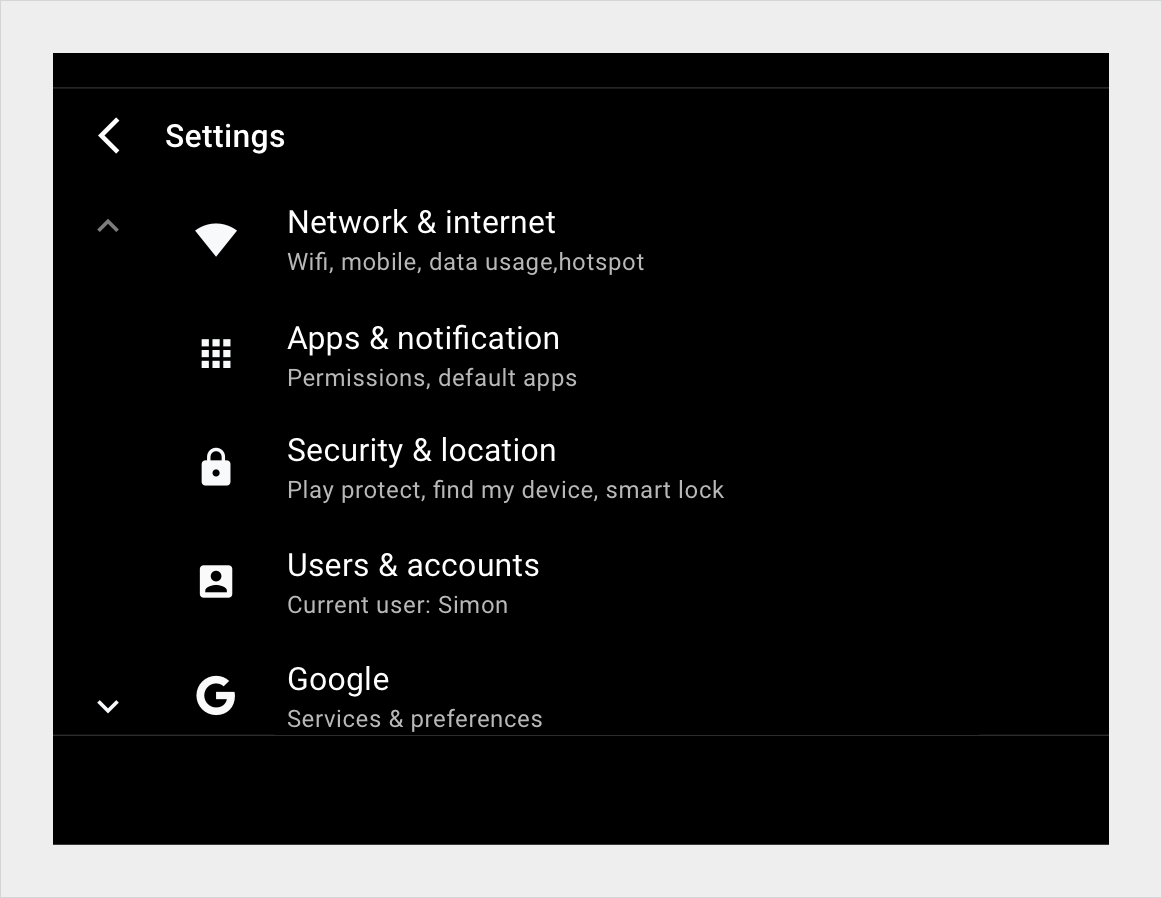
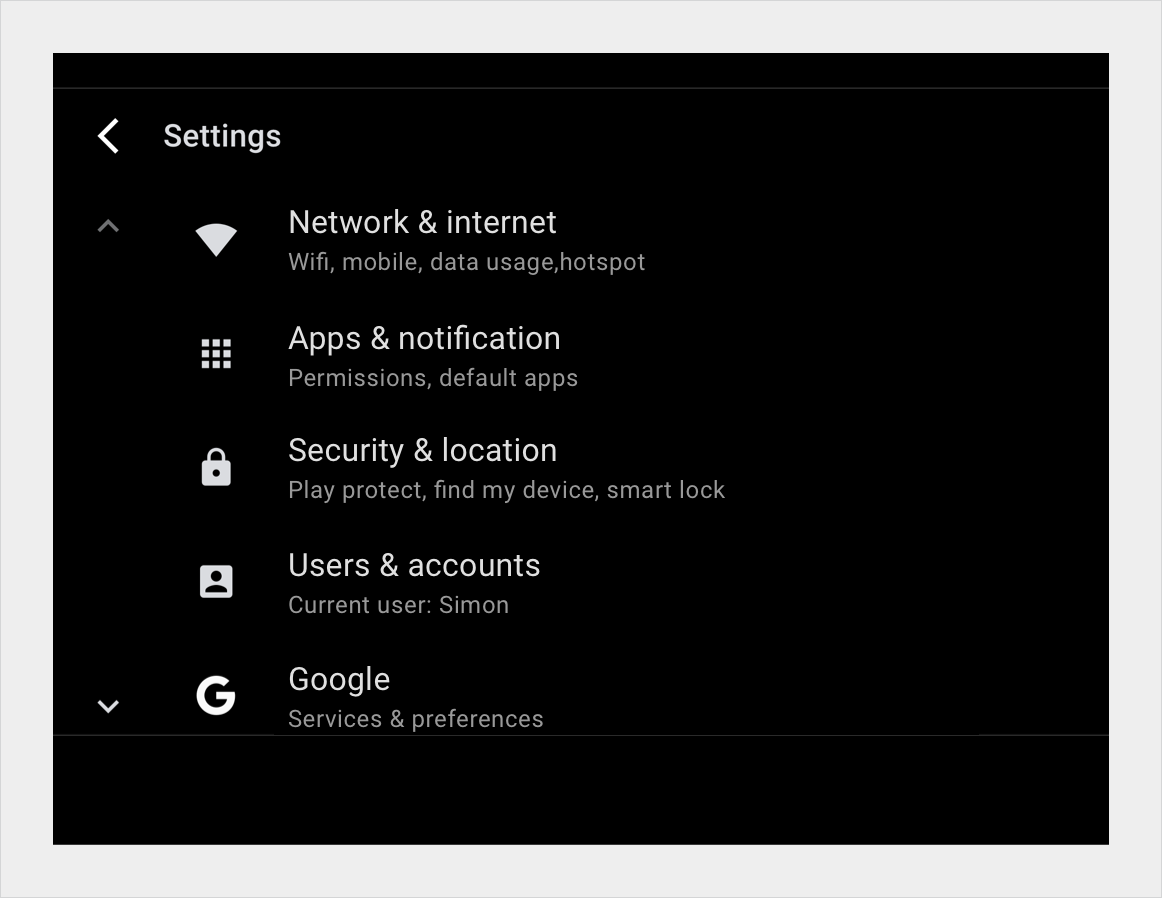
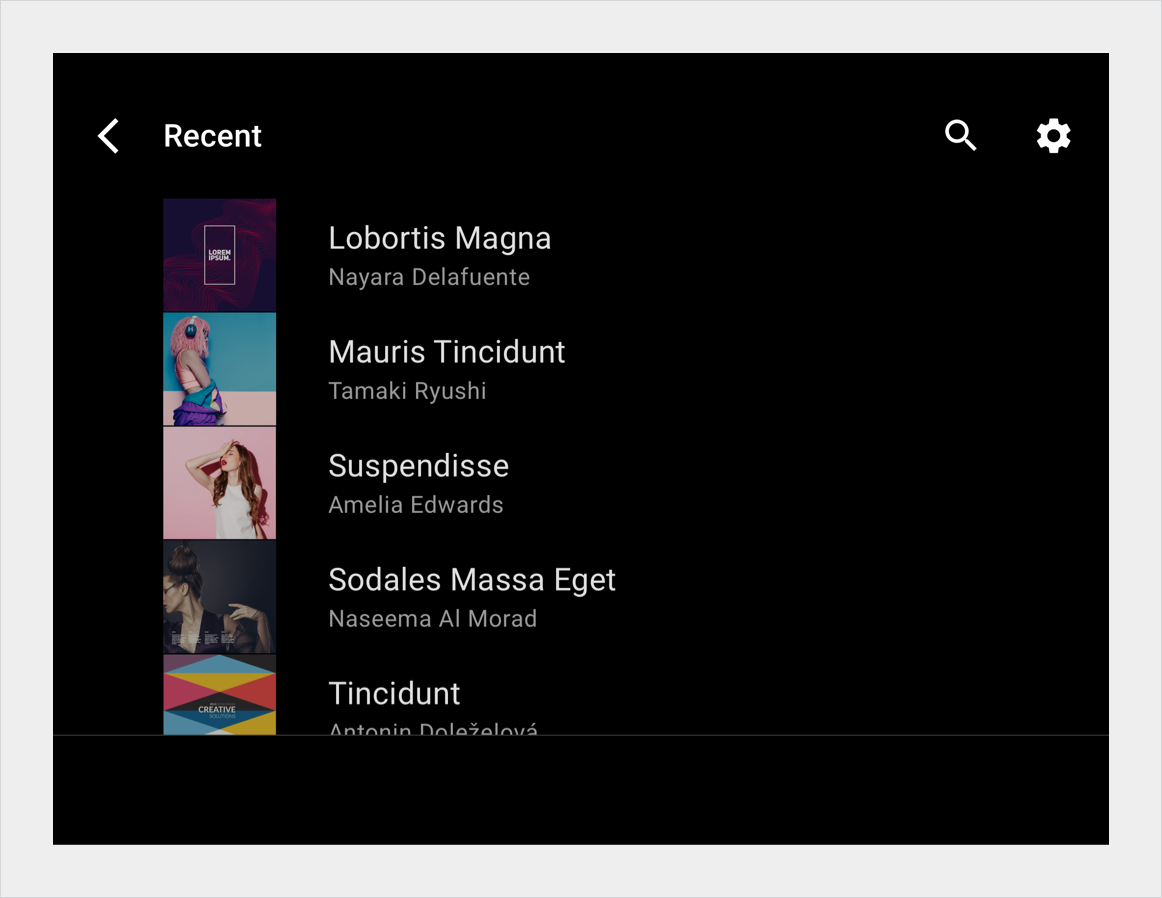
リスト表示では、縦方向にスクロールする 1 列のリストとしてコンテンツが項目として表示されます。このビューは、ユーザーがテキストの選択やデータの閲覧に依存している場合に最適です。
リストアイテムは、グリッド アイテムよりも垂直方向のスペースが少なくて済むため、画面上により多くのアイテムを表示できます。
構造
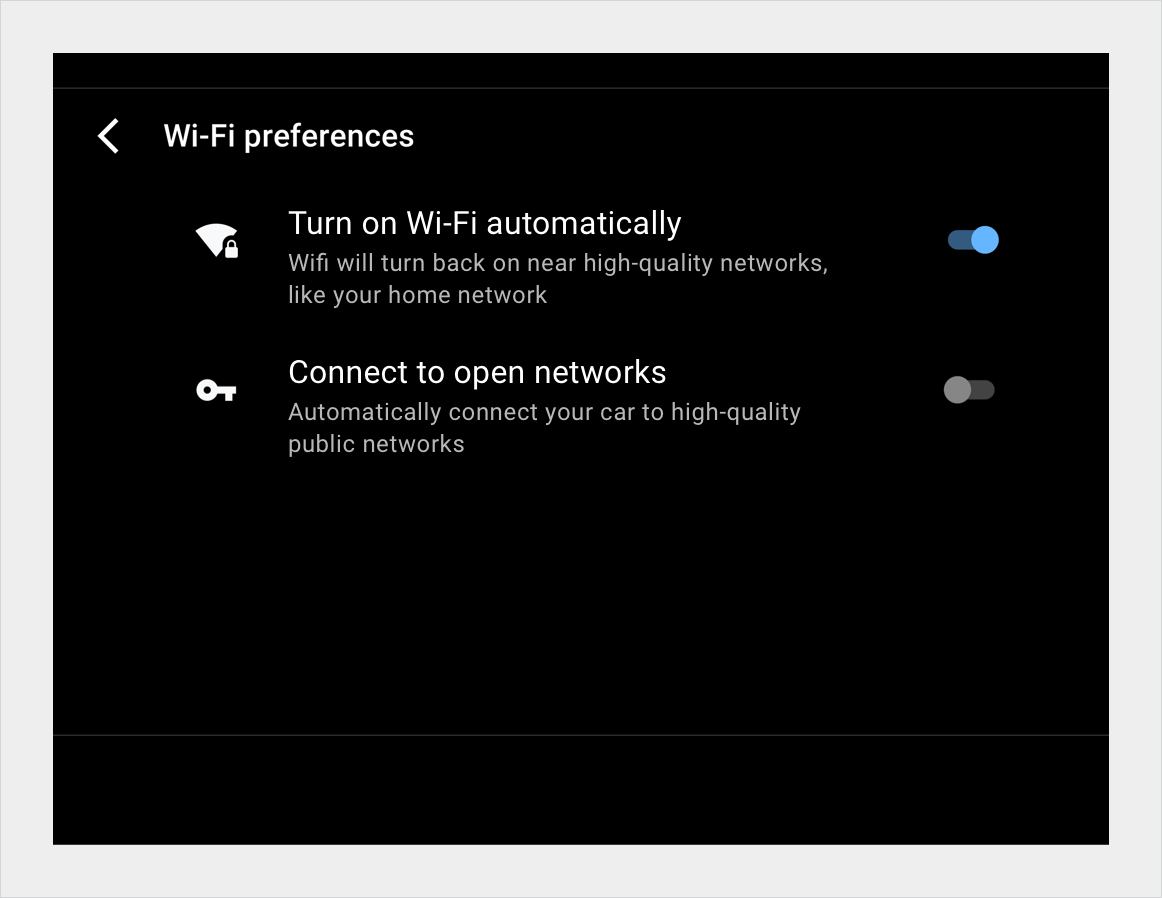
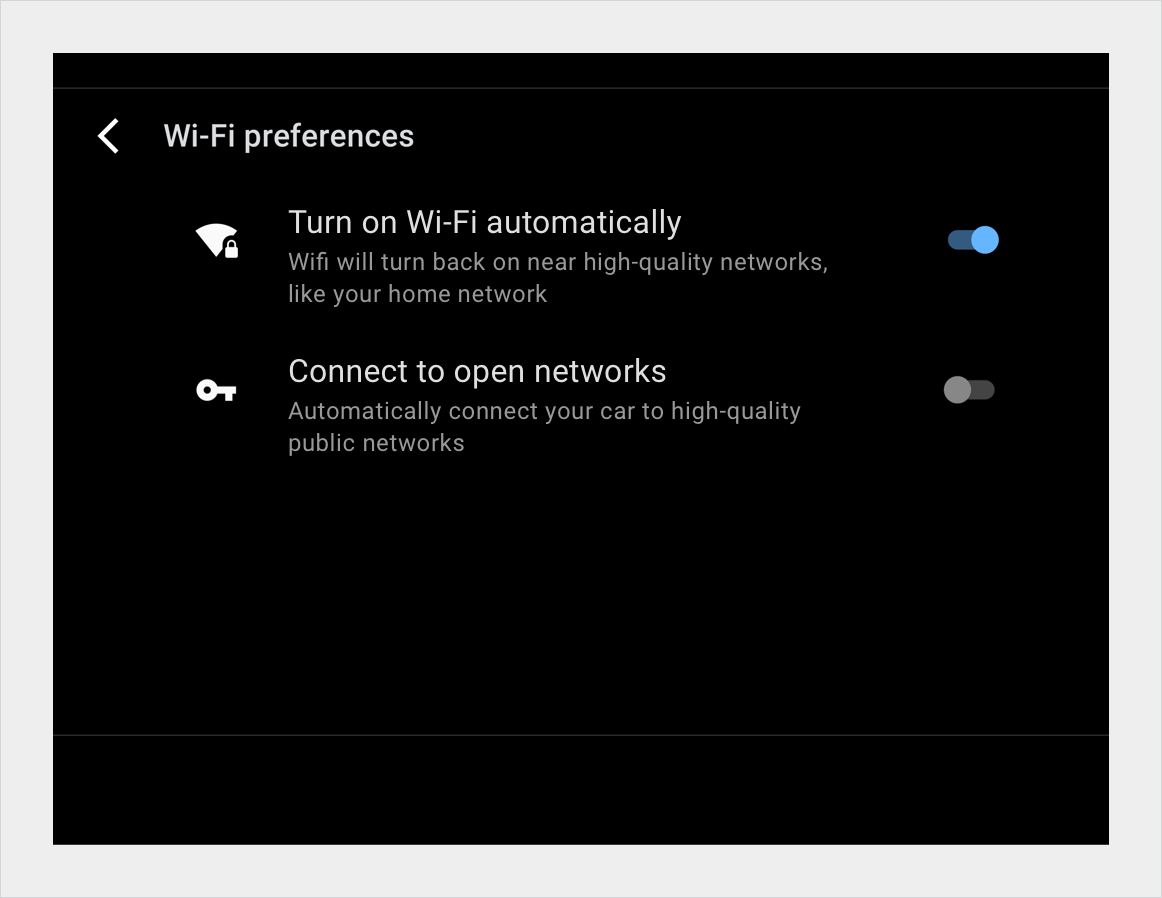
リストビューでは、各行に 1 つのリストアイテムを表すタイルが含まれています。メイン アクションをタイル全体に表示することができ、ユーザーはタイルのどこからでもアクションを開始できます。アイコンとテキストで表される補足アクションの場合、アイコンとテキストを含む領域のみが実行可能です。

2. 切り替えボタン: オン
3. 切り替えボタン: オフ
4. プライマリ テキストとセカンダリ テキスト
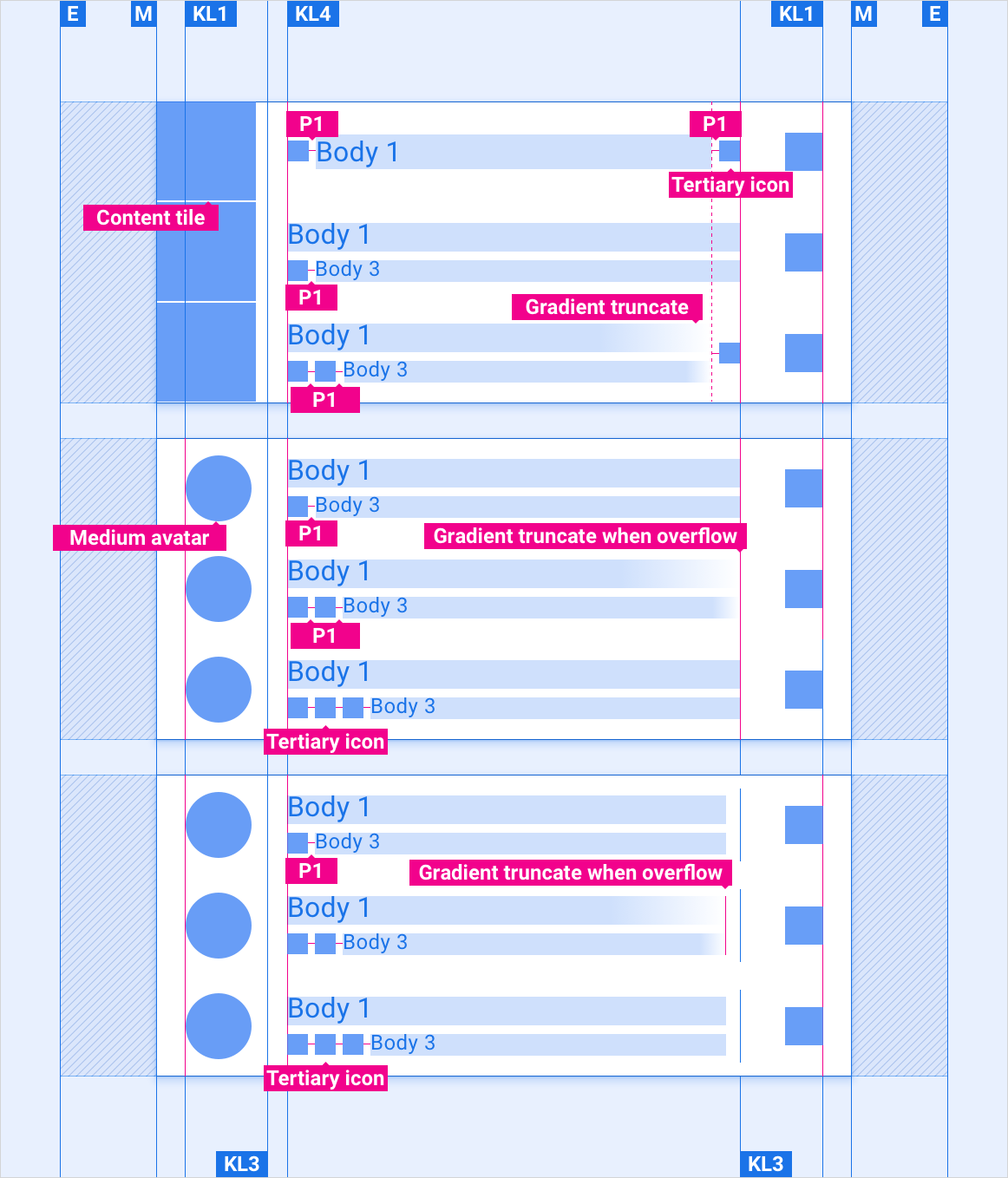
5. コンテンツ タイル
仕様
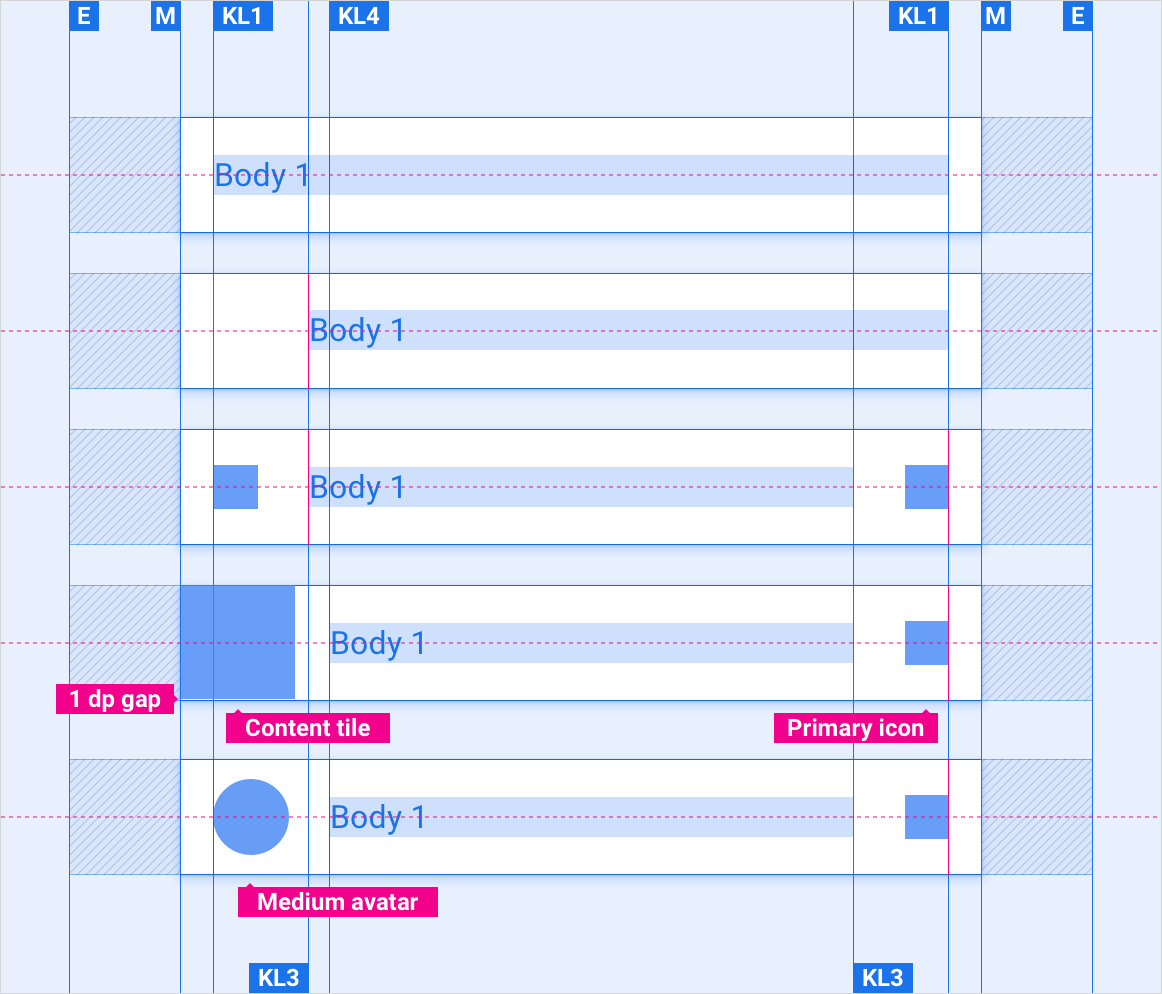
1 行のリストアイテム

2 行のリストアイテム

2 行のリスト項目を反転

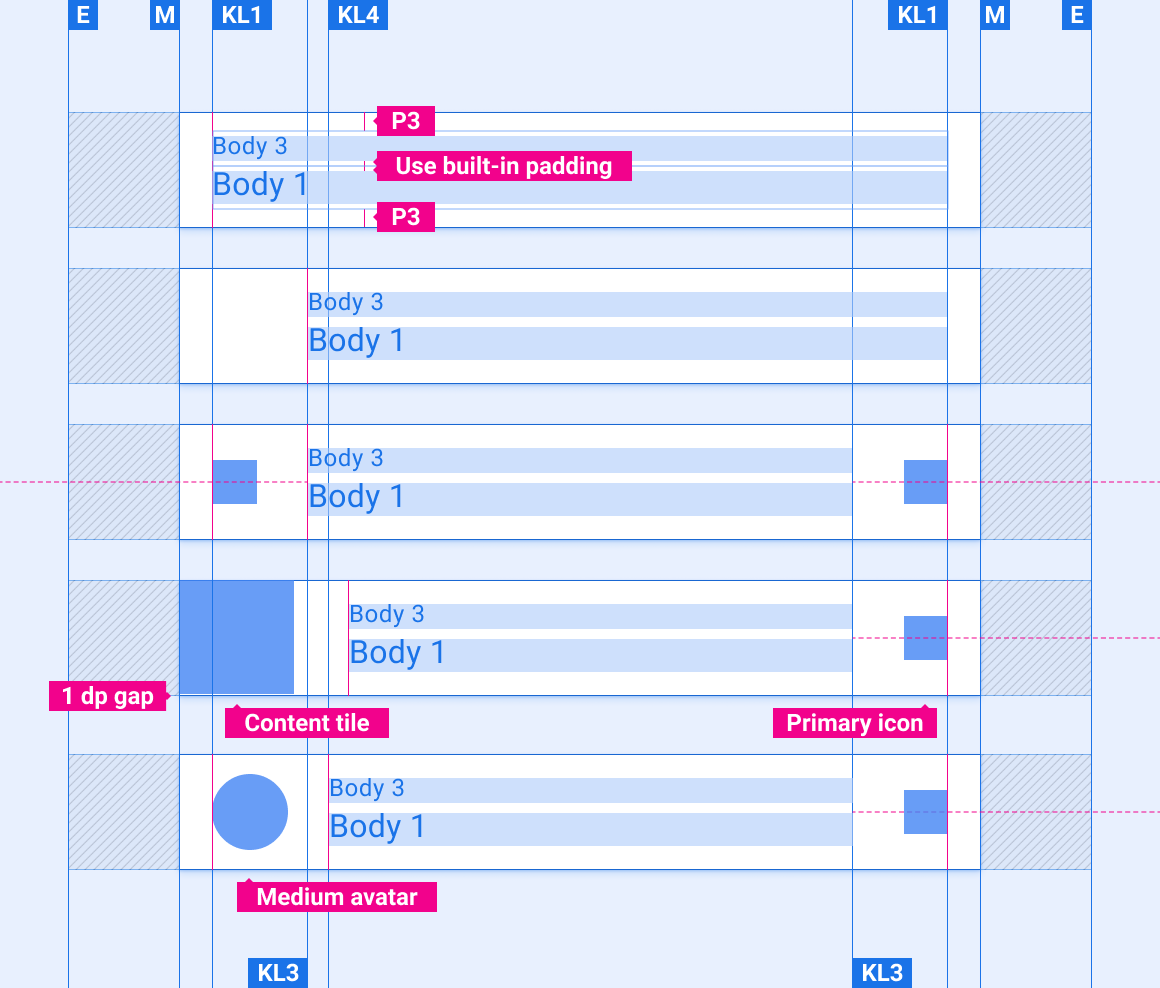
ヘッダー付きの複数行のリストアイテム

ヘッダーのない複数行のリストアイテム

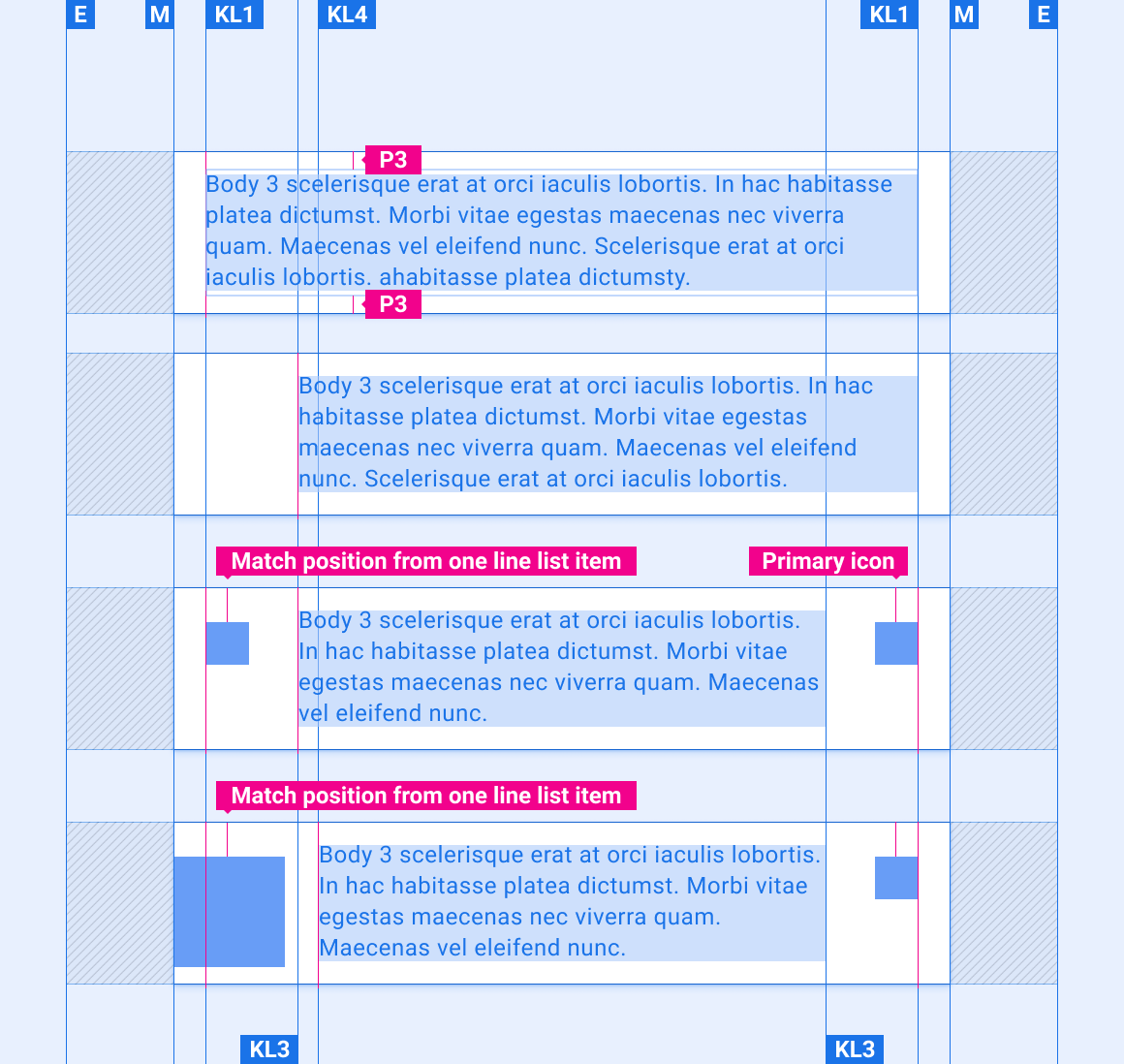
テキストがはみ出しているリストアイテム

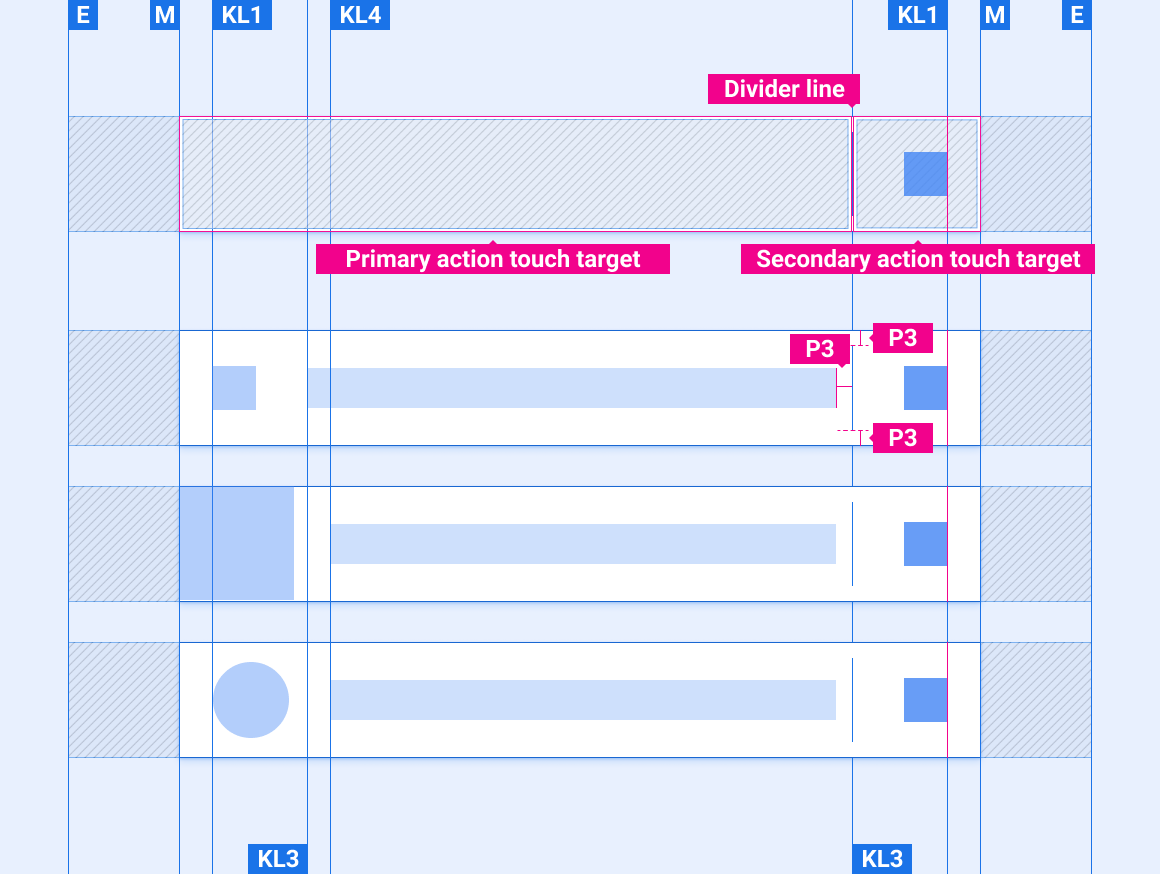
分割アクションを含むリストアイテム

リストアイテム内のインジケーター アイコンの配置

レイアウトのスケーリング
以下のリファレンス レイアウトは、さまざまな幅と高さの画面に対応するためにリストアイテムを適応させる方法を示しています。(幅と高さのカテゴリは、レイアウトのセクションで定義されます)。すべてのピクセル値は、ダウンサンプリングまたはアップサンプリングが行われる前に、レンダリングされたピクセル内にあります。
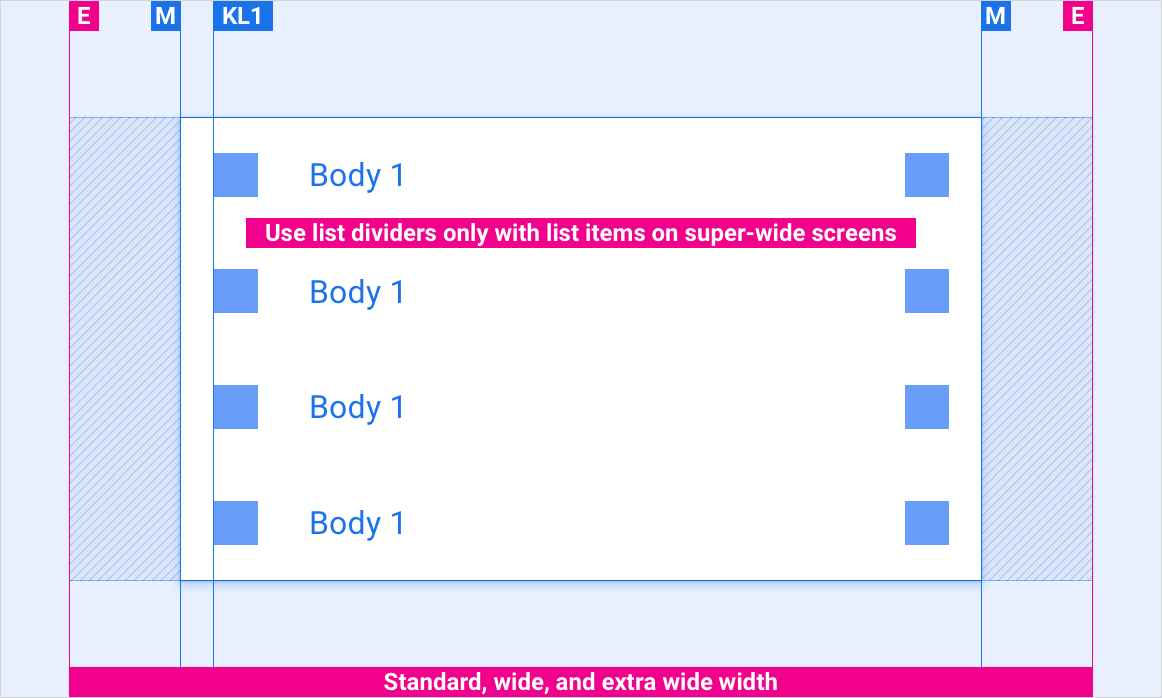
標準画面、ワイド画面、エクストラ ワイド画面

コンテンツ タイルを含む標準画面、ワイド画面、エクストラ ワイド画面

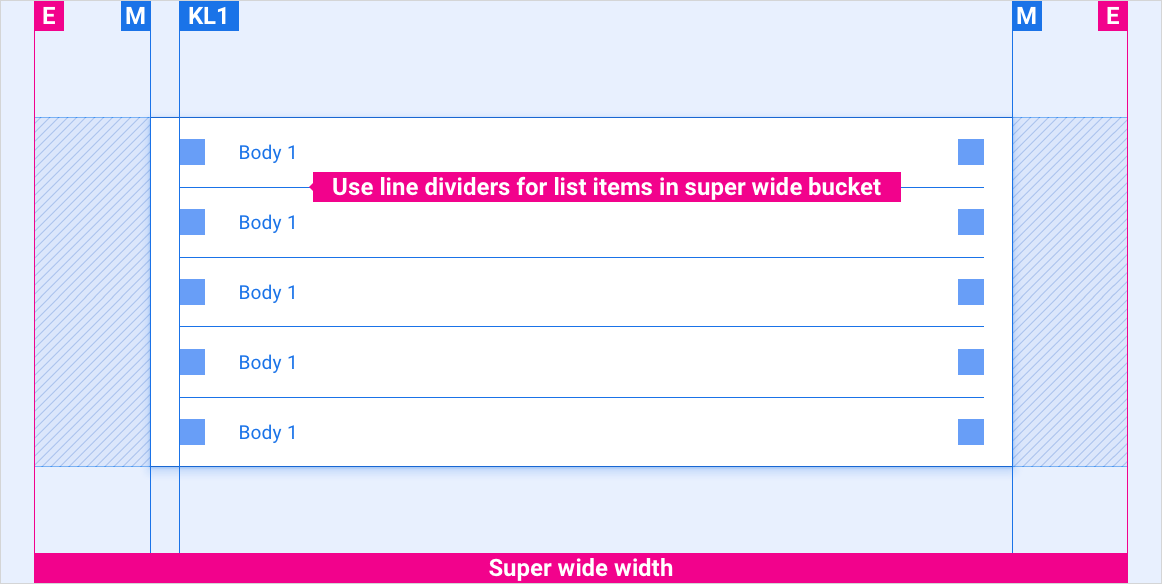
スーパーワイド画面

スタイル
タイポグラフィ
| 書体のスタイル | 書体 | 重量 | サイズ(dp) |
|---|---|---|---|
| 本文 1 | Roboto | 標準 | 32 |
| 本文 3 | Roboto | 標準 | 24 |
色
| 要素 | 色(日中モード) | カラー(夜間モード) |
|---|---|---|
| メインのタイプ / アイコン | White | 白人 @ 88% |
| サブのタイプ / アイコン | 白人 @ 72% | 白色 @ 60% |
| 分割ライン | 白人 @ 22% | 白人 @ 12% |
| リストアイテムの背景 | Black | Black |
サイズ調整
| 要素 | サイズ(dp) |
|---|---|
| リストアイテムの高さ | 96(短い画面)/ 116(標準画面)/ 128(トール画面) |
| メインアイコン | 44 |
| 3 つ目のアイコン | 24 |
| コンテンツ タイル | リストアイテムの高さ - 1 dp |
| 中サイズのアバター | 76 |
| 分割線の太さ | 1 |
例