É importante considerar o tamanho dos ícones, avatares e áreas de toque para minimizar a distração do motorista.
As áreas de toque grandes facilitam e agilizam a interação dos motoristas com os apps e o retorno à atenção para dirigir.
Resumo (TL;DR):
- Usar tamanhos padrão de ícones e avatares para manter a consistência
- O tamanho mínimo da área de toque é de 76 x 76 dp
- Alinhe e centralize ícones e elementos nas áreas de toque
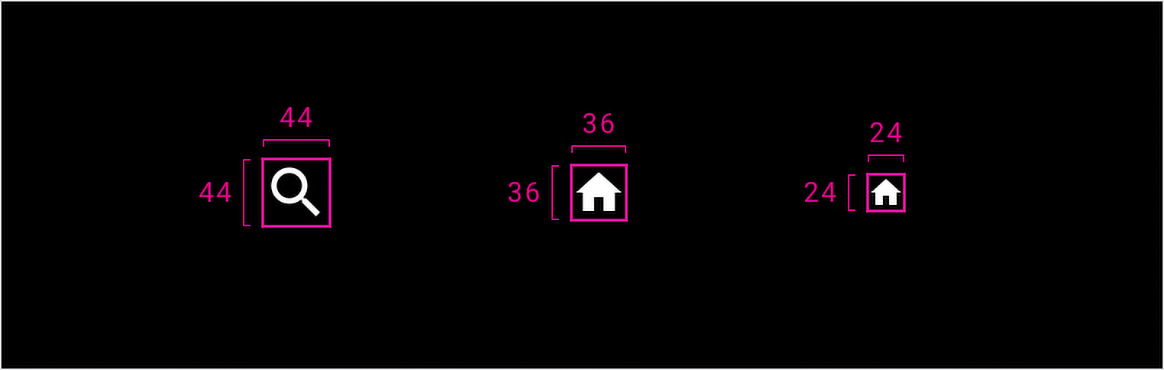
Tamanhos de ícones
Estes são os tamanhos padrão de ícone usados pelo Android para carros:

| Ícone principal | Ícone secundário | Ícone terciário |
|---|---|---|
| 44 x 44dp | 36 x 36dp | 24 x 24dp |
Tamanhos de avatares
Estes são os tamanhos padrão de avatar usados pelo Android para carros:
| Avatar pequeno | Avatar médio | Avatar grande |
|---|---|---|
| 56 x 56dp | 76 x 76dp | 96 x 96dp |
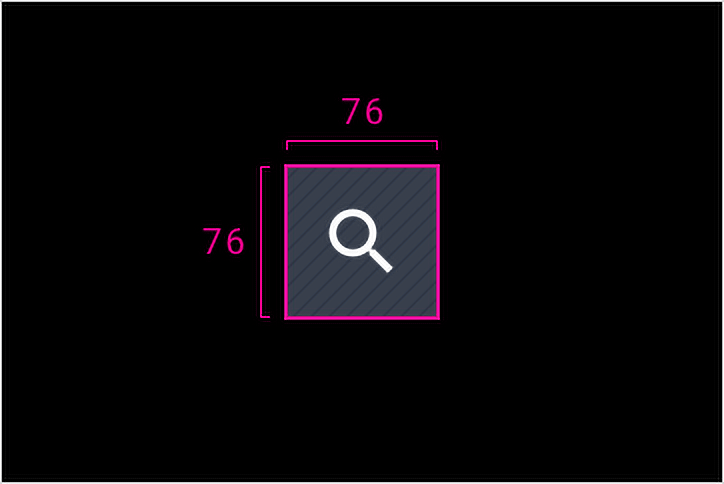
Alinhar ícones e áreas de toque
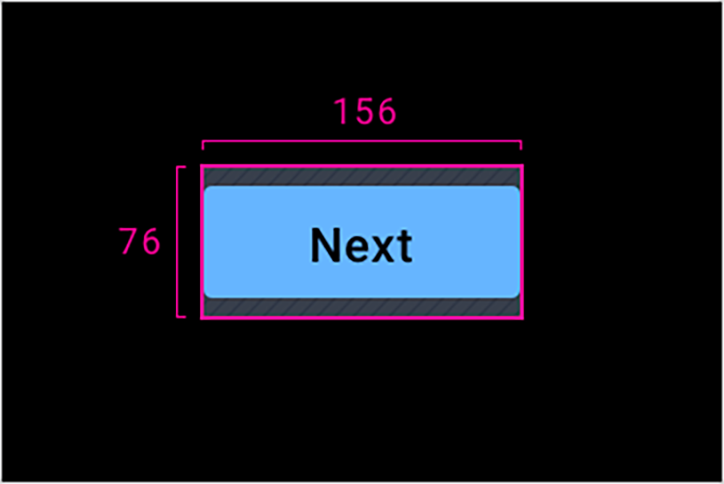
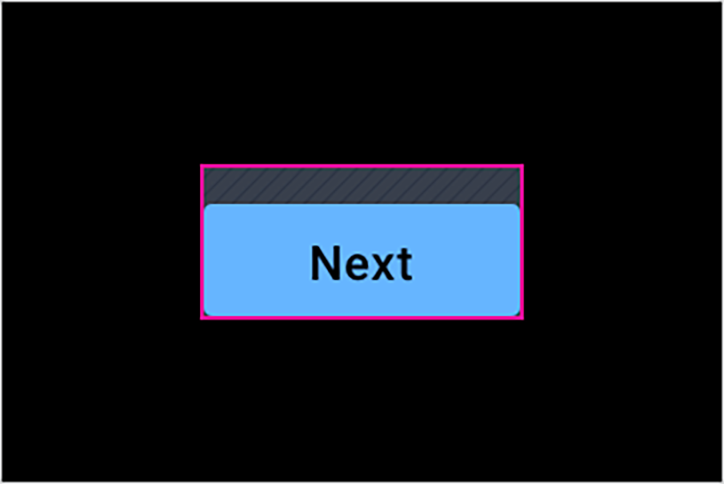
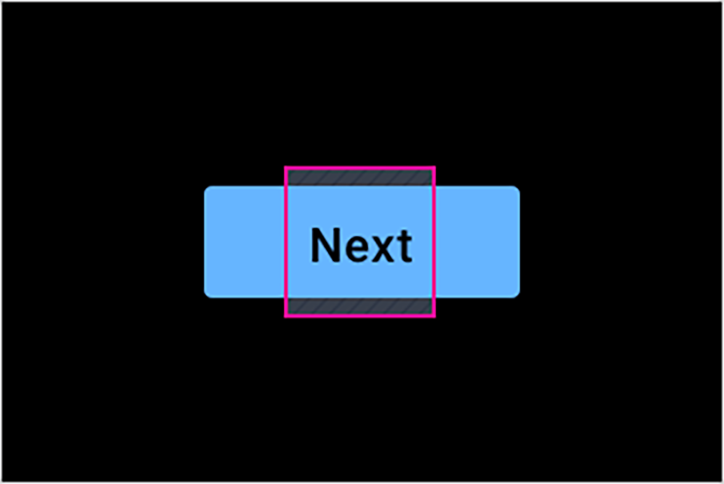
O tamanho mínimo da área de toque no Android para carros é 76 x 76 dp. As áreas de toque precisam ser grandes o suficiente para serem visíveis e selecionadas facilmente pelo motorista enquanto o carro está em movimento. Elementos como botões precisam estar centralizados dentro dos limites da área de toque, e nenhuma parte de um elemento pode ficar fora desses limites.

O que fazer

O que fazer

O que não fazer

O que não fazer
