Las barras de desplazamiento indican la ubicación del usuario en un documento que es más grande que el espacio de visualización. Permiten al usuario navegar hacia el resto del documento moviendo el área de visualización de la ventana hacia arriba o hacia abajo.
Los usuarios interactúan con las barras de desplazamiento a través del tacto, la rueda rotativa o el panel táctil. Si se presionan las flechas de la barra de desplazamiento, el contenido se moverá en "páginas", es decir, en incrementos equivalentes a la altura de la pantalla. Sin embargo, si los usuarios se desplazan rápidamente para desplazarse (según la sensibilidad de la pantalla táctil), el movimiento de deslizamiento puede crear un impulso inercial que se desplaza más de una página. Independientemente de cómo se inicie el desplazamiento, el movimiento de desplazamiento siempre debe ajustarse a un elemento.
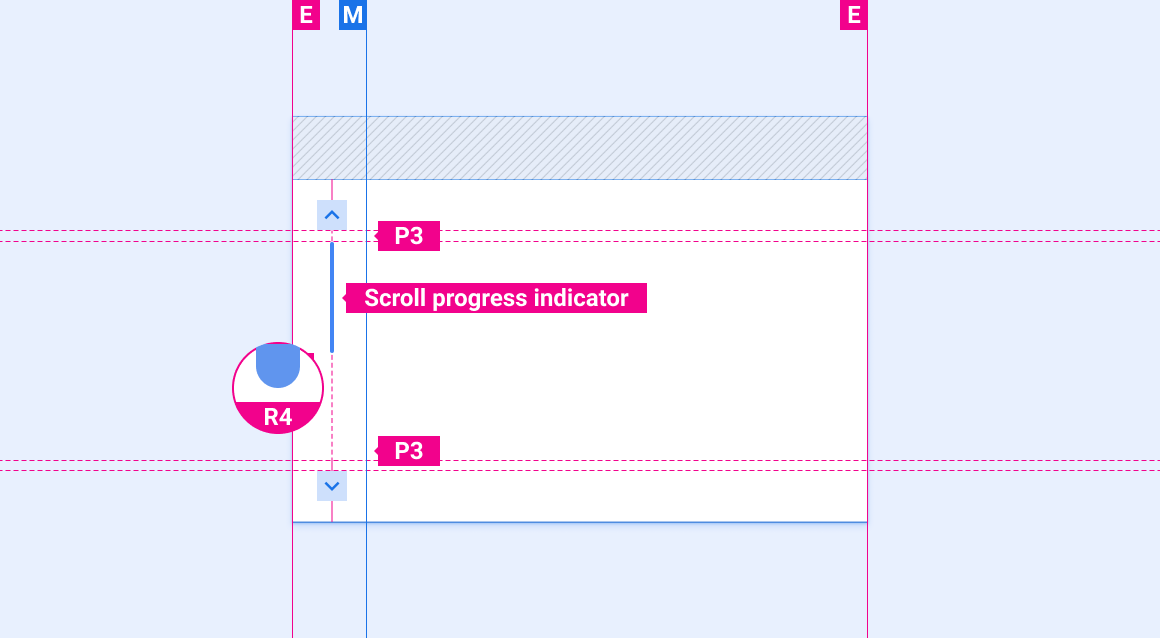
Anatomía
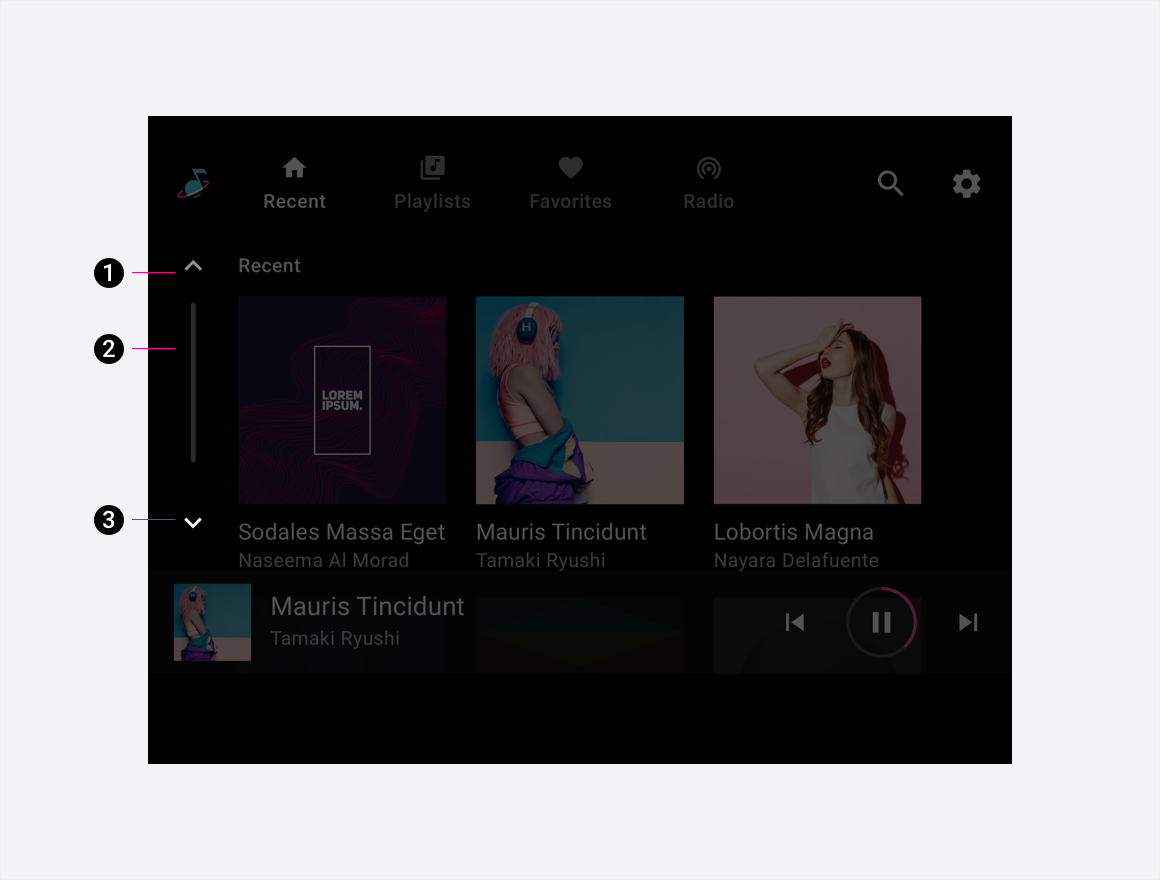
La barra de desplazamiento se compone de las condiciones de desplazamiento hacia arriba y hacia abajo, y el indicador de progreso de desplazamiento. Las comillas simples se usan en las posibilidades de desplazamiento para indicar la dirección del desplazamiento. El indicador de progreso de desplazamiento es un elemento opcional que indica el contenido visible y la posición de desplazamiento en relación con la cantidad total de contenido en la página.
Nota: El indicador de progreso de desplazamiento no está diseñado para que se pueda arrastrar.

2. Indicador de progreso del desplazamiento
3. Opción de desplazamiento hacia abajo
Especificaciones
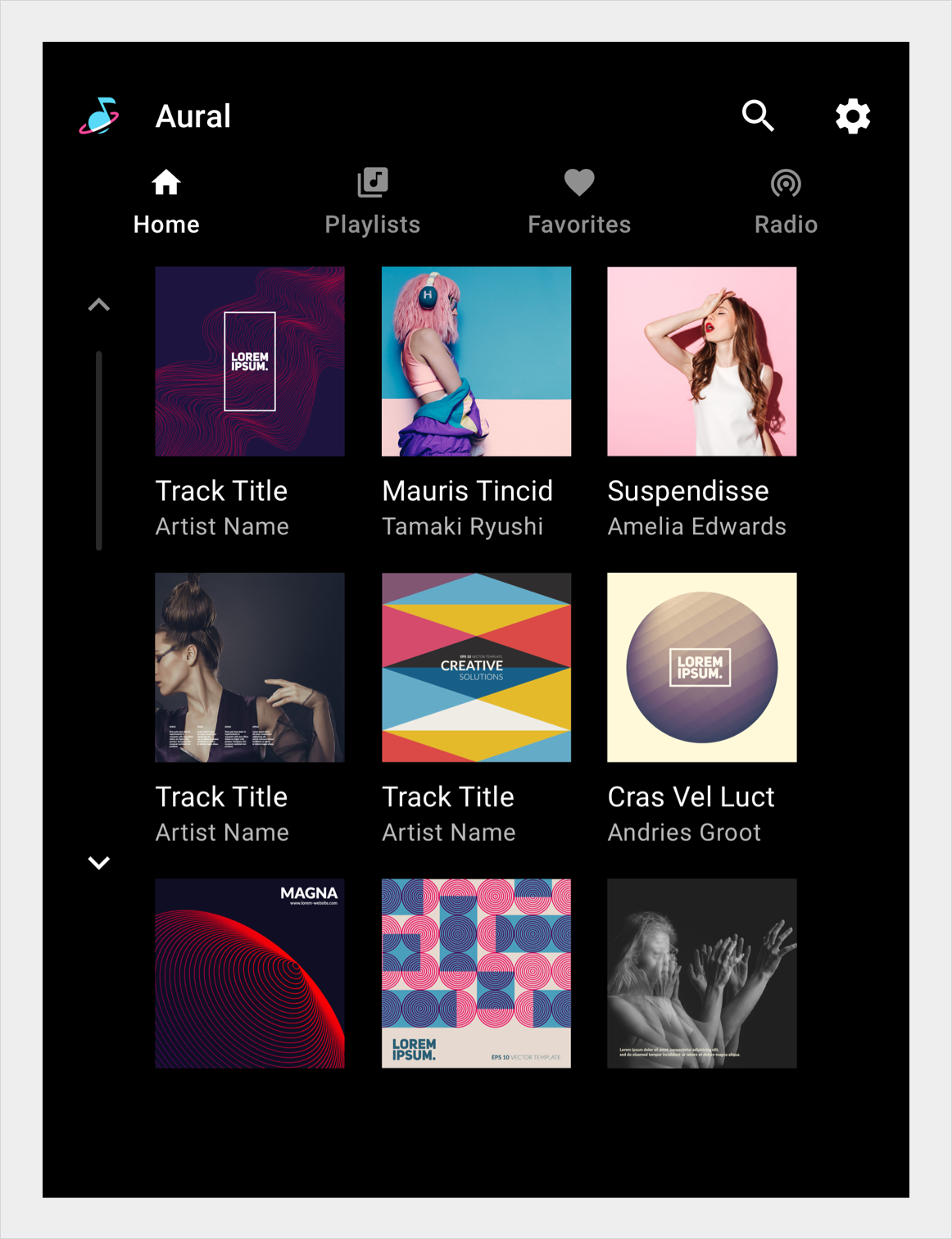
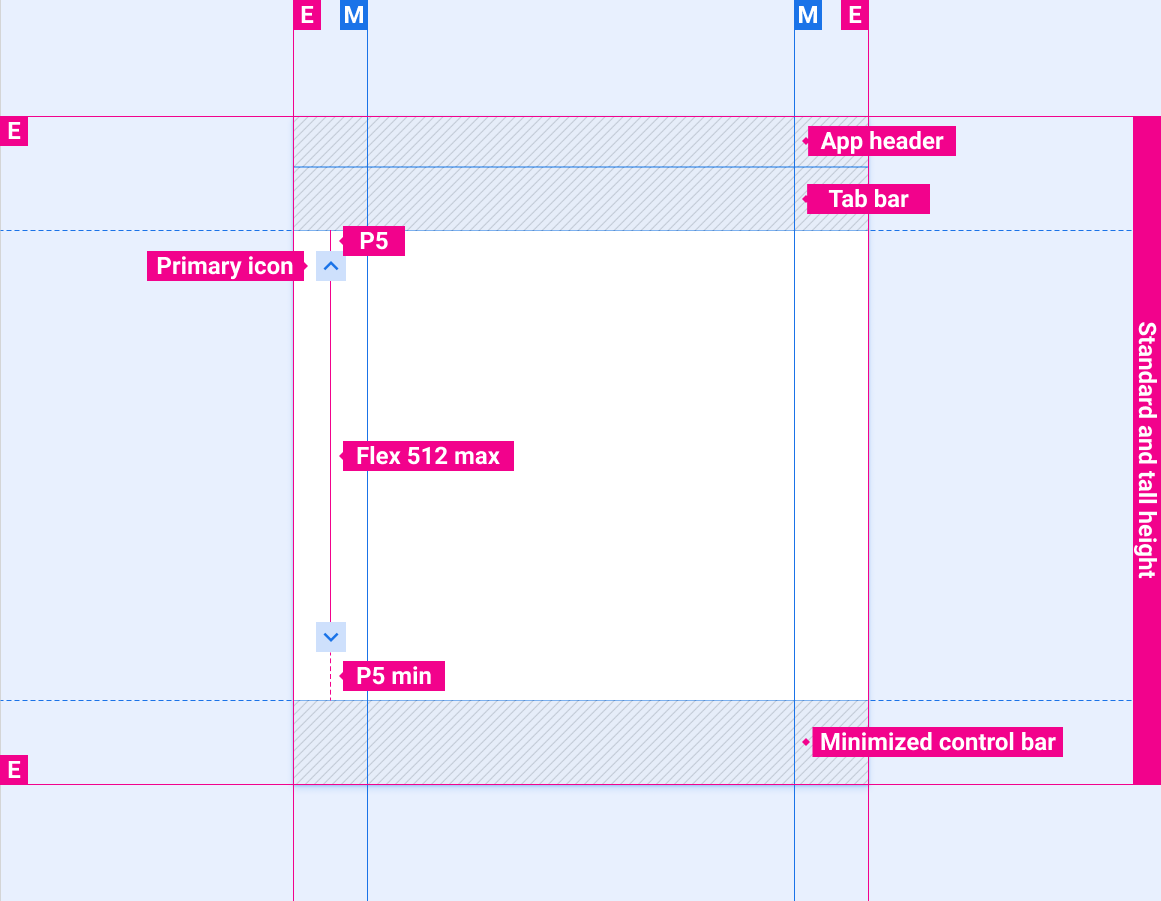
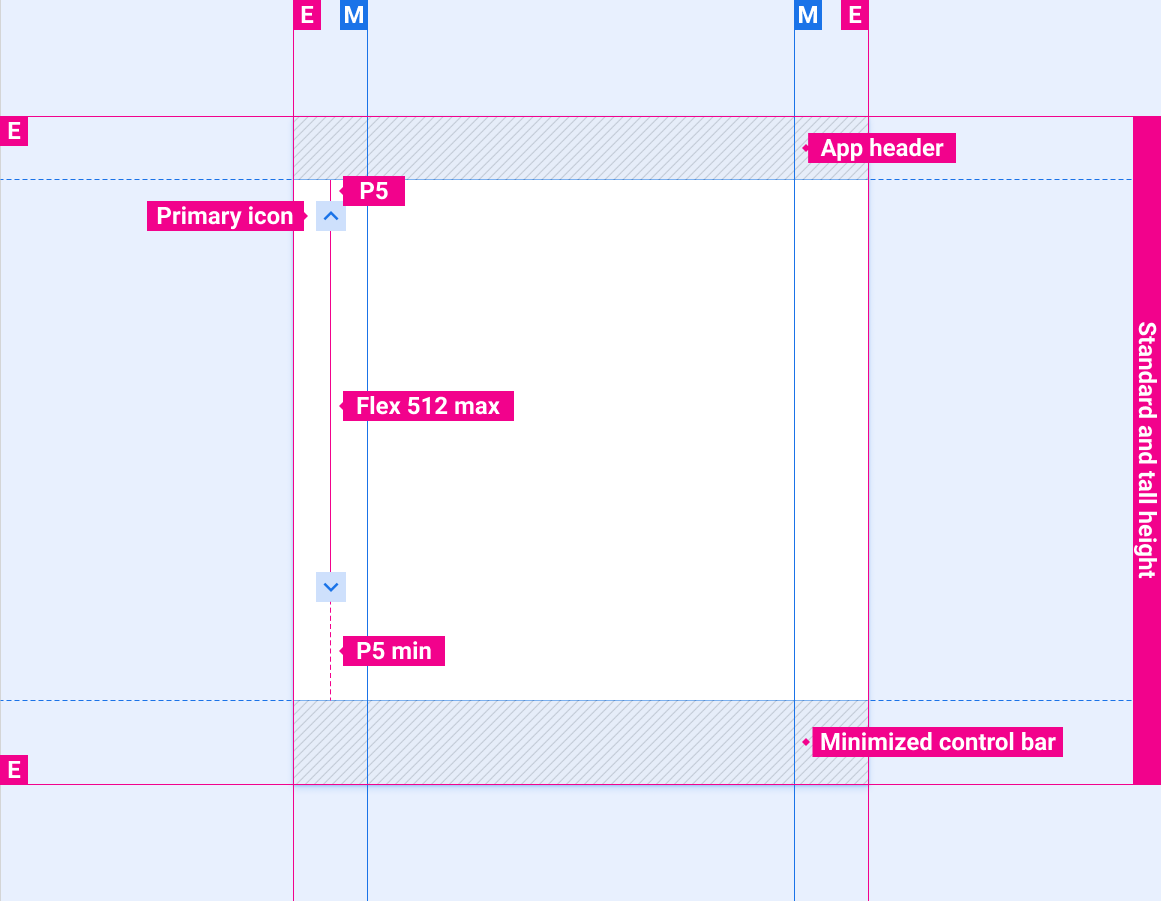
Posición de la barra de desplazamiento con navegación principal apilada y barra de control minimizada

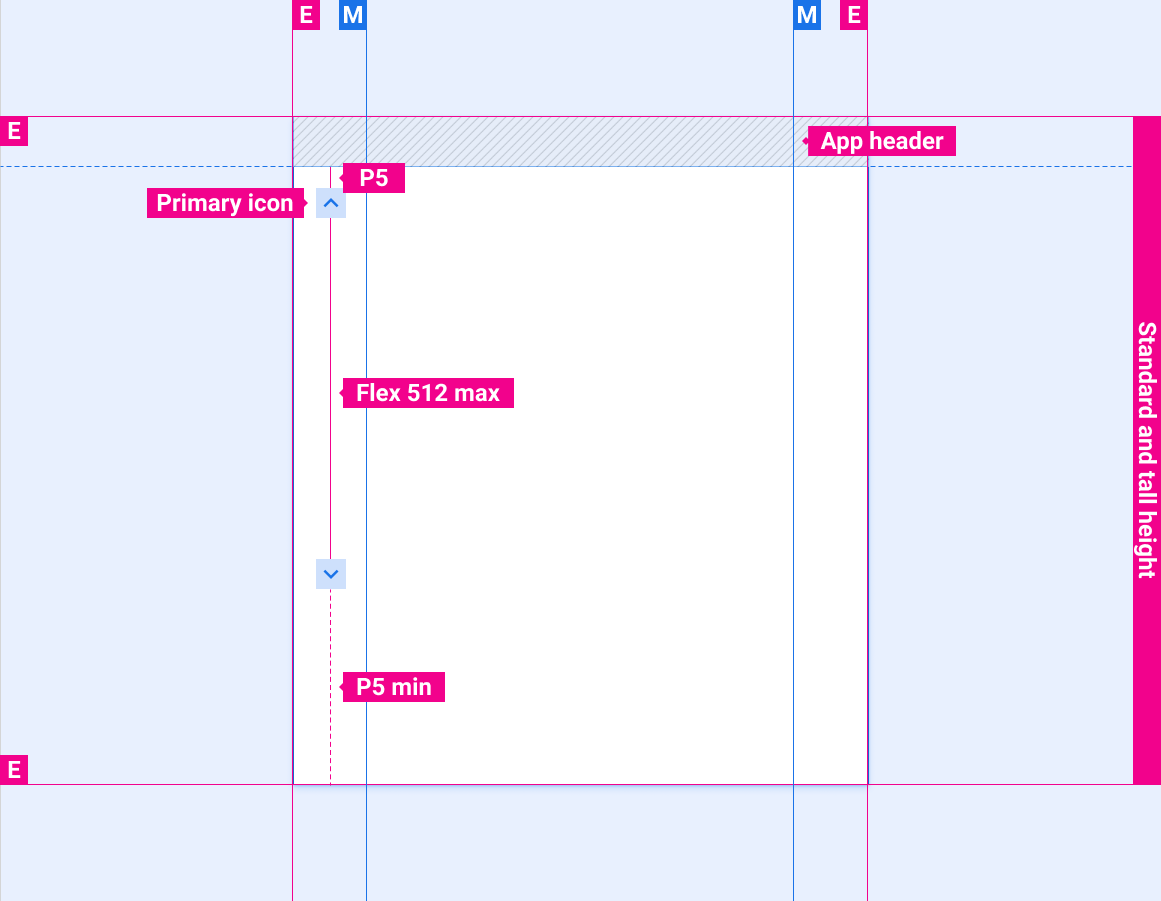
Posición de la barra de desplazamiento solo con el encabezado de la app

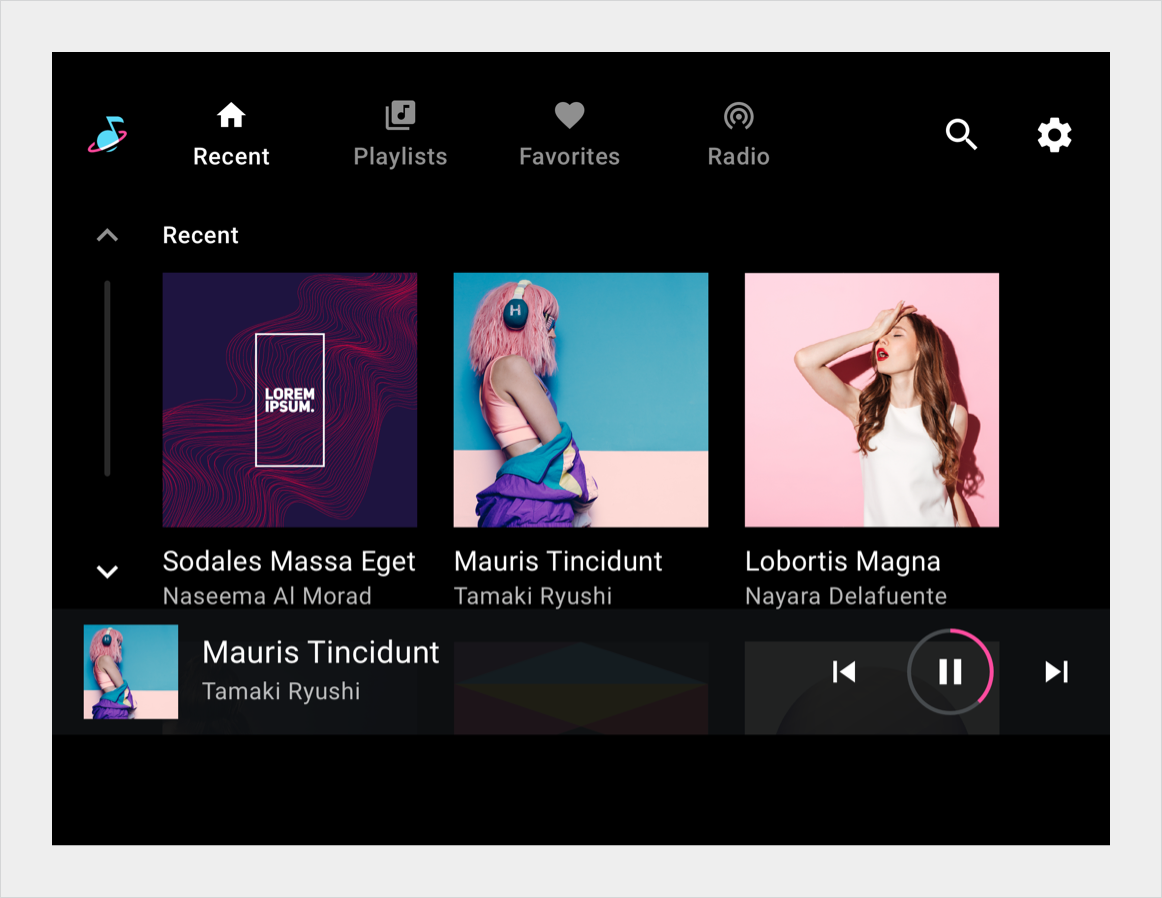
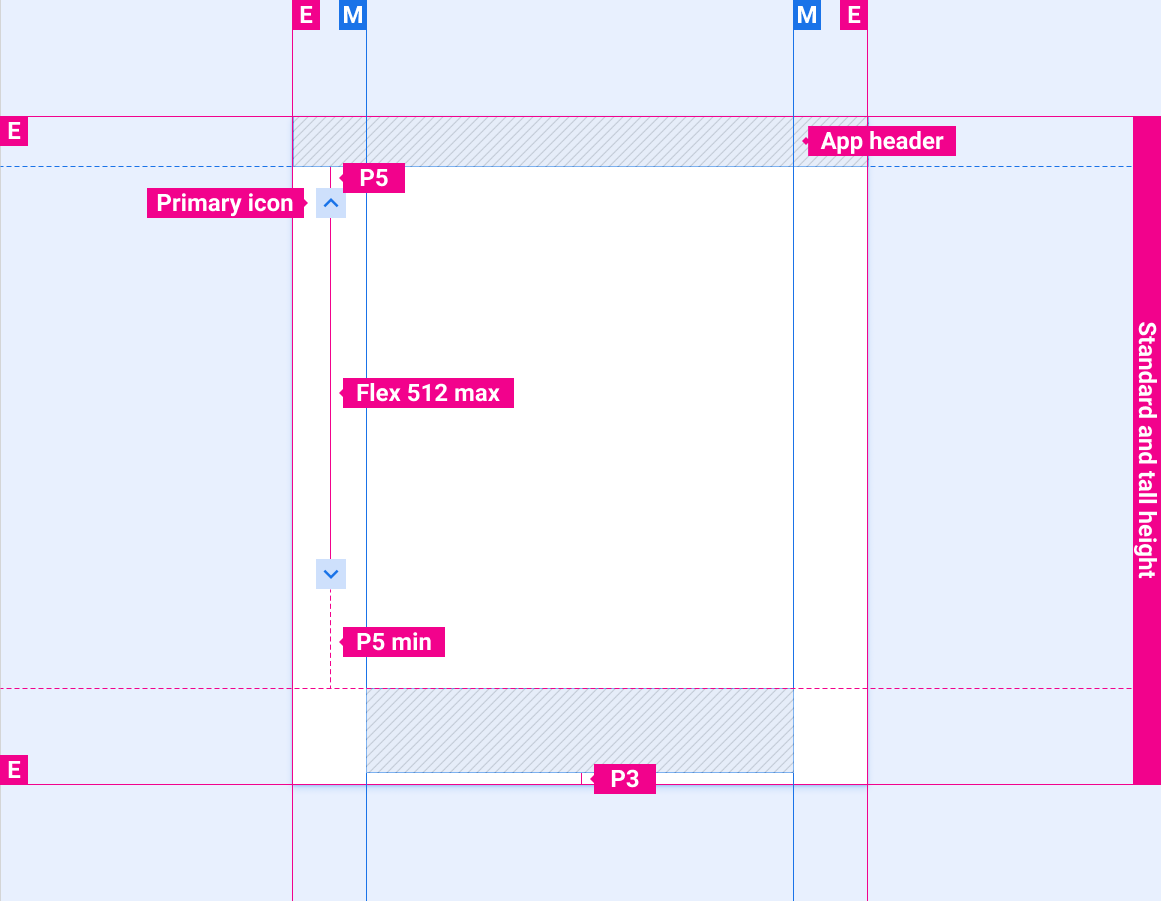
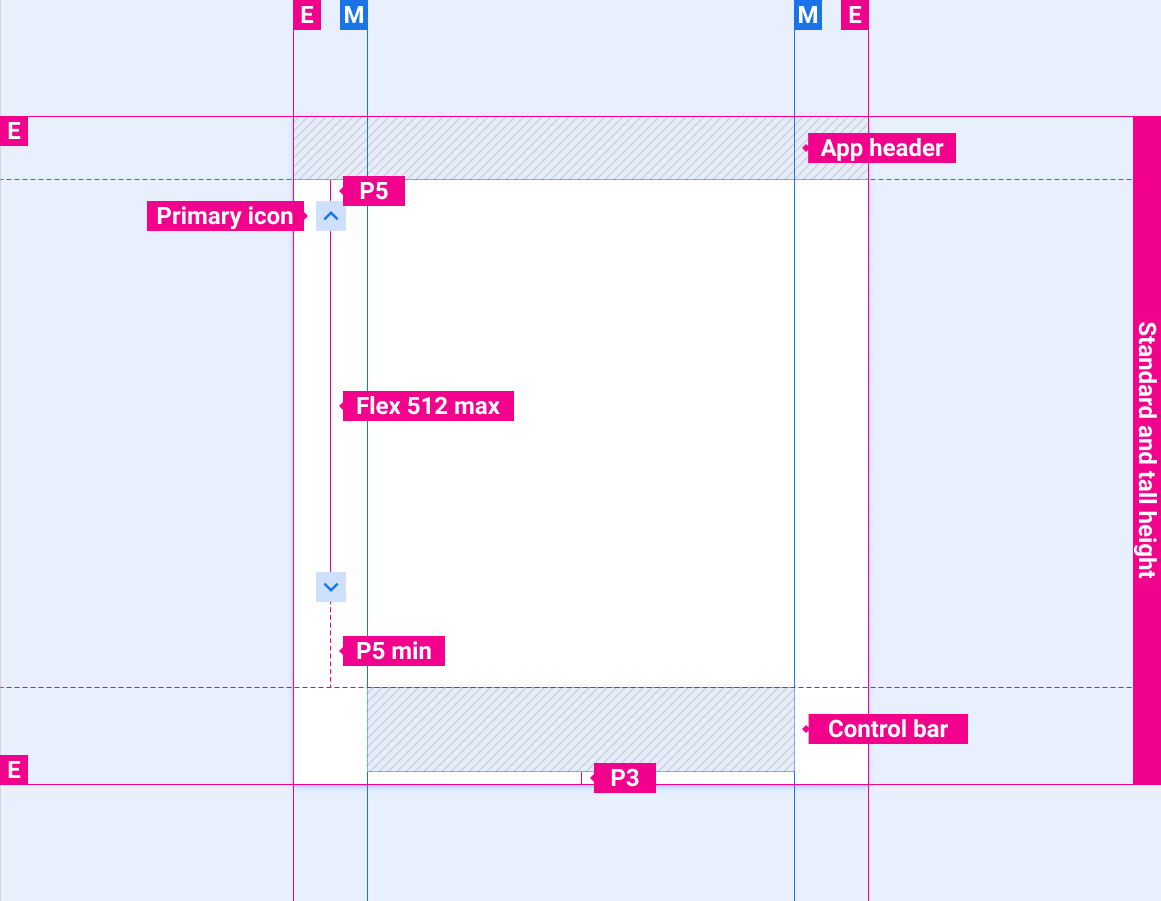
Posición de la barra de desplazamiento con el encabezado de la app y la barra de control

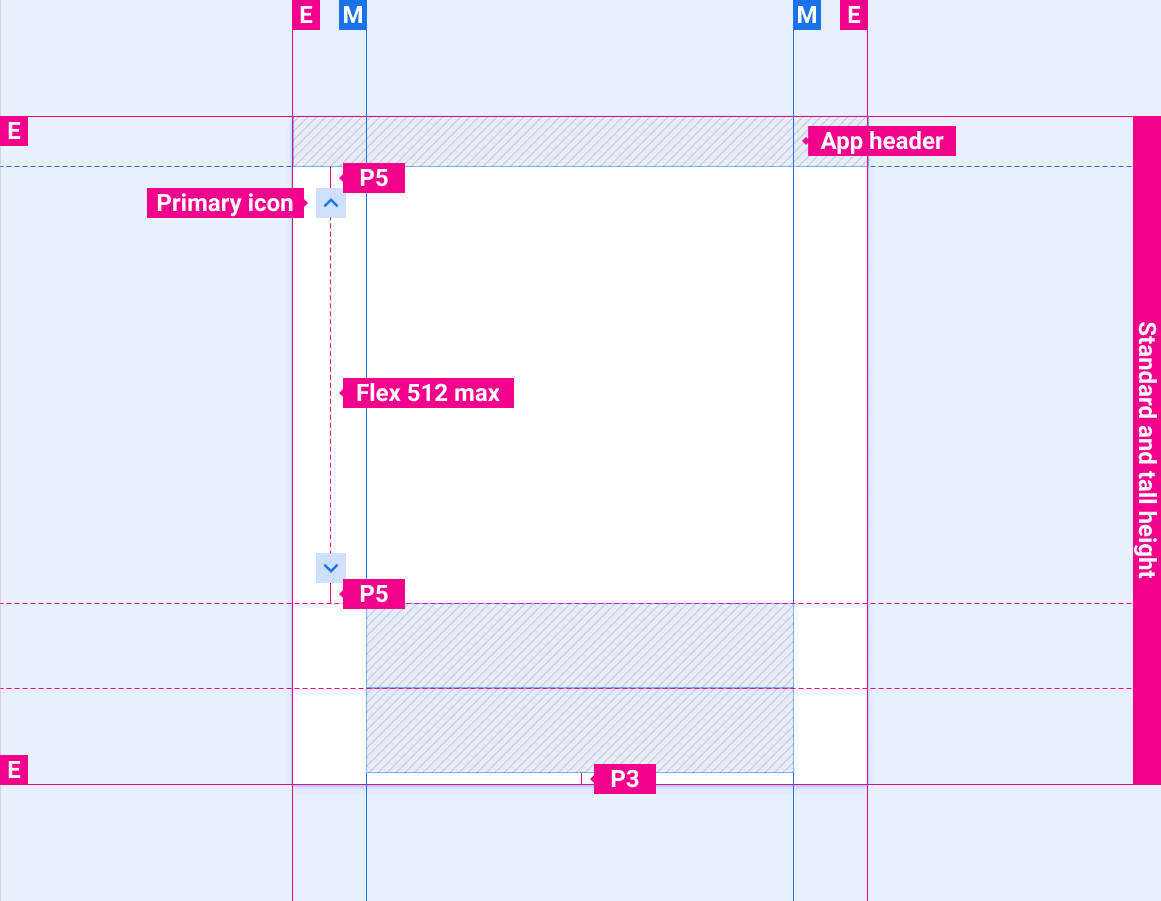
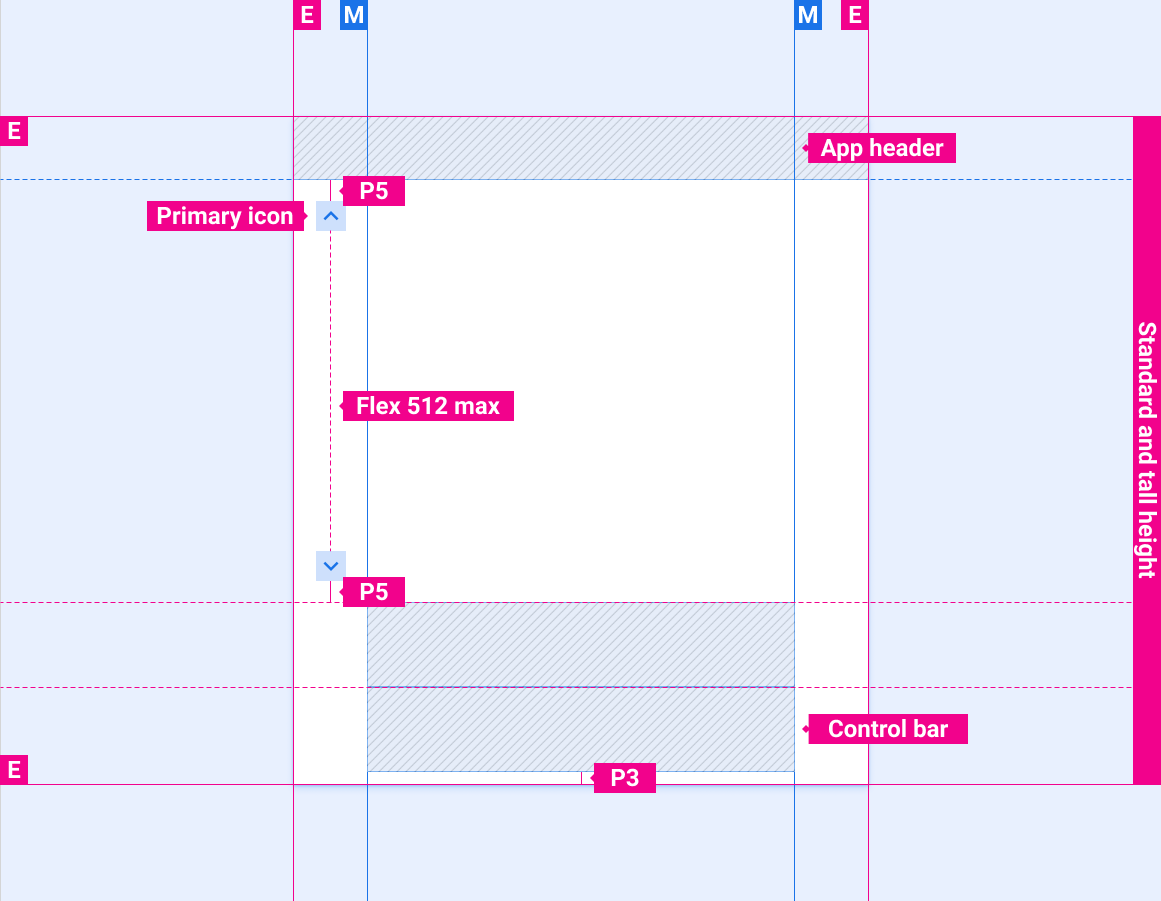
Posición de la barra de desplazamiento con el encabezado de la app y la barra de control expandida

Posición de la barra de desplazamiento con el encabezado o la barra de la app y la barra de control minimizada

Posición de la barra de desplazamiento solo con la barra de la aplicación o el encabezado

Posición de la barra de desplazamiento con el encabezado de la app y la barra de control

Posición de la barra de desplazamiento con el encabezado de la app y la barra de control expandida

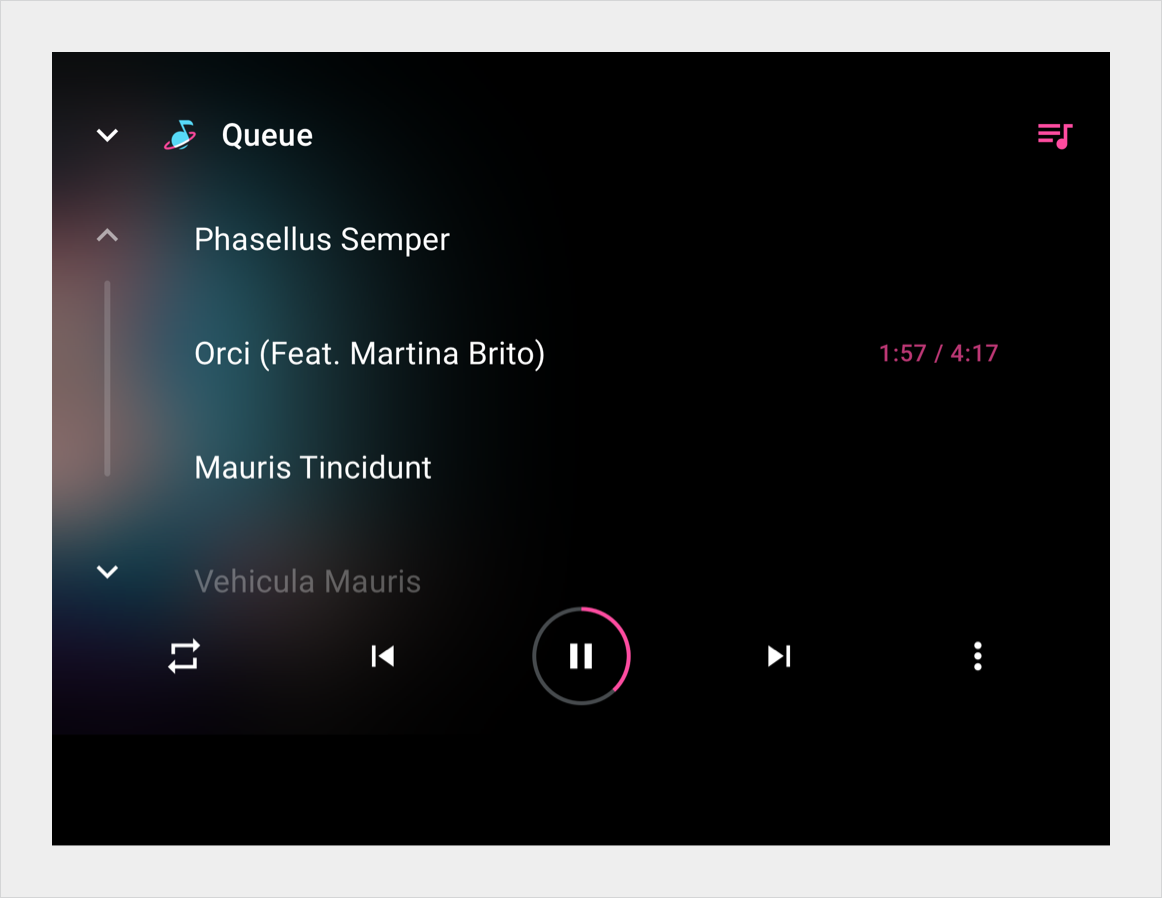
Posición de la barra de desplazamiento con altura de pantalla corta

Indicador de progreso de desplazamiento opcional

Estilos
Color
| Elemento | Color(modo diurno) | Color (modo nocturno) |
|---|---|---|
| Íconos principales: estado activo | White | Blanco @ 88% |
| Íconos principales: estado inactivo | Blanco @ 56% | Blanco al 50% |
| Indicador de progreso del desplazamiento | Blanco @ 16% | Blanco @ 12% |
Tamaño
| Elemento | Tamaño (dp) |
|---|---|
| Ícono principal | 44 |
| Objetivo táctil | 76 |
| Ancho del indicador de progreso del desplazamiento | 6 |
| Radio de esquina redondeada (R4) | Completo |
Ejemplos