As barras de rolagem indicam a localização de um usuário em um documento que é maior do que o espaço de visualização. Elas permitem que o usuário navegue para o restante do documento movendo a área de visualização da janela para cima ou para baixo.
Os usuários interagem com as barras de rolagem usando toque, roda giratória ou touchpad. Quando você toca nas setas na barra de rolagem, o conteúdo é movido por "páginas", ou seja, em incrementos equivalentes à altura da tela. No entanto, se os usuários rolam rapidamente para rolar (dependendo da sensibilidade da tela touchscreen), o movimento pode criar um momento de inércia que rola para mais longe do que uma página. Independentemente de como a rolagem é iniciada, o movimento de rolagem sempre precisa se encaixar em um item.
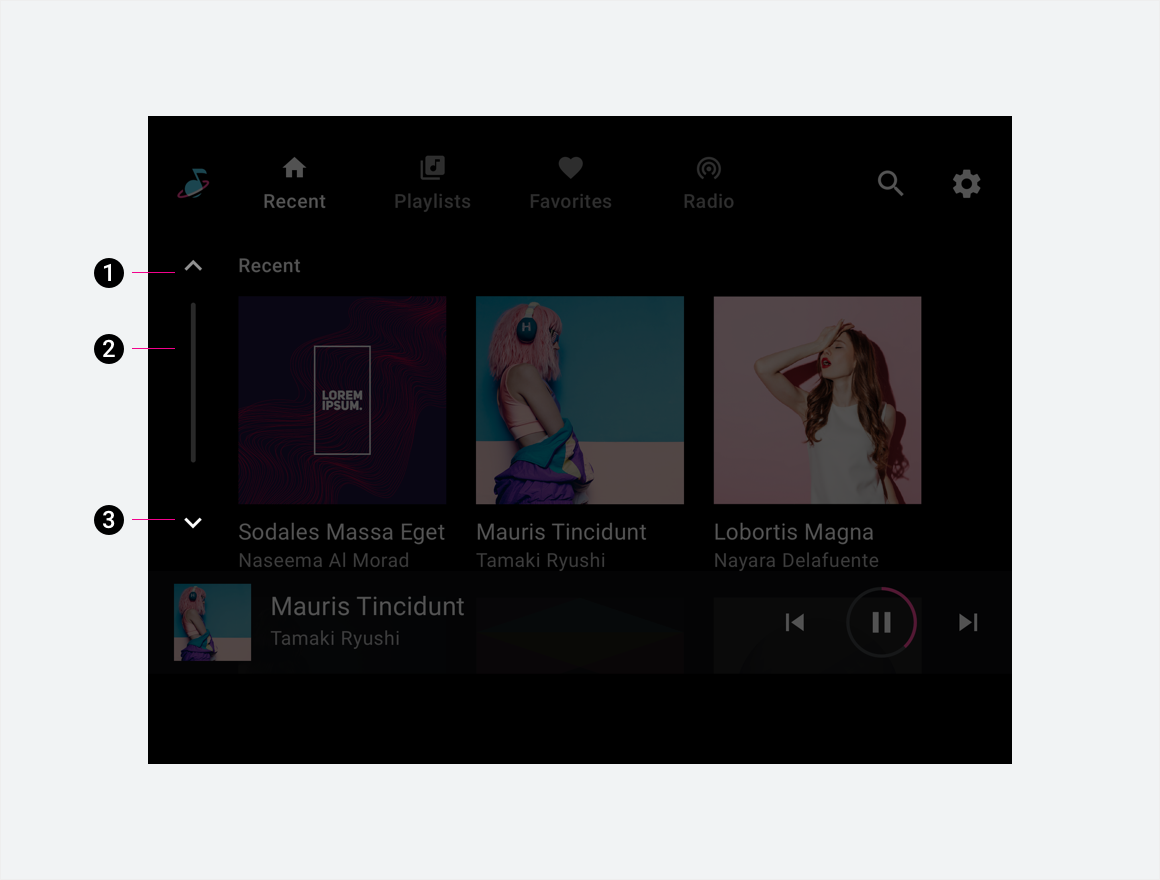
Anatomia
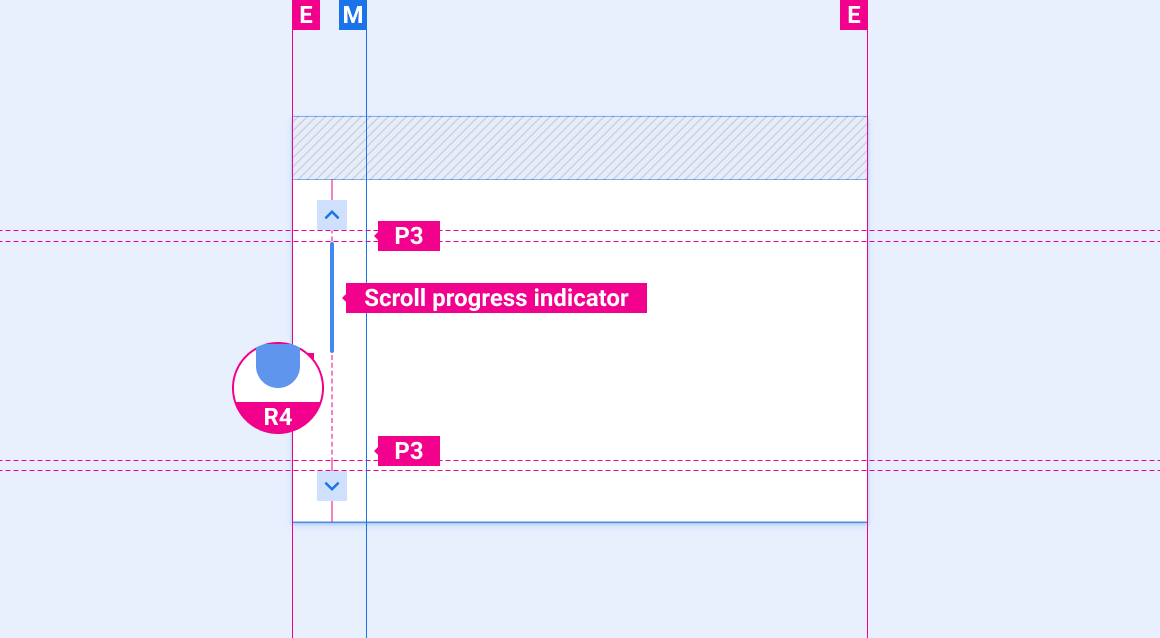
Ela é composta pelas affordances de rolagem para cima e para baixo e o indicador de progresso de rolagem. Os chevrons são usados em affordances de rolagem para indicar a direção de rolagem. O indicador de progresso da rolagem é um elemento opcional que indica o conteúdo visível e a posição de rolagem em relação à quantidade total de conteúdo na página.
Observação:o indicador de progresso da rolagem não foi projetado para ser arrastável.

2. Indicador de progresso da rolagem
3. Affordance de rolagem para baixo
Especificações
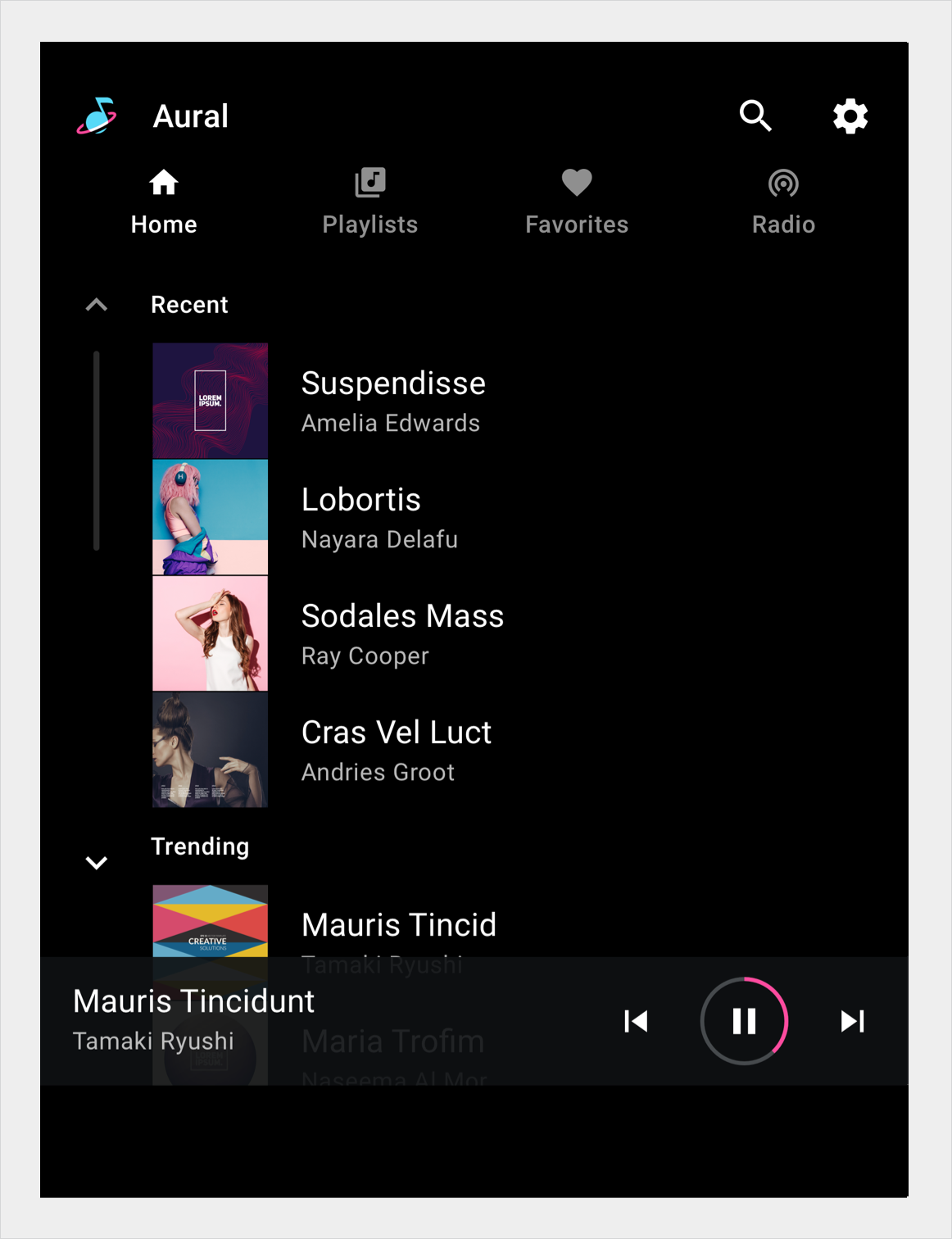
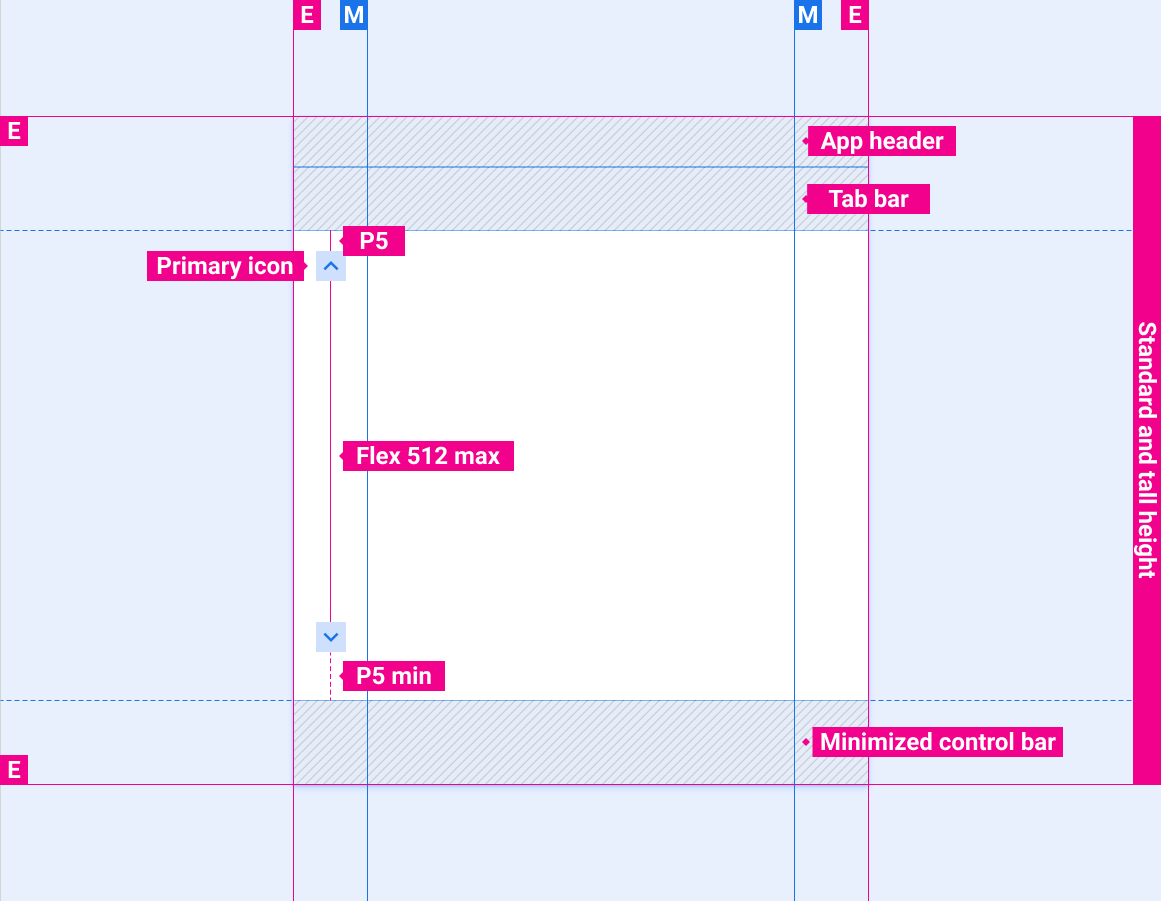
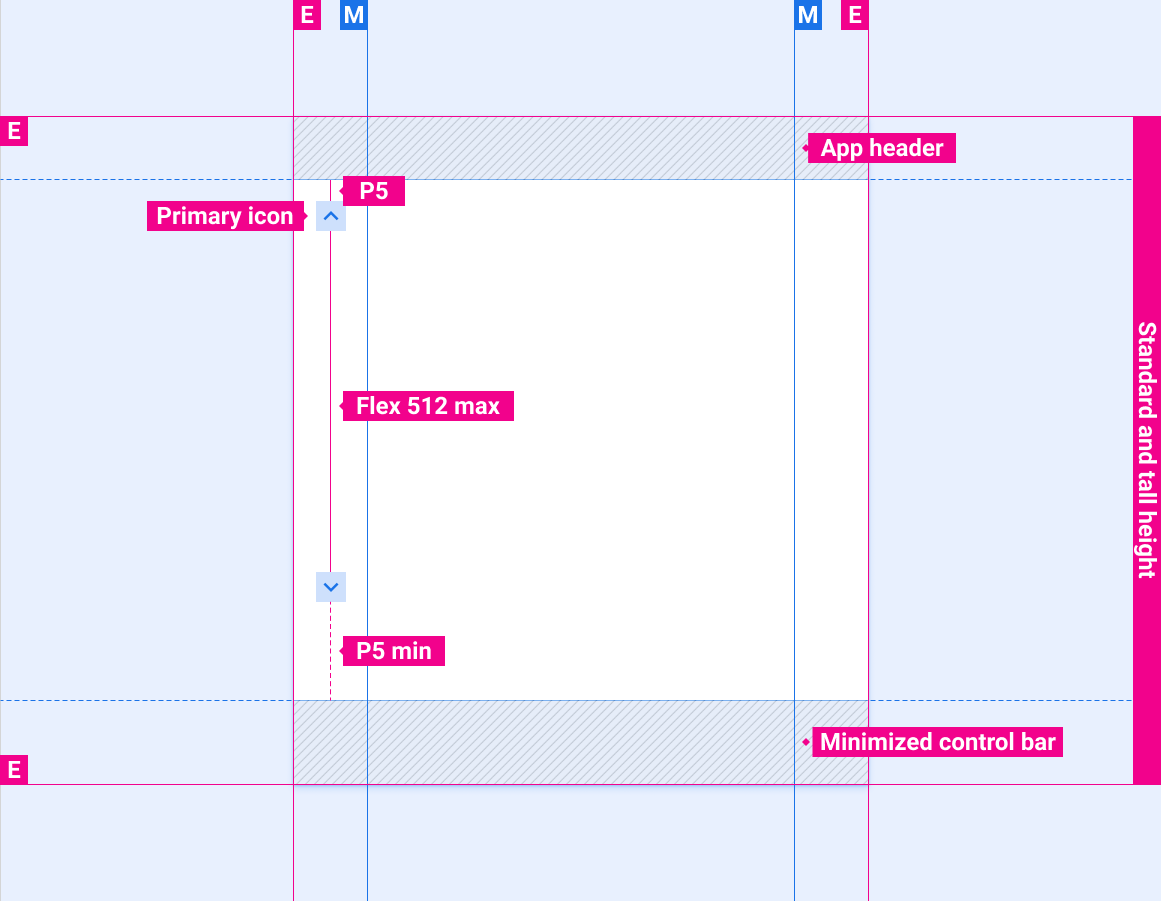
Posição da barra de rolagem com navegação principal empilhada e barra de controle minimizada

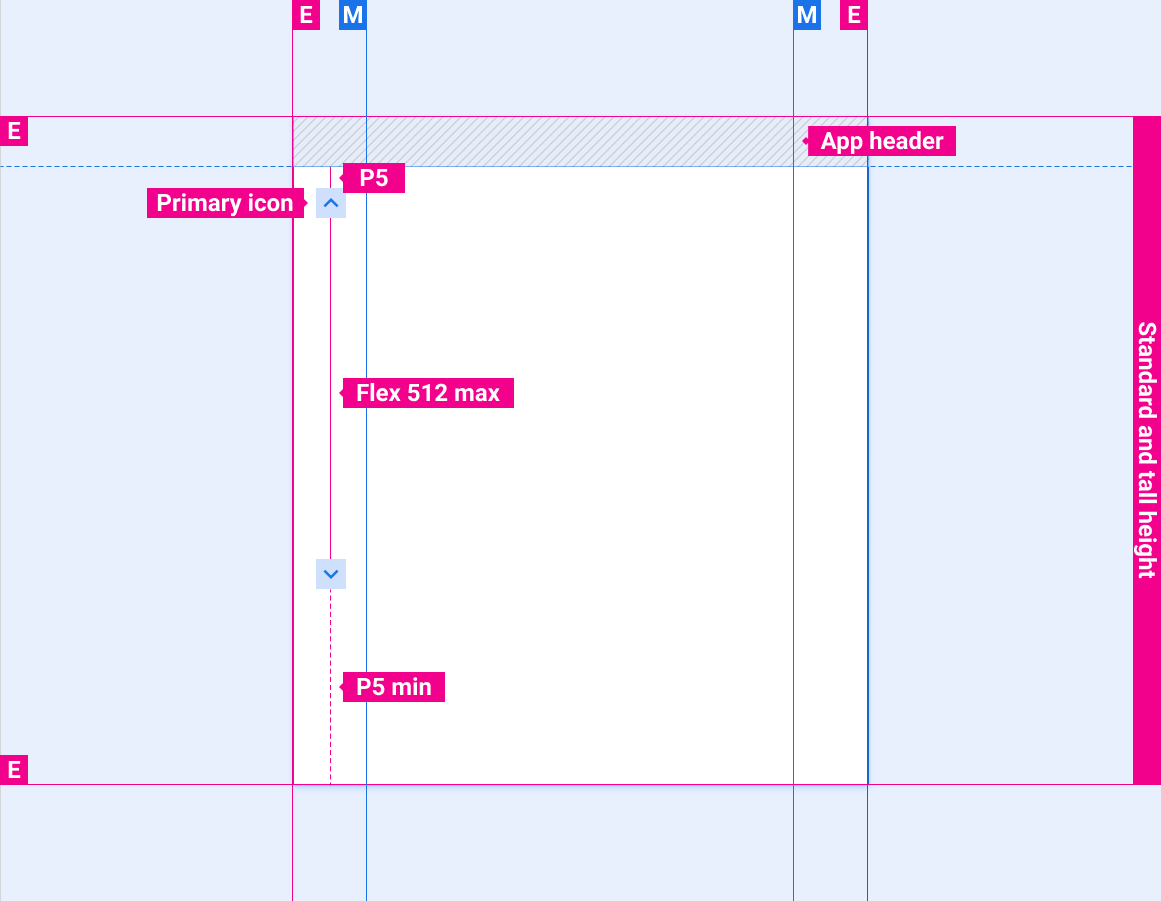
Posição da barra de rolagem somente com o cabeçalho do app

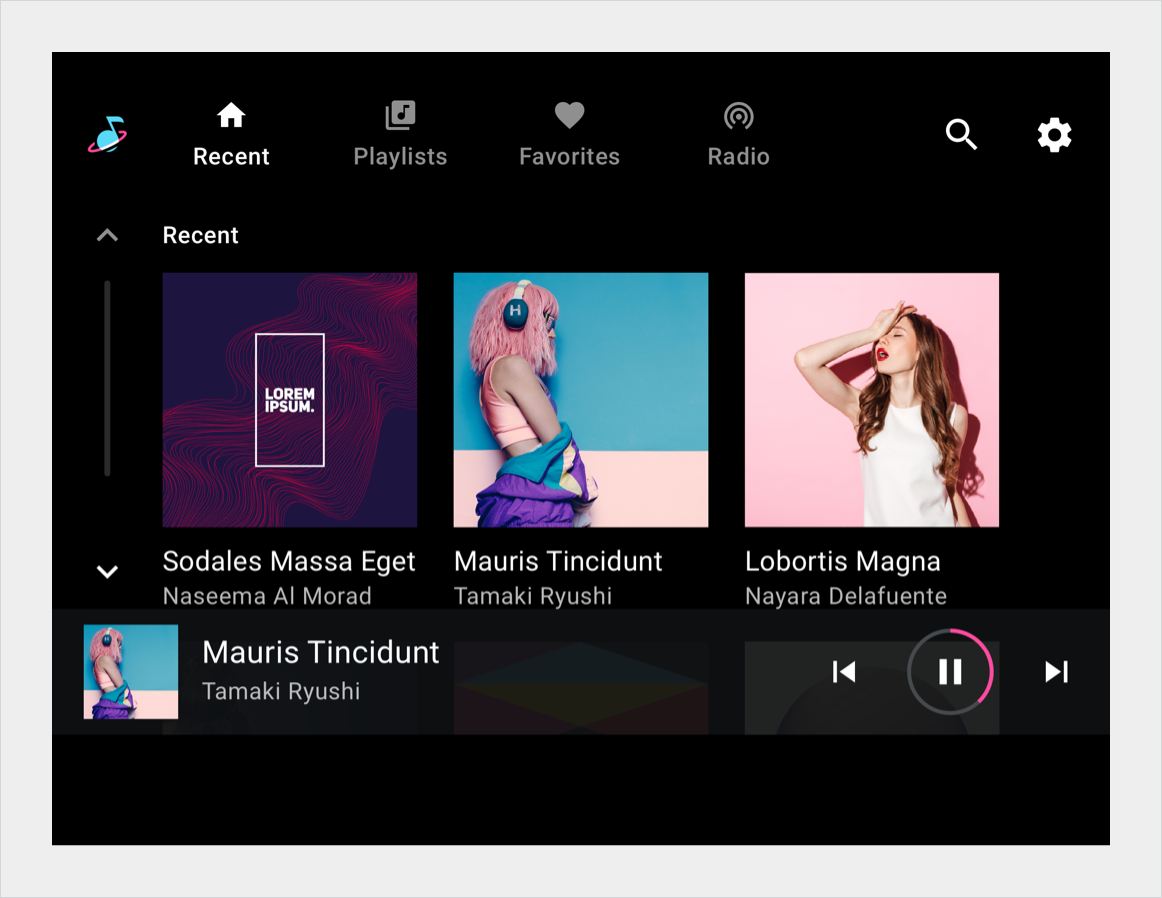
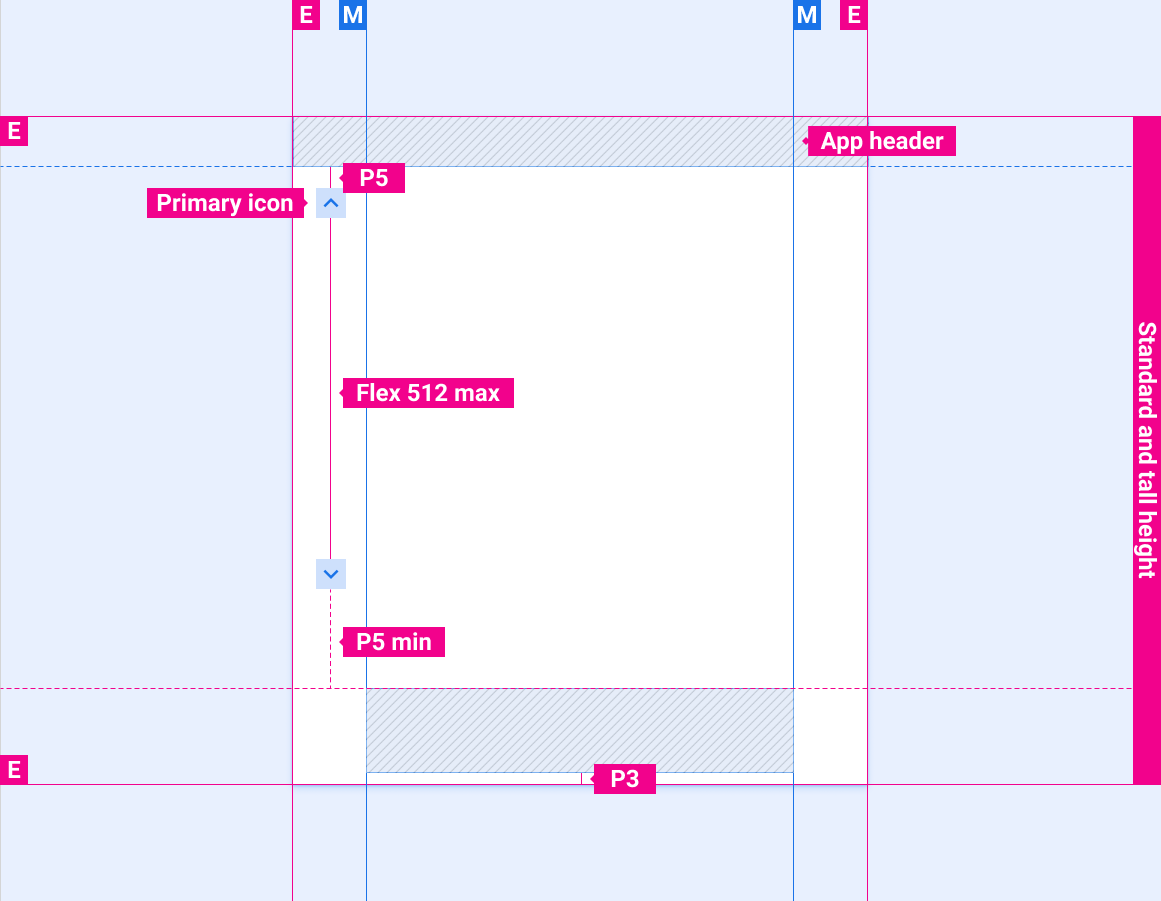
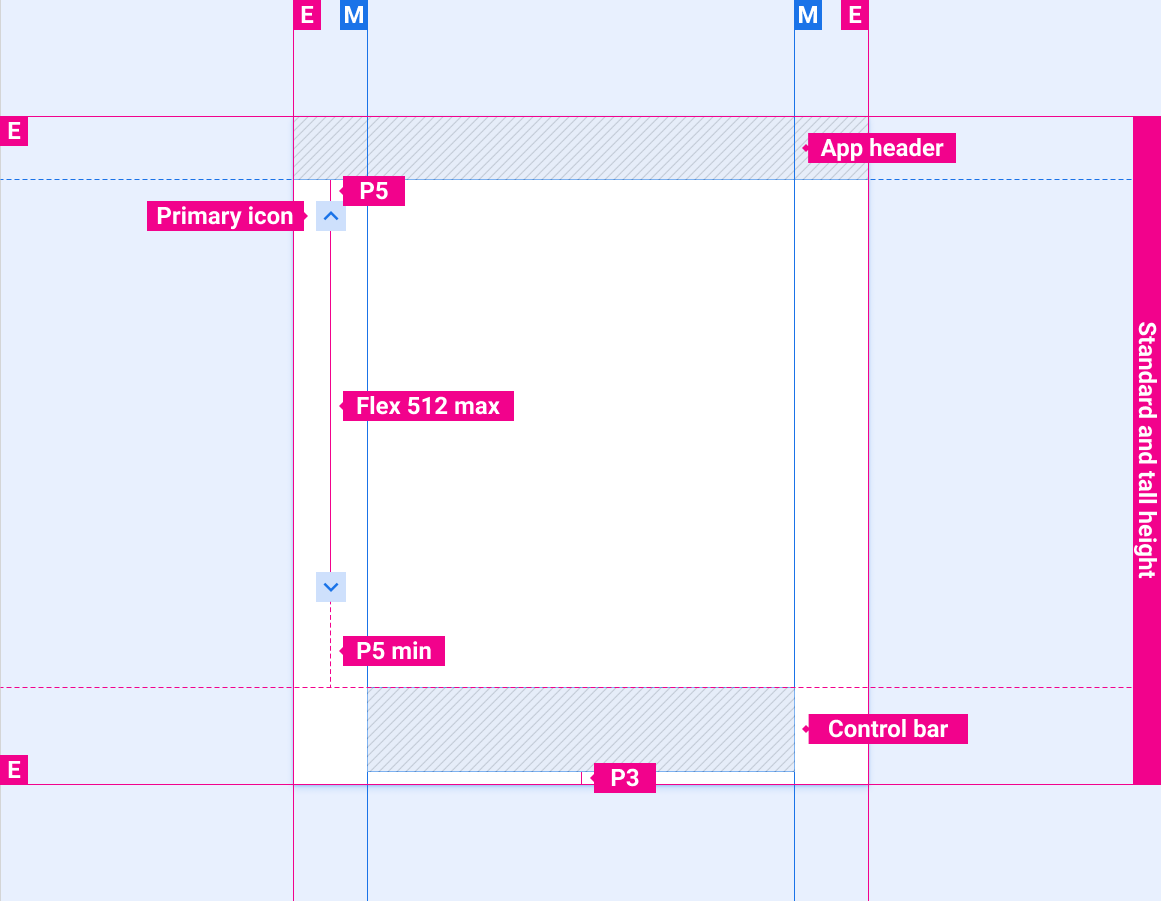
Posição da barra de rolagem com cabeçalho do app e barra de controle

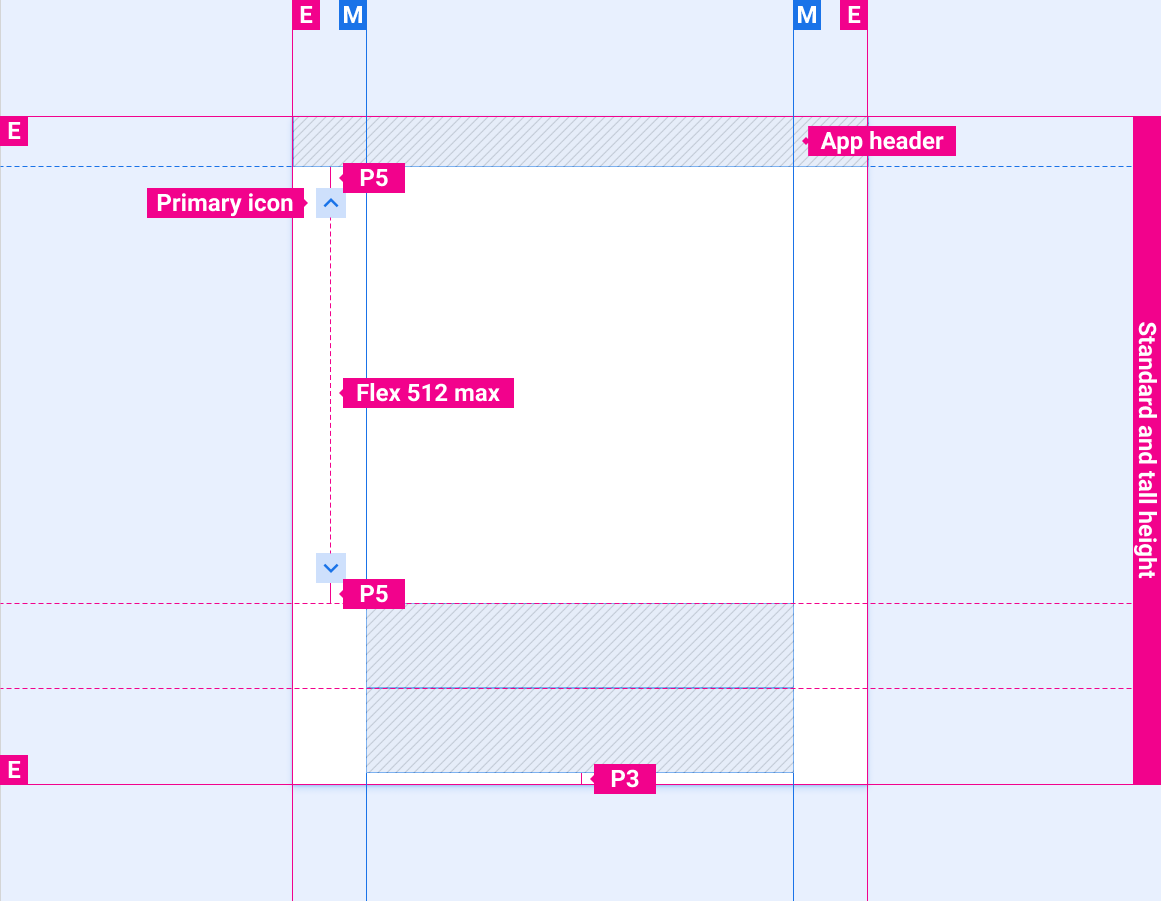
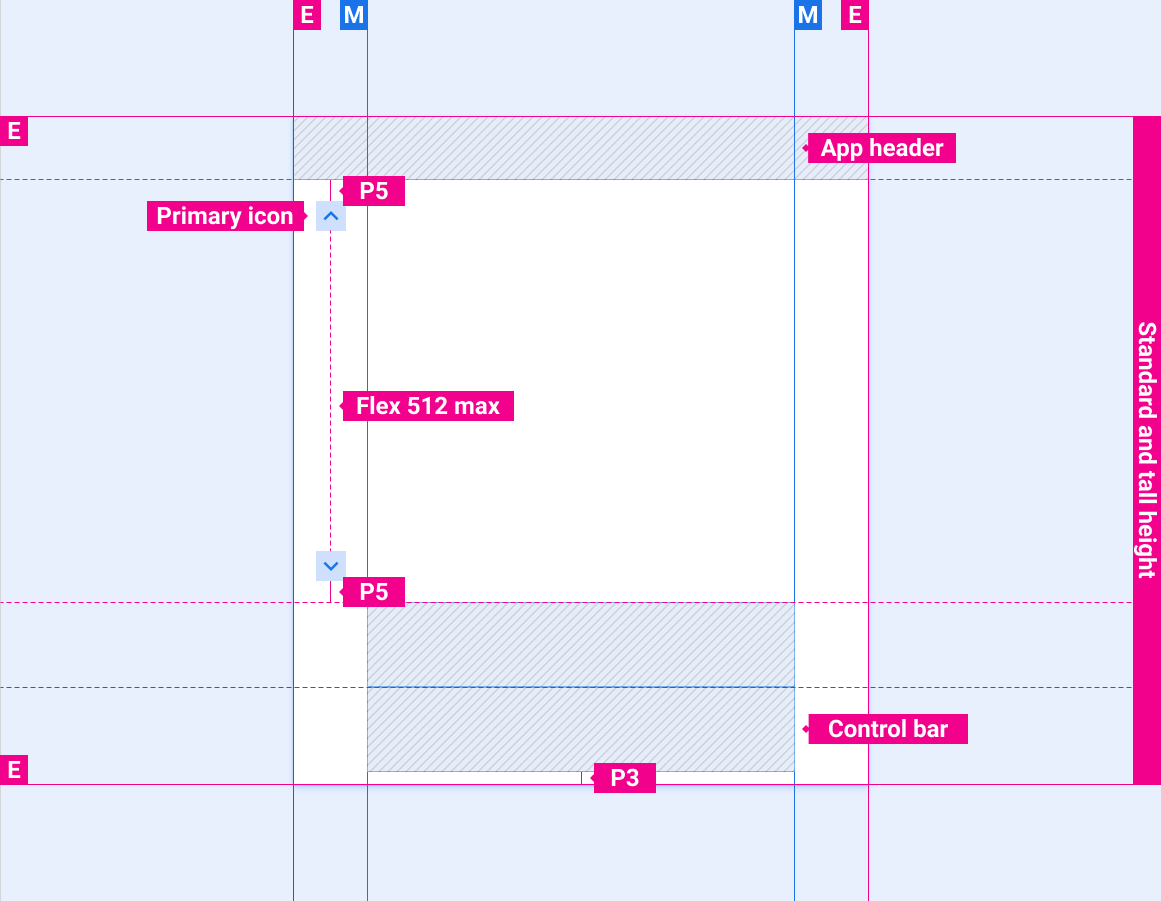
Posição da barra de rolagem com cabeçalho do app e barra de controle expandida.

Posição da barra de rolagem com barra/cabeçalho de apps e barra de controle minimizada

Posição da barra de rolagem apenas com a barra de apps/cabeçalho

Posição da barra de rolagem com cabeçalho do app e barra de controle

Posição da barra de rolagem com cabeçalho do app e barra de controle expandida.

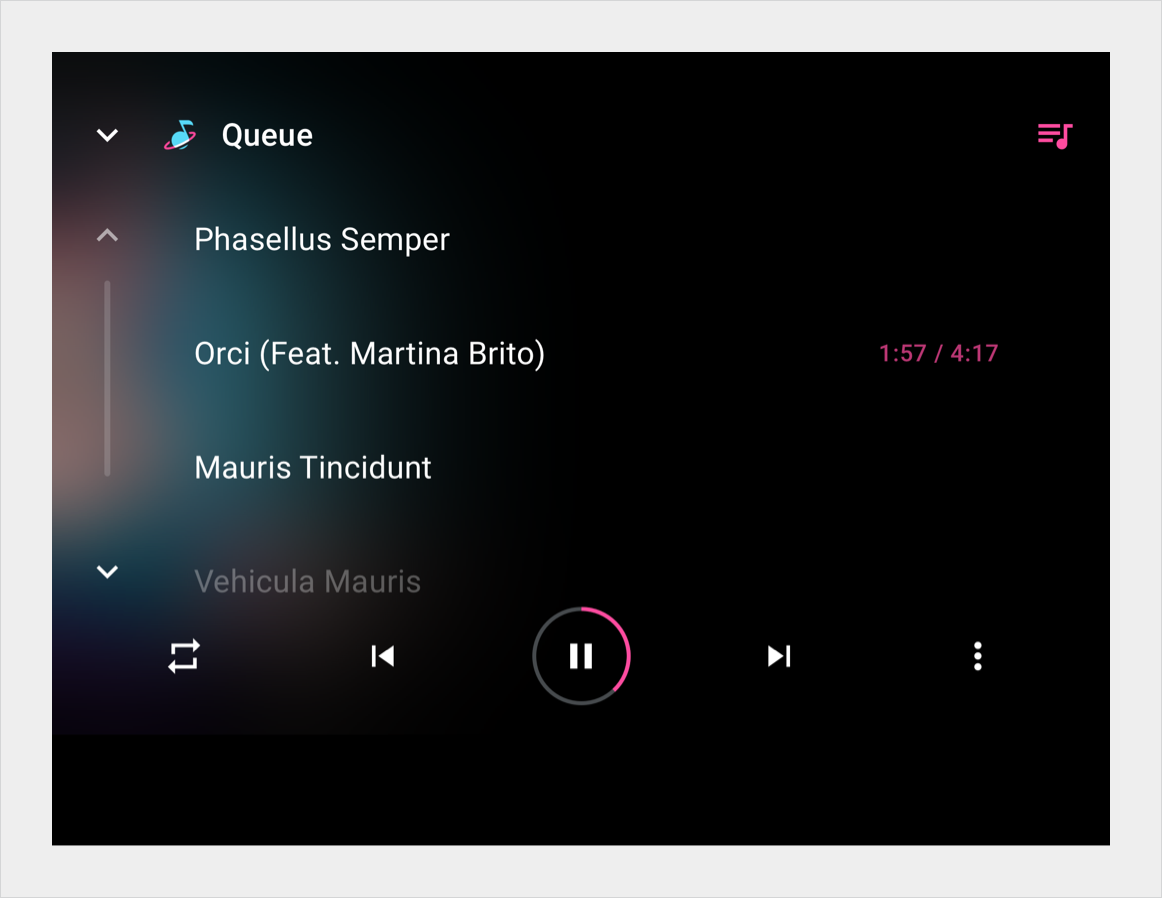
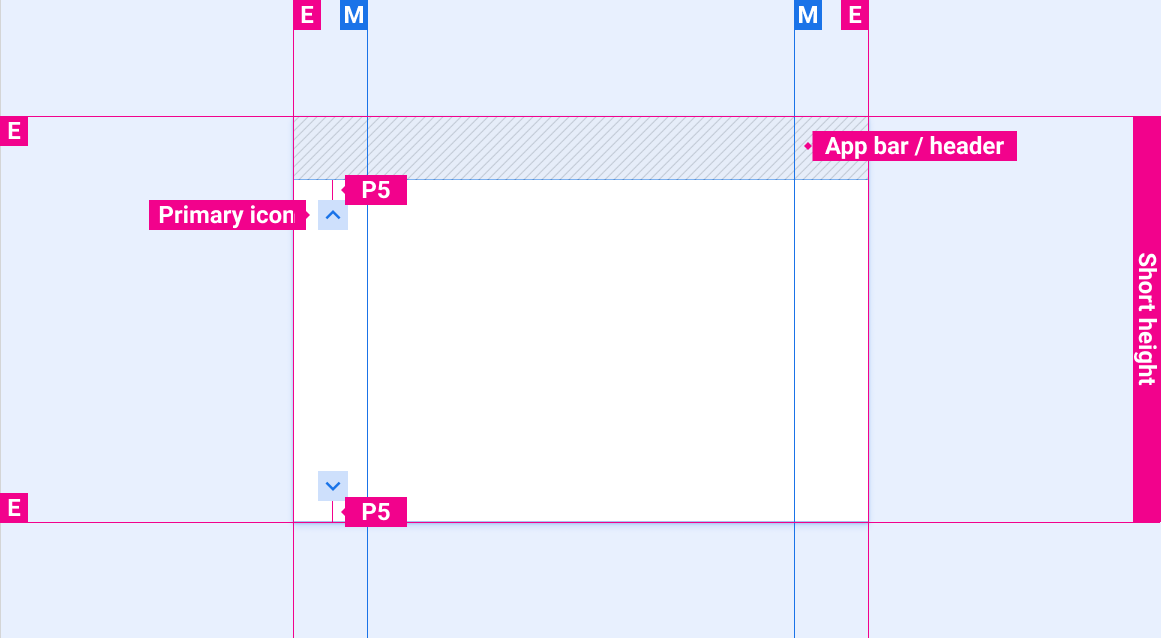
Posição da barra de rolagem com altura curta da tela

Indicador de progresso de rolagem opcional

Estilos
Cor
| Elemento | Cor(modo diurno) | Cor (modo noturno) |
|---|---|---|
| Ícones principais: estado ativo | Branco | Branco @ 88% |
| Ícones principais: estado inativo | Branco @ 56% | Branco a 50% |
| Indicador de progresso da rolagem | Branco a 16% | Branco @ 12% |
Tamanho
| Elemento | Tamanho (dp) |
|---|---|
| Ícone principal | 44 |
| Área de toque | 76 |
| Largura do indicador de progresso da rolagem | 6 |
| Raio dos cantos arredondados (R4) | Totalmente |
Exemplos