আইকন, অবতার এবং টাচ টার্গেটের মাপগুলি ড্রাইভারের বিভ্রান্তি কমানোর জন্য গুরুত্বপূর্ণ বিবেচ্য বিষয়।
উদারভাবে আকারের টাচ টার্গেট চালকদের জন্য অ্যাপের সাথে ইন্টারঅ্যাক্ট করা এবং ড্রাইভিংয়ে মনোযোগ ফেরানো সহজ এবং দ্রুত করে।
এক নজরে নির্দেশিকা (TL;DR):
- সামঞ্জস্যের জন্য স্ট্যান্ডার্ড আইকন এবং অবতার মাপ ব্যবহার করুন
- ন্যূনতম স্পর্শ-লক্ষ্য আকার হল 76 x 76dp
- টাচ টার্গেটের মধ্যে আইকন এবং উপাদানগুলিকে সারিবদ্ধ করুন এবং কেন্দ্রে রাখুন
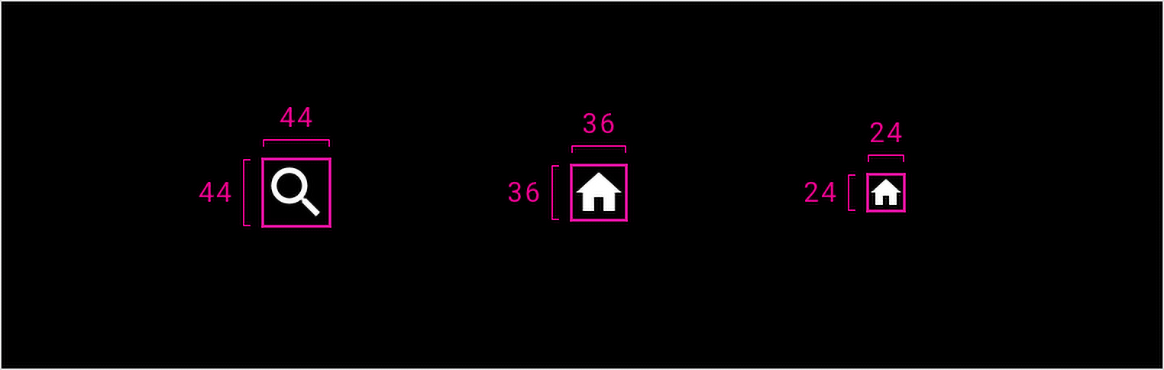
আইকনের মাপ
গাড়ির জন্য Android দ্বারা ব্যবহৃত আদর্শ আইকন আকারগুলি এখানে রয়েছে:

| প্রাথমিক আইকন | সেকেন্ডারি আইকন | তৃতীয় আইকন |
|---|---|---|
| 44 x 44dp | 36 x 36dp | 24 x 24dp |
অবতার মাপ
গাড়ির জন্য Android দ্বারা ব্যবহৃত স্ট্যান্ডার্ড অবতার আকারগুলি এখানে রয়েছে:
| ছোট অবতার | মাঝারি অবতার | বড় অবতার |
|---|---|---|
| 56 x 56dp | 76 x 76dp | 96 x 96dp |
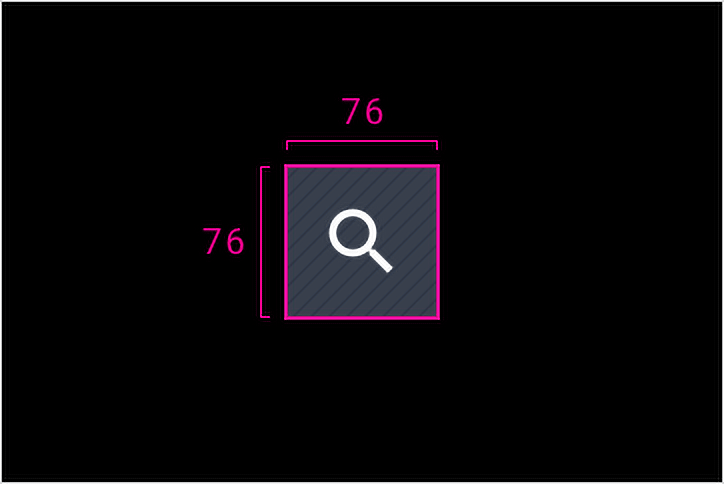
আইকন এবং টাচ টার্গেট সারিবদ্ধ করা
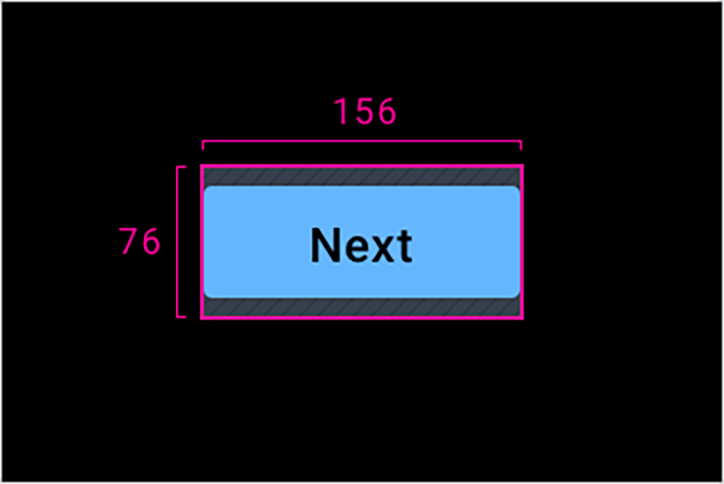
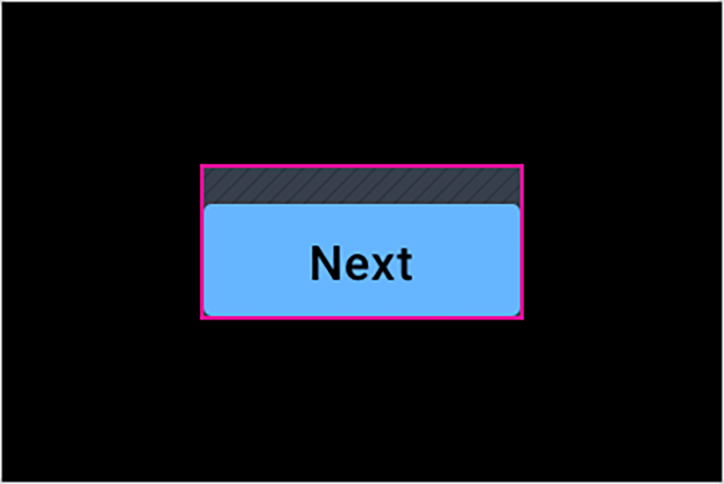
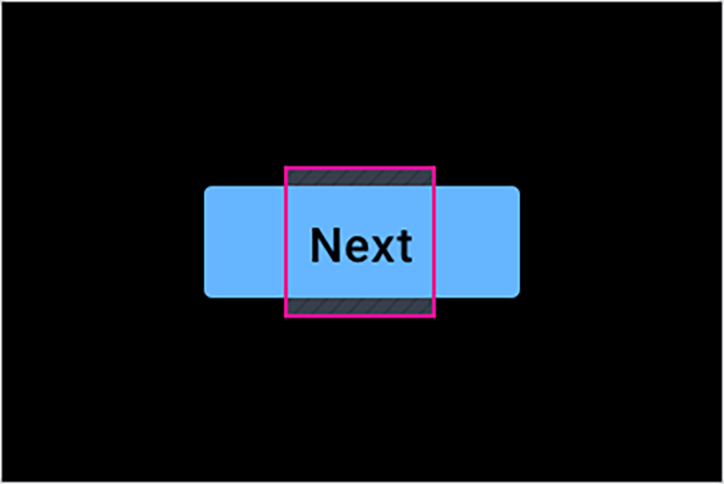
গাড়ির জন্য Android-এ ন্যূনতম টাচ-টার্গেট সাইজ হল 76 x 76dp। টাচ টার্গেটগুলিকে দেখতে যথেষ্ট বড় হতে হবে এবং গাড়ি চলাকালীন ড্রাইভার দ্বারা সহজেই নির্বাচন করা যায়। বোতামের মতো উপাদানগুলি স্পর্শ লক্ষ্যের সীমানার মধ্যে কেন্দ্রীভূত হওয়া উচিত এবং একটি উপাদানের কোনও অংশ স্পর্শ লক্ষ্য সীমানার বাইরে থাকা উচিত নয়।

করবেন

করবেন

করবেন না

করবেন না
