Les boutons permettent d'accéder aux actions que les conducteurs peuvent avoir besoin d'effectuer, par exemple pour confirmer un choix ou revenir au modèle précédent.
Éléments susceptibles d'être inclus:
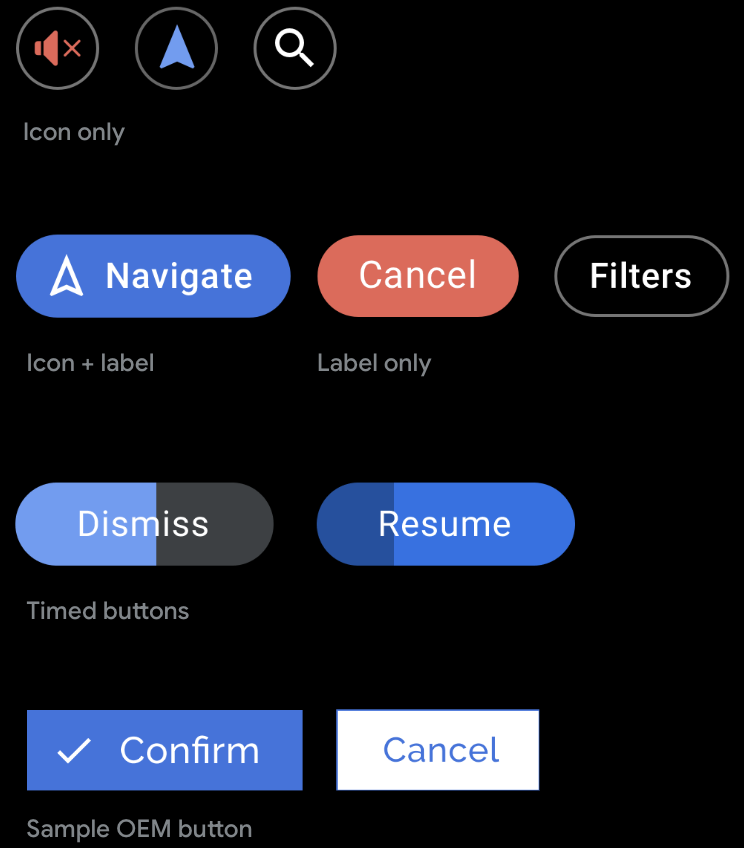
- Icône uniquement
- Étiquette uniquement
- Icône + Libellé

Prise en charge des modèles
Les boutons sont compatibles avec les modèles Pane, Message, Long Message et Sign-In, ou avec la bande d'actions de n'importe quel modèle.
Conseils
Vous pouvez fournir des couleurs de premier plan et d'arrière-plan pour remplacer les couleurs par défaut. Toutefois, notez que les OEM de véhicules peuvent choisir d'utiliser ou non les couleurs que vous fournissez dans les versions AAOS de votre application. Vous pouvez également spécifier quel bouton est le bouton principal ou créer un bouton programmé avec un minuteur intégré.
Veillez à ce que les libellés soient courts pour éviter qu'ils ne soient tronqués, en particulier sur le modèle de navigation, qui comporte moins d'espace que sur les autres modèles.
Boutons principaux
Dans certains modèles comportant jusqu'à deux boutons (Message, Long Message et Pane), vous pouvez éventuellement marquer un bouton comme bouton principal pour représenter l'action principale. Le bouton principal fait ensuite l'objet d'un traitement spécial dans l'interface utilisateur, tel que la mise en surbrillance avec la couleur d'accentuation de l'application, afin d'améliorer sa proéminence et sa facilité d'utilisation.


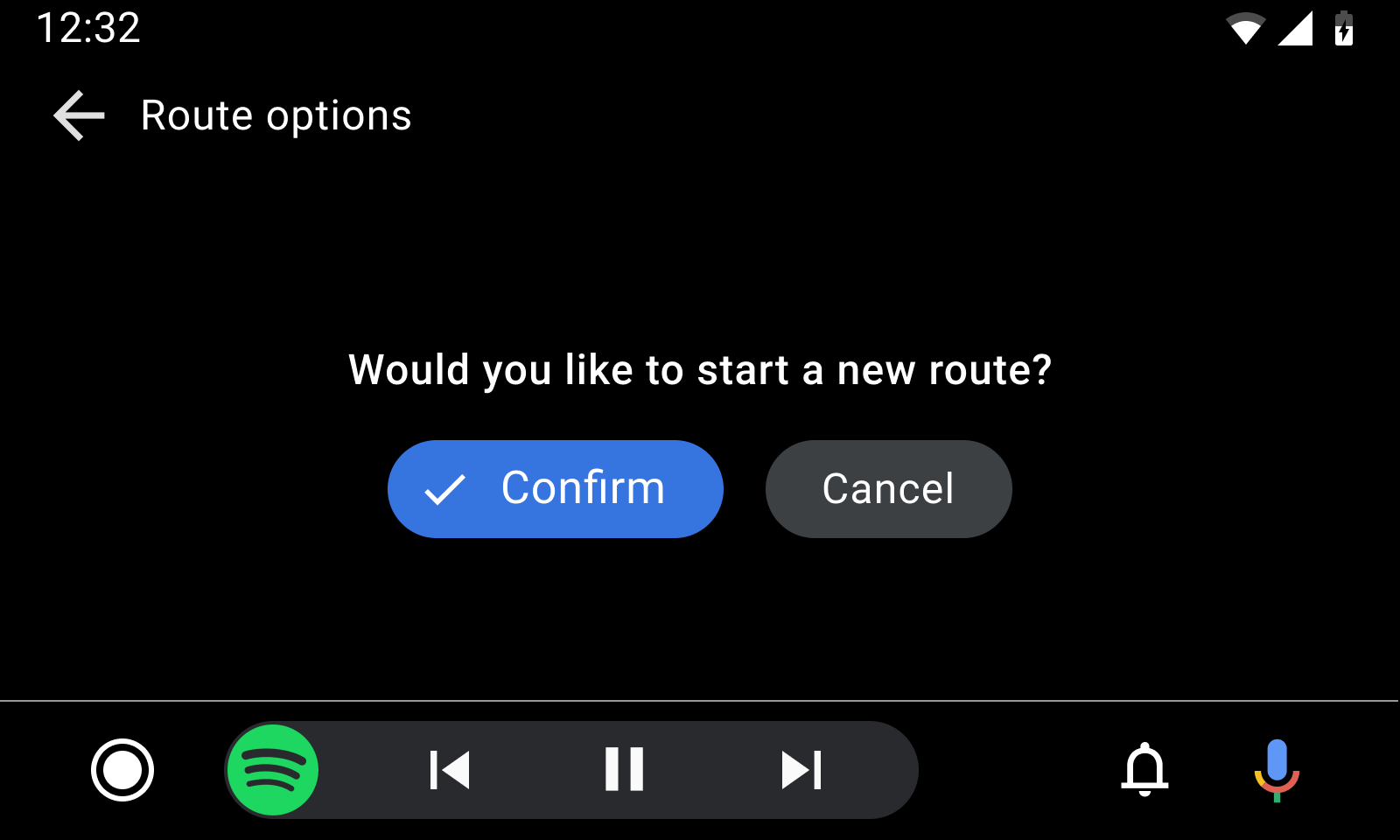
Dans cet exemple Android Auto, le bouton principal du modèle de message est coloré avec une couleur d'accentuation fournie par l'application.
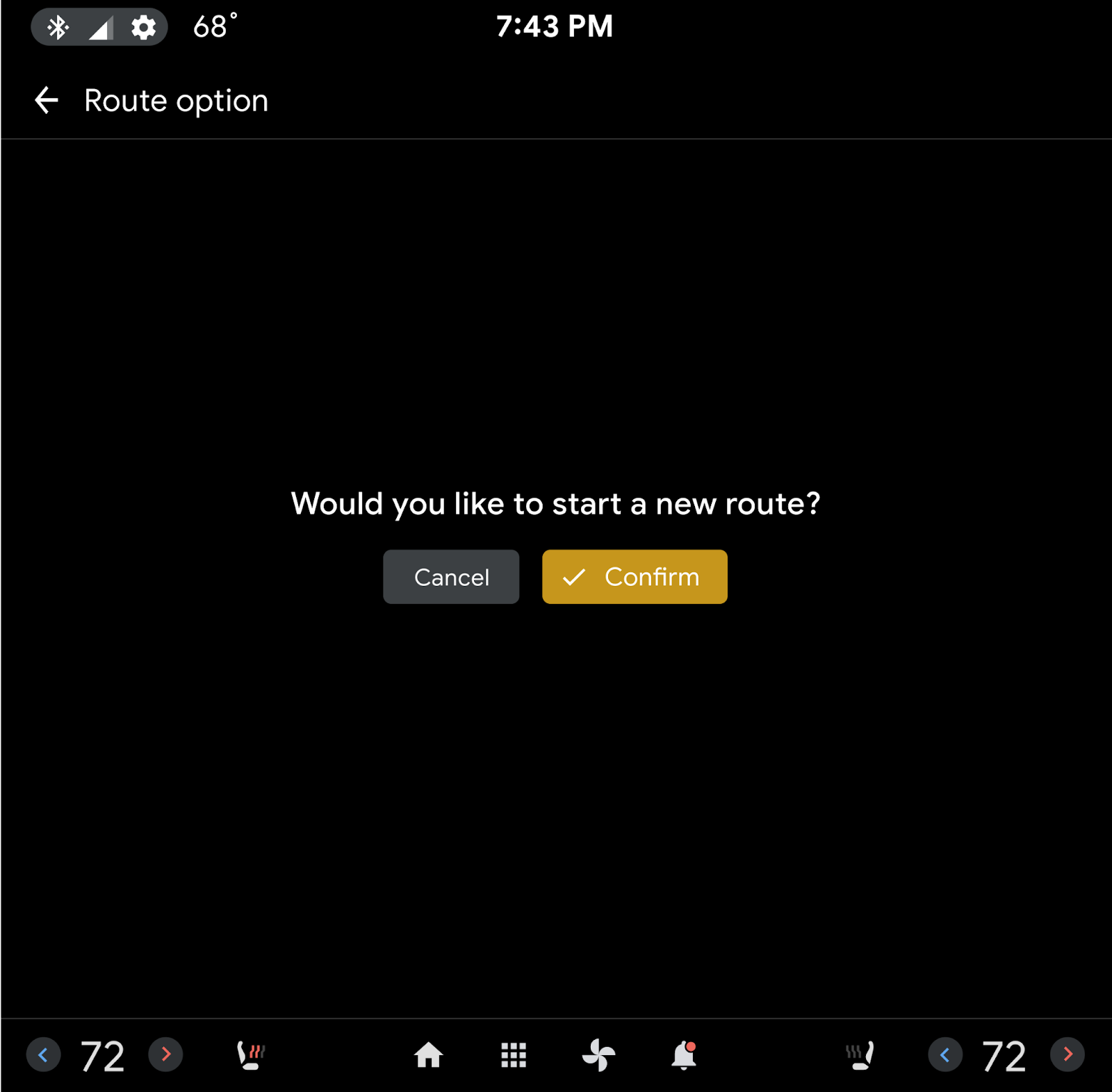
Dans cet exemple AAOS, l'OEM du véhicule a appliqué sa propre couleur d'accentuation et a choisi de placer le bouton principal à droite.
Boutons avec minuté
Les applications peuvent créer des boutons associés à des actions par défaut effectuées automatiquement si l'utilisateur n'agit pas dans un délai spécifié (personnalisable par l'application). Pour obtenir un exemple de flux utilisant cette stratégie, consultez Répondre à une alerte temporisée.
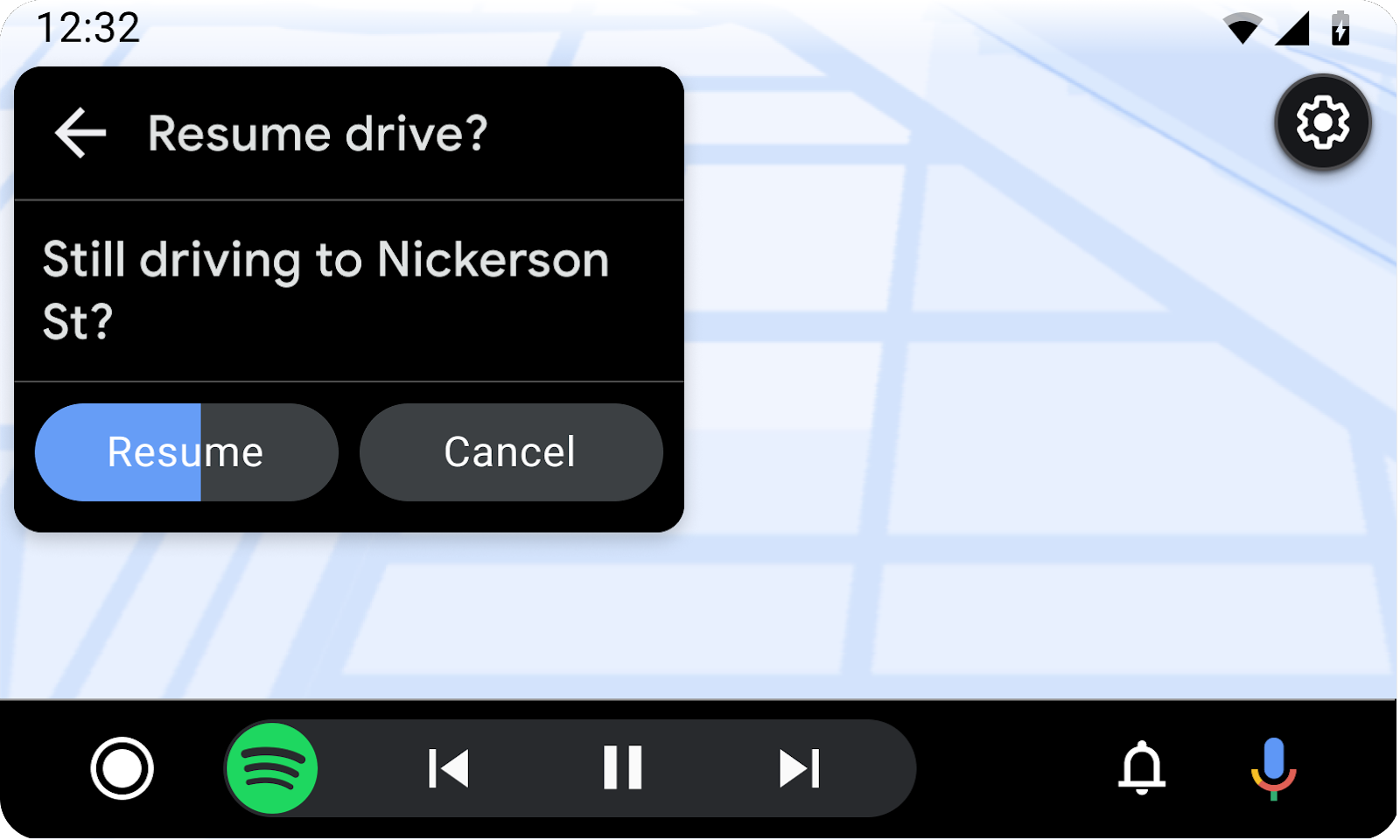
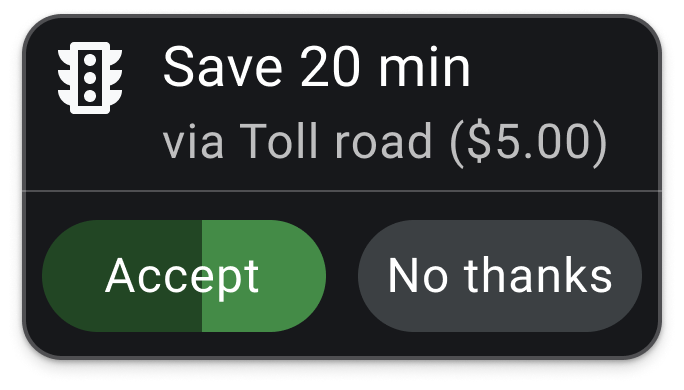
Pour transmettre le compte à rebours à l'utilisateur, le bouton devient un minuteur, avec un indicateur de progression intégré. Le compte à rebours du minuteur est indiqué par une nuance qui se déplace horizontalement sur le bouton.
La bibliothèque d'applications détermine la couleur du minuteur en fonction de la couleur d'arrière-plan suggérée par l'application pour le bouton, en la modifiant si nécessaire pour garantir un contraste suffisant.
Pour créer un bouton programmé, attribuez-lui un indicateur par défaut.


Dans ces exemples, l'action Resume (Reprendre) ou Accept (Accepter) est exécutée automatiquement si l'utilisateur ne choisit pas l'autre action avant que l'indicateur de progression ombré ne se déplace complètement sur le bouton.
