I pulsanti consentono di accedere alle azioni che i conducenti potrebbero dover intraprendere, ad esempio per confermare una scelta o per tornare al modello precedente.
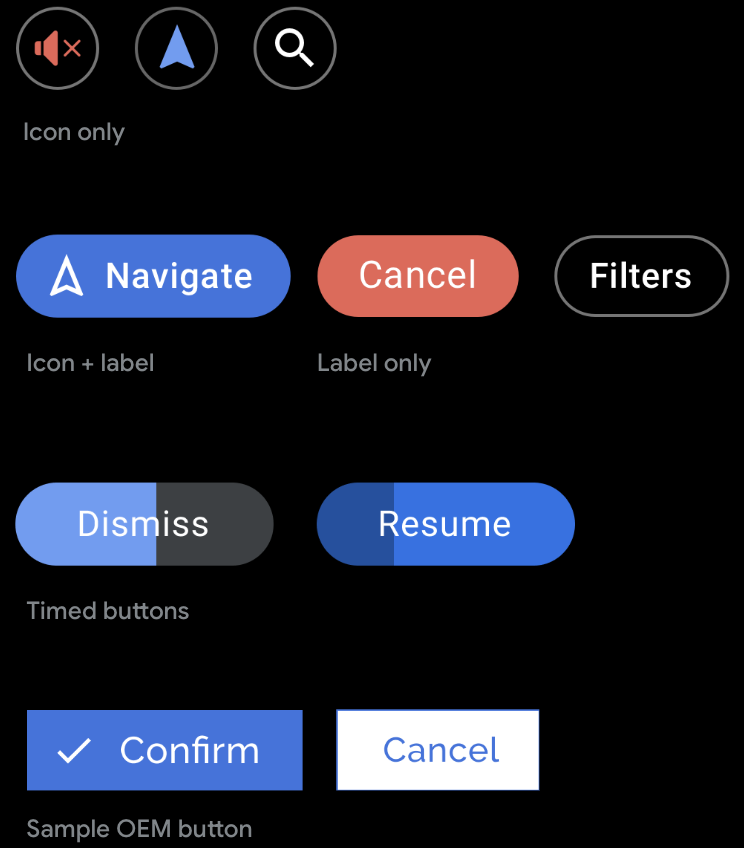
Possono includere:
- Solo icona
- Solo etichetta
- Icona + etichetta

Supporto dei modelli
I pulsanti sono supportati dai modelli Pane, Messaggio, Messaggio lungo e Accesso o dalla striscia di azione in qualsiasi modello.
Consulenza
Puoi fornire colori per il primo piano e lo sfondo in sostituzione dei colori predefiniti. Tuttavia, tieni presente che gli OEM dei veicoli possono scegliere se utilizzare o meno i colori da te forniti nelle versioni AAOS della tua app. Puoi anche specificare quale pulsante deve essere il pulsante principale o creare un pulsante timer con un timer integrato.
Utilizza etichette brevi per evitare che vengano troncate, soprattutto nel modello di navigazione, dove lo spazio disponibile è inferiore rispetto agli altri modelli.
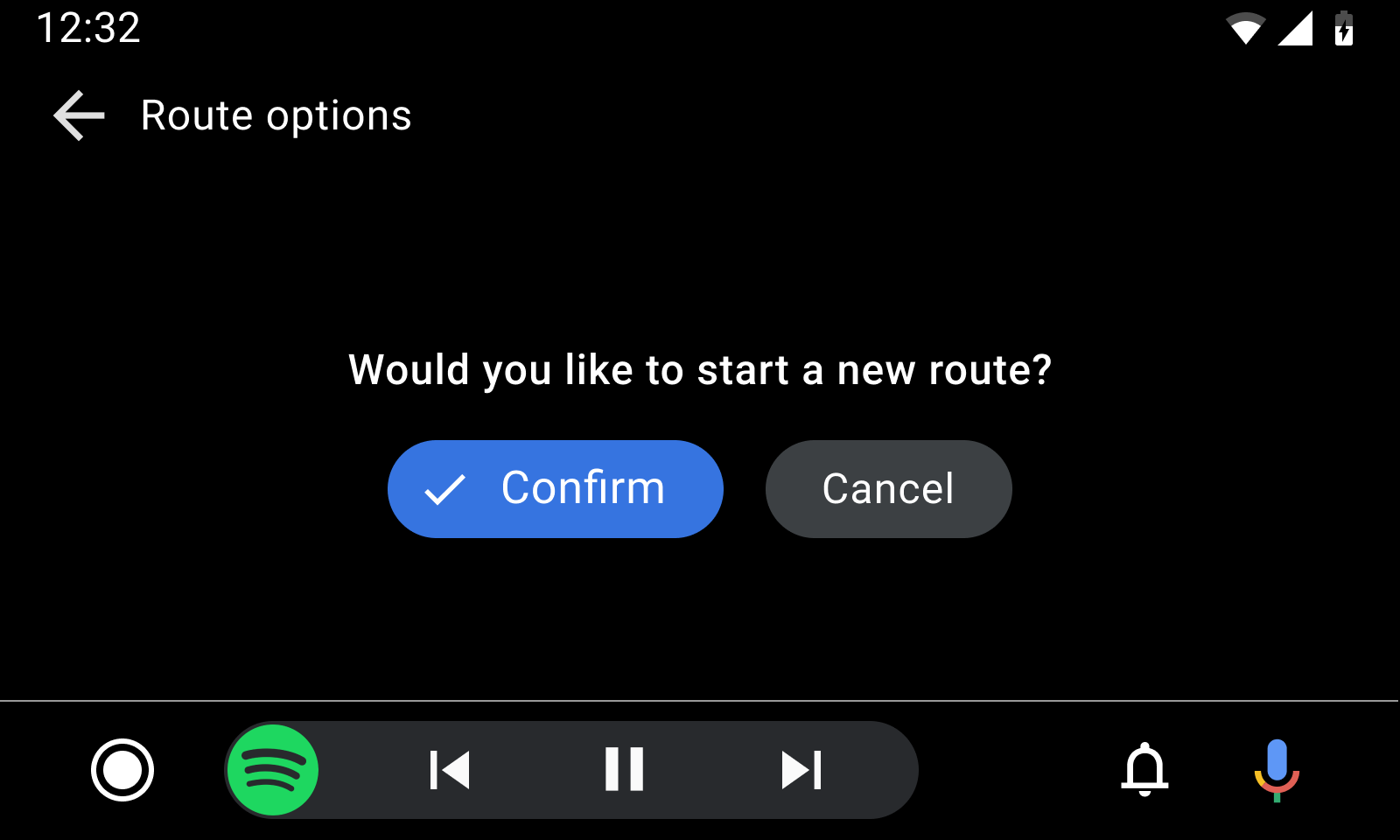
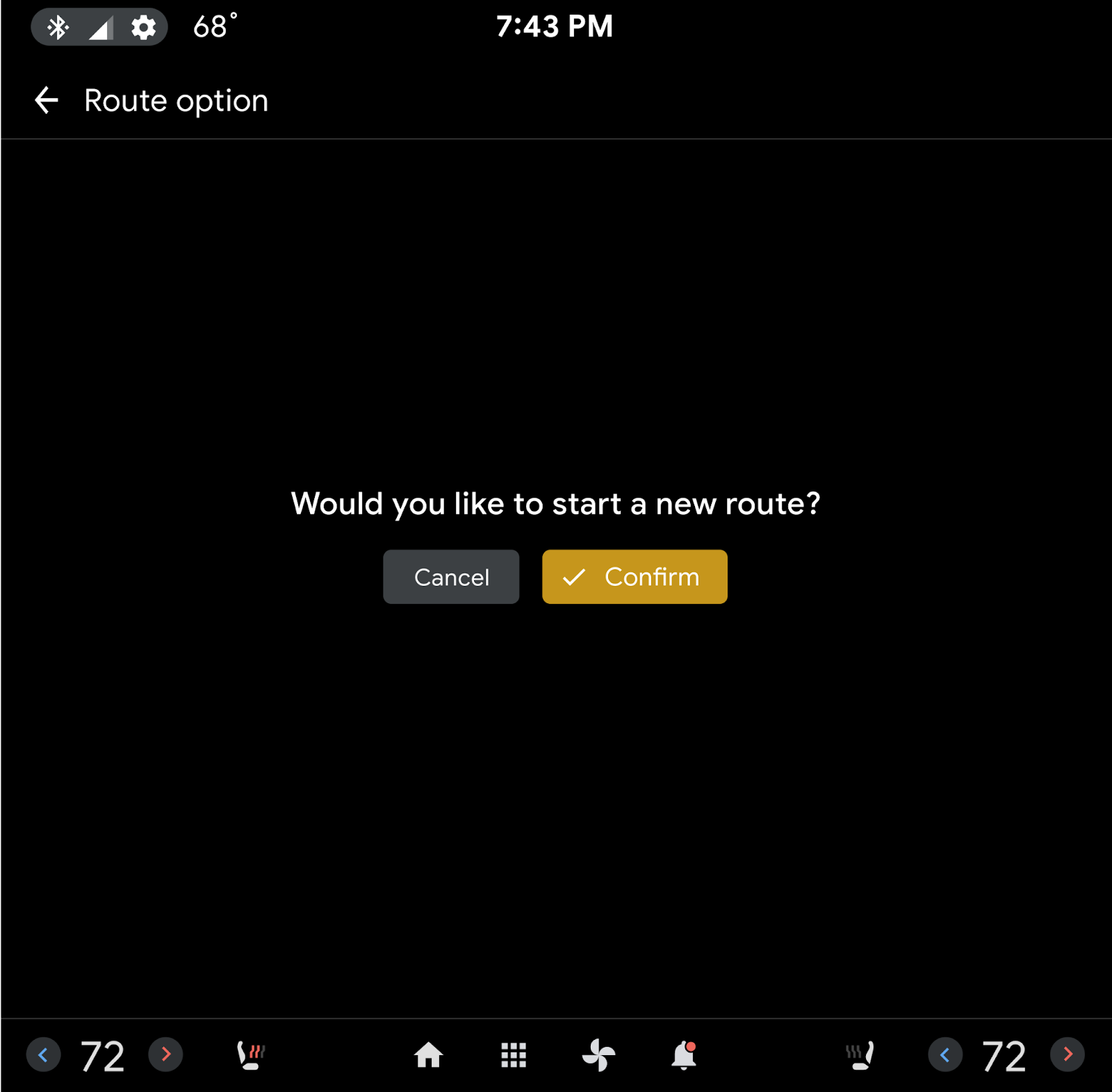
Pulsanti principali
In alcuni modelli che dispongono di un massimo di due pulsanti (Messaggio, Messaggio lungo e Panoramica), puoi facoltativamente taggare un pulsante come principale per rappresentare l'azione principale. Il pulsante principale riceve quindi un trattamento speciale nell'interfaccia utente, ad esempio evidenziandolo con il colore intenso dell'app, per migliorarne l'evidenza e l'usabilità.


In questo esempio di Android Auto, il pulsante principale nel modello Messaggio è colorato con un colore intenso fornito dall'app.
In questo esempio di AAOS, l'OEM del veicolo ha applicato il proprio colore di contrasto e ha scelto di posizionare il pulsante principale a destra.
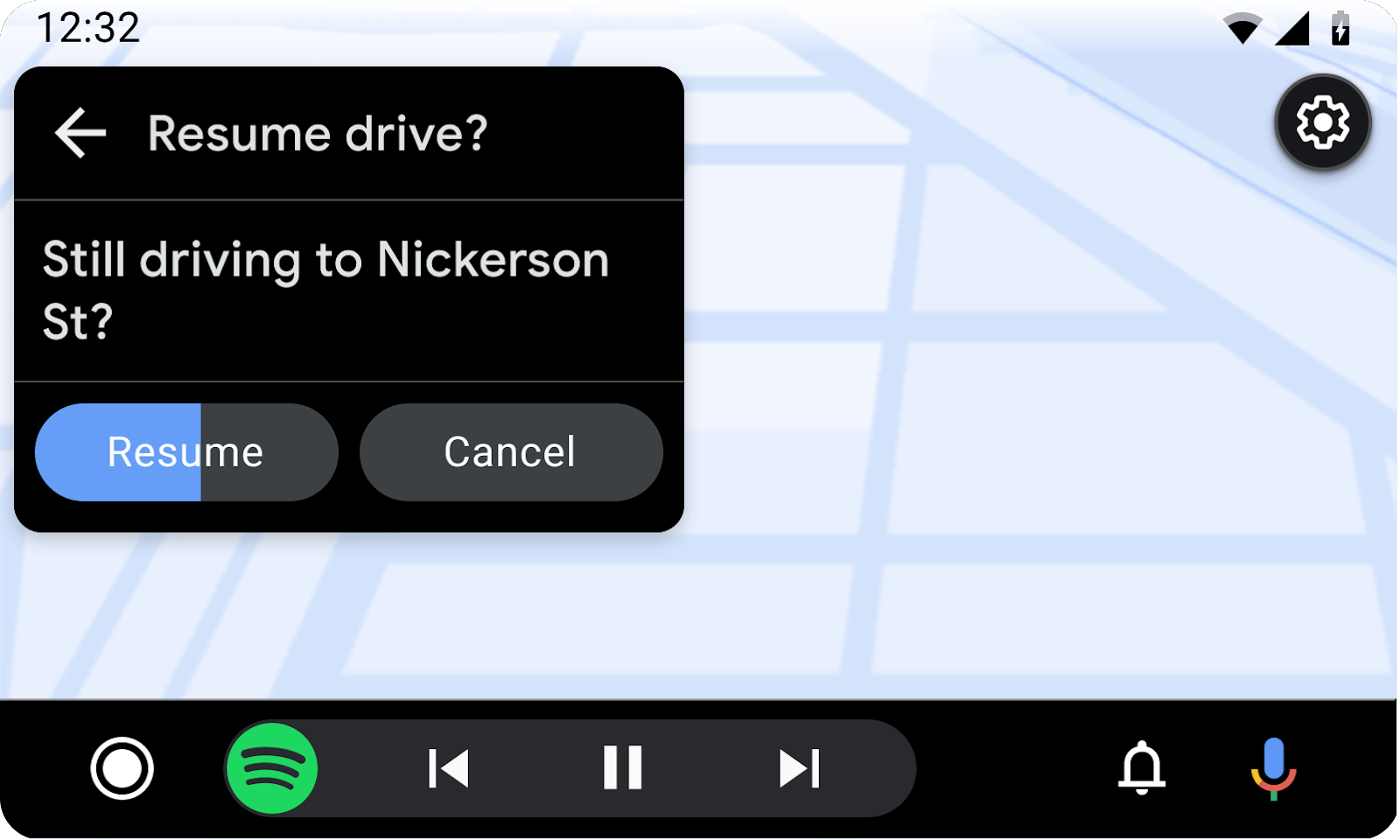
Pulsanti con timestamp
Le app possono creare pulsanti associati ad azioni predefinite che vengono eseguite automaticamente se l'utente non agisce entro un determinato periodo di tempo (personalizzabile dall'app). Per un flusso di esempio che utilizza questa strategia, consulta Rispondere a un avviso con timestamp.
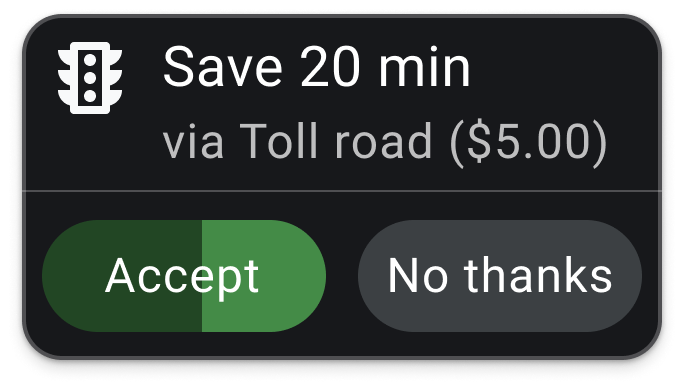
Per trasmettere il conto alla rovescia all'utente, il pulsante stesso diventa un timer con un indicatore di avanzamento integrato. Il conto alla rovescia del timer è indicato con l'ombreggiatura che si sposta orizzontalmente sul pulsante.
La libreria di app determina il colore del timer in base al colore di sfondo suggerito dall'app per il pulsante, modificandolo in base alle esigenze per garantire un contrasto sufficiente.
Per creare un pulsante sincronizzato, assegnagli un contrassegno predefinito.


In questi esempi, l'azione Riprendi o Accetta viene eseguita automaticamente se l'utente non sceglie l'altra azione prima che l'indicatore di avanzamento ombreggiato si sposti completamente sul pulsante.
