รากฐานของกลยุทธ์สีของ Android Automotive OS คือแนวคิดของการ "สร้างจากสีดำ" สีของอินเทอร์เฟซบนสีดำช่วยให้ประสบการณ์ของผู้ใช้มีความสอดคล้องกันมากขึ้น โดยไม่มีการเปลี่ยนแปลงมากนักระหว่างธีมกลางวันและกลางคืน
การสร้างสีดำช่วยให้มั่นใจได้ว่าจะเข้ากับฮาร์ดแวร์ได้ดียิ่งขึ้น เนื่องจากวัสดุสีเข้มมักใช้กับภายในรถและแผงหน้าปัดรถยนต์
คำแนะนำโดยย่อ (TL;DR)
- เลือกสีที่ต้องการจากสีดำเพื่อรองรับการขับขี่ทั้งกลางวันและกลางคืน
- รักษาอัตราส่วนคอนทราสต์ระหว่างพื้นหลังกับไอคอนหรือข้อความอย่างน้อย 4.5:1
- ใช้สีให้น้อยที่สุดอย่างมีจุดมุ่งหมาย
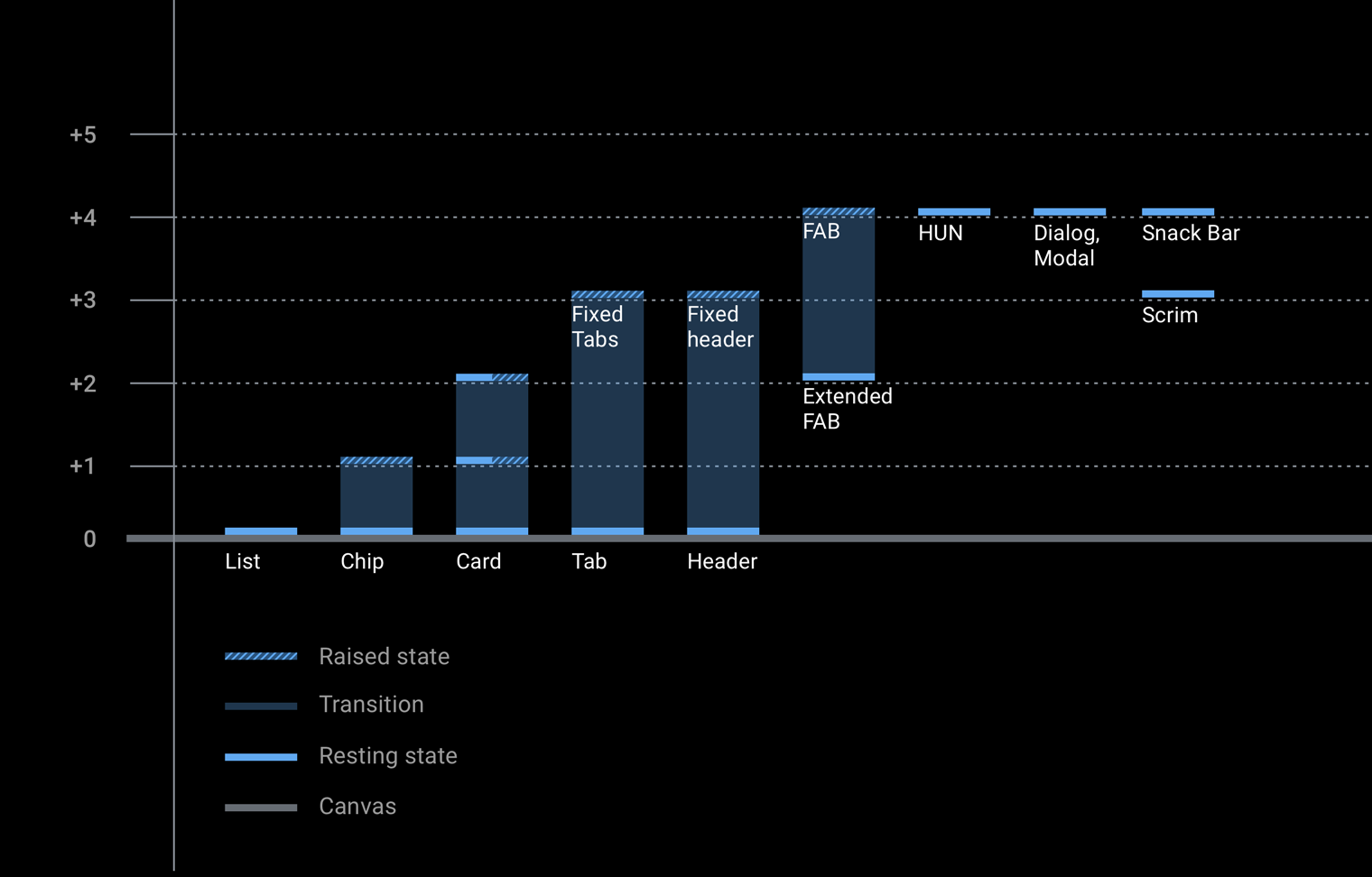
- แสดงระดับความสูงผ่านโทนสีเทา
- ใช้ความโปร่งใสและความทึบแสงเพื่อเป็นแนวทางในการโฟกัสของภาพ
พาเลตและการไล่ระดับสี
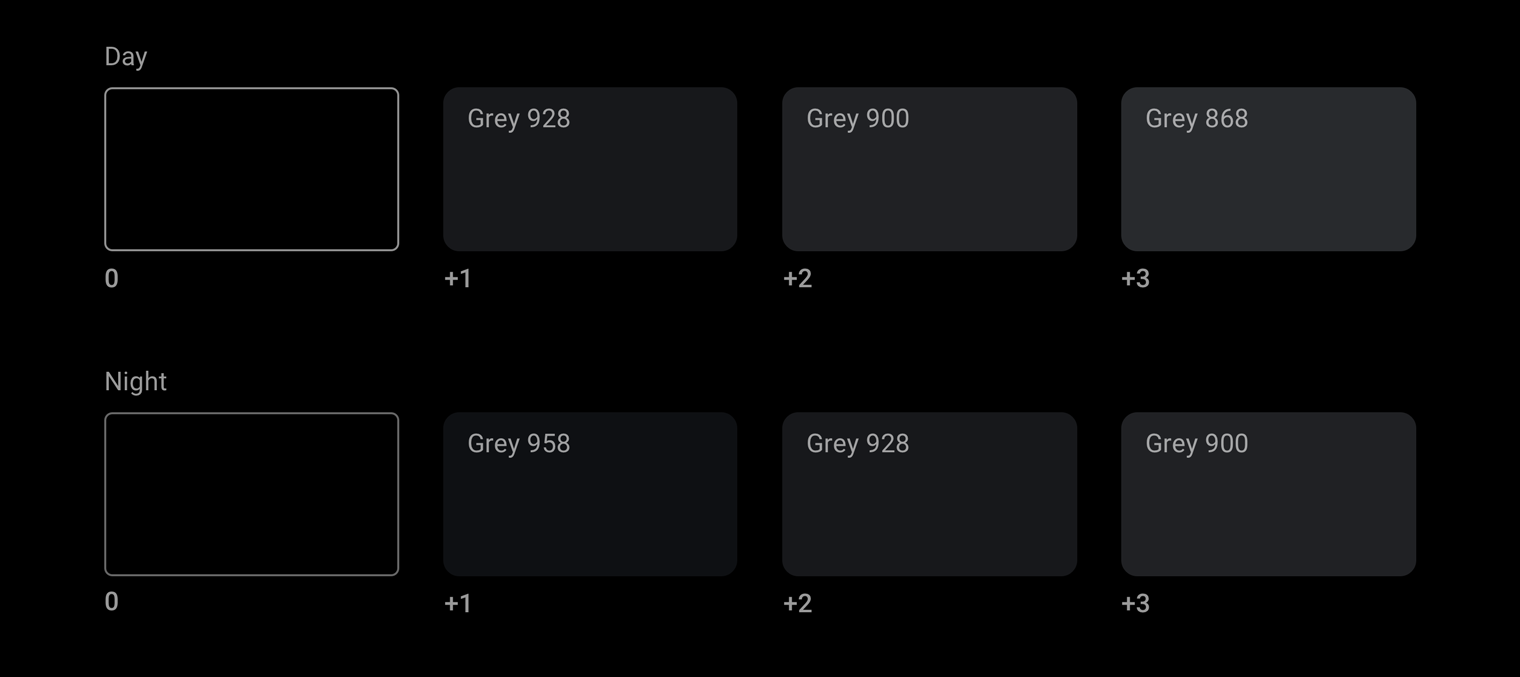
ธีมมืดของอินเทอร์เฟซ Android Automotive OS จะใช้ชุดโทนสีเทา ตามหลักการแล้ว สีเพิ่มเติมควรมีความเข้มน้อยลง เช่นเดียวกับรูปแบบสีเข้มในจานสี Material Design
โดยส่วนนี้จะมีข้อมูลจานสีและความทึบแสง รวมถึงแผนภูมิที่แสดงค่าโทนสีเทาสำหรับระดับระดับความสูงที่เชื่อมโยงกับแต่ละคอมโพเนนต์
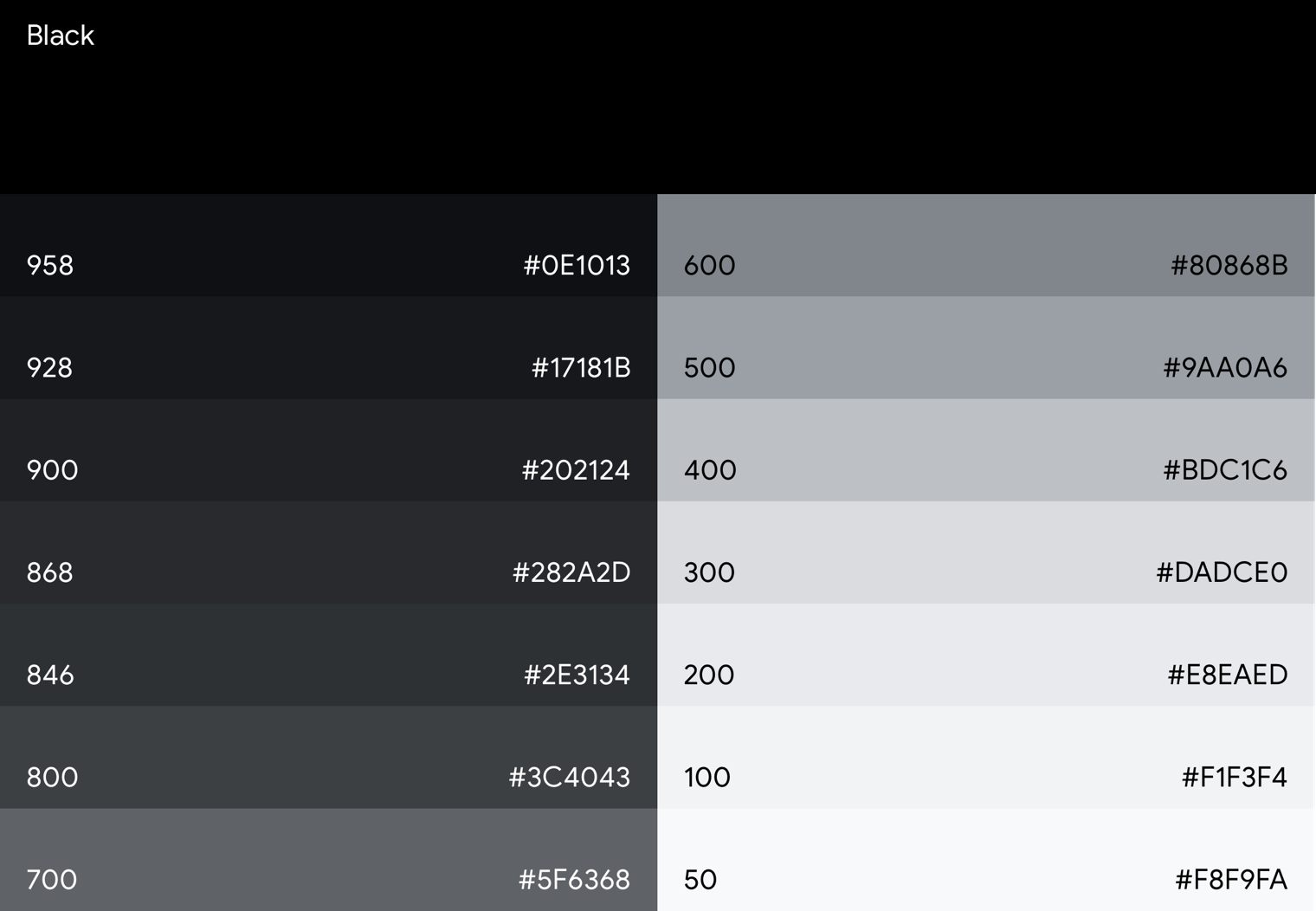
ชุดโทนสีเทาของ Android Automotive OS
ชุดโทนสีเทาของ Android Automotive OS ใช้สำหรับองค์ประกอบต่างๆ เช่น ข้อความและไอคอน และออกแบบมาเพื่อรองรับข้อกำหนดเฉพาะของสภาพแวดล้อมการขับขี่
จานสีนี้ต้องหลากหลายพอที่จะ:
- ครอบคลุมกรณีการใช้งานต่างๆ ทั้งหมดของ UI ธีมมืด
- ระบุช่วงที่เพียงพอสำหรับการกำหนดลำดับชั้นผ่านความแตกต่างของโทนสี

ความแตกต่างของโทนสีจะสร้างภาพลวงตาด้านความลึกแม้กับพื้นหลังสีดำจริงๆ ที่มองไม่เห็นเงา ชุดโทนสีเทาของ Android Automotive OS จะรวมสีเทากลางเพื่อให้ความแตกต่างของโทนสีที่เพียงพอ เพราะ Material Design จะใช้สีเทาจากสีเทา 900 จะสว่างกว่าเร็วเกินไป สีที่อ่อนกว่า 2 ระดับจะเป็นสีเทา 700 ซึ่งสว่างเกินไปสำหรับบริบทอัตโนมัติ


สีเฉพาะจุด
นอกเหนือจากชุดโทนสีเทาที่เป็นแกนหลักของอินเทอร์เฟซ Android Automotive OS แล้ว คุณยังสามารถใช้สีอื่นๆ เพียงเล็กน้อยเพื่อวัตถุประสงค์ต่างๆ เช่น การเน้นการวาดภาพ
ปัจจุบัน Android Automotive OS มีสีเฉพาะจุดอย่างเป็นทางการ 1 สี ซึ่งก็คือเฉดสีน้ำเงินในไลบรารีการสนับสนุนว่า "เครื่องหมายเน้นเสียงรถยนต์" สีน้ำเงินนี้จะเบี่ยงเบนจากสีน้ำเงิน Google มาตรฐานเล็กน้อยเพื่อเพิ่มความอิ่มตัวและความสดชื่น การเปลี่ยนแปลงนี้จะช่วยให้สีต่างๆ วางบนพื้นผิวที่มืดได้สบายขึ้น

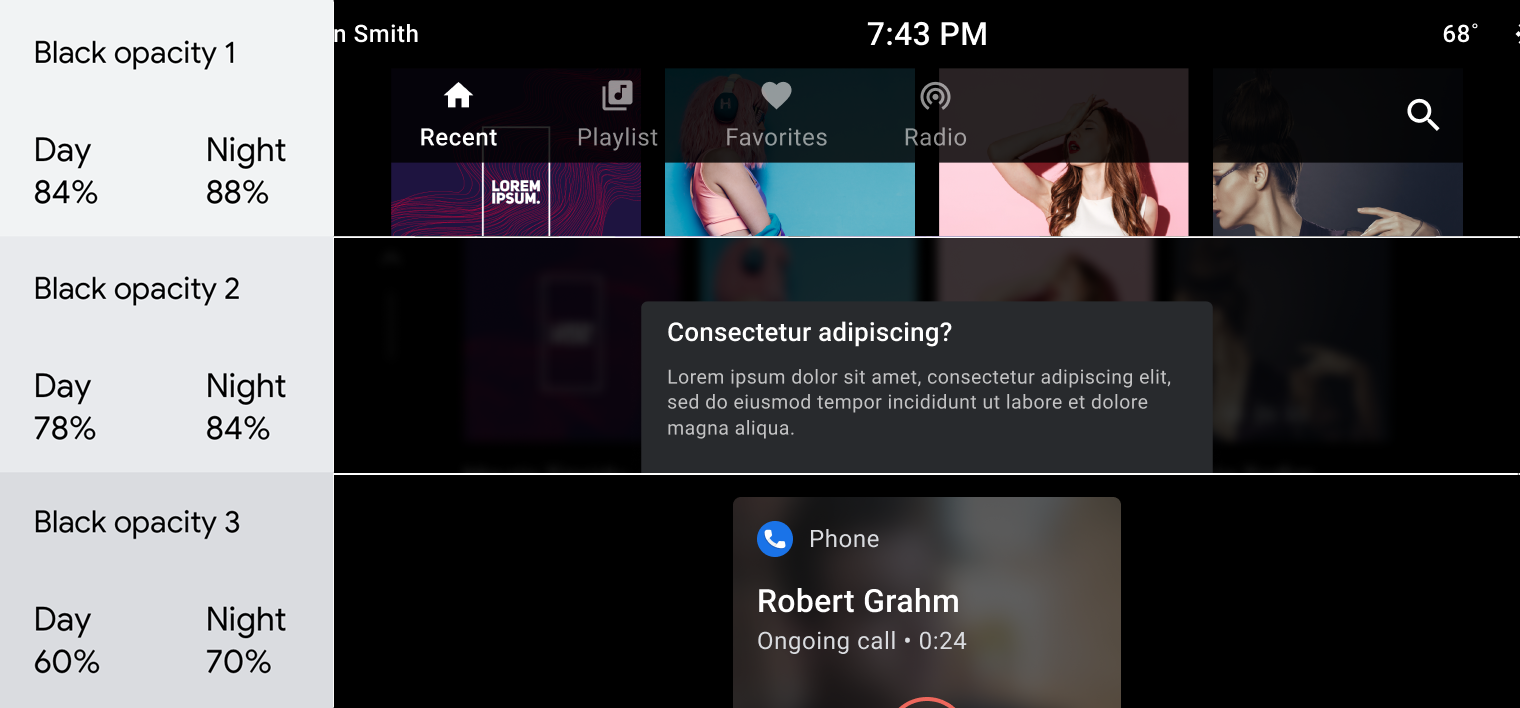
แผนภูมิค่าความทึบแสง
ความโปร่งใสสื่อให้เห็นถึงความลึกและเสริมโมเดลเชิงพื้นที่ของดีไซน์ Material หากต้องการใช้ความโปร่งใสอย่างมีประสิทธิภาพ ให้เลือกค่าความทึบแสงสีเข้มหรือสีขาวตามกรณีการใช้งานของคุณ
ค่าความทึบแสง
Use Case ที่พบบ่อยที่สุดสำหรับค่าความทึบมืดคือการสร้าง Scrim (การวางซ้อน)

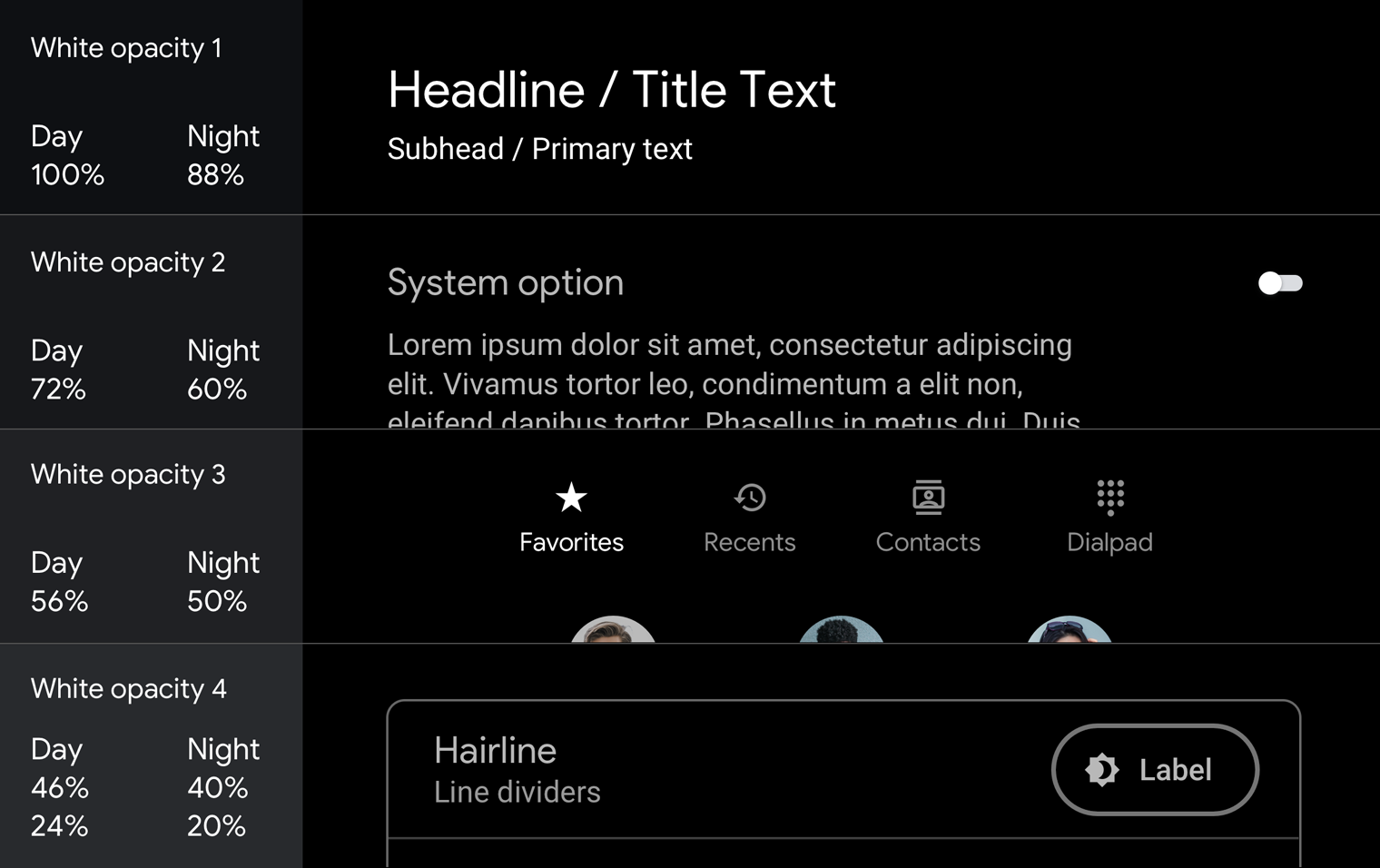
ค่าความทึบแสงสีขาว
ค่าเหล่านี้มักจะใช้กับข้อความ และจะมีประสิทธิภาพอย่างยิ่งเมื่อใส่สีพื้นหลัง การใช้สีเทาทึบบนพื้นหลังสีเข้มดูหม่นเกินไป

โปรดดูตัวอย่างวิธีใช้ความทึบแสงในสคริปต์และลำดับชั้นของข้อความได้ที่คำแนะนำและตัวอย่าง
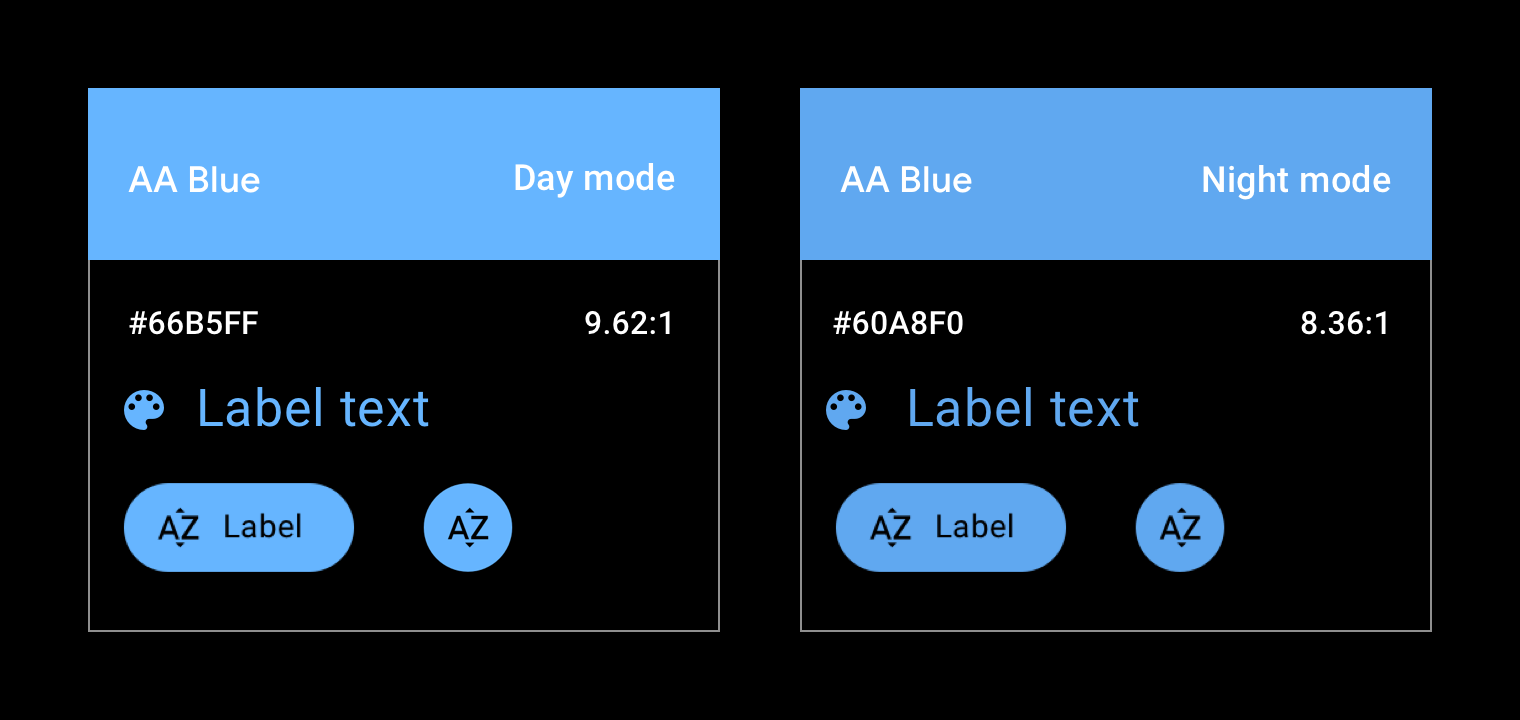
คอนทราสต์
อัตราส่วนคอนทราสต์ระหว่างพื้นหลังกับไอคอนหรือข้อความควรมีค่าอย่างน้อย 4.5:1 เพื่อให้เป็นไปตามหลักเกณฑ์ด้านความปลอดภัยขั้นพื้นฐานของ Android Automotive OS โปรดดูรายละเอียดวิธีการใช้อัตราส่วนคอนทราสต์กับองค์ประกอบ UI ยานยนต์ที่เฉพาะเจาะจงที่หัวข้อทำให้เนื้อหาอ่านง่าย

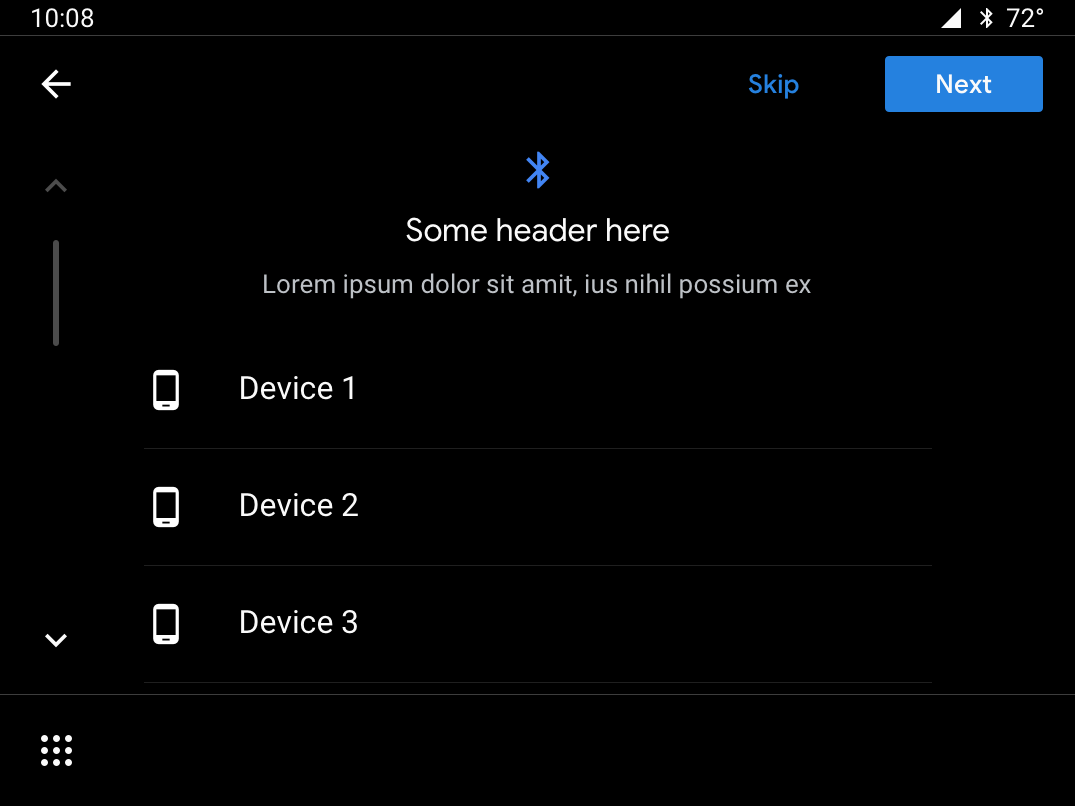
สิ่งที่ควรทำ

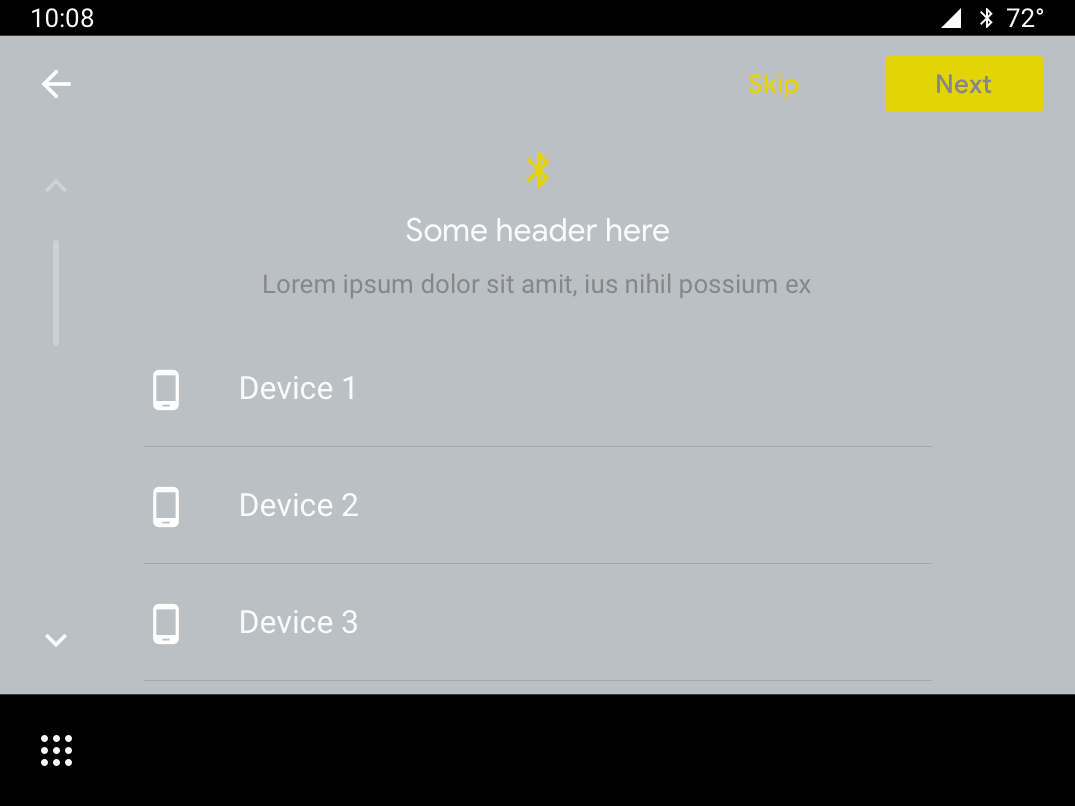
สิ่งที่ไม่ควรทำ
คำแนะนำและตัวอย่าง
UI สีเข้มของ Android Automotive OS เรียบง่ายและดูสะอาดตาโดยใช้สีน้อยที่สุด นอกจากการใช้สี โทน และค่าความทึบแสงที่เหมาะสมสำหรับองค์ประกอบ UI แล้ว (ดูชุดสีและการไล่ระดับสี) คุณต้องตรวจสอบให้แน่ใจว่าการใช้การไล่ระดับสีทุกครั้งมีวัตถุประสงค์
ส่วนนี้ให้คำแนะนำและตัวอย่างการใช้ความโปร่งใส ความทึบแสง และสีเพื่อให้บรรลุเป้าหมายต่างๆ ได้ เป้าหมายเหล่านี้ได้แก่
- การบดบังพื้นหลัง
- รักษาความสม่ำเสมอ
- สร้างมุมมองต้นไม้ที่ดึงความสนใจของผู้ใช้ไปยังการกระทำหลัก
- การแยกเอนทิตีในรายการ
พื้นหลังเบลอด้วยลายเส้น
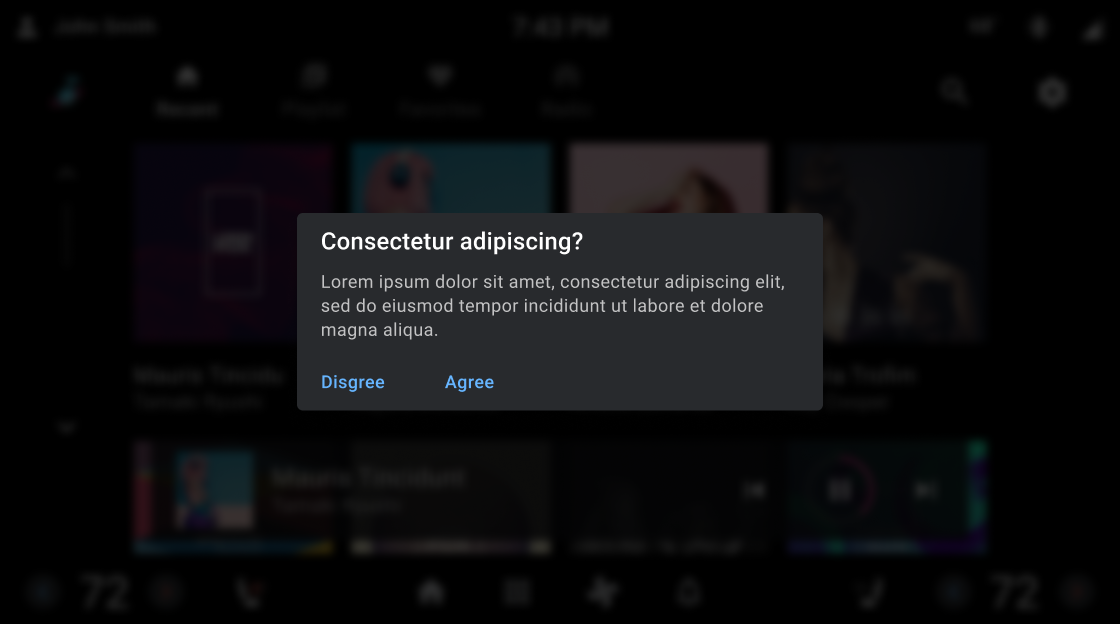
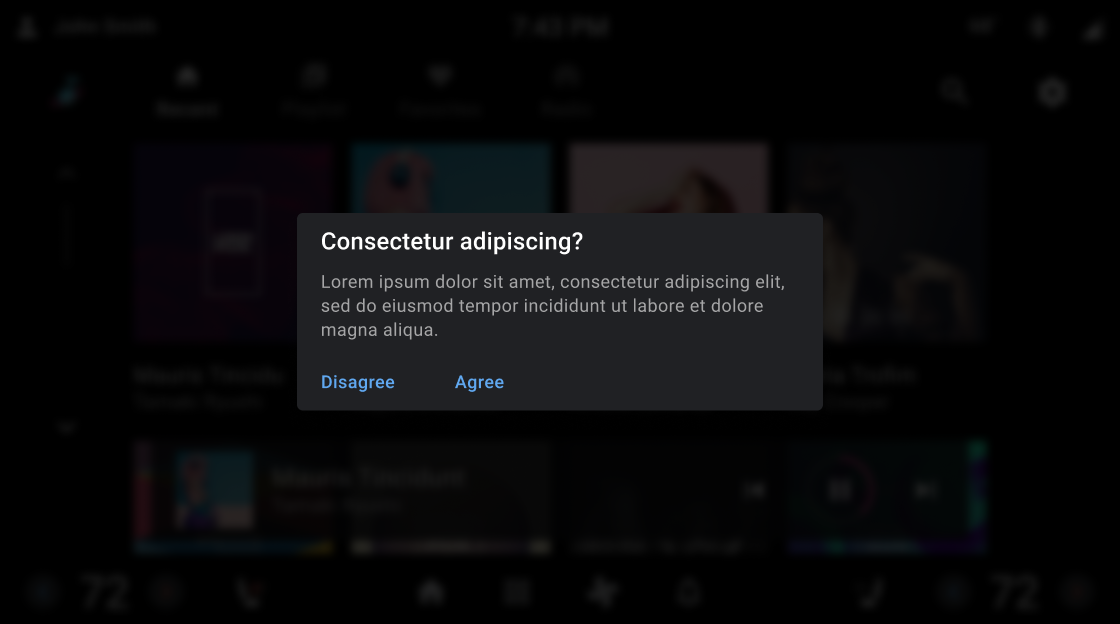
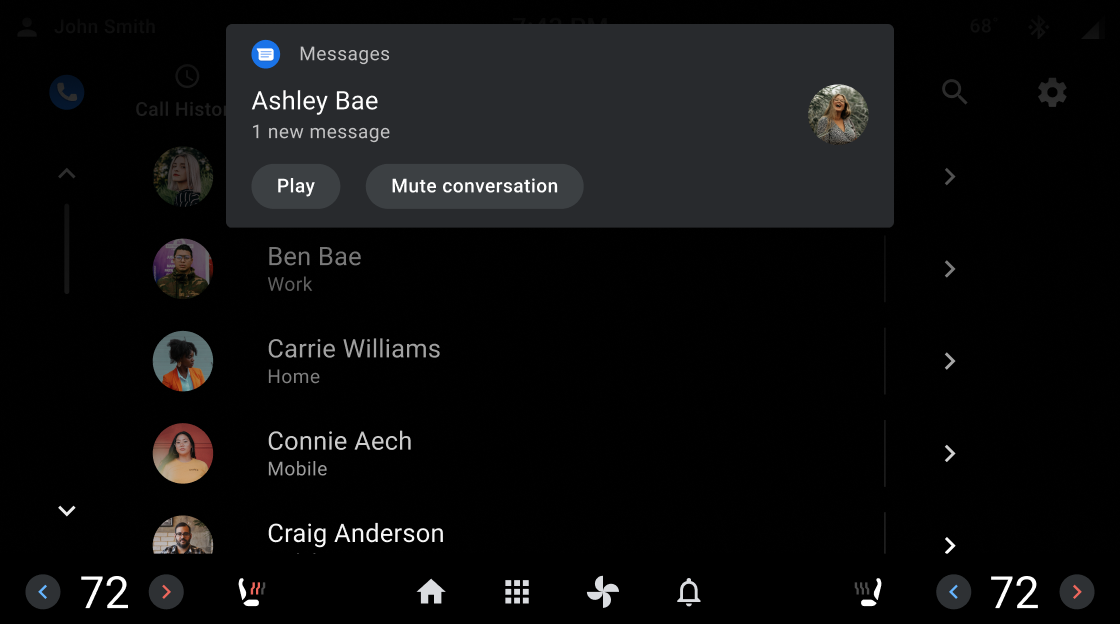
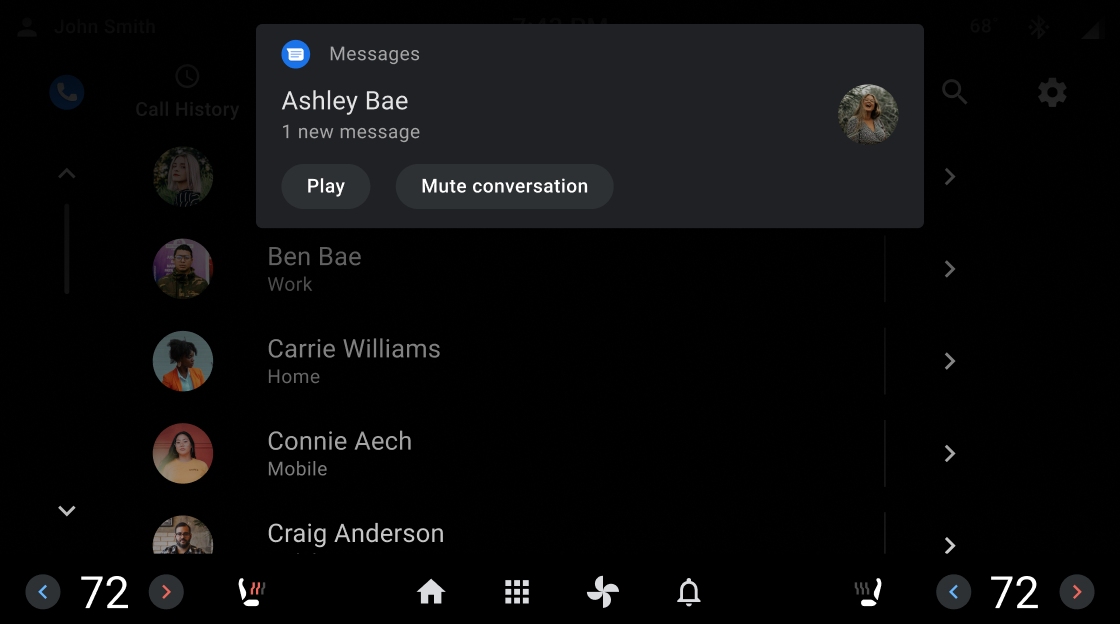
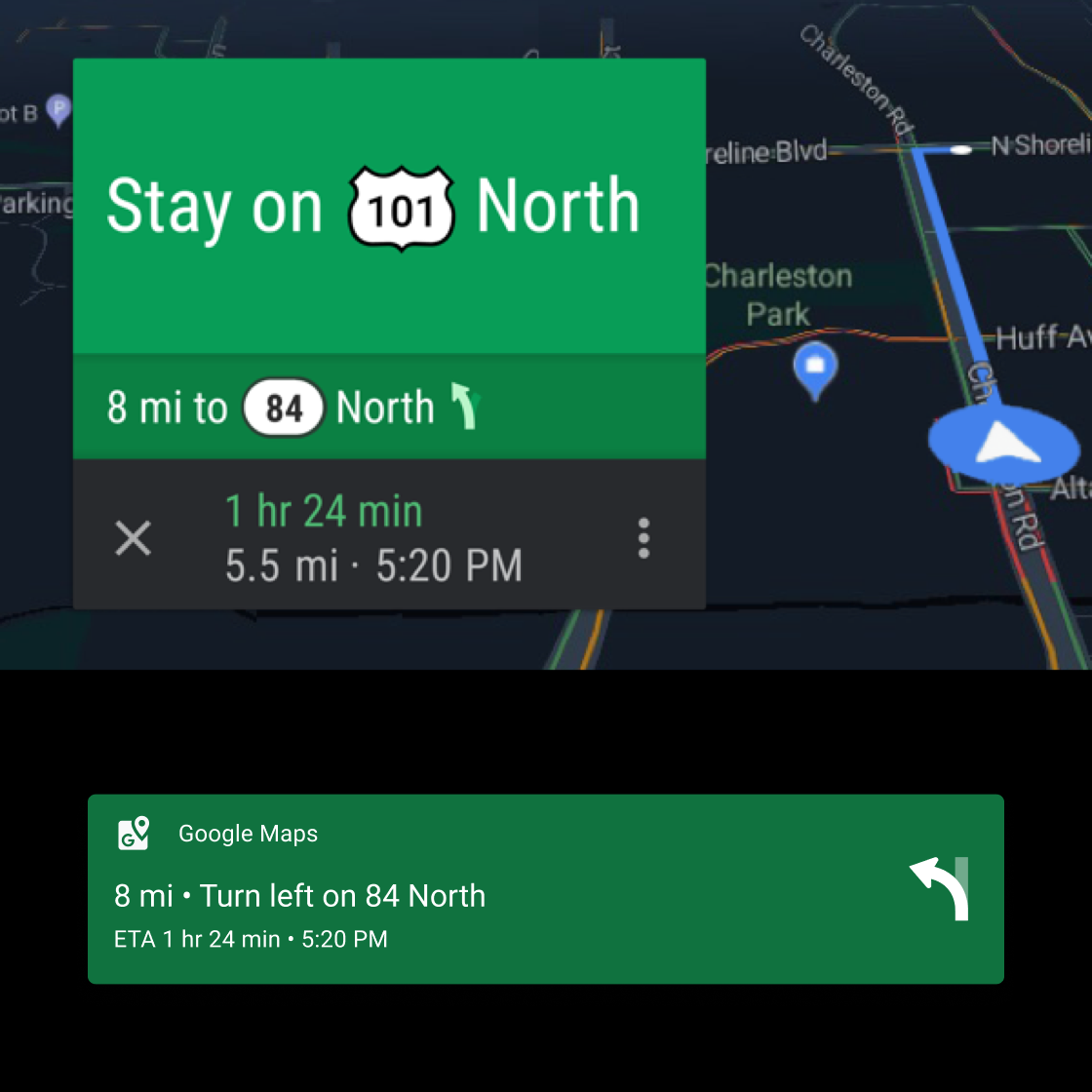
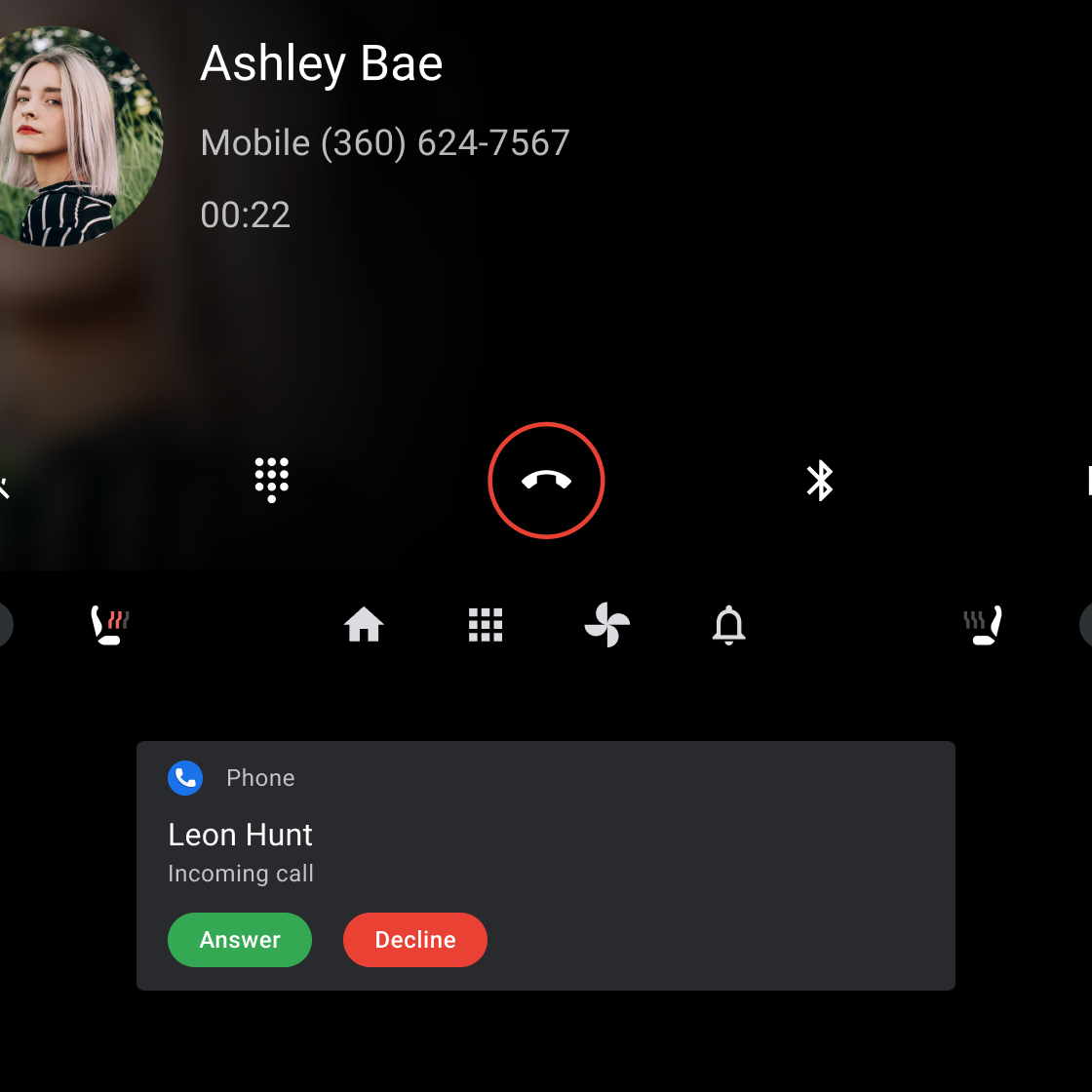
สคริปต์เต็มหน้าจอ (โฆษณาซ้อนทับ) จะใช้เพื่อปกปิดพื้นหลังหลังองค์ประกอบที่รบกวน เช่น กล่องโต้ตอบที่กำหนดให้ผู้ใช้ต้องดำเนินการบางอย่าง Scrim แบบบางส่วนใช้เพื่อดึงดูดความสนใจไปยังการเปลี่ยนองค์ประกอบต่างๆ เช่น การแจ้งเตือน




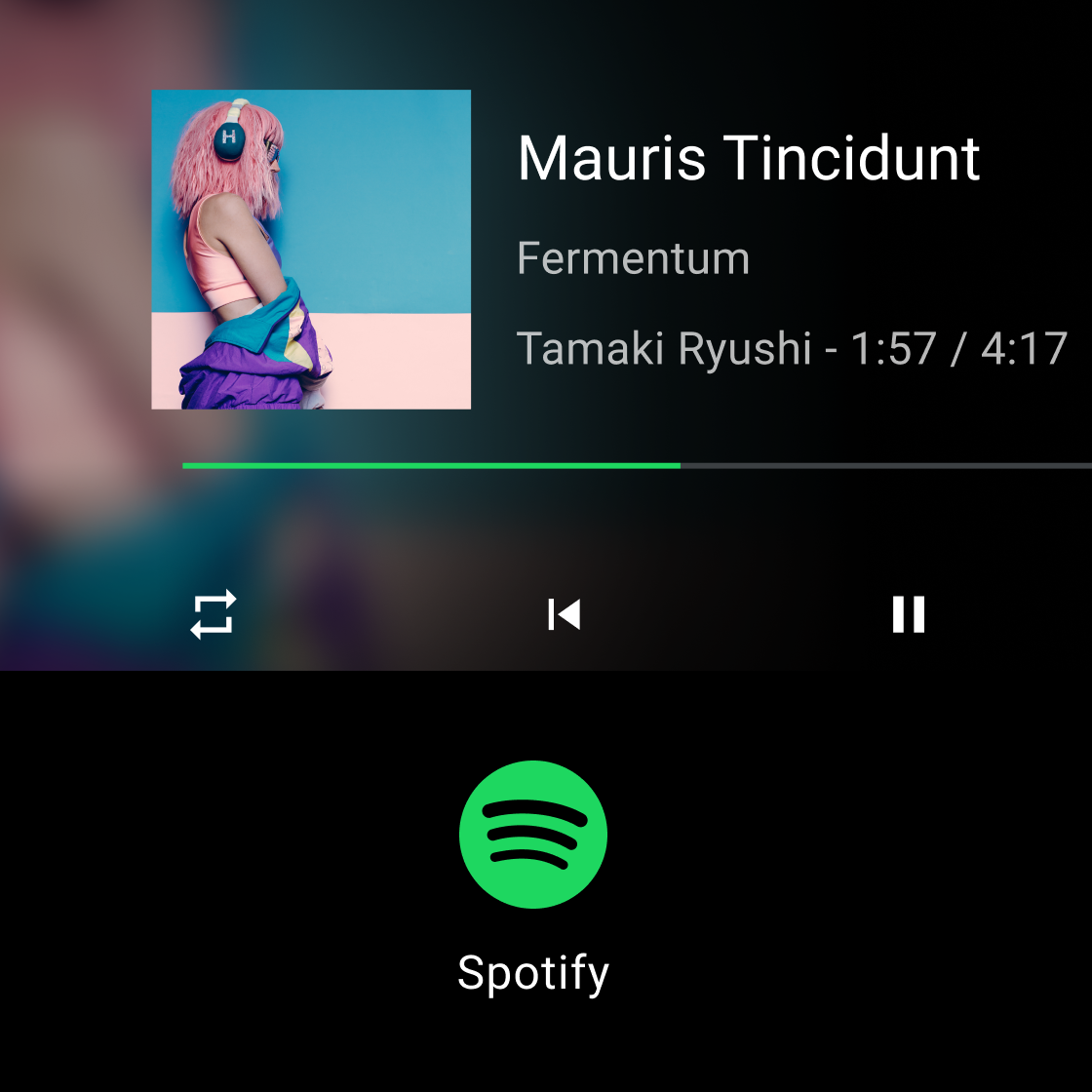
รักษาความสอดคล้องของสี
สีเป็นสัญลักษณ์ที่มีประสิทธิภาพในการเสริมความทรงจำและการจดจำ ใช้ฟีเจอร์นี้เพื่อสร้างประสบการณ์ที่สอดคล้องกันจากหน้าจอหนึ่งไปอีกหน้าจอหนึ่ง

สิ่งที่ควรทำ

สิ่งที่ควรทำ

สิ่งที่ควรทำ

สิ่งที่ไม่ควรทำ
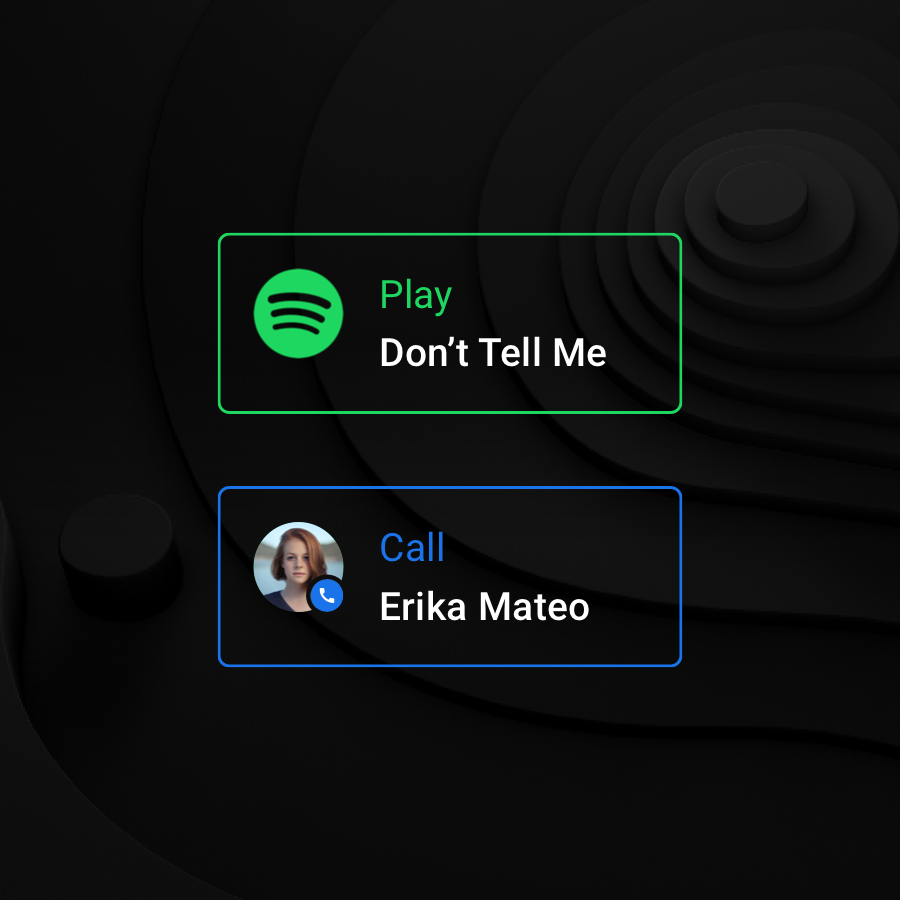
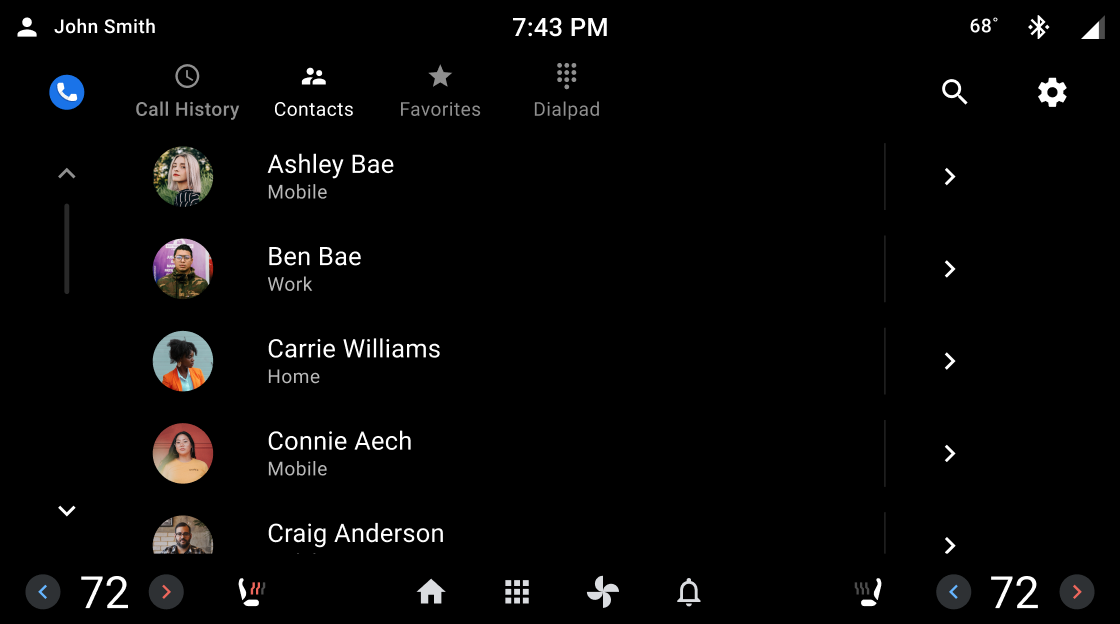
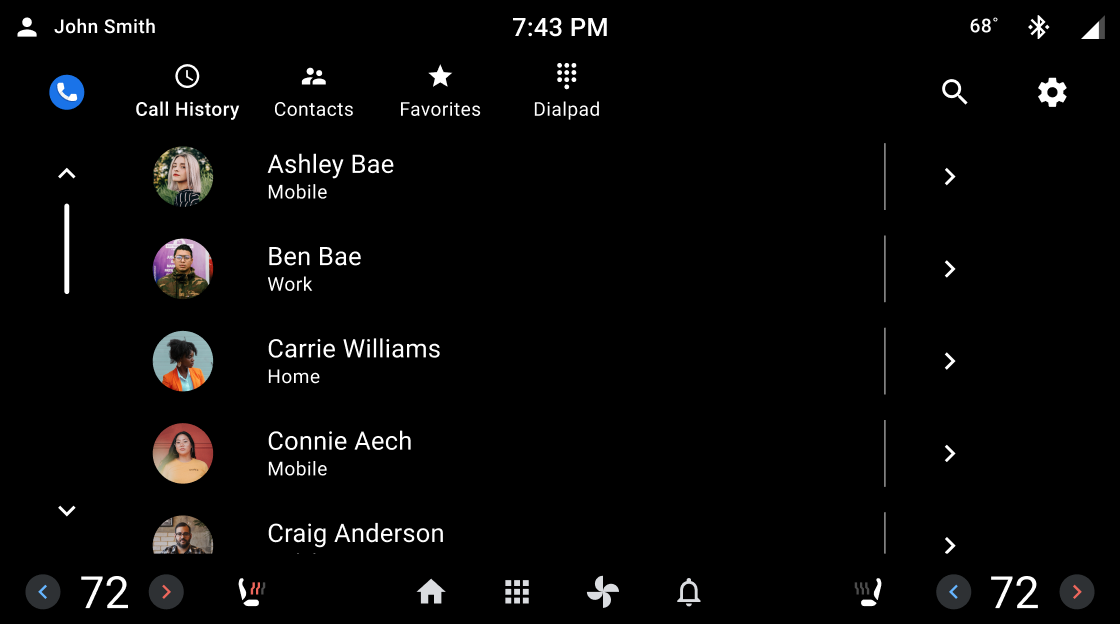
การสร้างลำดับชั้นของภาพ
ใช้ค่าความทึบแสงสีขาวเพื่อสร้างลำดับชั้นของภาพที่สอดคล้องกันและแข็งแกร่ง ค่าความทึบแสง 88, 72 และ 56 มีความคมชัดเพียงพอตามข้อกำหนดของการช่วยเหลือพิเศษ ขณะเดียวกันก็สร้างสภาพแวดล้อมในการอ่านที่สบายตาบนพื้นหลังสีเข้ม ใช้ความทึบแสง 96% สำหรับสีขาวทั้งหมดสำหรับโหมดกลางคืน

สิ่งที่ควรทำ

สิ่งที่ไม่ควรทำ

