הבסיס לאסטרטגיית הצבעים של Android Automotive OS הוא הרעיון של "בנייה משחור". ביסוס צבעי הממשק על גבי שחור יוצר חוויית משתמש עקבית יותר, ללא שינויים קיצוניים בין עיצובי יום ולילה.
בנייה משחור מאפשרת גם התאמה טובה יותר לחומרה, מכיוון שבמקרים רבים משתמשים בחומרים כהים בחלק הפנימי של הרכב ובמרכזי השליטה.
הנחיות בקצרה (TL;DR)
- ניתן לבחור צבעים משחור כדי לתמוך בנהיגה ביום ובלילה
- יש לשמור על יחס ניגודיות של 4.5:1 לפחות בין הרקע לסמלים או לטקסט
- שימוש בצבע מינימלי, בכוונה תחילה
- הצגת הגובה בגווני אפור
- משתמשים בשקיפות ובשקיפות כדי להתמקד ברכיבים החזותיים
פלטות וצבעים מדורגים
העיצוב הכהה של ממשק Android Automotive OS מבוסס על לוח של גווני אפור. באופן אידיאלי, צבעים נוספים צריכים להיות בעוצמה נמוכה, כמו בגרסאות הכהות של הצבעים בלוח הצבעים של עיצוב חדשני תלת-ממדי.
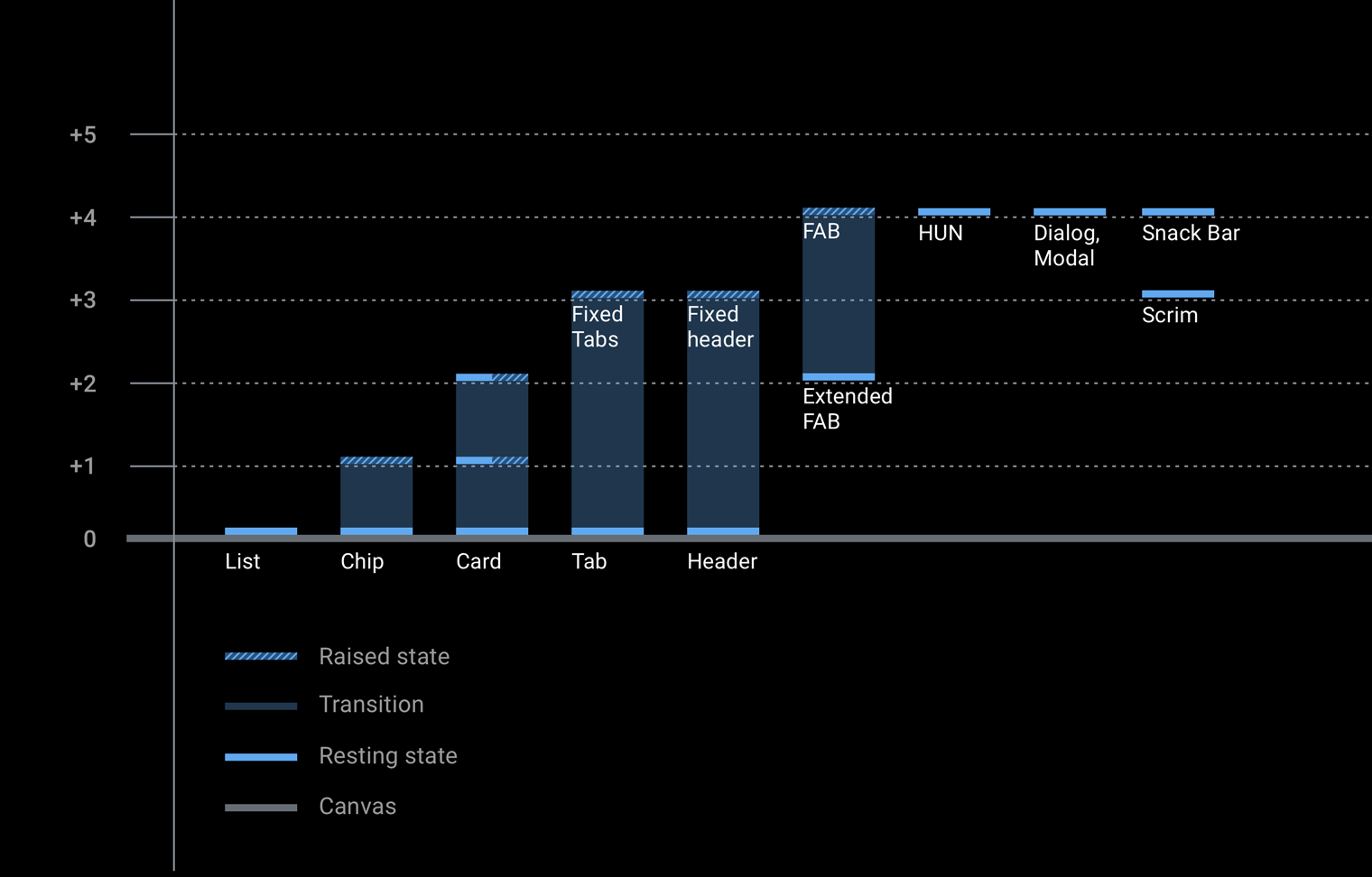
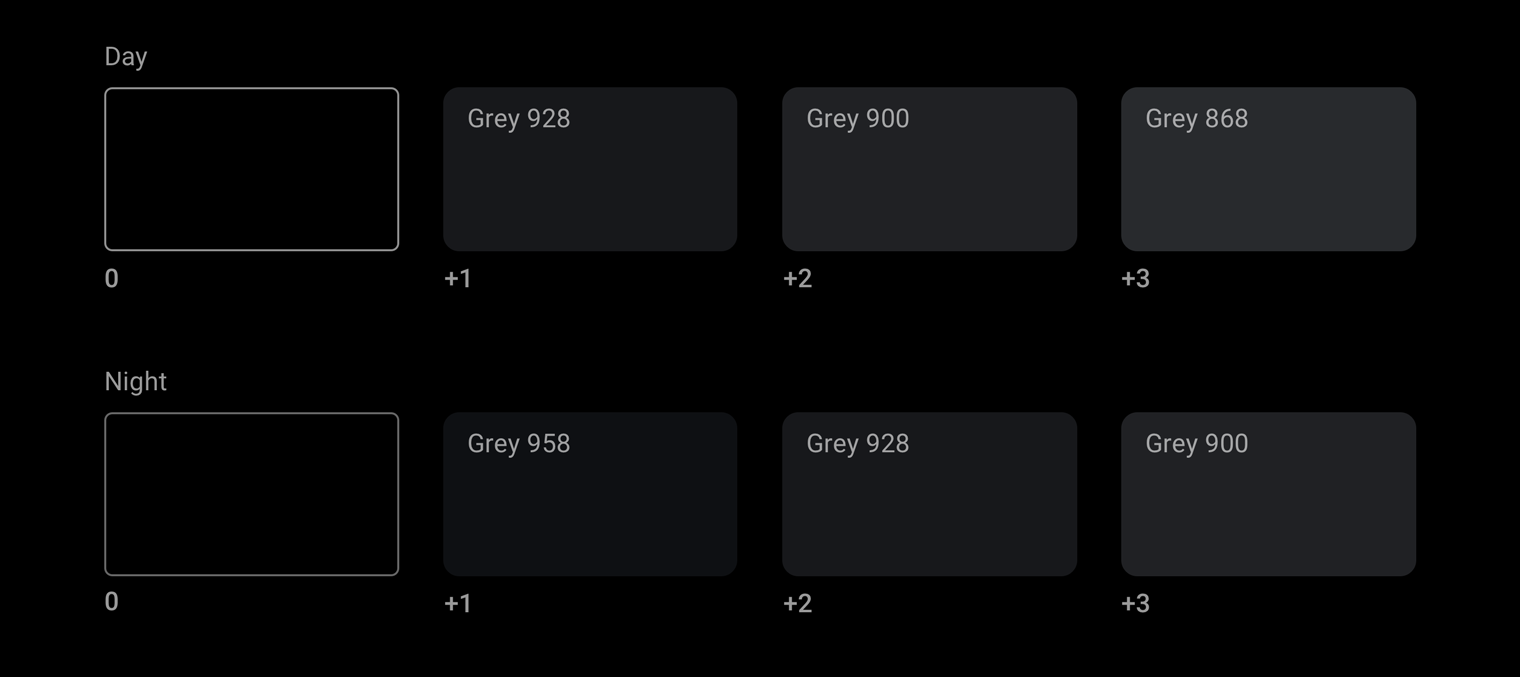
קטע זה כולל מידע על לוח הצבעים והאטימות, וכן תרשימים המספקים ערכים בגווני אפור עבור רמות הגובה המשויכות לכל רכיב.
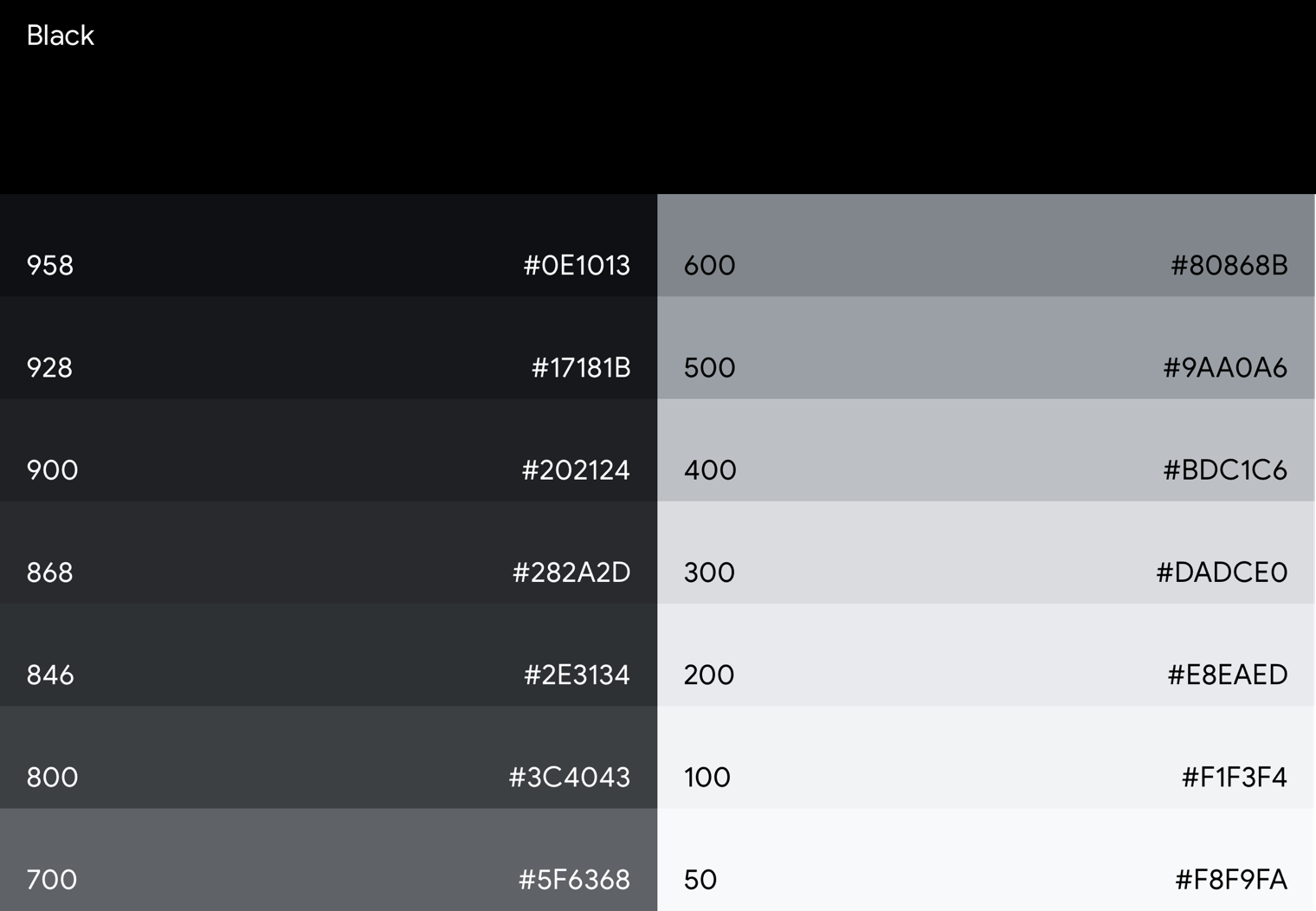
לוח גווני אפור של Android Automotive OS
לוח הצבעים של Android Automotive OS משמש לרכיבים כמו טקסט וסמלים, והוא תוכנן לעמוד בדרישות הייחודיות של סביבת הנהיגה.
לוח הצבעים צריך להיות מגוון מספיק כדי:
- כיסוי כל התרחישים לדוגמה של ממשק המשתמש בעיצוב כהה
- לספק טווח מספיק כדי להגדיר היררכיה על סמך הבדלים טונליים

הבדלים בטונאליים יוצרים אשליה של עומק גם על רקעים שחורים אמיתיים שבהם הצל לא מורגש. כדי לקבל מספיק הבדלים בטונאליים, לוח הצבעים של Android Automotive OS בגווני אפור כולל גוונים בינוניים. צבעים אפורים בעיצוב חדשני תלת-ממדי מתחילים באפור 900, שמתקרבים לצבעים בהירים יותר מהר מדי; צבע בהיר בשני שלבים יהיה בהיר ב-700, שבהיר מדי להקשר האוטומטי.


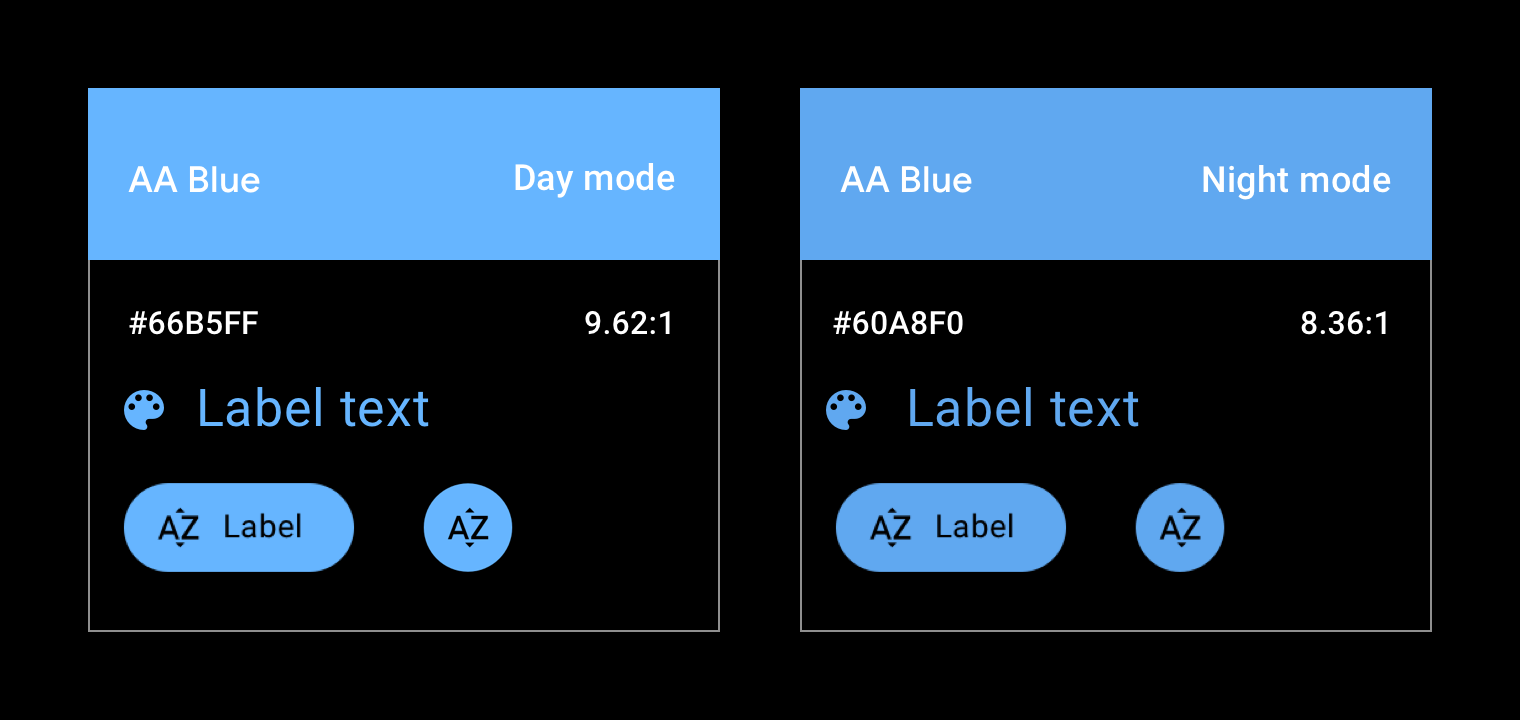
Accent color
בנוסף ללוח של גווני אפור במרכז הממשק של Android Automotive OS, אפשר להשתמש בצבעים אחרים באופן מצומצם למטרות כמו מיקוד בציור.
כרגע, ל-Android Automotive OS יש צבע משני רשמי אחד. גוון כחול נקרא בספריית התמיכה 'הדגשה של המכונית'. כדי להגביר את הרוויה והחיוניות, הצבע הכחול מוסט מעט מהכחול הסטנדרטי של Google. השינוי הזה עוזר לצבעים לשבת בצורה נוחה יותר על משטח כהה.

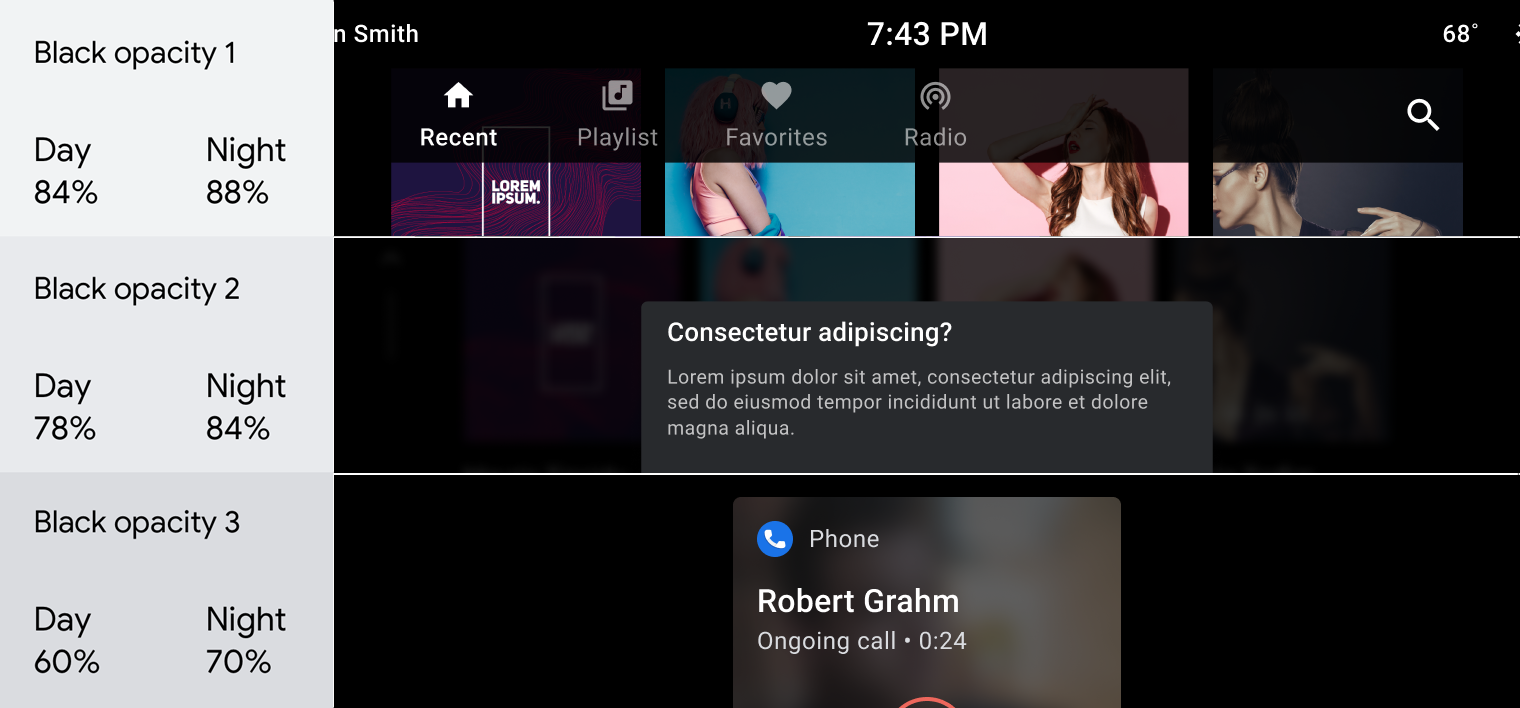
תרשימי אטימות-ערך
השקיפות מעבירה תחושת עומק ומחזקת את המודל המרחבי Material Design. כדי להשתמש בשקיפות בצורה יעילה, כדאי לבחור ערכי שקיפות כהה או לבנה בהתאם לתרחיש לדוגמה שלכם.
ערכי שקיפות כהה
התרחיש לדוגמה הנפוץ ביותר לערכי שקיפות כהה הוא יצירת סקרים (שכבות-על).

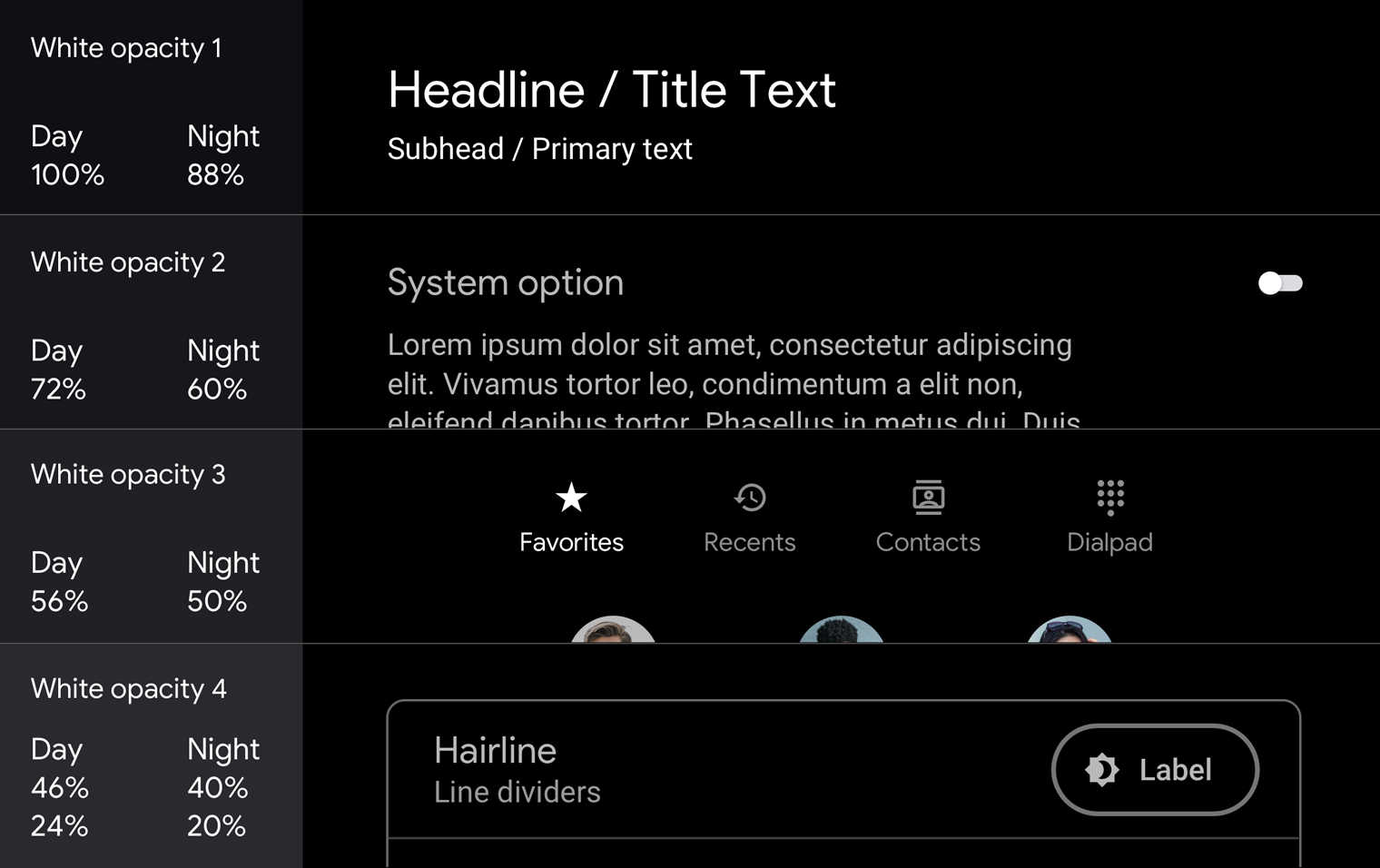
ערכי שקיפות לבנה
הערכים האלה משמשים בעיקר בטקסט. הן אפקטיביות במיוחד כשהרקע נשאר בצבע. שימוש באפור אחיד על רקע כהה וצבעוני נראה עמום מדי.

במאמר הנחיות ודוגמאות תוכלו לראות דוגמאות לשימוש באטימות של תרשימים והיררכיות טקסט.
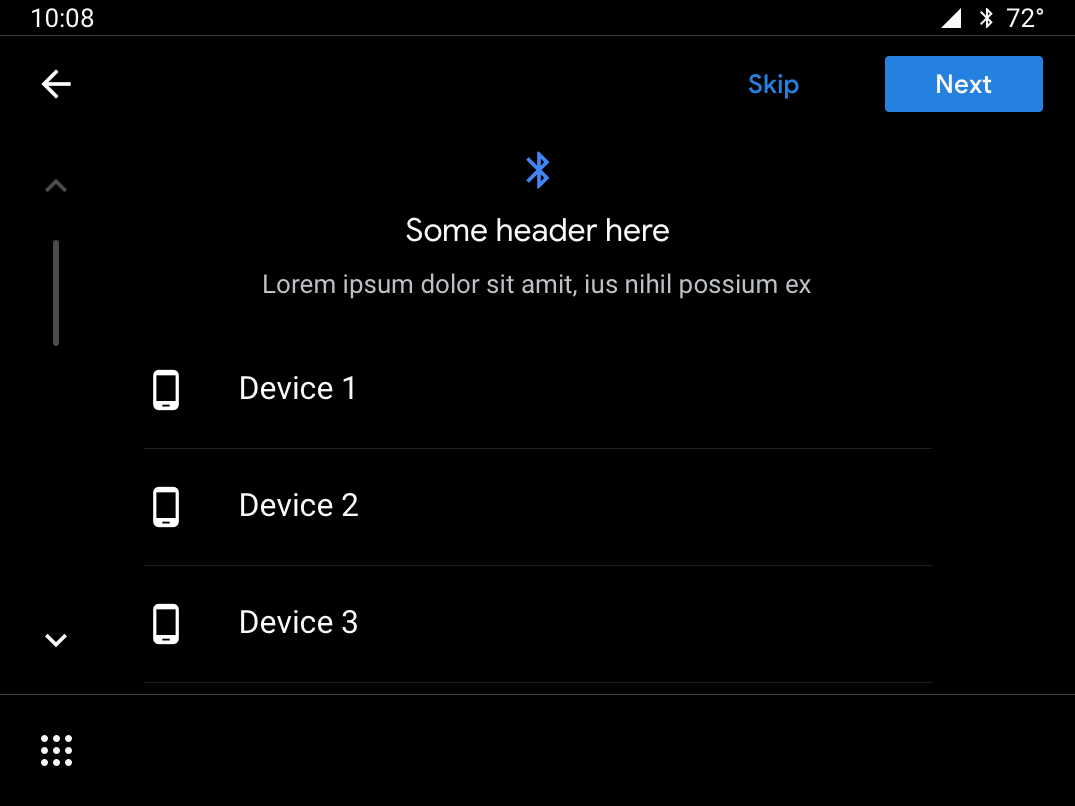
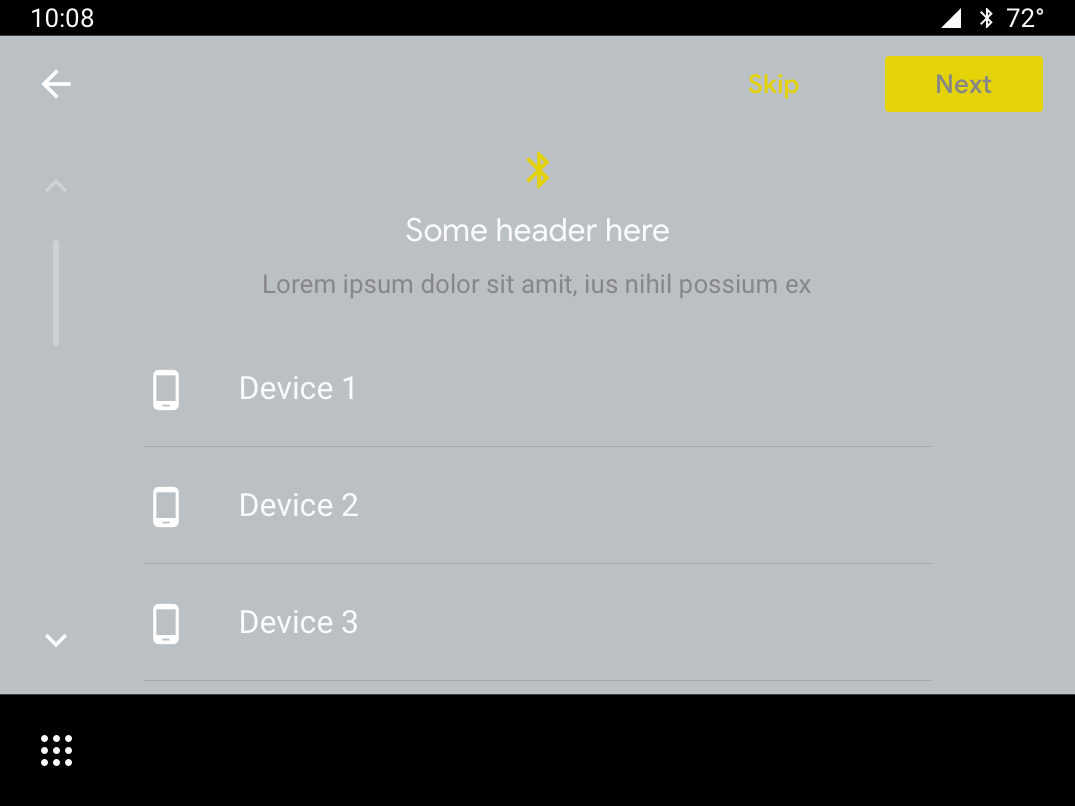
ניגודיות
כדי לעמוד בהנחיות הבטיחות הבסיסיות של Android Automotive OS, יחס הניגודיות בין הרקע לסמלים או לטקסט צריך להיות לפחות 4.5:1. לפרטים על האופן שבו יחסי הניגודיות חלים על רכיבים ספציפיים בממשק המשתמש של כלי הרכב, אפשר לעיין במאמר יצירת תוכן קל לקריאה.

מומלץ

לא מומלץ
הנחיות ודוגמאות
ממשק המשתמש הכהה של Android Automotive OS הוא נקי ופשוט, עם שימוש מינימלי בצבע. בנוסף לשימוש בצבעים, בגוונים ובערכי השקיפות המתאימים לאלמנטים של ממשק משתמש (פרטים נוספים זמינים במאמר לוחות צבעים והדרגתיות), חשוב לוודא שלכל שימוש בצבעים ובדרגות צבעים יש מטרה.
בקטע הזה מוצגות הנחיות ודוגמאות לשימוש בשקיפות, בשקיפות ובצבע לצורך השגת מגוון יעדים. היעדים האלה כוללים:
- רקעים מטושטשים
- שמירה על עקביות
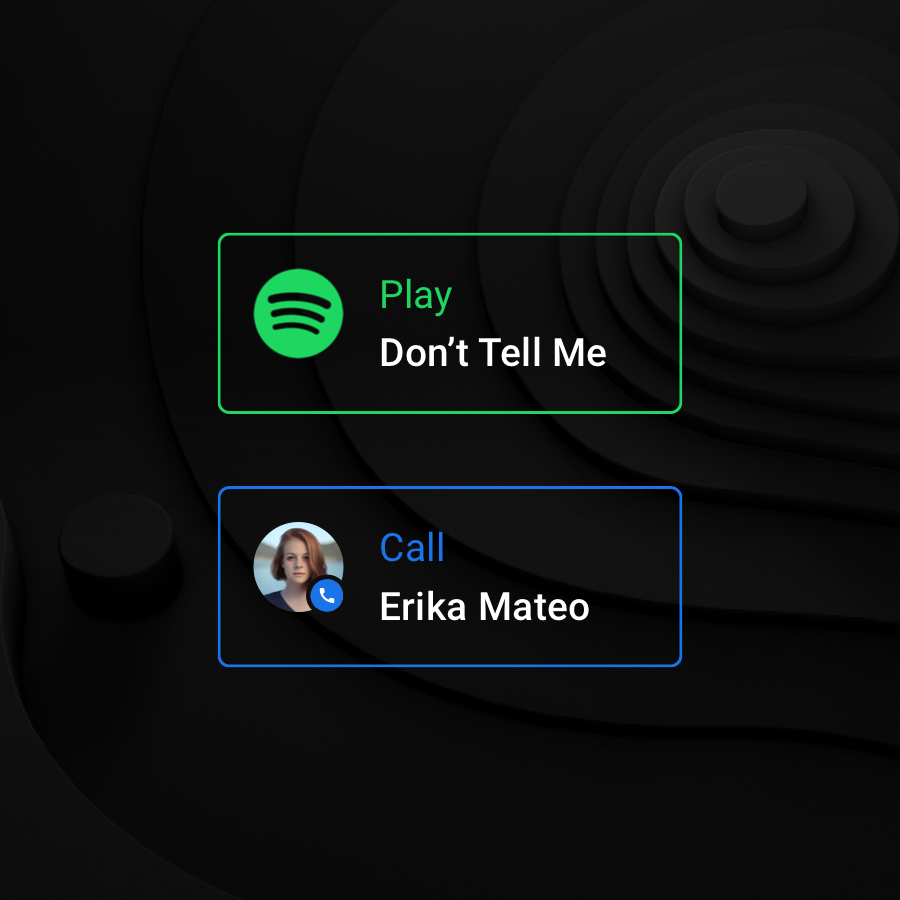
- יצירת היררכיה חזותית שמתמקדת במשתמשים בפעולות ראשיות.
- הבחנה בין ישויות ברשימה
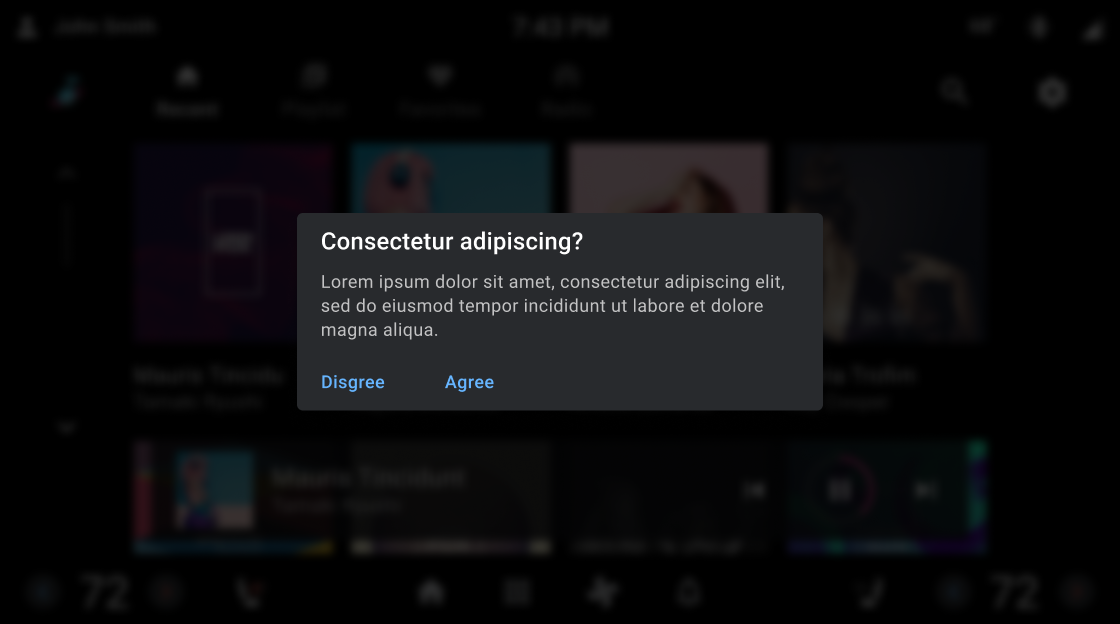
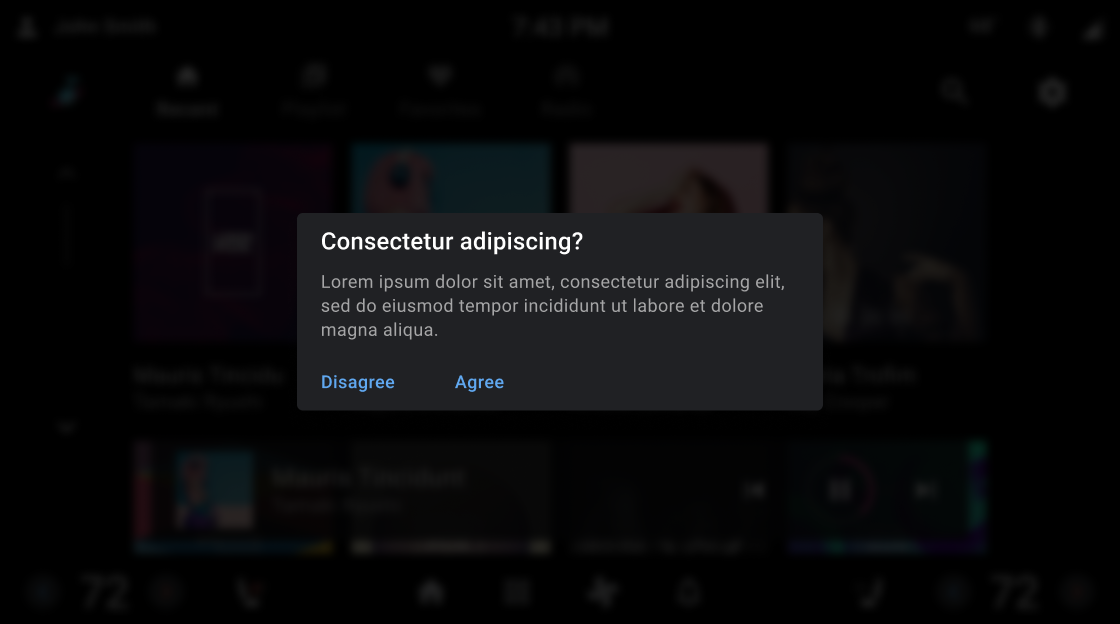
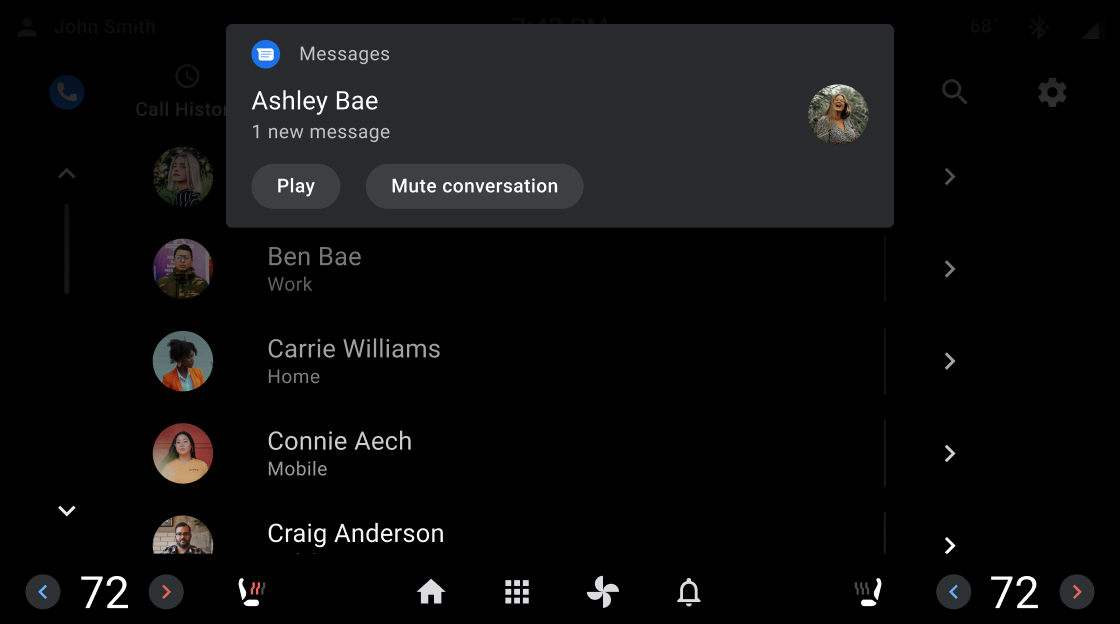
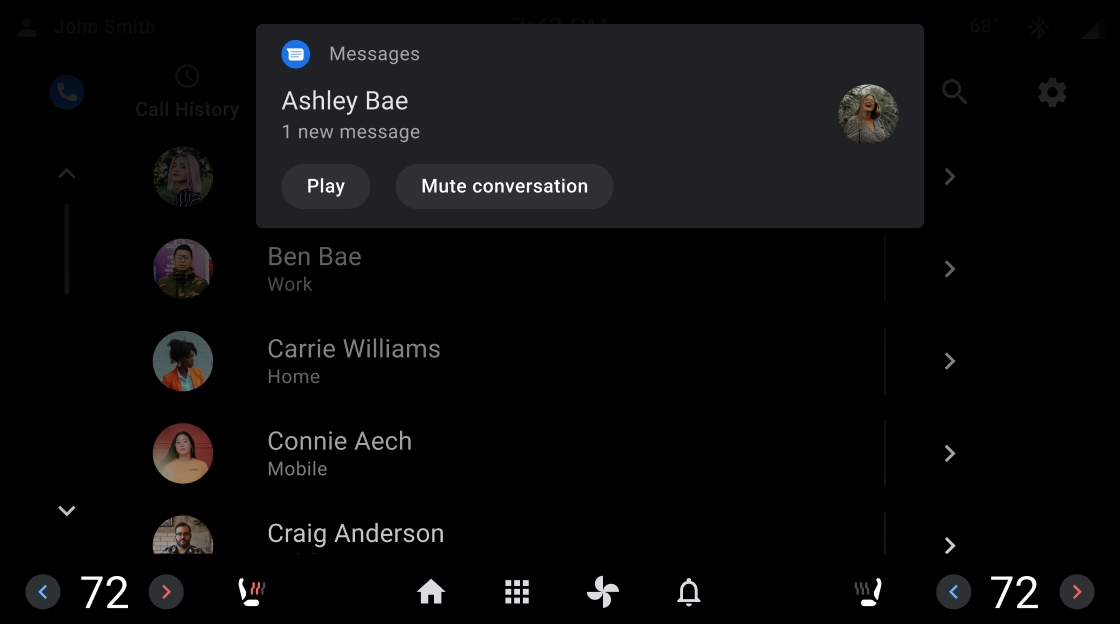
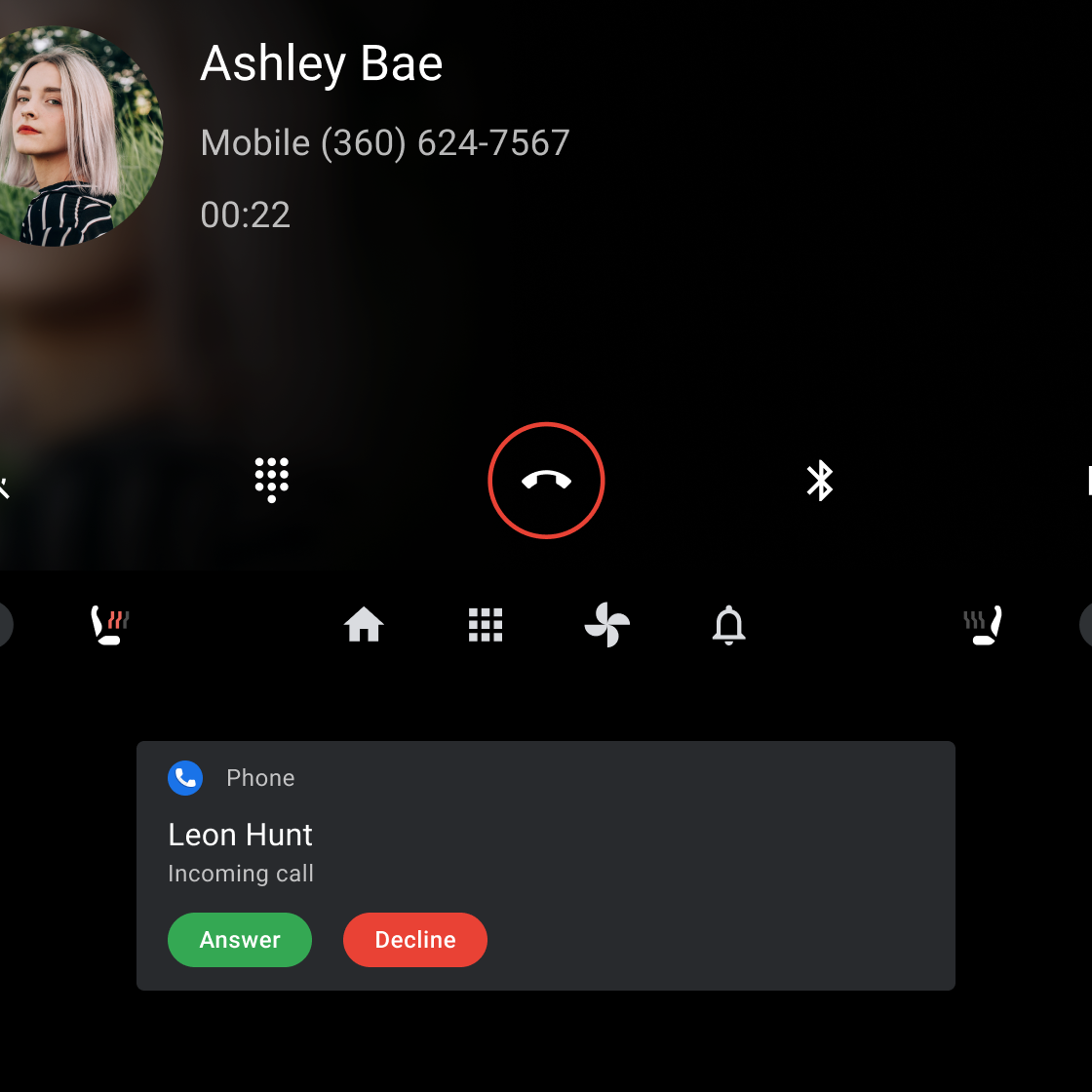
רקעים שמסתירים את הרקע עם פסים
סימני גלילה במסך מלא (שכבות-על) משמשים לכיסוי רקעים שמאחורי רכיבים מפריעים, כמו תיבות דו-שיח שבהן המשתמשים צריכים לבצע פעולה. פסים חלקיים משמשים כדי למשוך תשומת לב למעבר של רכיבים, כמו התראות.




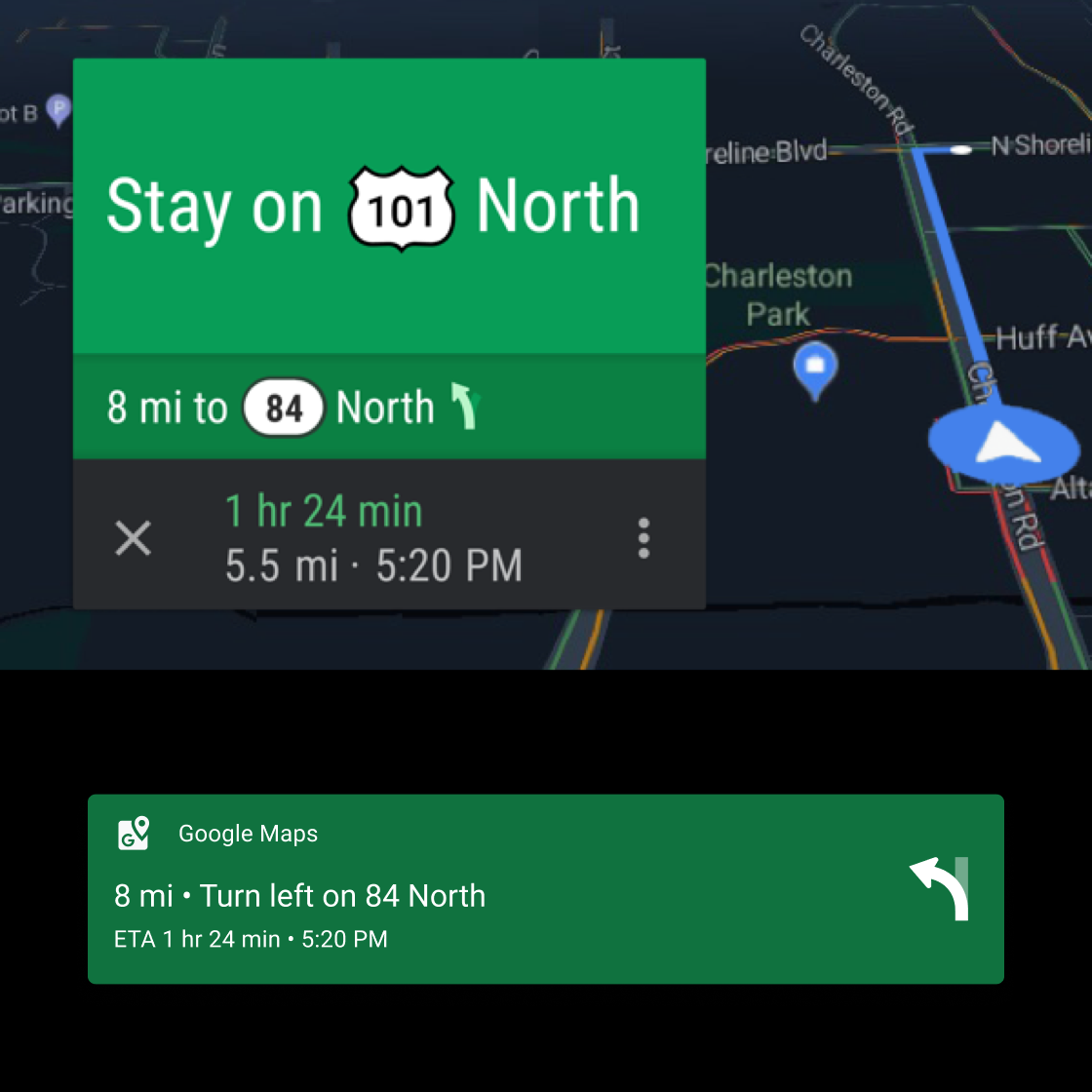
שמירה על עקביות בצבע
לצבע יש סימון חזק לחיזוק הזיכרון והזיהוי. אפשר להשתמש בו כדי ליצור חוויה עקבית ממסך למסך.

מומלץ

מומלץ

מומלץ

לא מומלץ
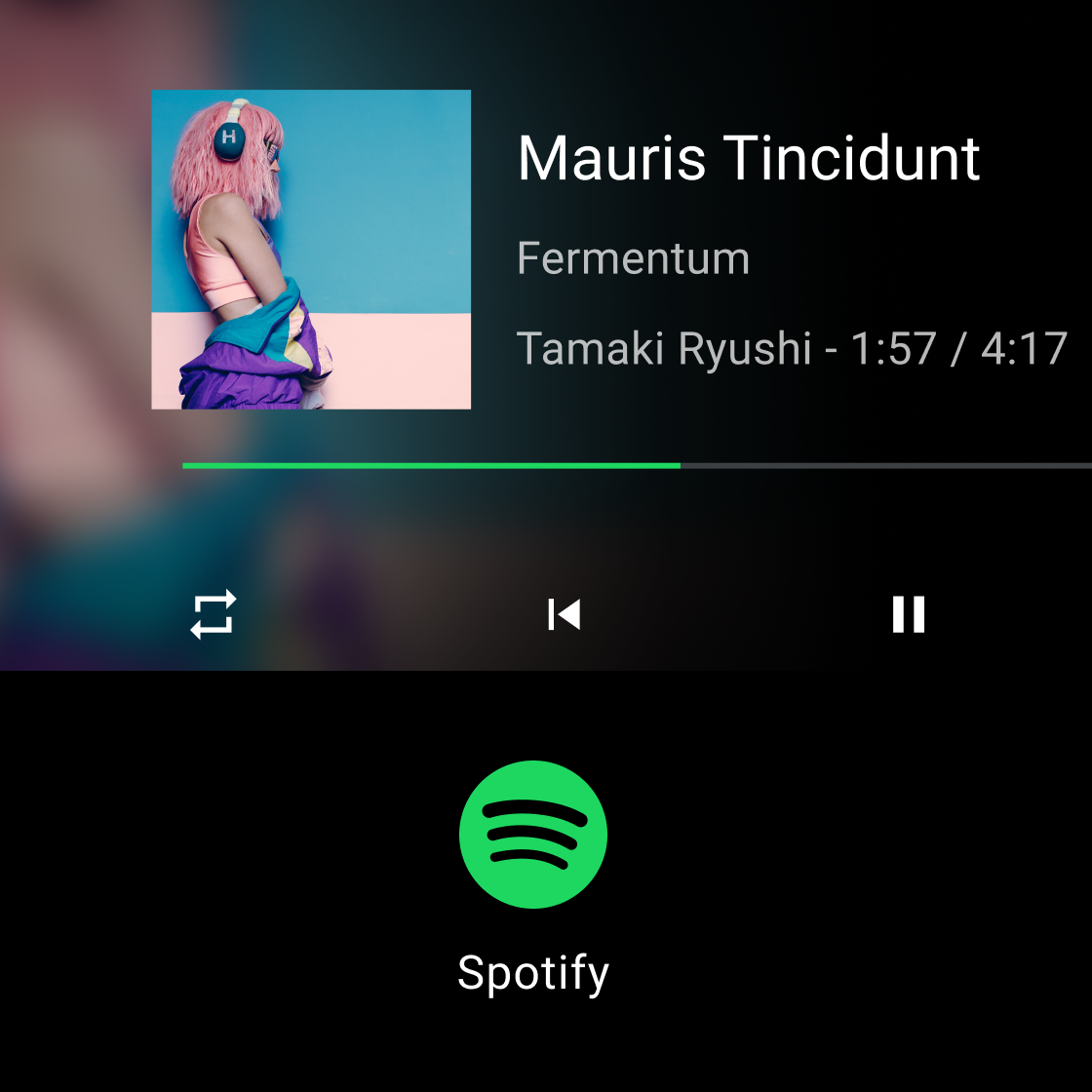
יצירת היררכיה חזותית
משתמשים בערכי השקיפות הלבנים כדי ליצור היררכיה חזותית עקבית וחזקה. ערכי השקיפות 88, 72 ו-56 מכילים מספיק ניגודיות כדי לעמוד בדרישות הנגישות, וגם יוצרים סביבת קריאה נוחה על רקע כהה. שימוש בשקיפות של 96% על כל הלבנים במצב לילה.

מומלץ

לא מומלץ

