El SO Android Automotive (AAOS) incluye 2 diseños de referencia personalizables y totalmente compilados que se adaptan a las pantallas verticales y horizontales pequeñas.
En esta sección, se proporcionan detalles de UX para estos dos diseños de referencia, que optimizan la IU del sistema AAOS para pantallas verticales y horizontales pequeñas. Para obtener más información sobre las características de los diseños de referencia y cómo elegir entre ellos, consulta a continuación.
Elige un diseño de referencia
Por lo general, los fabricantes de automóviles eligen qué diseño de referencia usar en función del formato de visualización para el que se diseñan: vertical o paisaje pequeño. Los 2 diseños de referencia comparten muchos objetivos y funciones de diseño, y el formato más grande de la pantalla vertical proporciona espacio para algunas capacidades adicionales.
Similitudes
Ambos diseños de referencia tienen las siguientes características:
- Incluye funciones esenciales de la IU, como la barra de navegación, la barra de estado y los controles de contenido multimedia.
- Se adapta a una variedad de configuraciones de pantalla y ajusta el tamaño, la accesibilidad, las relaciones de aspecto, las formas y la cantidad de pantallas. Estos diseños también admiten varios métodos de entrada, ángulos y curvas en las pantallas.
- Permite personalizaciones que reflejen la marca del fabricante del automóvil y las configuraciones de modelos de vehículos específicos, al mismo tiempo que permite que algunos elementos de la pantalla muestren el desarrollo de la marca de la app.
Diferencias
La principal diferencia funcional entre los diseños es que el diseño de referencia vertical tiene espacio para más opciones de tareas múltiples. Puede mostrar simultáneamente una app de navegación, una segunda app y controles multimedia. A continuación, se resumen más funciones.
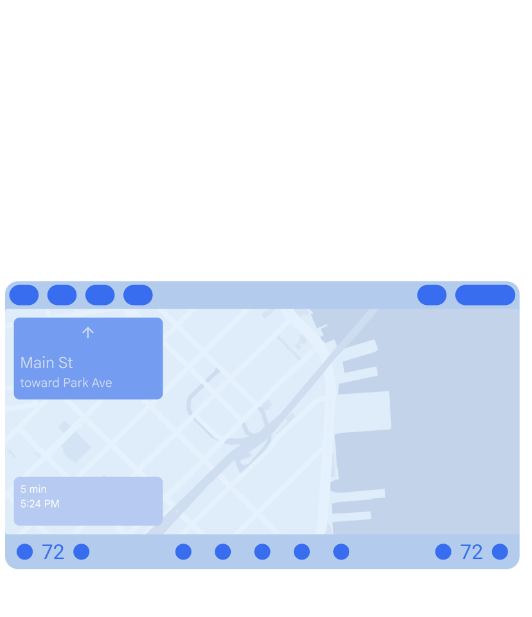
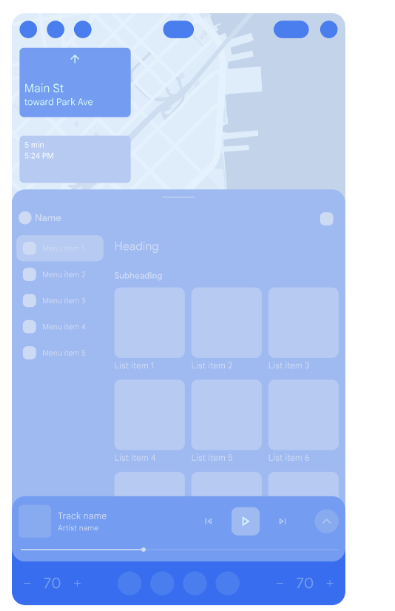
| Diseño de referencia horizontal pequeño | Diseño de referencia de retrato |
|---|---|

|

|
|
Funciones clave:
|
Funciones clave:
|
| Para obtener más detalles, consulta Diseño de referencia horizontal pequeña. | Para obtener más detalles, consulta Diseño de referencia vertical. |
