Chuyển động là một công cụ mạnh mẽ mà bạn nên hạn chế khi lái xe. Chế độ này chỉ được sử dụng khi có thể giúp thông báo cho người lái xe mà không làm xao nhãng sự chú ý của họ trên đường.
Xem nhanh hướng dẫn (Tóm tắt):
- Tránh làm người dùng bị phân tâm bằng những chuyển động không cần thiết
- Sử dụng chuyển động để nâng cao mức độ hiểu bài của người dùng và nâng cao mức độ thành thạo của họ
- Làm cho ngôn ngữ chuyển động của bạn đủ linh hoạt cho tất cả phần cứng có liên quan
- Sử dụng mẫu chuyển động được đề xuất cho tình huống của bạn
Nguyên tắc chuyển động
Khi thiết kế chuyển động cho giao diện Android cho Ô tô, hãy lưu ý ba nguyên tắc cơ bản: an toàn, giàu thông tin và linh hoạt.
An toàn
Lái xe là nhiệm vụ chính của người dùng, mọi hoạt động khác đều là phụ. Xem sự chú ý của người dùng như một tài nguyên hạn chế và tránh sử dụng chuyển động để tạo ra sự phân tâm không cần thiết.

Cung cấp nhiều thông tin
Sử dụng chuyển động để truyền đạt thông tin giúp ích cho người dùng. Ví dụ: chuyển động có thể nâng cao hiểu biết của người dùng về sản phẩm bằng cách minh hoạ mối quan hệ phân cấp và không gian giữa các thành phần. Chuyển động cũng có thể giúp xây dựng mức độ thành thạo của người dùng với giao diện bằng cách cho biết các tương tác có sẵn.

Linh hoạt
Xác định ngôn ngữ chuyển động có thể mở rộng và linh hoạt, đủ để điều chỉnh theo màn hình thuộc mọi kích thước và hình dạng, cũng như phù hợp với mọi kiểu nhập của người dùng.

Kiểu chuyển động
Để mang lại trải nghiệm nhất quán cho người dùng trên tất cả ứng dụng, Android Automotive cung cấp đề xuất về mẫu chuyển động cụ thể để sử dụng trong các trường hợp sau:
- Chuyển đổi giữa các chế độ xem cùng cấp
- Chuyển sang chế độ xem chi tiết
- Kéo dài một hành động hiện có
- Giảm thiểu và mở rộng một hành động
- Làm gián đoạn một hành động
Tất cả các mẫu chuyển động trong phần này đều dựa trên tốc độ tiêu chuẩn, như được thảo luận trong nguyên tắc Gia tốc của Material Design. Tức là chuyển động tăng tốc nhanh và chậm lại nhiều hơn, để vẽ tiêu điểm đến cuối quá trình chuyển đổi.
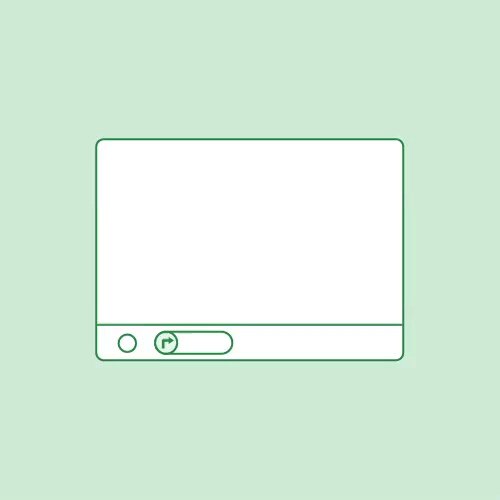
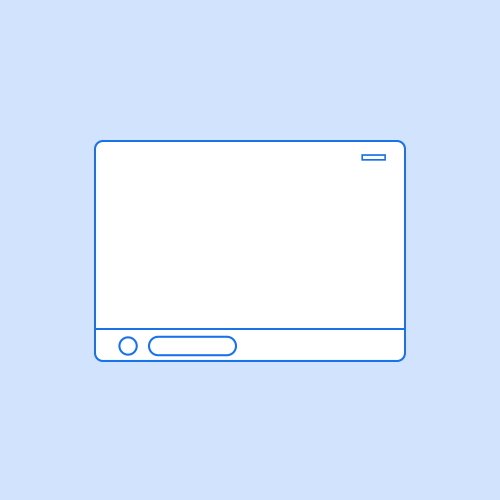
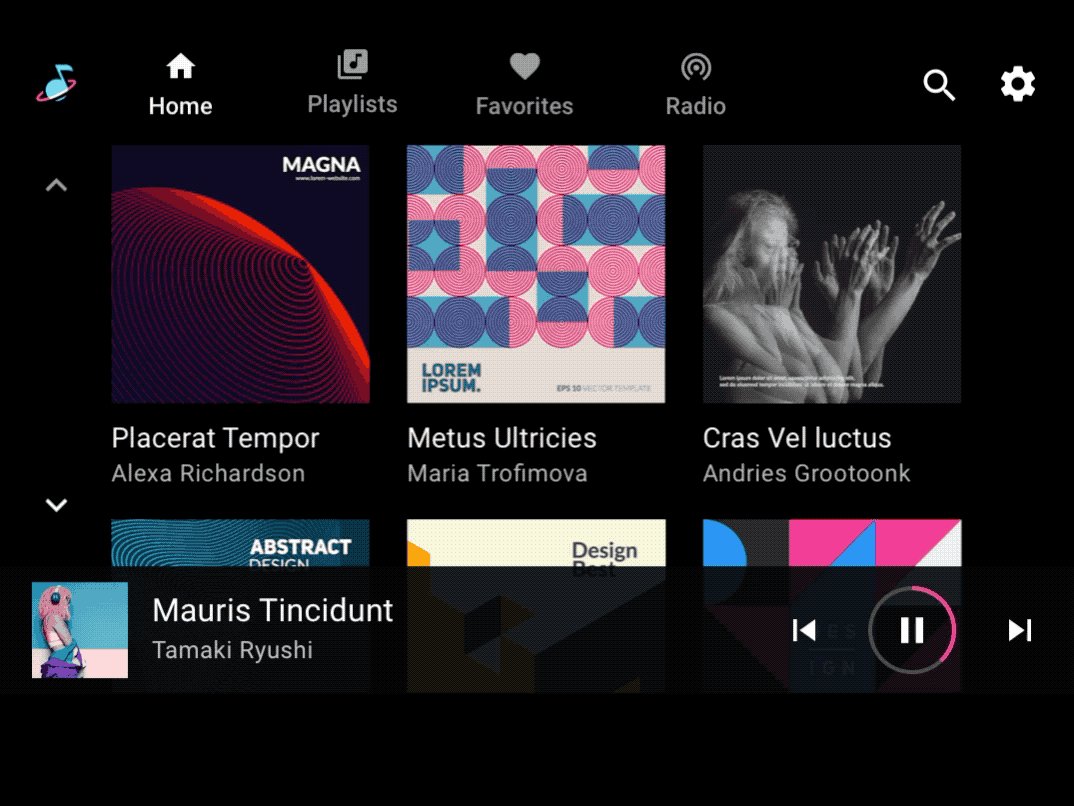
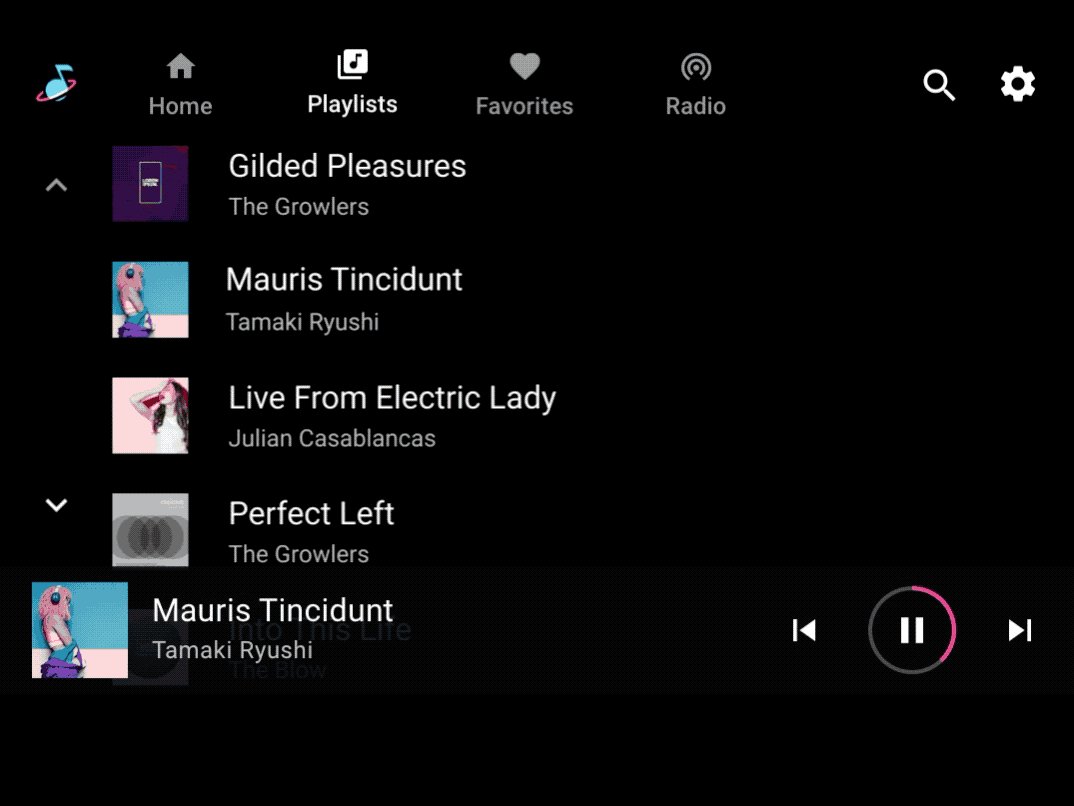
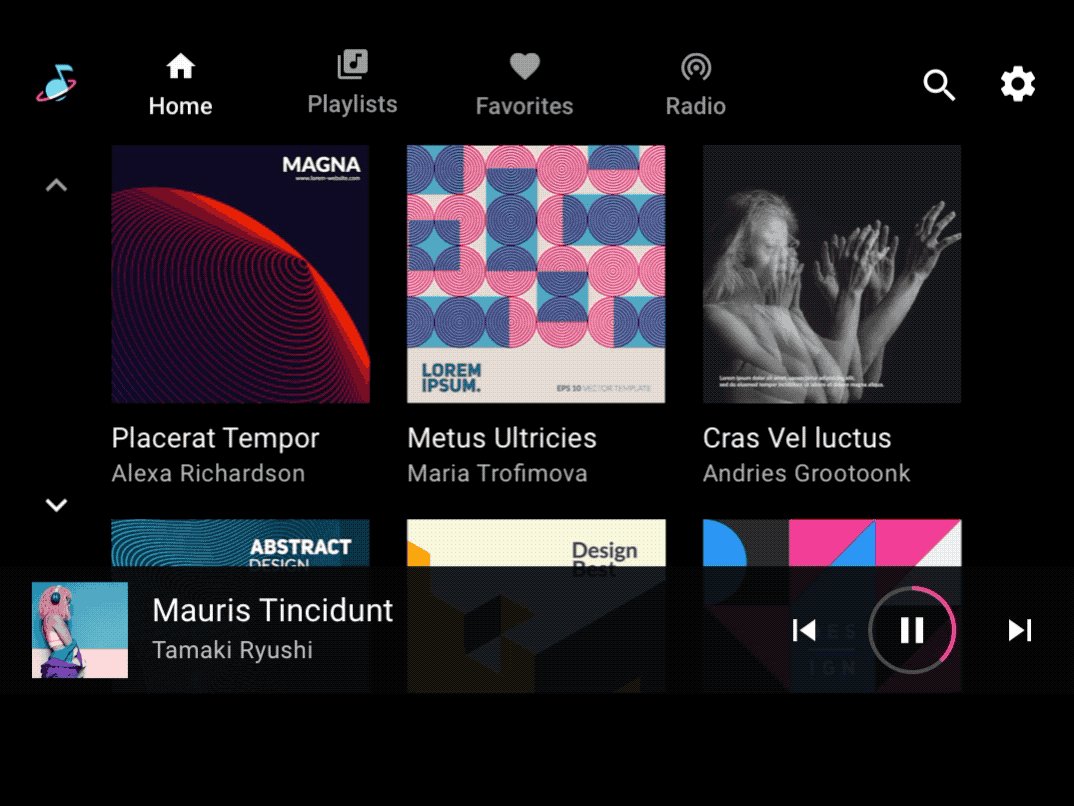
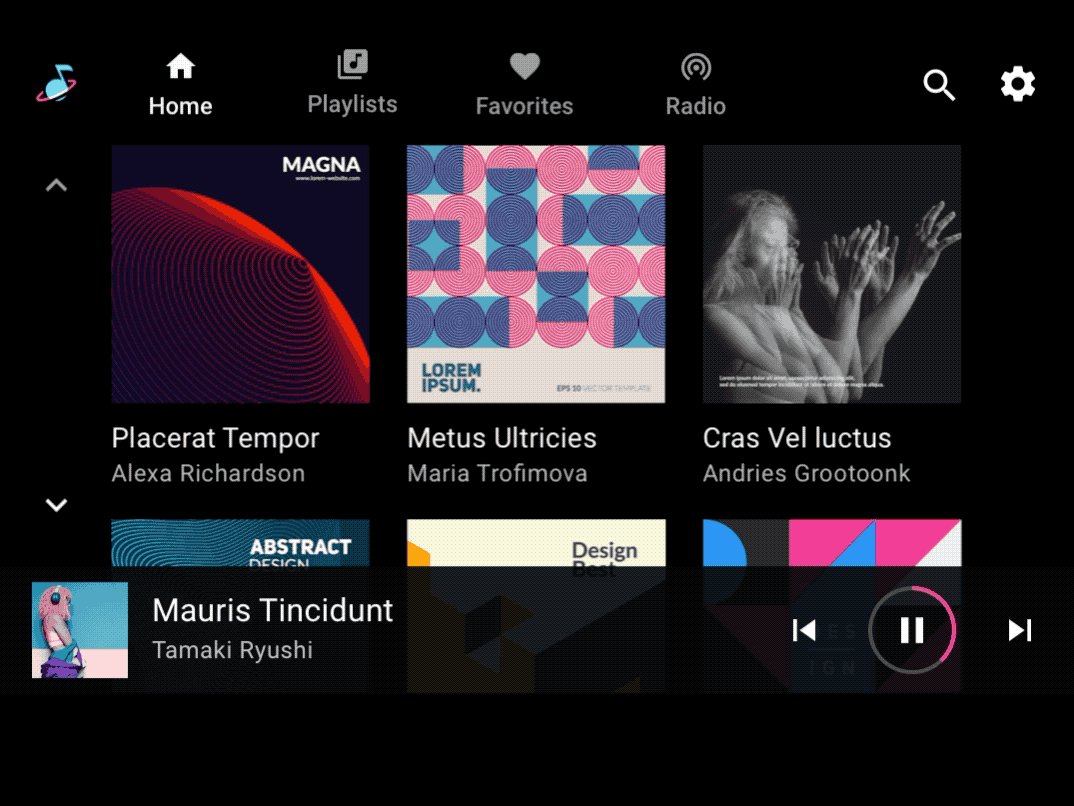
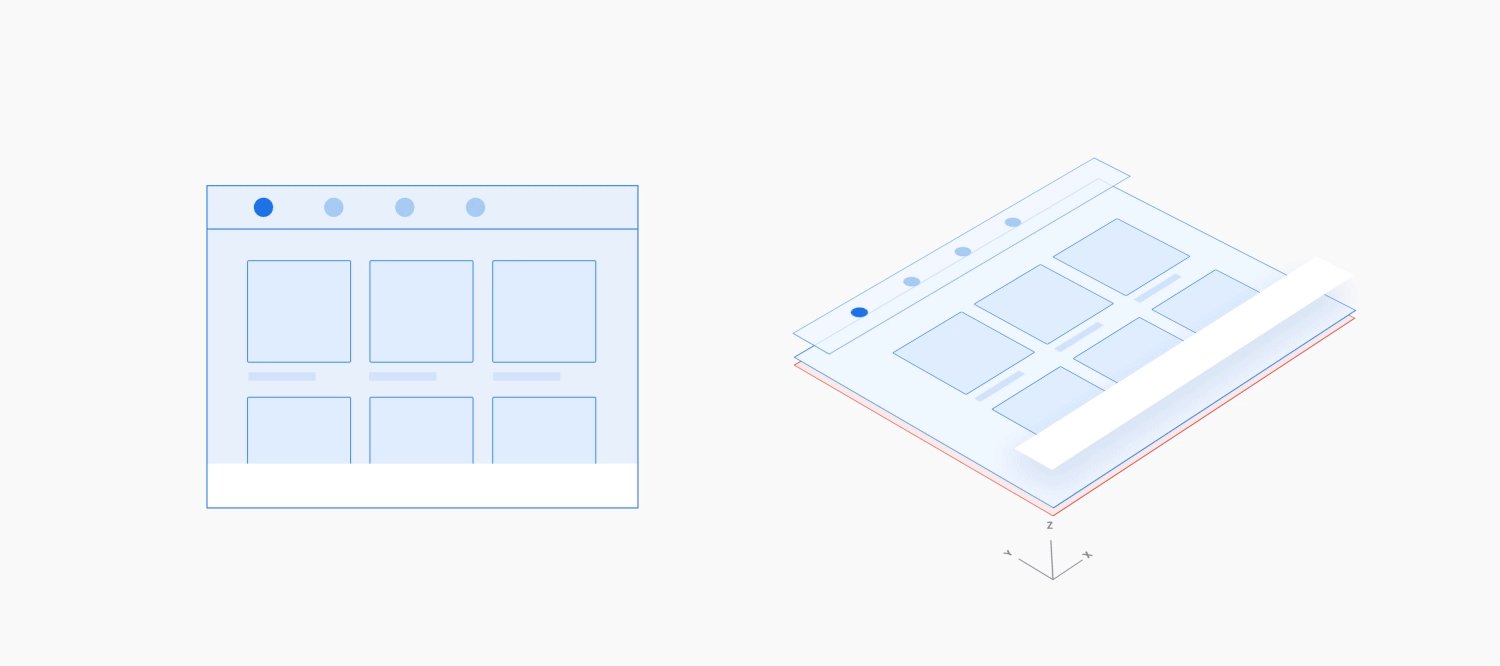
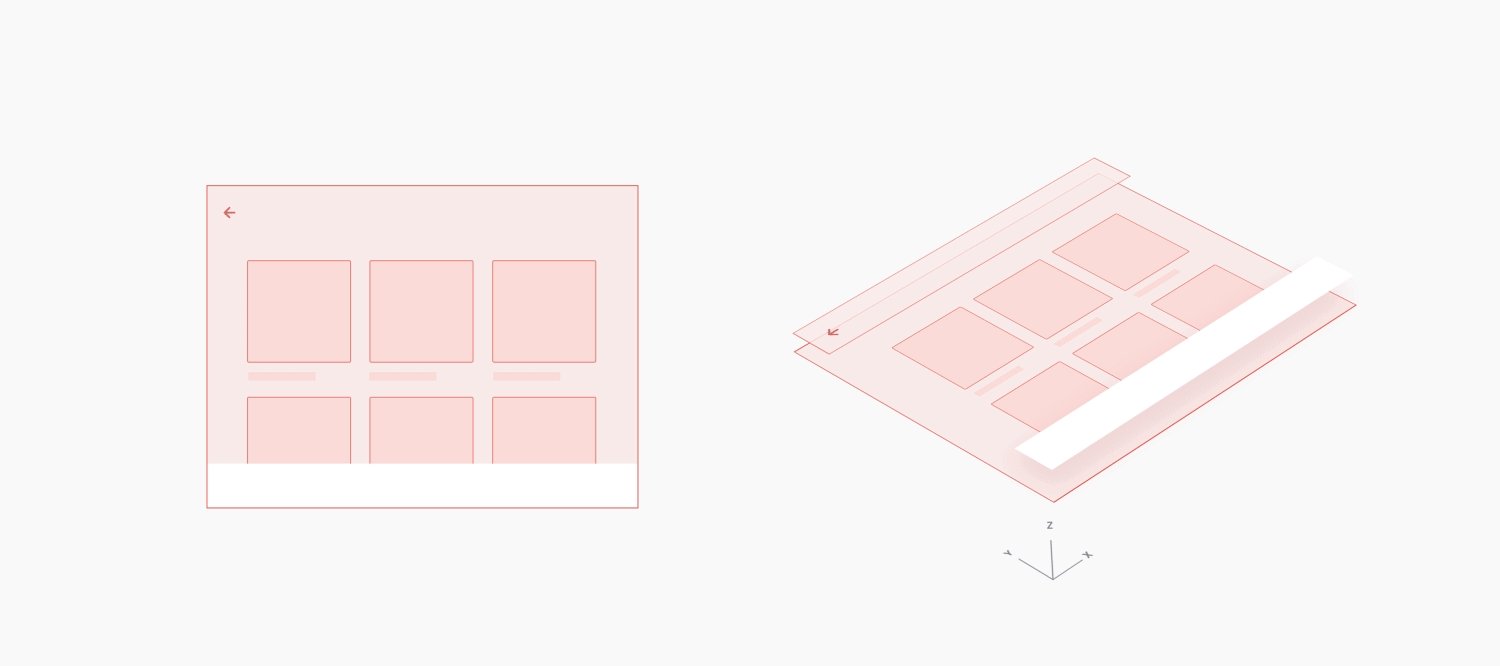
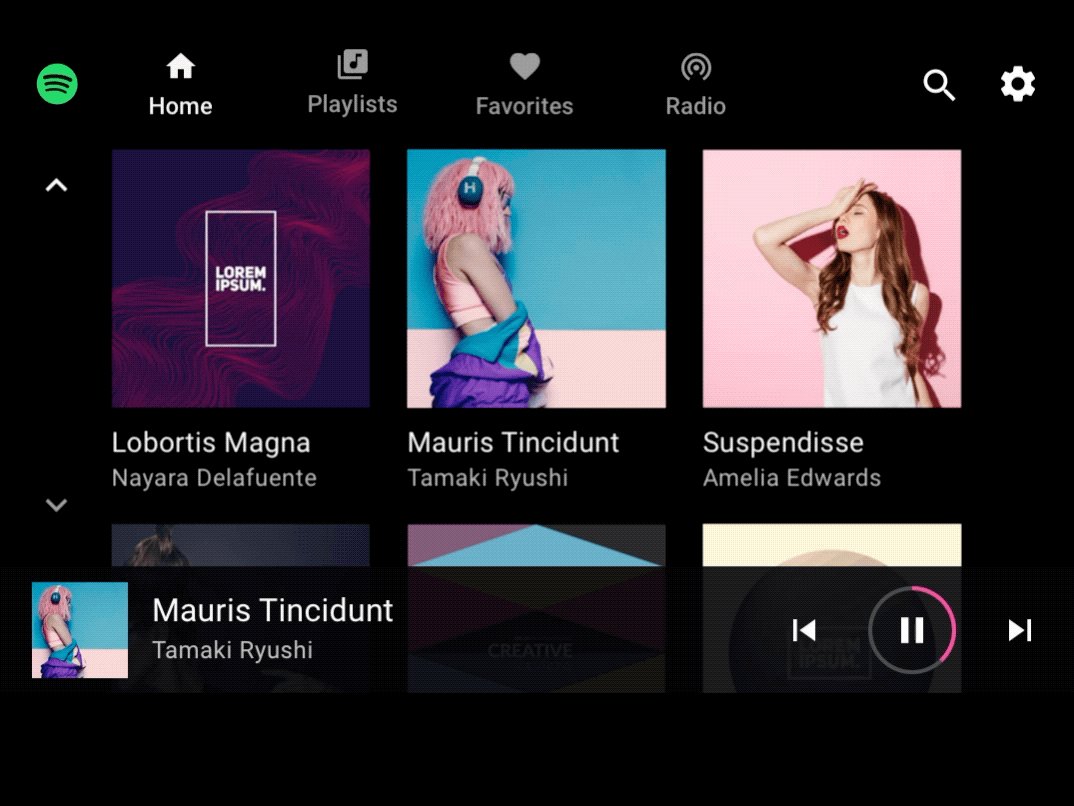
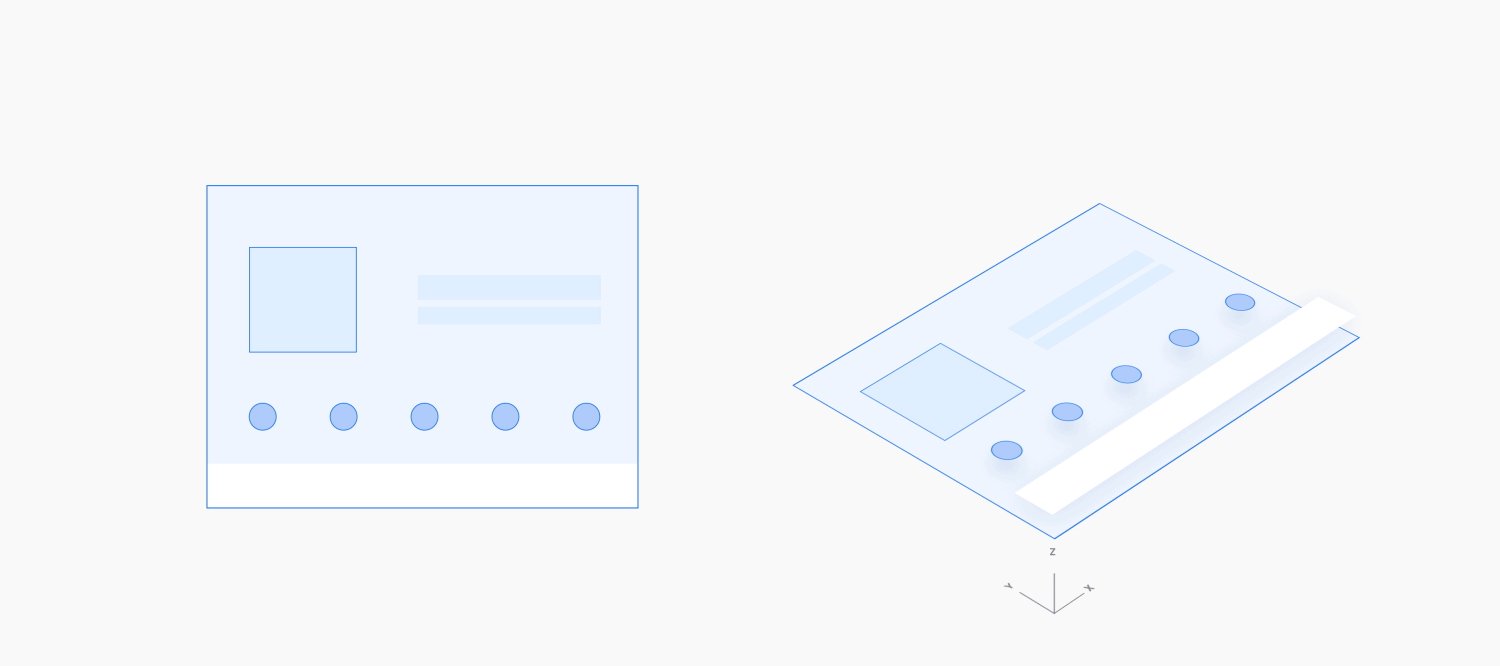
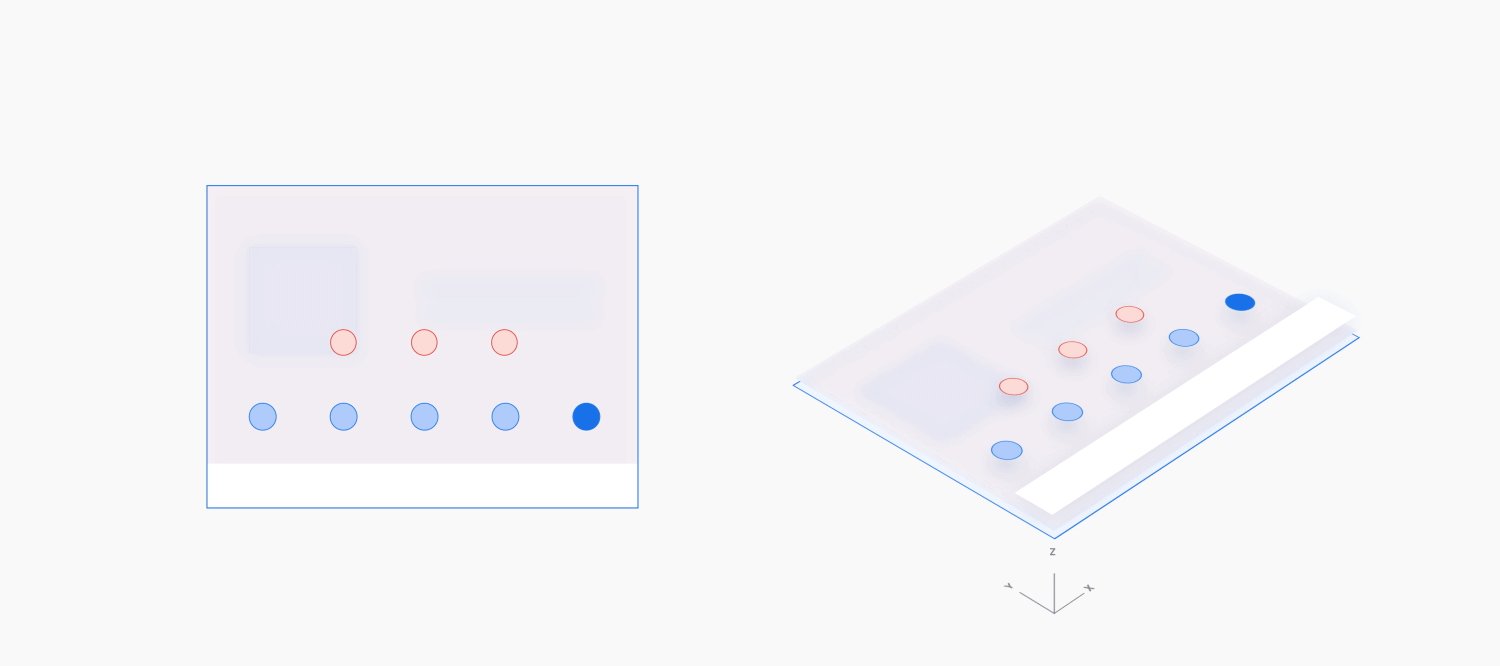
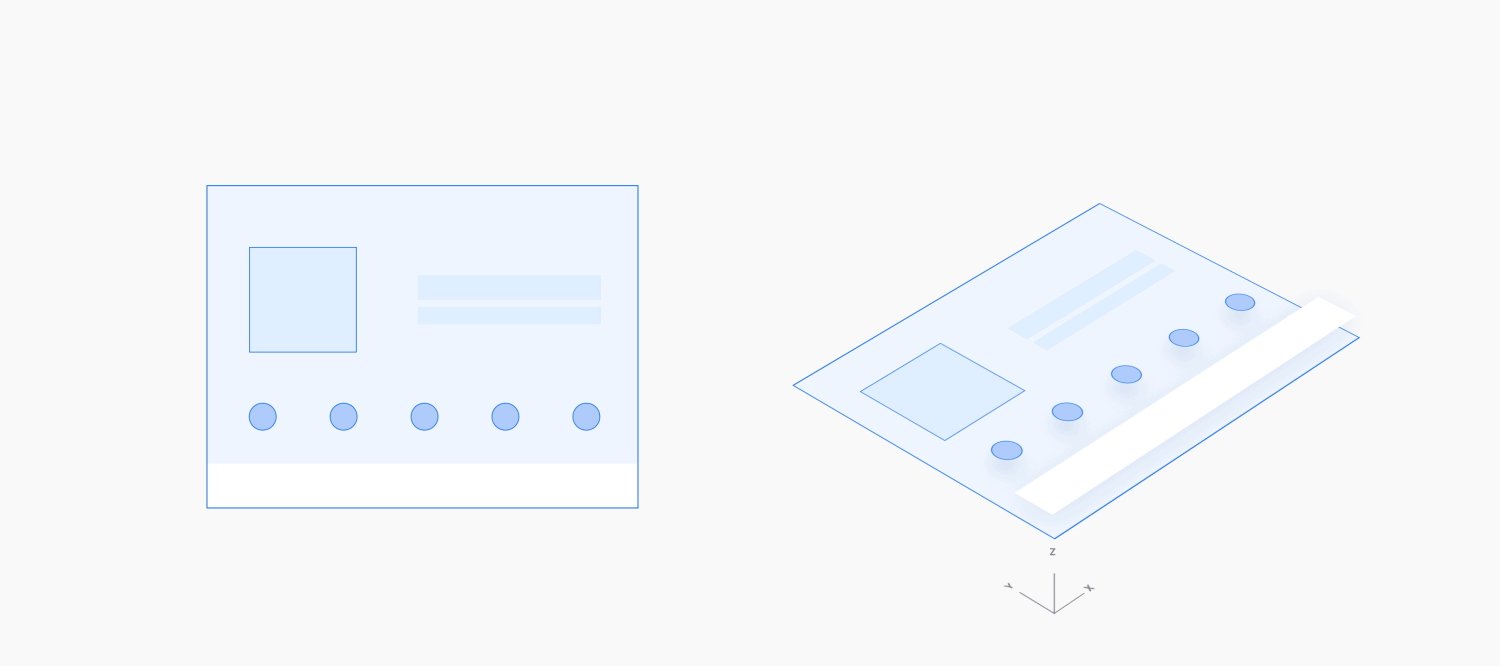
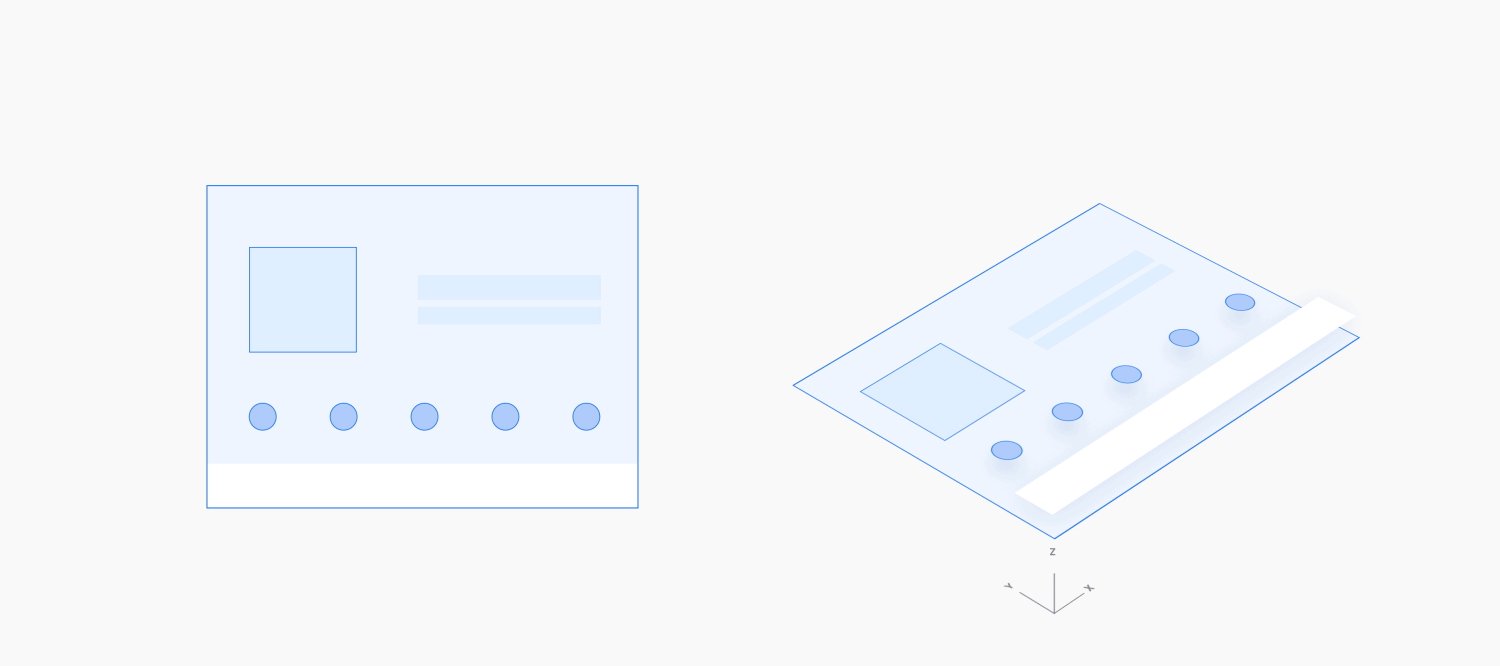
Chuyển đổi giữa các chế độ xem cùng cấp
Khi chuyển đổi giữa các chế độ xem ở cùng cấp phân cấp trong một ứng dụng, chẳng hạn như các thẻ trong thanh ứng dụng hoặc các bài hát trong một danh sách phát, hãy sử dụng chuyển động bên cạnh. Chuyển động theo chiều ngang củng cố ý tưởng về việc ở cùng một cấp trong ứng dụng.

Ví dụ:

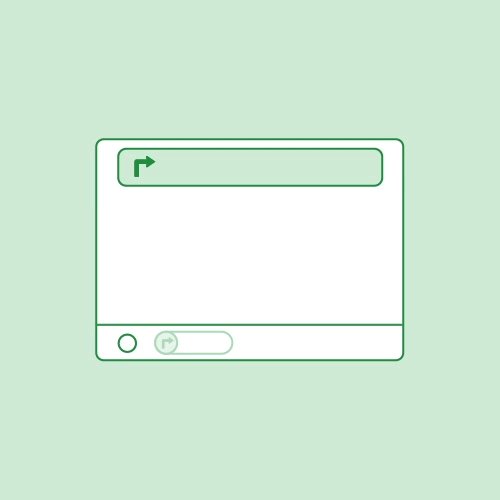
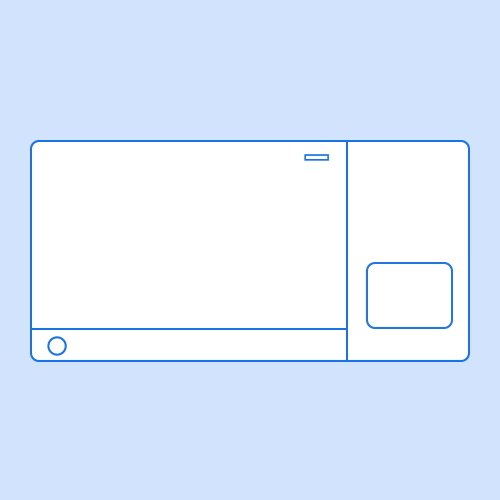
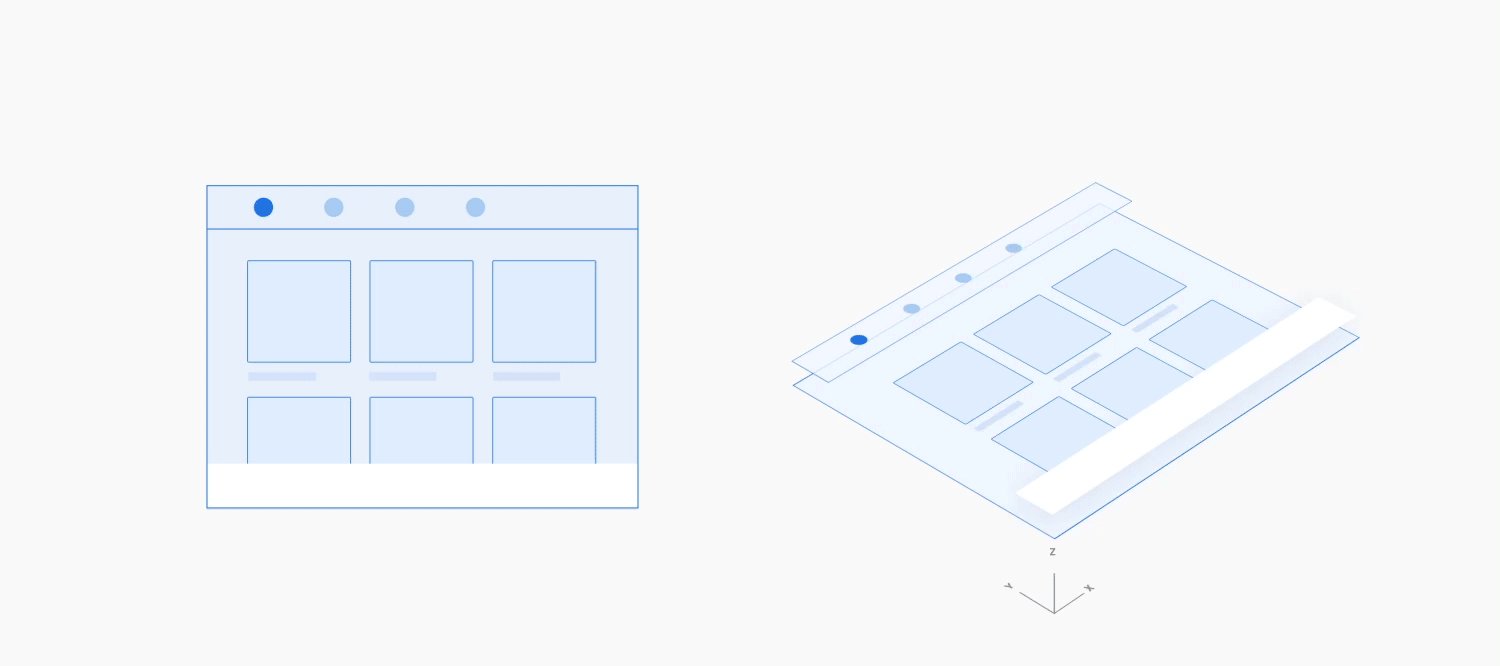
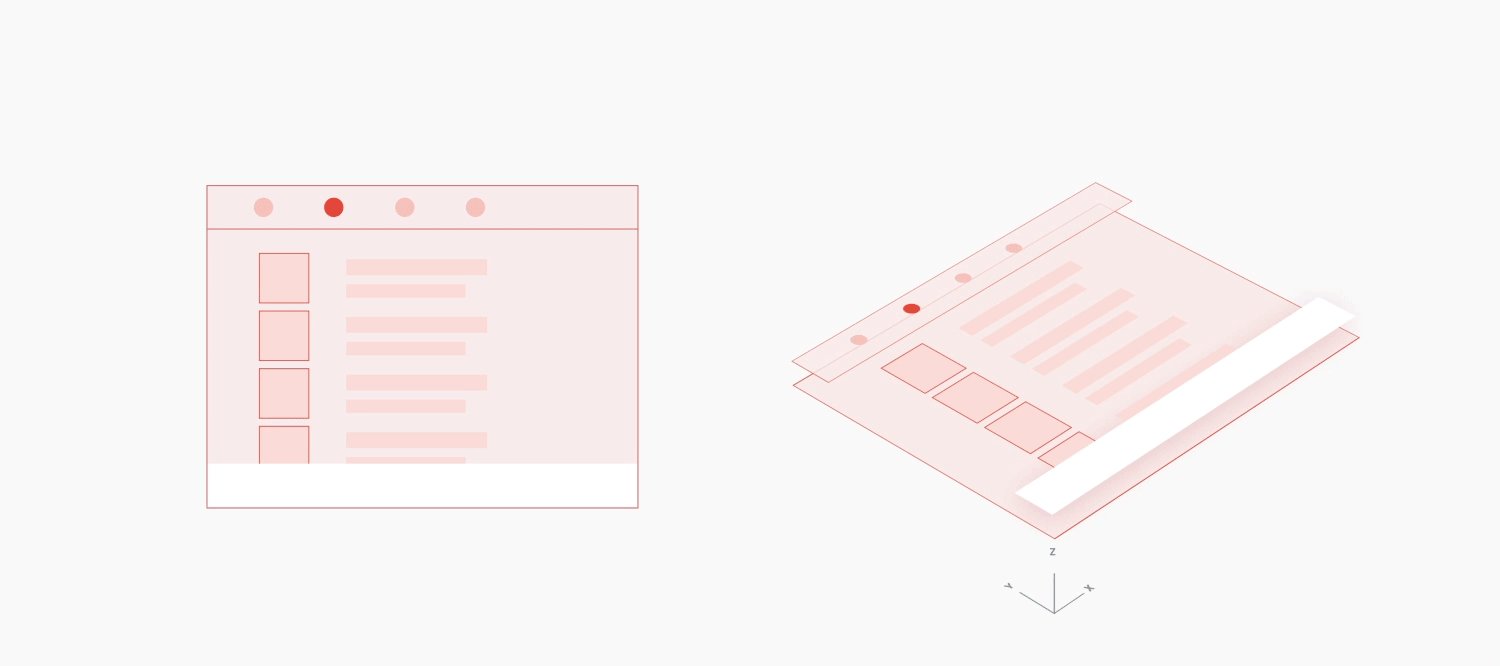
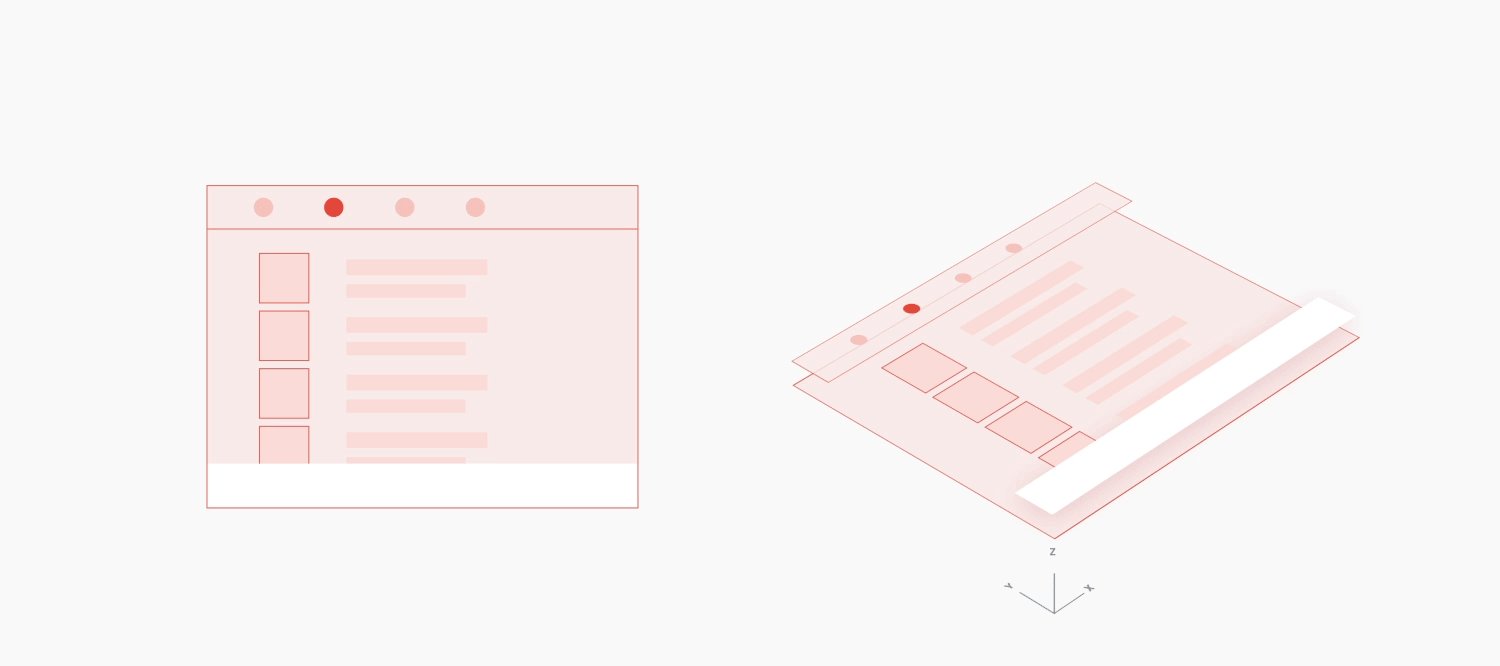
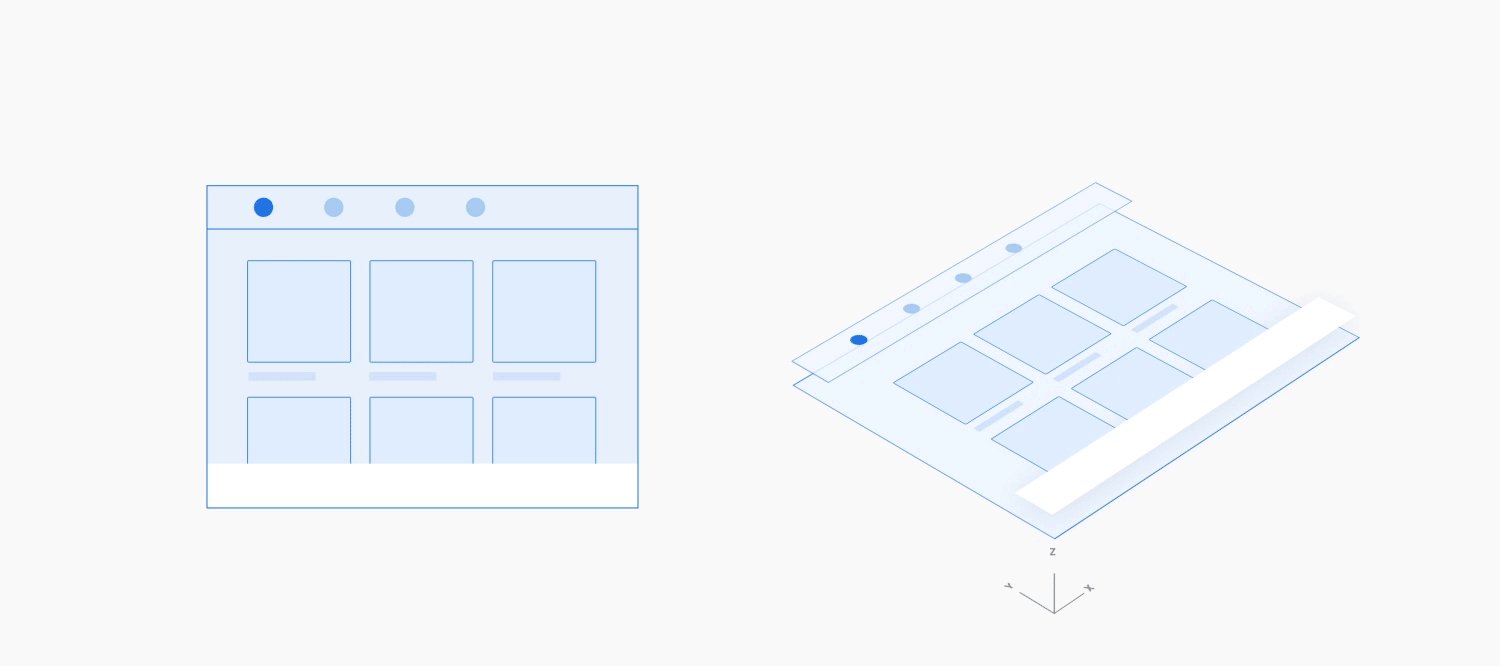
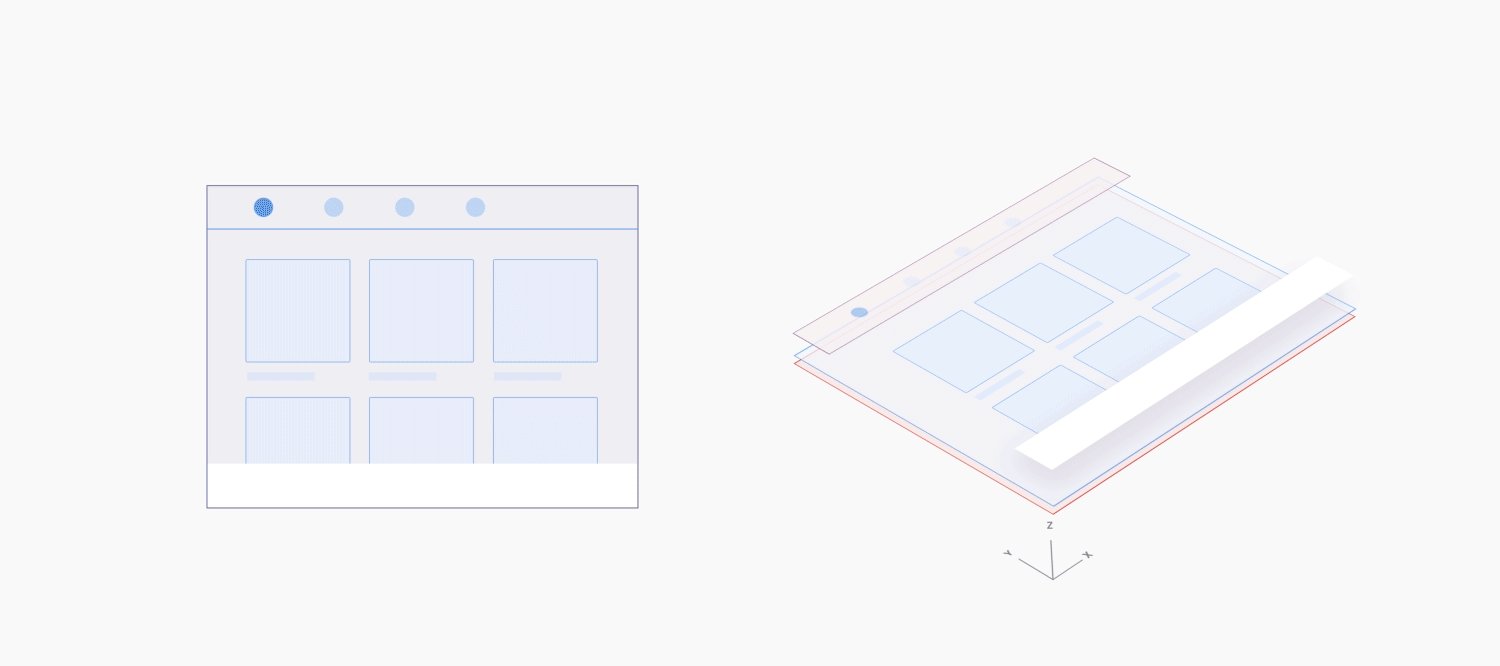
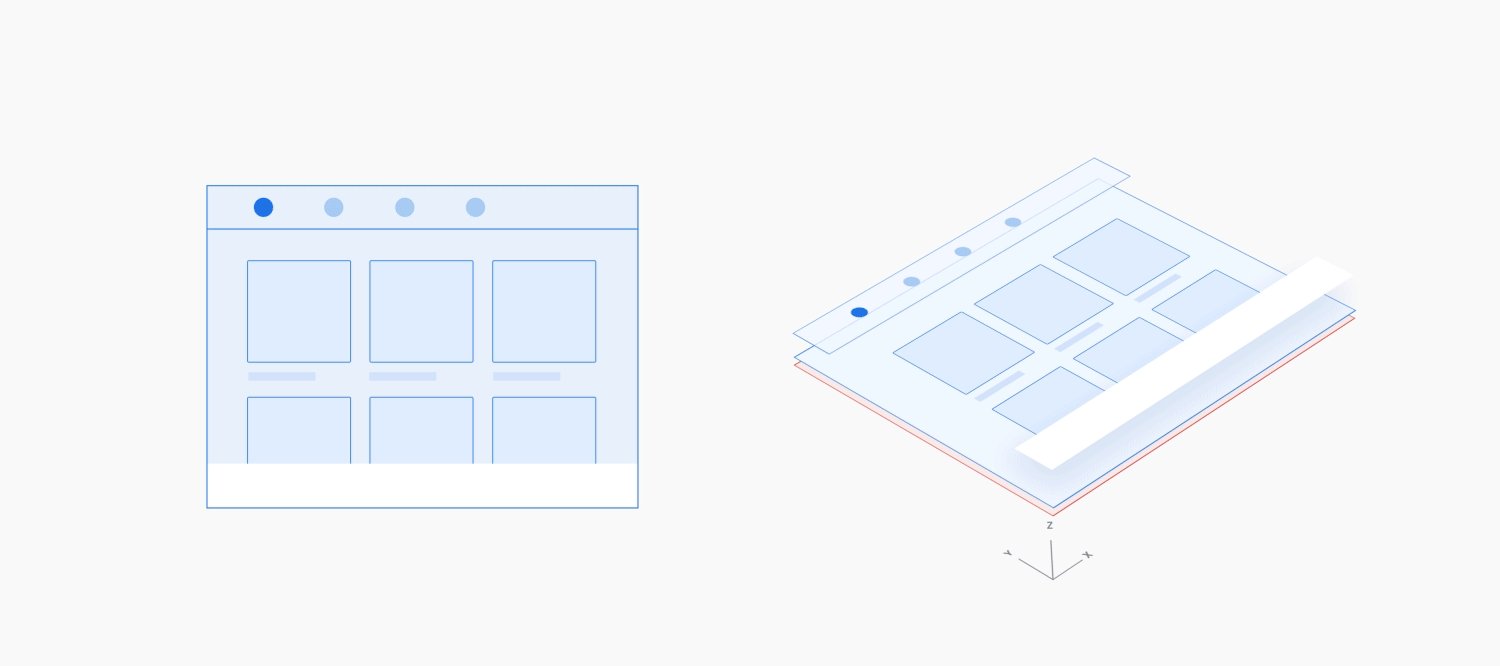
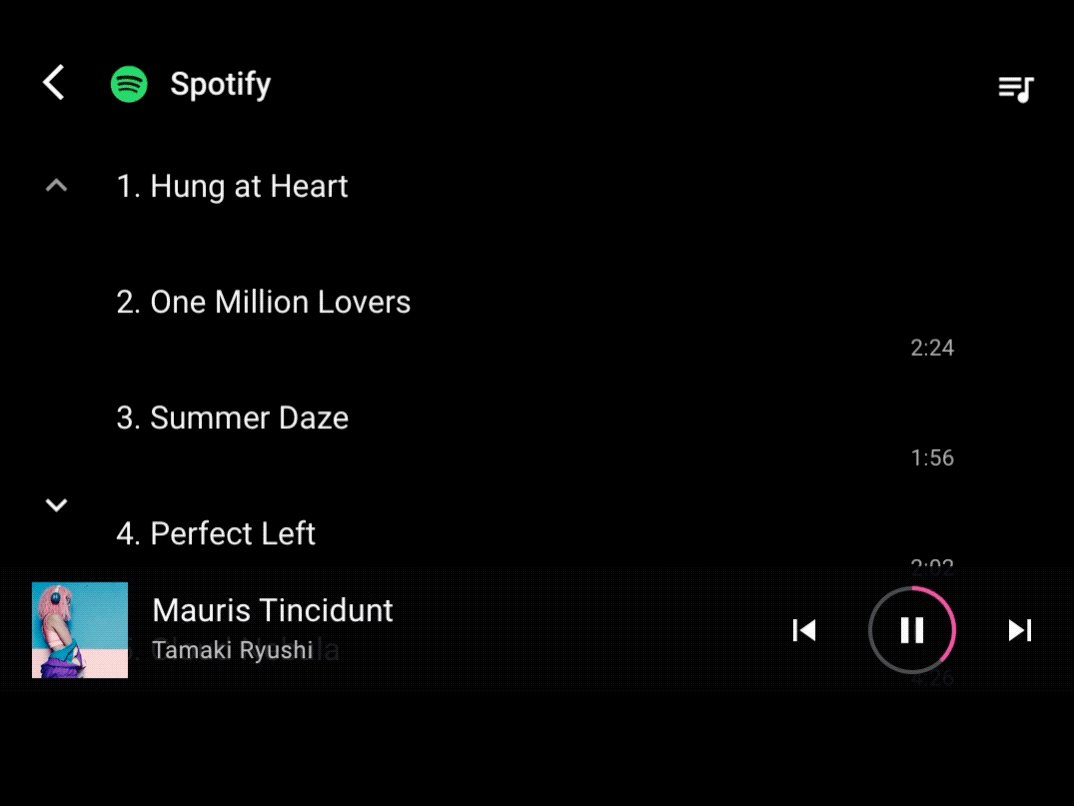
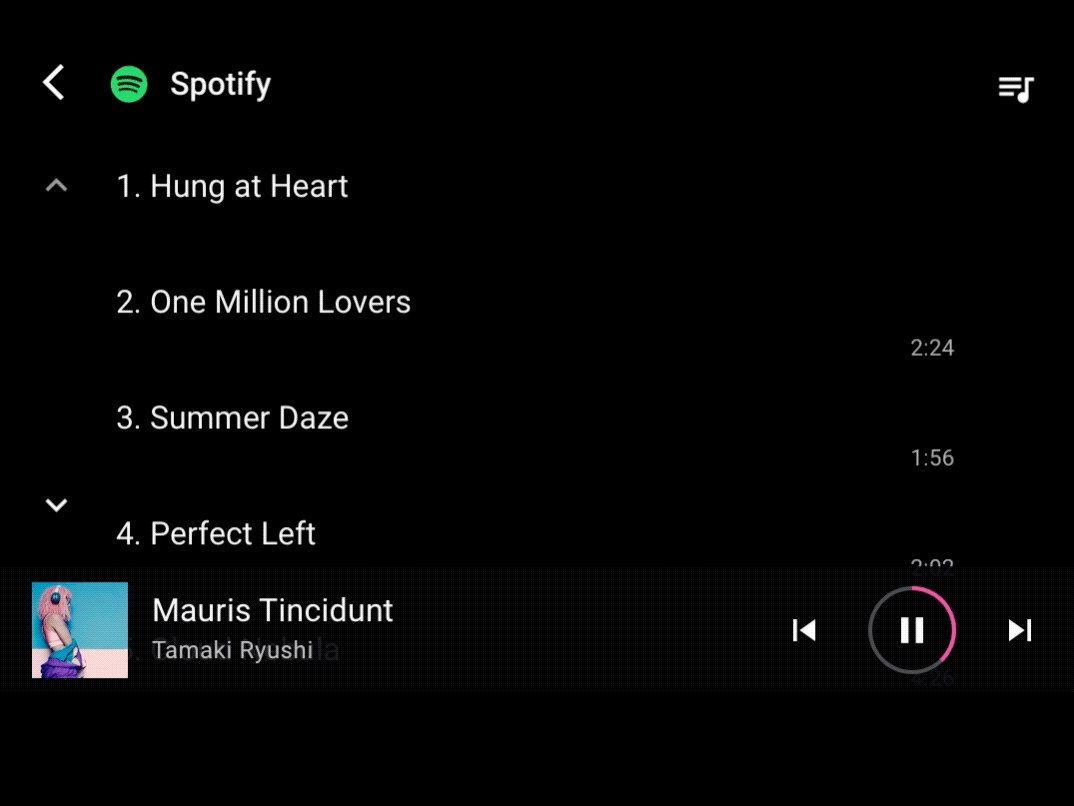
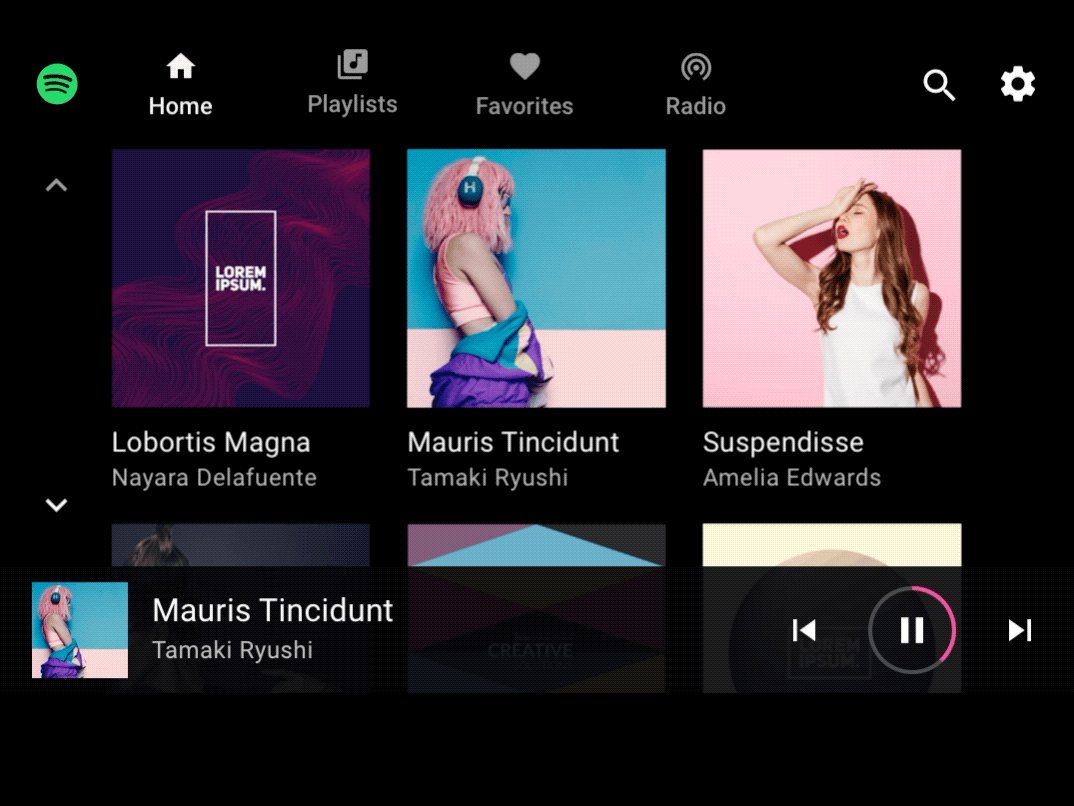
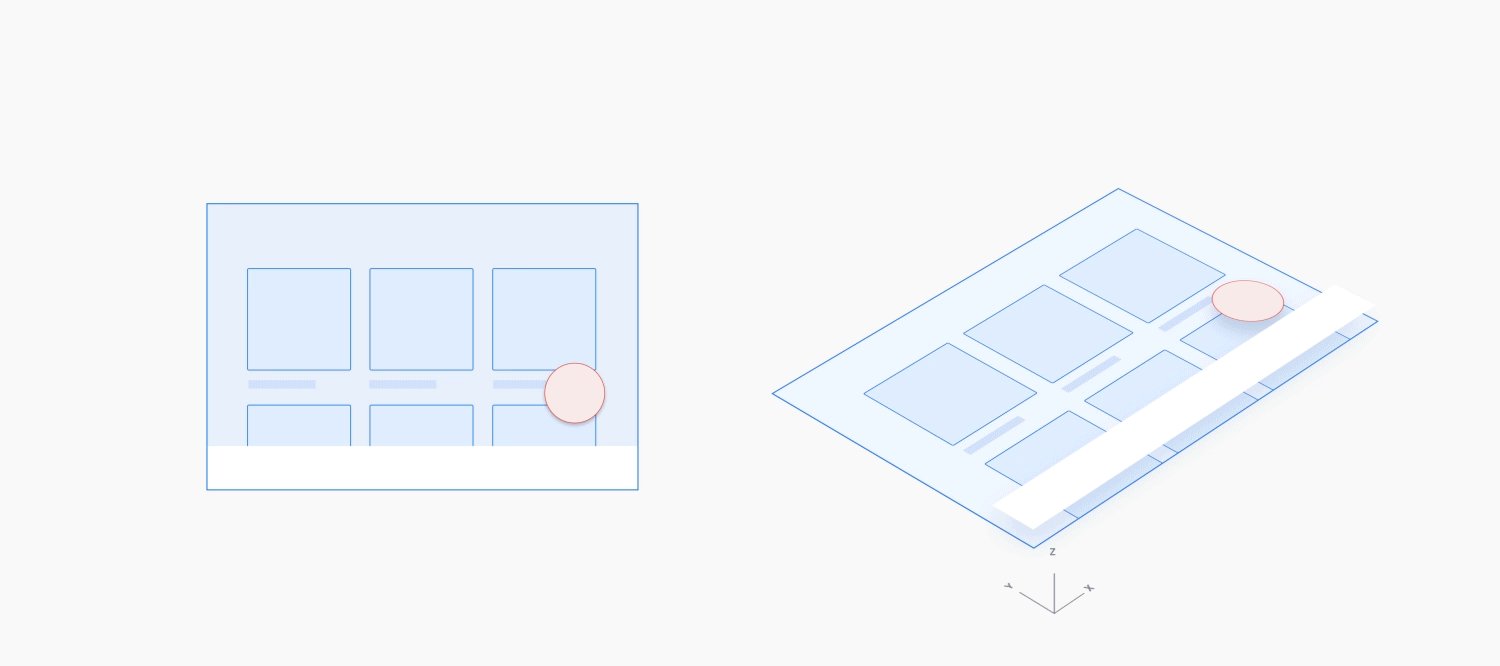
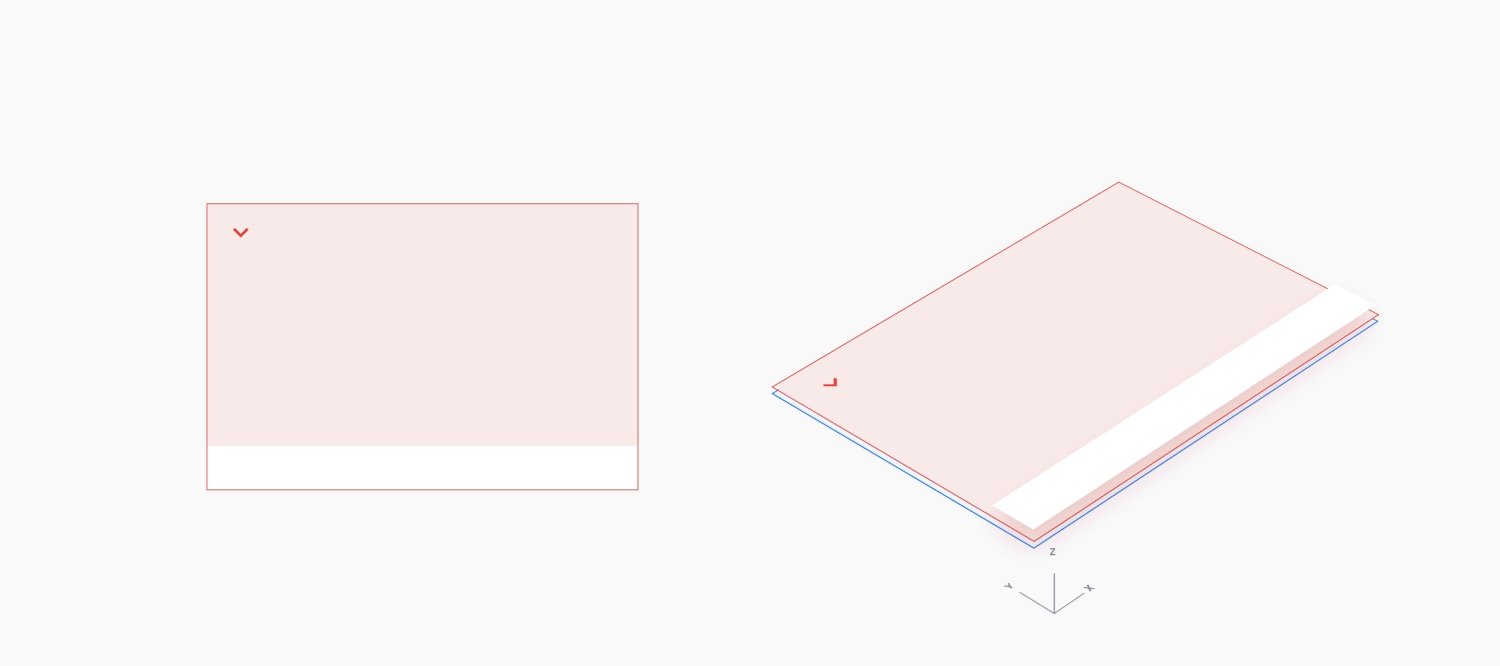
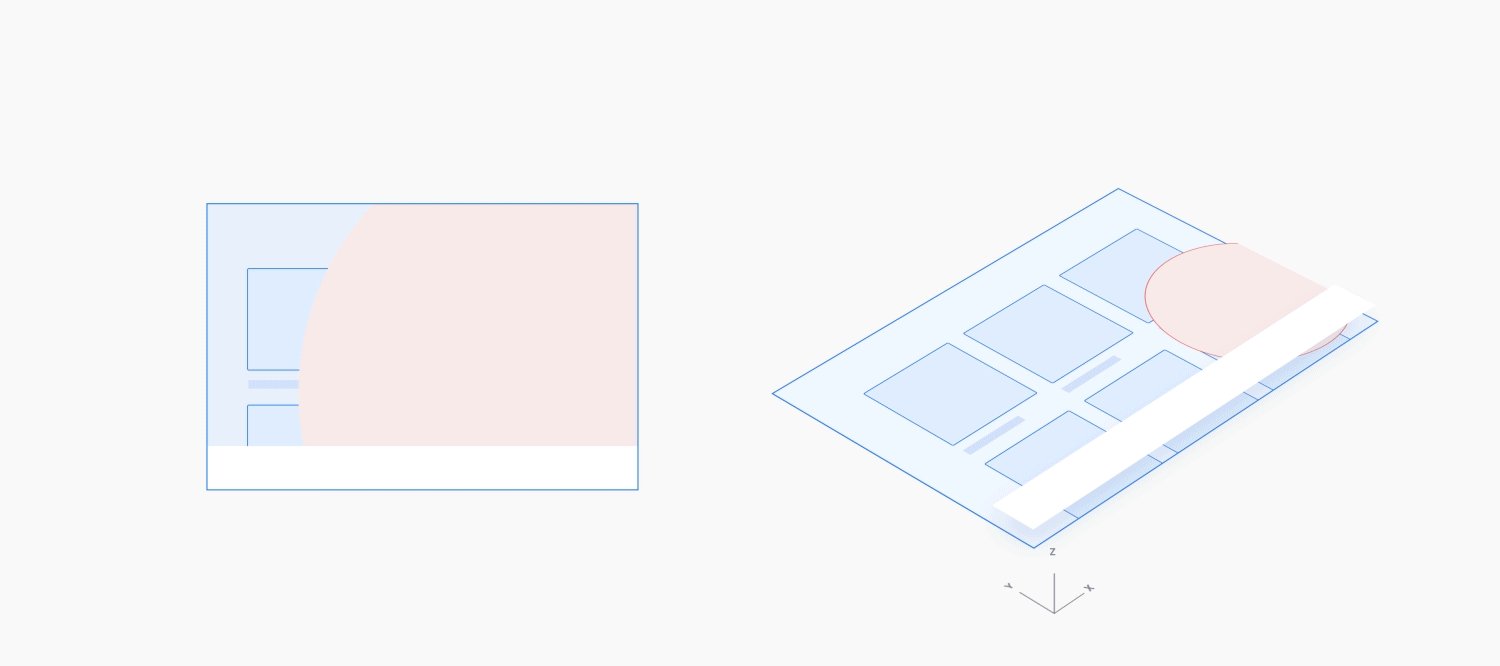
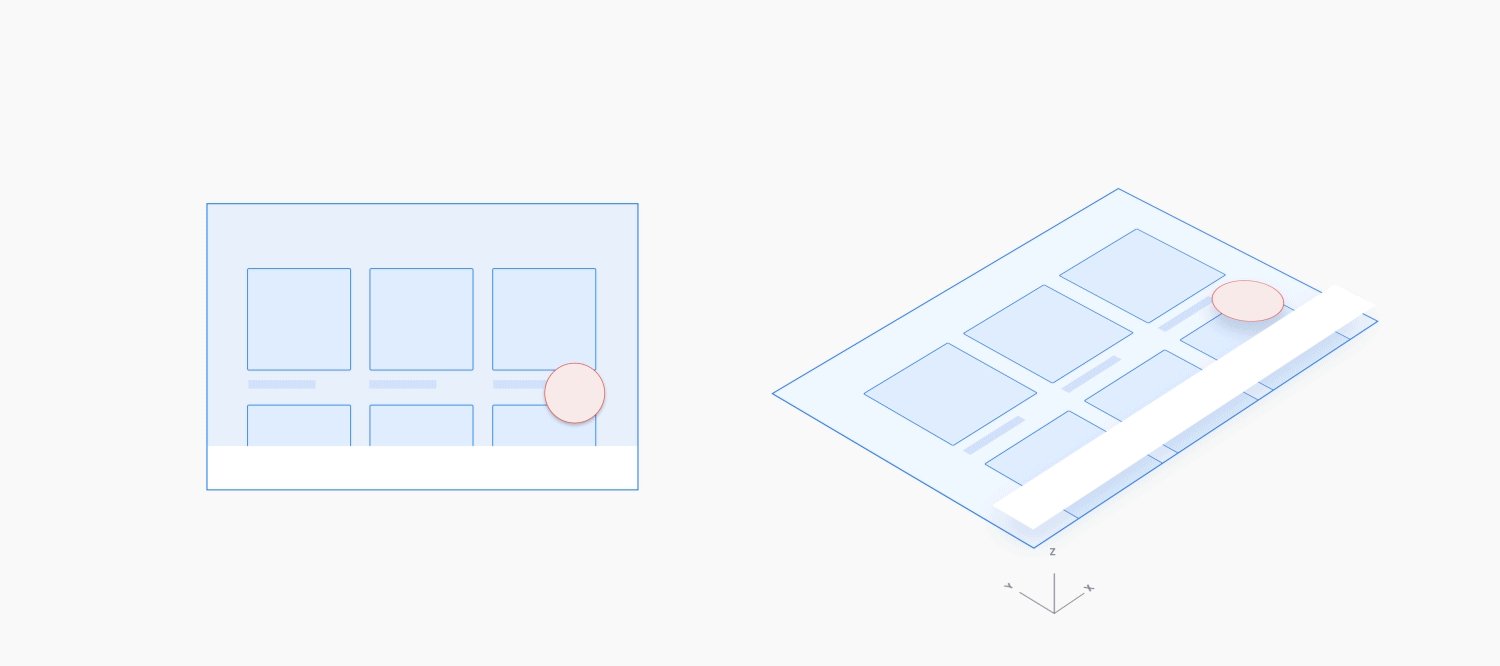
Chuyển sang chế độ xem chi tiết
Khi di chuyển từ chế độ xem nội dung cấp cao hơn sang chế độ xem chi tiết, hãy sử dụng chuyển động theo chiều sâu z mở rộng lớp dưới cùng và làm mờ lớp này khi lớp cao hơn mờ dần. Chuyển động này củng cố mối quan hệ mẹ con giữa thành phần hiển thị cấp cao hơn và thành phần hiển thị chi tiết, hướng tiêu điểm về thành phần hiển thị sau.

Ví dụ:

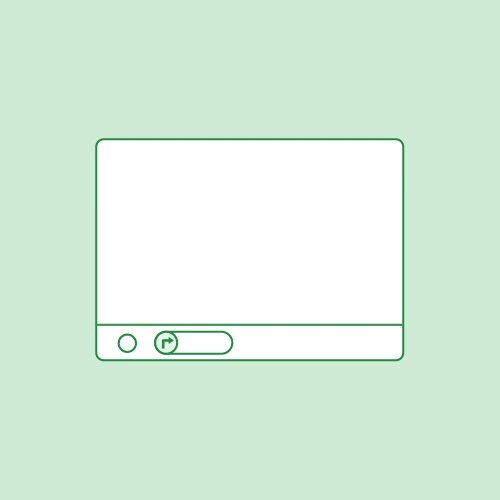
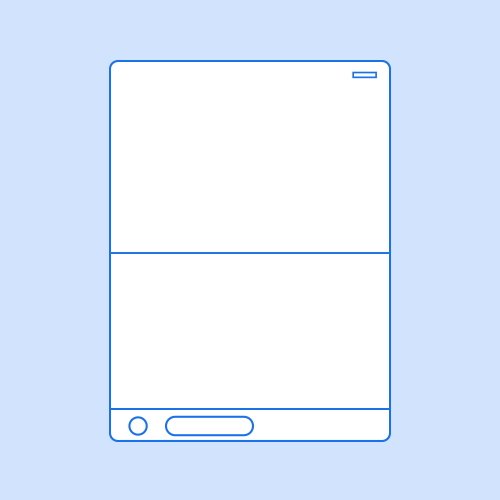
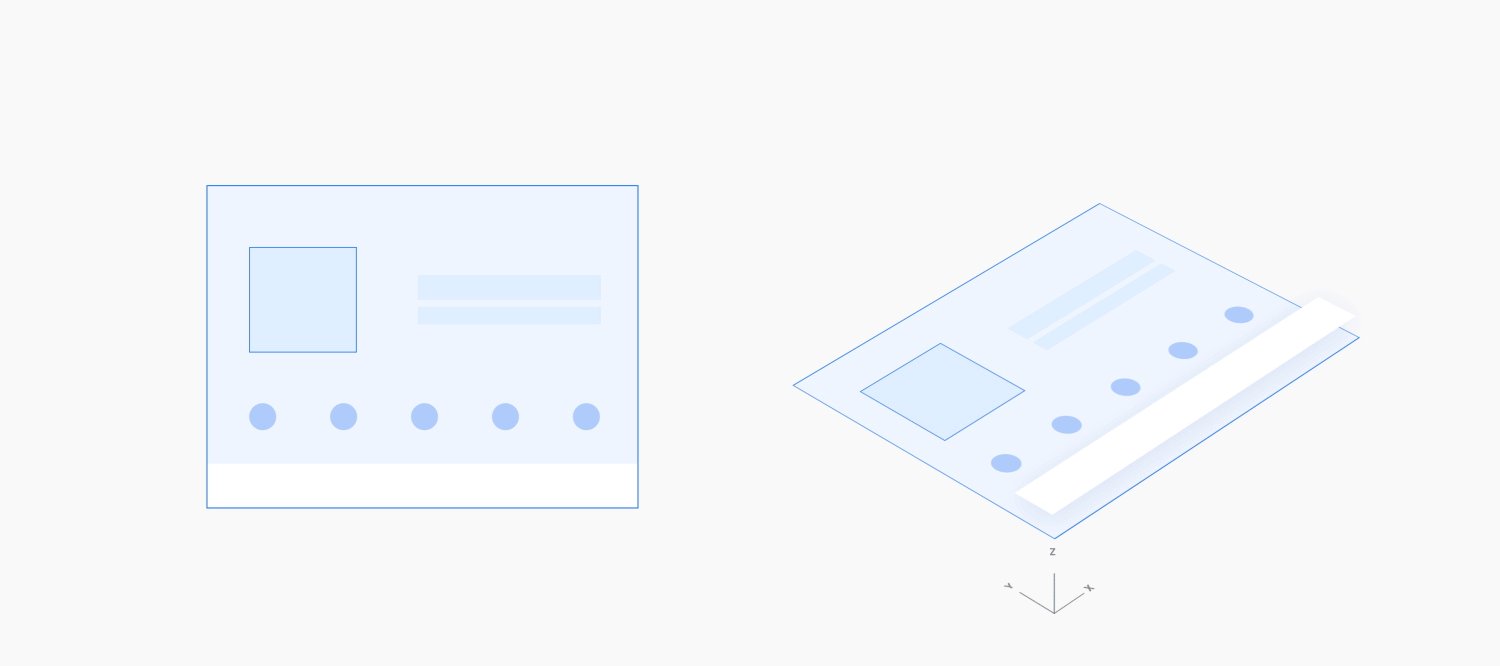
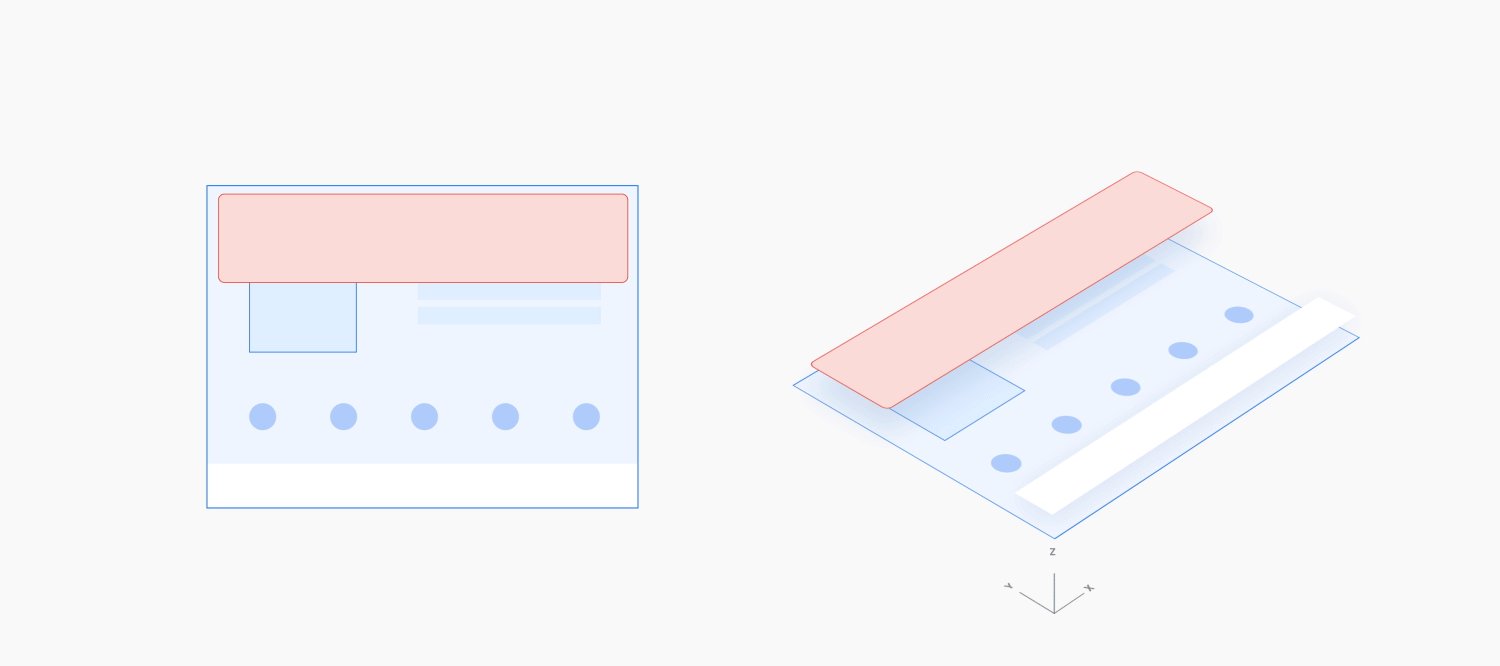
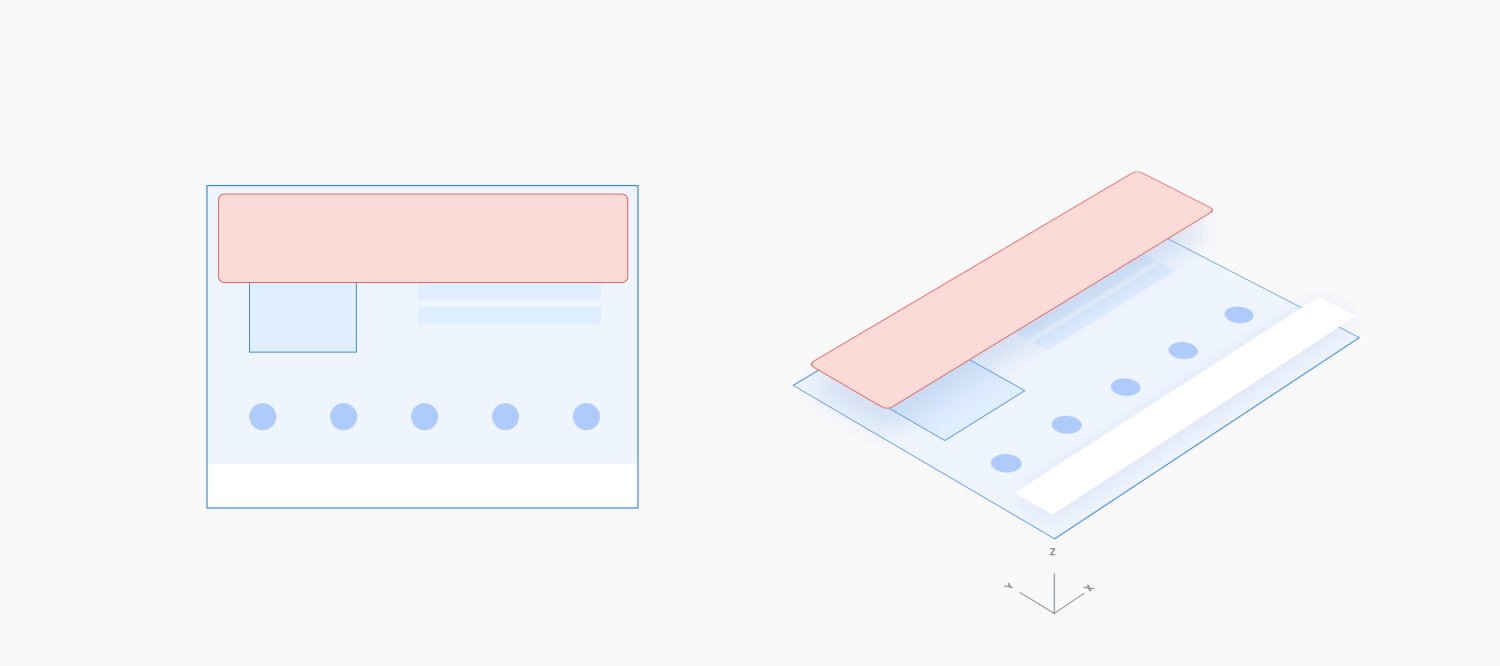
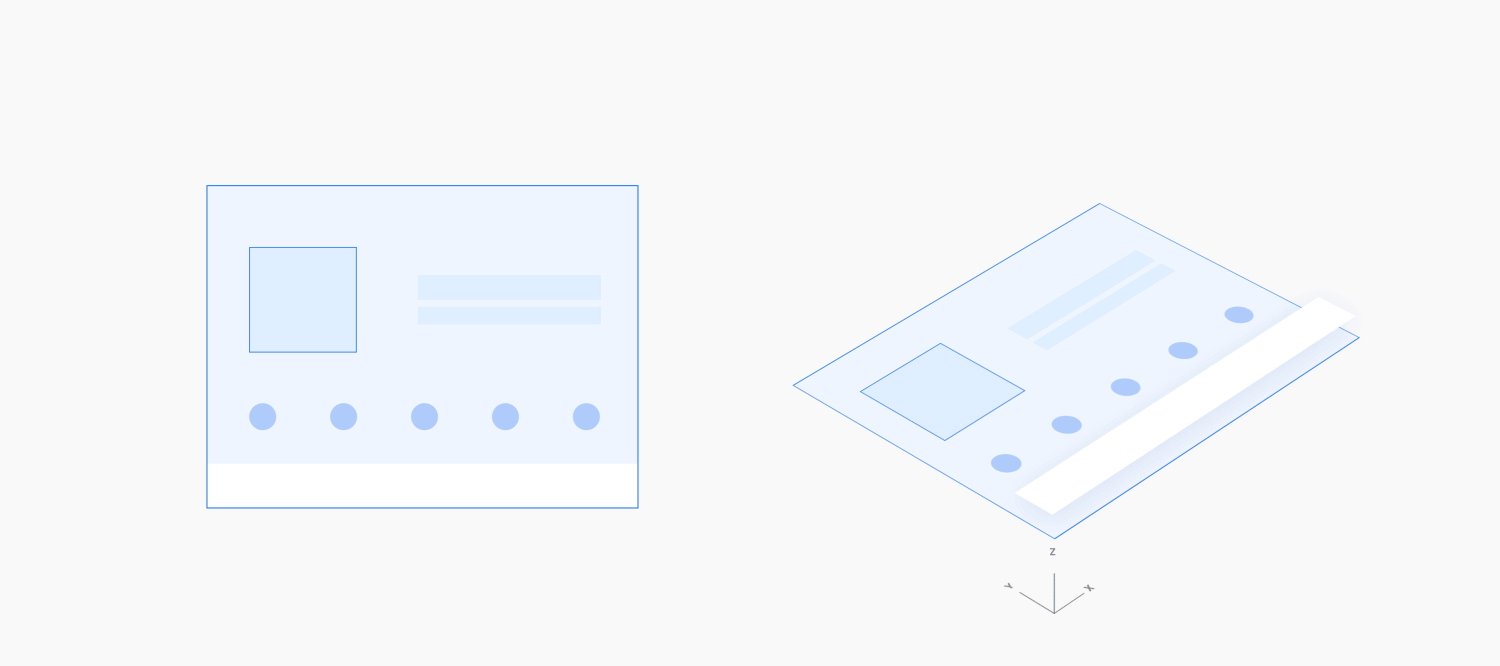
Kéo dài một hành động hiện có
Khi người dùng đang tham gia một hành động và thực hiện một hành động có liên quan, hãy sử dụng chuyển động dọc (lên hoặc xuống) để đưa hành động phụ đó lên lớp phủ toàn màn hình, có nền màn nền, phía trên hành động chính. Việc có thể thấy hành động chính thông qua màn hình sẽ củng cố rằng người dùng vẫn đang thực hiện hành động đó.
Khi đóng thao tác phụ, hãy dùng thao tác đảo ngược của chuyển động này. Chuyển động đảo ngược sẽ mất ít thời gian hơn so với chuyển động ban đầu, vì người dùng đã thực hiện xong thao tác phụ và sẵn sàng thoát ra.

Ví dụ:

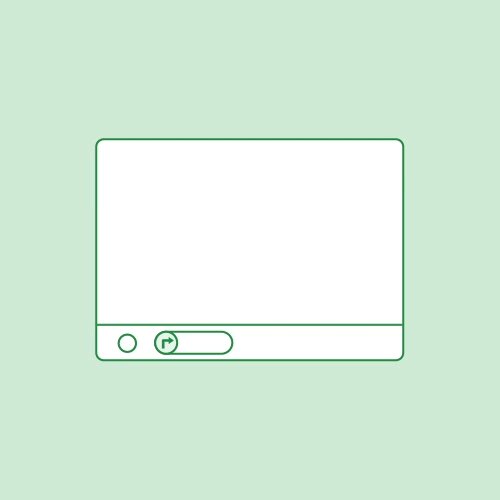
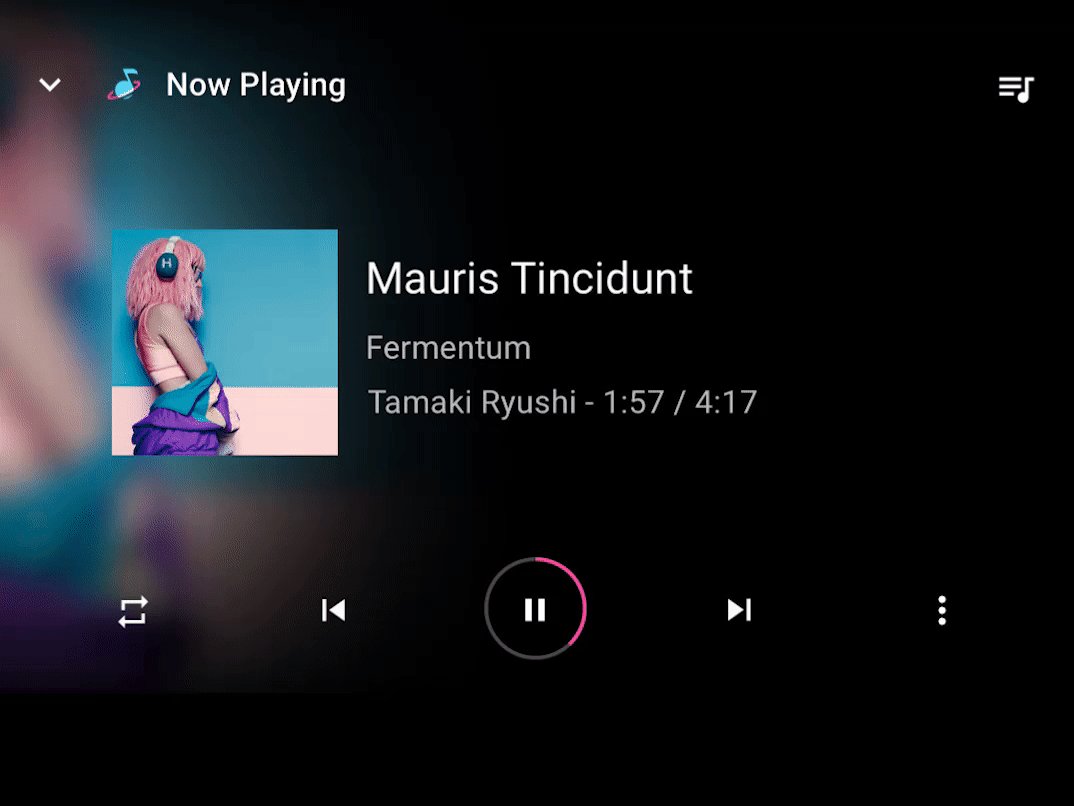
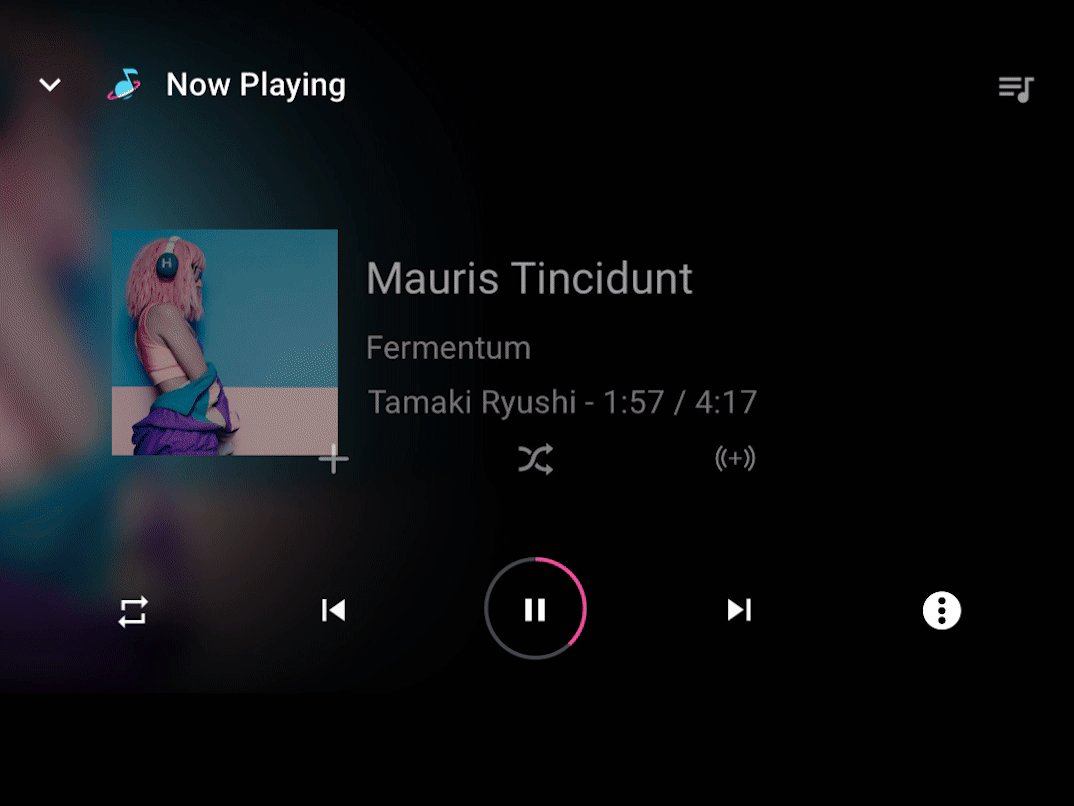
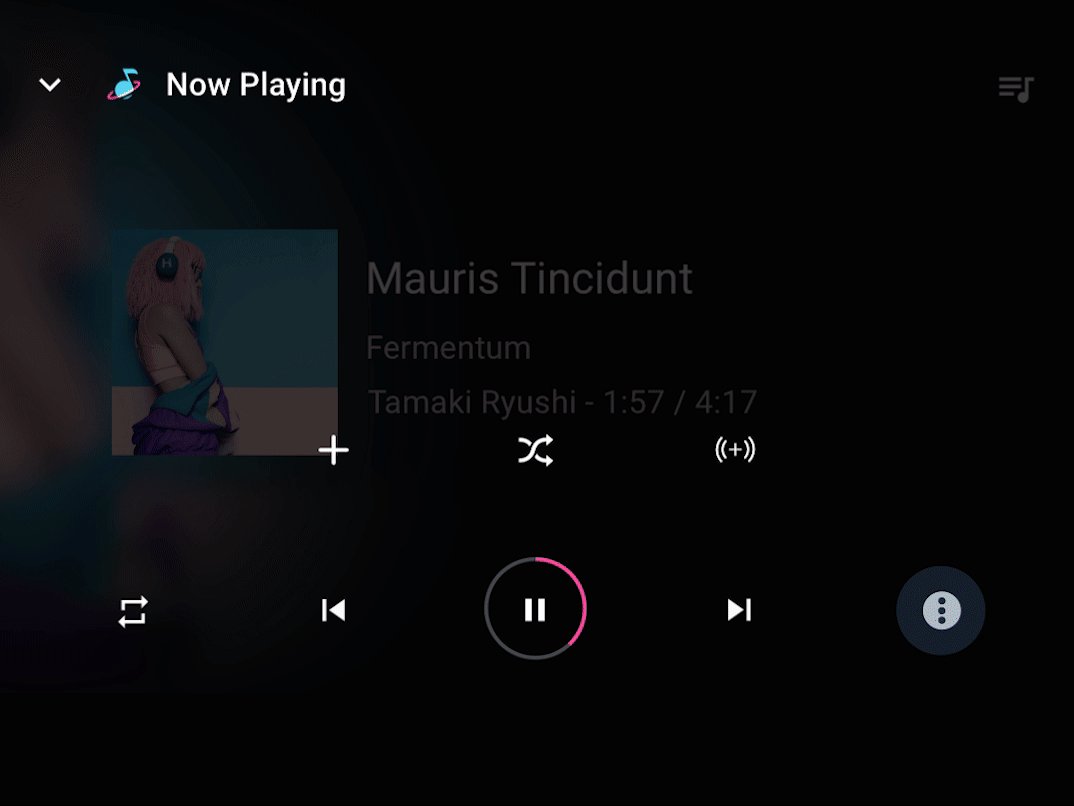
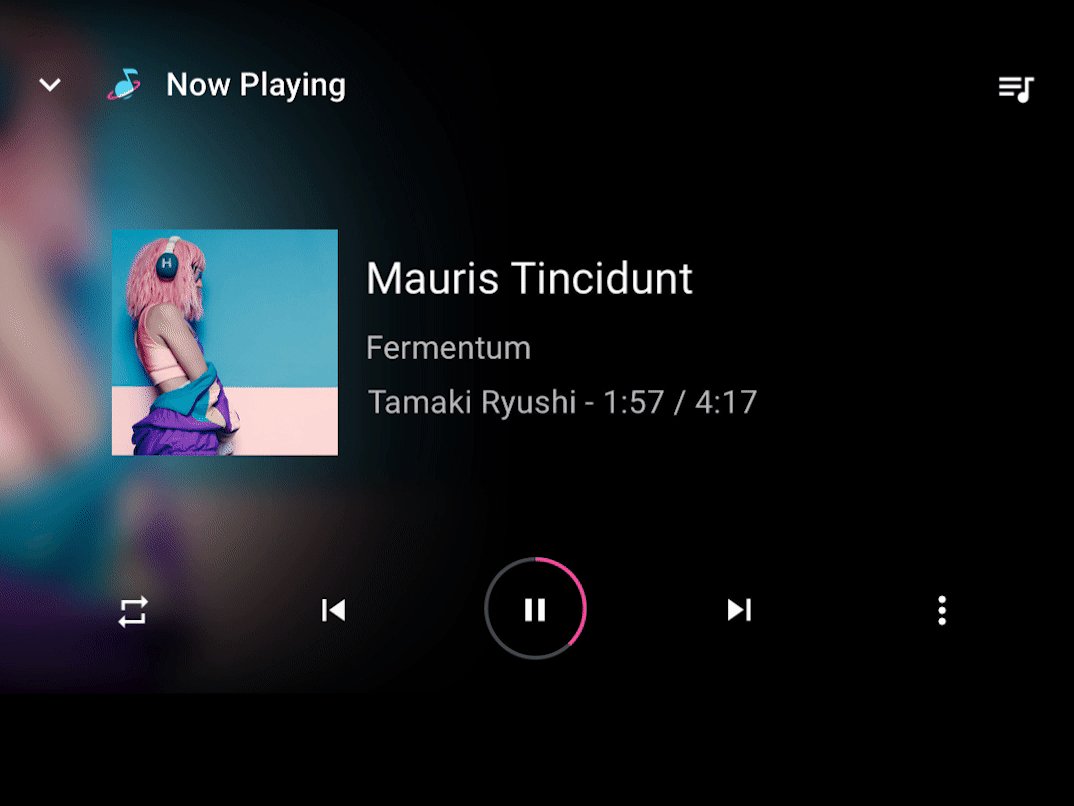
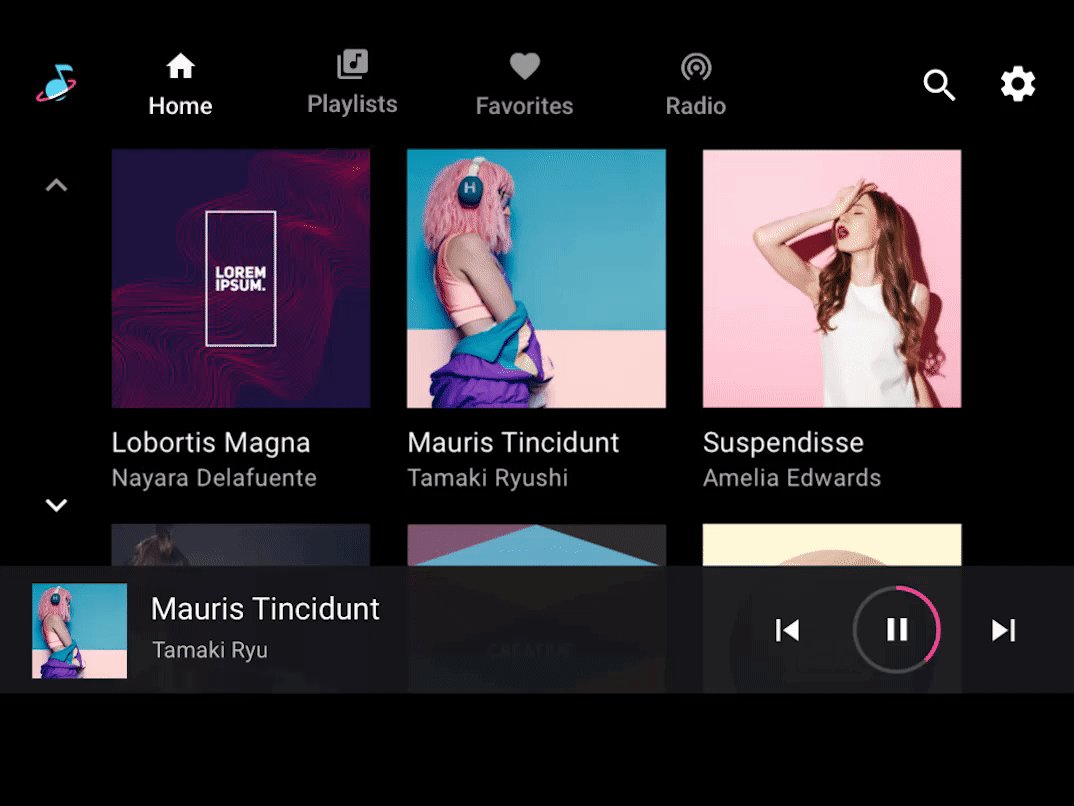
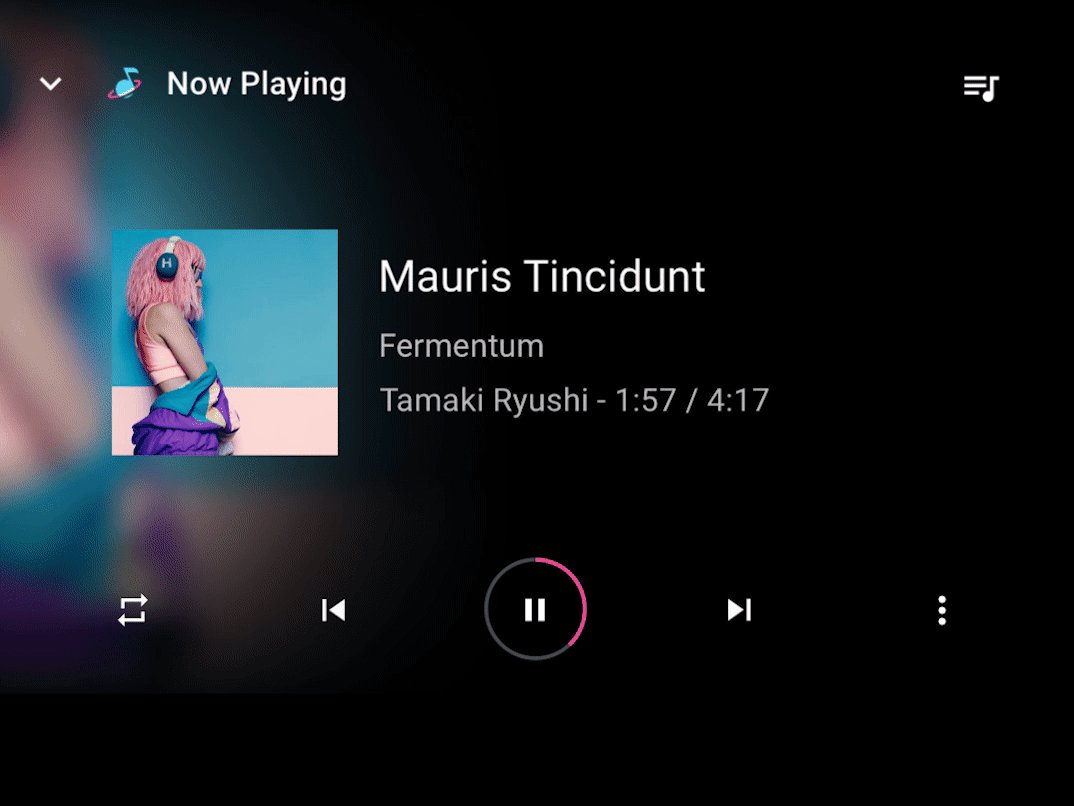
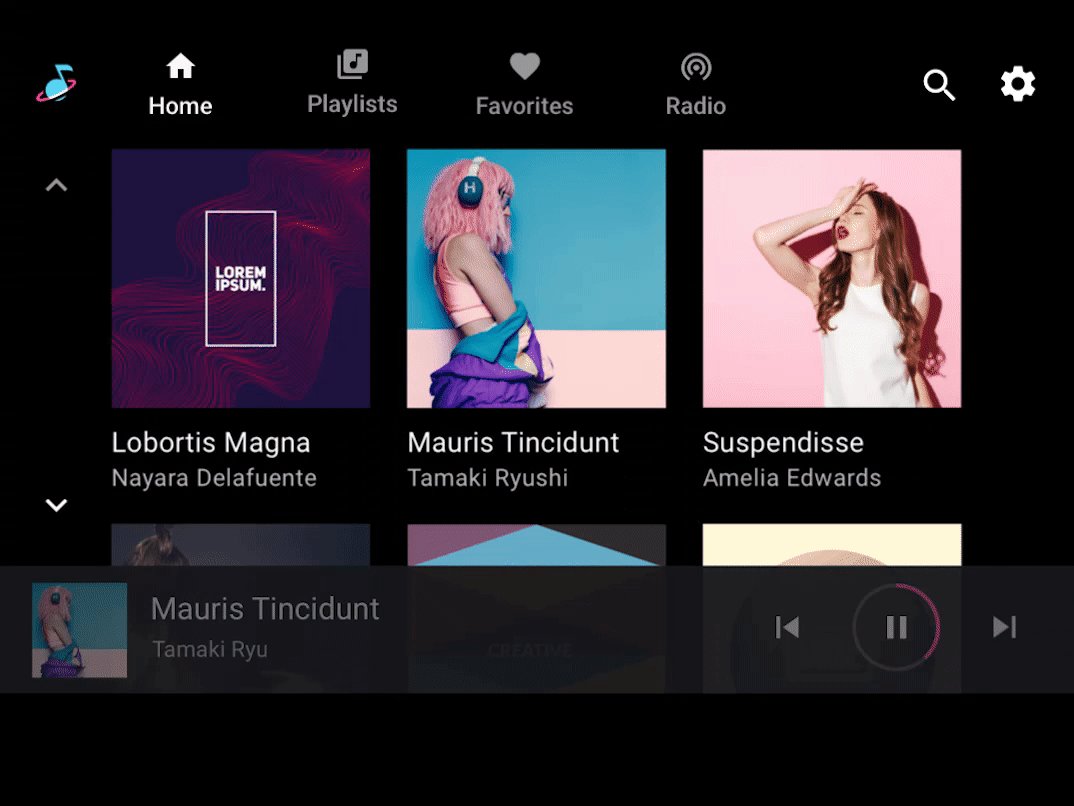
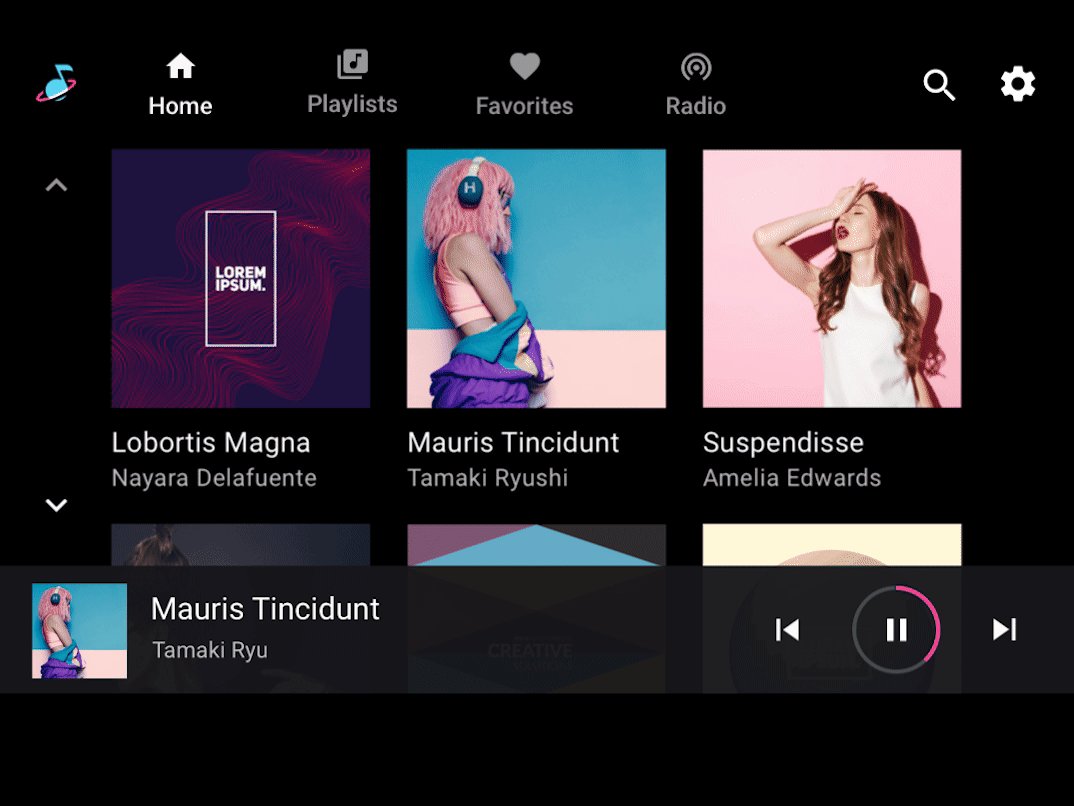
Giảm thiểu và mở rộng một hành động
Khi mở rộng một thao tác đang diễn ra (đã được thu nhỏ thành định dạng màn hình nhỏ hơn để cho phép thực hiện nhiều thao tác), hãy sử dụng mặt nạ cửa sổ mở rộng với hiệu ứng làm mờ toàn màn hình.
Khi thu nhỏ một hành động đang diễn ra, hãy sử dụng đảo ngược của chuyển động này. Chuyển động thu nhỏ nên mất ít thời gian hơn so với chuyển động mở rộng, vì về cơ bản, người dùng rời khỏi hành động này và sẵn sàng để chuyển sang đó.

Ví dụ:

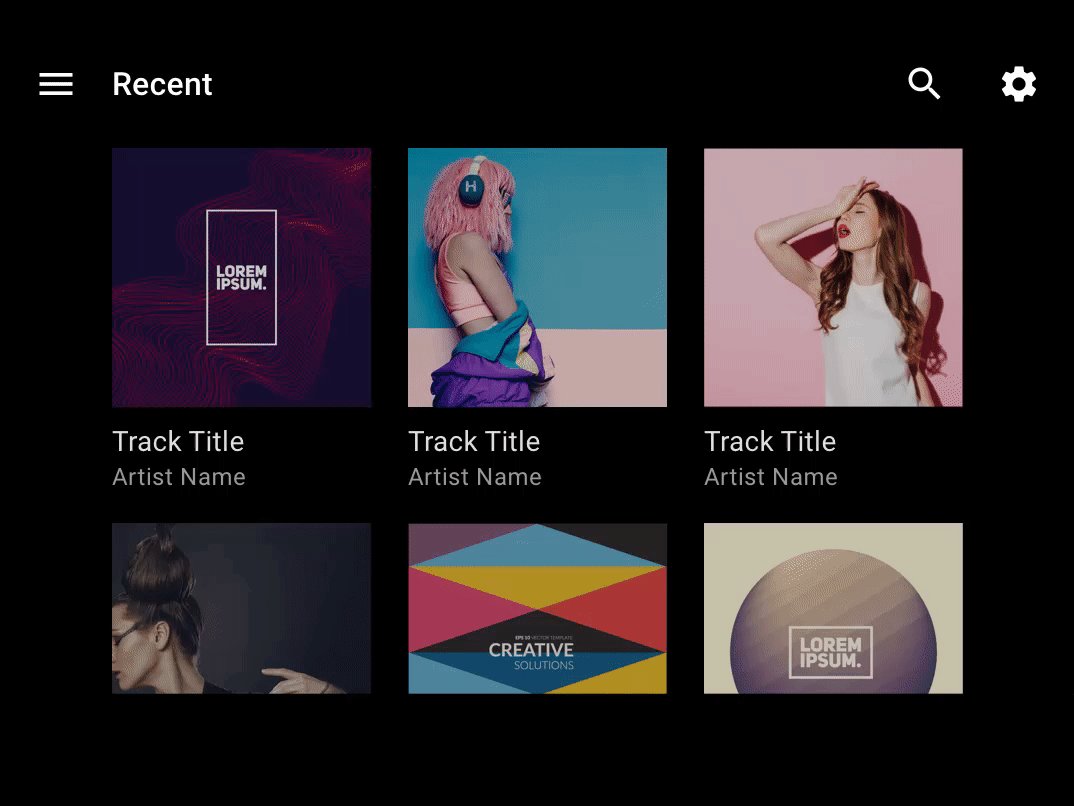
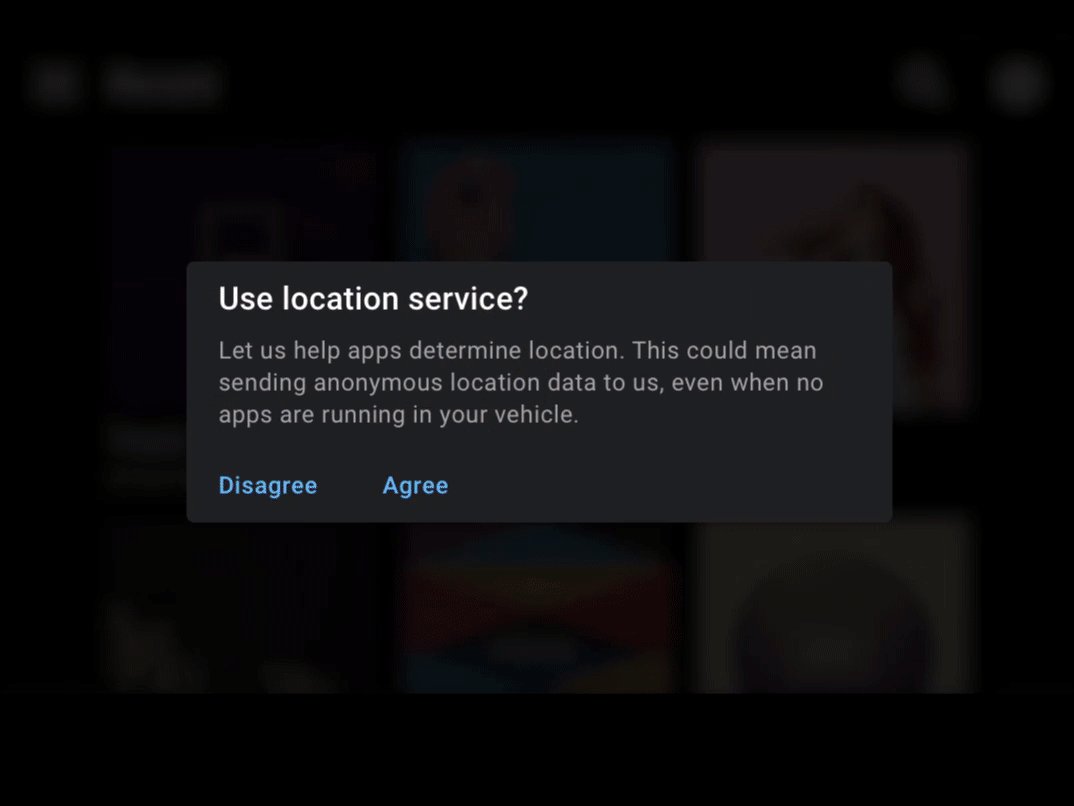
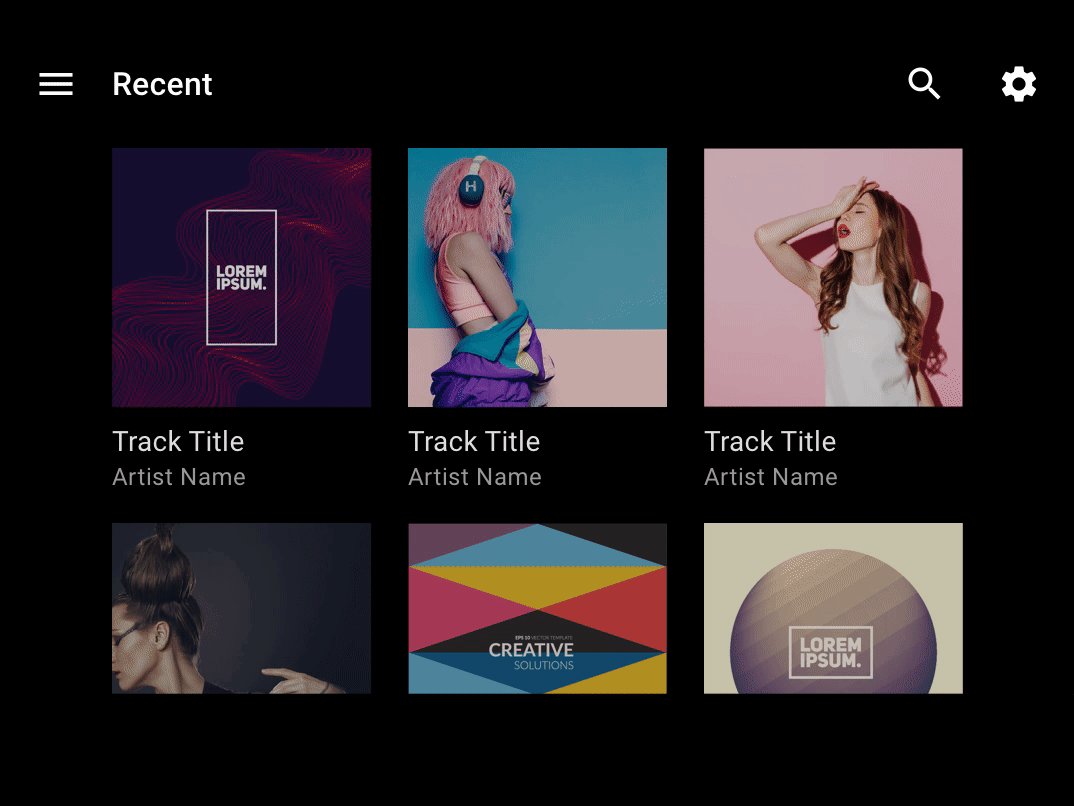
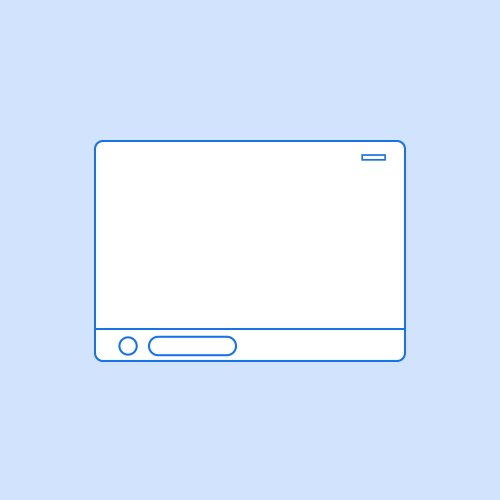
Làm gián đoạn một hành động
Khi một hành động ngắn, không chặn cần xuất hiện đột ngột ở đầu một hành động đang diễn ra, hãy trượt hành động đó xuống hoặc lên từ cạnh màn hình (với màn hình một phần) hoặc làm mờ hành động đó vào giữa (với màn hình toàn bộ). Bắt đầu chuyển động từ vị trí gần nhất với vị trí mà bạn muốn thao tác mới xuất hiện.

Ví dụ: