Karty powiadomień przekazują na bieżąco niewielkie ilości informacji z systemu lub aplikacji.
Karty w systemie operacyjnym Android Automotive zostały zaprojektowane tak, aby zminimalizować rozpraszanie kierowcy. Karty są dostępne w 3 podstawowych wersjach:
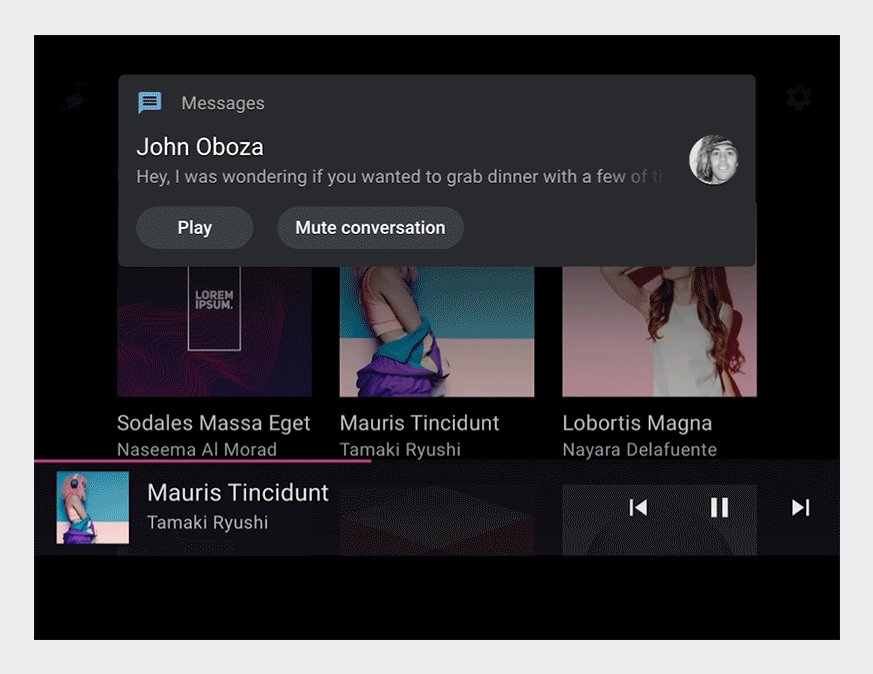
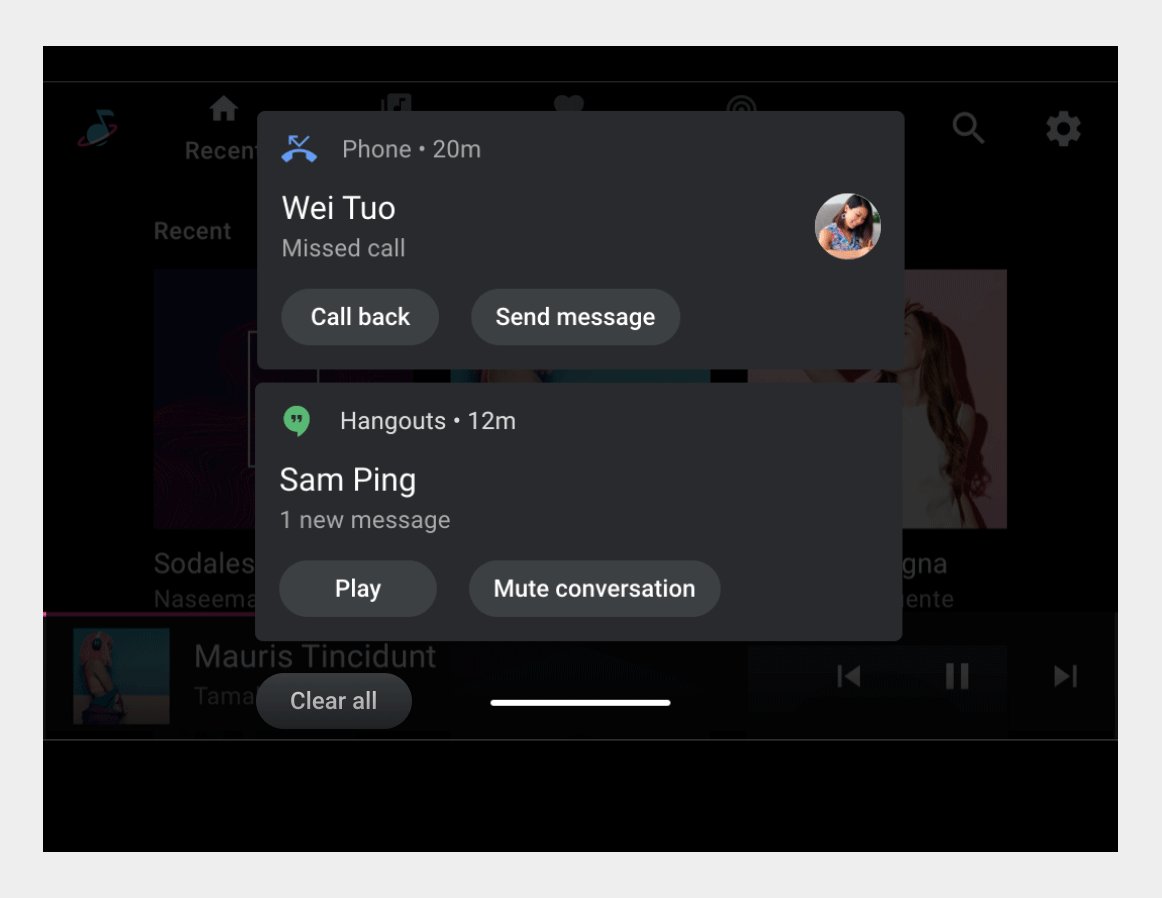
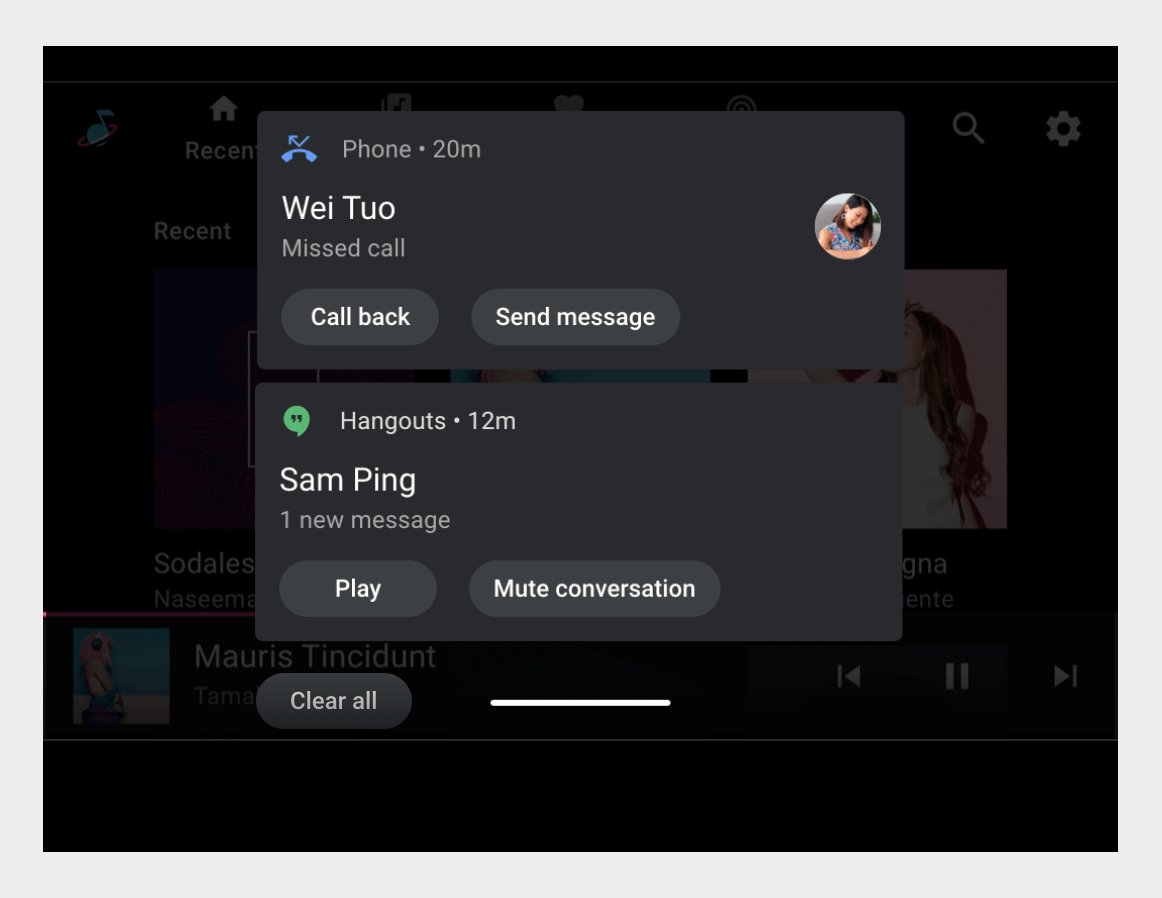
- Karta HUN: służy do informowania o powiadomieniach, które przez chwilę pojawiają się na bieżącym ekranie.
- Karta Centrum powiadomień: służy do obsługi powiadomień wyświetlanych w Centrum powiadomień.
- Karta grupowanych powiadomień: umożliwia połączenie wielu kart Centrum powiadomień na jednej karcie.
W tych wersjach grafika może się nieznacznie różnić w zależności od kategorii komunikatu. Na przykład powiadomienia o połączeniach mają inne przyciski i ikony niż powiadomienia nawigacji.
Anatomia
Karta powiadomienia to elastyczny komponent, który może zawierać różne elementy. Ma 3 główne wersje:
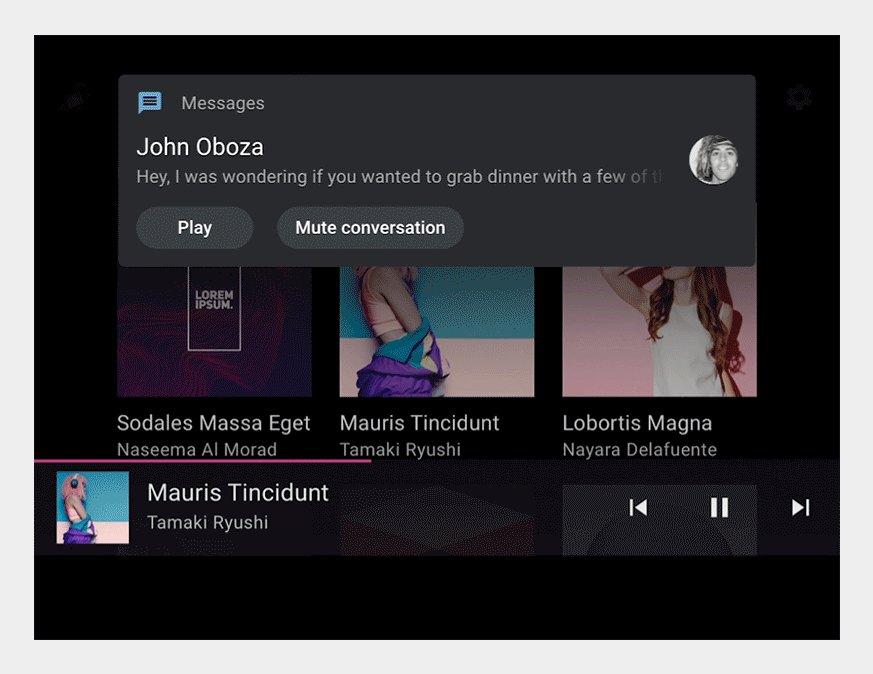
- Karta HUN: ta wersja jest szersza niż karta Centrum powiadomień i wyświetla się u góry bieżącego ekranu, dopóki nie zostanie zamknięta.
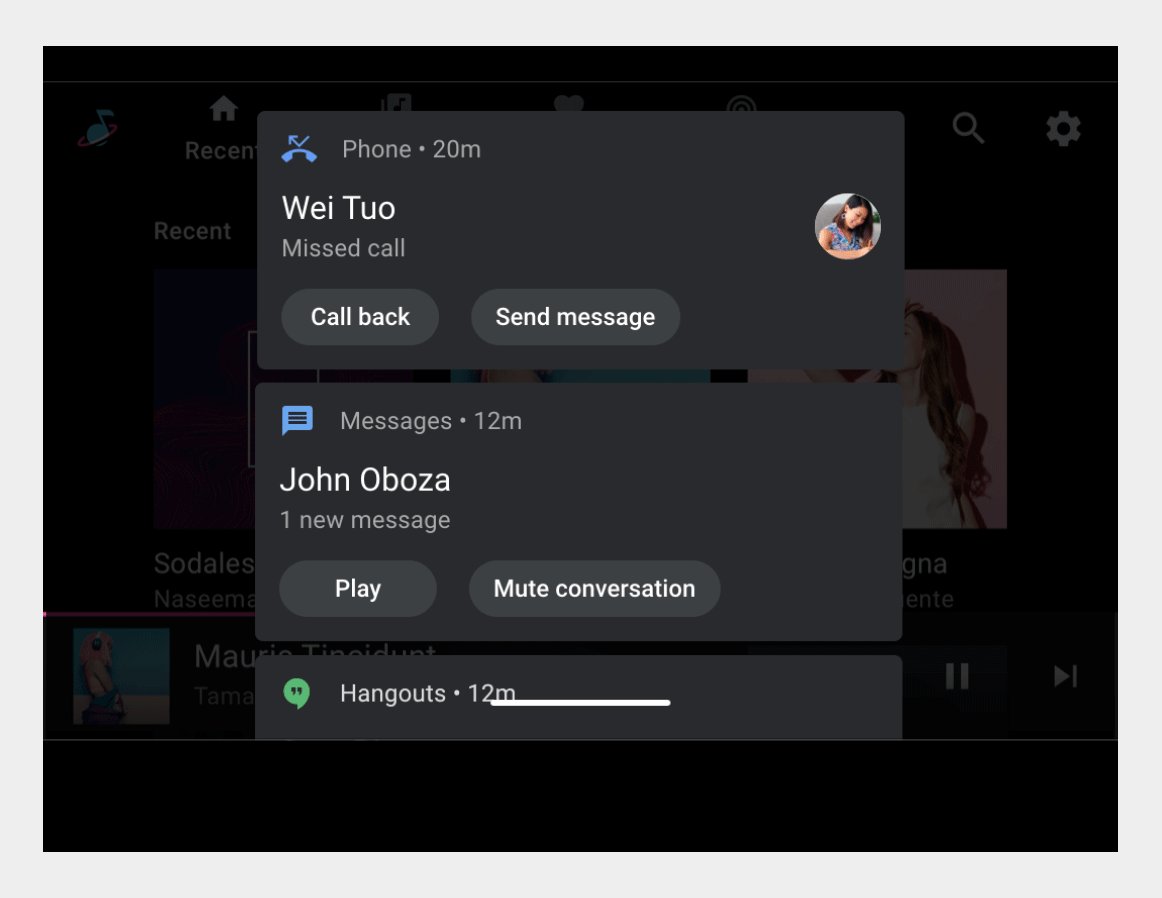
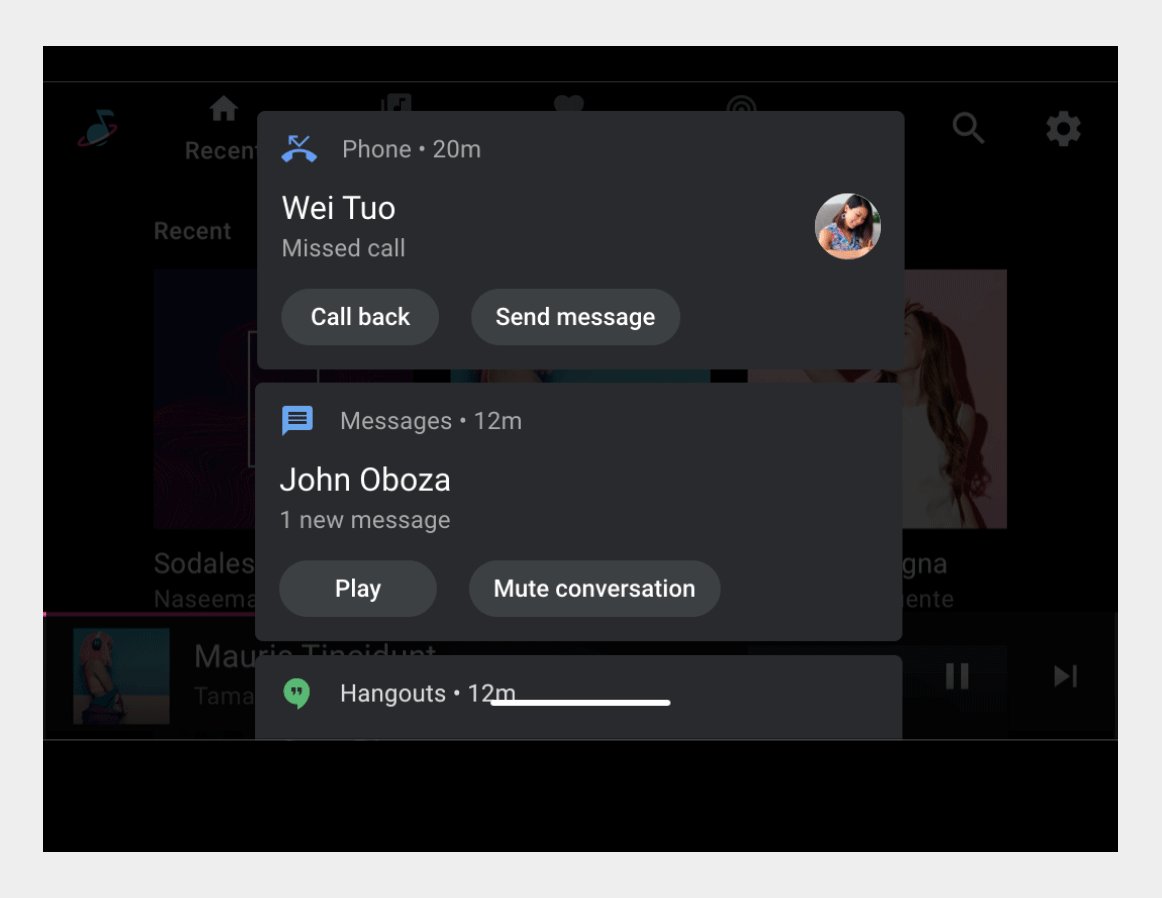
- Karta Centrum powiadomień: ta wersja jest węższa niż karta HUN i pojawia się razem z innymi takimi kartami w Centrum powiadomień, w formie pionowej listy.
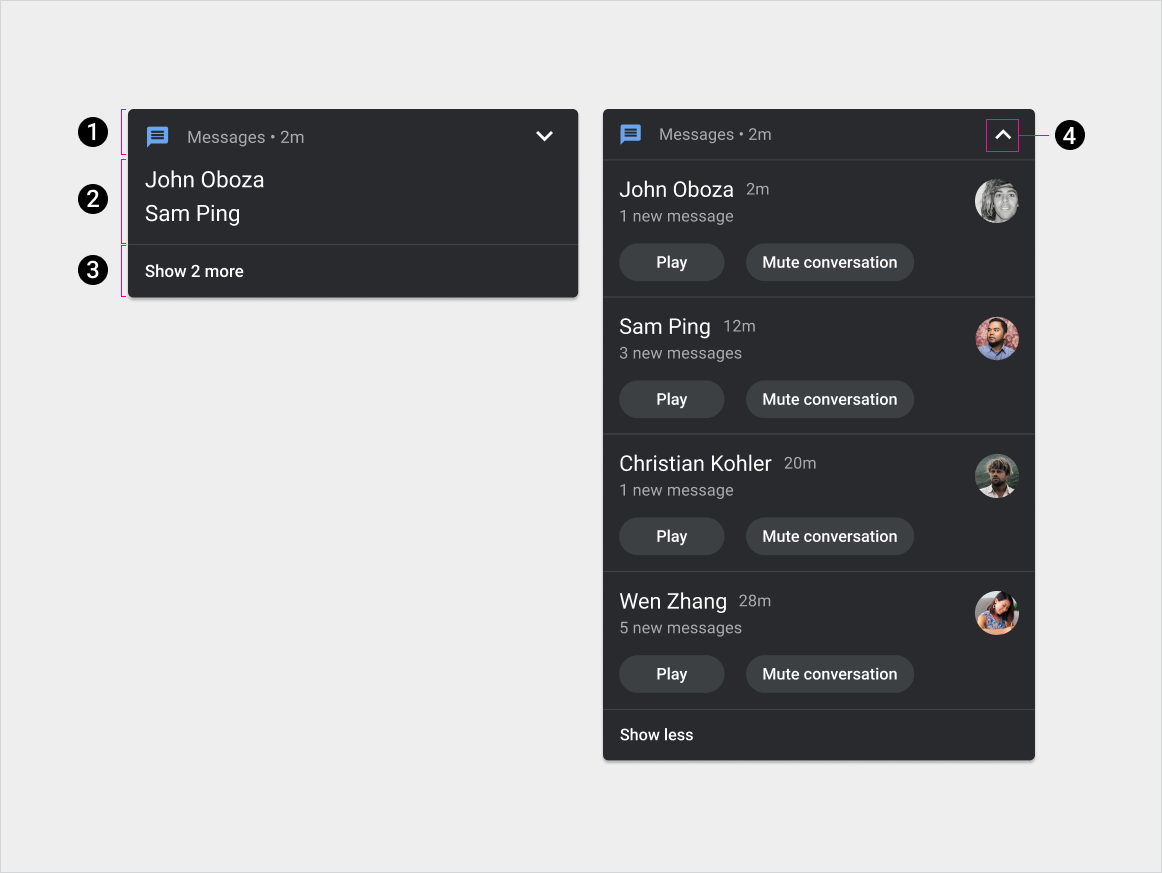
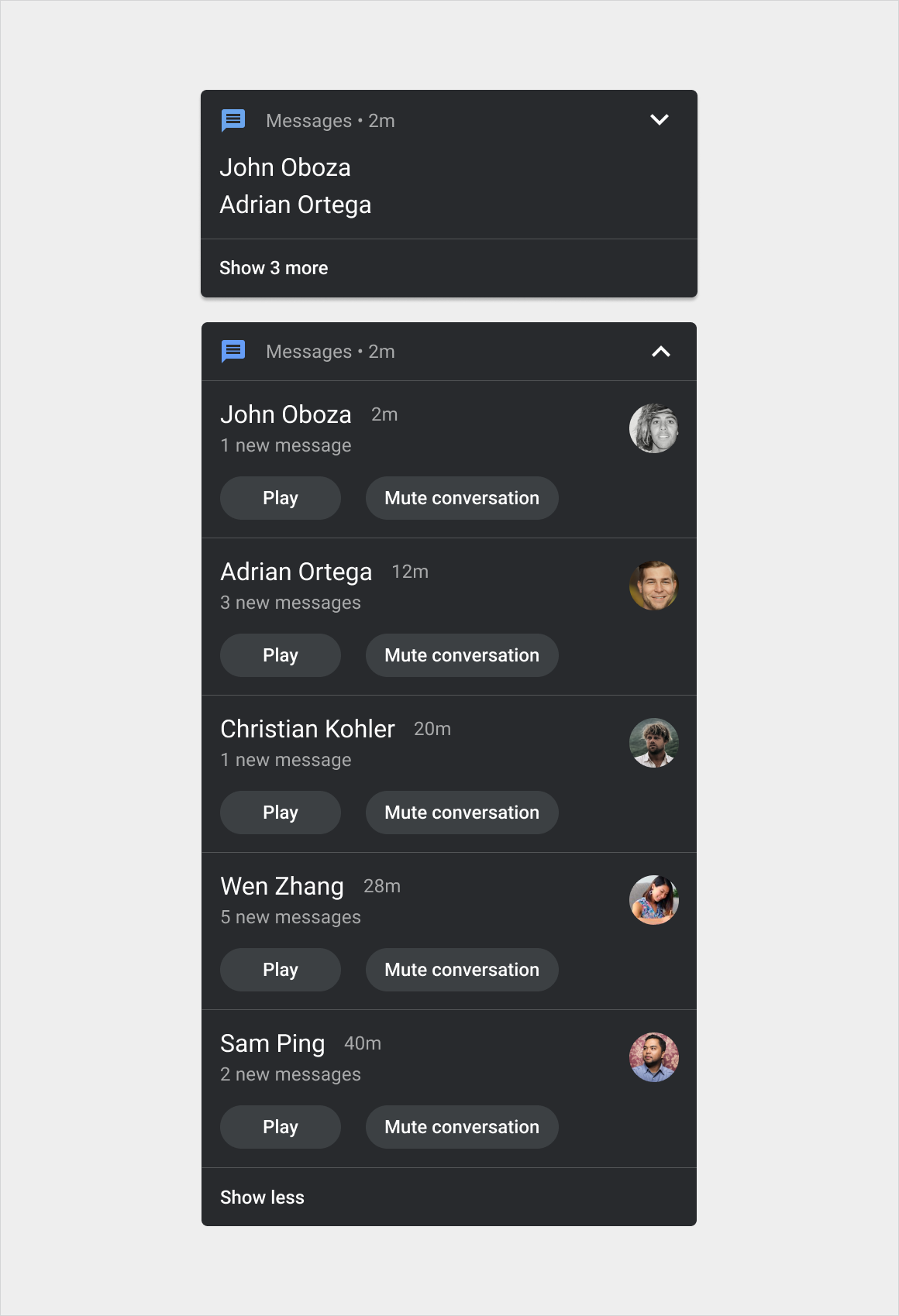
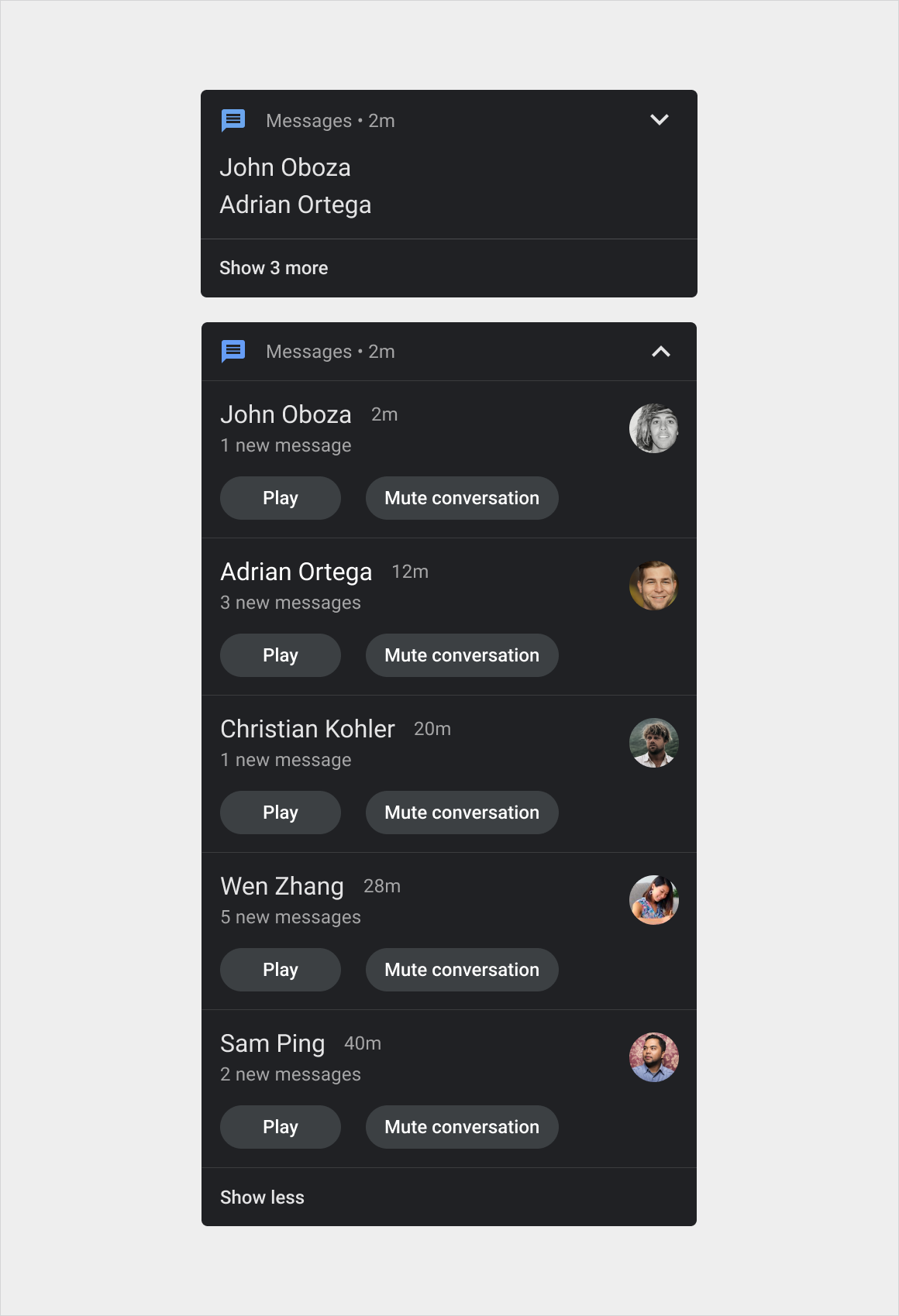
- Karta powiadomień grupowych: ta wersja karty Centrum powiadomień łączy wiele powiązanych powiadomień na jednej karcie oraz elementy sterujące, które pozwalają rozwinąć tak, aby wyświetlić poszczególne powiadomienia.
Warianty tych wersji według typu wiadomości znajdziesz w sekcji Style.

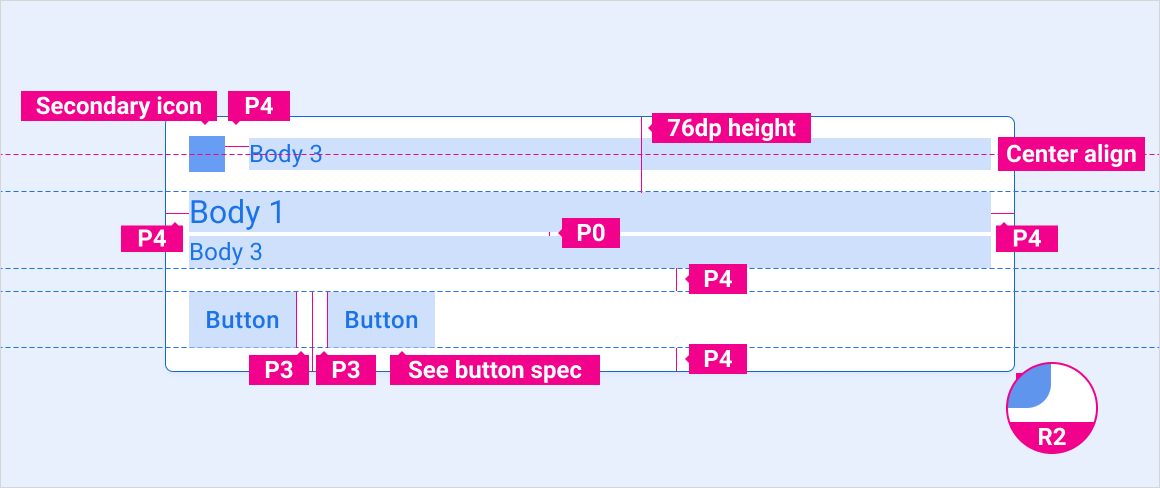
1. Nagłówek
2. Treści (z opcjonalnym podglądem wiadomości lub bez niego, który można ukryć podczas jazdy samochodem)
3. Działania
4. Duża ikona

1. Nagłówek
2. Treść
3. Działanie rozwinięcia/zwinięcia
4. Wskaźnik rozwinięcia/zwinięcia
Specyfikacja – karta HUN
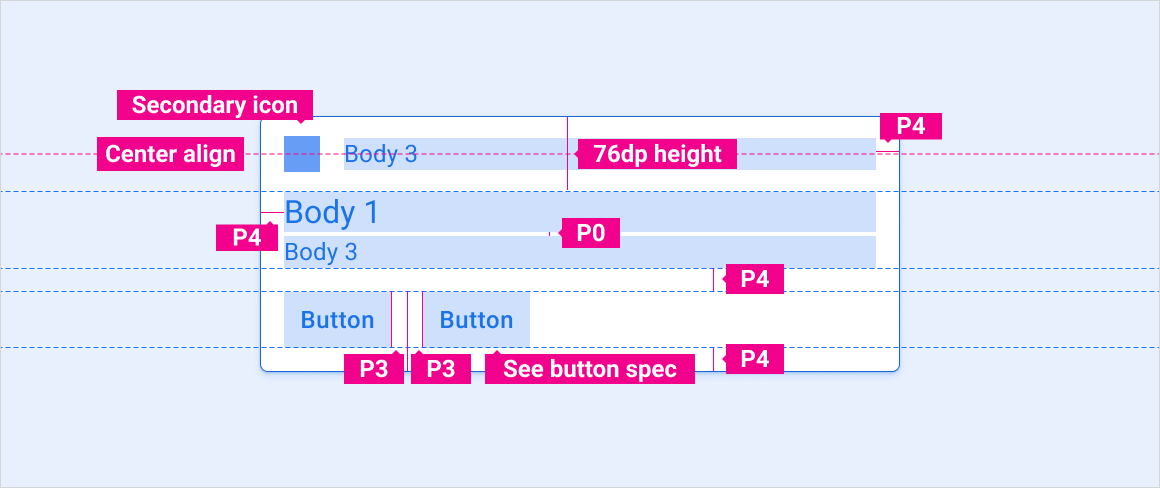
Standardowe uruchomienie

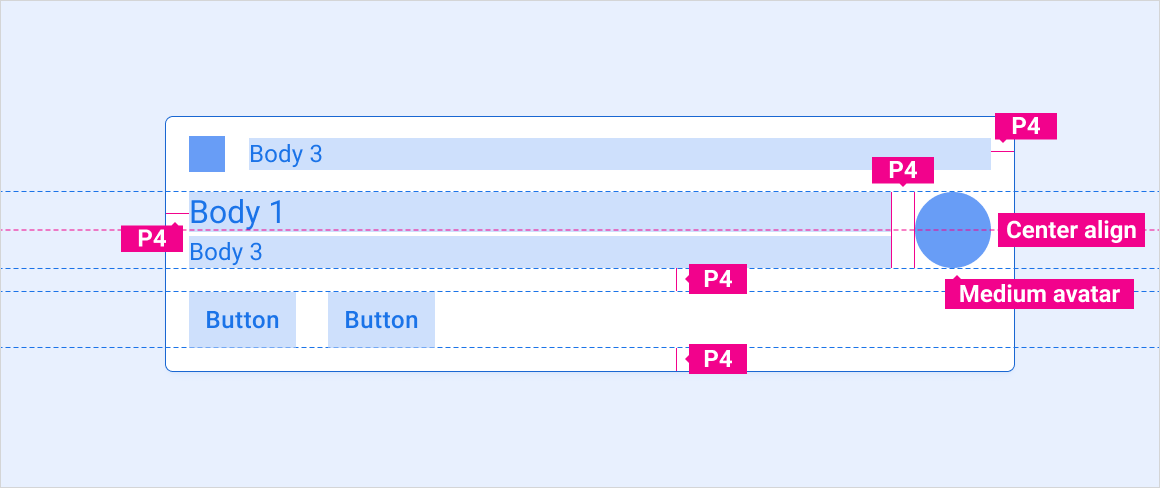
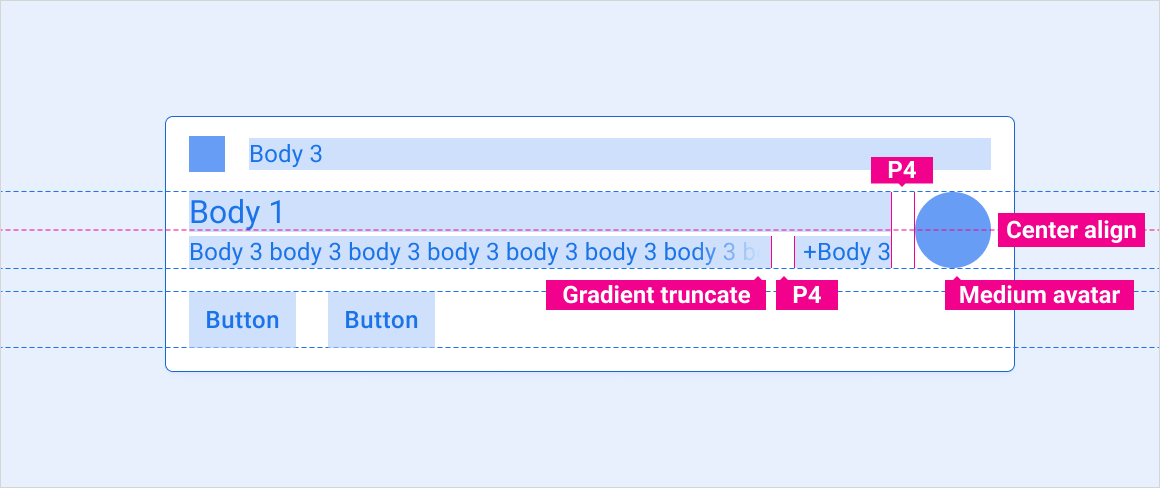
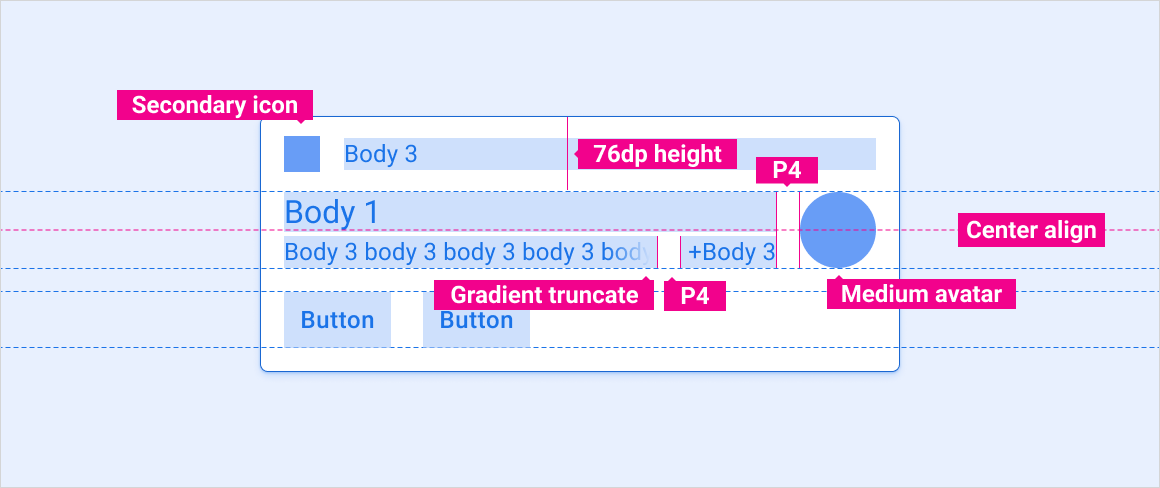
HUN z awatarem

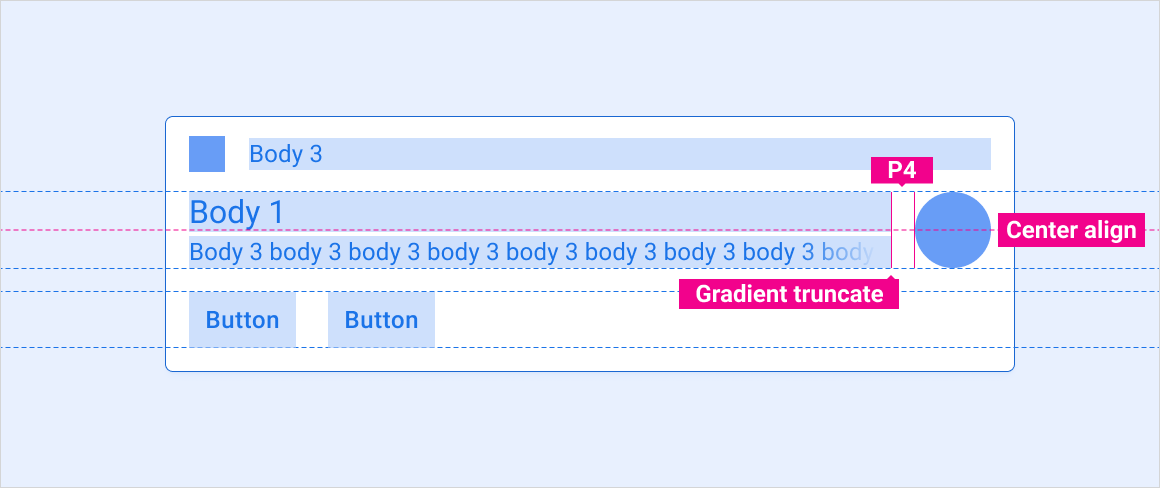
Wiadomość HUN z podglądem

Wiadomość HUN z wieloma wiadomościami

Uruchomienie dużego obrazu

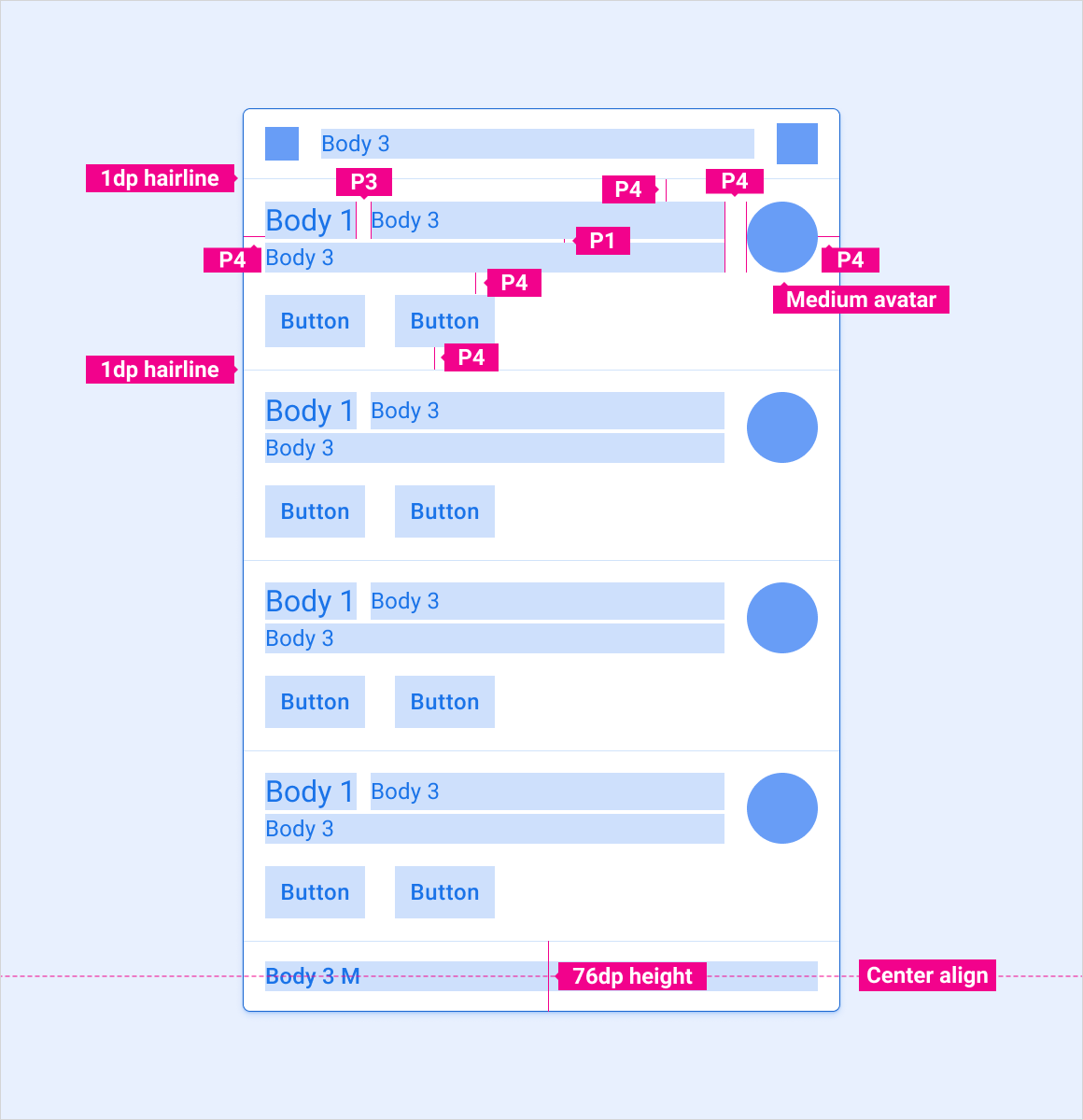
Specyfikacja – karta Centrum powiadomień
Powiadomienie standardowe

Powiadomienie o wiadomości z podglądem

Powiadomienie o wielu wiadomościach

Powiadomienie o pojedynczej czynności

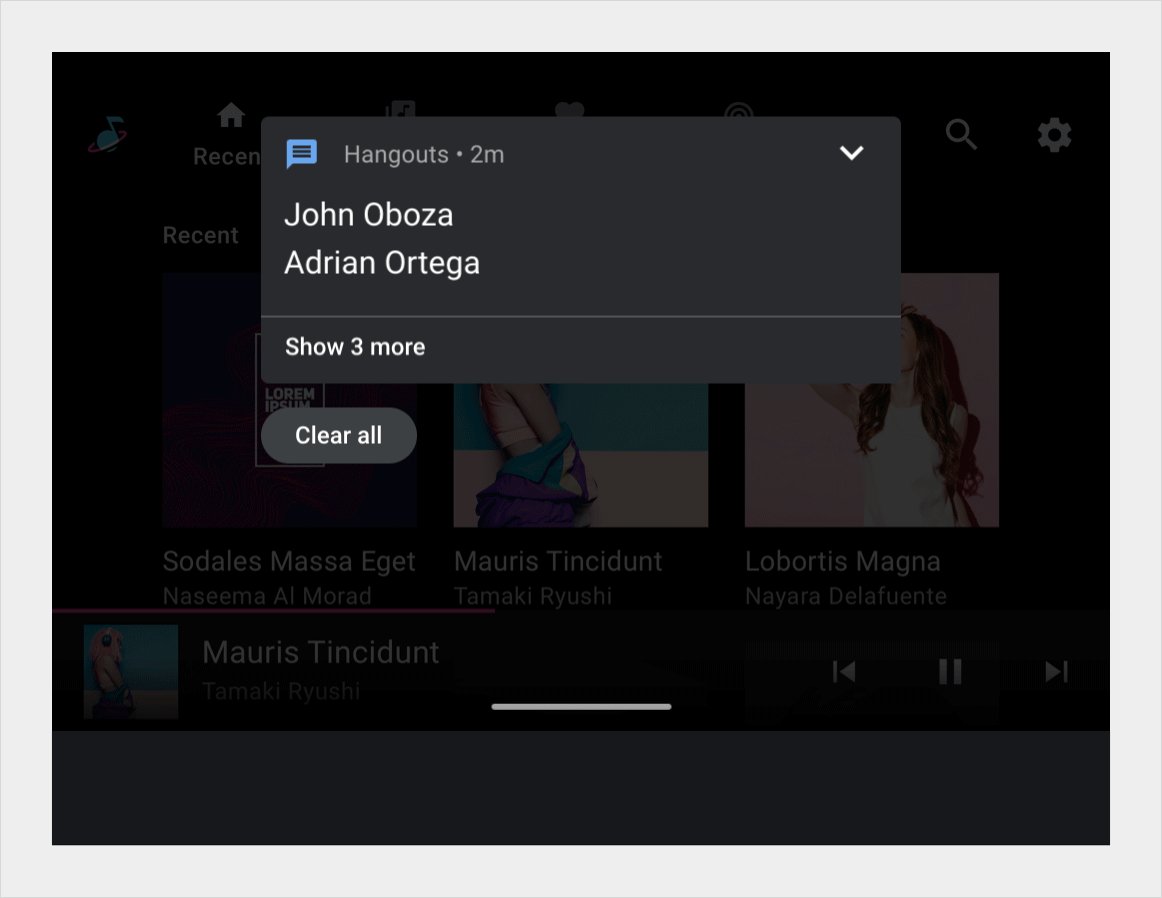
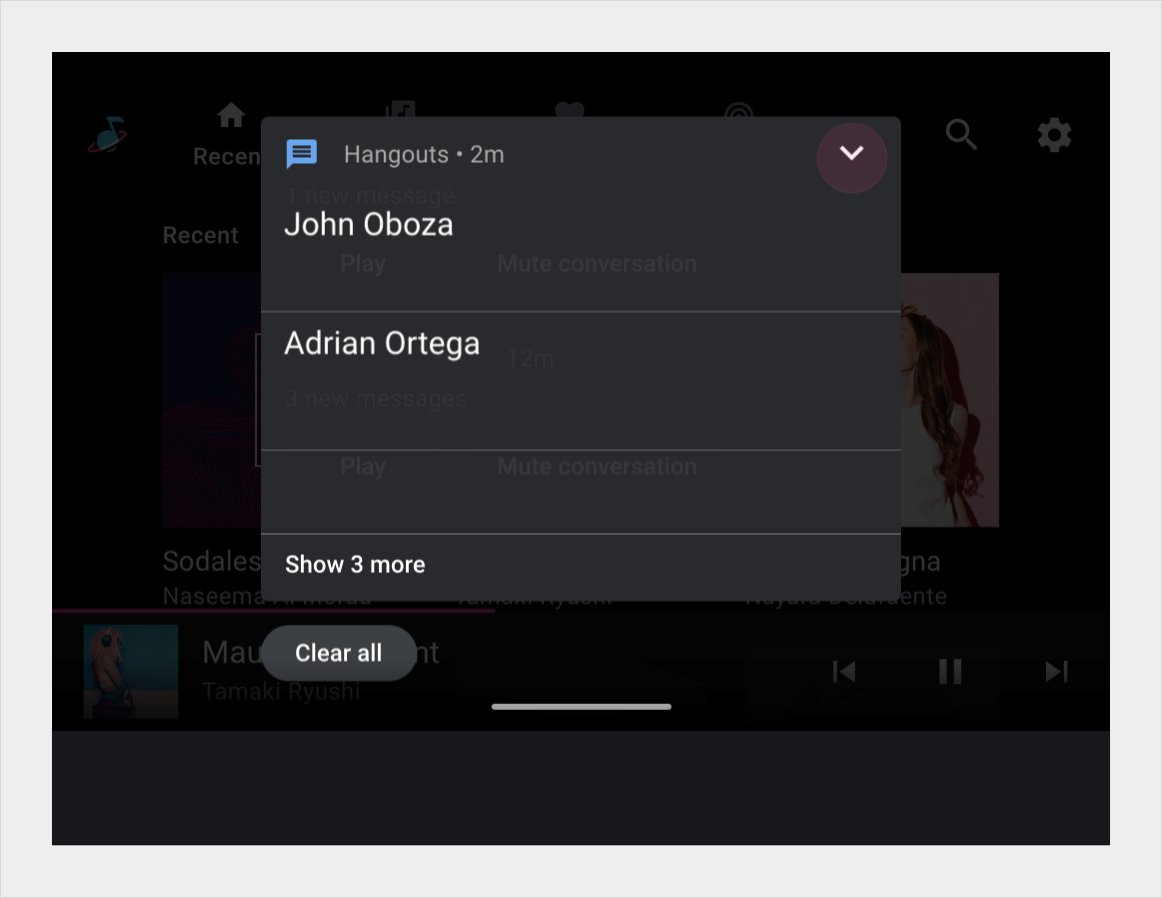
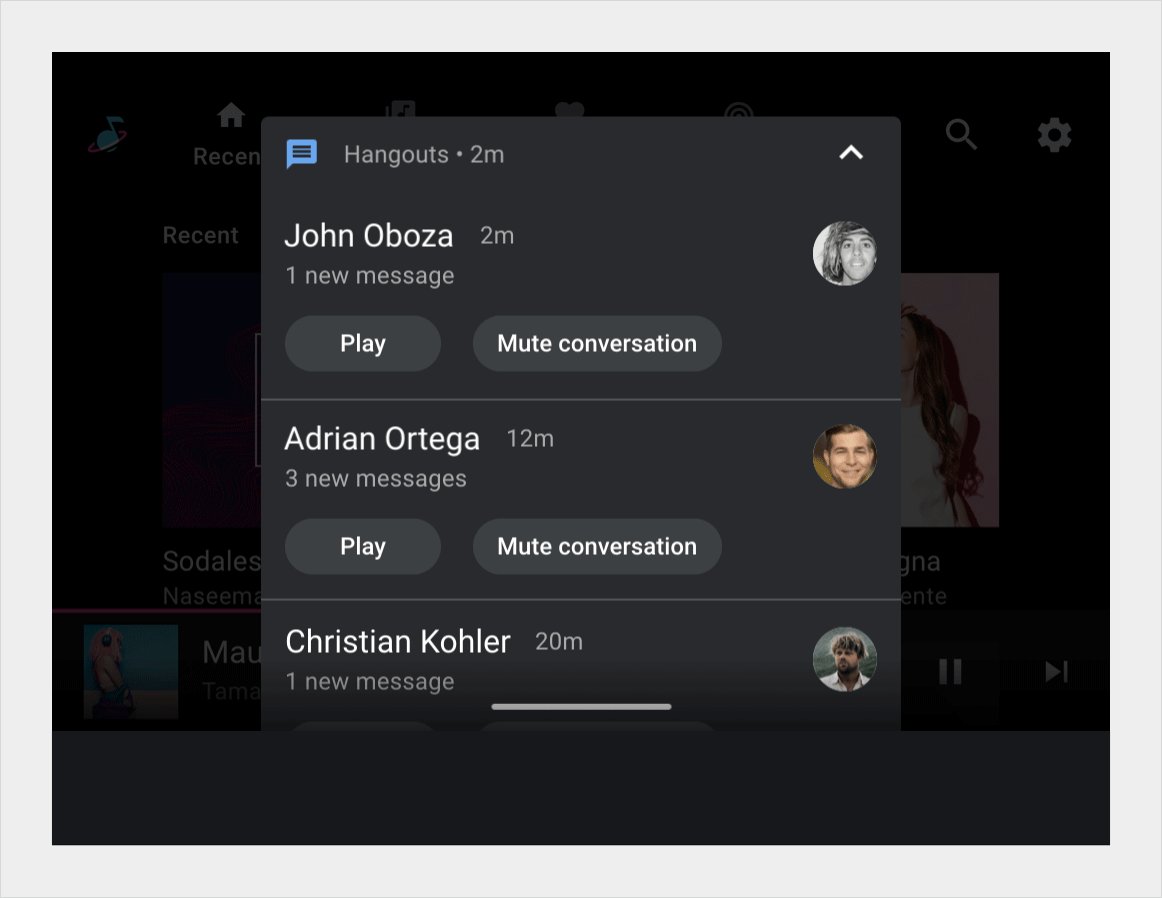
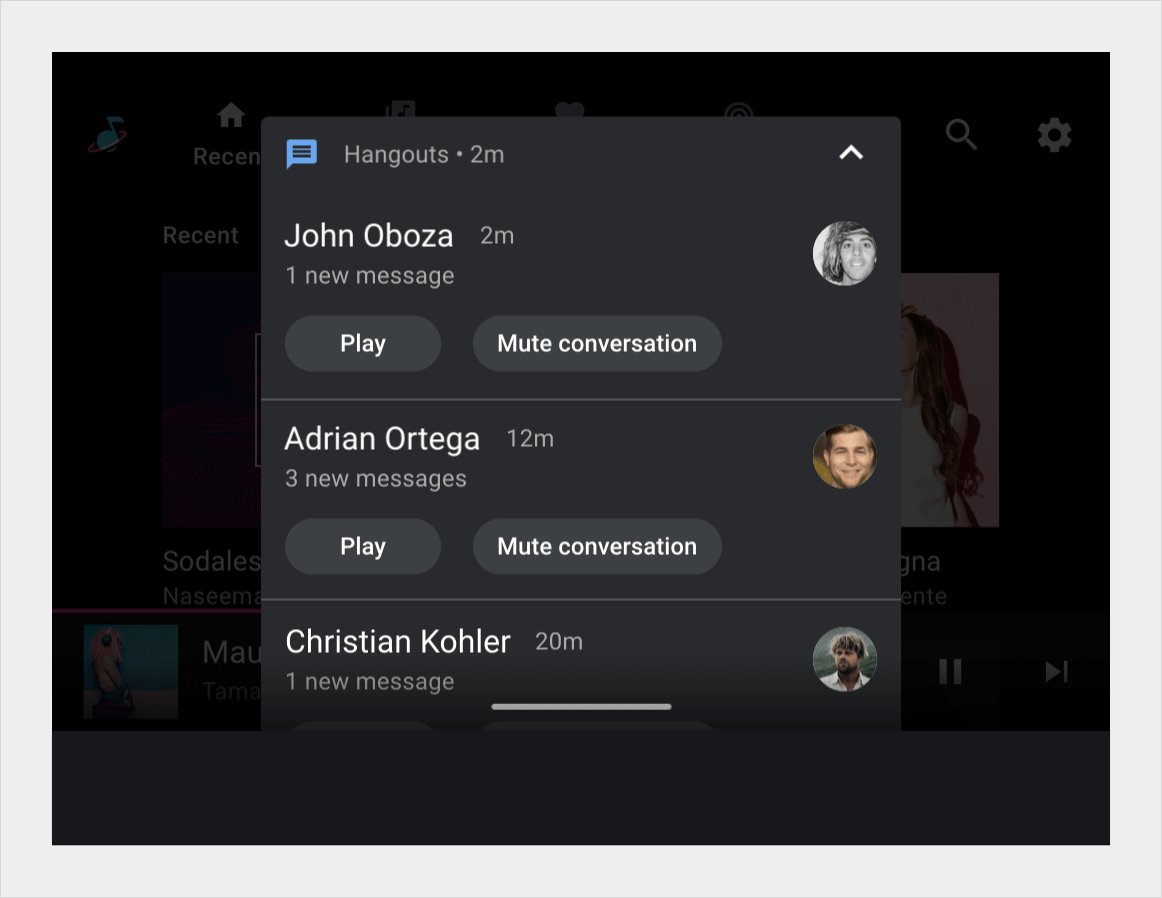
Specyfikacja – karta powiadomień grupowych
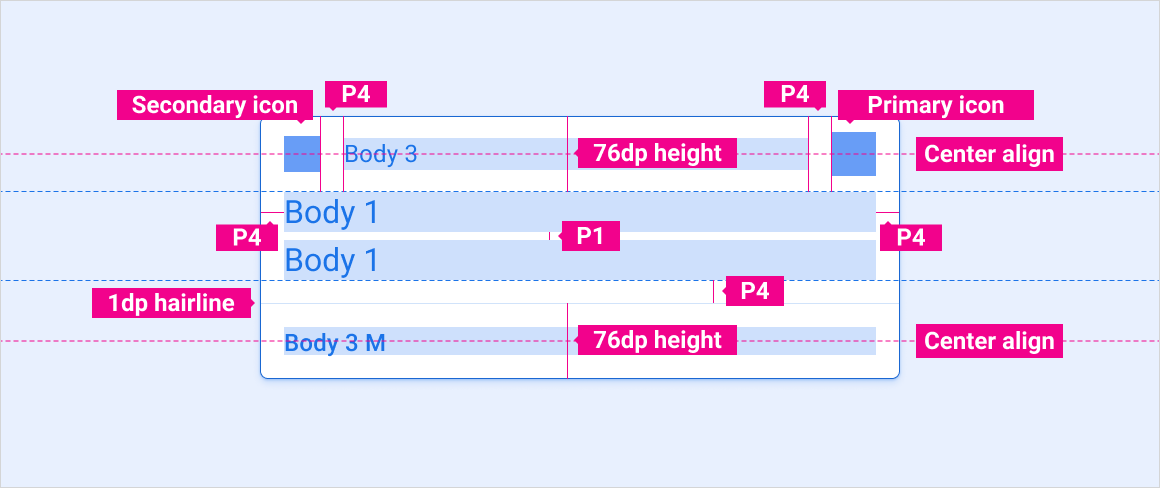
Powiadomienie zgrupowane – zwinięte

Powiadomienie zgrupowane – rozwinięte

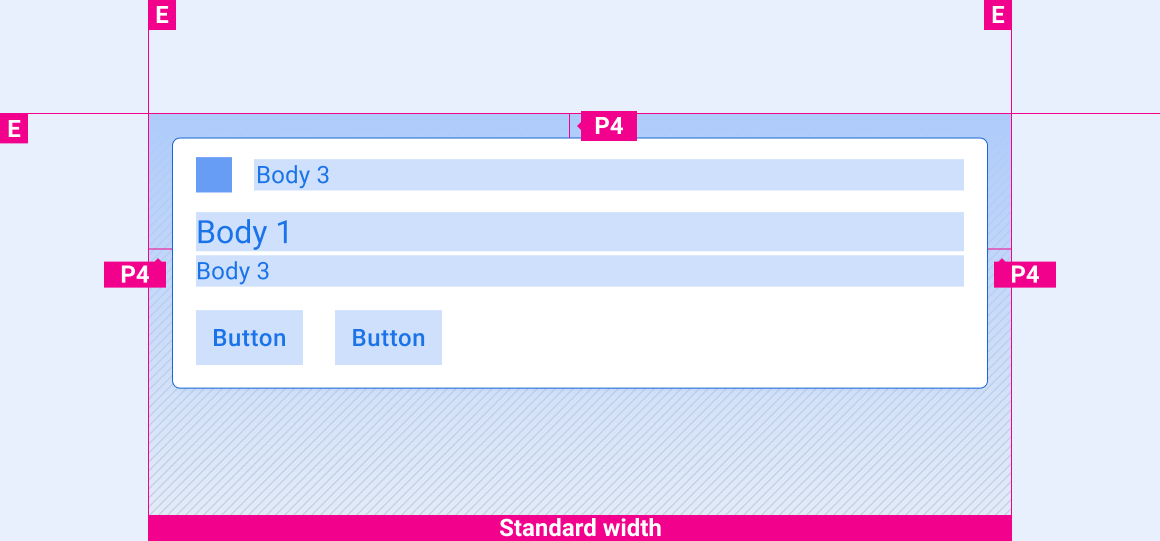
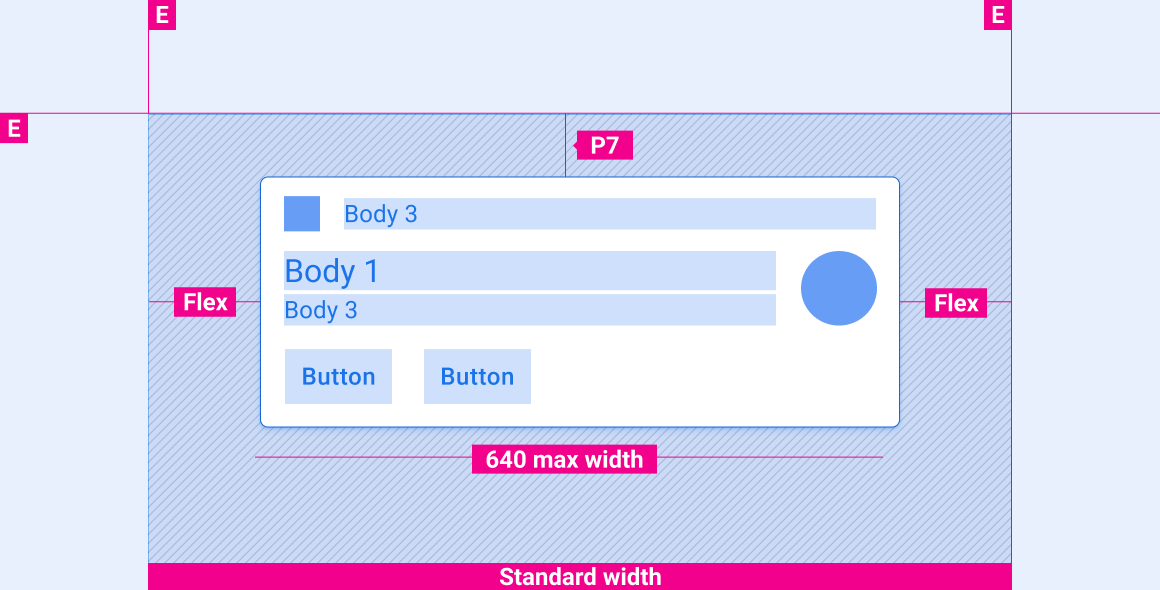
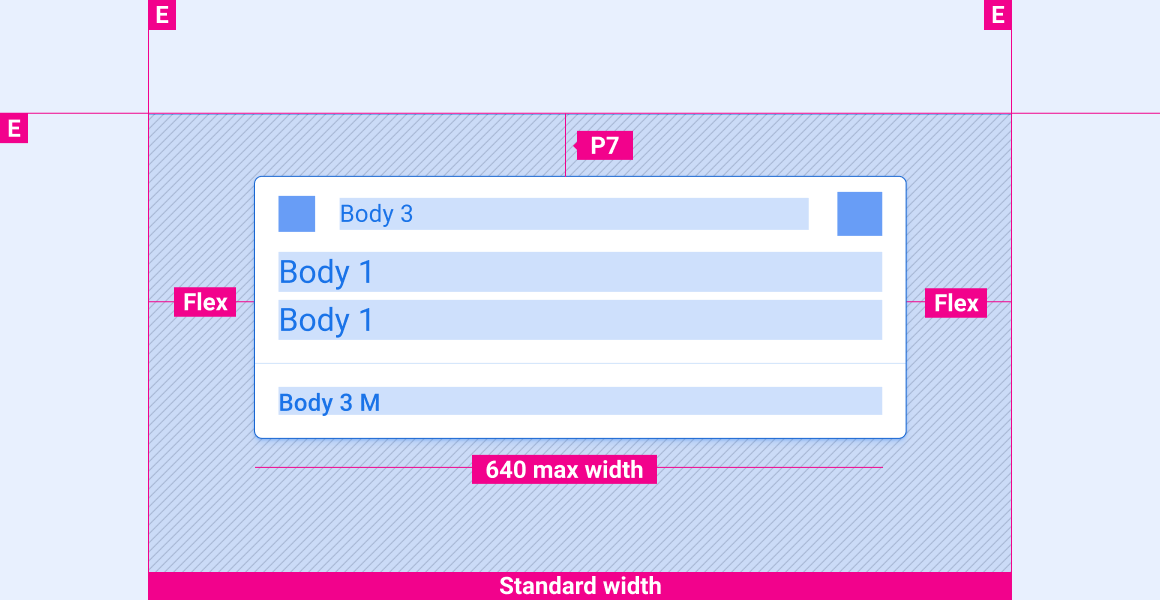
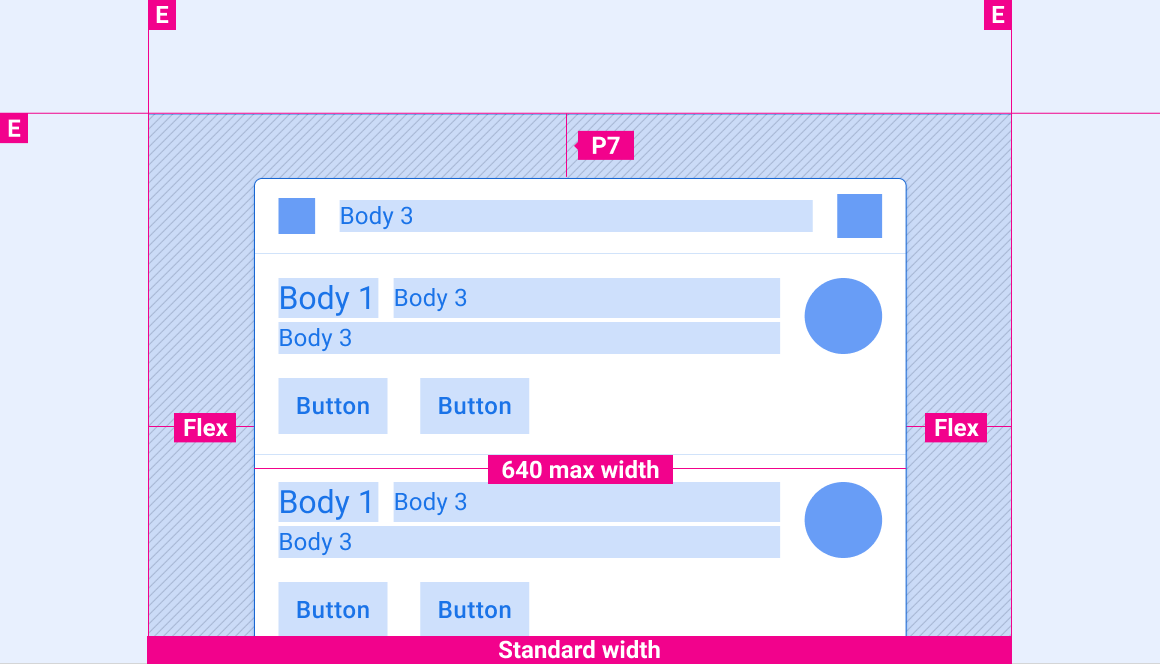
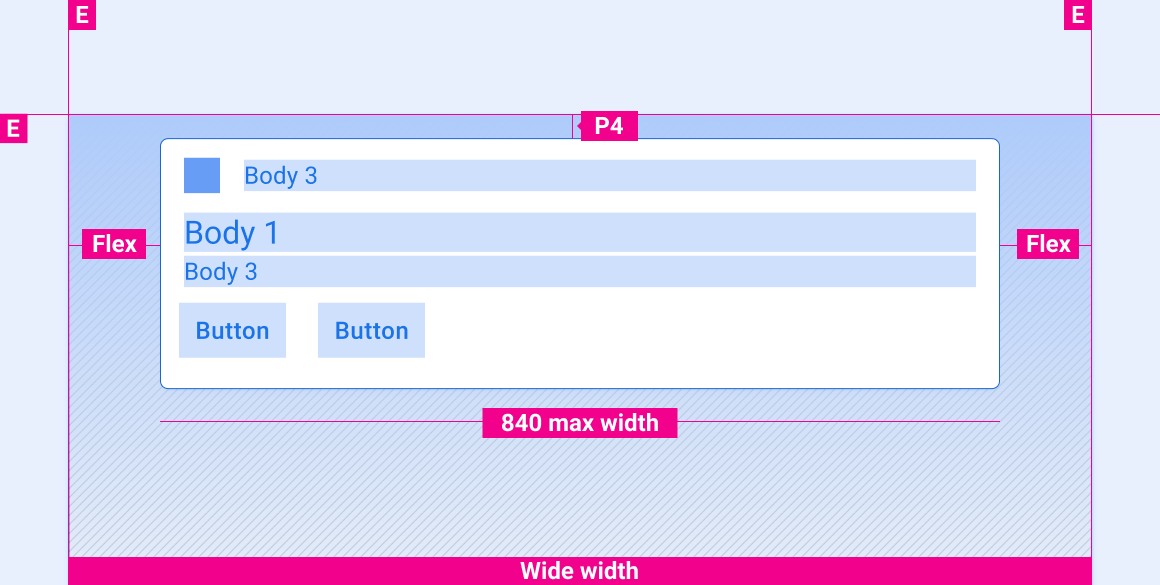
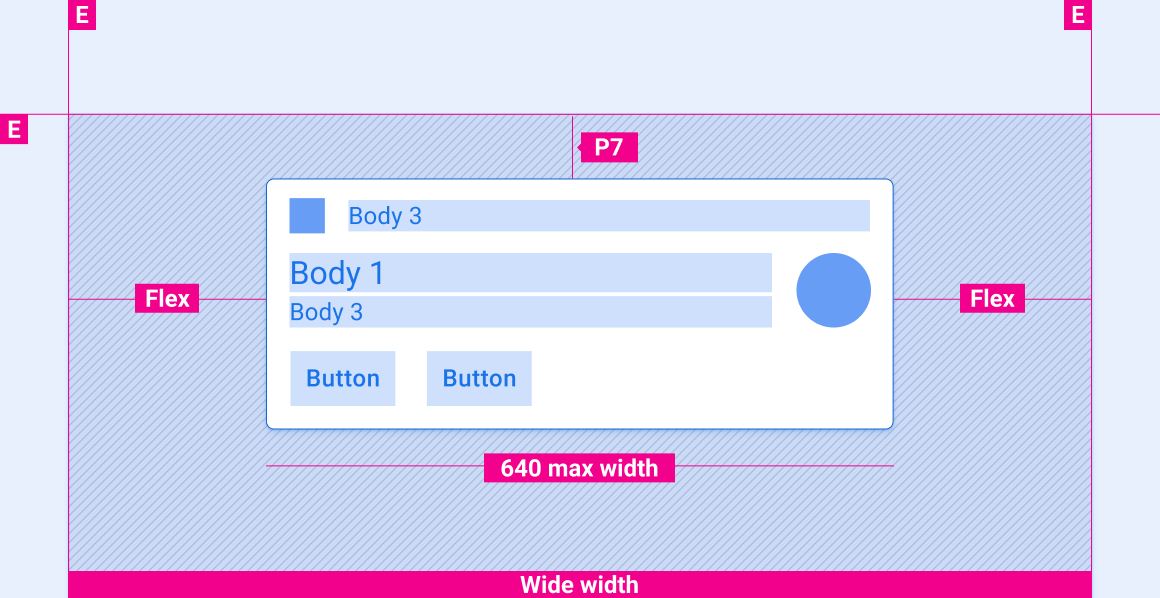
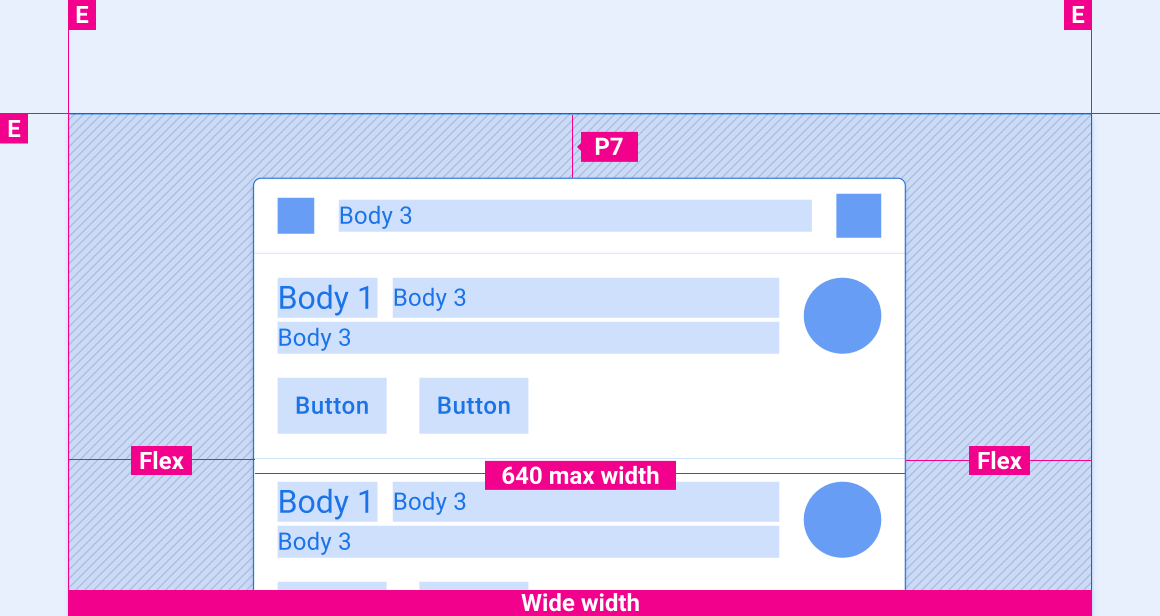
Skalowanie układów
W tych układach referencyjnych pokazujemy, jak dostosowywać powiadomienia do ekranów o różnej szerokości i wysokości. (Kategorie szerokości i wysokości są zdefiniowane w sekcji Układ). Pamiętaj, że wszystkie wartości w pikselach są wyrenderowane w pikselach przed próbkowaniem w górę lub w dół.
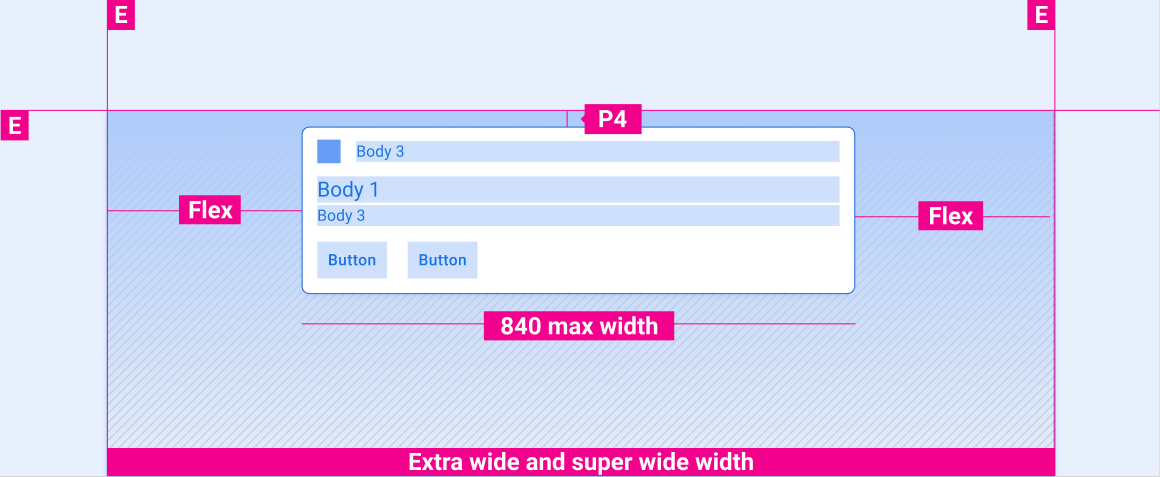
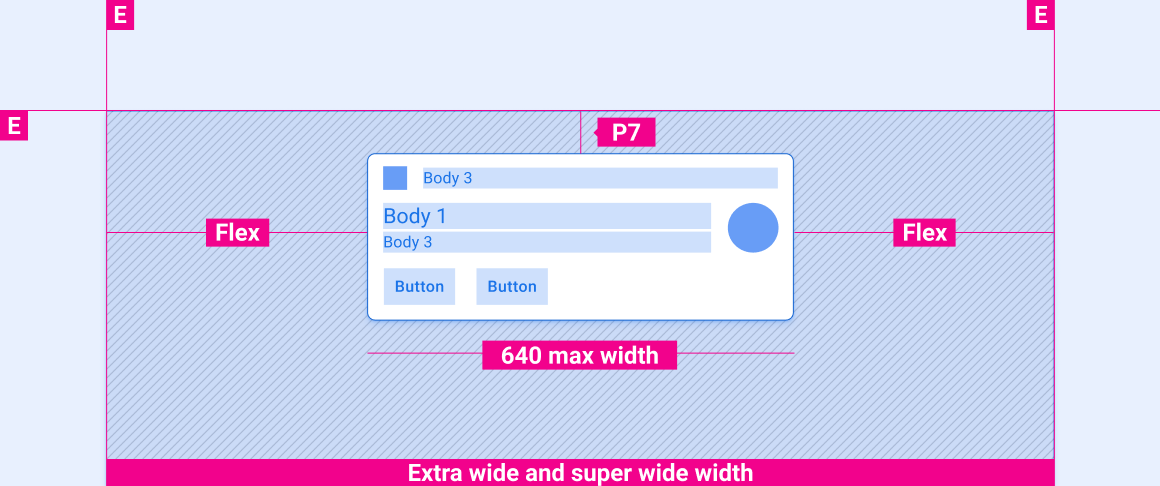
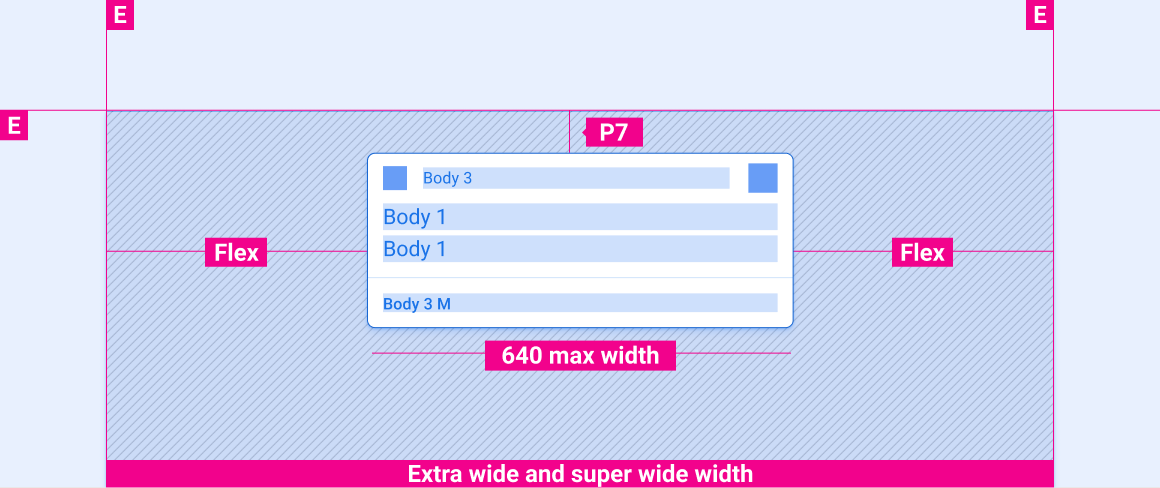
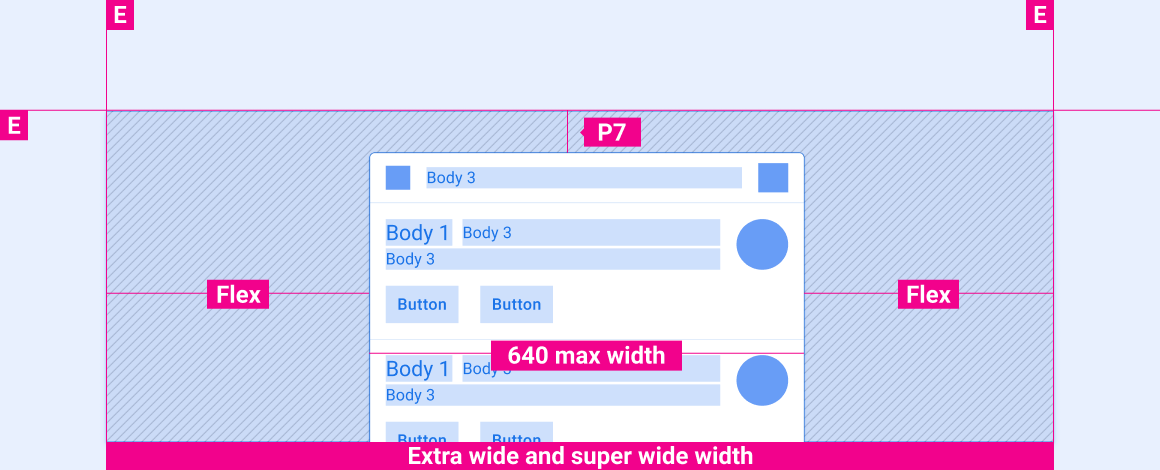
Ekrany o standardowej szerokości




Szerokie ekrany




Bardzo szerokie i bardzo szerokie ekrany




Odstępy w pionie między powiadomieniami na ekranach o różnej wysokości
Specyfikacje odstępów w pionie w tej sekcji dotyczą tylko kart HUN. Informacje o pionowych odstępach między kartami w Centrum powiadomień znajdziesz w specyfikacji Centrum powiadomień.
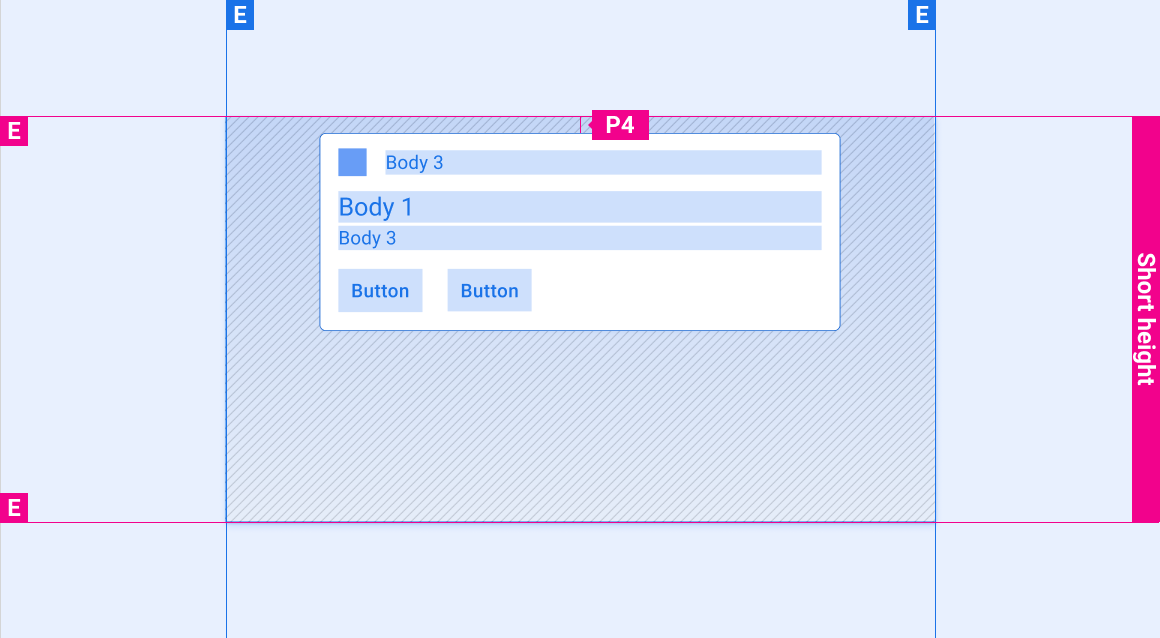
Krótkie ekrany

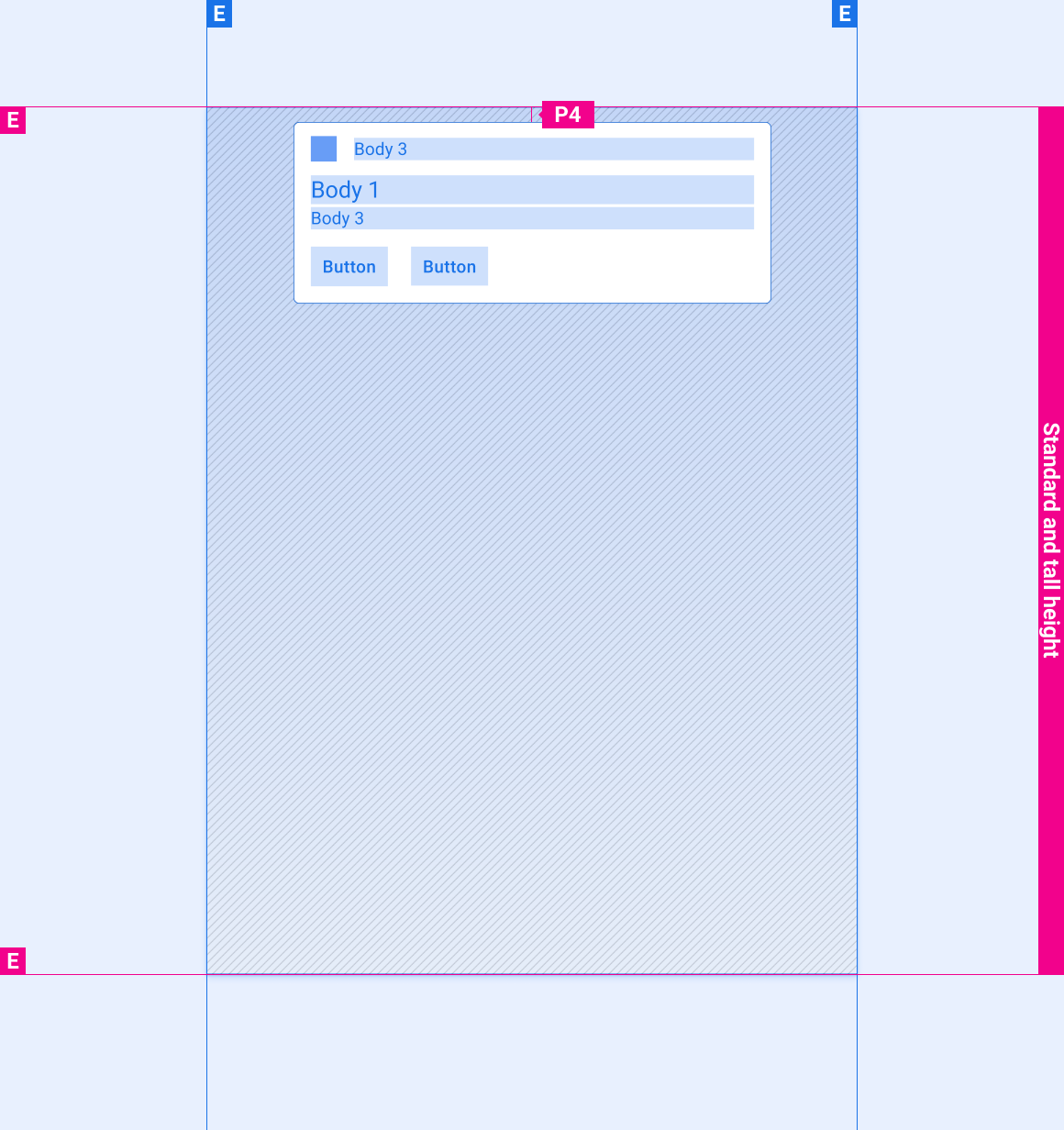
Ekrany wysoki i o standardowej wysokości

Style
Typografia
| Styl pisania | Krój czcionki | Waga | Rozmiar (dp) |
|---|---|---|---|
| Tekst główny 1 | Roboto | Zwykły | 32 |
| Korpus 3 M | Roboto | Medium | 24 |
| Tekst główny 3 | Roboto | Zwykły | 24 |
Kolor
| Element | Kolor(tryb dzienny) | Kolor (tryb nocny) |
|---|---|---|
| Podstawowy typ / ikony | Biały | Biały – 88% |
| Typ dodatkowy | Biały – 72% | Biały: 60% |
| Ikona dodatkowa | Akcent innej firmy | Akcent innej firmy |
| Linia separatora | Biały 22% | Biały 12% |
| Tło karty | Szary 868 | Szary 900 |
| Siatka gradientowa | Czarny 100% – 0% | Czarny 100% – 20% |
Rozmiary
| Element | Rozmiar (dp) |
|---|---|
| Ikona główna | 44 |
| Ikona dodatkowa | 36 |
| Średni awatar | 76 |
| Zaokrąglony promień narożnika (R2) | 8 |
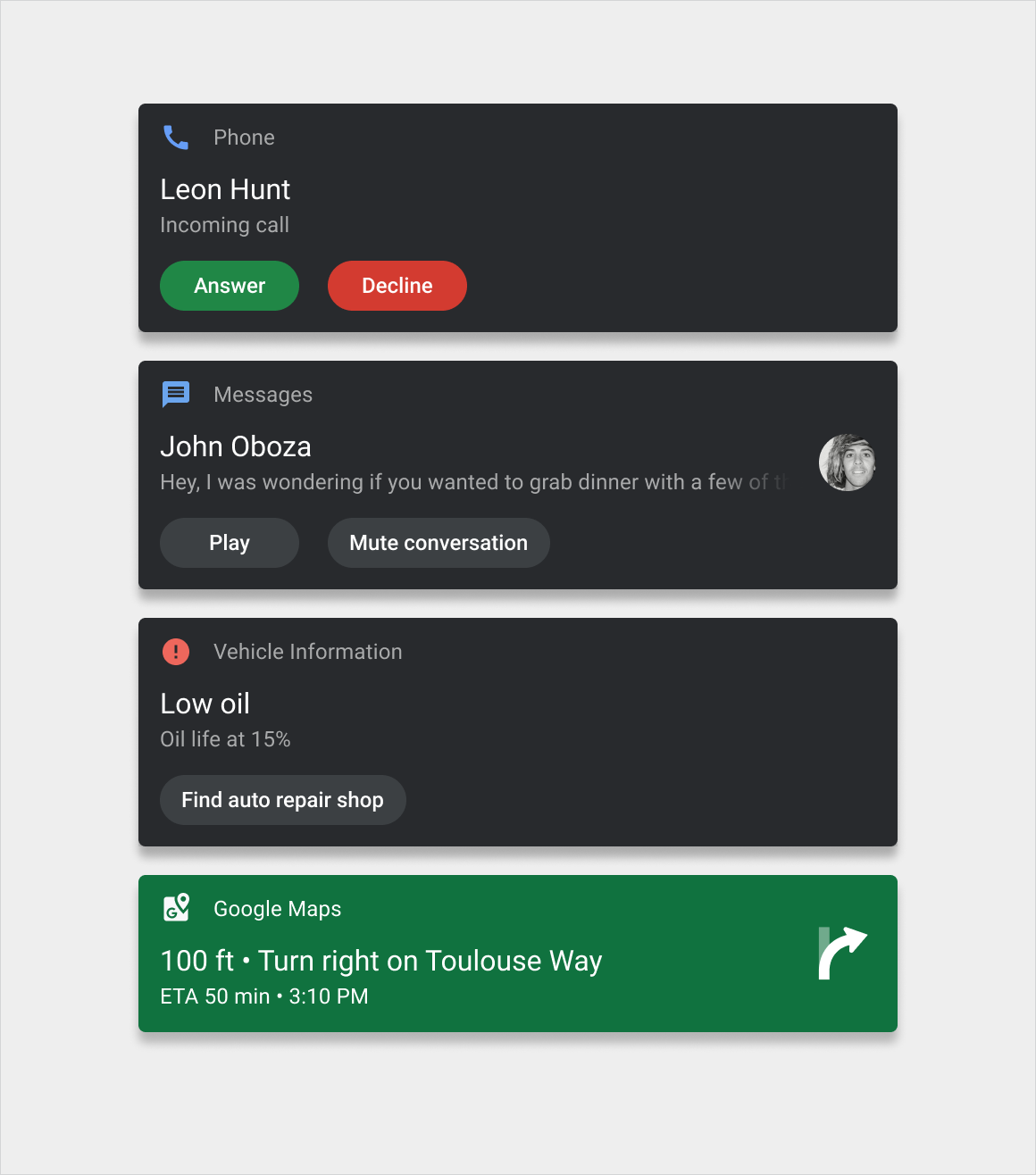
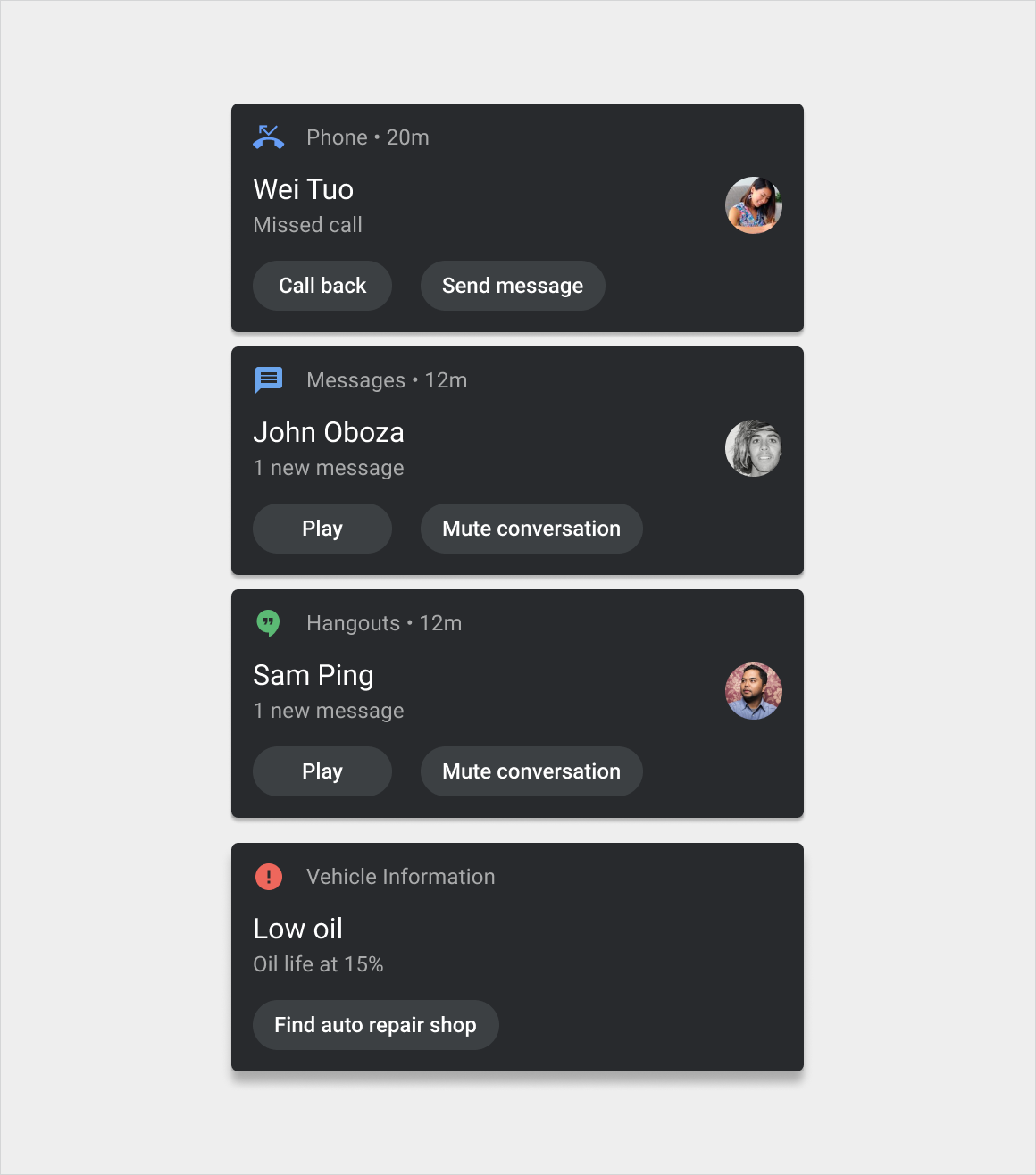
Przykłady




Ruch
Następujące ruchy są istotnym elementem powiadomień:
- Ruch przyjazdu HUN
- Ruch przesuwany w celu zamknięcia powiadomienia
- Ruchy rozwijania i zwijania powiadomień grupowych
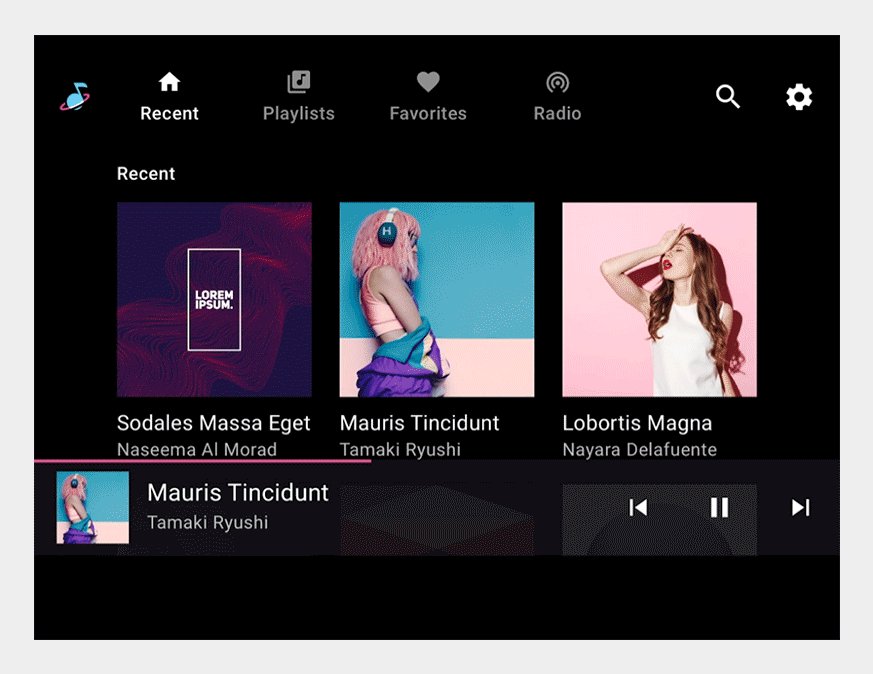
Przylot HUN

Przesuń, aby zamknąć

Rozwijanie i zwijanie powiadomień grupowych