Nachdem Sie die Vorlagensequenzen für Ihre App-Aufgabe festgelegt haben, können Sie den Inhalt jeder Vorlage sowie einen Teil des Stils für Ihre App anpassen.
Informationen dazu, welche Aspekte des visuellen Designs Sie anpassen können, finden Sie unter Visuelles Design anpassen. Dort finden Sie Beispiele für die App-Anpassung. Bei AAOS-Versionen Ihrer App können Fahrzeug-OEMs den Stil an ihre Fahrzeuge anpassen, wie unter Beispiele für Anpassungen von Fahrzeug-OEMs gezeigt.
Informationen zu Anpassungsoptionen für bestimmte Vorlagen finden Sie unter Vorlagen.
Visuelles Design anpassen
Während die App-Bibliothek die Vorlagenlayouts und Standardstilarten festlegt, tragen App-Designer und Fahrzeug-OEMs beide zu benutzerdefinierten Aspekten des visuellen Designs bei.
| Aspekt der Benutzeroberfläche | Was die Bibliothek festlegt | Welche Apps bestimmen oder anpassen? | Was Fahrzeug-OEMs anpassen können |
|---|---|---|---|
| Bilder und Symbole | Symbole für Standardelemente wie die Schaltfläche „Zurück“ und das Ladesymbol | Apps bieten alle Bilder und Symbole (siehe Materialsymbole und Symbolspezifikationen für Google Play), sofern nicht links angegeben | |
| Layout, Größe und Formen | Standardlayout sowie Größe und Formen aller Elemente (Standardeinstellungen sind in der Android Auto-Version der App Standard) |
|
Anpassungen von Größe, Form, Position der Schaltflächen und Proportionen der Vorlagenelemente in AAOS-Versionen der App (oder z. B. die genaue Größe für „große“ und „kleine“ Bilder und Symbole in ihren Fahrzeugen) |
| Typografie und Textlänge | Schriftfamilie und -größe in der Android Auto-Version der App (siehe Typografie) | Längere und kürzere Varianten von Textstrings, um unterschiedliche Platzanforderungen auf verschiedenen Autodisplays zu berücksichtigen | Schriftfamilie und -größe in AAOS-Versionen der App |
| Farbe | Standardfarben in der Android Auto-Version der App (mit Ausnahme der von Apps bereitgestellten Farben, rechts angegeben) | Farben von Markierungen für Ortslisten, einige Textelemente und einige Hintergrundfarben. Weitere Informationen finden Sie im nächsten Abschnitt Farbanpassung. | Anpassungen der Standardfarben und der von der App bereitgestellten Farben nach Bedarf zur Anpassung an Fahrzeug-UIs in AAOS-Versionen der App |
Farbanpassung
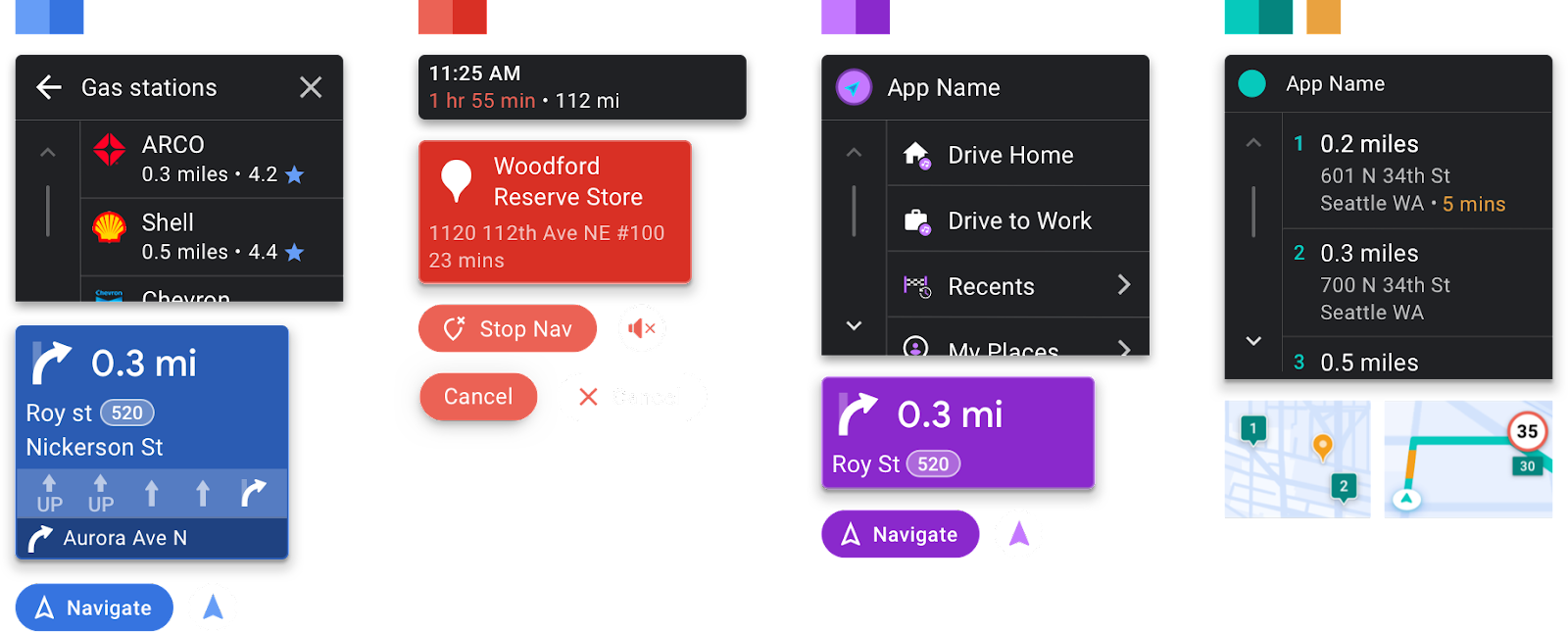
Wie in der folgenden Liste dargestellt, können Apps Farben für Elemente bestimmter Vorlagen bereitstellen. Bei AAOS-Versionen Ihrer App können Fahrzeug-OEMs einige Anpassungen vornehmen.
Apps können Folgendes anpassen:
- Textfarbe in der sekundären Zeile der Listenzeilen (der Autohersteller steuert die Farbe der primären Zeile für AAOS)
- Schriftfarbe der Schaltfläche
- Hintergrundfarben für Schaltflächen (außer Aktionsstreifen und Kartenaktionsstreifen)
- Farben für Ortslistenmarkierungen
- Elemente der Routenkarte: Hintergrundfarbe, Bilder und Farbe des Werts für die Dauer in der Fahrtschätzung (im Rahmen der Anforderungen an Navigationsvorlagen)
- Schritt-für-Schritt-Benachrichtigungen (Hintergrundfarbe)
Beispiele für benutzerdefinierte Vorlagenkomponenten finden Sie unter Beispiele für App-Anpassungen und Beispiele für OEM-Anpassungen von Fahrzeugherstellern.
Farben für Ihre App auswählen
Mit Ausnahme der im vorherigen Abschnitt genannten Ausnahmen haben Apps für die meisten benutzerdefinierten Stile folgende Farboptionen:
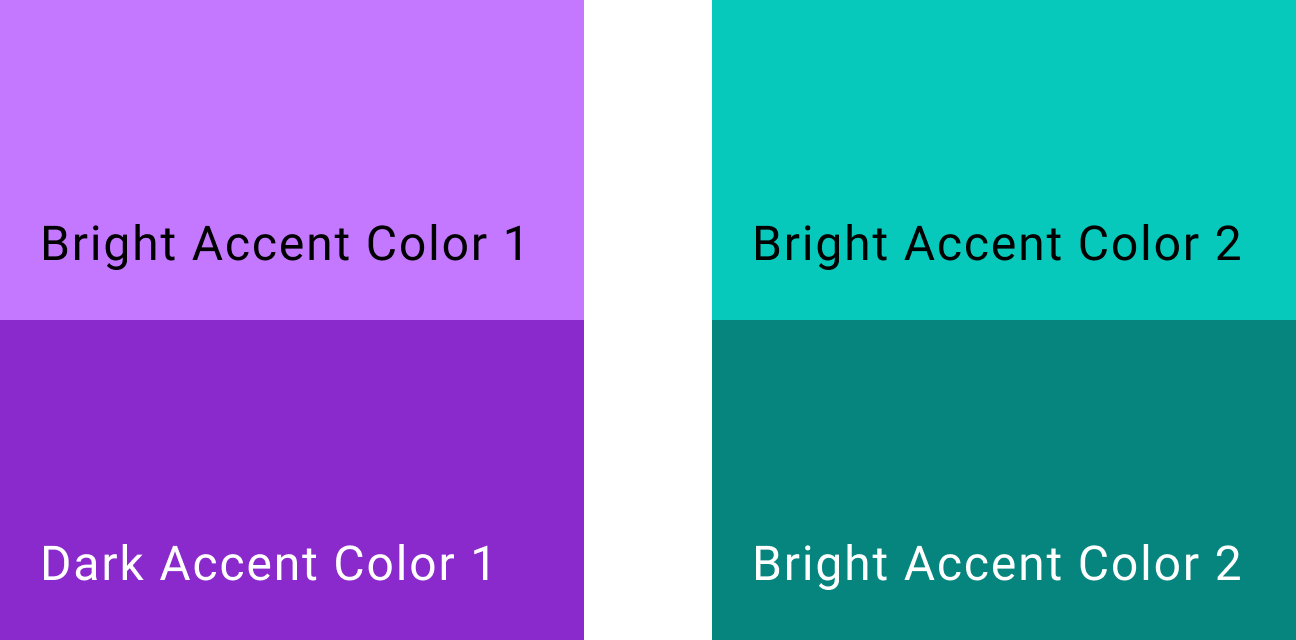
- Bieten Sie bis zu zwei benutzerdefinierte Akzentfarben an (mit hellen und dunklen Varianten, je nach Bedarf von Android Auto oder von Fahrzeug-OEMs für AAOS-Versionen von Apps)
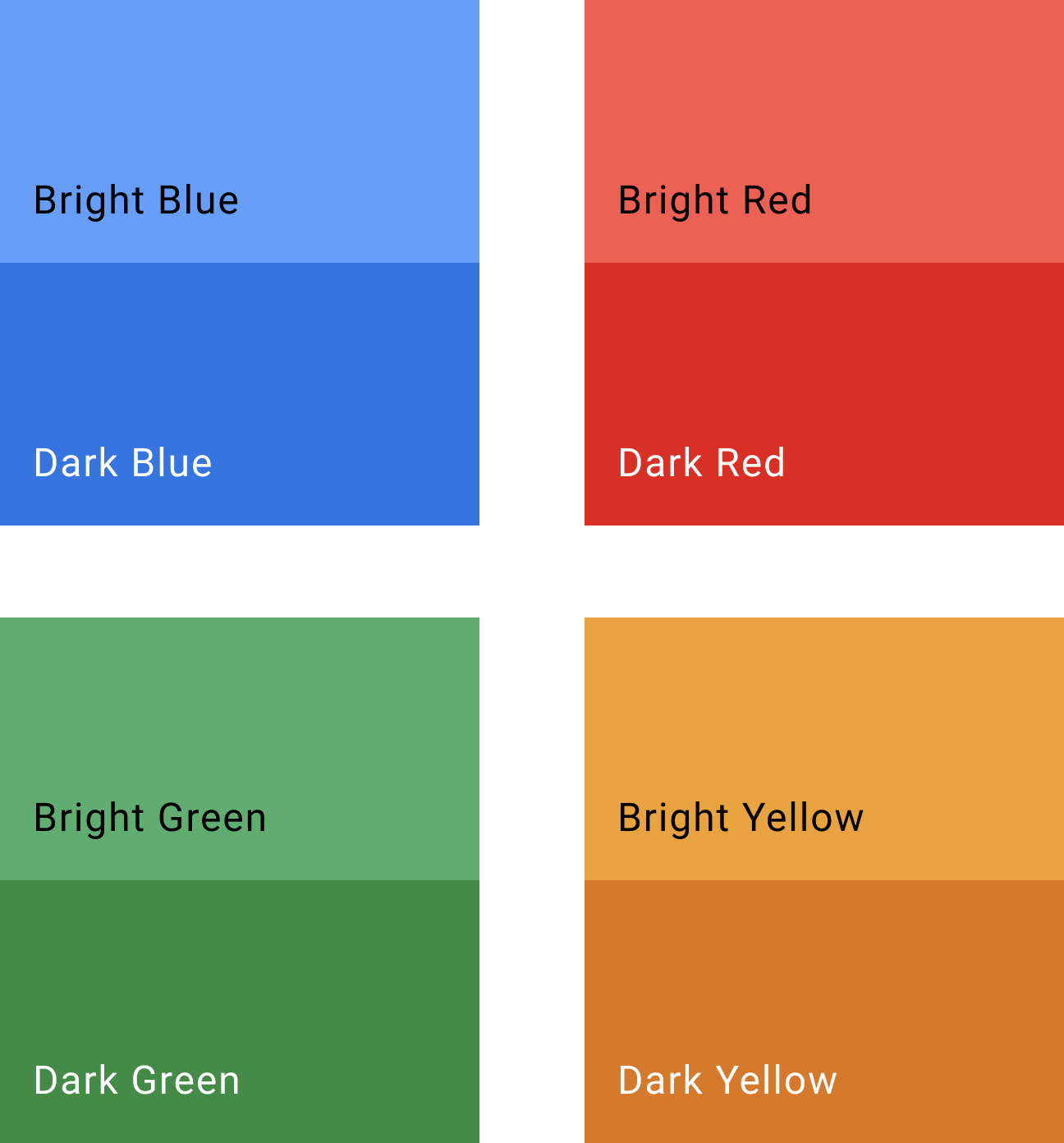
- Sie haben die Wahl zwischen vier Standardfarben von Android für Autos (aktuelle Versionen werden rechts angezeigt; diese können sich in Zukunft ändern.)
| Standardfarben | Beispiele für Akzentfarben |
|---|---|

|

|
Der vernünftige Einsatz von Farben trägt dazu bei, die Absicht eines Designs zu fokussieren. Seien Sie vorsichtig bei der Verwendung von Farben, wenn sie keine Funktion haben.
Beispiele für die App-Anpassung

OEM-Anpassungsbeispiele für Fahrzeuge
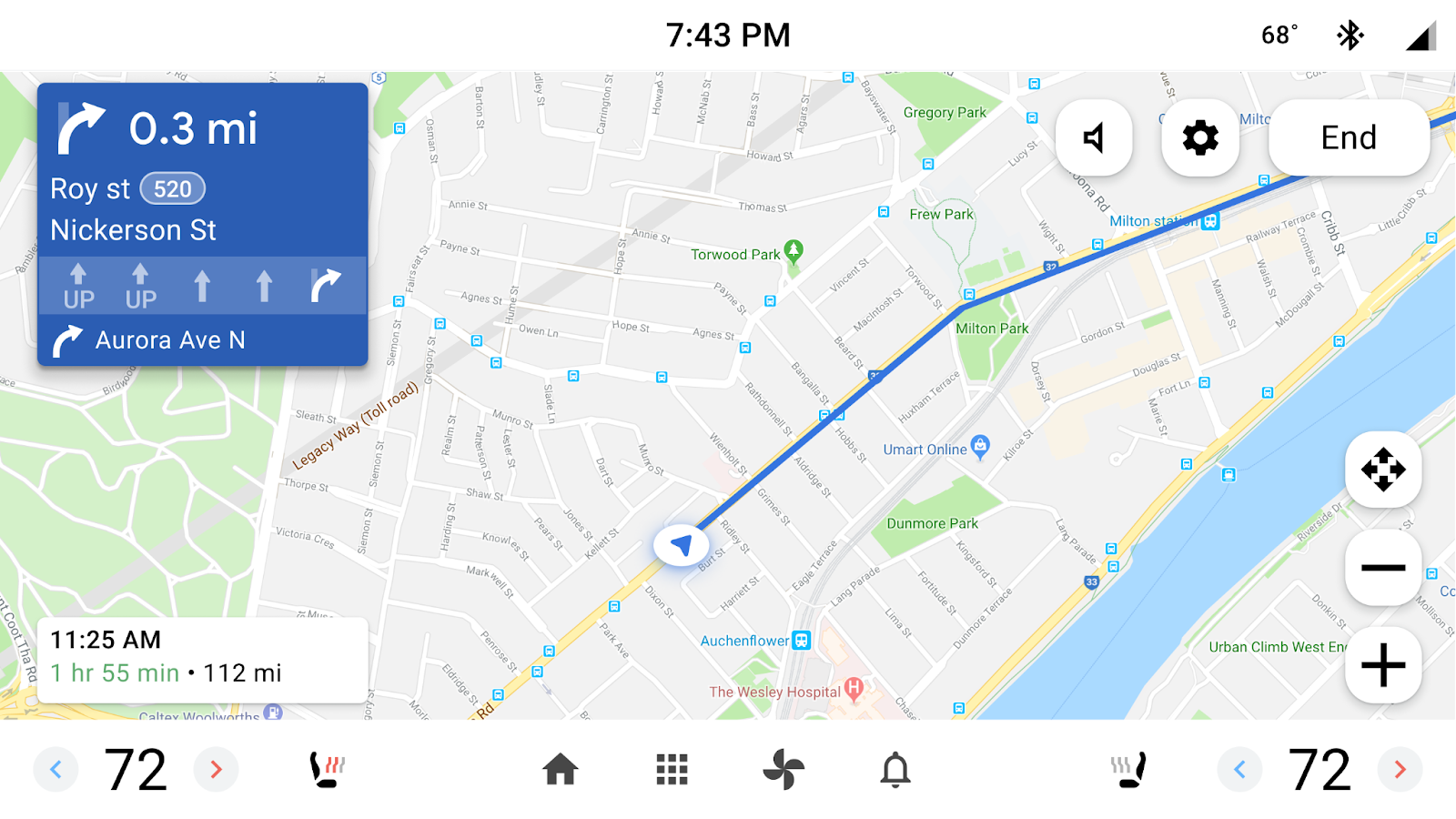
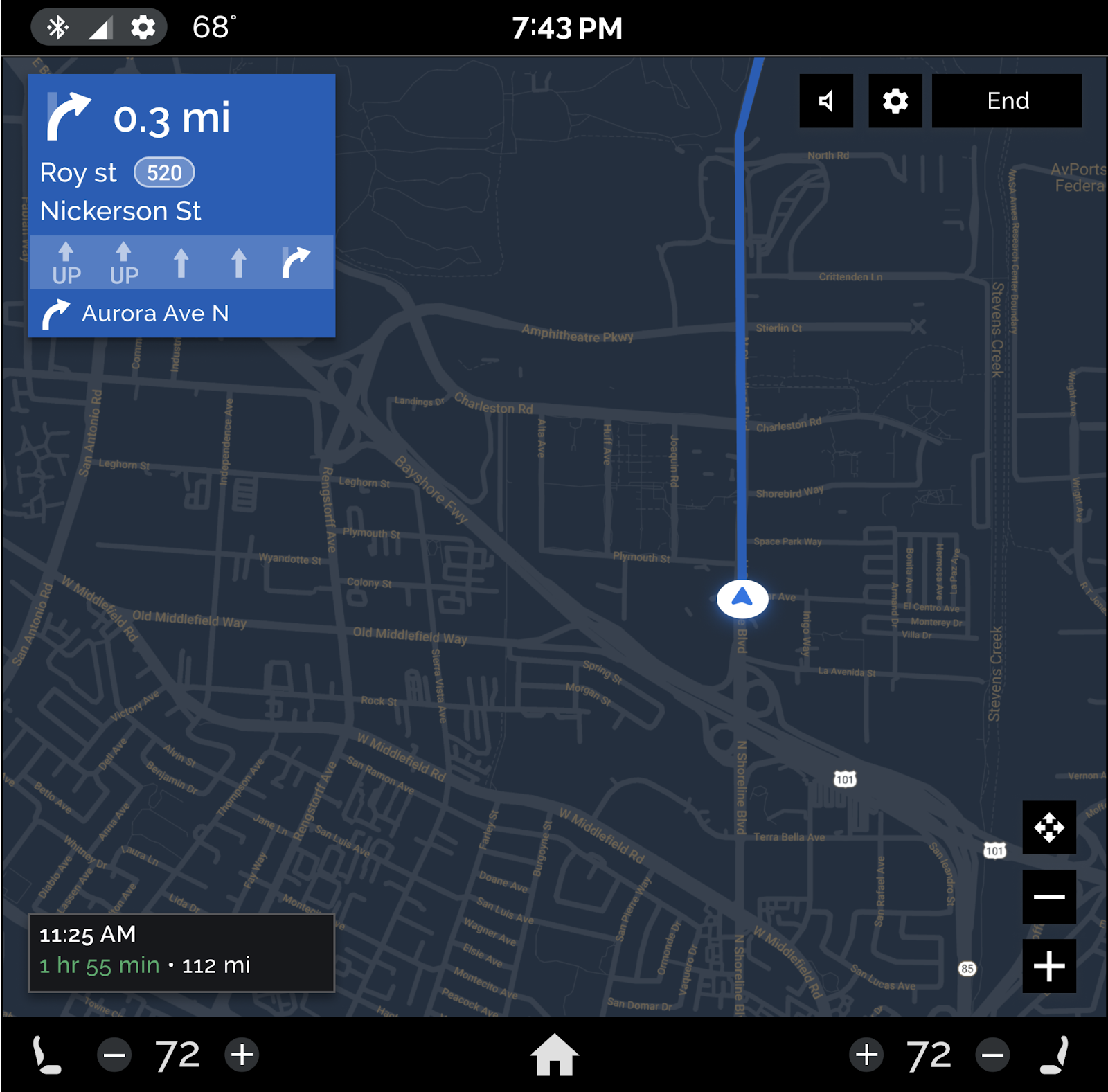
Diese Beispiele zeigen zusätzliche Stilanpassungen, die ein Fahrzeug-OEM auf die AAOS-Version einer App anwenden könnte. Während die Farbe der Routingkarte aus der App stammt, passen Fahrzeug-OEMs die Schriftarten, Designs und Formen für die Routingkarte, die Schaltflächen und die voraussichtliche Ankunftszeit an. Außerdem lässt sich damit die Schaltflächenbreite anpassen, wie unten im Abschnitt Schaltflächen anpassen dargestellt.
Navigationsansicht tagsüber

Navigationsansicht bei Nacht

Breite, Farbe und Form von Schaltflächen anpassen
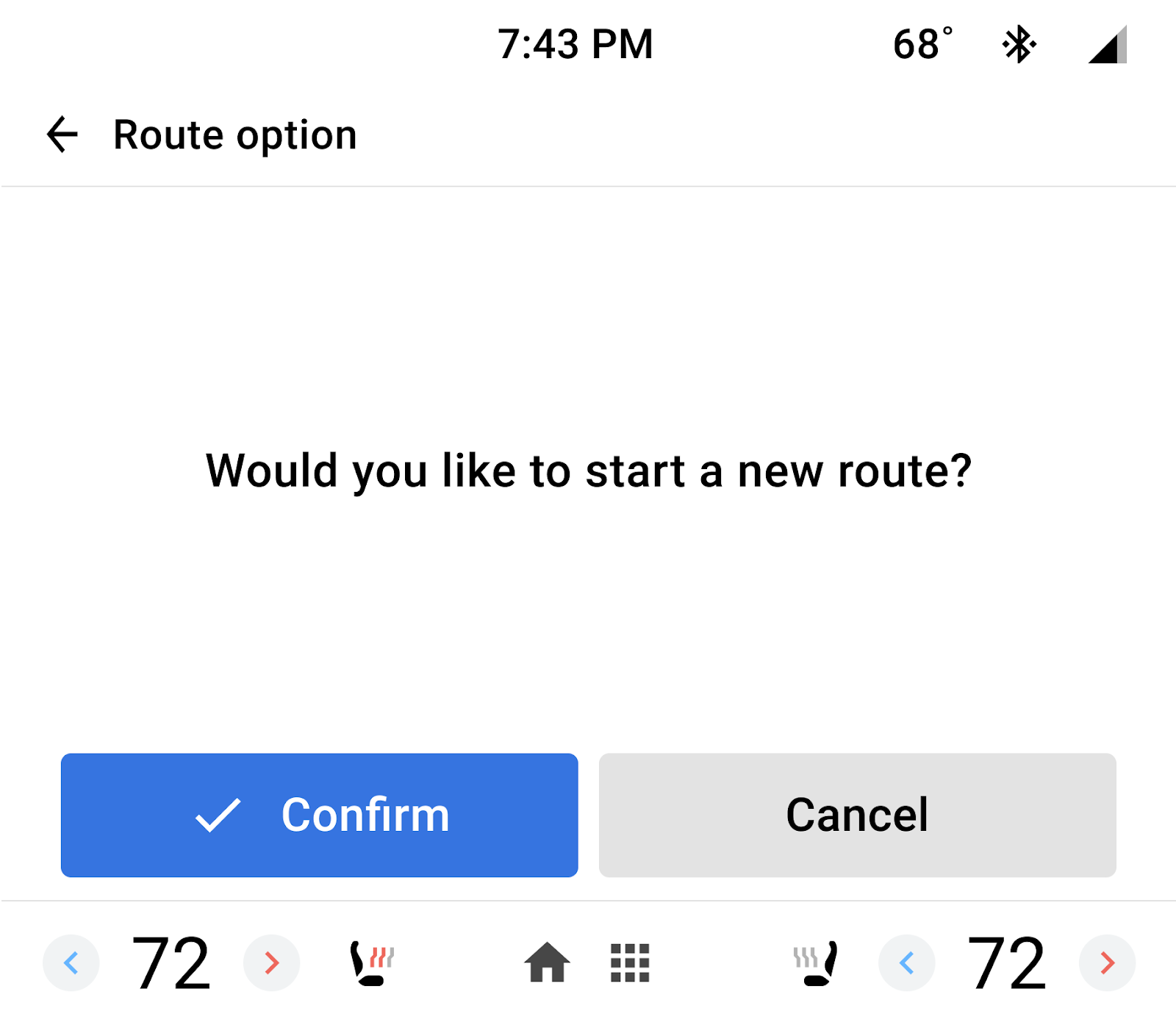
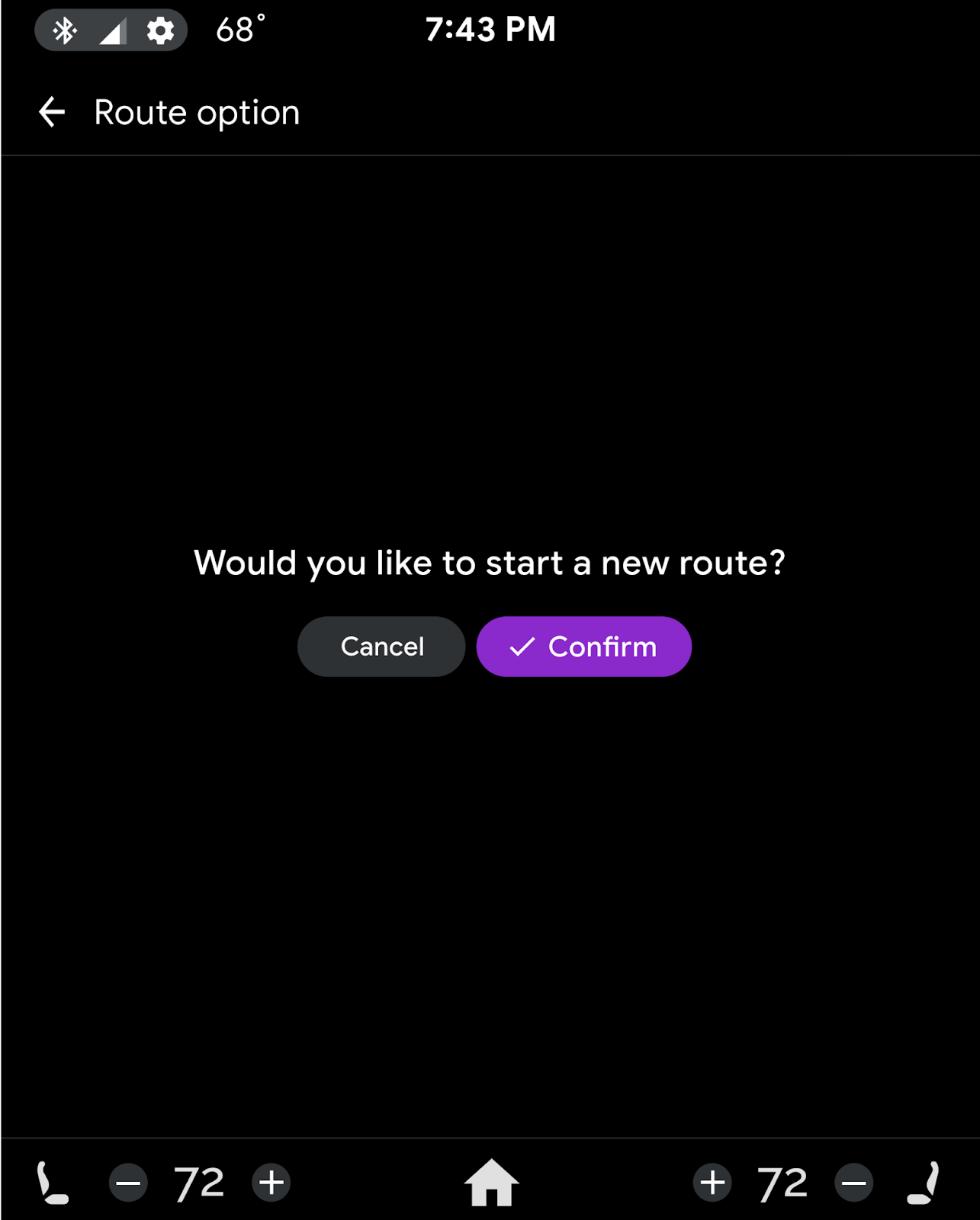
Diese Beispiele zeigen, wie OEMs die Breite, Farbe und Form der Schaltfläche in der AAOS-Version einer App anpassen können.
Für die als primäre Schaltfläche vorgesehene Schaltfläche können OEMs entscheiden, ob sie eine App-Akzentfarbe oder eine eigene Akzentfarbe verwenden möchten. Außerdem kann sie auswählen, ob die Haupttaste links oder rechts platziert werden soll, z. B. bei Fahrzeugen mit Rechtslenker.
| Primäre Schaltfläche links, Standardfarben | Primäre Schaltfläche rechts, benutzerdefinierte Farben |
|---|---|

|

|
