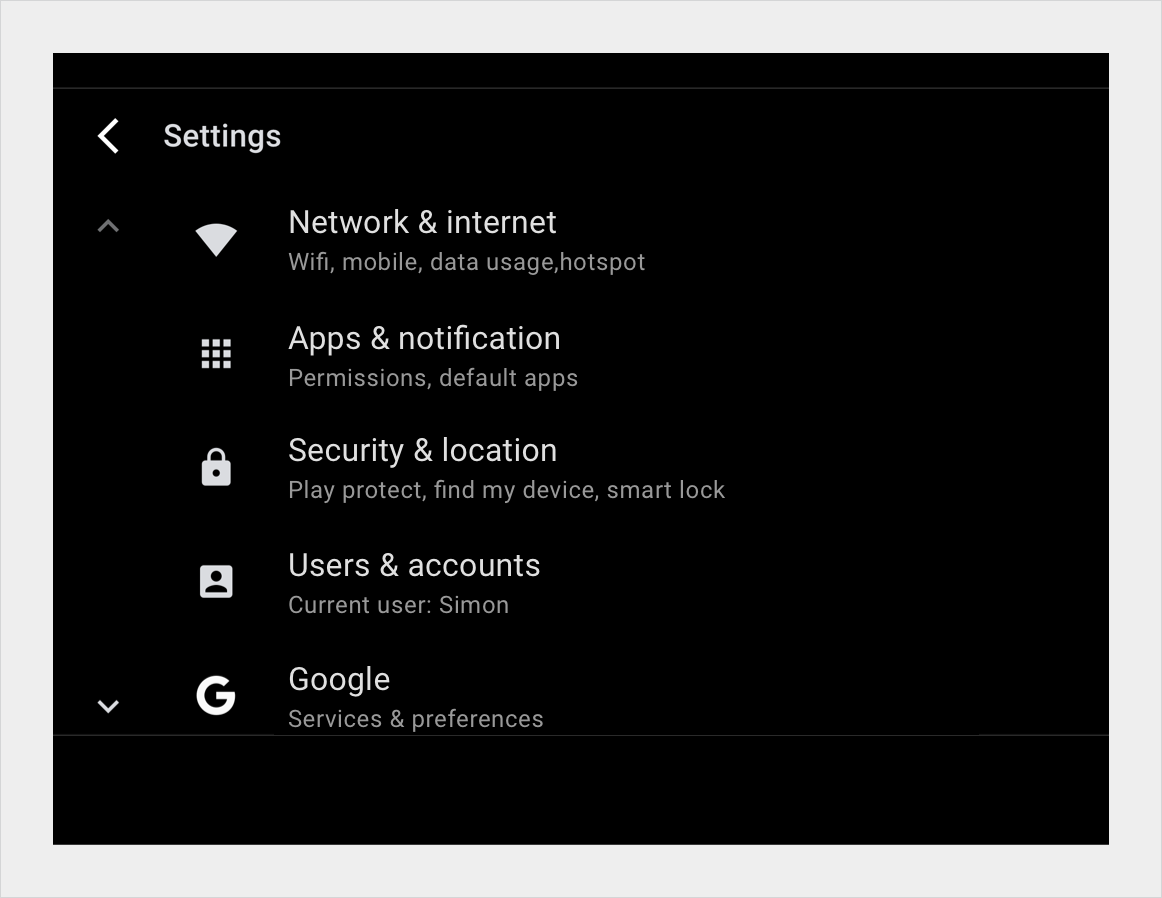
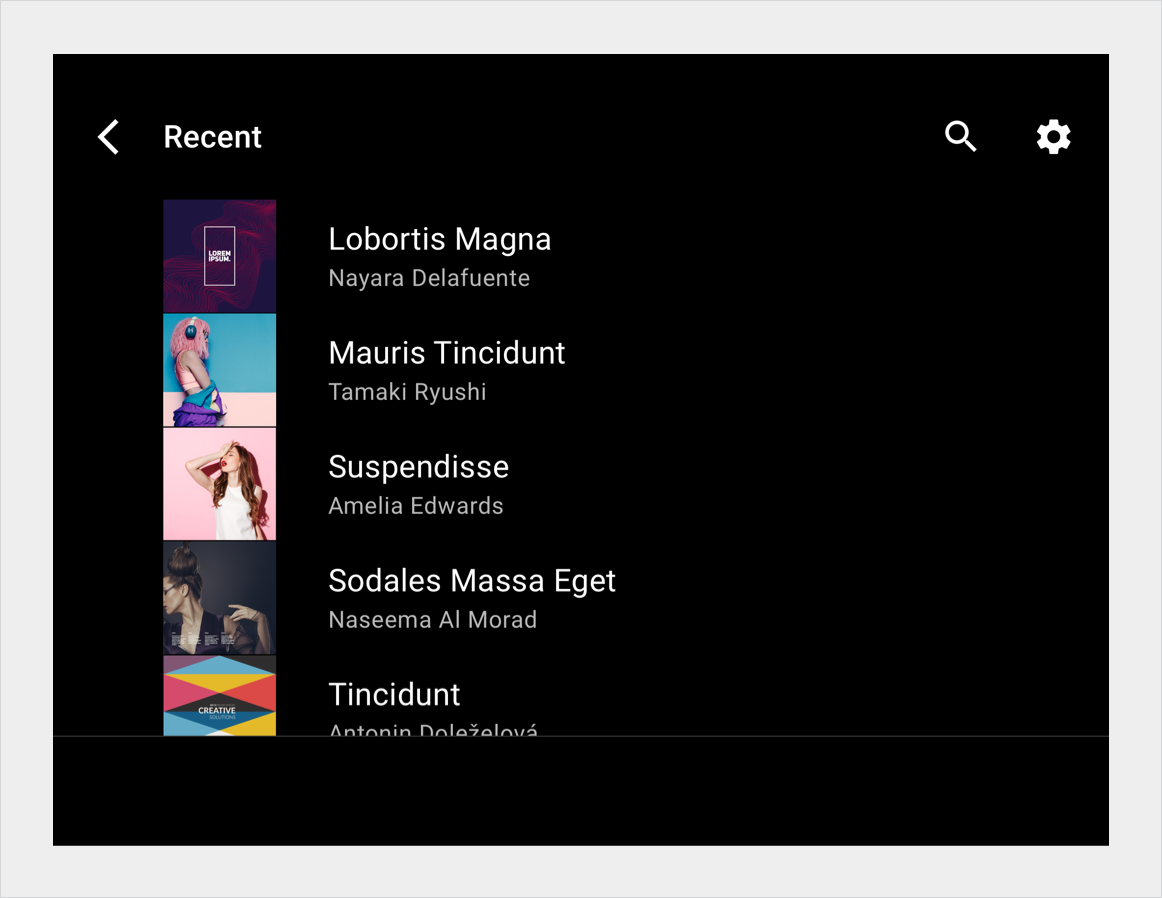
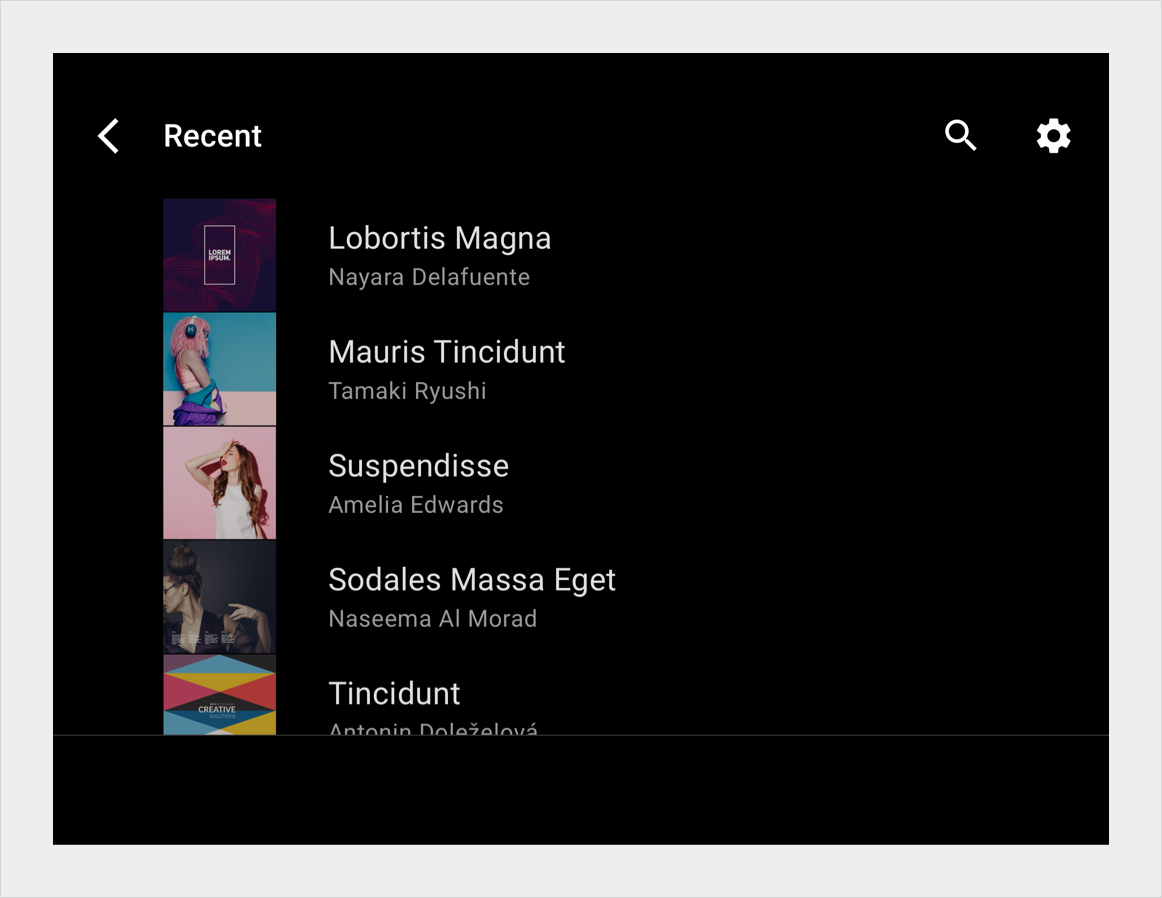
Un affichage sous forme de liste présente le contenu sous la forme d'éléments de campagne, dans une liste à une seule colonne qui défile verticalement. Cette vue est préférable lorsque les utilisateurs font leur sélection en suivant la lecture du texte et l'affichage des données.
Les éléments de liste nécessitent moins d'espace vertical que les éléments de la grille, ce qui permet d'afficher plus d'éléments à l'écran.
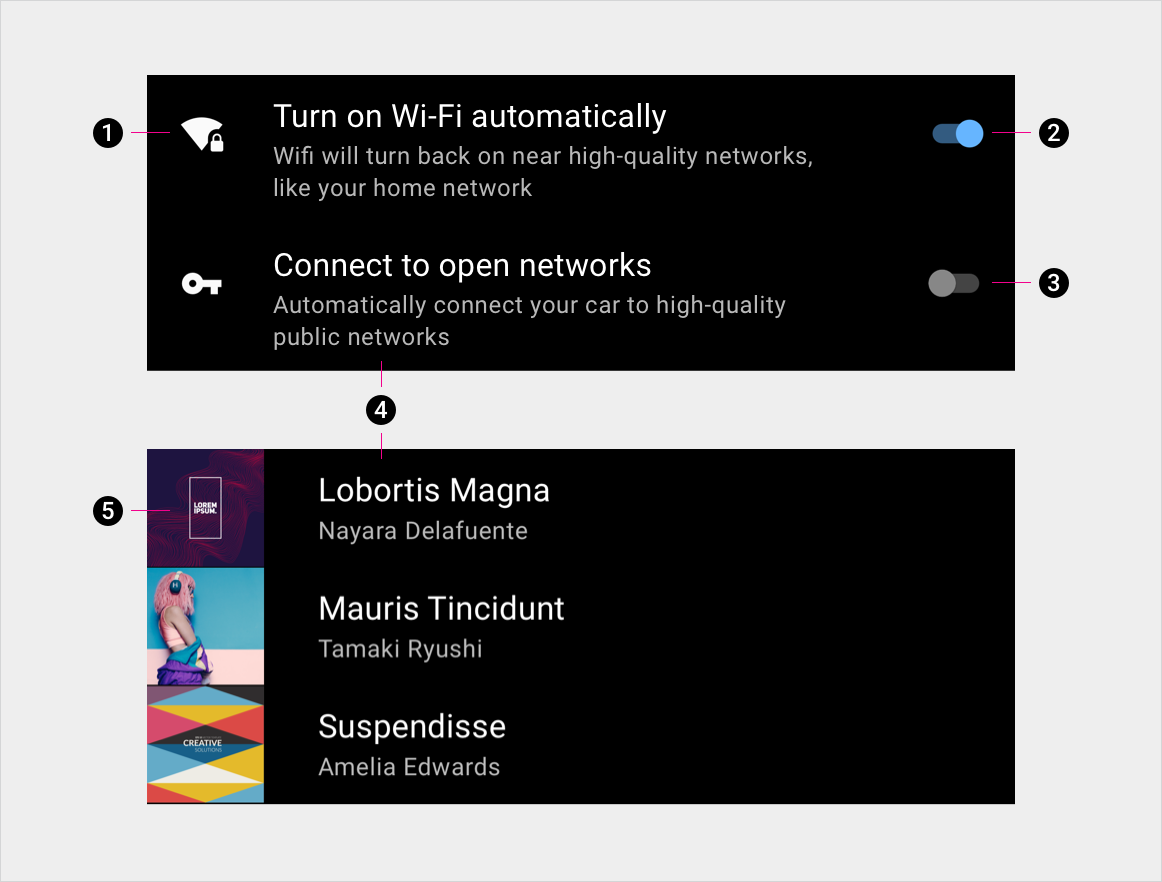
Anatomie
Dans une vue Liste, chaque ligne contient une vignette représentant un élément de liste. Les actions principales peuvent remplir la carte, ce qui permet aux utilisateurs d'effectuer une action n'importe où dans la carte. Pour les actions supplémentaires représentées par des icônes et du texte, seule la région contenant les icônes et le texte est utilisable.

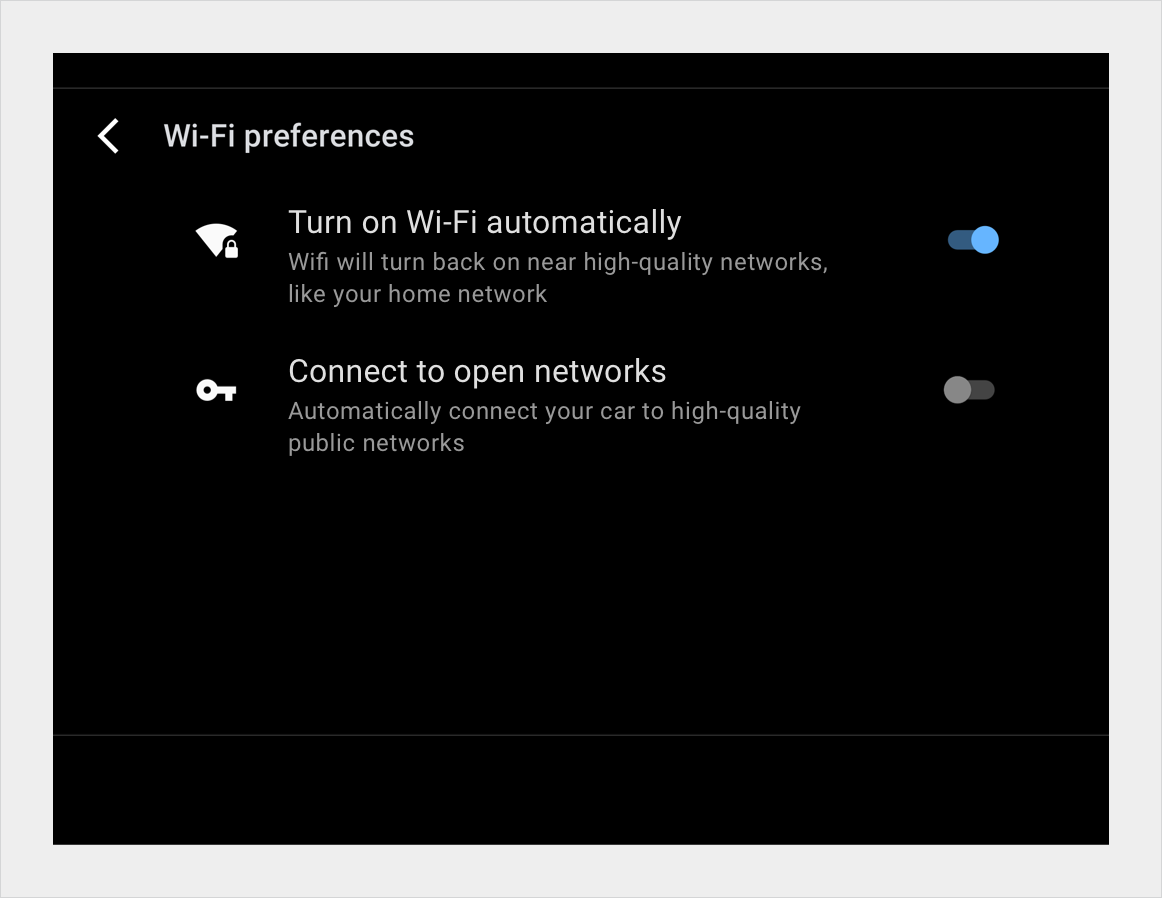
2. Bouton de sélection activé
3. Bouton du sélecteur désactivé
4. Texte principal et secondaire
5. Tuile de contenu
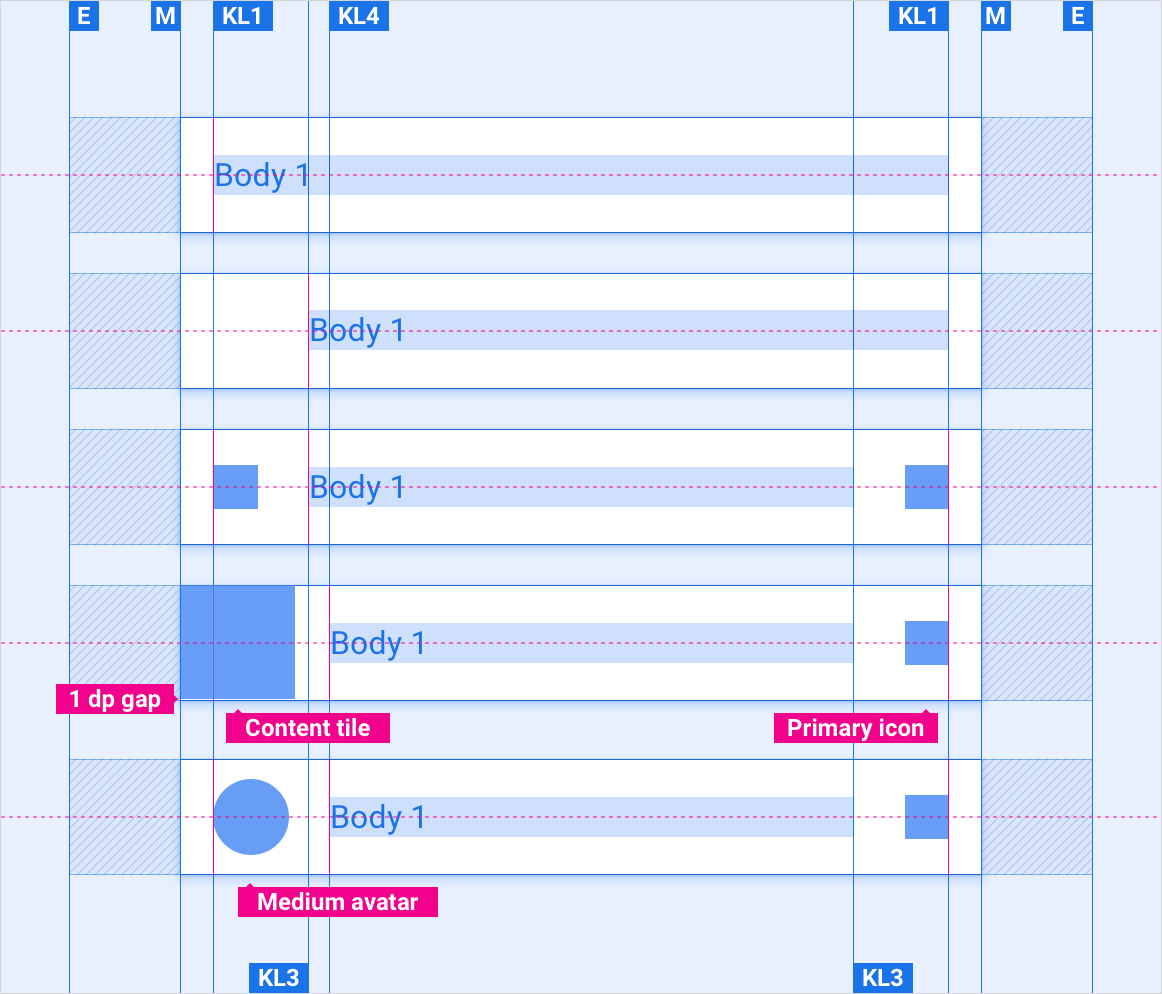
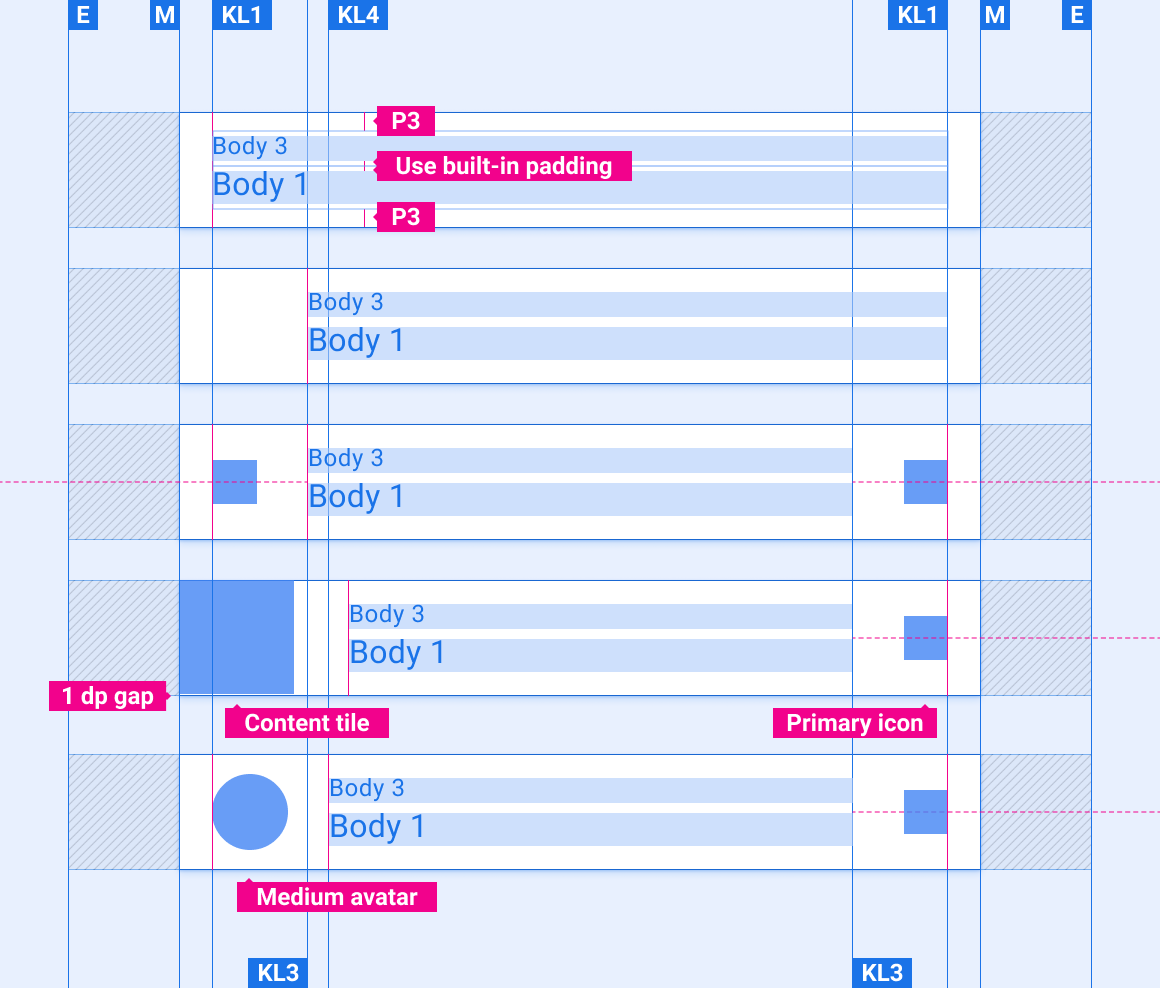
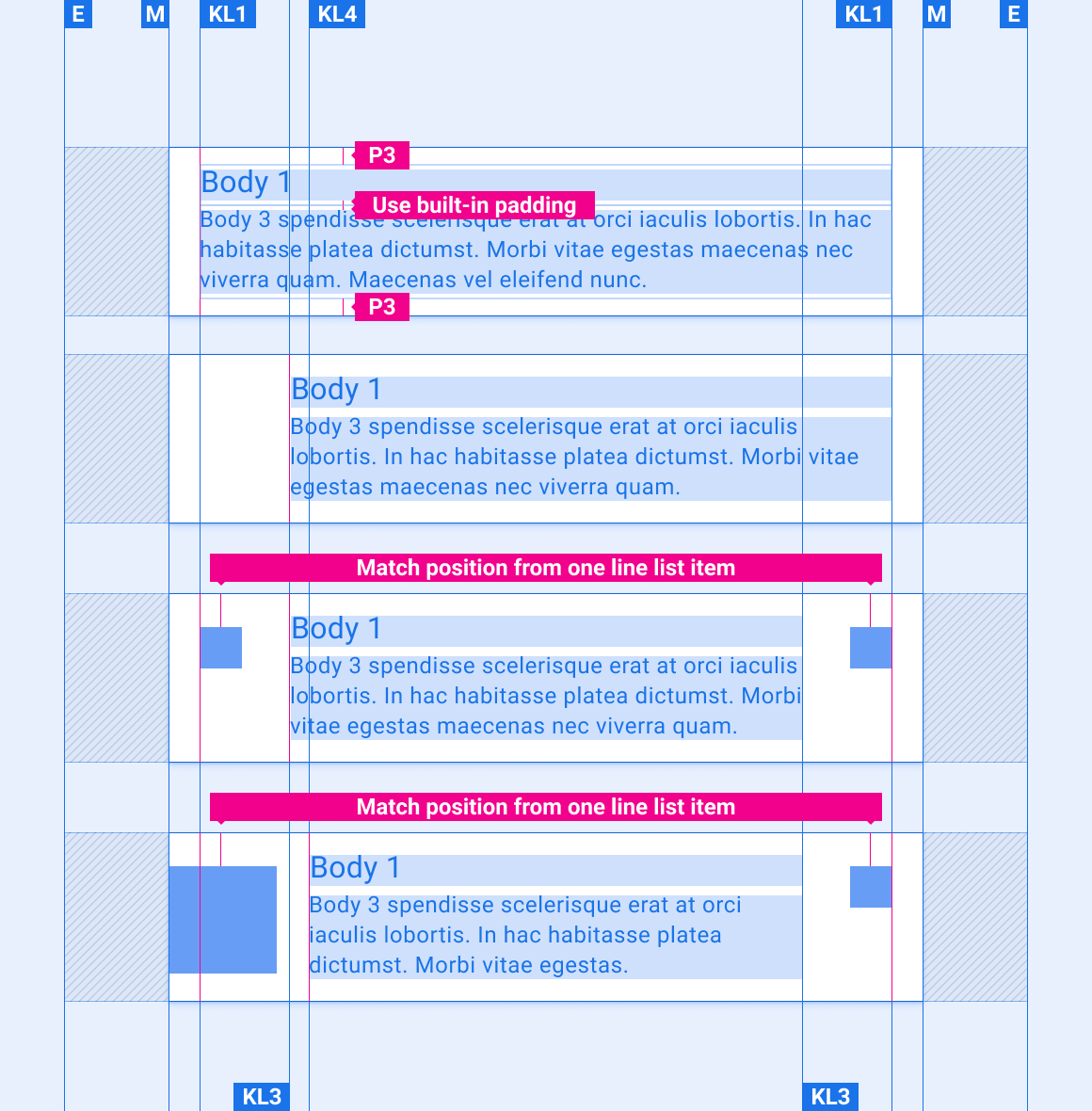
Caractéristiques techniques
Élément de liste sur une seule ligne

Élément de liste sur deux lignes

Élément de liste sur deux lignes inversé

Élément de liste comportant plusieurs lignes avec en-tête

Élément de liste à plusieurs lignes sans en-tête

Élément de liste avec dépassement de texte

Élément de liste avec actions de fractionnement

Emplacement de l'icône de l'indicateur dans les éléments de liste

Ajuster les mises en page
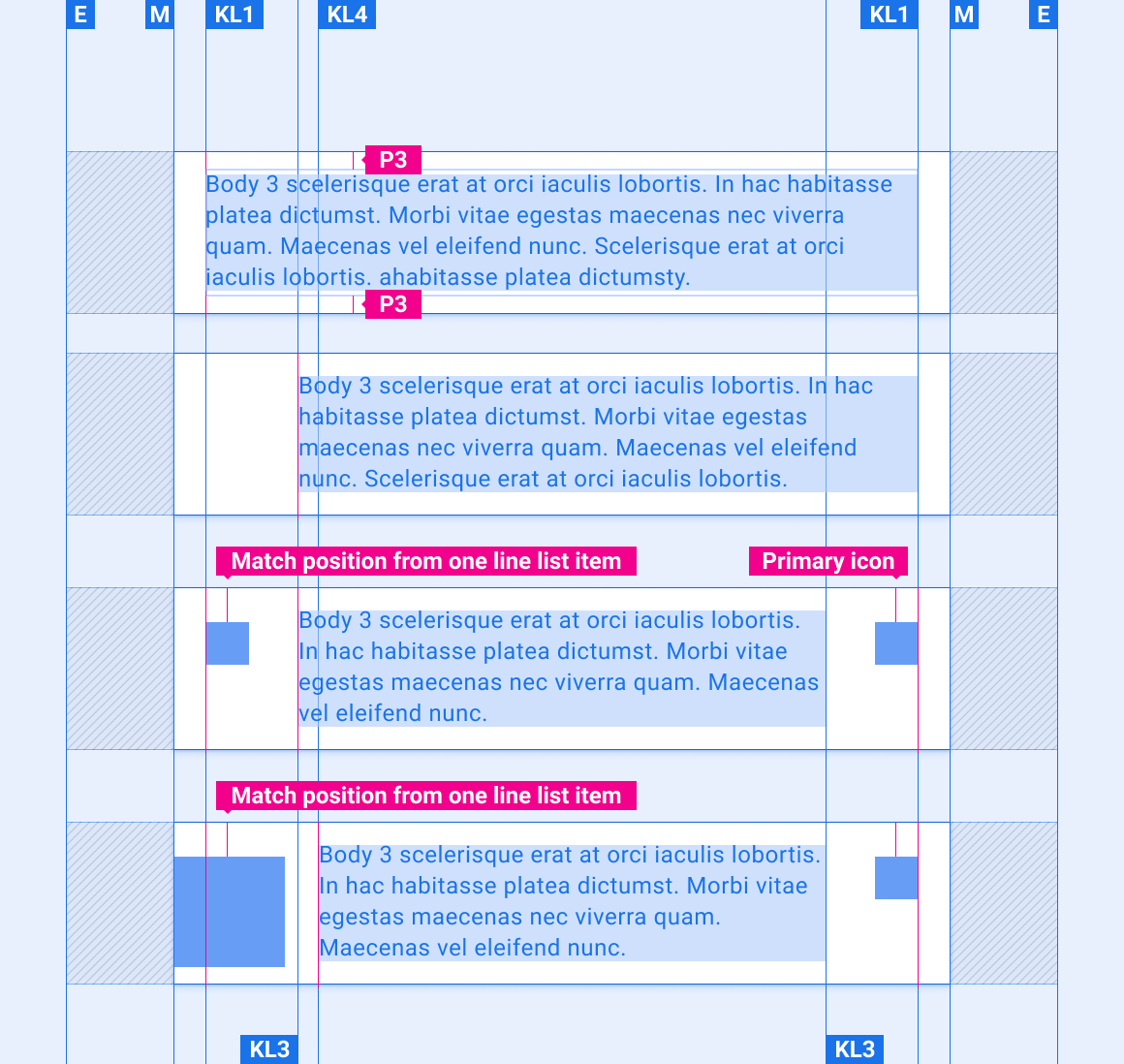
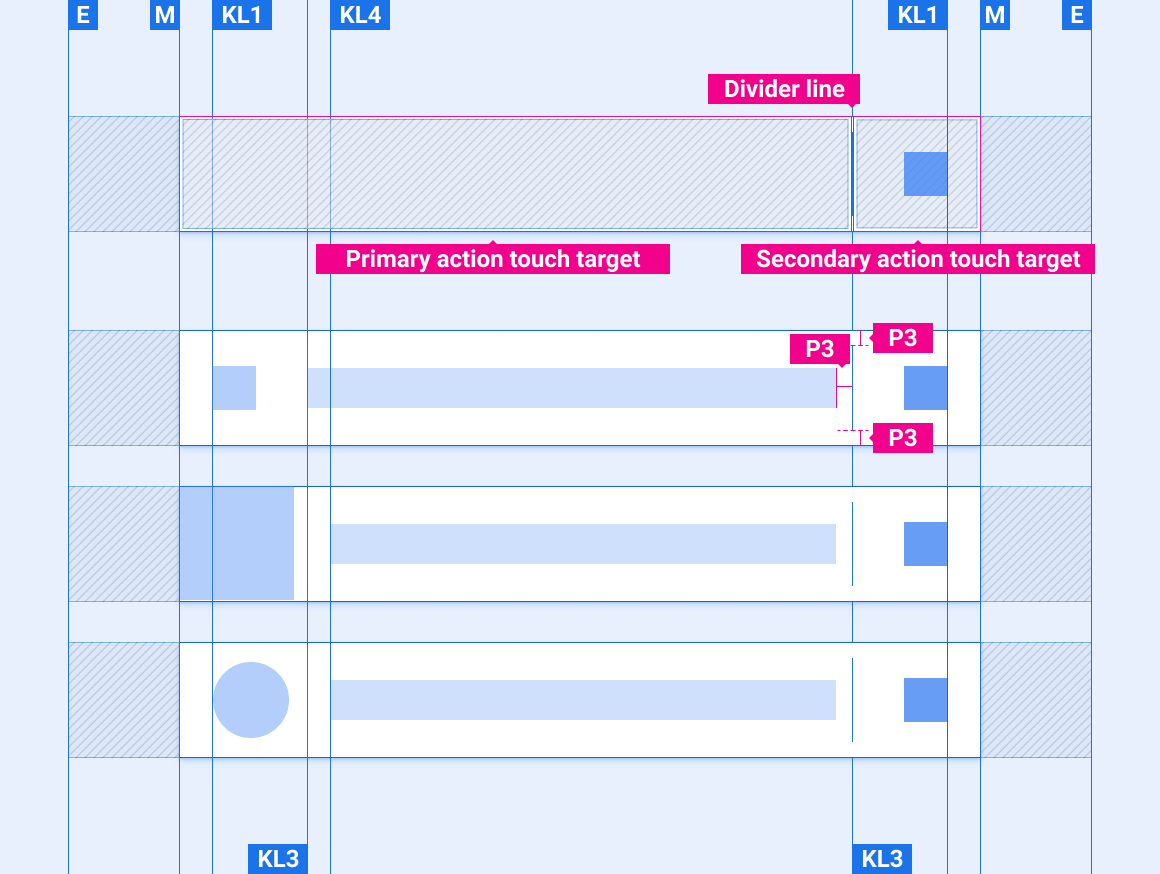
Ces mises en page de référence montrent comment adapter les éléments de liste aux écrans de différentes largeurs et hauteurs. (Les catégories de largeur et de hauteur sont définies dans la section Layout (Mise en page).) Notez que toutes les valeurs de pixels sont exprimées en pixels de rendu, avant tout échantillonnage sous-échantillonnage ou sur-échantillonnage.
Écrans standards, grand angle et extra larges

Écrans standards, larges et extra larges avec carte de contenu

Écrans ultra grand angle

Styles
Typographie
| Style de type | Police | Poids | Taille (dp) |
|---|---|---|---|
| Corps 1 | Roboto | Standard | 32 |
| Corps 3 | Roboto | Standard | 24 |
Couleur
| Élément | Couleur(mode Jour) | Couleur (mode Nuit) |
|---|---|---|
| Type principal / Icônes | Blanc | Blanc à 88% |
| Type secondaire / Icônes | Blanc à 72% | Blanc à 60% |
| Divider line | Blanc à 22% | Blanc à 12% |
| Arrière-plan de l'élément de liste | Black | Black |
Taille
| Élément | Taille (dp) |
|---|---|
| Hauteur de l'élément de liste | 96 (écrans courts) / 116 (écran standard) / 128 (écran grand écran) |
| Icône principale | 44 |
| Icône Troisième | 24 |
| Vignette de contenu | Hauteur de l'élément de liste moins 1 dp |
| Avatar moyen | 76 |
| Épaisseur de la ligne de séparation | 1 |
Exemples