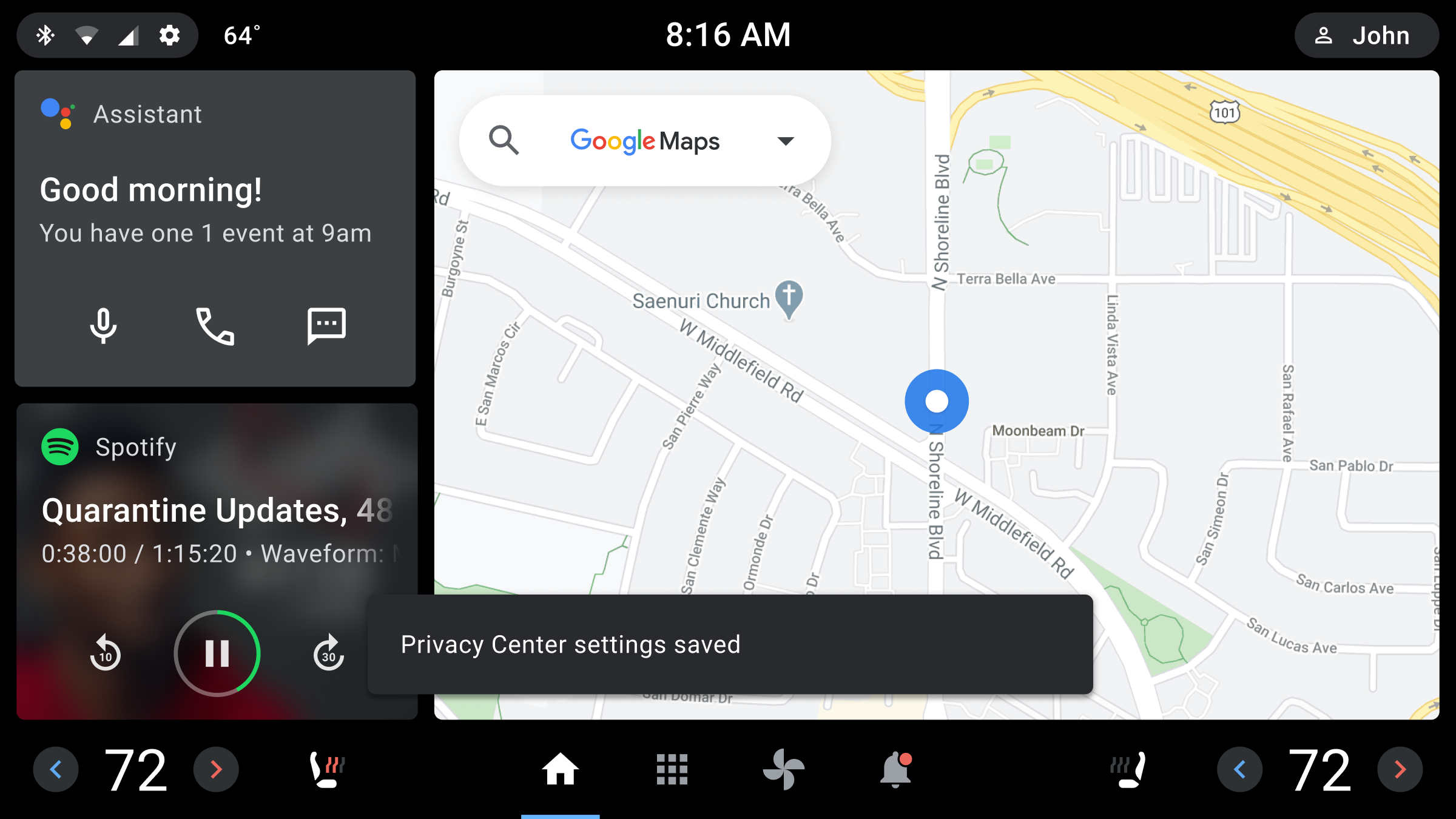
消息框是在屏幕底部附近短暂显示的一条简短的信息性消息。
一次只能显示一个消息框。消息框用于告知用户应用已采取或将要执行的操作。它不需要用户执行任何操作或响应。8 秒后,消息框会自动消失。
消息框与对话框(并且位于组件系列中)相关,但它们的用途和优先级有所不同,如下所示。
| 组件 | 目的 | 优先级 |
| 消息框 | 显示说明性消息。不需要用户互动。8 秒后消失。 | 低 |
| 对话框 | 显示需要用户互动的信息和任务选项。对话框会在用户做出响应之前一直保持焦点。 | 高 |
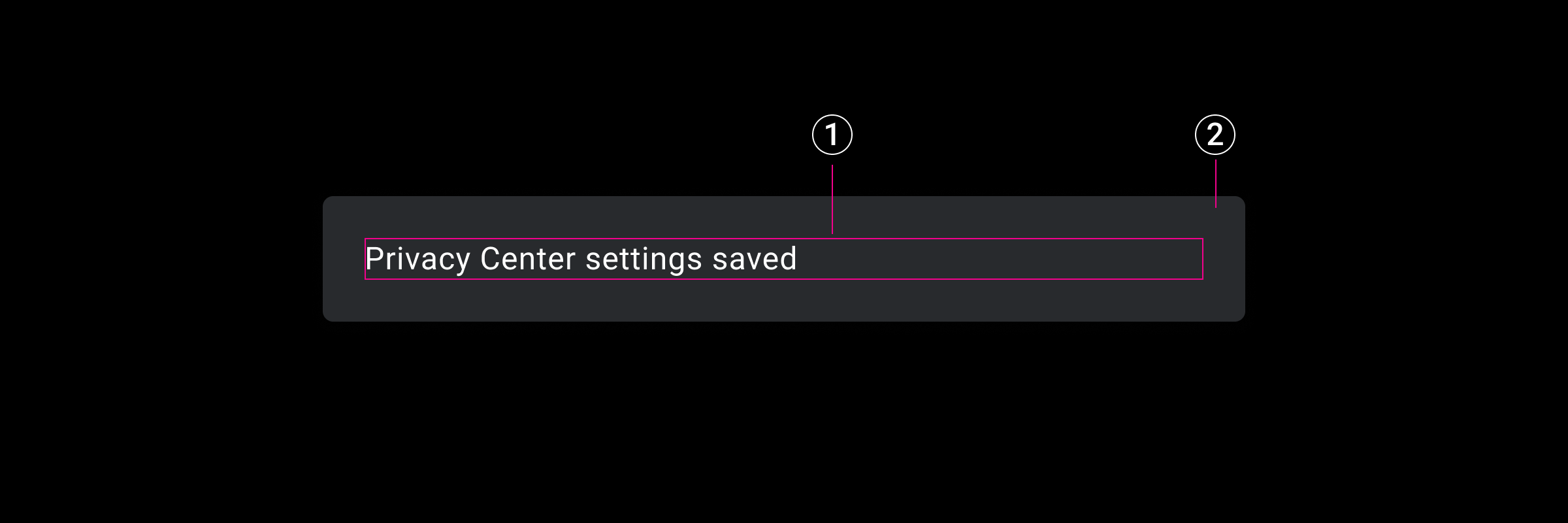
解剖学
消息框会在屏幕上的其他内容前短暂显示。它由背景和文本消息组成。

2. 消息框消息区域
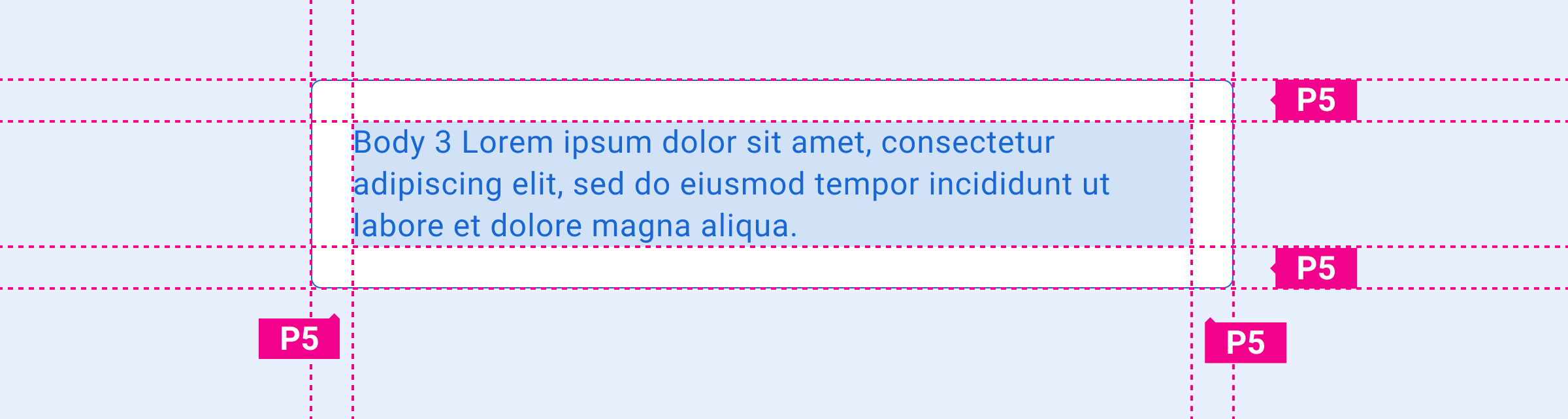
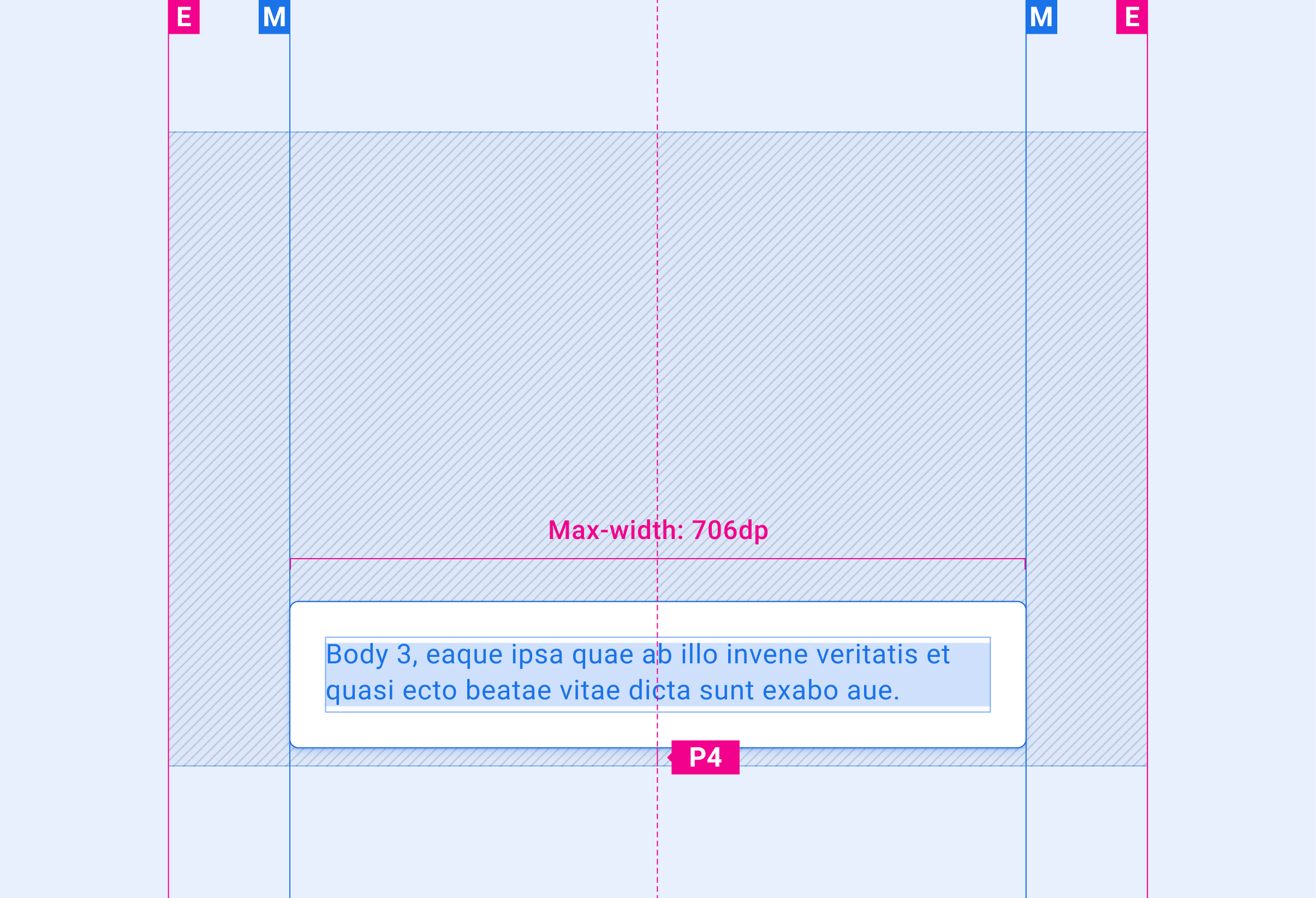
规格
消息框 - 消息文本周围的内边距

消息框 - 屏幕上的底部位置

自定义
OEM 可以通过以下方式修改消息框的外观,以反映其品牌:
- 提供自定义字体
- 更改消息框尺寸和位置
设计系统提供了使用布局、排版和尺寸来自定义组件的指南。
示例
消息框消息格式

消息框位置(靠近屏幕底部)