Os botões dão acesso a ações que os motoristas podem precisar realizar, por exemplo, confirmar uma escolha ou retornar ao modelo anterior.
Pode incluir:
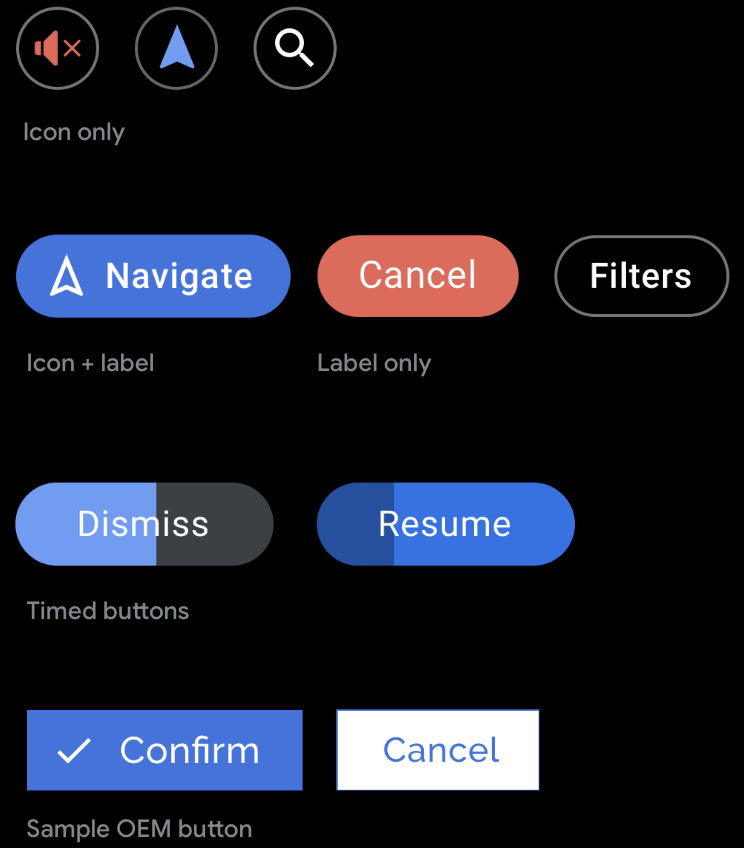
- Somente ícone
- Somente etiqueta
- Ícone + rótulo

Compatibilidade com modelos
Os botões são compatíveis com os modelos Pane, Mensagem, Mensagem longa e Login ou na faixa de ações de qualquer modelo.
Orientação
Você pode fornecer cores de primeiro e segundo plano para substituir as cores padrão. No entanto, os OEMs de veículos podem escolher usar ou não as cores fornecidas nas versões AAOS do app. Também é possível especificar qual botão é o botão principal ou criar um botão com marcação de tempo com timer integrado.
Mantenha os rótulos curtos para evitar truncamentos, especialmente no modelo de navegação, em que há menos espaço do que em outros modelos.
Botões principais
Em alguns modelos que têm até dois botões (Mensagem, Mensagem longa e Painel), é possível marcar um botão como principal para representar a ação principal. Em seguida, o botão principal recebe um tratamento especial na interface, como destacar com a cor de destaque do app, para melhorar o destaque e a usabilidade dele.


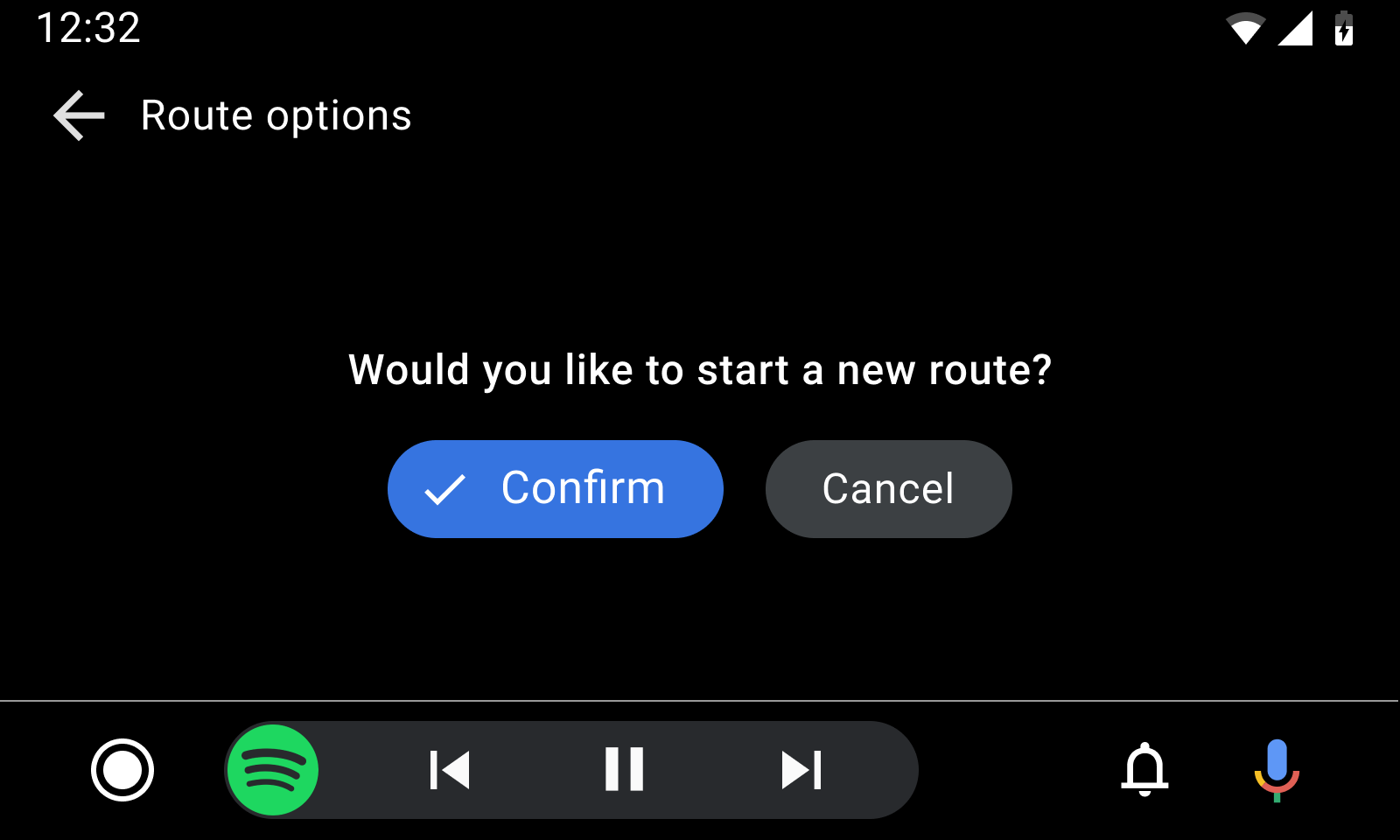
Nesse exemplo do Android Auto, o botão principal do modelo de mensagem está colorido com uma cor de destaque fornecida pelo app.
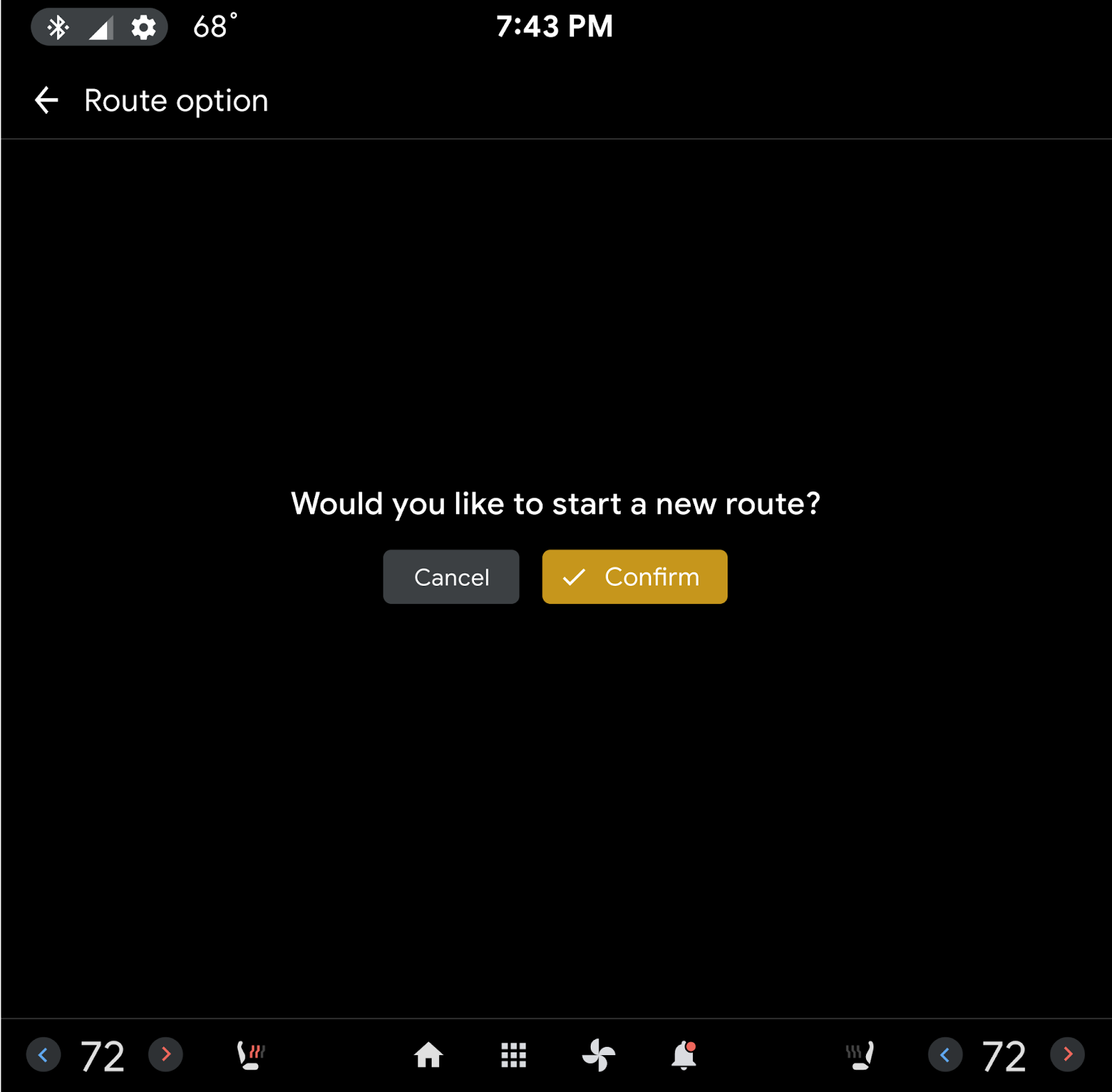
Neste exemplo do AAOS, o OEM do veículo aplicou a própria cor de destaque e escolheu colocar o botão principal à direita.
Botões com marcação de tempo
Os apps podem criar botões associados a ações padrão que são realizadas automaticamente caso o usuário não realize ações dentro de um período especificado, que pode ser personalizado pelo app. Para ver um exemplo de fluxo que usa essa estratégia, consulte Responder a um alerta programado.
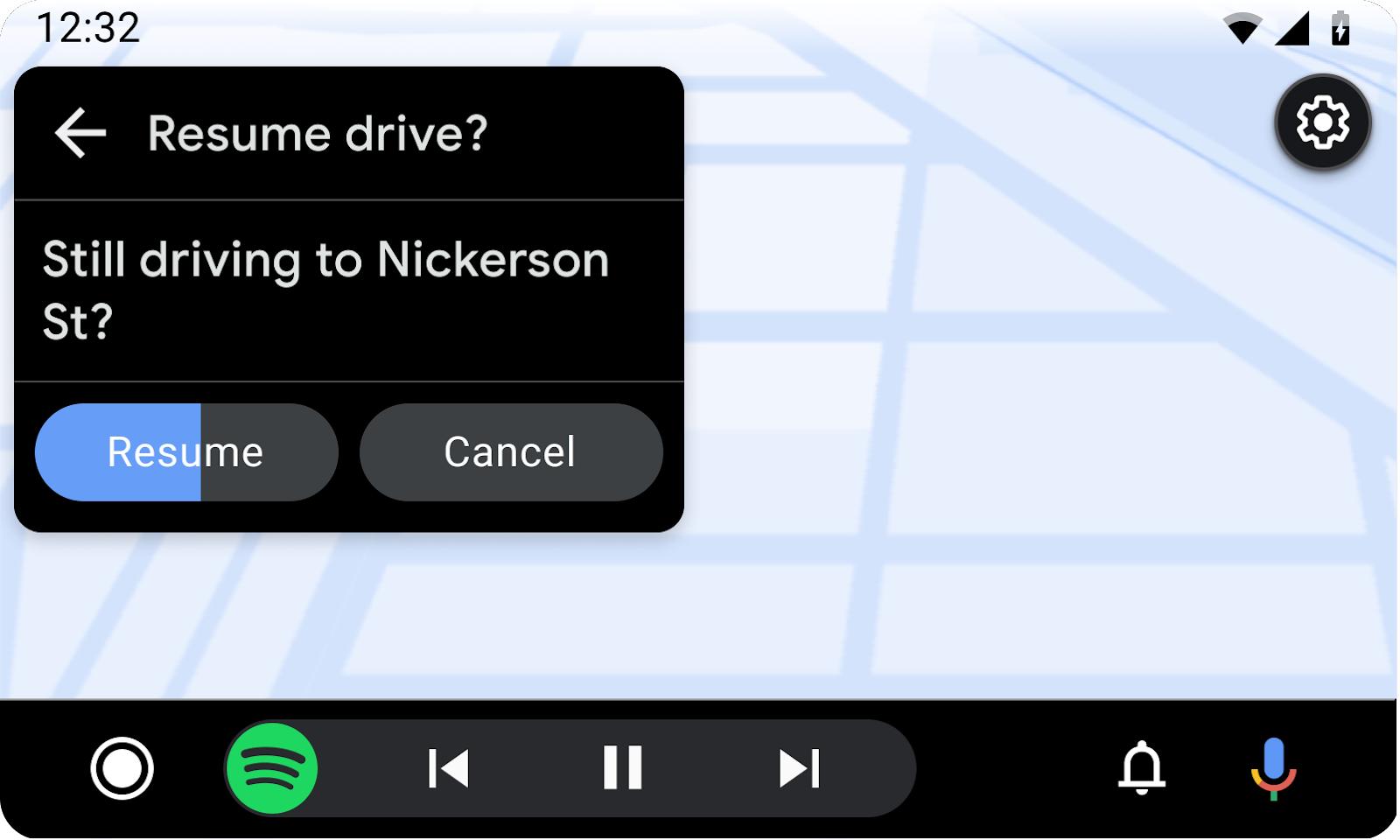
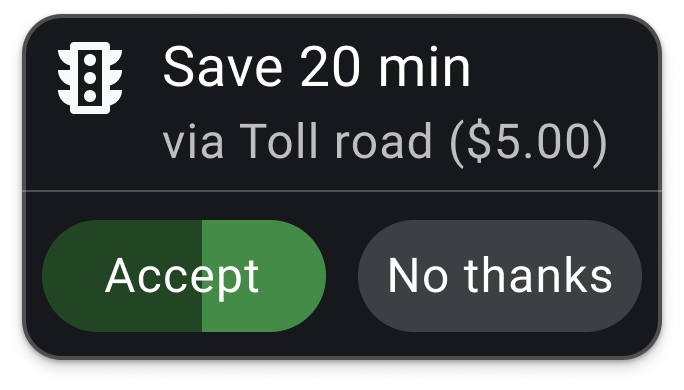
Para transmitir a contagem regressiva ao usuário, o próprio botão se torna um timer, com um indicador de progresso integrado. A contagem regressiva do timer é indicada pelo sombreamento que se move horizontalmente pelo botão.
A biblioteca de apps determina a cor do timer com base na cor de plano de fundo sugerida pelo app para o botão, modificando-a conforme necessário para garantir um contraste suficiente.
Para criar um botão com marcação de tempo, atribua uma sinalização padrão a ele.


Nesses exemplos, a ação Retomar ou Aceitar será realizada automaticamente se o usuário não escolher a outra ação antes que o indicador de progresso sombreado se mova totalmente no botão.
