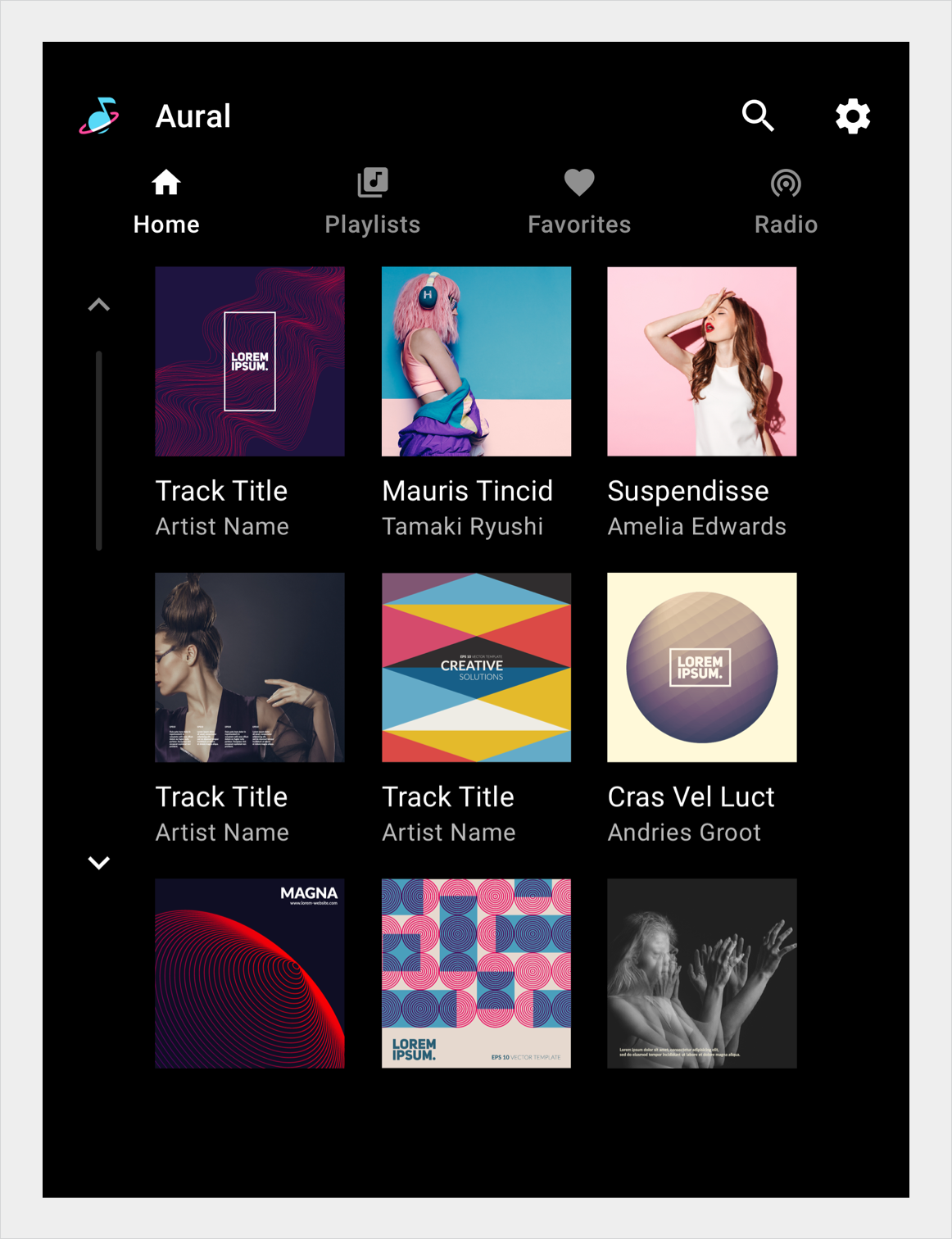
捲軸是用來表示使用者在文件中的位置大於檢視空間。使用者可以將視窗檢視區域向上或向下移動,藉此瀏覽文件的其他部分。
使用者可透過觸控、旋轉輪或觸控板與捲軸互動。輕觸捲軸上的箭頭可依「頁面」來移動內容,也就是以與畫面高度相等的遞增方式移動內容。不過,如果使用者快速快速滑過捲動畫面 (視觸控螢幕靈敏度而定),則翻轉動作可能會產生不可比的動感,讓捲動畫面更遠。無論捲動方式為何,捲動動作都應一律貼齊至某個項目。
圖解
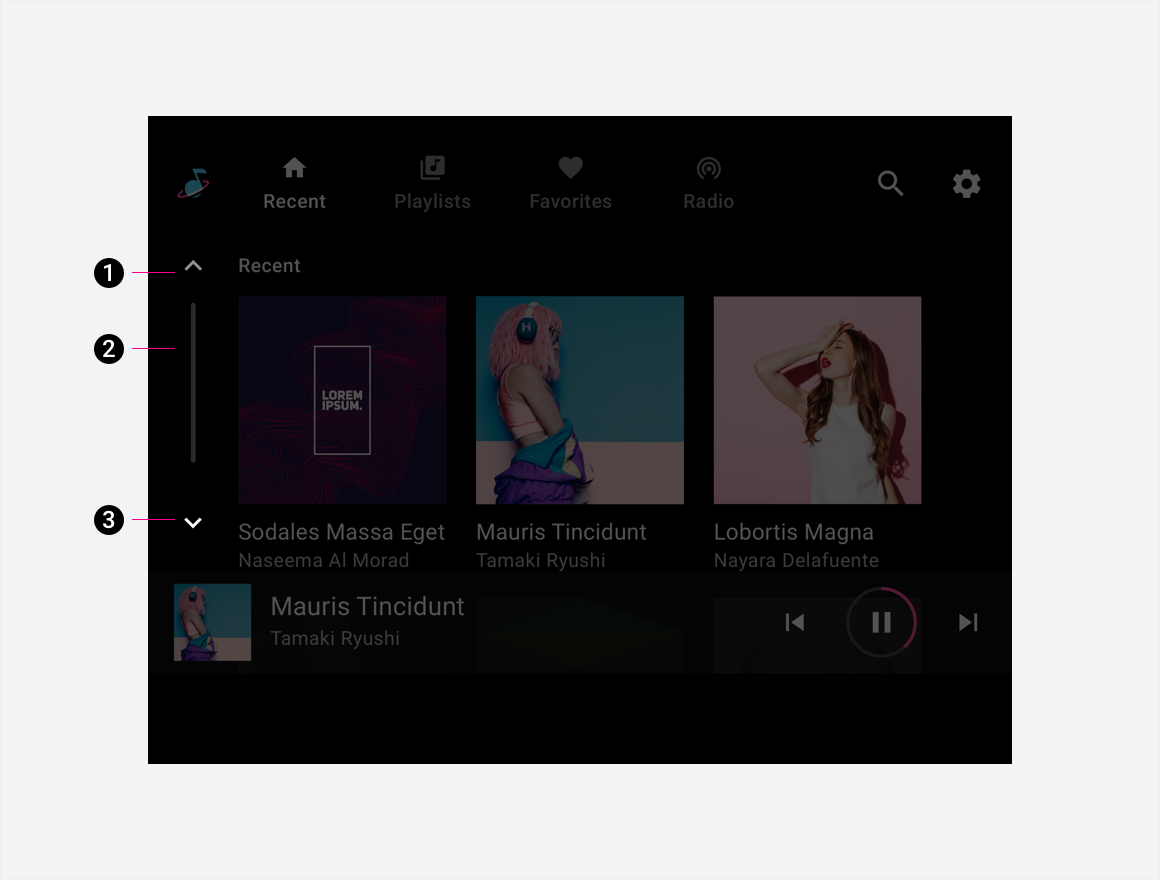
捲軸是由向上捲動和向下捲動的預設用途和捲動進度指標所組成。捲動預設用途的 Chevron 用於表示捲動的方向。捲動進度指標是選用元素,可根據網頁的總內容數,指出可見內容和捲動位置。
注意:捲動進度指標不設計可拖曳。

2. 捲動進度指標
3. 向下捲動功能提示
規格
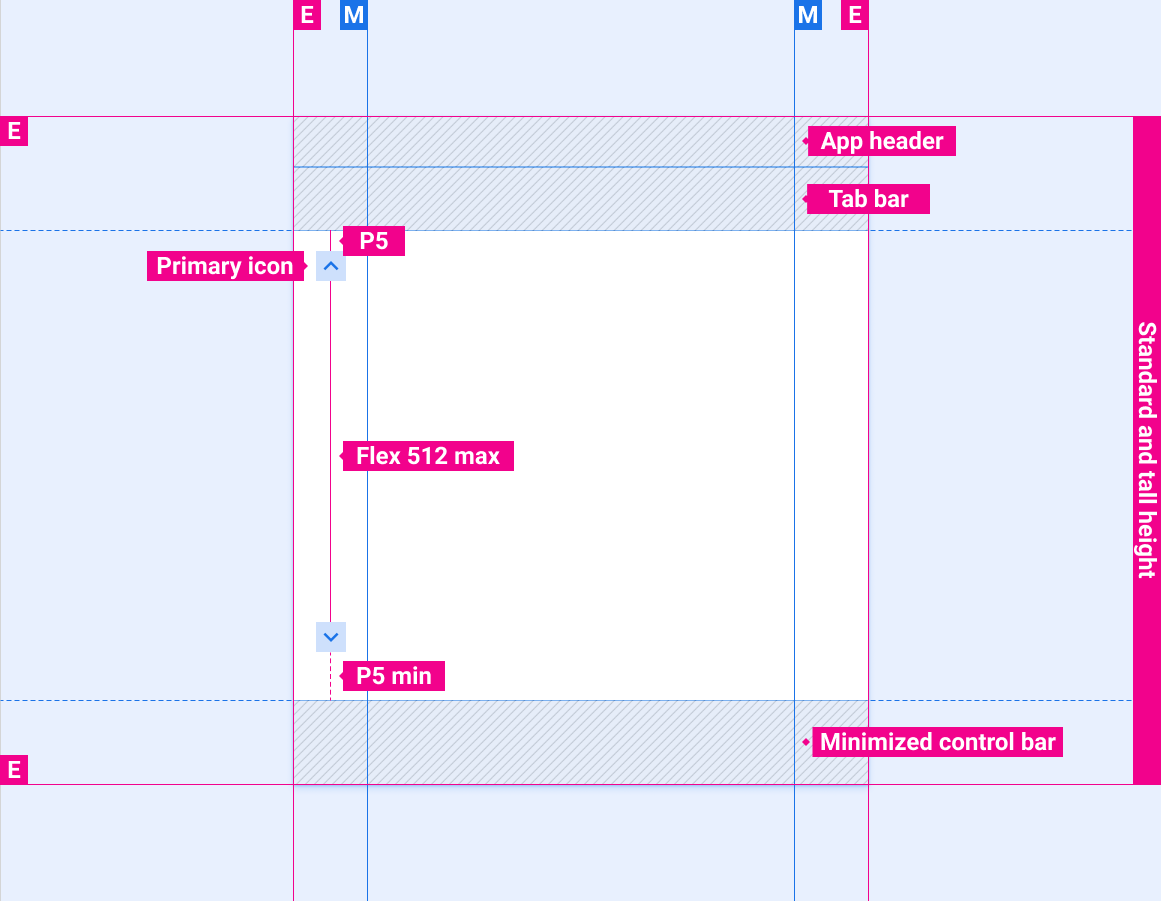
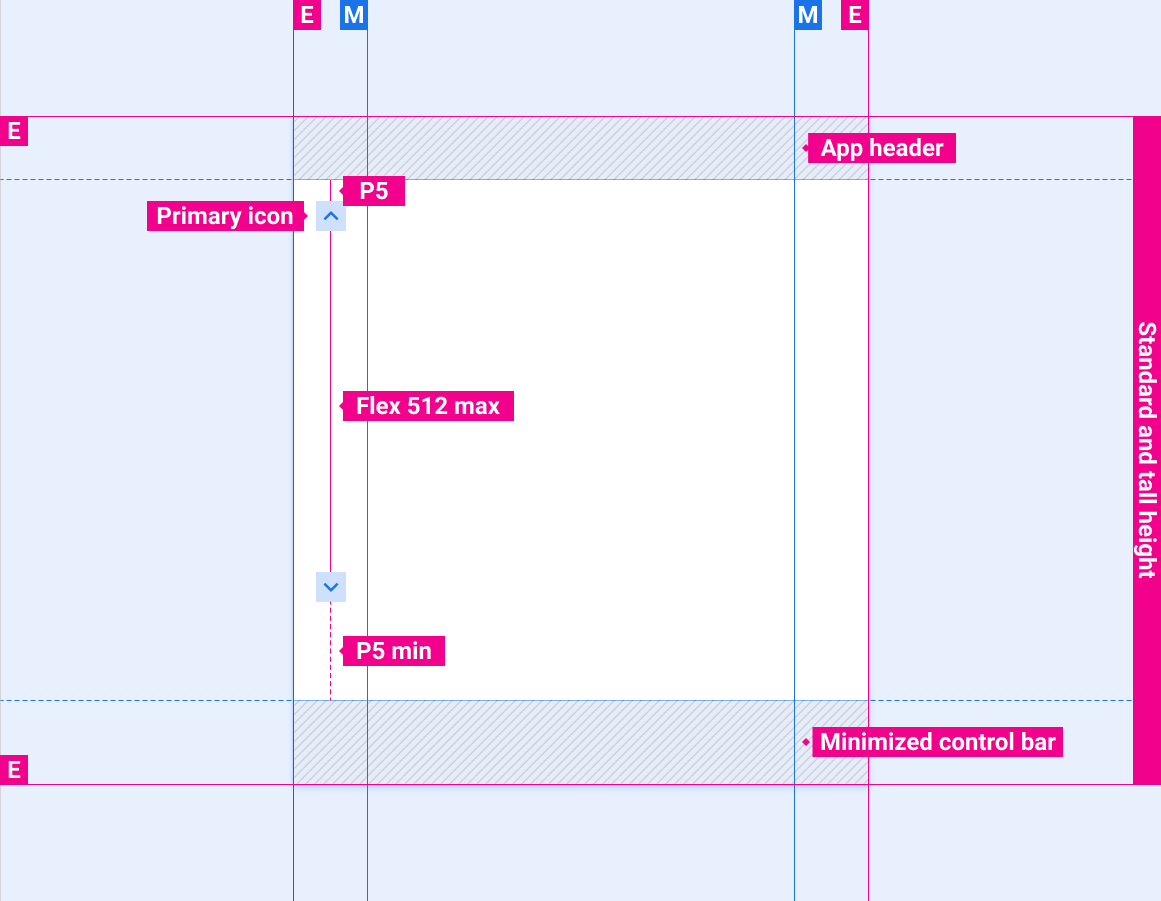
捲軸位置 (堆疊主要導覽項目和最小化控制列)

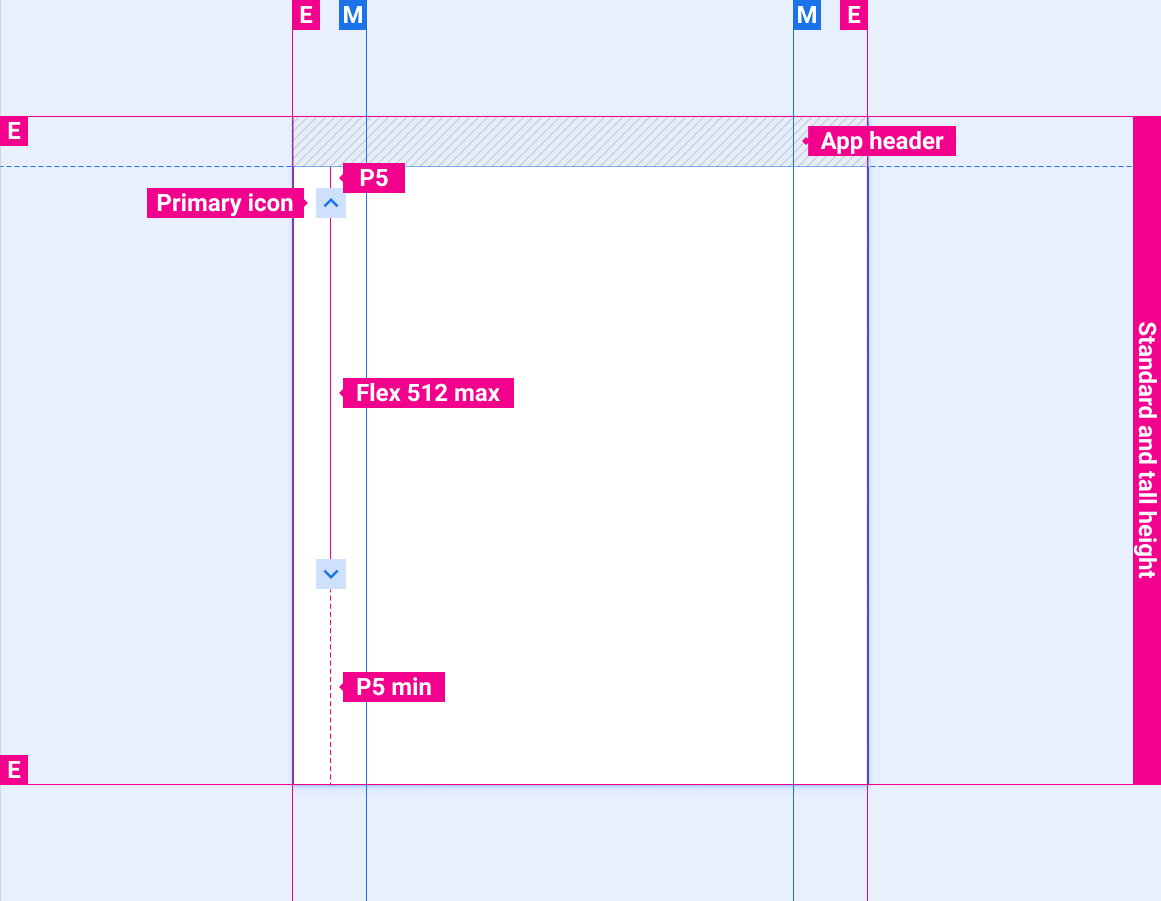
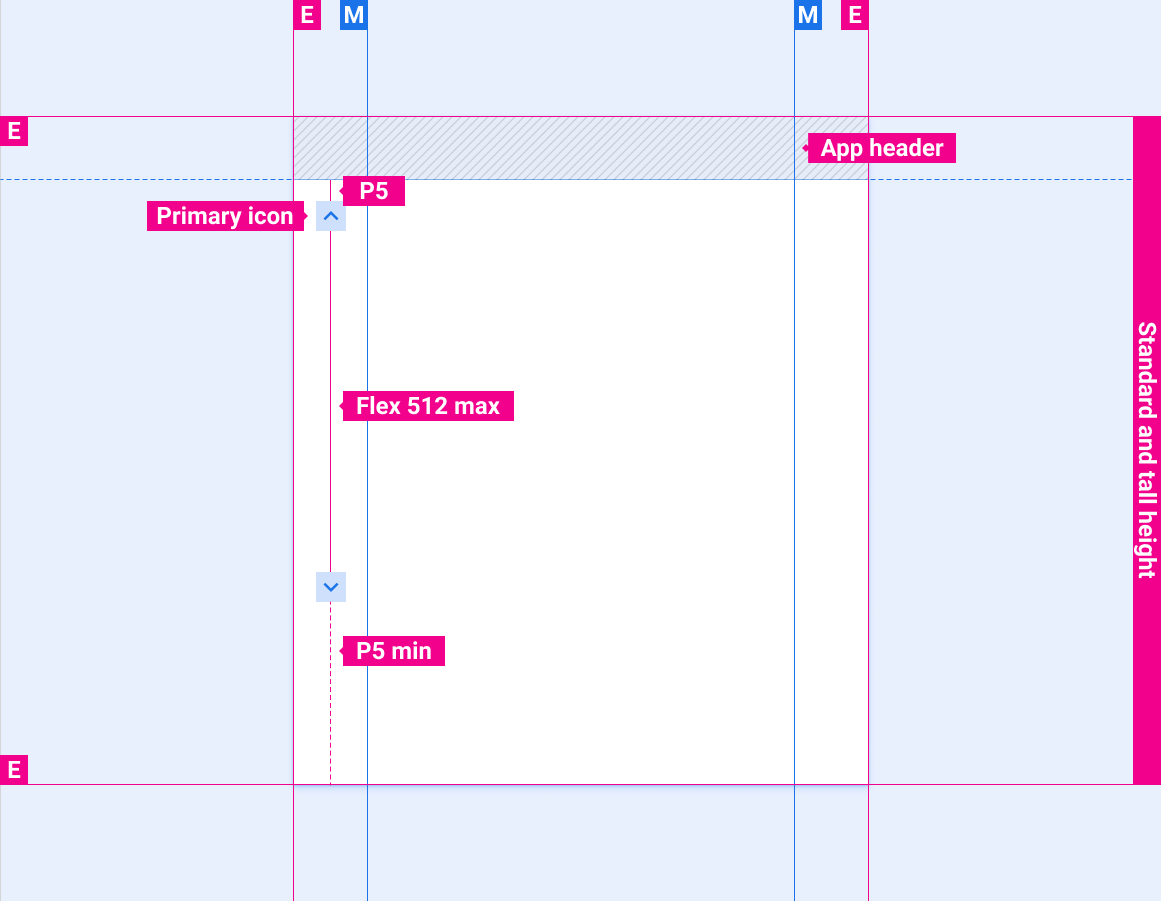
僅含有應用程式標頭的捲軸位置

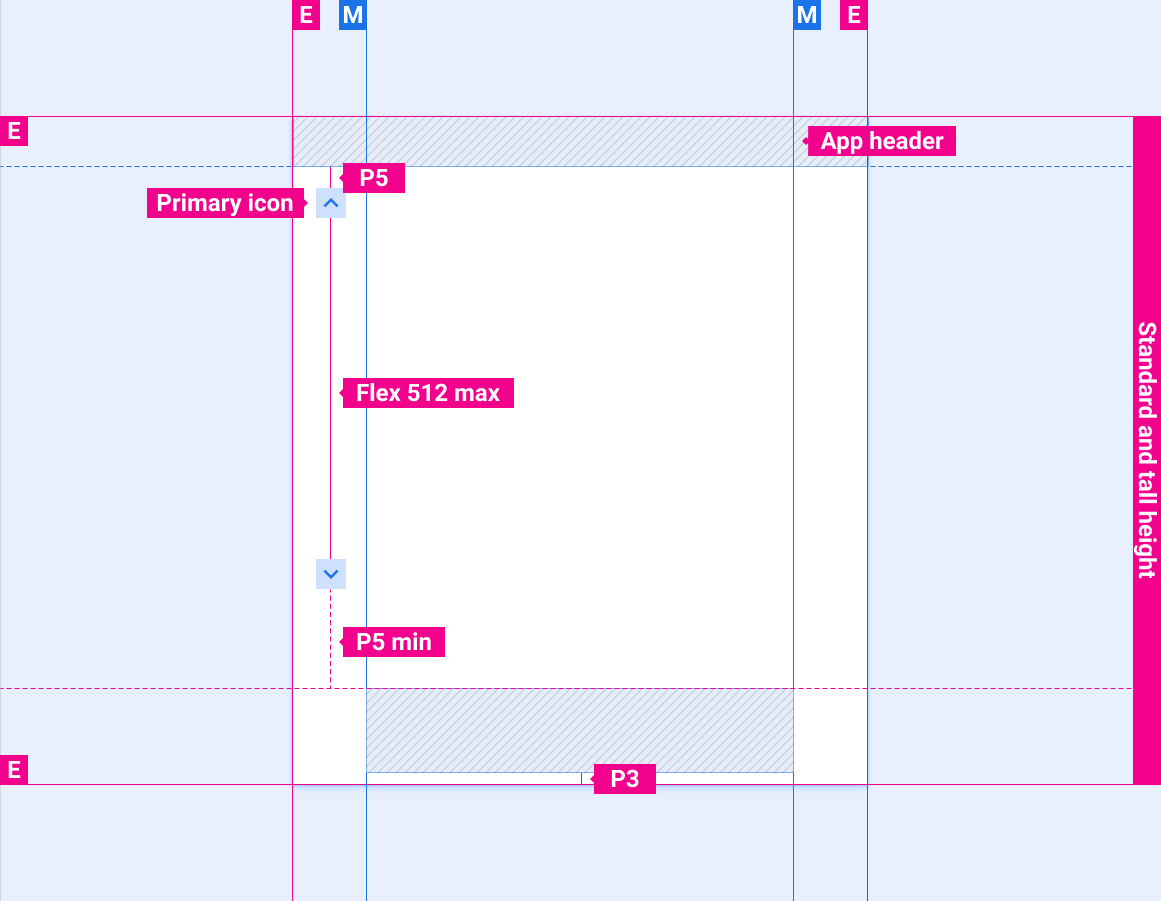
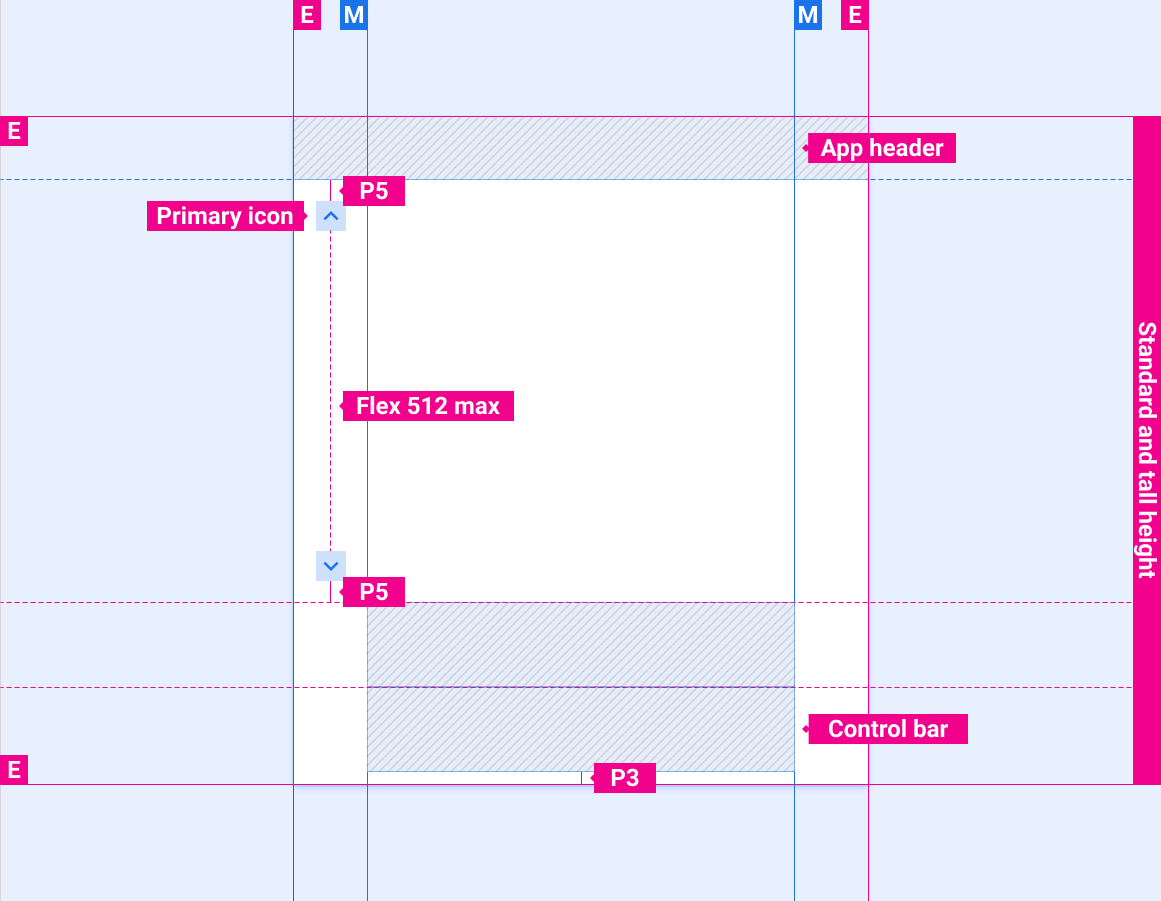
含有應用程式標頭和控制列的捲軸位置

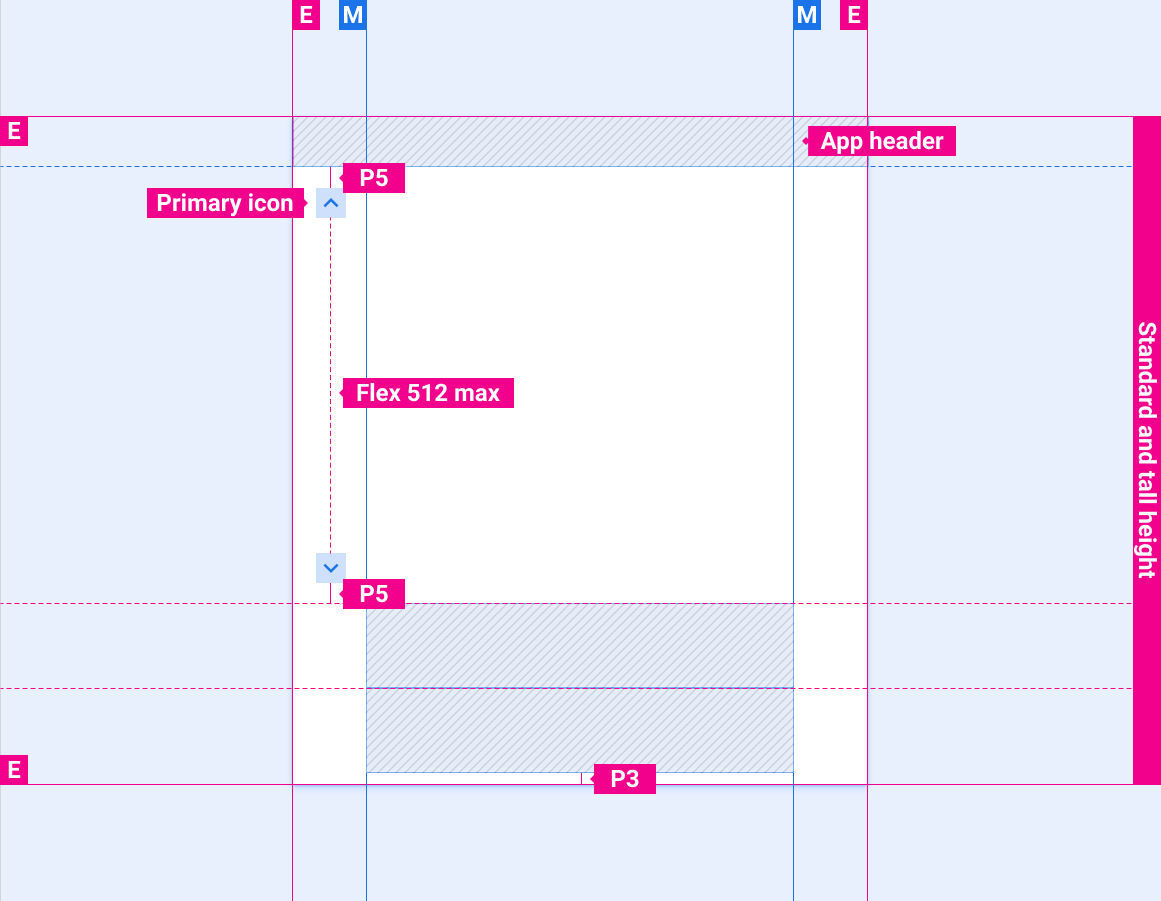
含有應用程式標頭和已展開控制列的捲軸位置

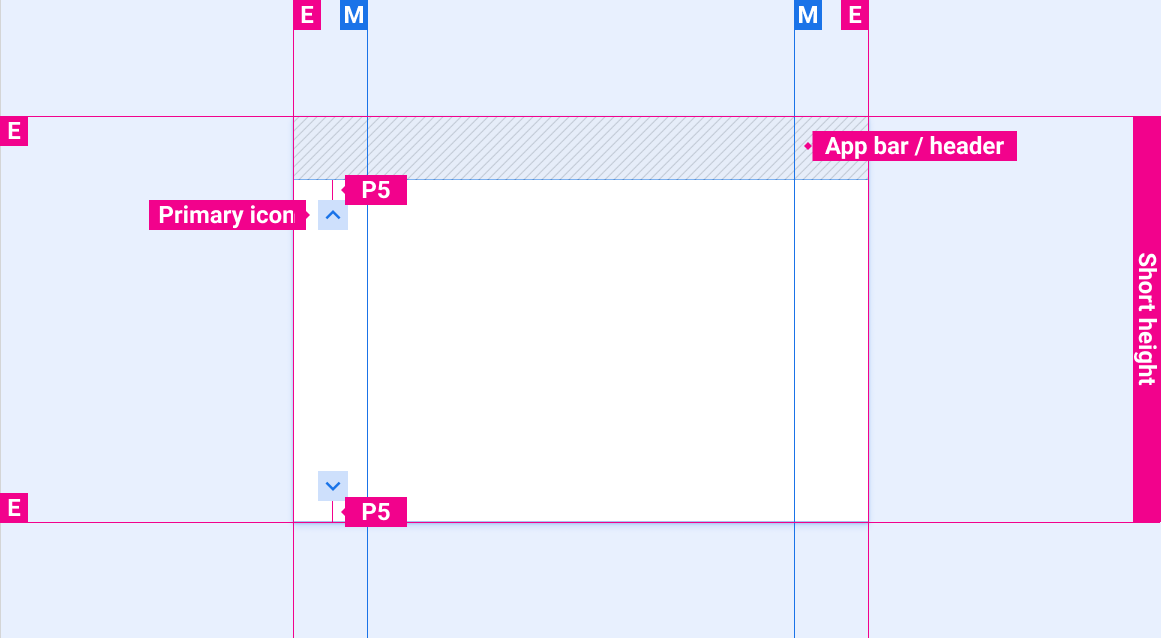
含有應用程式列/標題和最小控制列的捲軸位置

僅含應用程式列/標題的捲軸位置

含有應用程式標頭和控制列的捲軸位置

含有應用程式標頭和已展開控制列的捲軸位置

螢幕高度較短的捲軸位置

選用的捲動進度指標

風格
顏色
| 元素 | 顏色(日模式) | 顏色 (夜間模式) |
|---|---|---|
| 主要圖示 - 使用中狀態 | White | 白色 @ 88% |
| 主要圖示 - 閒置狀態 | 白色 @ 56% | 白色 @ 50% |
| 捲動進度指標 | 白色 @ 16% | 白色 @ 12% |
尺寸
| 元素 | 大小 (dp) |
|---|---|
| 主要圖示 | 44 |
| 觸控目標 | 76 |
| 捲動進度指標寬度 | 6 |
| 圓角半徑 (R4) | 完整 |
範例