La stratégie de couleurs d'Android Automotive OS repose sur l'idée de créer à partir du noir. Fonder les couleurs de l'interface sur le noir permet d'améliorer la cohérence de l'expérience utilisateur, sans changer radicalement les thèmes du jour et de la nuit.
La construction en noir garantit également un meilleur alignement avec le matériel, car les matériaux sombres sont souvent utilisés dans l'intérieur des voitures et les tableaux de bord.
Résumé des conseils (résumé)
- Choisissez un coloris (noir) pour faciliter la conduite de jour comme de nuit.
- Maintenir un rapport de contraste d'au moins 4,5:1 entre l'arrière-plan et les icônes ou le texte
- Utiliser la couleur avec un minimum d'attention, mais avec un objectif précis
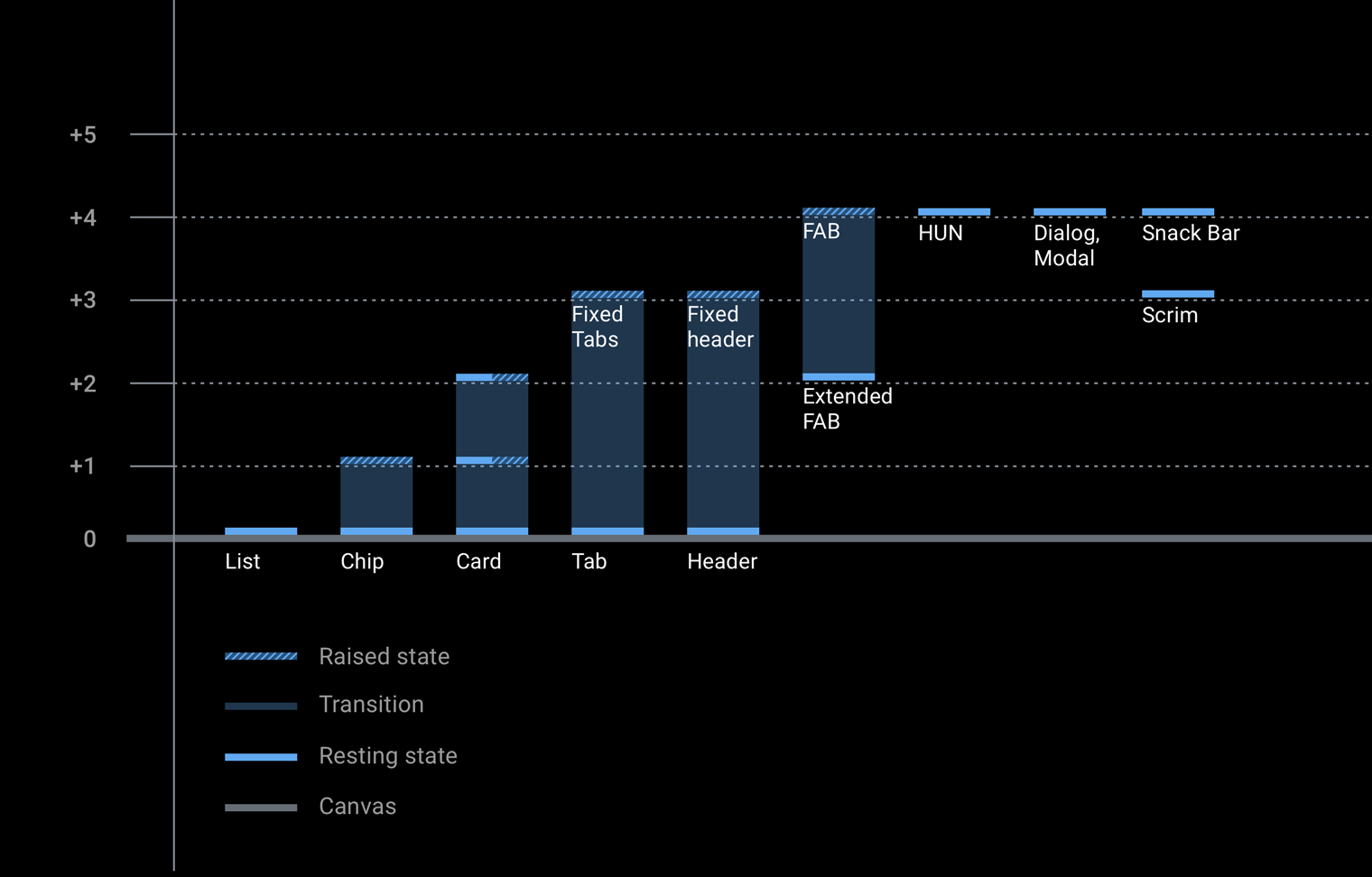
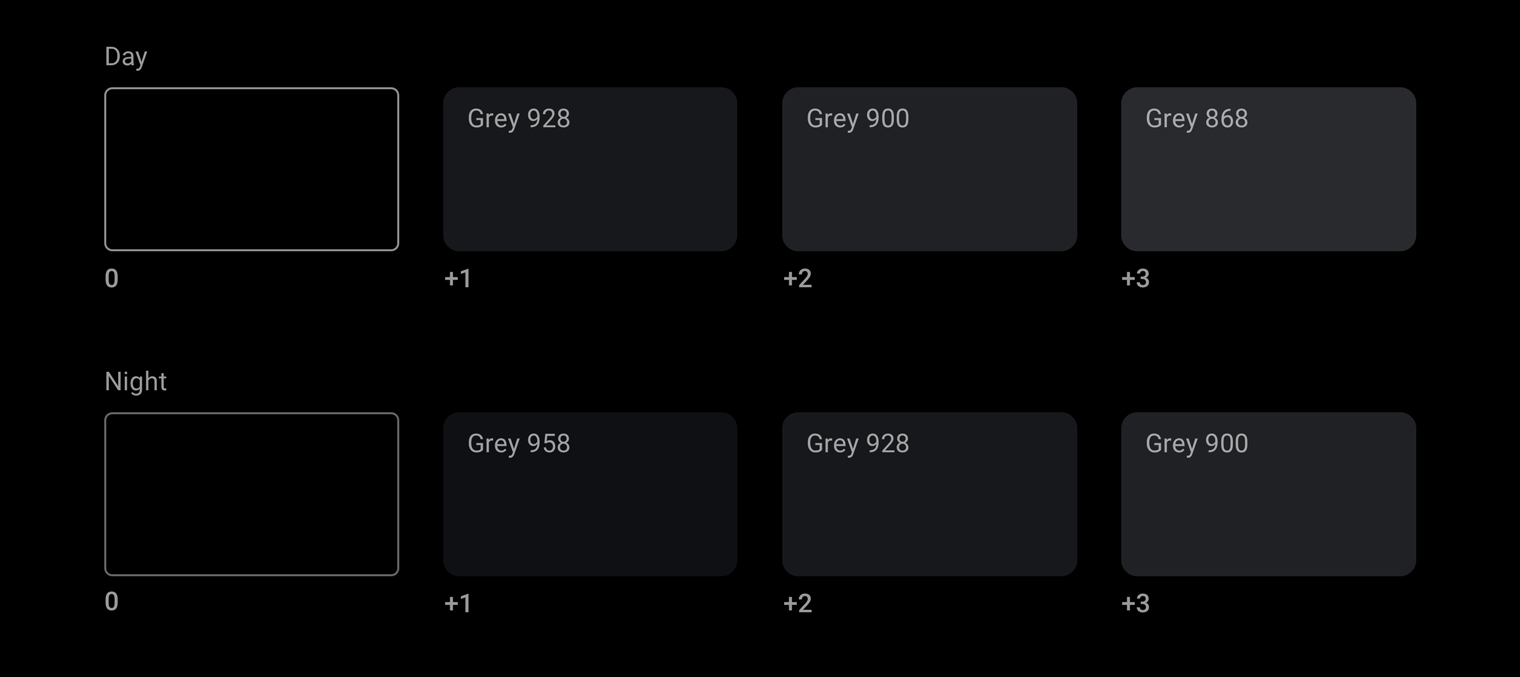
- Afficher l'élévation en nuances de gris
- Utiliser la transparence et l'opacité pour guider la mise au point visuelle
Palettes et dégradés
Le thème sombre de l'interface d'Android Automotive OS repose sur une palette de nuances de gris. Idéalement, les couleurs supplémentaires doivent être d'intensité réduite, comme dans les variantes sombres des couleurs des palettes Material Design.
Cette section comprend des informations sur la palette et l'opacité, ainsi que des graphiques fournissant des valeurs en nuances de gris pour les niveaux d'altitude associés à chaque composant.
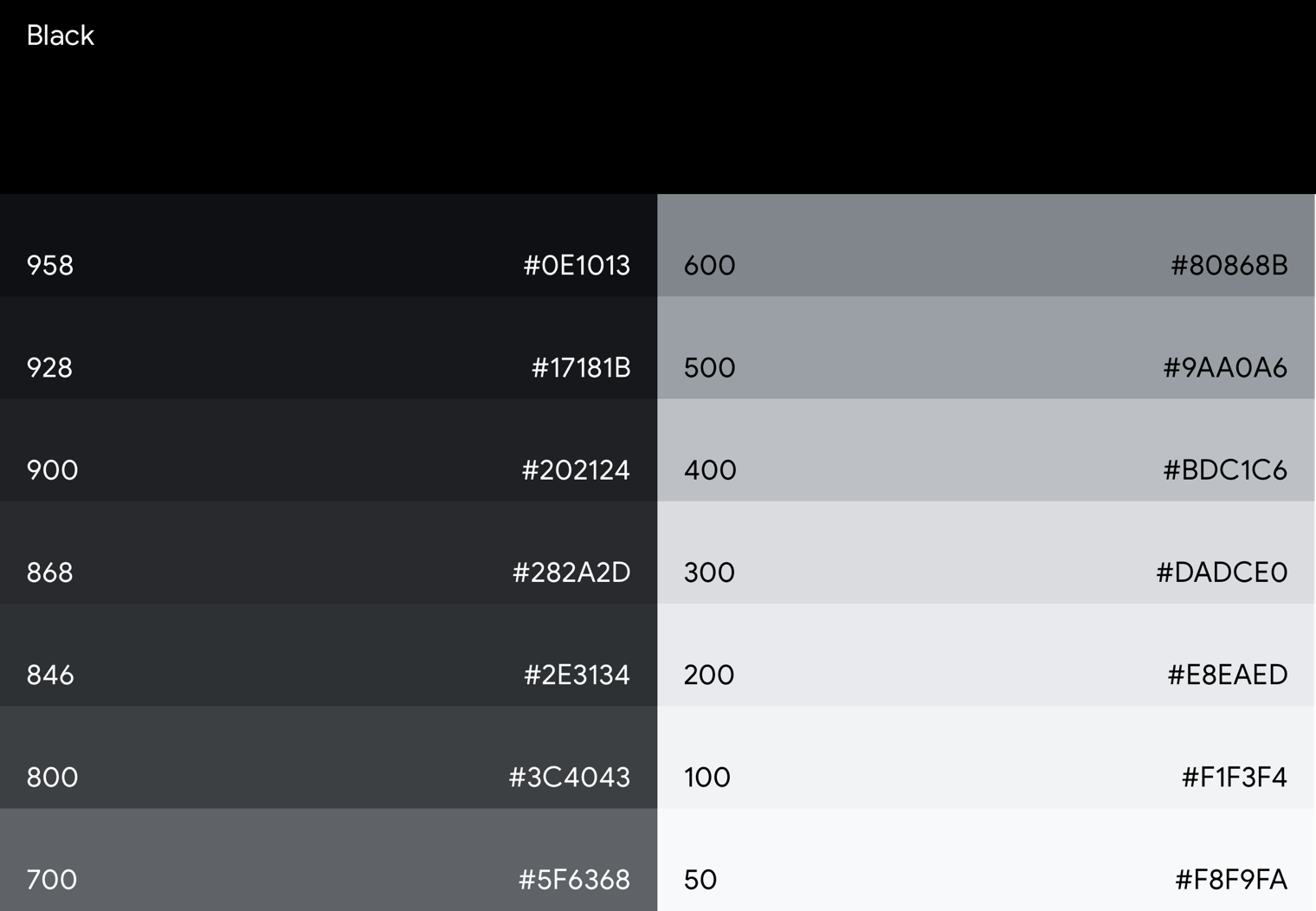
Palette en nuances de gris Android Automotive OS
La palette de nuances de gris d'Android Automotive OS est utilisée pour des éléments tels que le texte et les icônes. Elle est conçue pour s'adapter aux exigences uniques de l'environnement de conduite.
Cette palette doit être suffisamment diversifiée pour:
- Couvrir tous les cas d'utilisation de l'interface utilisateur du thème sombre
- Fournir une plage suffisante pour définir la hiérarchie grâce à des différences tonales

Les différences tonales créent l'illusion de profondeur, même sur des fonds noirs authentiques où les ombres sont imperceptibles. Pour apporter suffisamment de différences tonales, la palette de gris d'Android Automotive OS inclut des gris moyen. Les gris Material Design à partir du gris 900 s'approchent trop rapidement des couleurs plus vives ; une couleur plus claire en deux étapes serait le gris 700, qui est trop lumineux pour le contexte automatique.


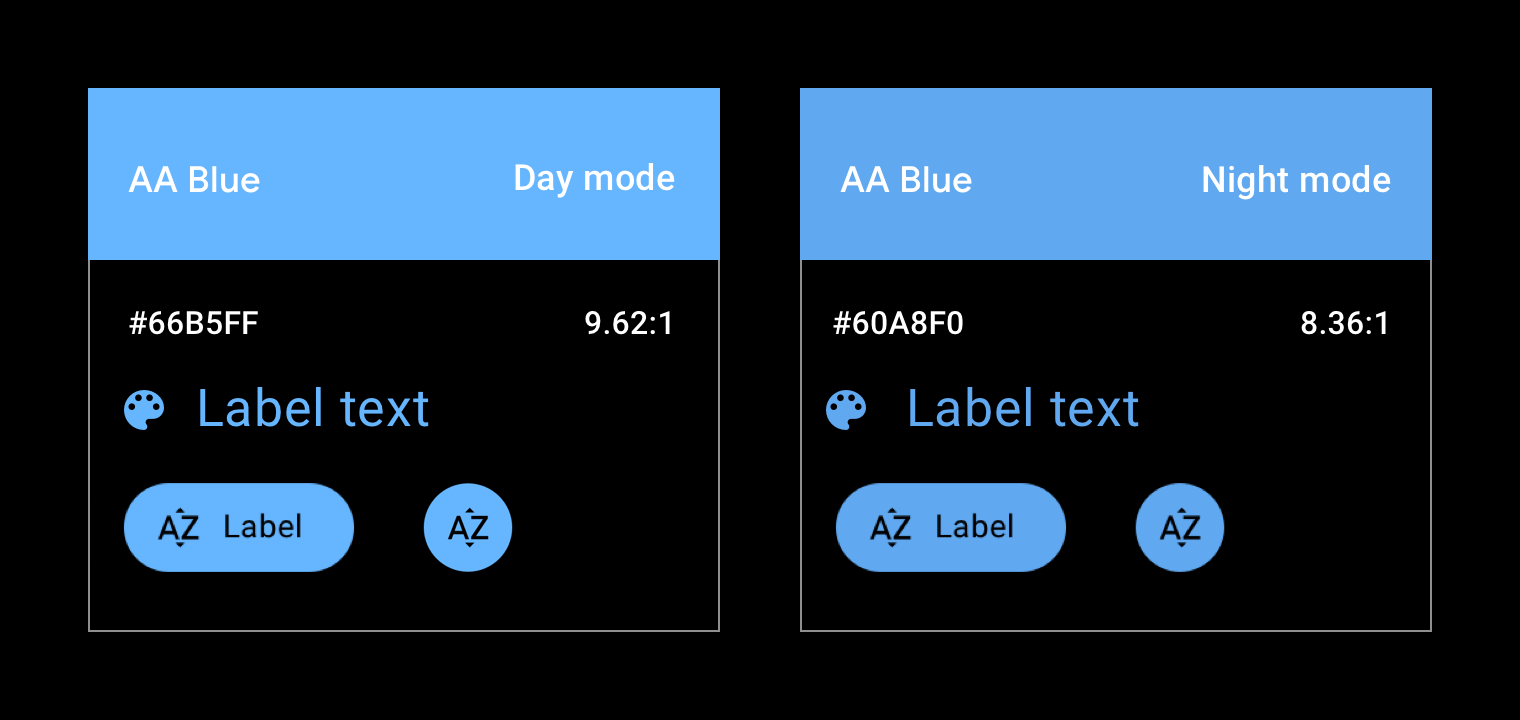
Couleur d'accentuation
En plus de la palette de nuances de gris au cœur de l'interface Android Automotive OS, d'autres couleurs peuvent être utilisées avec parcimonie pour faciliter la mise au point.
Actuellement, Android Automotive OS possède une couleur d'accentuation officielle, une nuance de bleu appelée "accent automobile" dans la bibliothèque Support. Pour augmenter la saturation et l'éclat, ce bleu est légèrement décalé par rapport au bleu Google standard. Ce décalage permet aux couleurs de se poser plus confortablement sur une surface sombre.

Graphiques de valeurs d'opacité
La transparence donne une impression de profondeur et renforce le modèle spatial de Material Design. Pour utiliser efficacement la transparence, choisissez les valeurs d'opacité sombre ou blanc en fonction de votre cas d'utilisation.
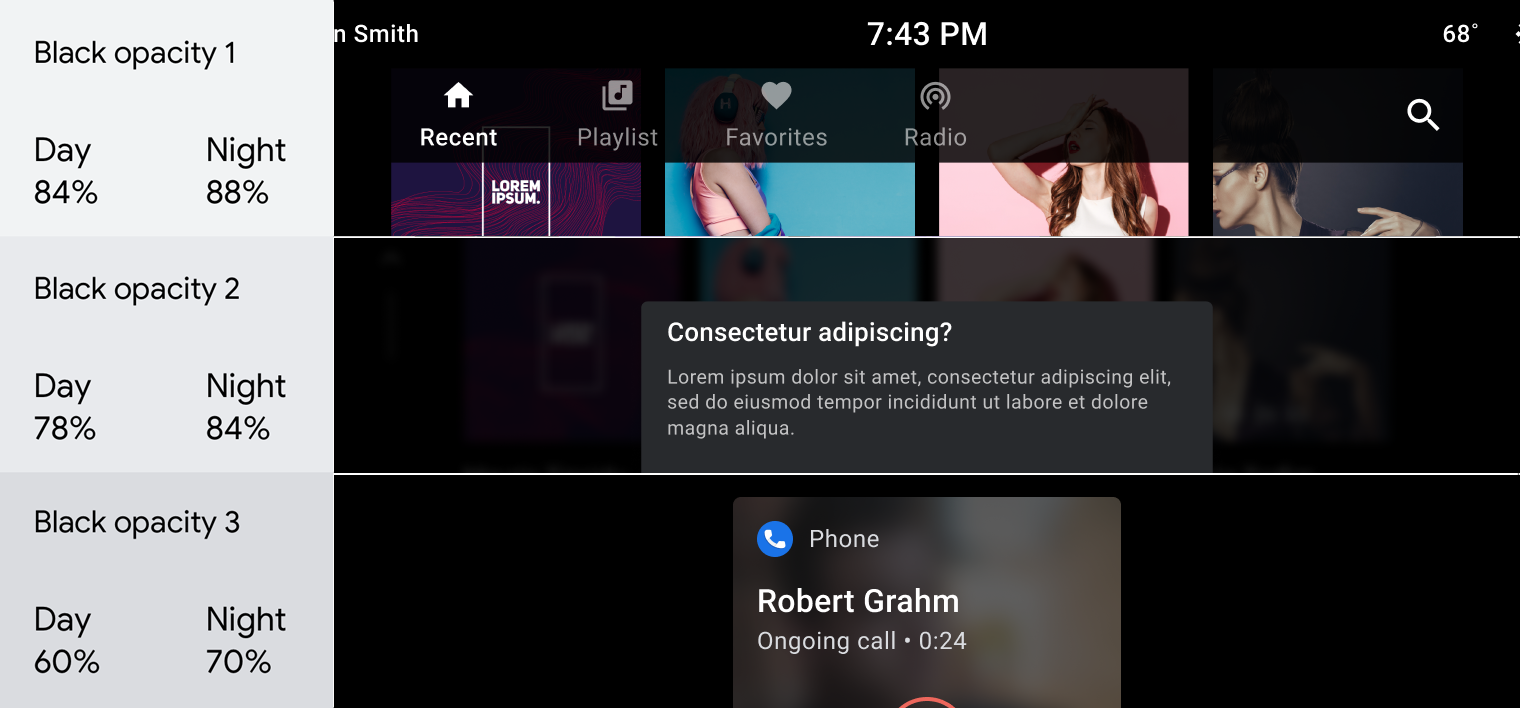
Valeurs d'opacité sombre
Le cas d'utilisation le plus courant des valeurs d'opacité sombre consiste à créer des fonds (superpositions).

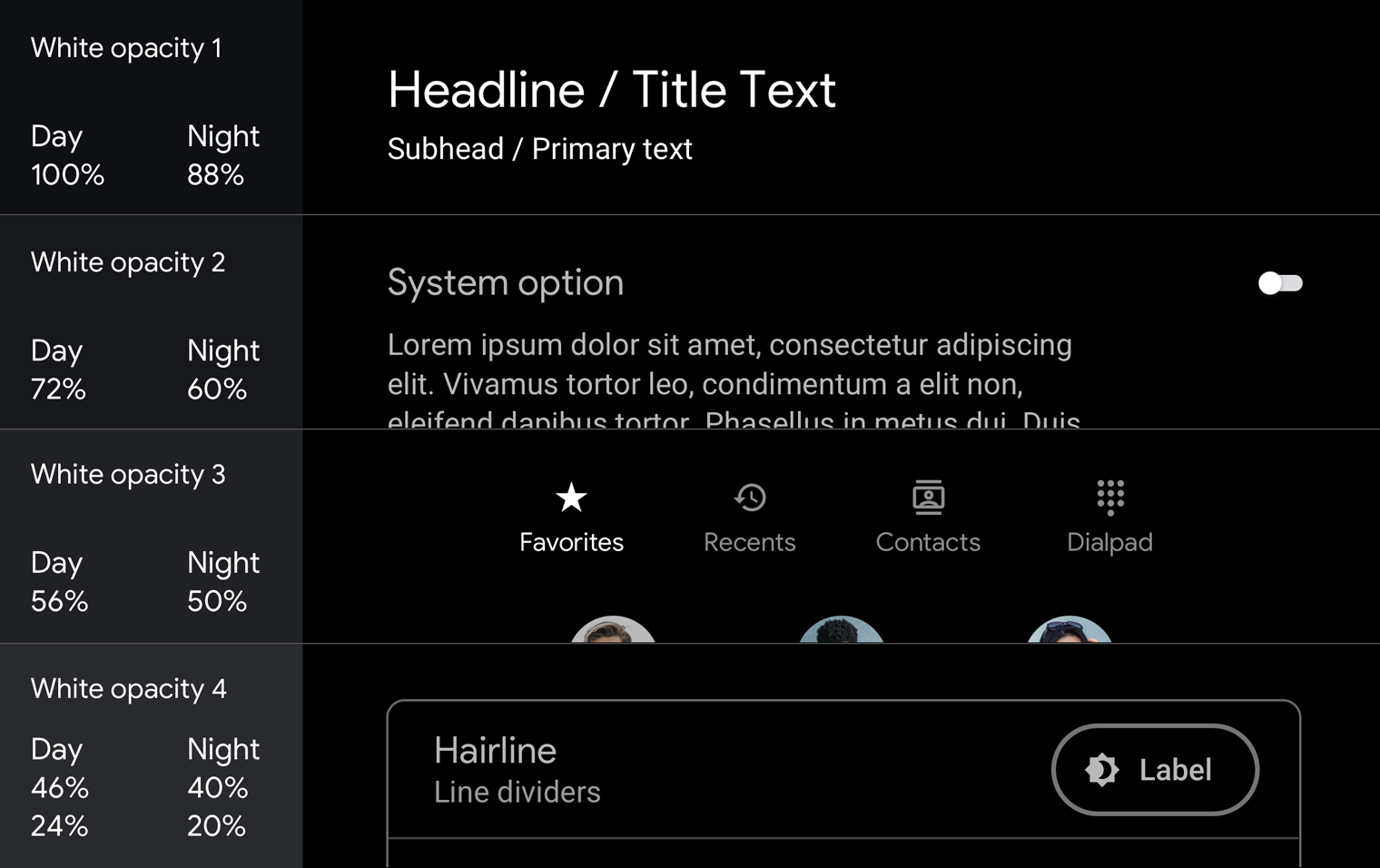
Valeurs d'opacité du blanc
Ces valeurs sont principalement utilisées sur du texte. Elles sont particulièrement efficaces lorsque l'arrière-plan est coloré. Utiliser du gris uni sur un arrière-plan sombre et coloré semble trop boueux.

Pour obtenir des exemples d'utilisation de l'opacité dans les grilles et les hiérarchies de texte, consultez Conseils et exemples.
Contraste
Pour respecter les consignes de sécurité de base d'Android Automotive OS, le rapport de contraste entre l'arrière-plan et les icônes ou le texte doit être d'au moins 4,5:1. Pour en savoir plus sur l'application des rapports de contraste à des éléments d'interface utilisateur automobiles, consultez Rendre le contenu facile à lire.

À faire

À ne pas faire
Conseils et exemples
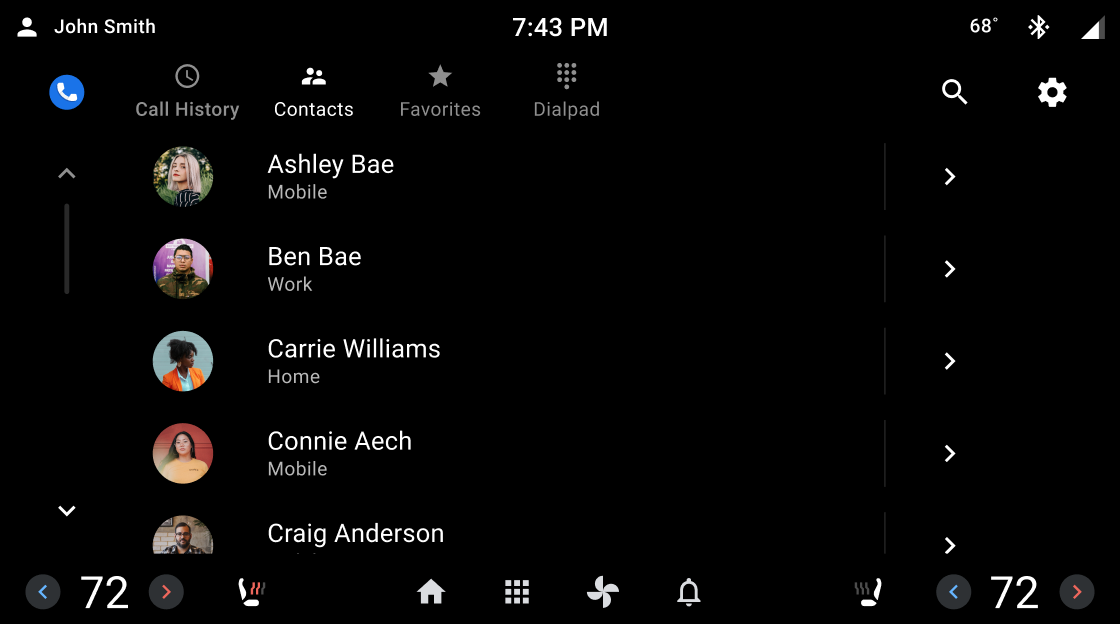
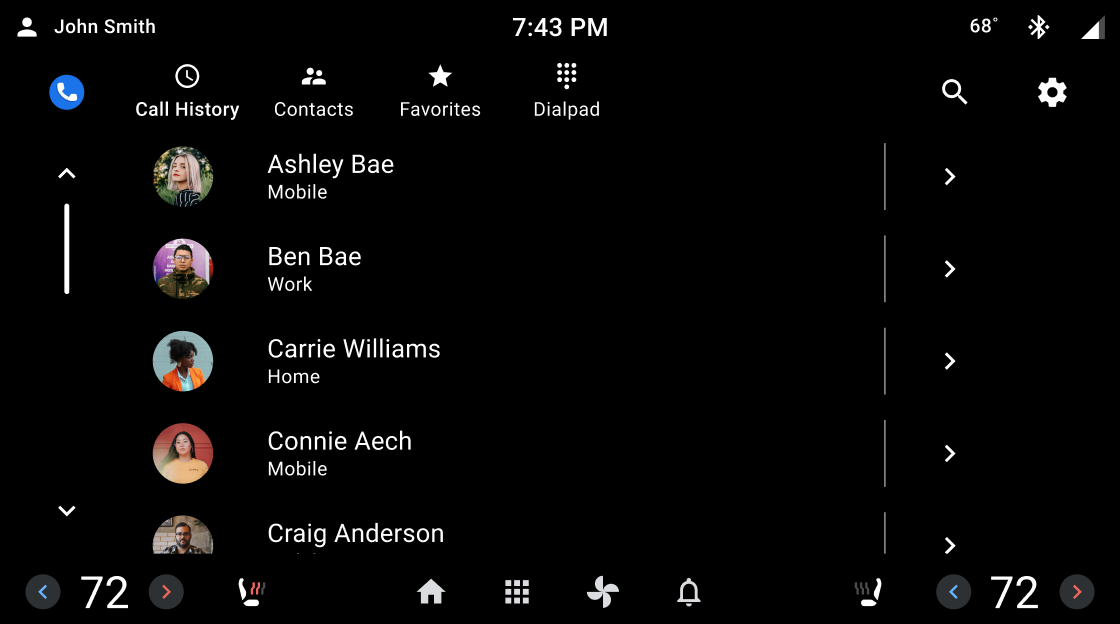
L'interface utilisateur sombre d'Android Automotive OS est claire et simple, et utilise très peu de couleurs. En plus d'utiliser les valeurs appropriées de couleurs, de tons et d'opacité pour les éléments de l'interface utilisateur (voir Palettes et dégradés), il est important de vous assurer que chaque utilisation de couleurs et de dégradés de couleurs a un but précis.
Cette section fournit des conseils et des exemples sur la façon d'appliquer la transparence, l'opacité et la couleur pour atteindre divers objectifs, parmi lesquels:
- Masquage d'arrière-plans
- Maintenir la cohérence
- Établir une hiérarchie visuelle qui attire l'attention de l'utilisateur sur les actions principales.
- Distinguer des entités dans une liste
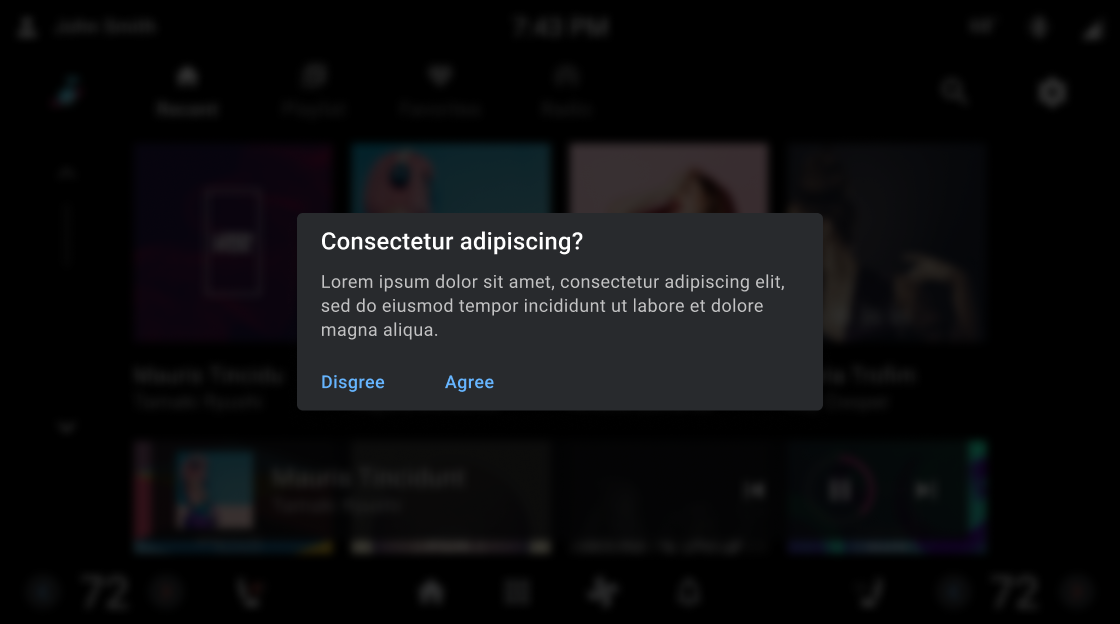
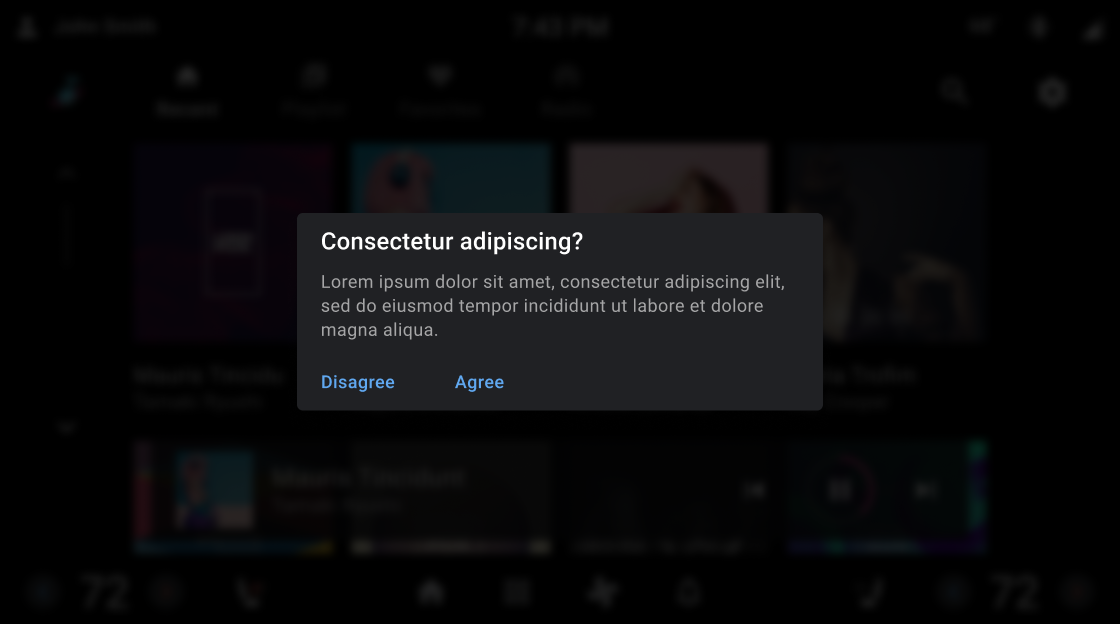
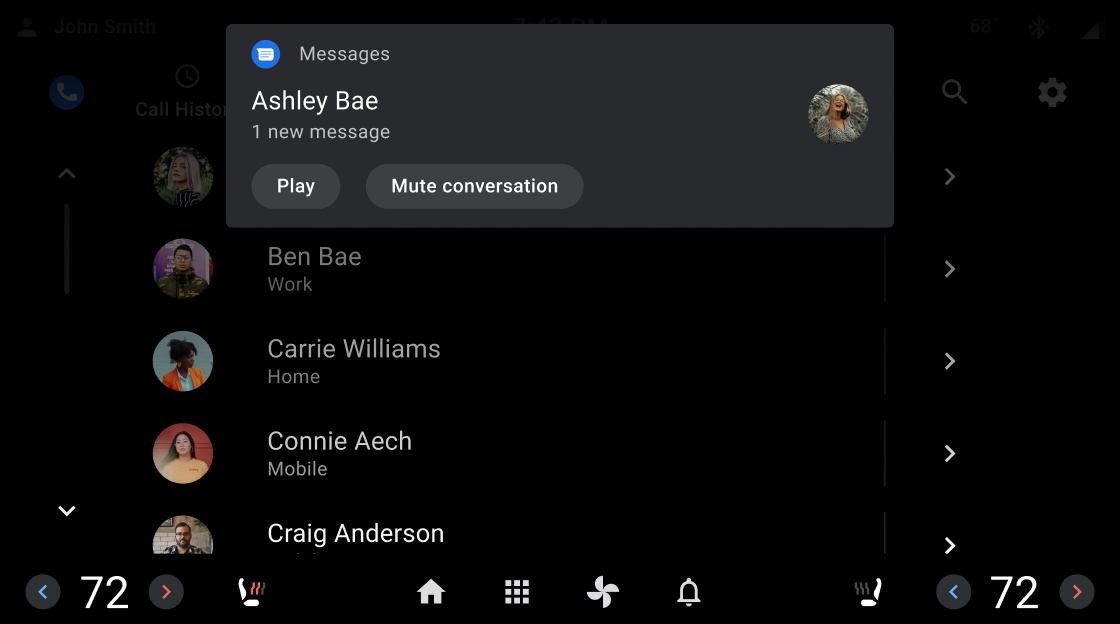
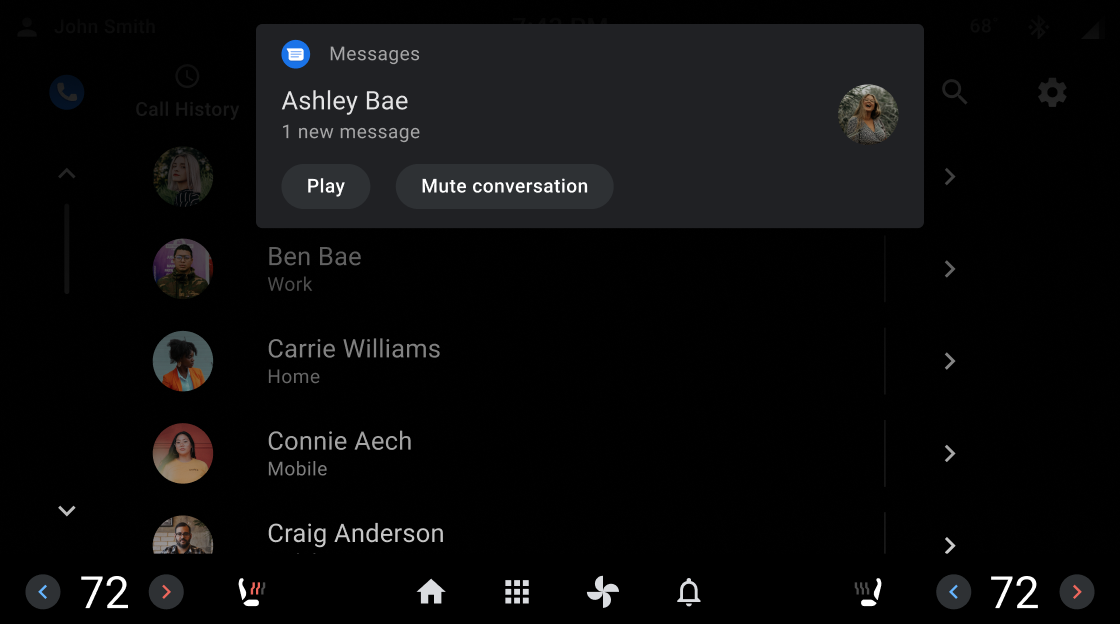
Masquer les arrière-plans avec des fonds
Les fonds (superpositions) plein écran sont utilisés pour couvrir l'arrière-plan derrière les éléments perturbateurs, tels que les boîtes de dialogue qui nécessitent une action de l'utilisateur. Les fonds partiels sont utilisés pour attirer l'attention sur la transition d'éléments tels que les notifications.




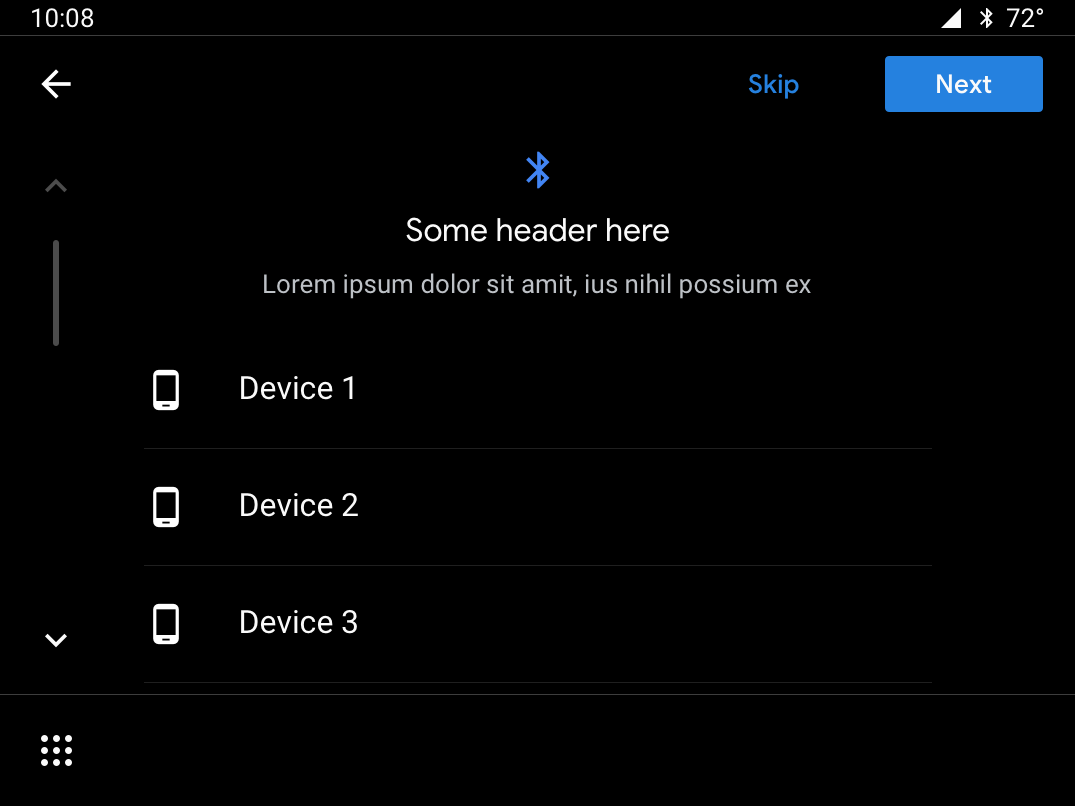
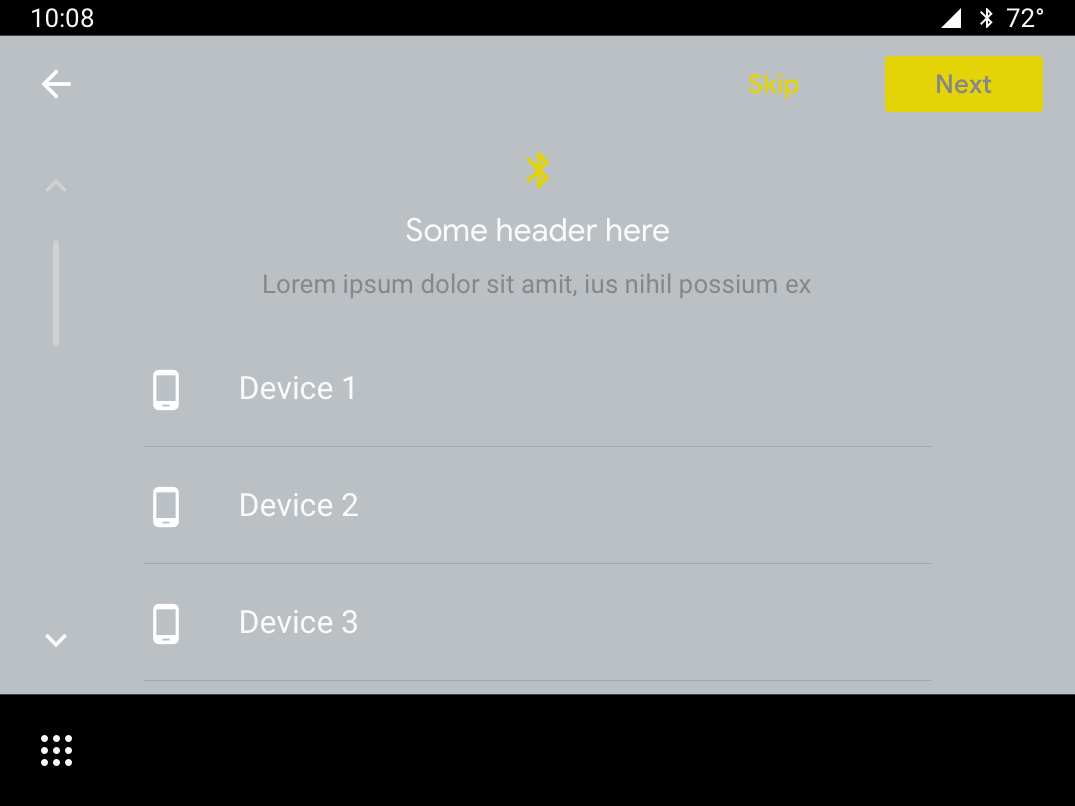
Maintenir la cohérence avec la couleur
La couleur est un indicateur puissant pour renforcer la mémoire et la reconnaissance. Utilisez-le pour créer une expérience cohérente d'un écran à l'autre.

À faire

À faire

À faire

À ne pas faire
Établir une hiérarchie visuelle
Utilisez les valeurs d'opacité du blanc pour créer une hiérarchie visuelle cohérente et forte. Les valeurs d'opacité de 88, 72 et 56 contiennent juste assez de contraste pour répondre aux exigences d'accessibilité tout en créant un environnement de lecture confortable sur un arrière-plan sombre. Utilisez l'opacité de 96% sur tous les blancs pour le mode Nuit.

À faire

À ne pas faire

