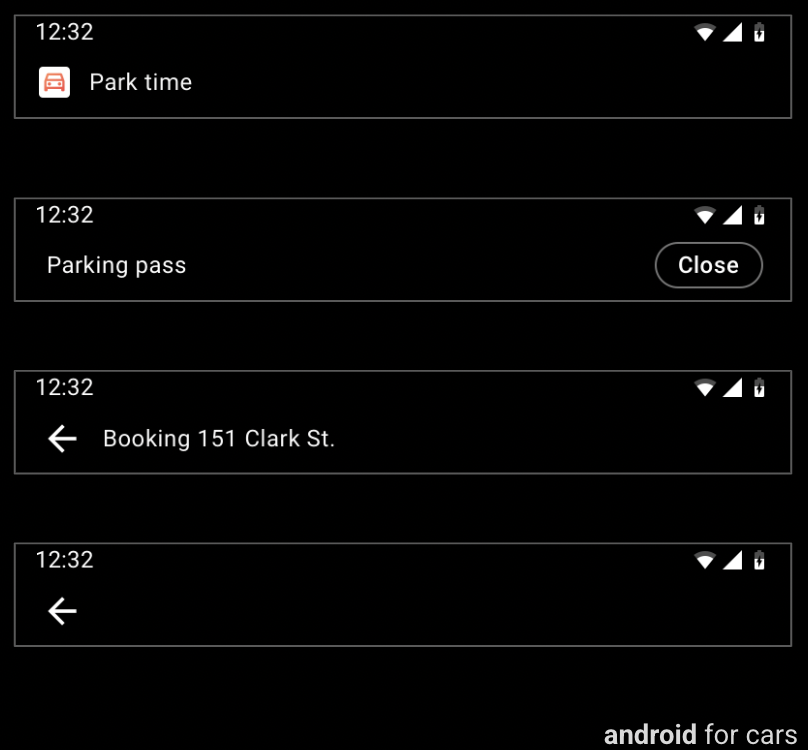
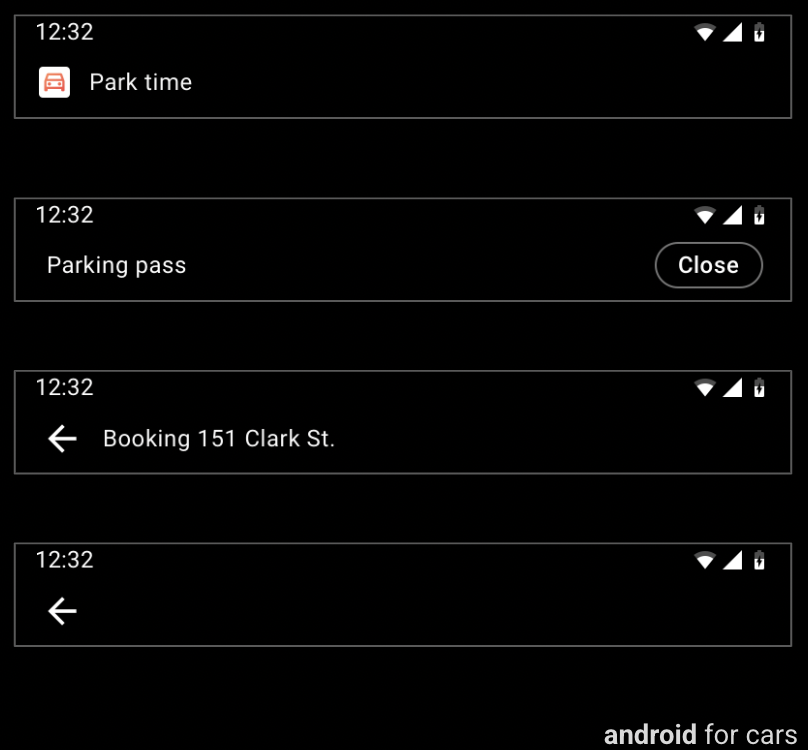
ส่วนหัว
จัดทุกอย่างให้เป็นระเบียบอยู่เสมอด้วยคอลเล็กชัน
บันทึกและจัดหมวดหมู่เนื้อหาตามค่ากำหนดของคุณ
ส่วนหัวช่วยให้ผู้ขับขี่เข้าใจว่าแอปใดและส่วนใดของแอปที่ตนใช้อยู่
สิ่งที่อาจระบุมีดังนี้
- ไอคอนหรือรูปภาพ (ไม่บังคับ) เช่น ไอคอนแอป
- ข้อความ (บรรทัดเดียว – ข้อความที่ยาวกว่าจะถูกตัด) โดยทั่วไปจะเป็นชื่อของหน้าจอ
- ปุ่ม รีเฟรช (บนเทมเพลตรายการสถานที่เท่านั้น)
- ปุ่มย้อนกลับ
(ไม่บังคับ)

การรองรับเทมเพลต
คุณสามารถใช้ส่วนหัวในเทมเพลตทั้งหมด ยกเว้นเทมเพลตการนำทาง
ในเทมเพลตที่อิงตามแผนที่ ส่วนหัวจะปรากฏในการ์ด มิฉะนั้น จะรวมแถบการทำงาน (ไม่บังคับ) ไว้ด้วย
คำแนะนำ
ส่วนหัวต้องมีข้อมูลต่อไปนี้อย่างน้อย 1 อย่าง ข้อความ ไอคอนแอป หรือปุ่มย้อนกลับ
เนื้อหาของหน้าเว็บนี้ได้รับอนุญาตภายใต้ใบอนุญาตที่ต้องระบุที่มาของครีเอทีฟคอมมอนส์ 4.0 และตัวอย่างโค้ดได้รับอนุญาตภายใต้ใบอนุญาต Apache 2.0 เว้นแต่จะระบุไว้เป็นอย่างอื่น โปรดดูรายละเอียดที่นโยบายเว็บไซต์ Google Developers Java เป็นเครื่องหมายการค้าจดทะเบียนของ Oracle และ/หรือบริษัทในเครือ
อัปเดตล่าสุด 2025-07-25 UTC
[null,null,["อัปเดตล่าสุด 2025-07-25 UTC"],[],[]]