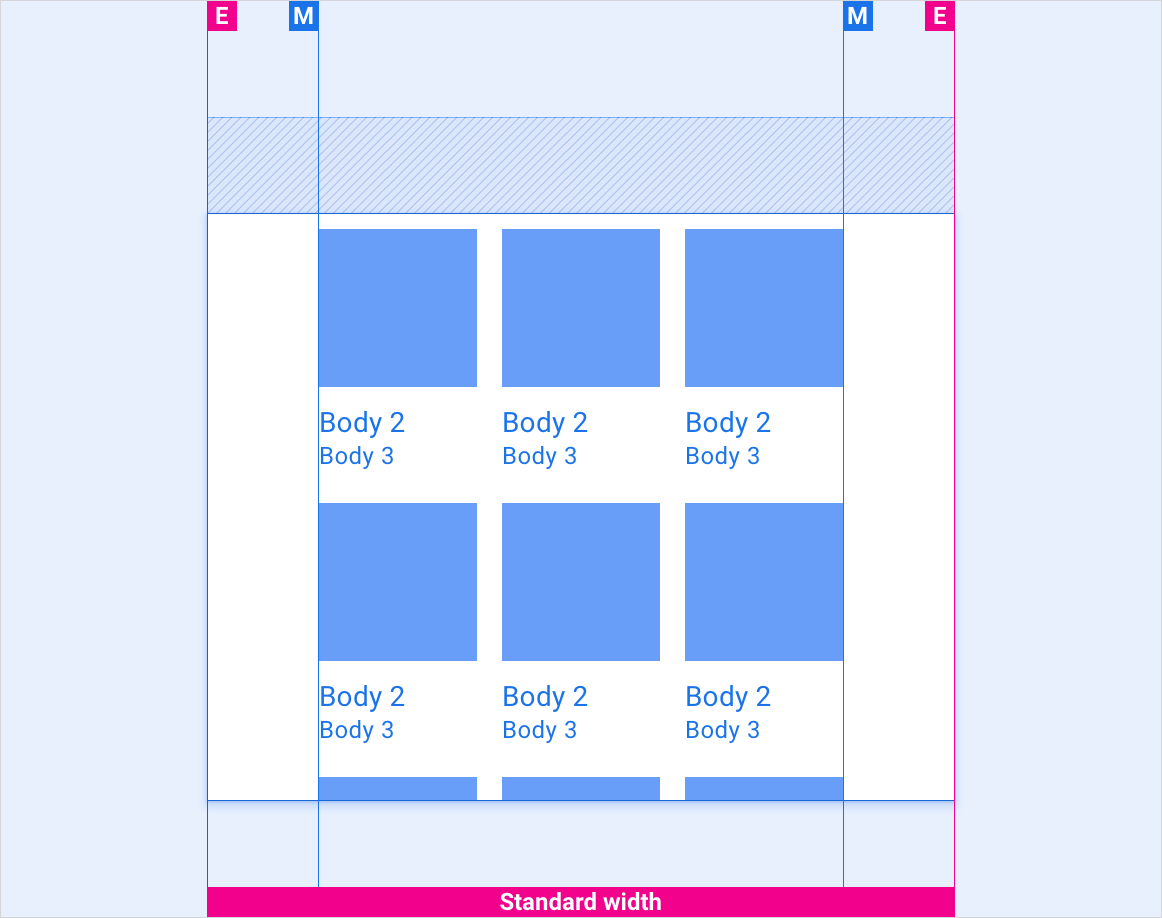
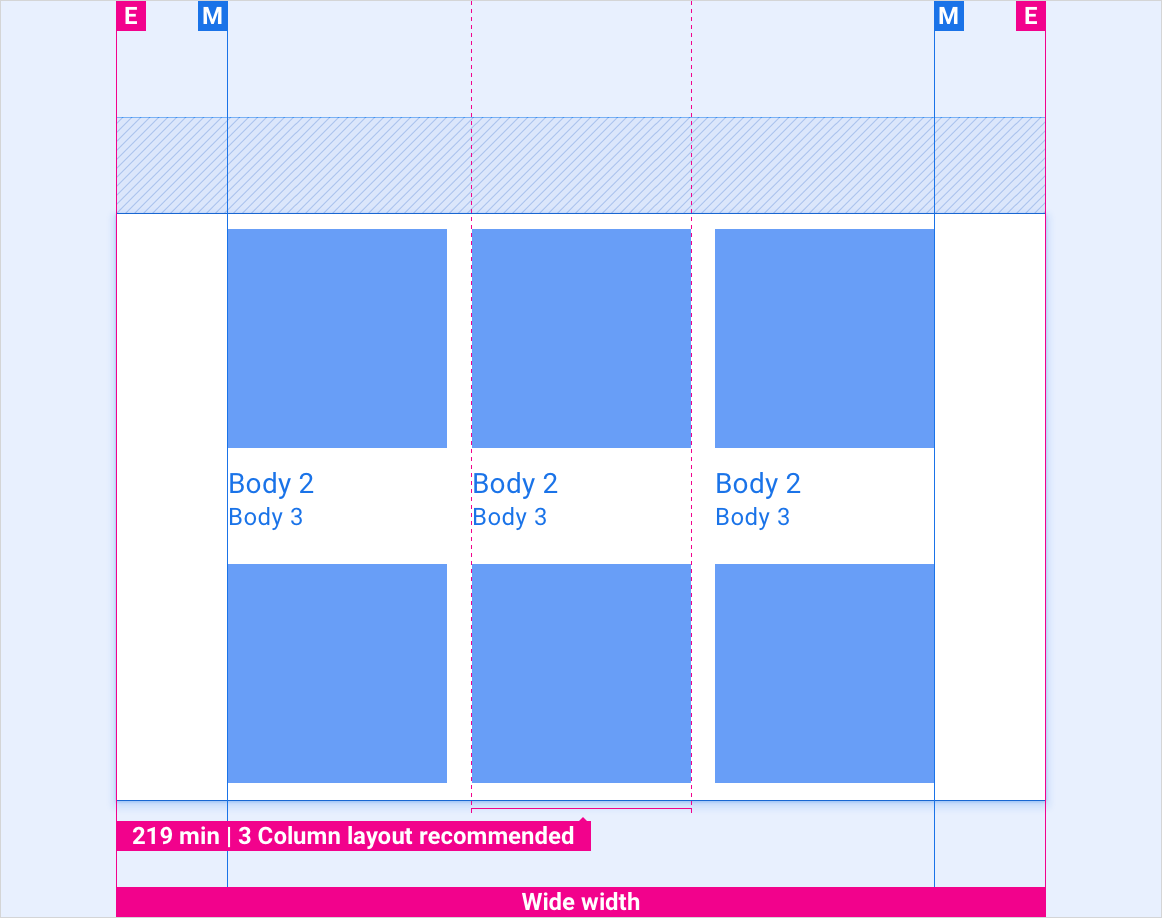
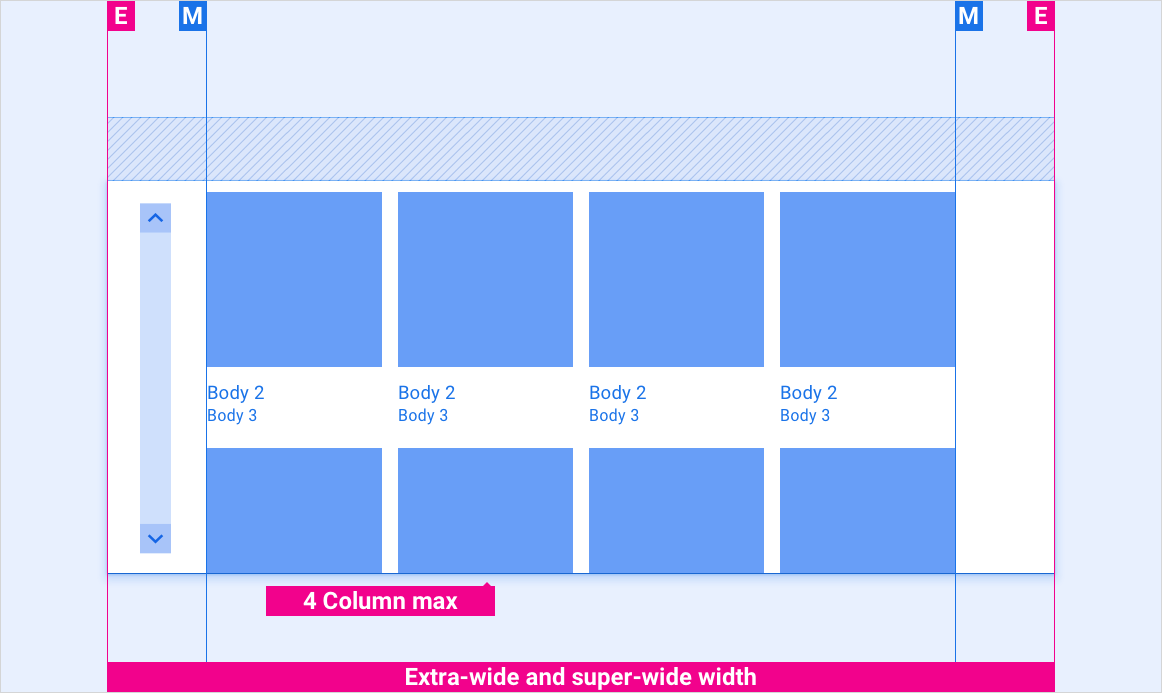
Düzenleri ölçeklendirme
Bu referans düzenlerde, ızgaraların farklı genişlik ve yükseklikteki ekranlara göre nasıl uyarlanacağı gösterilmektedir. (Genişlik ve yükseklik kategorileri Düzen bölümünde tanımlanır.) Tüm piksel değerlerinin, herhangi bir aşağı örnekleme veya yukarı örnekleme işlemi gerçekleşmeden önce, oluşturulan pikseller cinsinden olduğunu unutmayın.
Standart genişlikteki ekranlar

Geniş ekranlar

Ekstra geniş ve çok geniş ekranlar

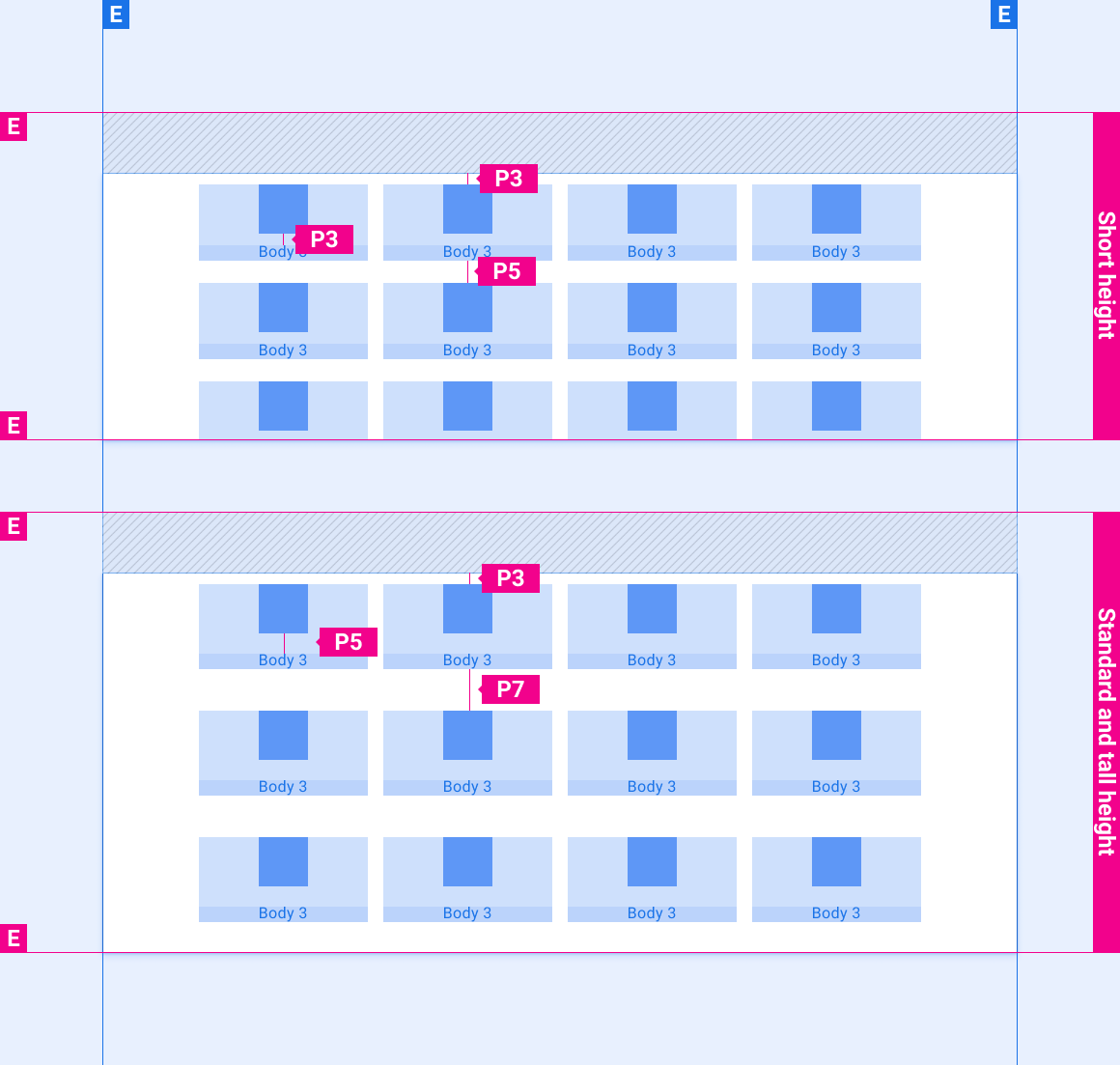
Çeşitli yüksekliklerdeki ekranlarda uygulama ızgaralarının dikey aralığı

Stiller
Yazı biçimi
| Tür stili | Yazı tipi | Ağırlık | Boyut (dp) |
|---|---|---|---|
| Gövde 1 | Roboto | Normal | 32 |
| Gövde 2 | Roboto | Normal | 28 |
| Gövde 3 | Roboto | Normal | 24 |
Renk
| Öğe | Renk(gün modu) | Renk (gece modu) |
|---|---|---|
| Birincil tür / simgeler | Beyaz | Beyaz %88'de |
| İkincil tür / simgeler | Beyaz %72'de | Beyaz %60'ta |
| Bölme çizgisi | Beyaz %22'de | Beyaz %12'de |
| Izgara arka planı | Siyah | Siyah |
| İçerik kaydırma | Yok | Siyah %22 |
| Gradyan kırpma | Siyah (metin alanının% 10'unda% 0-100) | Siyah (metin alanının% 10'unda% 0-100) |
Boyutlandırma
| Öğe | Boyut (dp) |
|---|---|
| Uygulama simgesi | 76 |
| Minimum uygulama hücresi | 135 |
| Minimum içerik hücresi | 158 |
Rakım
| Öğe | Renk | Y ekseni | Bulanıklık |
|---|---|---|---|
| Izgara karosu | Siyah %22 | 2 | 2 |
Örnekler