Uporządkowując szablony w przepływach zadań, wybierz szablony, które najlepiej będą pasować do każdego zadania, i opracuj strategię, by przepływ zadań był jak najkrótszy.
Chociaż szablony w bibliotece aplikacji są zaprojektowane z myślą o łatwości obsługi podczas jazdy (z wyjątkiem tych, które są „tylko zaparkowane”), ważne jest też skrócenie przepływu zadań. Pilnowanie przepływu zadań do maksymalnie 5 kroków pomaga kierowcom utrzymać uwagę na drodze.
Podczas projektowania procesów upewnij się, że wiesz, jak:
- Liczba kroków (Liczba kroków i odświeżenia)
- Odpowiednio szablony sekwencji (Kolejność szablonów w przepływach zadań, Dodawanie przepływów podrzędnych)
- Zwiększ elastyczność długości zadań dzięki adaptacyjnym limitom zadań – funkcji, która w określonych okolicznościach umożliwia wykonywanie zadań dłuższych niż 5 kroków.
- Używaj funkcji szablonów, które promują wydajność zadań,, takich jak interaktywne mapy (funkcje są szczegółowo opisane w sekcji Szablony)
Uprość procedury
Aby nie rozpraszać uwagi kierowcy, pilnuj, by zadania były jak najkrótsze.

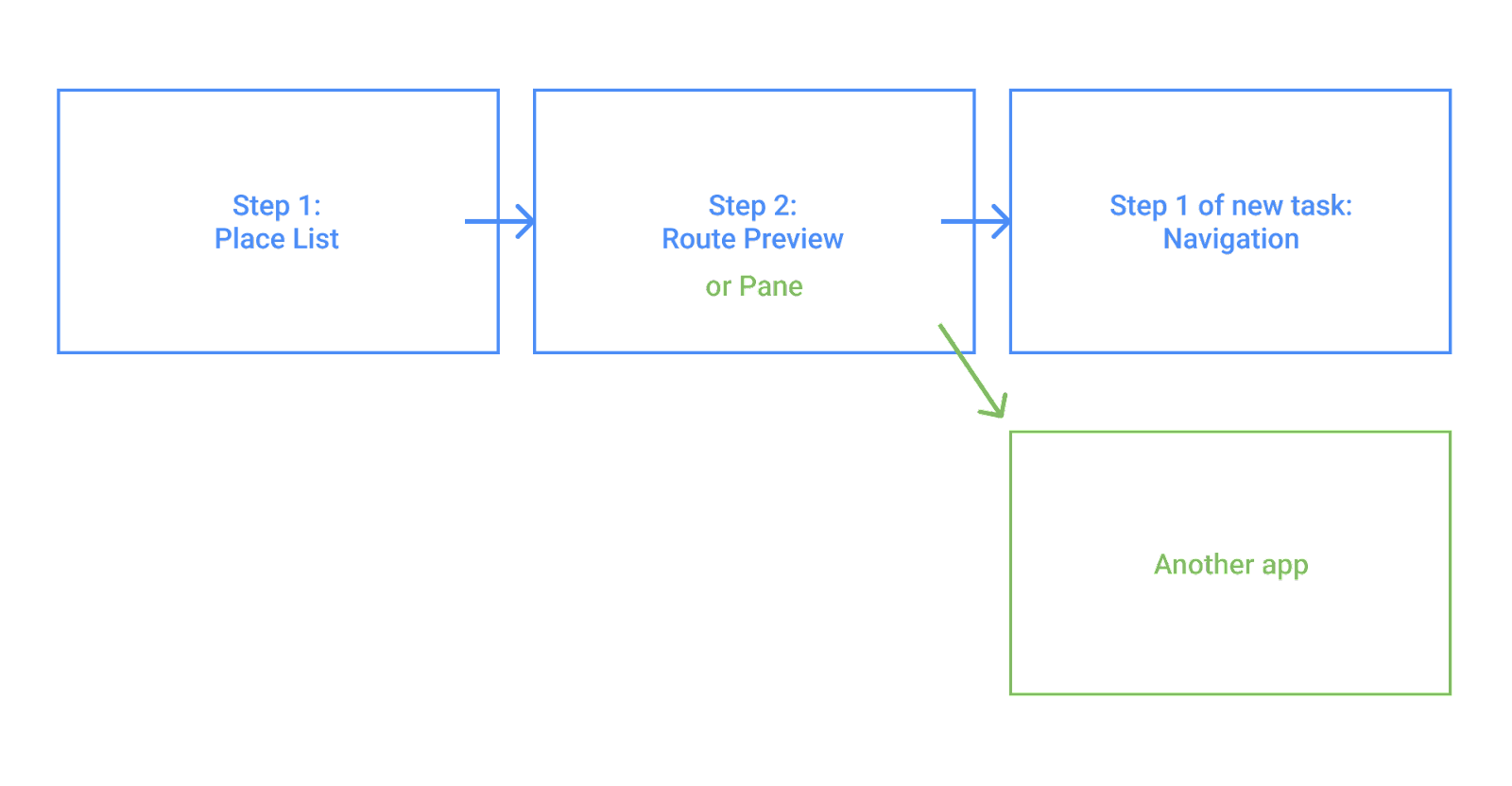
Nowe zadanie rozpoczyna się, gdy użytkownik wykona jedną z tych czynności:
- Trafia na szablon docelowy aplikacji (lub do niego wraca)
- Wybiera działanie, które otwiera inną aplikację
- Trafia do szablonu nawigacji (w aplikacjach do nawigacji).
Aby zminimalizować konieczność poświęcania uwagi kierowcy, w miarę możliwości utrzymuj przepływ zadań w maksymalnie 3 krokach (maksymalnie 4 kroki w przypadku procesów obejmujących zakupy). Jeśli schematy mają więcej niż 3 lub 4 kroki, rozważ dodanie skrótów do wcześniejszych kroków.
O ile nie wskazano w sekcji Liczba kroków i odświeżenia, limit wynosi 5 kroków, w tym kroki początkowe i końcowe.
Kolejność szablonów w przepływach zadań
Podczas tworzenia przepływów zadań pamiętaj o tych kwestiach dotyczących kolejności szablonów:
- Unikaj szablonów list i siatki w kroku 5. Jeśli proces obejmuje 5 etapów, ostatnim krokiem nie może być szablon oparty na listach ani na siatce (przykładami akceptowanych szablonów są Nawigacja, Wiadomość i Panel).
- Nie umieszczaj 5 list ani siatek pod rząd. Aplikacje nie powinny tworzyć przepływów z 5 szablonami opartymi na listach lub siatce, nawet jeśli jeden z nich znajduje się w procesie podrzędnym.
Liczba kroków i odświeżenia
Aby zaprojektować przepływy zadań, które nie przekraczają limitu 5 kroków, trzeba wiedzieć, jak liczone są kroki w każdym procesie.
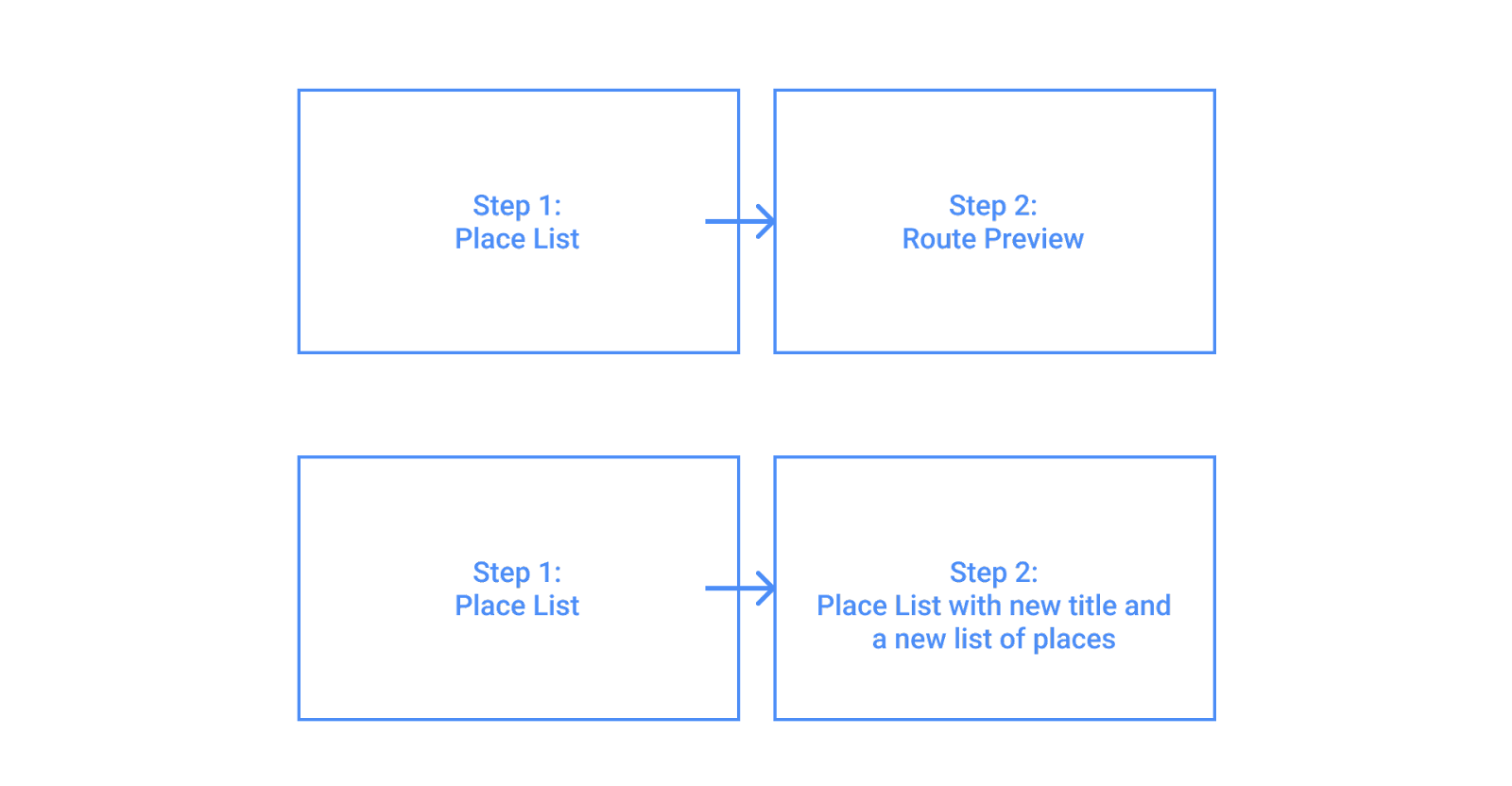
Liczba kroków jest zwiększana, gdy wystąpi jedna z tych sytuacji:
- Pojawił się nowy szablon
- Ten sam szablon jest wyświetlany z nową treścią, chyba że nowa treść jest odświeżaniem istniejącej treści. Więcej informacji znajdziesz w sekcji Co to jest odświeżenie?
Liczba kroków zmniejsza się o 1, jeśli zadanie wróci do poprzedniego widoku z tą samą treścią.

Więcej przykładów zwiększania liczby kroków w określonych przepływach zadań znajdziesz w sekcji Przykładowe przepływy.
Czym jest odświeżanie?
Odświeżenia to aktualizacje treści szablonu, które nie zwiększają liczby kroków. Odświeżenia są niemal zawsze inicjowane w aplikacji. Jedynym wyjątkiem jest odświeżanie listy za pomocą przycisku odświeżania w szablonie listy miejsc.
To, co kwalifikuje się jako odświeżenie, zależy od szablonu i tego, czy jest włączona funkcja Adaptacyjne limity zadań. Jeśli ta funkcja jest włączona, w przypadku niektórych szablonów definicja tego, co kwalifikuje się jako odświeżenie, jest poszerzana (patrz poniższa tabela), ponieważ odświeżanie jest ograniczane podczas jazdy, aby zminimalizować rozpraszanie uwagi.
Na przykład po włączeniu tej funkcji aktualizacje zmieniające liczbę wierszy w szablonach opartych na listach lub siatce można uznać za odświeżenie, o ile tytuł i wszystkie nazwy sekcji pozostają takie same. Jeśli ta funkcja nie jest włączona, zmiana liczby wierszy jest równoznaczna z liczbą kroków.
Przykłady odświeżania znajdziesz w artykułach Przykładowe odświeżanie w porównaniu z liczbą kroków i Przykładowe przepływy.
| Typ szablonu | Co kwalifikuje się jako odświeżenie | Co kwalifikuje się jako odświeżenie, gdy włączona jest funkcja adaptacyjnych limitów zadań |
|---|---|---|
| Nawigacja, logowanie*, długi komunikat* | Dowolne aktualizacje treści | Dowolne aktualizacje treści |
| Lista, siatka, mapa, panel, lista miejsc (mapa), lista miejsc (nawigacja), podgląd trasy, wyszukiwanie, karta | Wyświetlanie ograniczeń dotyczących szablonów w przypadku poszczególnych szablonów | Wszystkie aktualizacje, w których układ pozostaje taki sam, czyli:
|
| przekaz, | Tylko aktualizacje, które nie zmieniają tytułu ani wiadomości (np. dodanie przycisku) | |
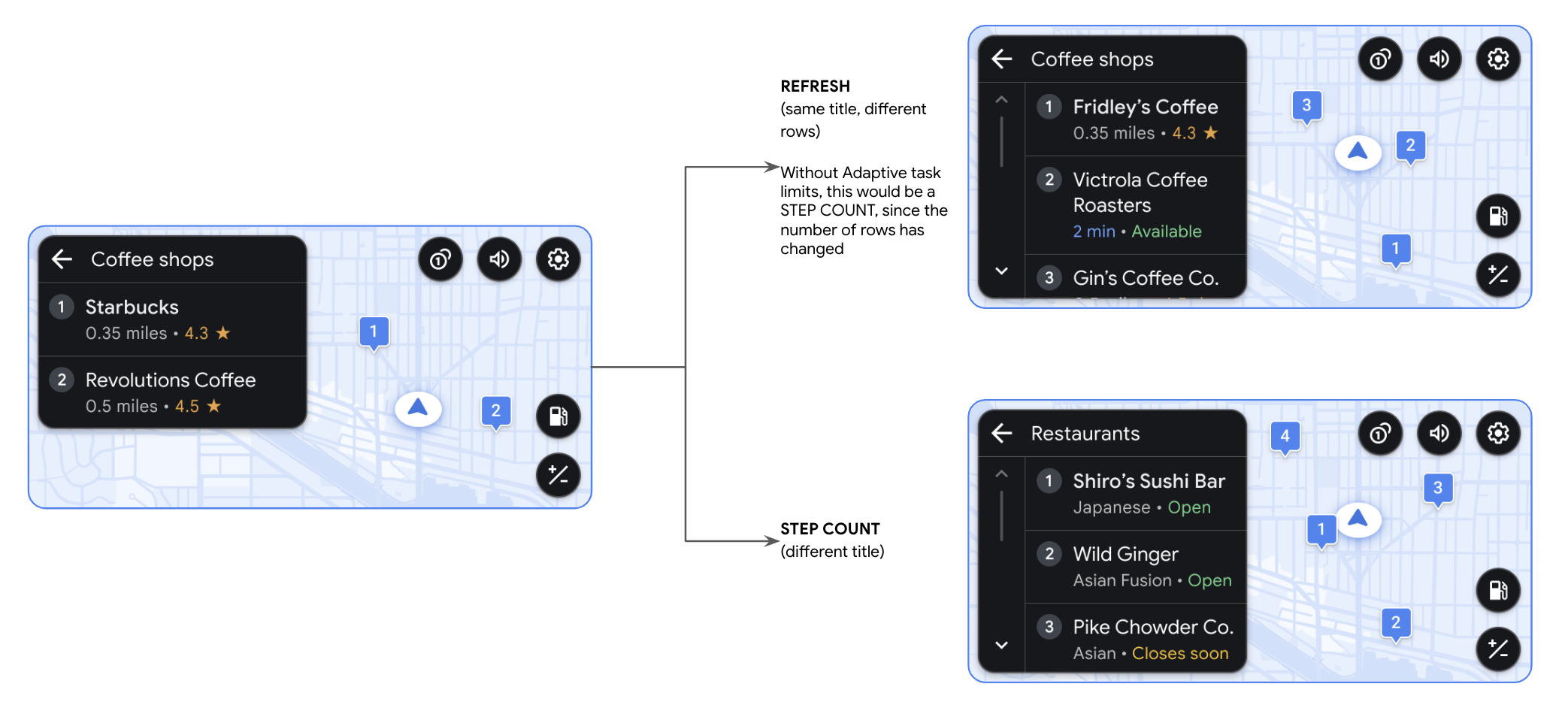
Przykład odświeżania z liczbą kroków
W tym przykładzie włączona jest funkcja Adaptacyjne limity zadań, więc każda aktualizacja o tym samym tytule kwalifikuje się jako odświeżenie.

Zaktualizowano tylko wiersze w przypadku 1 ścieżki, więc uznamy to za odświeżenie. Jeśli nie włączysz adaptacyjnych limitów zadań, będzie to liczone jako krok. Na drugiej ścieżce tytuł się zmienił, co zwiększa liczbę kroków.
Limity zadań adaptacyjnych
Adaptacyjne limity zadań to funkcja, która umożliwia aplikacjom wykonywanie zadań z ponad 5 krokami w określonych kontrolowanych okolicznościach, np. podczas zaparkowania lub gdy odświeżanie jest ograniczane podczas jazdy. Dostępność zależy od lokalizacji i według uznania producentów OEM (patrz uwaga po prawej stronie).
Gdy ta funkcja jest włączona:
- Podczas postoju dozwolone są przepływy zadań o długości przekraczającej 5 kroków (jeżdżenie zostanie wstrzymane po 5. kroku i można je wznowić po zaparkowaniu)
- Odświeżanie jest ograniczane podczas jazdy, aby nie rozpraszać użytkowników. Dlatego rozszerzyliśmy definicję odświeżania o więcej typów aktualizacji (zobacz sekcję Co to jest odświeżanie?).
Gdy ta funkcja jest wyłączona:
- Przepływy zadań nie mogą przekraczać 5 kroków, w przeciwnym razie aplikacja ulegnie awarii.
- Odświeżanie nie jest ograniczane podczas przejazdów, więc definicja odświeżania nie jest rozwinięta
Jak działa ograniczanie odświeżania
Ograniczone odświeżanie sprawia, że aplikacje mogą odświeżać szablon tak często, jak chcą, ale odstępy między odświeżeniami są ograniczone, aby zminimalizować rozpraszanie uwagi. Jeśli w okresie ograniczania jest wysyłanych wiele odświeżeń, najnowsze jest wyświetlane na końcu tego okresu.
Mapy interaktywne
Zaprojektuj aplikację tak, aby uwzględniała powiększanie i przesuwanie w aplikacjach nawigacyjnych. Obecnie użytkownicy mogą korzystać z map za pomocą funkcji (takich jak powiększanie i przesuwanie) dostępnych w szablonach aplikacji do nawigacji: Nawigacja, Podgląd trasy, Mapa i Lista miejsc (nawigacja).
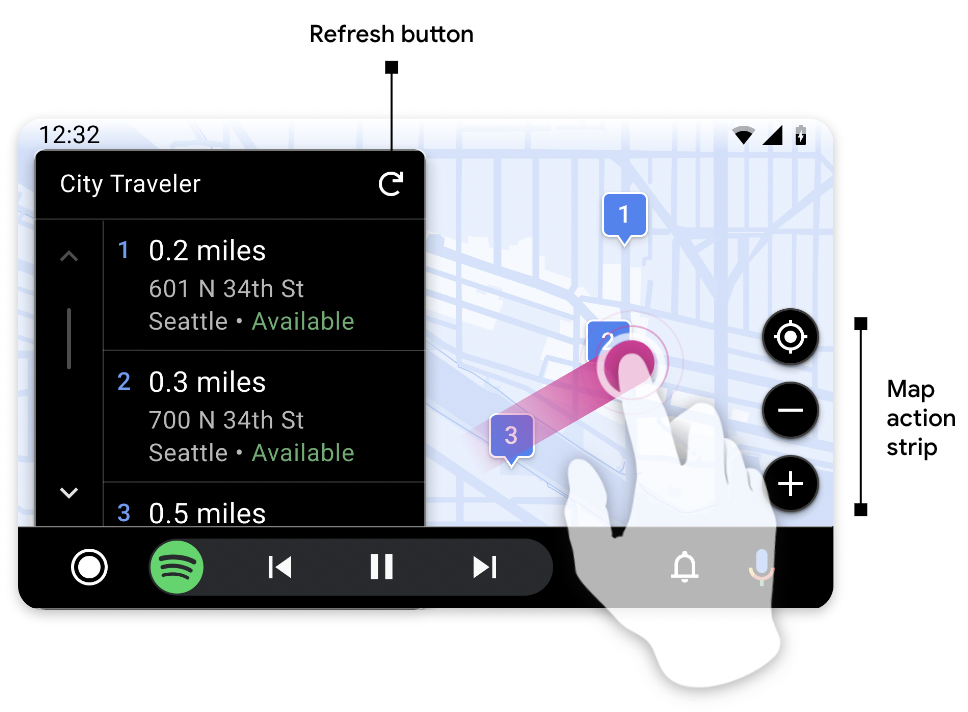
Użytkownicy mogą korzystać z map za pomocą:
- Gesty na ekranie dotykowym, np. przesunięcie palcem, aby przesunąć
- kliknięcia konkretnych obszarów mapy, takich jak ciekawe miejsca;
- przyciski na pasku działań na mapie,
- Przycisk odświeżania, który odświeża informacje sąsiadujące z mapą (obecnie dostępny tylko w szablonie listy miejsc (mapy) i szablonie listy miejsc (nawigacji))

Odświeżenie treści obok mapy nie zwiększa liczby kroków w przepływie zadań.
