İşlem şeritleri, ikincil veya üçüncül işlemleri bir dokunuş uzağınızda tutar.
Şunları kapsar:
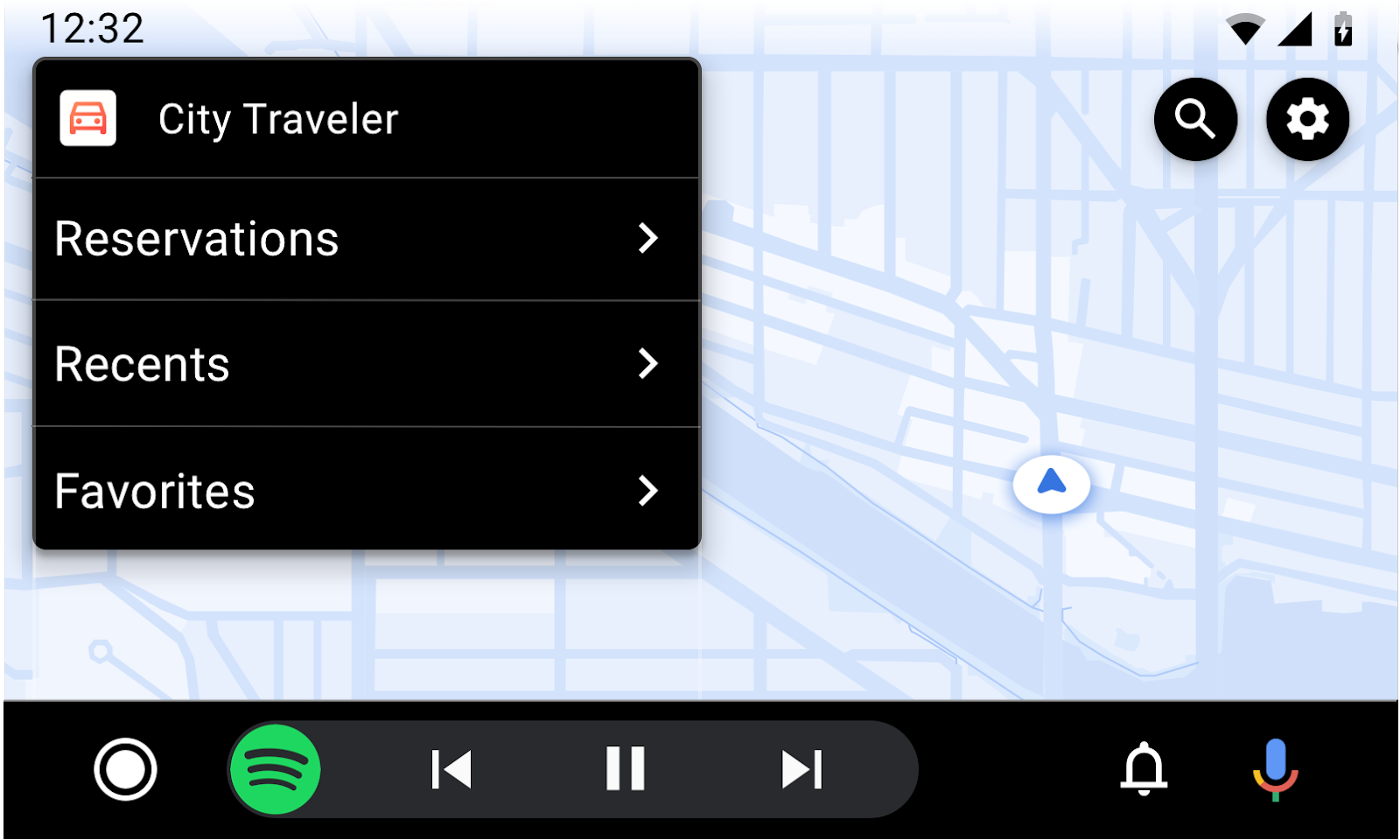
- İşlem düğmeleri (en fazla 4, harita içeren şablonlar hariç olmak üzere)
Şablon başına yalnızca 1 etiket düğmesine (etiketli ve isteğe bağlı bir simgeyle) izin verilir. Düğme sırası uygulama tarafından belirlenir.


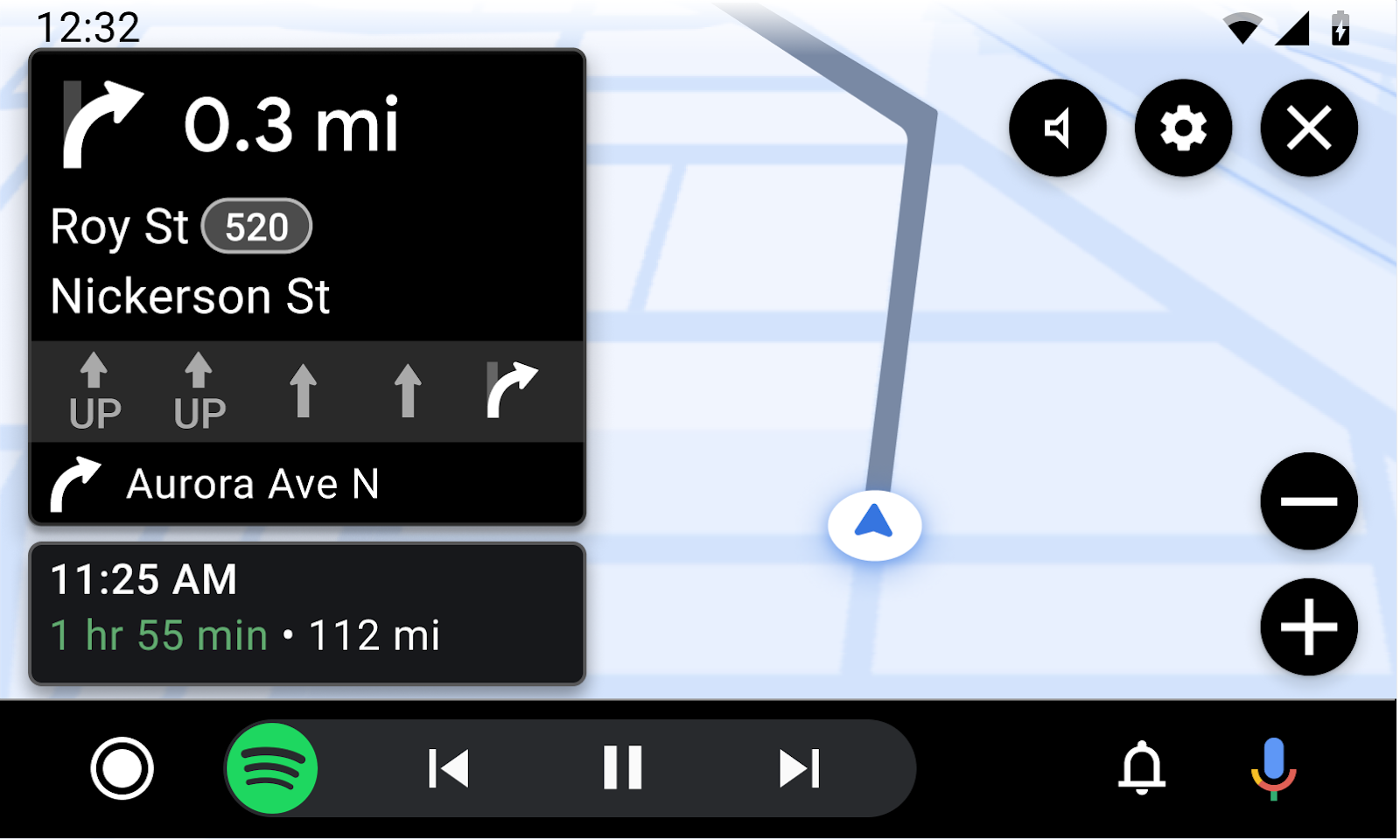
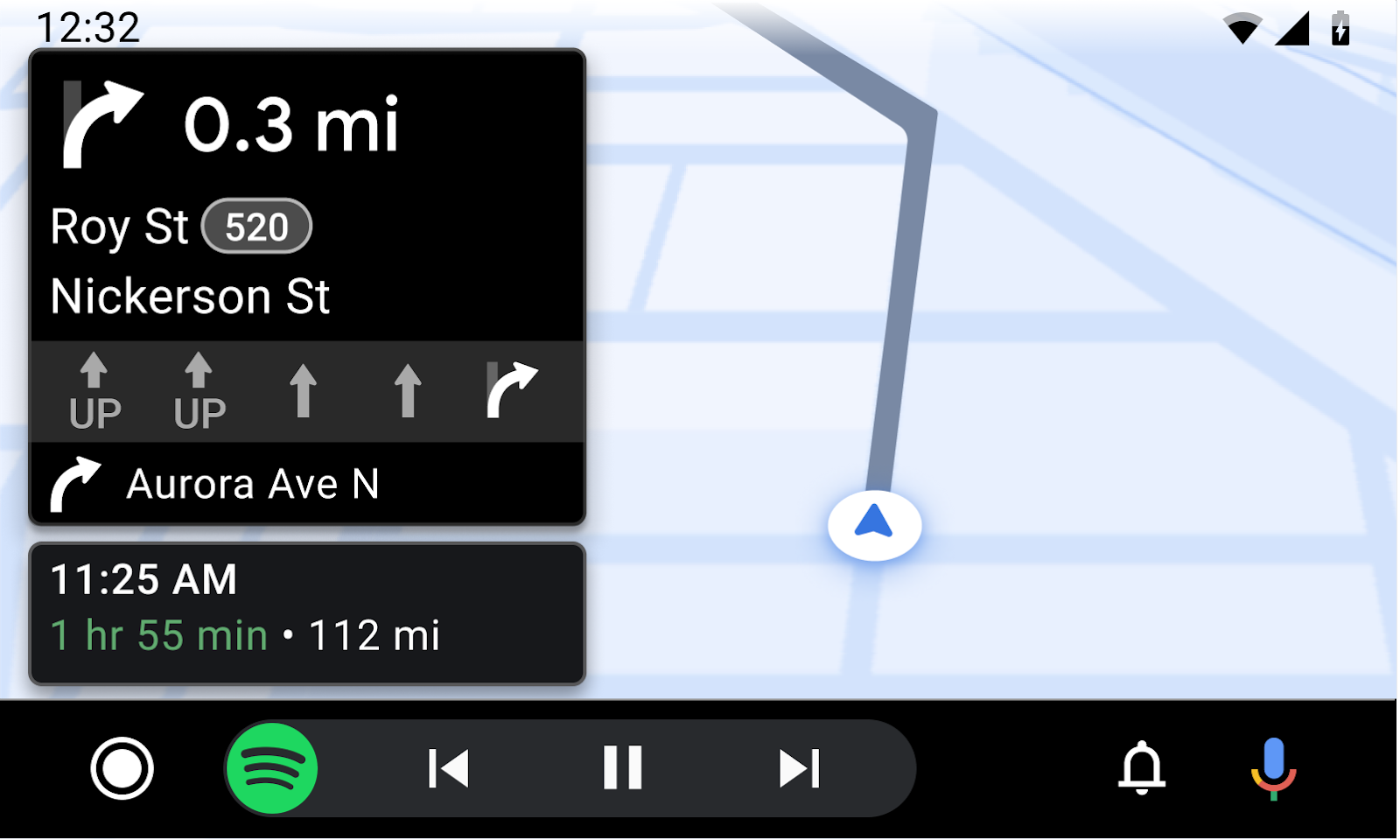
Android Auto örneği
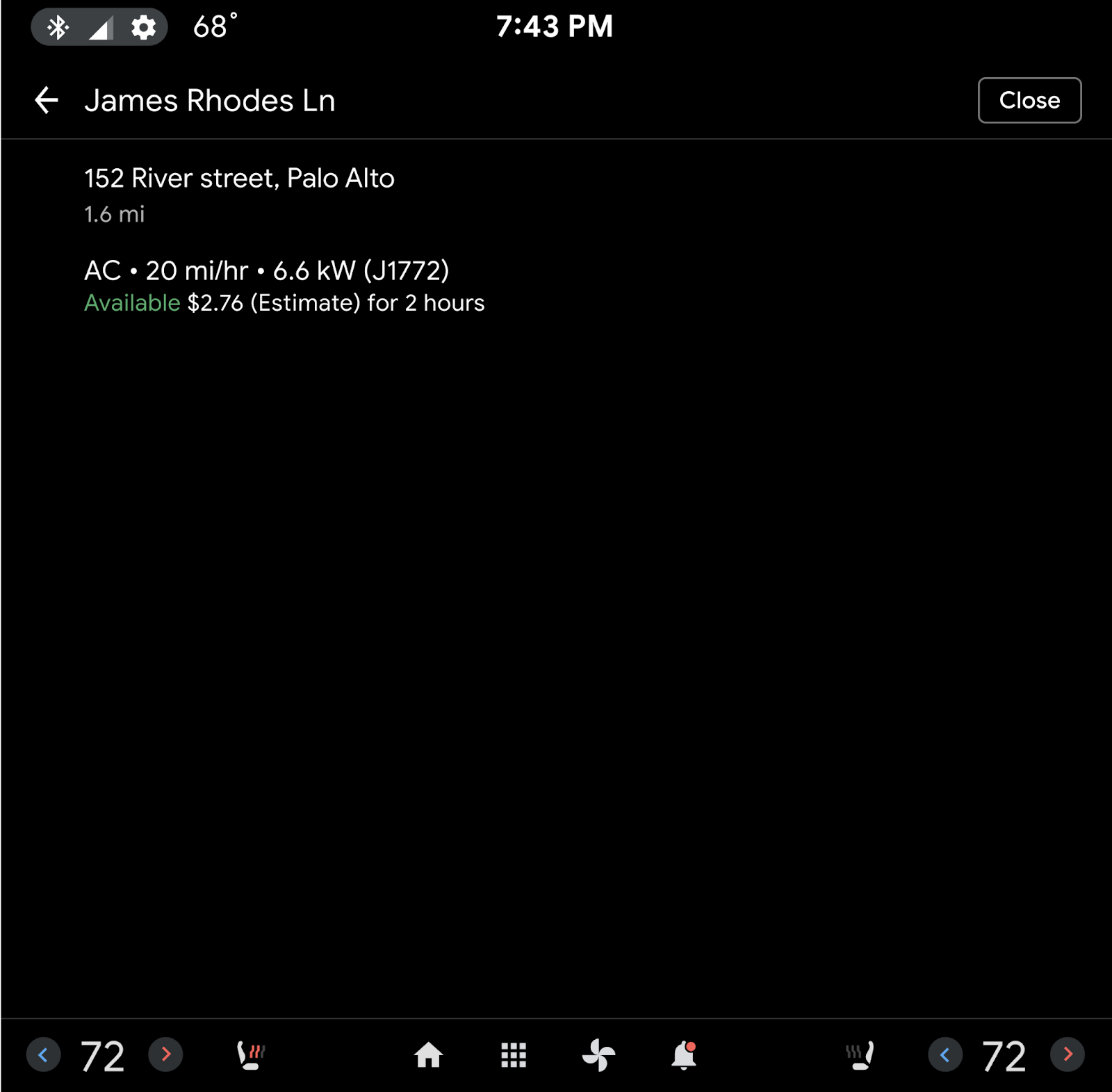
AAOS örneği
Şablon desteği
Tüm şablonlar işlem şeridini destekler. Bazen işlem şeridi başlıkta bulunabilir.
Yönerge
Gezinme şablonu hariç, birincil işlemler yerine ikincil veya üçüncül işlemler için işlem şeritlerini kullanın. İşlem şeridinin Gezinme şablonunda ne zaman gösterileceği ve ne zaman gizleneceği ile ilgili ayrıntılar için İşlem şeritlerinin görünürlüğü bölümüne bakın.
Aynı anda hem işlem şeridi hem de kayan işlem düğmesi eklemeyin.
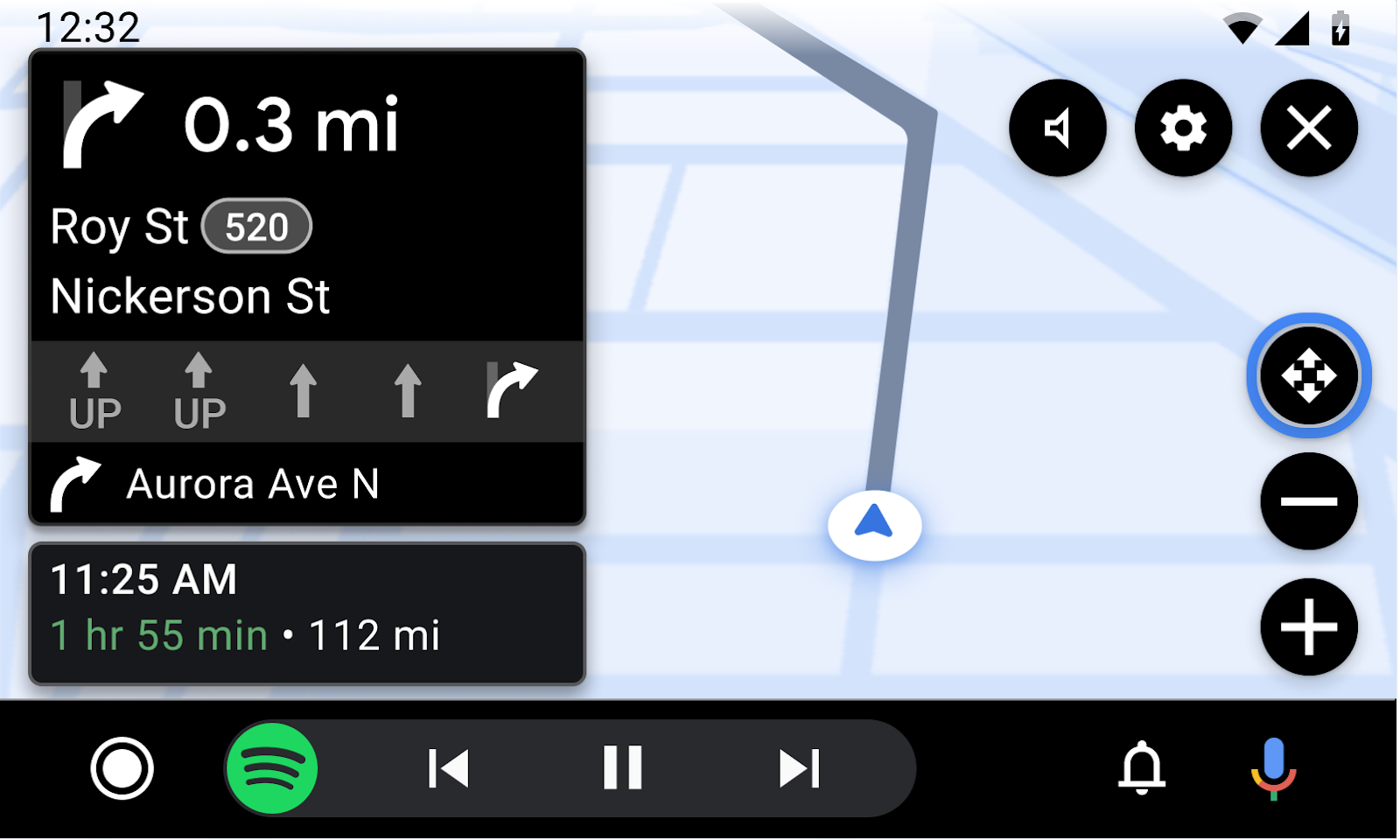
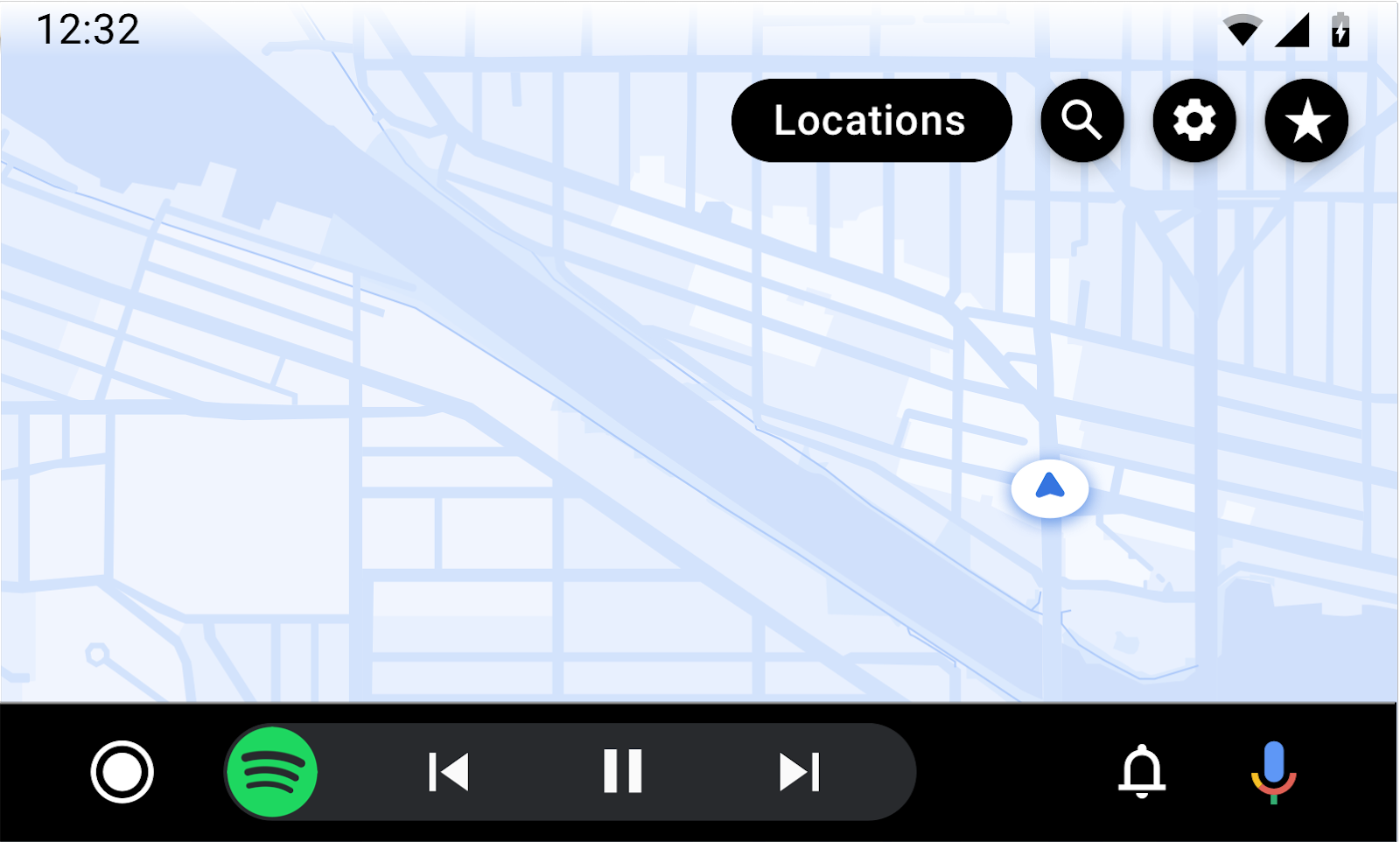
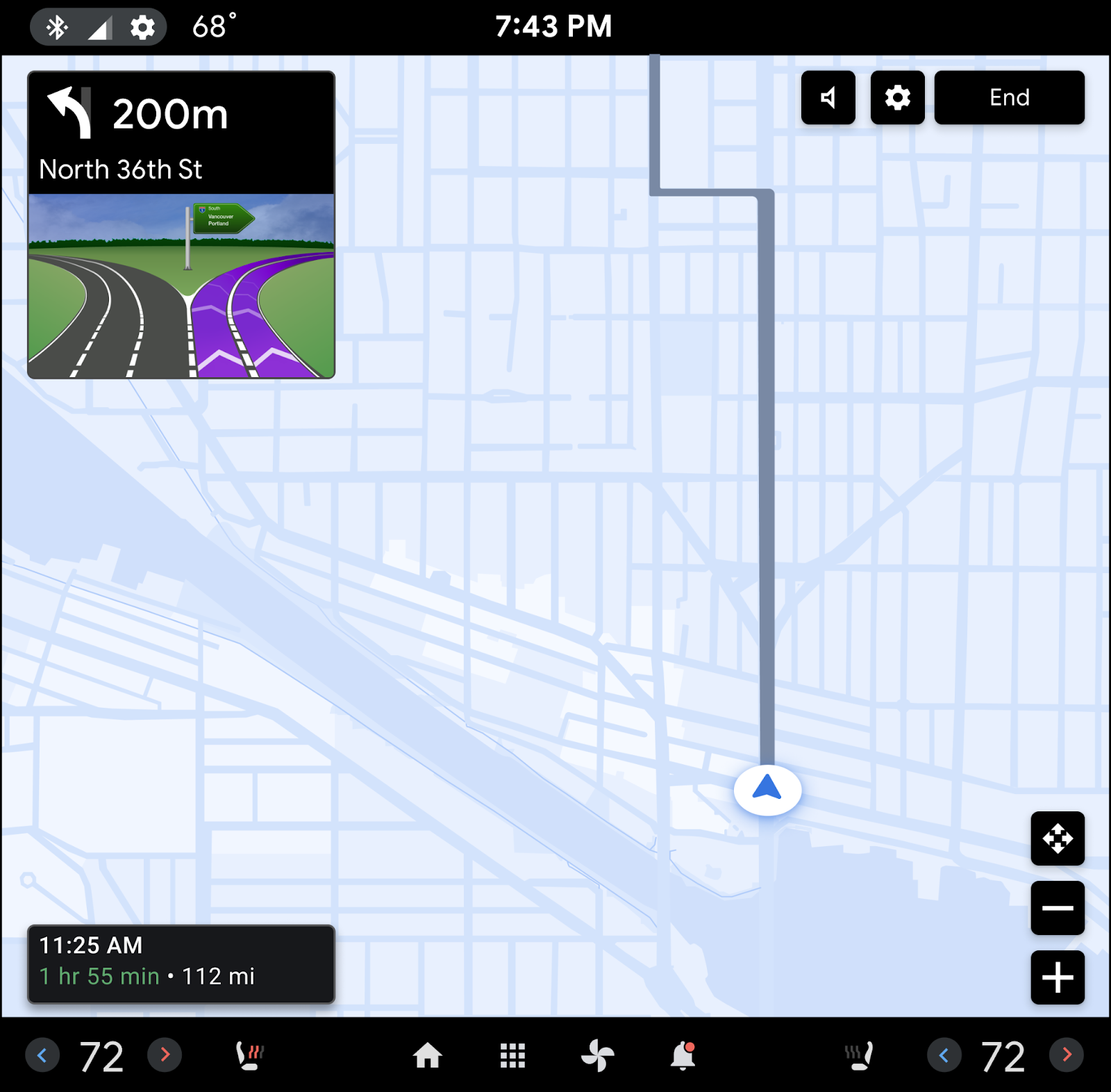
Harita içeren şablon üzerinde işlem şeridi
Harita içeren şablonlarda, bu örneklerde gösterildiği gibi işlem şeridi en fazla 4 düğme içerebilir.



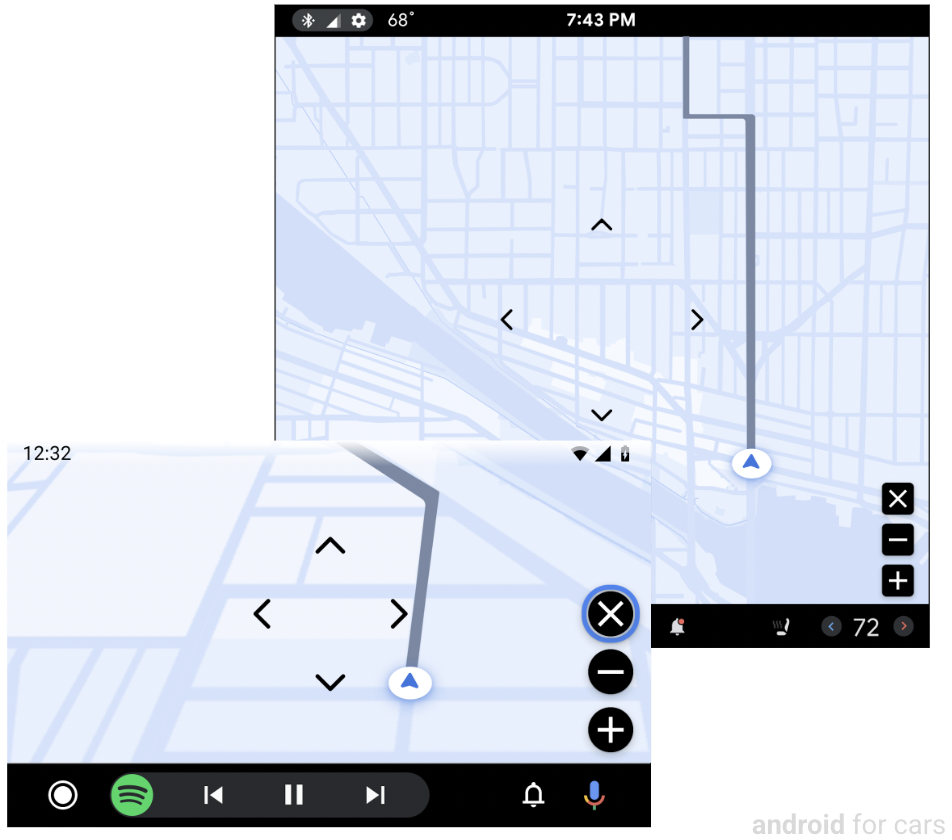
Kaydırma modu
Kaydırma modunda, yalnızca tam ekran harita ve harita işlem şeridi düğmeleri görünür. Kaydırma modu, çevirmeli ve dokunmatik alan girişleri için kullanılır.
Uygulamalar, kaydırma düğmesi için biri kaydırma moduna girmek, diğeri çıkış için olmak üzere 2 simge sağlayabilir. Kaydırma modundan çıkma simgesi, çıkış için bir yol sağladığını açıkça belirtmelidir. Örneğin, bu düğmede **X** gösterilebilir.

İşlem şeritlerinin görünürlüğü
Uygulama kitaplığı, aşağıda gösterildiği gibi, genellikle kullanıcı etkileşimlerine dayalı olarak harita tabanlı şablonlarda işlem şeridini ve harita işlem şeridini göstermeyi ve gizlemeyi üstlenir.


İstisnalar
- Uygulamalar, kaybolmalarını önlemek için her iki işlem şeridindeki işlemleri kalıcı olarak işaretleyebilir.
- Uygulama kitaplığı, karmaşayı en aza indirmek için küçük ekranlarda döndürmeli odak olsa bile 10 saniye sonra işlem şeridini gizleyebilir.
