Le schede di notifica comunicano piccole quantità di informazioni tempestive provenienti dal sistema o da un'app.
Il design di queste schede per il sistema operativo Android Automotive è pensato per ridurre al minimo le distrazioni per i conducenti. Le schede sono disponibili in tre versioni di base:
- Scheda Avviso (HUN):viene utilizzata per una notifica che viene visualizzata per un breve momento sulla schermata corrente.
- Scheda Centro notifiche: viene utilizzata per le notifiche elencate nel Centro notifiche.
- Scheda di notifiche raggruppate:combina più schede del Centro notifiche in un'unica scheda.
All'interno di queste versioni, i design possono variare leggermente a seconda della categoria del messaggio. Ad esempio, gli avvisi di chiamata hanno icone e pulsanti diversi rispetto alle notifiche di navigazione.
Anatomia
La scheda di notifica è un componente flessibile che può includere una varietà di elementi. Prevede tre versioni principali:
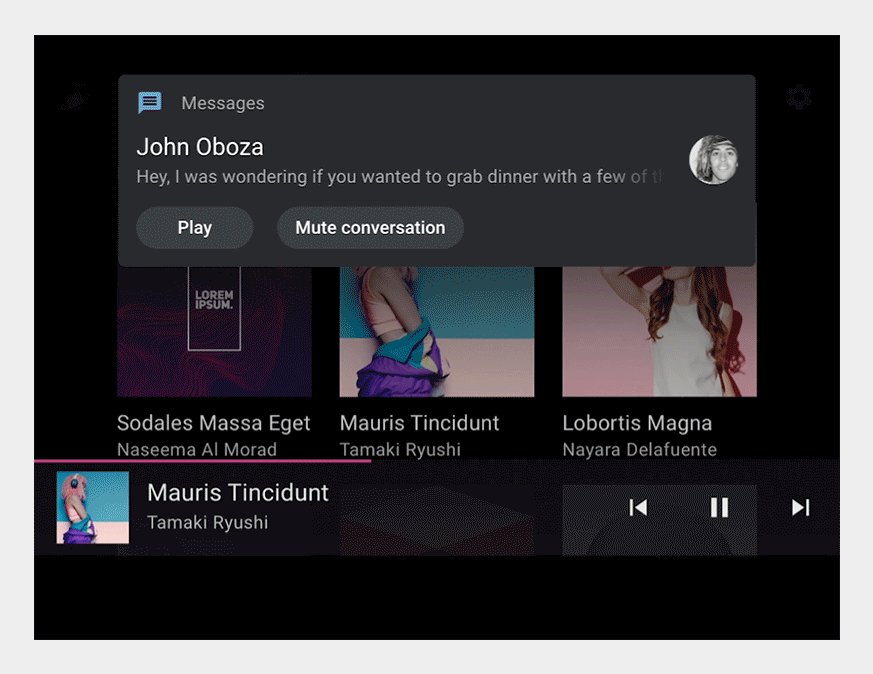
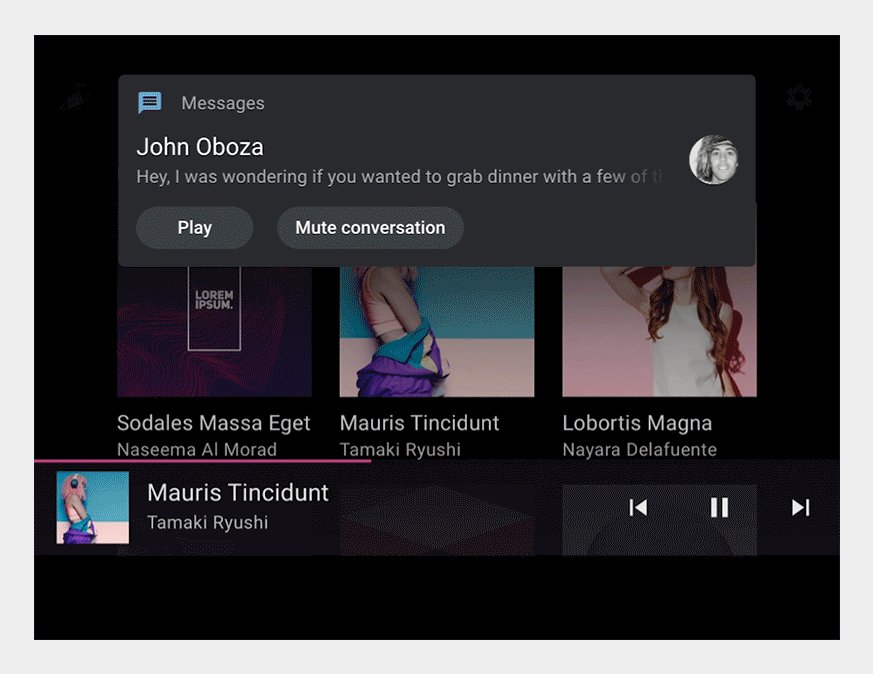
- Scheda HUN: questa versione è più grande della scheda Centro notifiche e rimane visualizzata nella parte superiore della schermata corrente finché non viene ignorata.
- Scheda Centro notifiche: questa versione è più stretta della scheda HUN e viene visualizzata insieme ad altre schede simili nel Centro notifiche, in un elenco verticale.
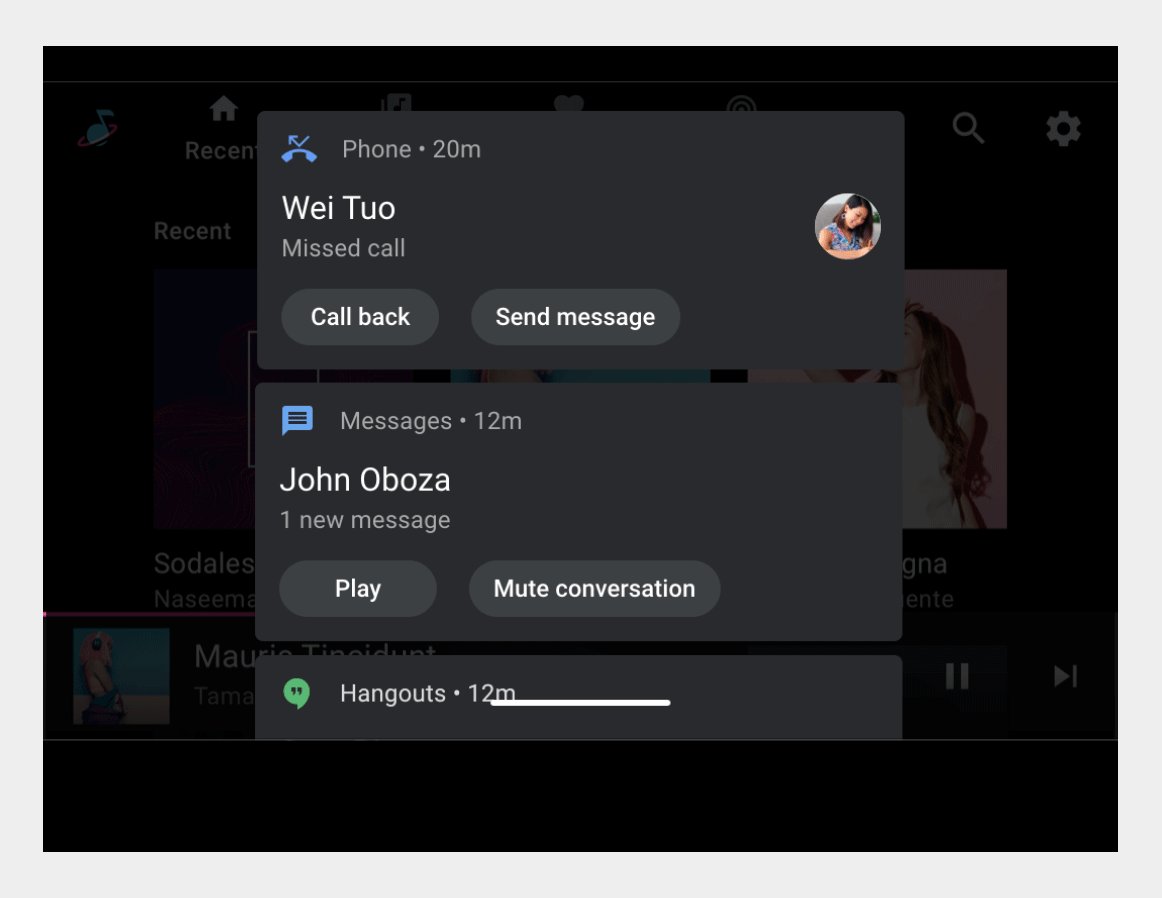
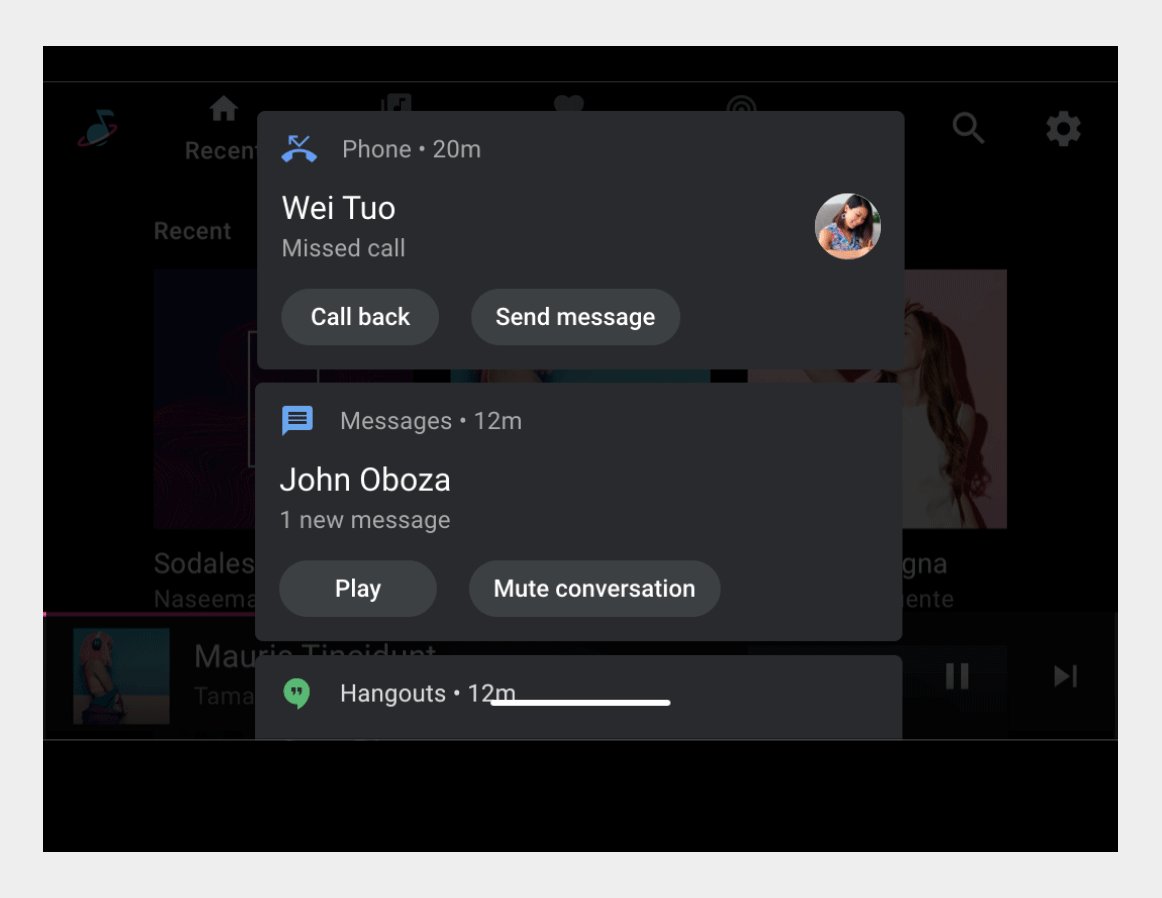
- Scheda di notifiche raggruppate:questa versione della scheda Centro notifiche combina più notifiche correlate in un'unica scheda, con controlli per l'espansione in modo da mostrare le singole notifiche.
Le varianti di queste versioni per tipo di messaggio sono mostrate in Stili.

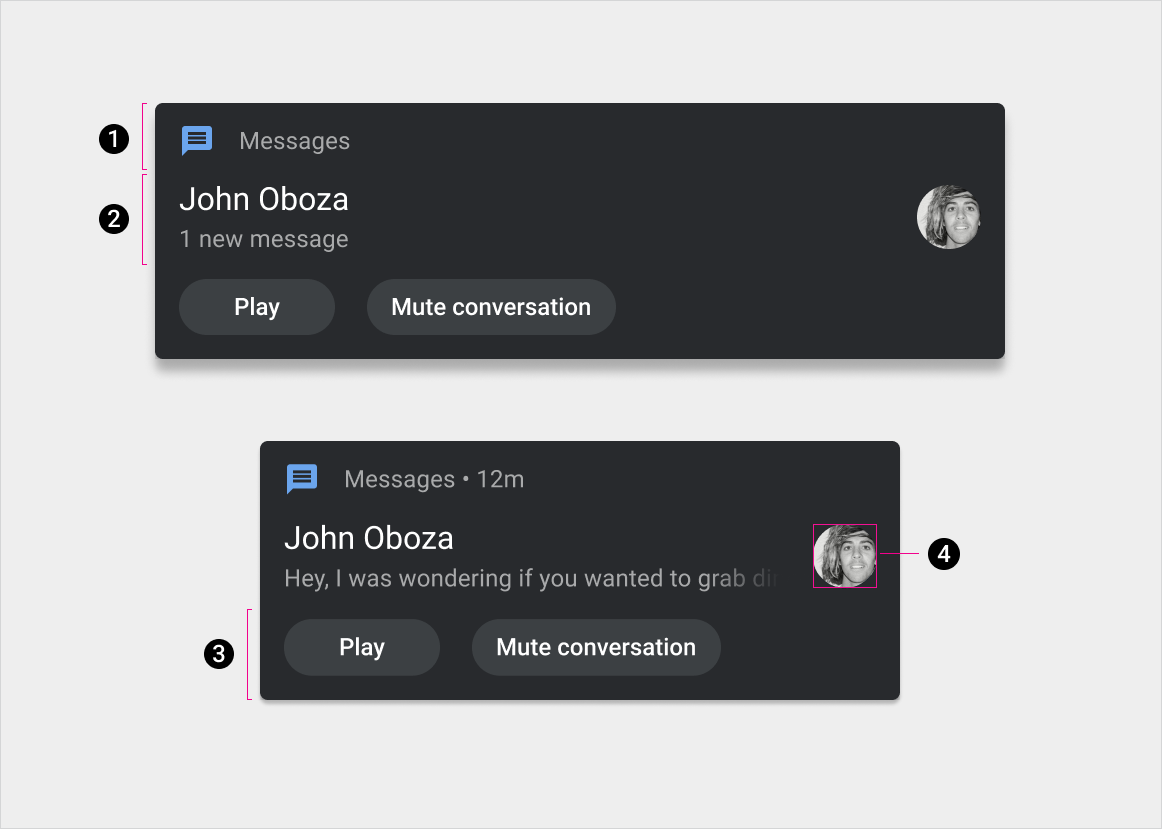
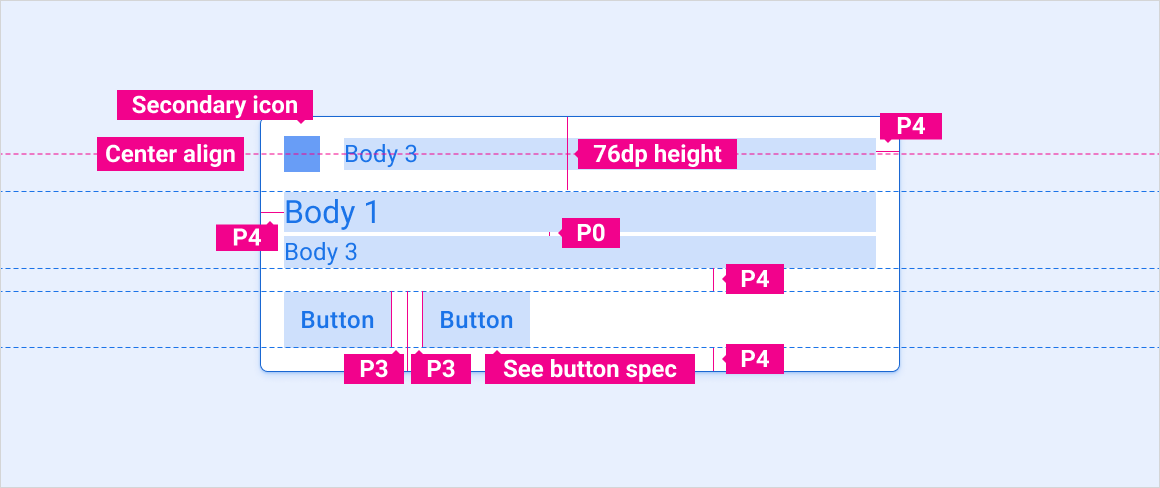
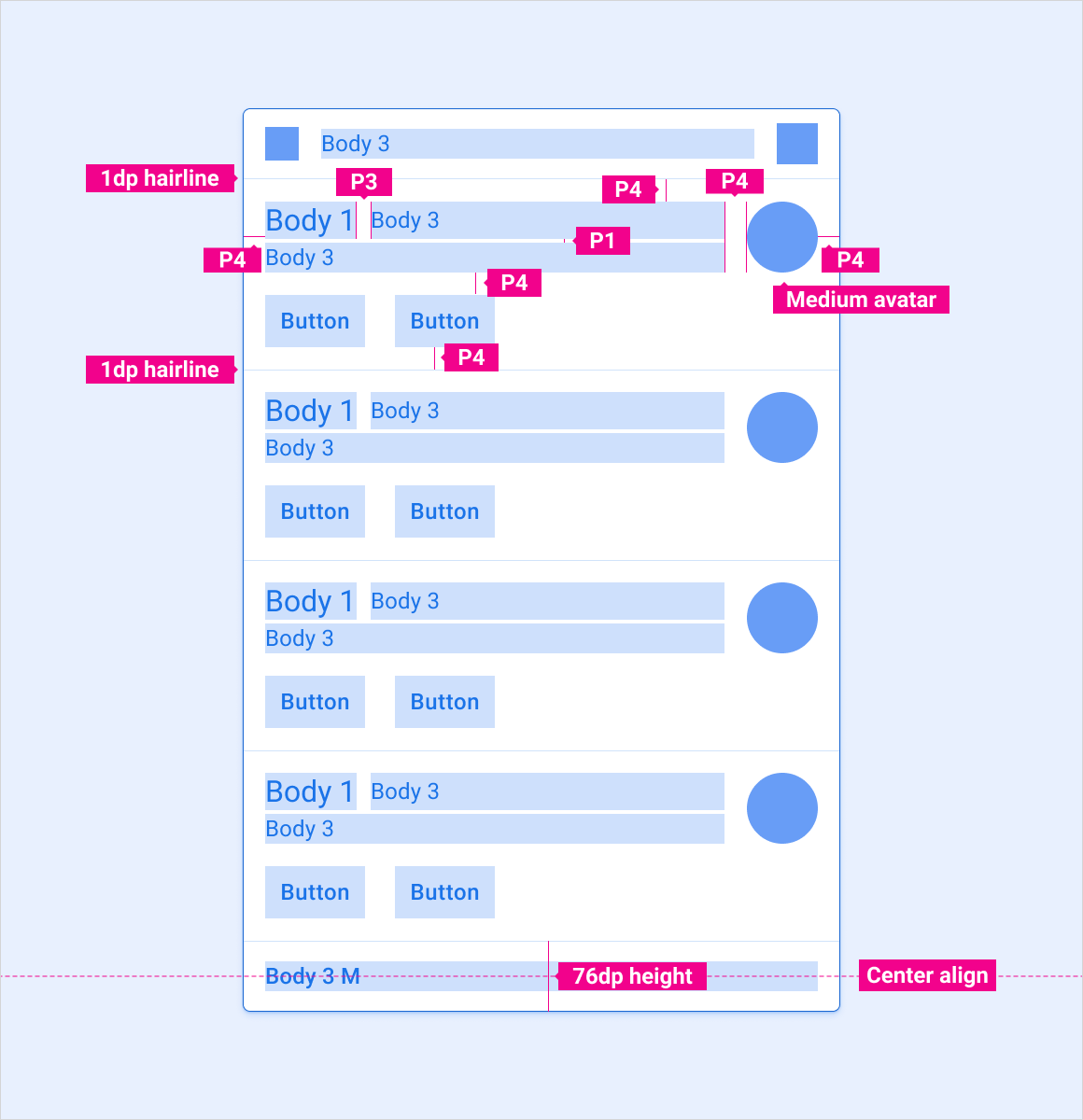
1. Intestazione
2. Contenuti (con e senza anteprima dei messaggi facoltativa, che può essere nascosta durante la guida dell'auto)
3. Azioni
4. Icona grande

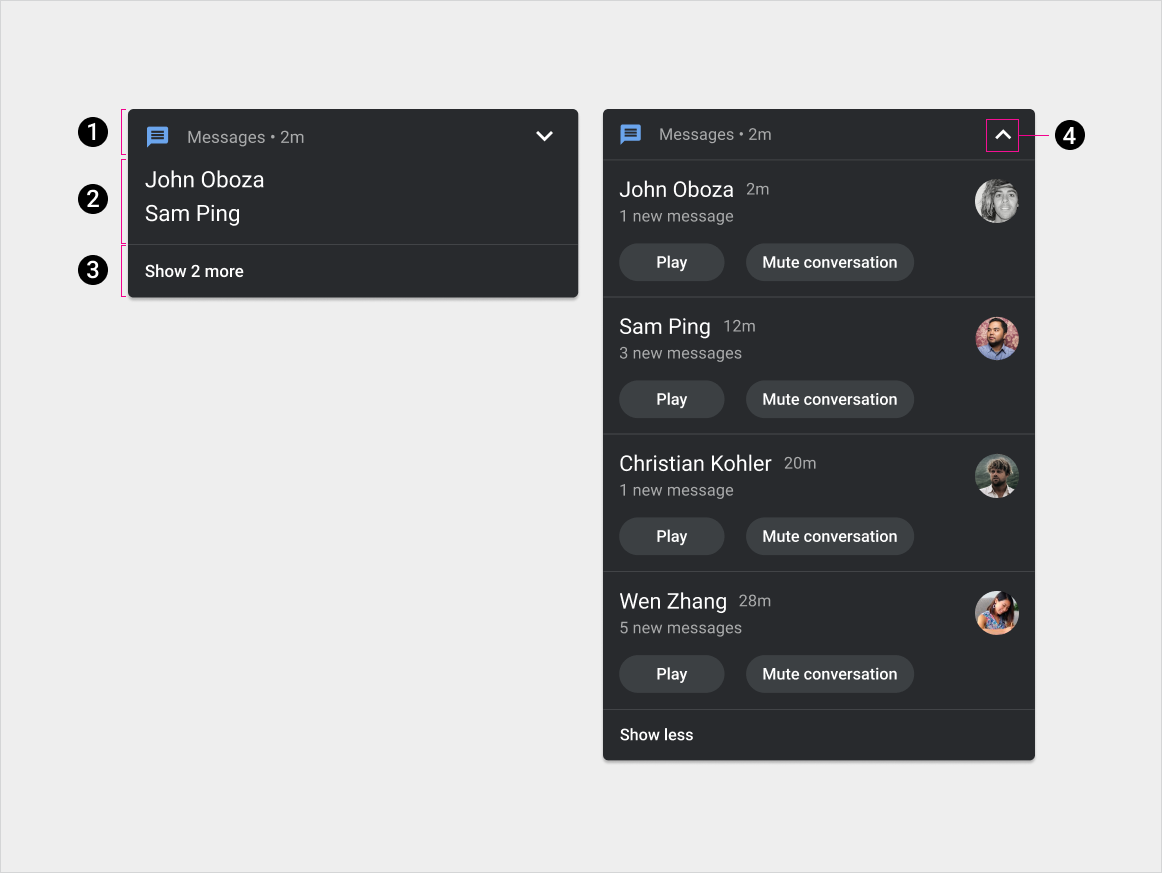
1. Intestazione
2. Contenuti
3. Azione di espansione/compressione
4. Indicatore Espandi/comprimi
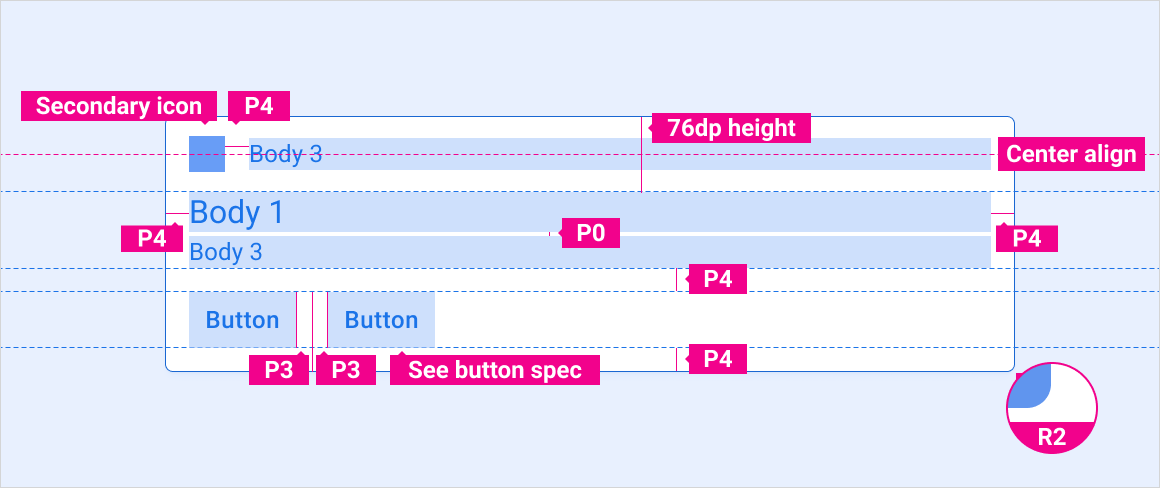
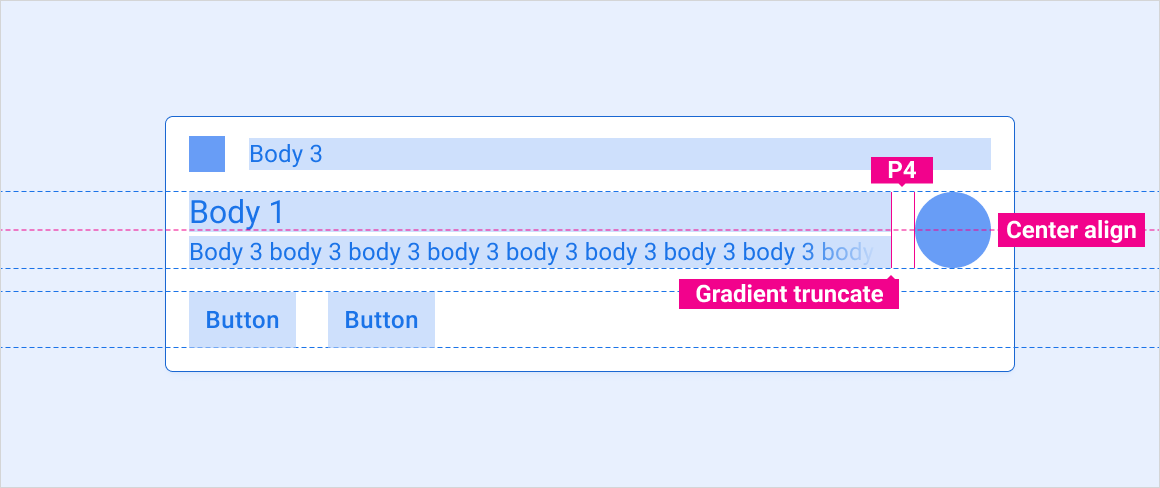
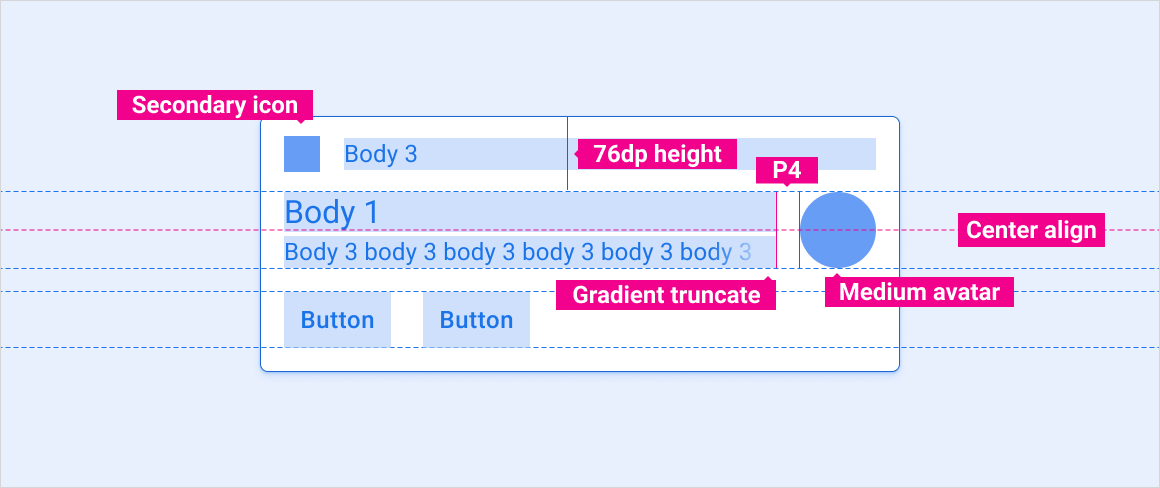
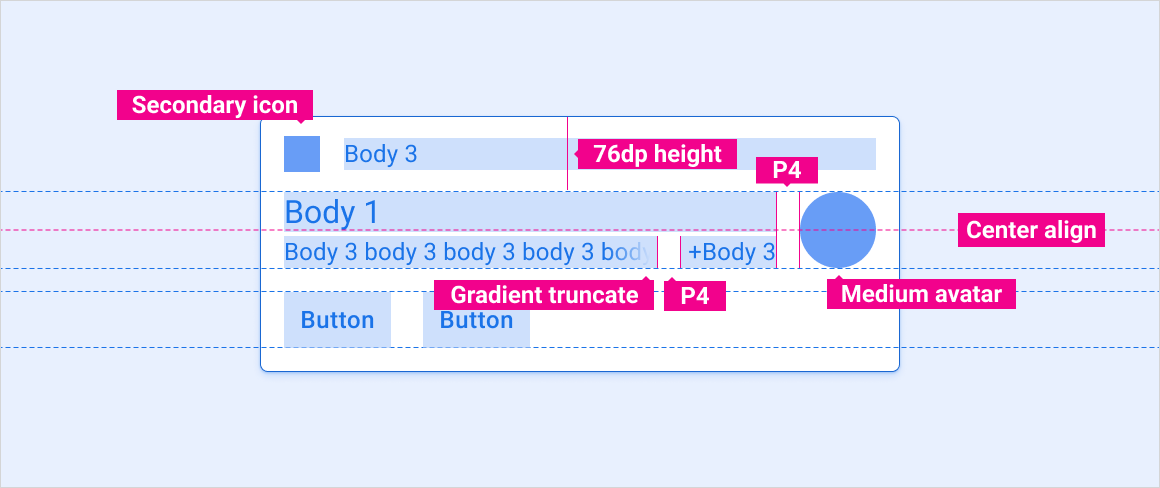
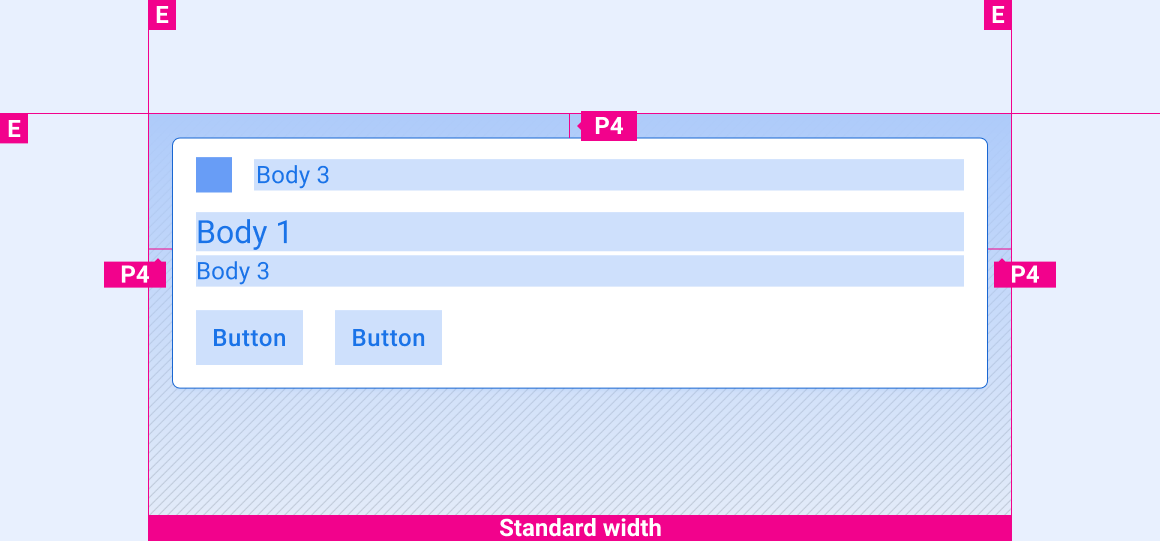
Specifiche - Scheda HUN
HUN standard

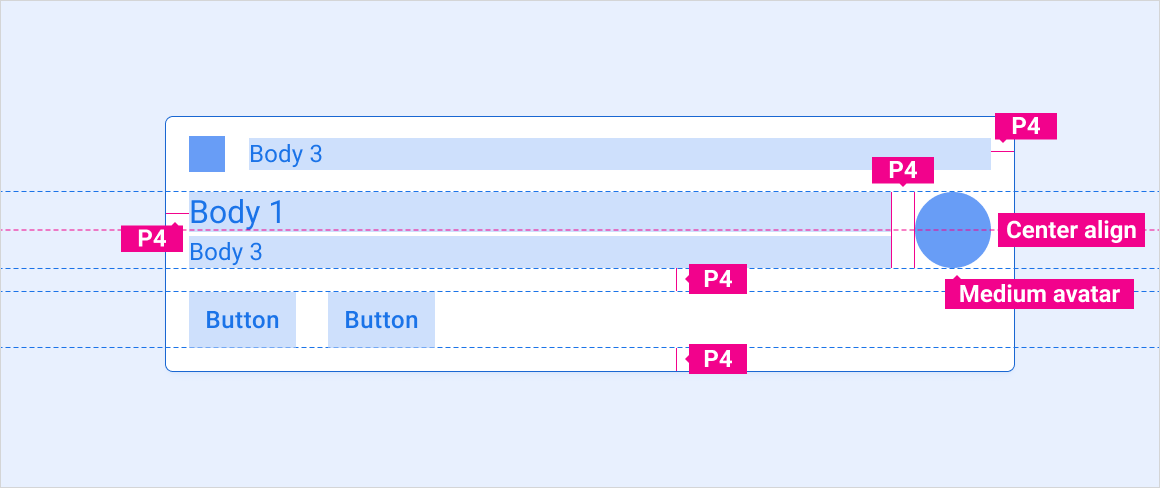
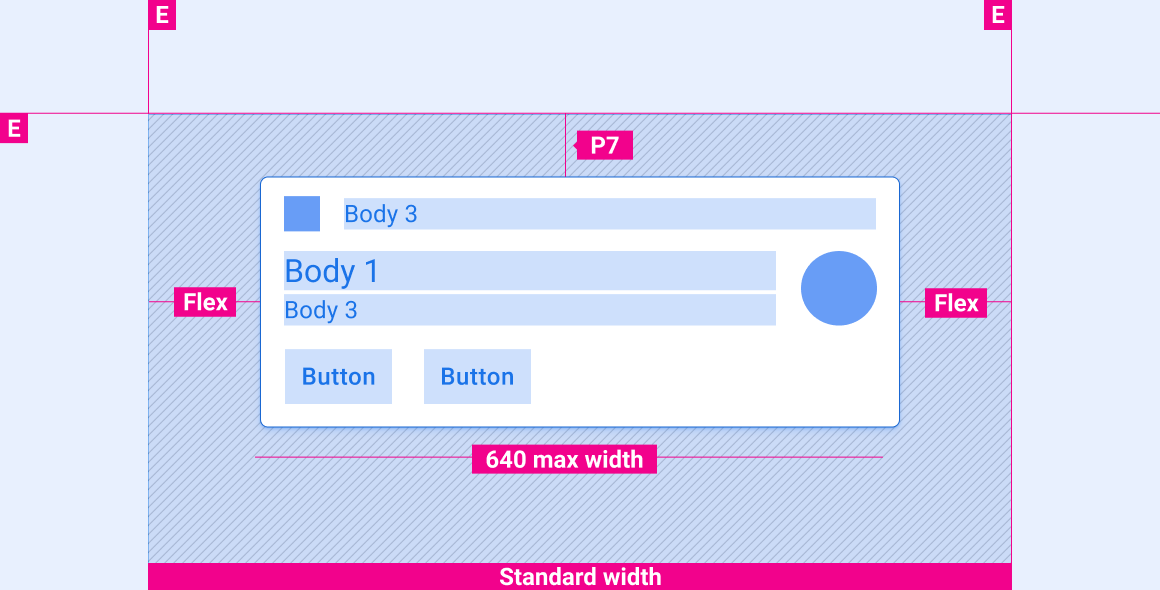
HUN con avatar

Invia messaggi a HUN con anteprima

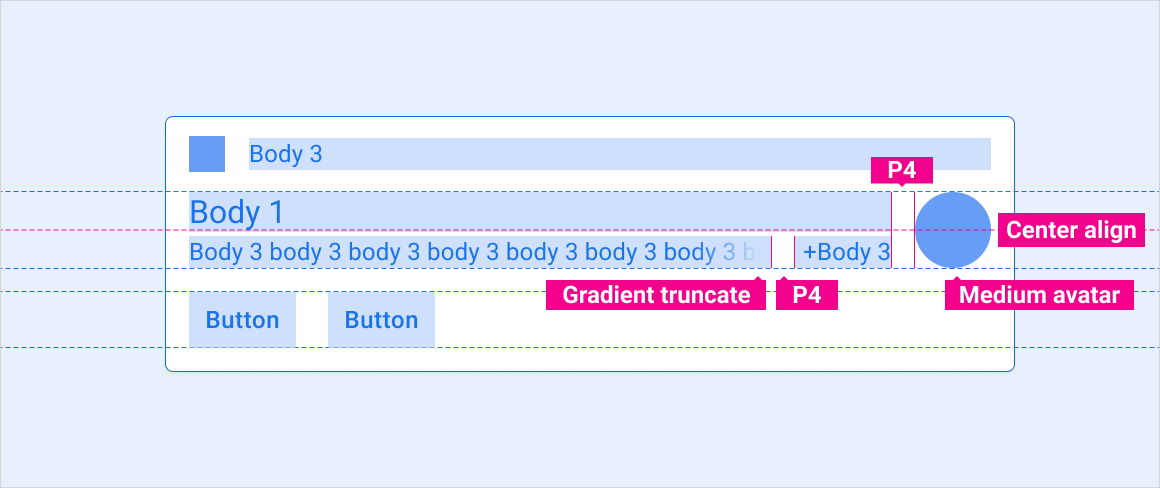
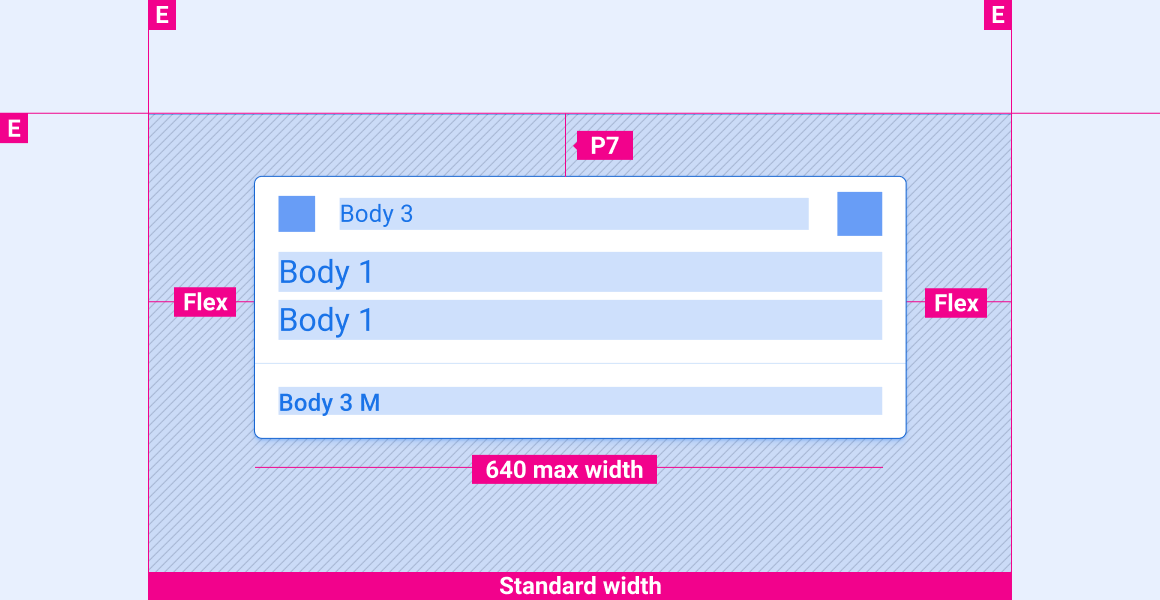
Invia messaggi a HUN con più messaggi

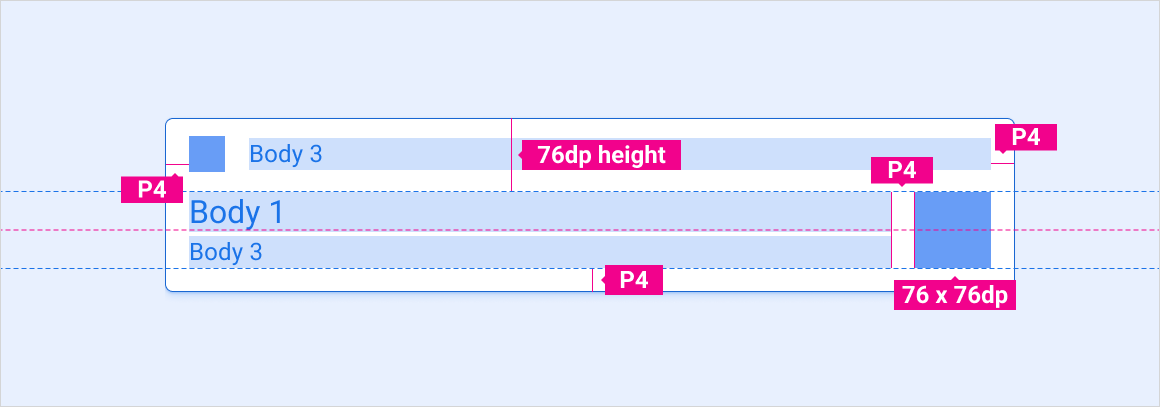
HUN con immagine grande

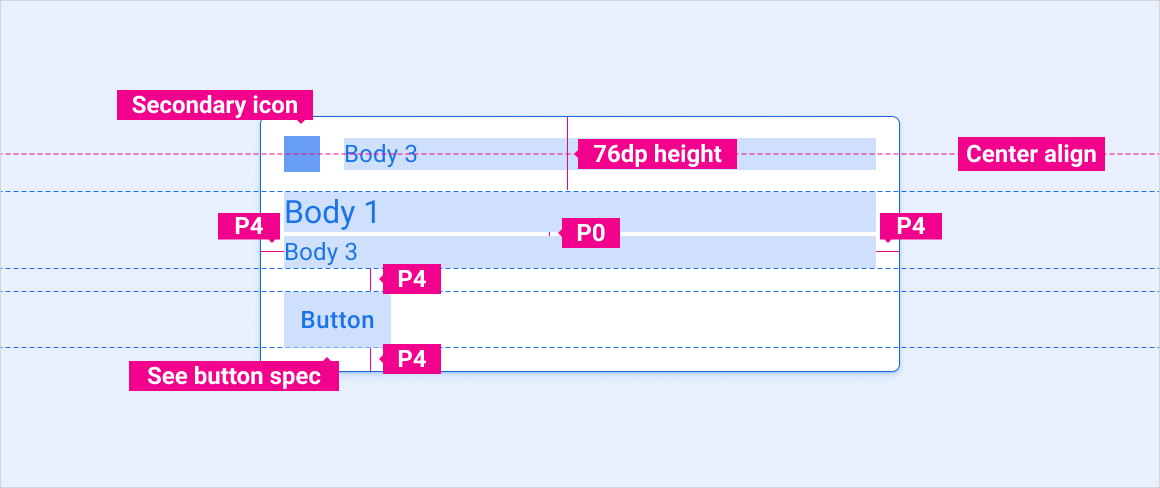
Specifiche - Scheda del Centro notifiche
Notifica standard

Notifica di messaggio con anteprima

Notifica di messaggi con più messaggi

Notifica a singola azione

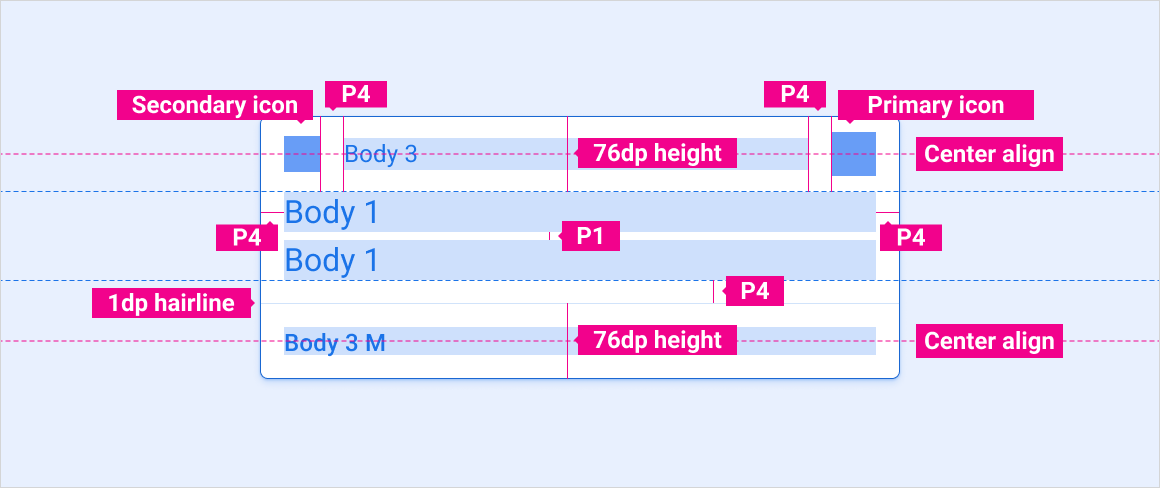
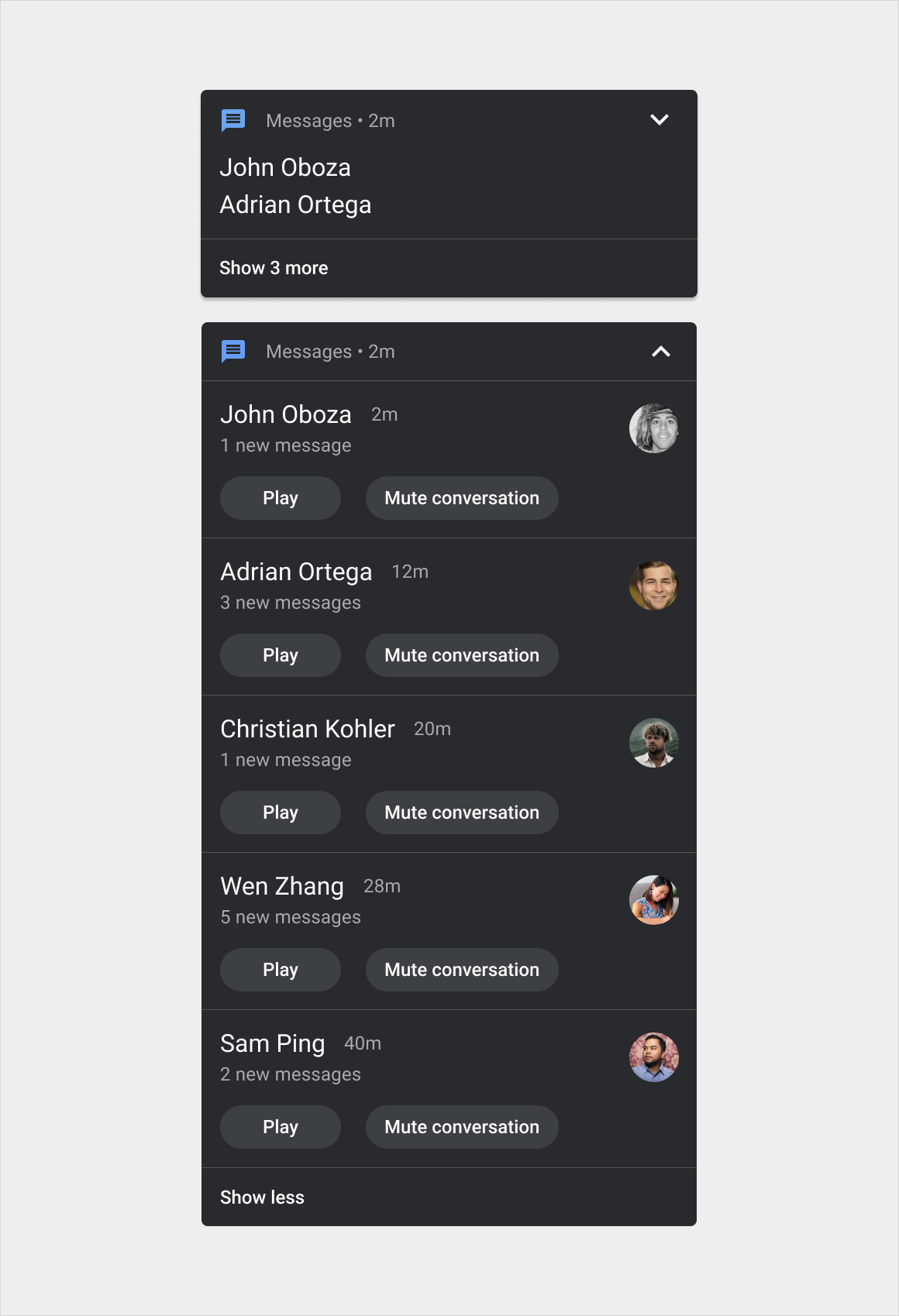
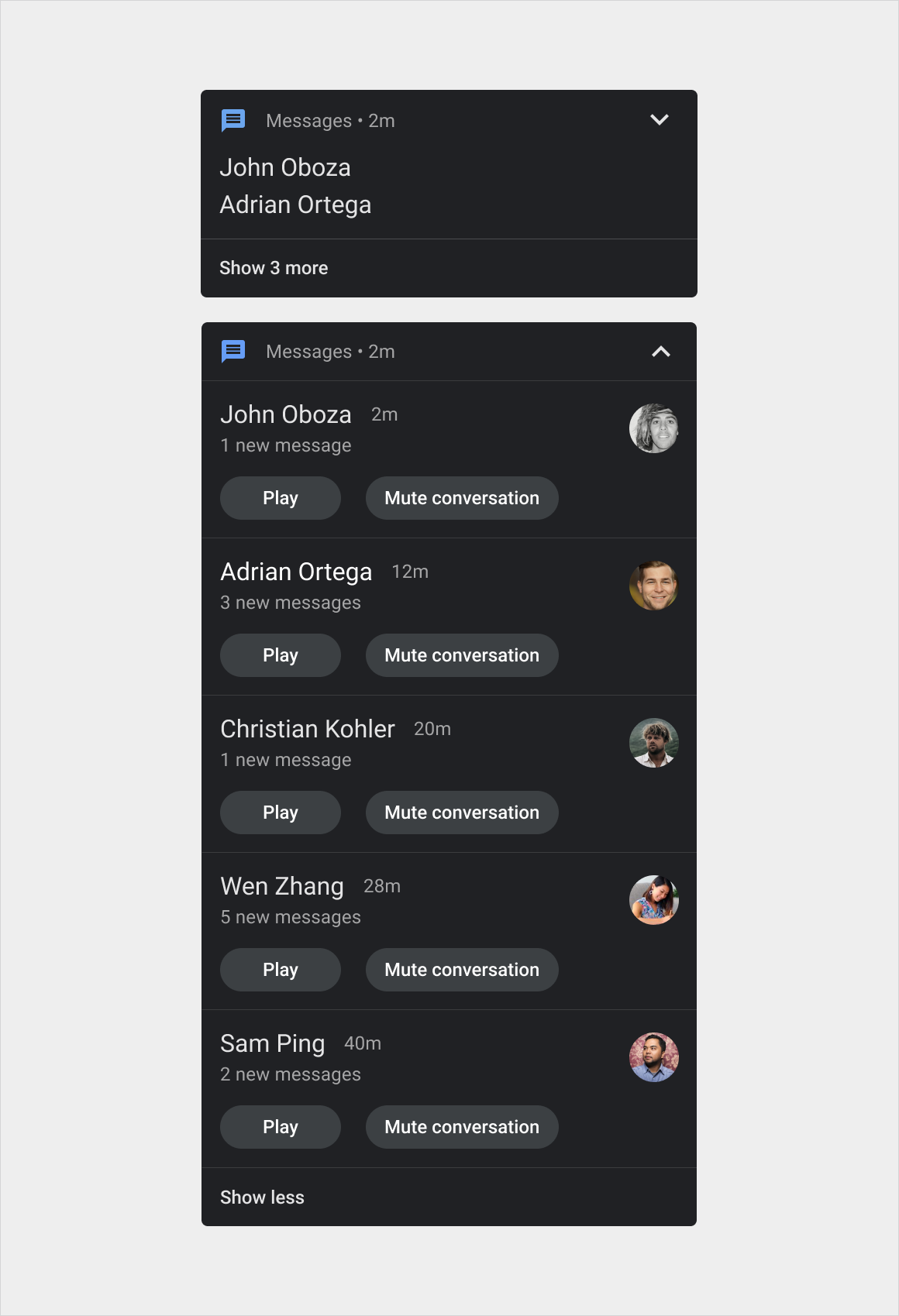
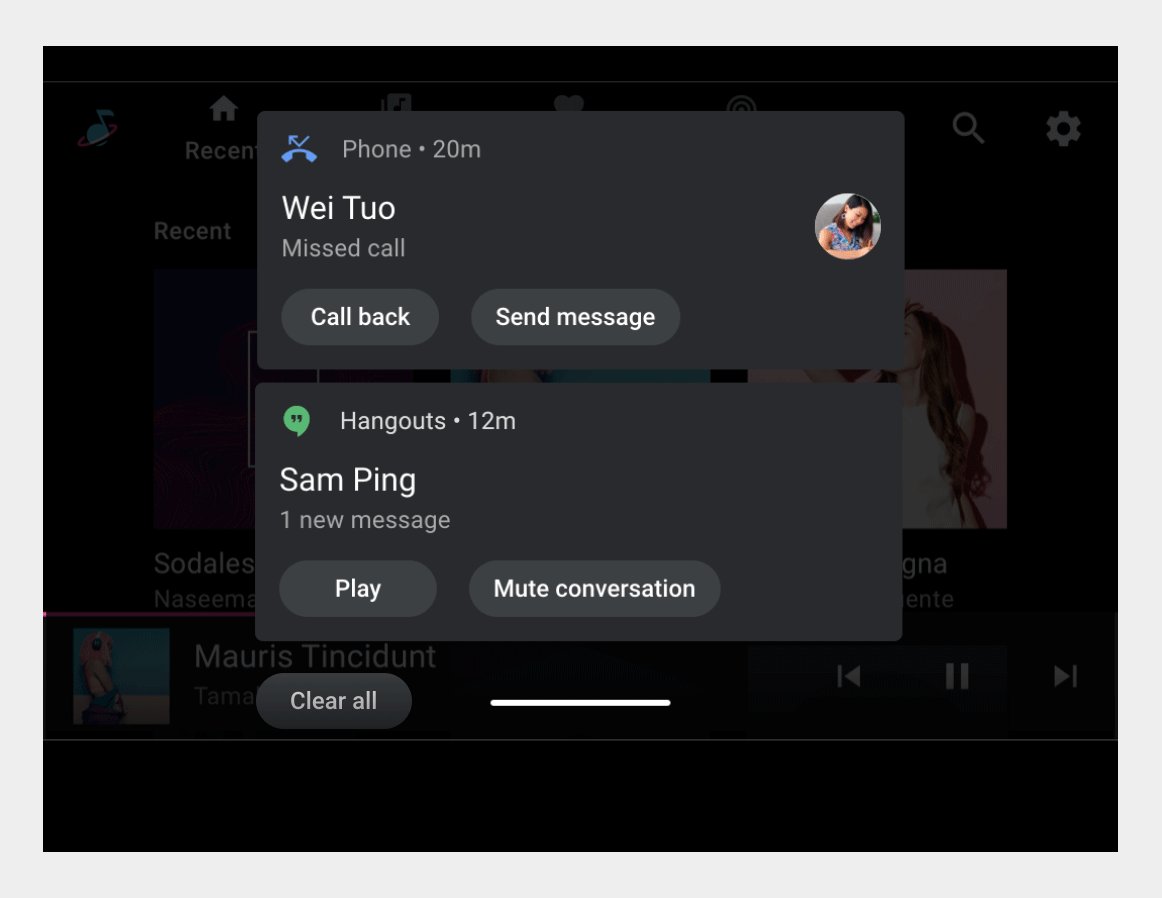
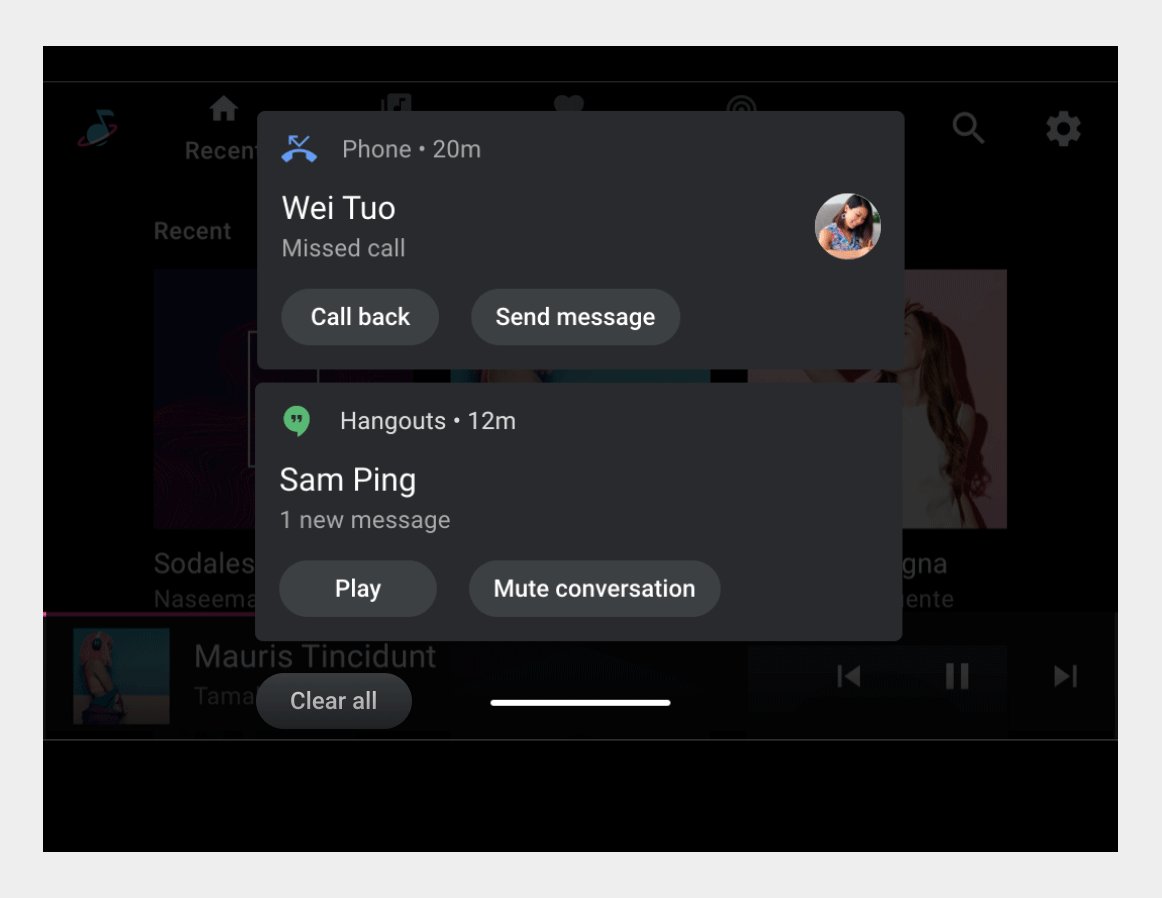
Specifiche - Scheda di notifiche raggruppate
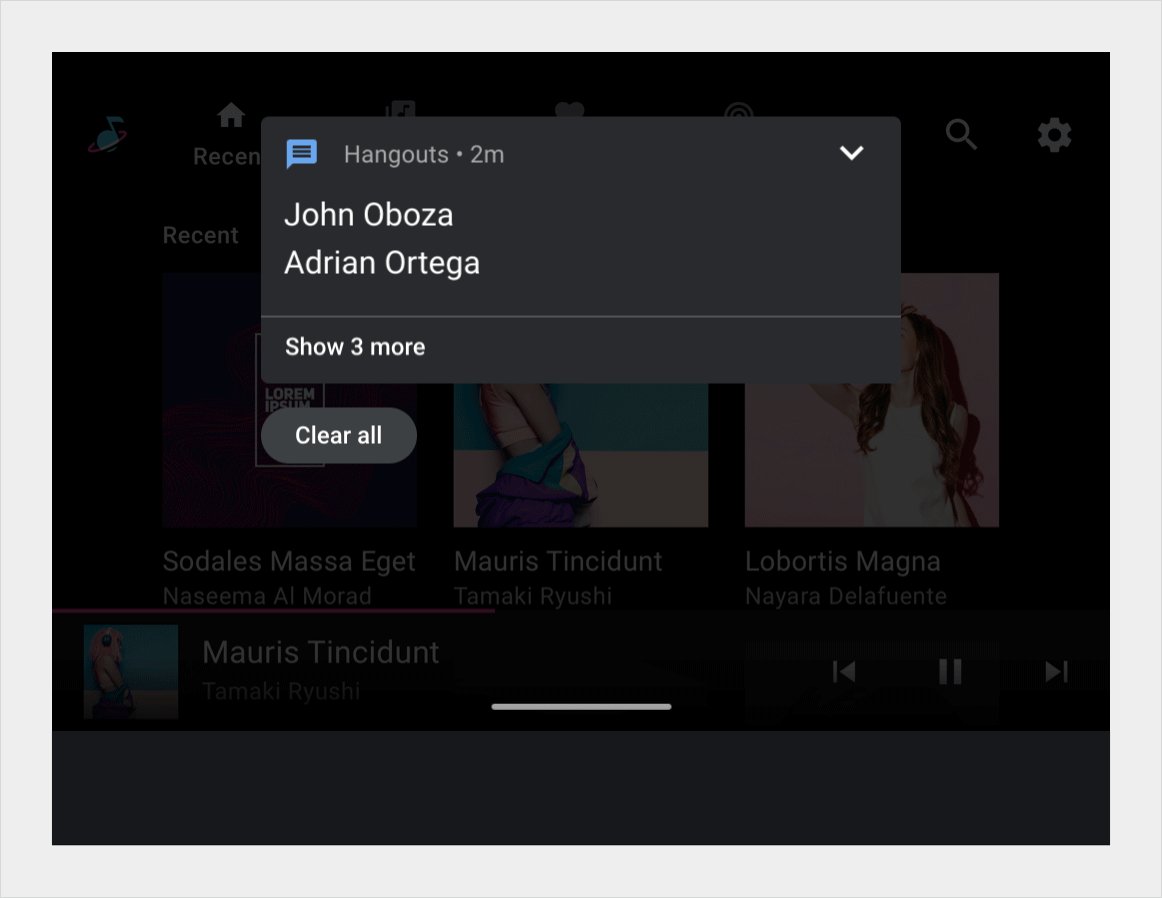
Notifica raggruppata - Compresso

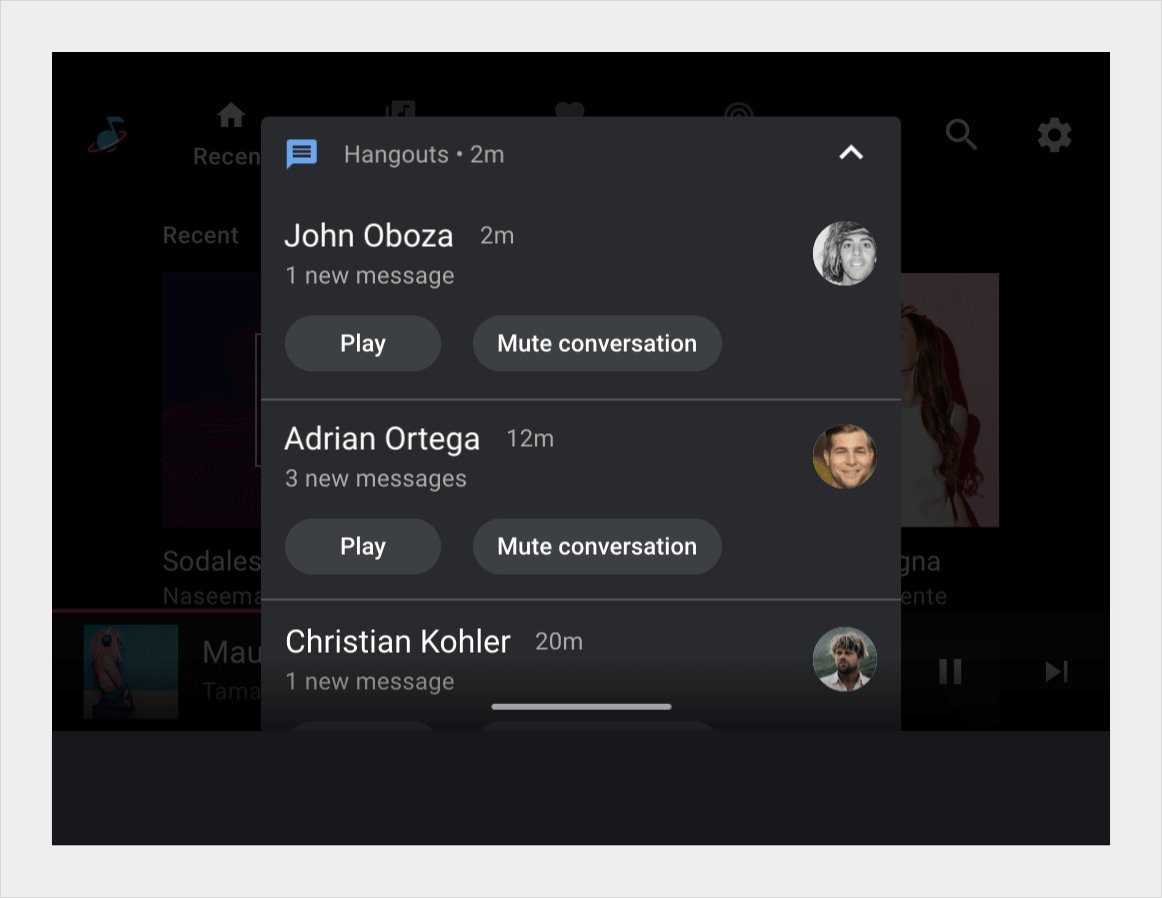
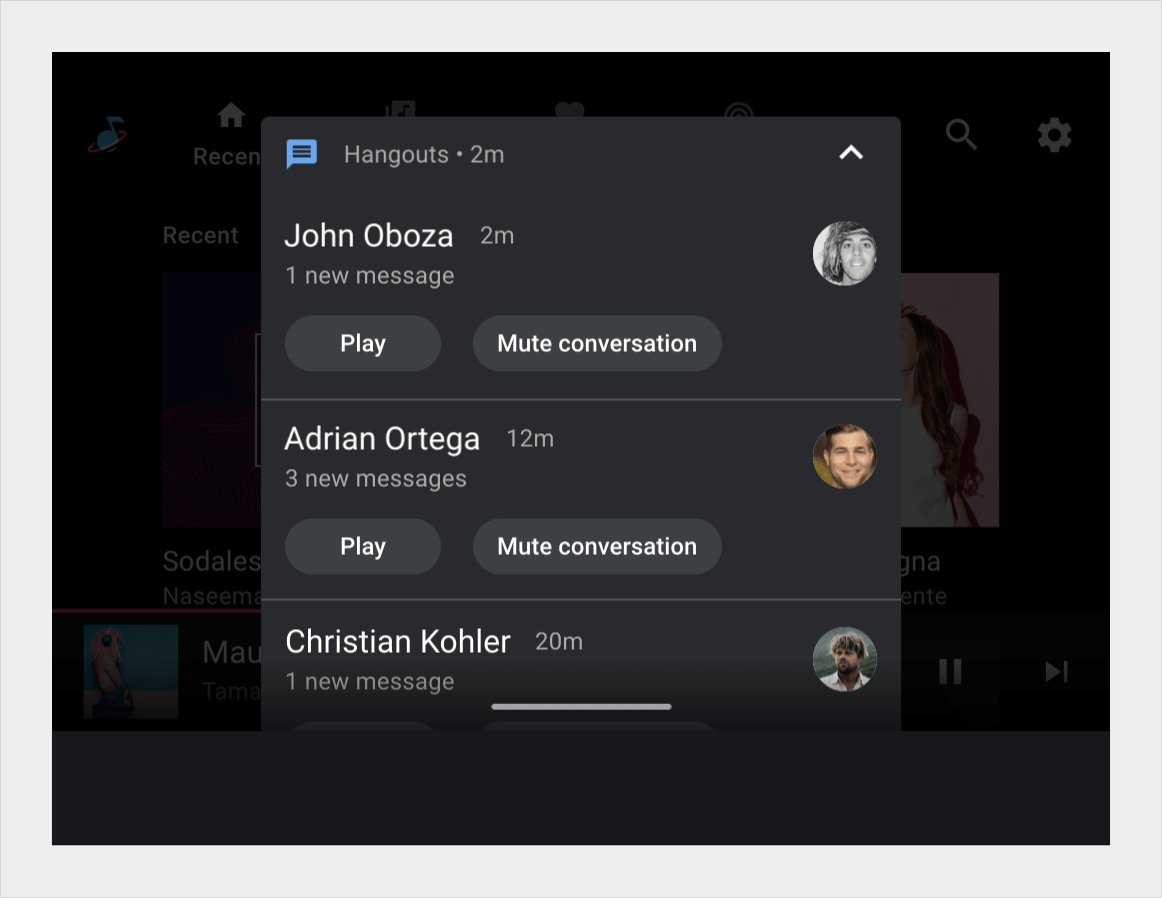
Notifica raggruppata - Espansa

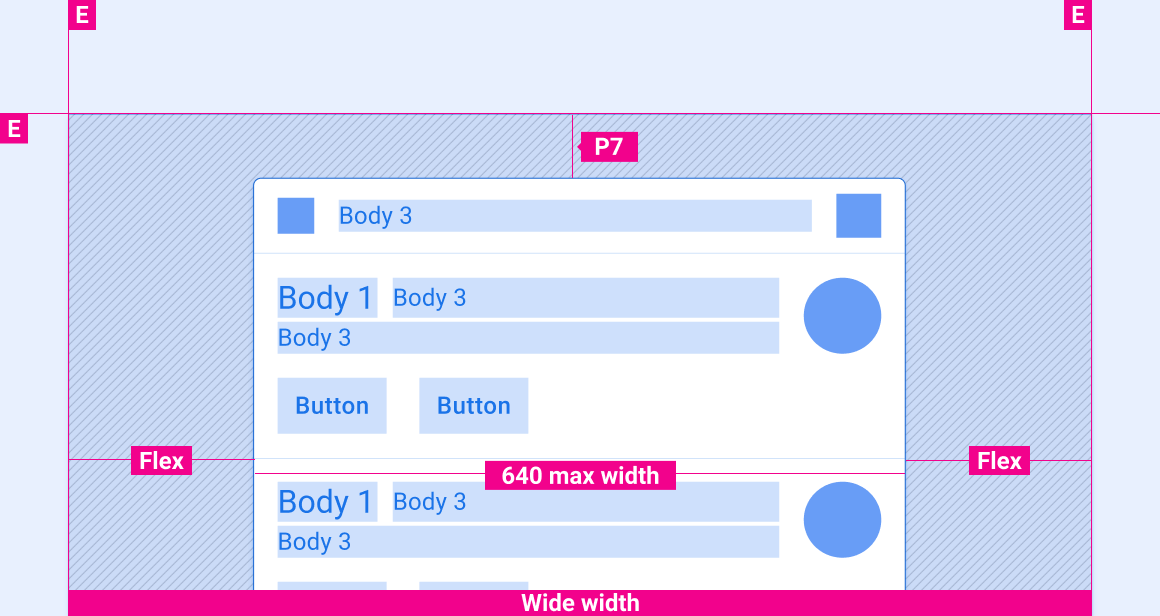
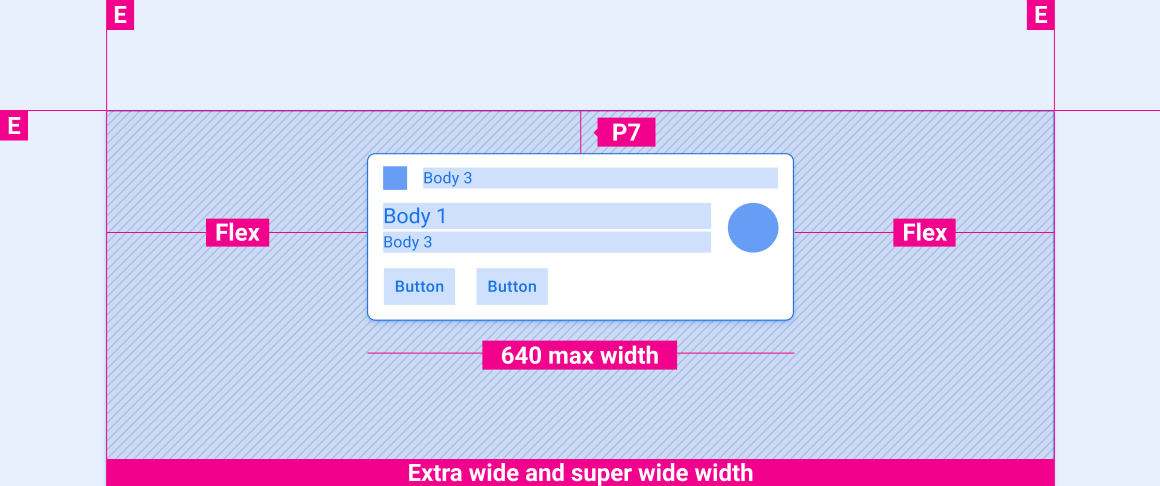
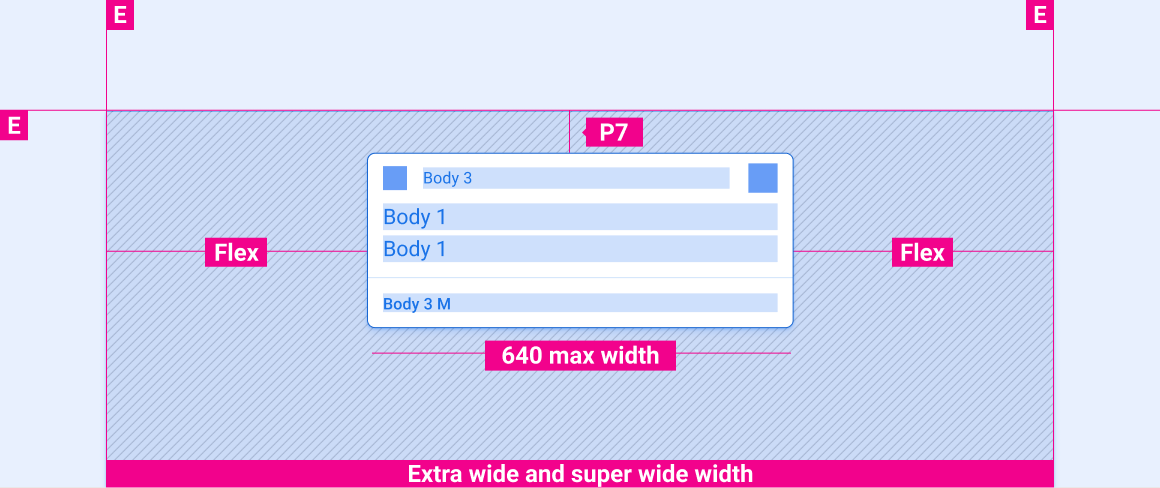
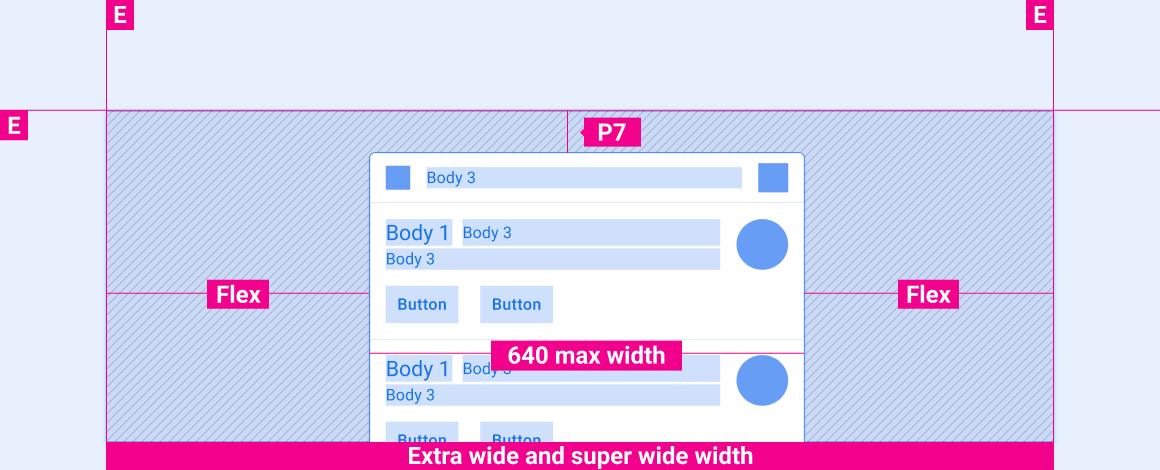
Layout di scalabilità
Questi layout di riferimento mostrano come adattare le notifiche per adattarle a schermi di varie larghezze e altezze. Le categorie di larghezza e altezza sono definite nella sezione Layout. Tieni presente che tutti i valori dei pixel vengono visualizzati in pixel sottoposti a rendering, prima che si verifichi qualsiasi down-sampling o up-sampling.
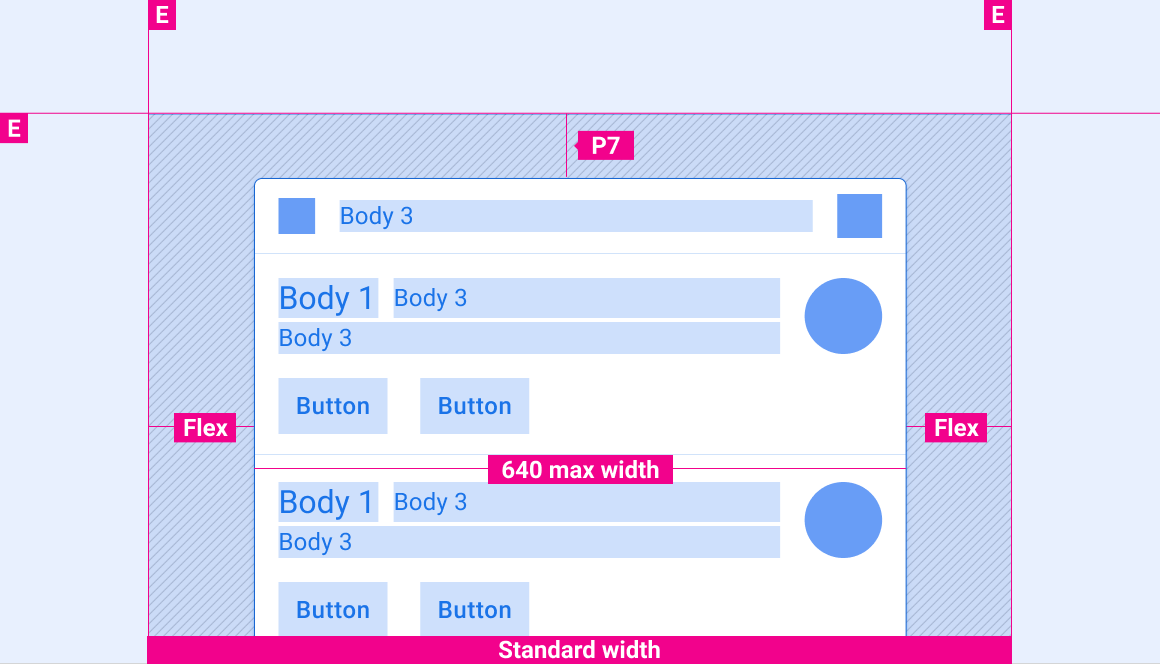
Schermate di larghezza standard




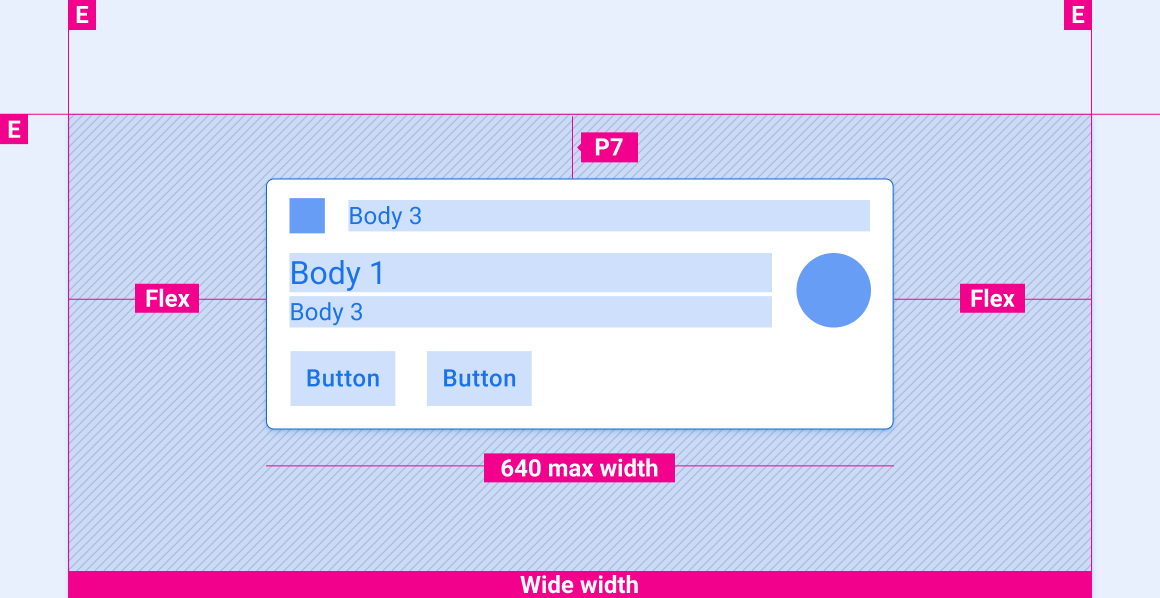
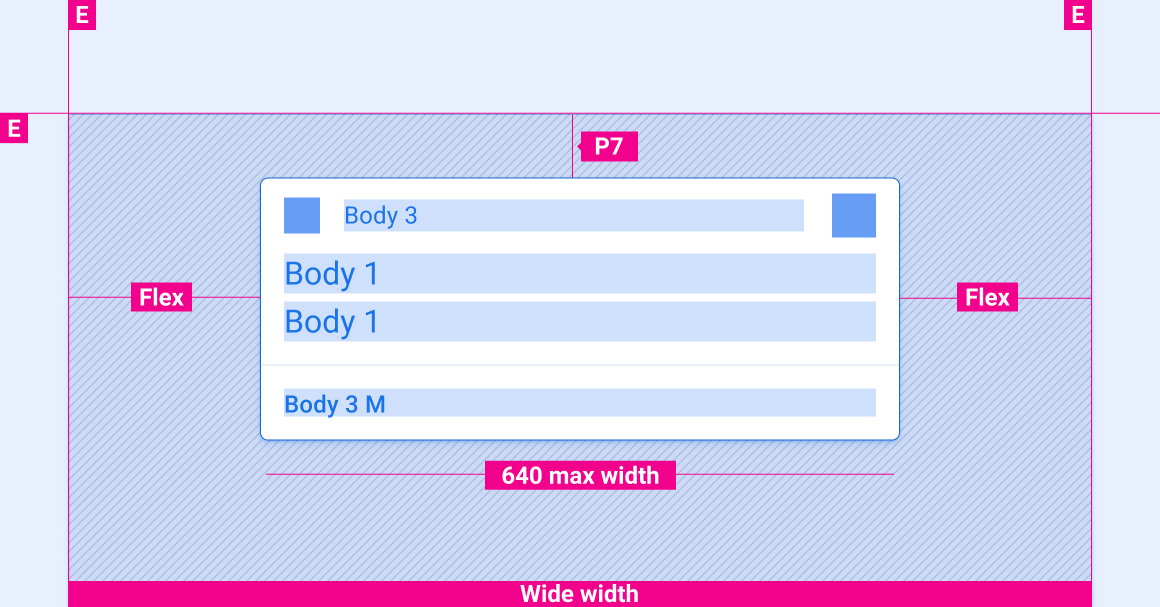
Schermi ampi




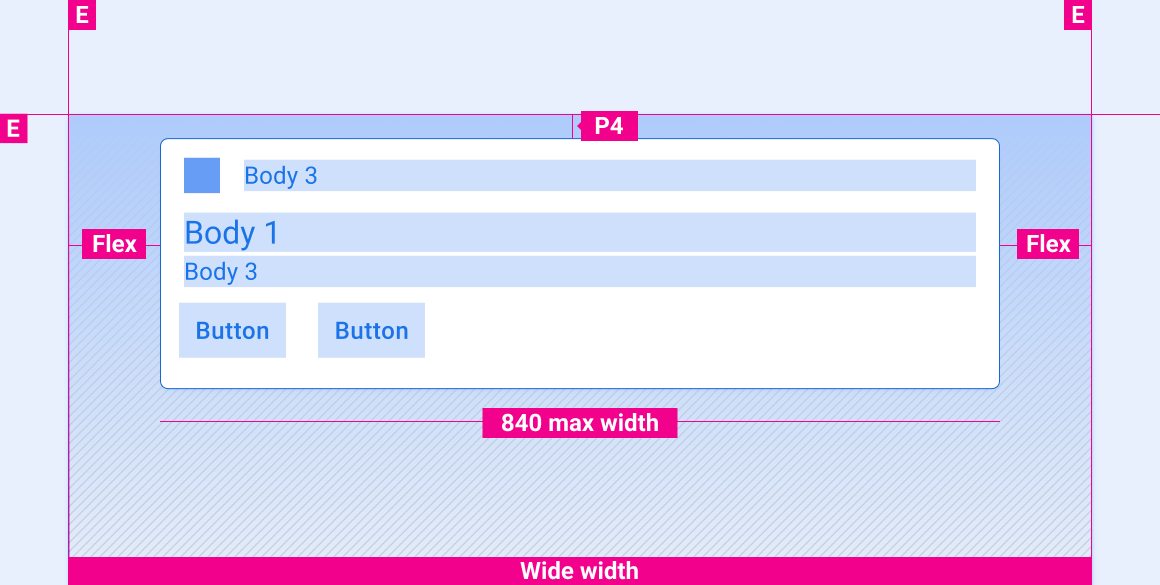
Schermi extra-wide e super-wide




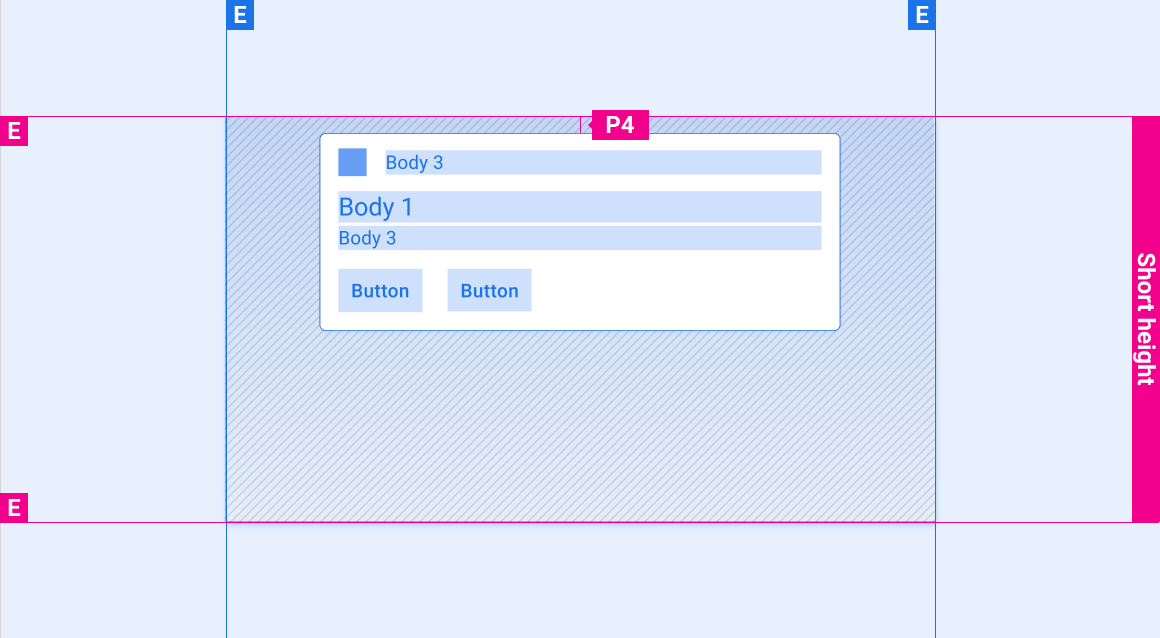
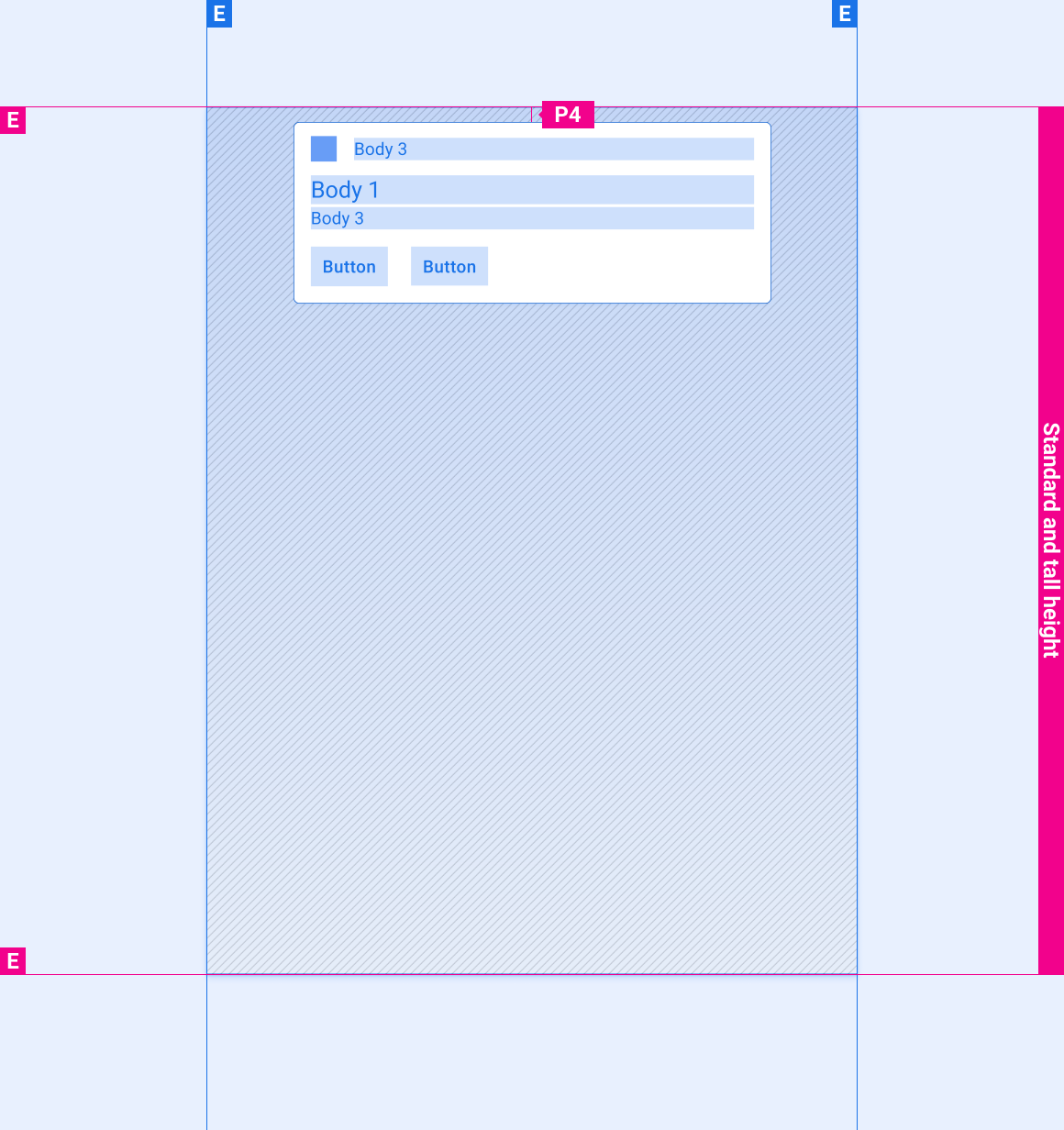
Spaziatura verticale delle notifiche su schermi di varie altezze
Le specifiche della spaziatura verticale in questa sezione sono solo per le schede HUN. Per informazioni sulla spaziatura verticale delle schede nel Centro notifiche, consulta le specifiche del Centro notifiche.
Schermate brevi

Schermate alte e di altezza standard

Stili
Tipografia
| Stile tipo | Tipo di carattere | Peso | Dimensioni (dp) |
|---|---|---|---|
| Corpo 1 | Roboto | Periodici | 32 |
| Corpo 3 M | Roboto | Medium | 24 |
| Corpo 3 | Roboto | Periodici | 24 |
Colore
| Elemento | Colore(modalità giorno) | Colore (modalità notturna) |
|---|---|---|
| Tipo principale / icone | di colore bianco | Bianco all'88% |
| Tipo secondario | Bianco @ 72% | Bianco @ 60% |
| Icona secondaria | Accento di terze parti | Accento di terze parti |
| Linea sottile di divisori | Bianco 22% | Bianco 12% |
| Sfondo scheda | Grigio 868 | Grigio 900 |
| Tela con gradiente | Nero 100% - 0% | Nero 100% - 20% |
Taglie
| Elemento | Dimensioni (dp) |
|---|---|
| Icona principale | 44 |
| Icona secondaria | 36 |
| Avatar medio | 76 |
| Raggio angolo arrotondato (R2) | 8 |
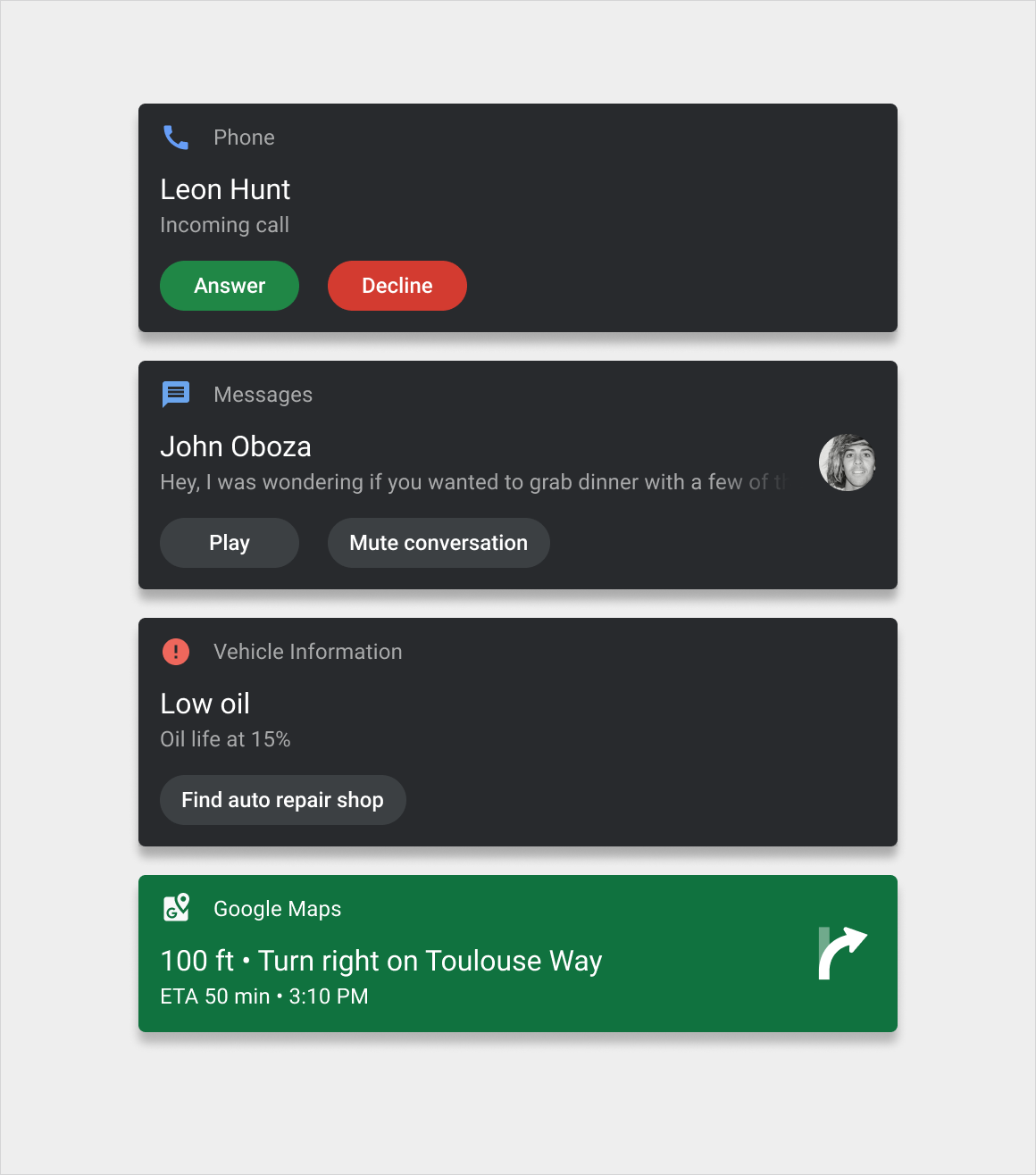
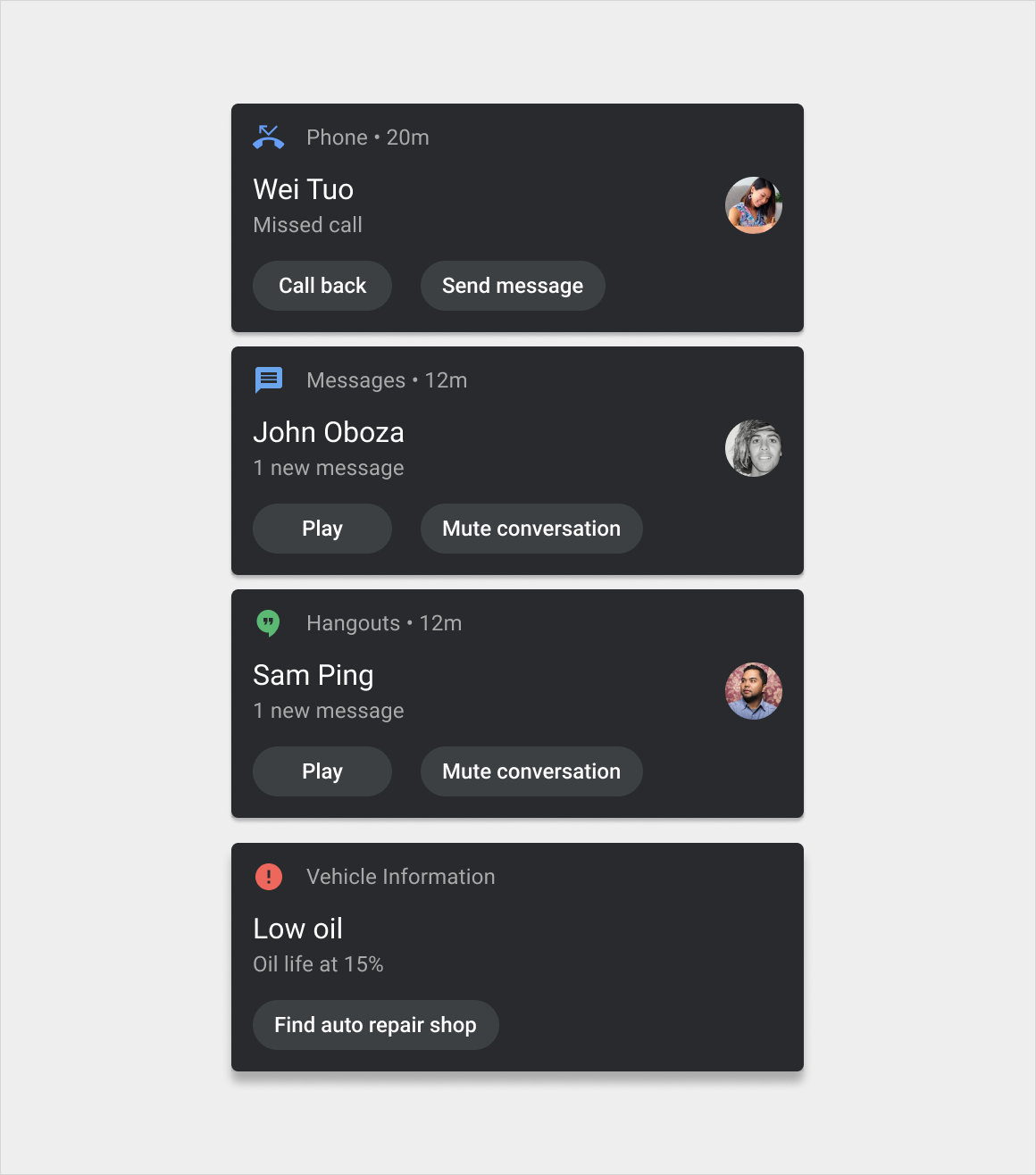
Esempi




Movimento
I seguenti movimenti sono una parte importante dell'esperienza di notifica:
- Movimento di arrivo dell'HUN
- Movimento di scorrimento per eliminare una notifica
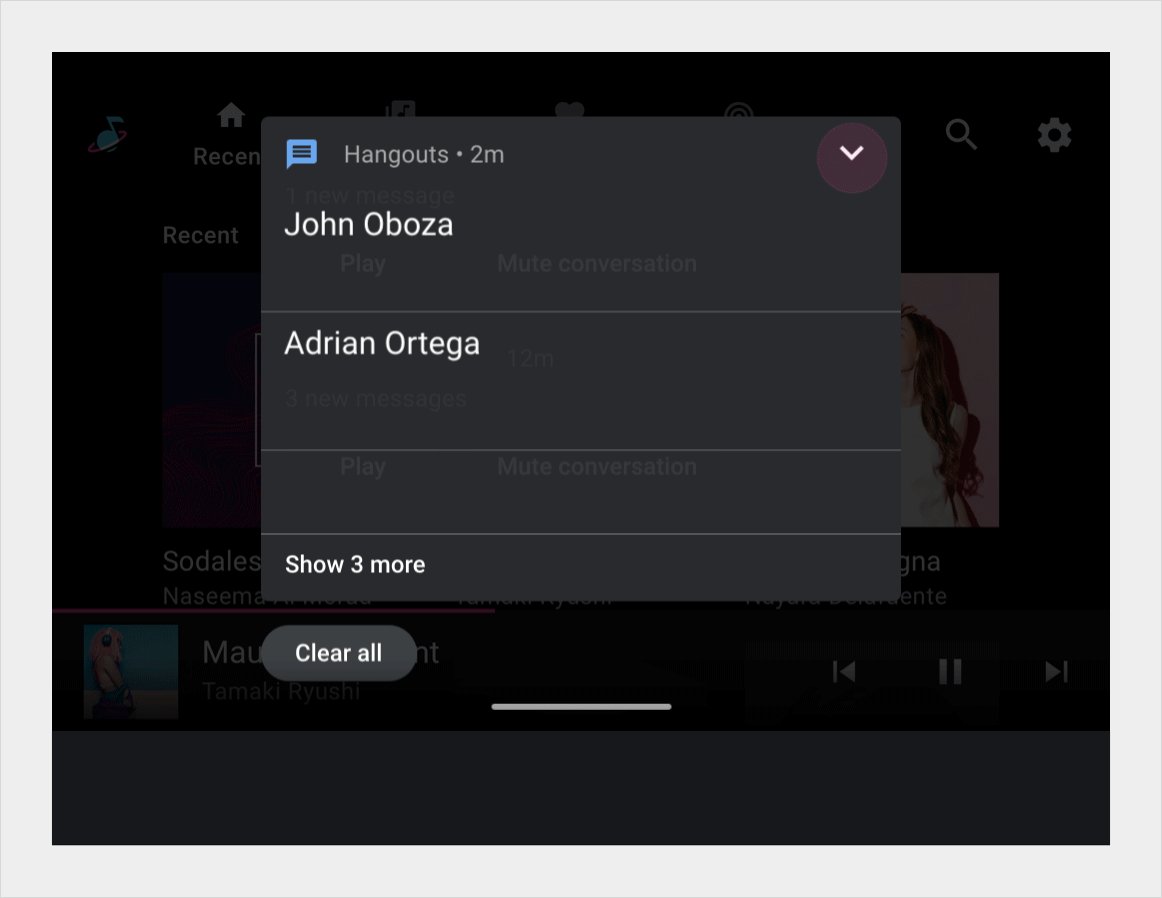
- Movimento di espansione e compressione delle notifiche raggruppate
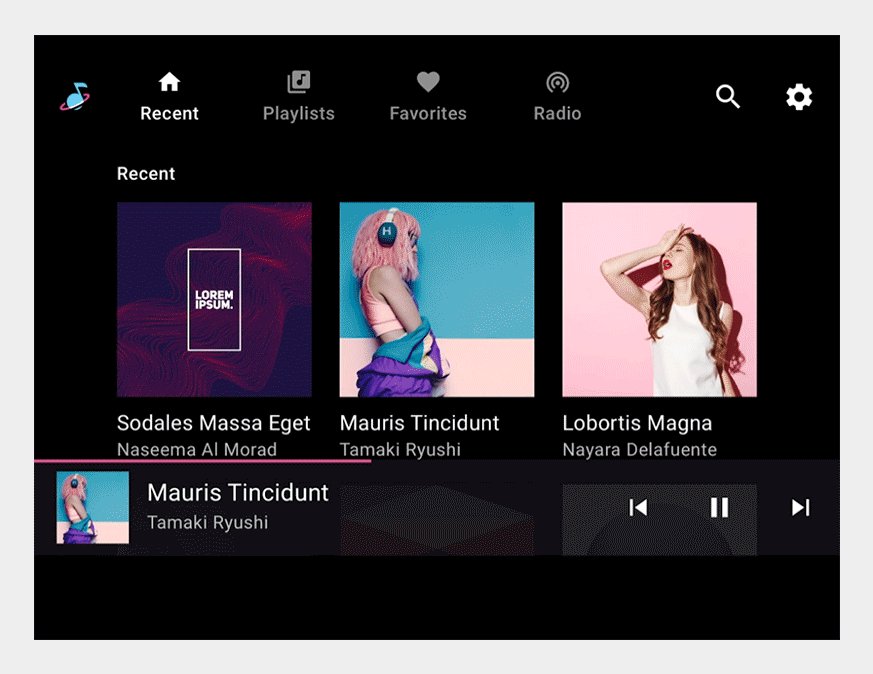
Arrivo di HUN

Scorri per ignorare

Espansione e compressione delle notifiche raggruppate