شبکه ها آیتم ها را در یک طرح بندی شبکه ای ارائه می کنند.
این الگو زمانی مفید است که کاربران برای انتخاب خود عمدتاً به تصاویر متکی هستند.
این الگو را می توان در قالب Tab جاسازی کرد تا پیمایش زبانه ای را ارائه دهد.
این الگو را می توان در قالب Map + Content گنجاند تا یک شبکه روی نقشه ارائه دهد.
شامل می شود:
- سرصفحه اختیاری (هنگامی که این الگو در قالب Tab جاسازی شود، سربرگ با برگه ها جایگزین می شود)
- موارد شبکه (به یادداشت زیر مراجعه کنید)، که هر کدام حاوی یک نماد یا یک تصویر در اندازه بزرگ است
- متن اصلی برای هر مورد شبکه (اختیاری)
- متن ثانویه برای هر مورد شبکه (اختیاری)
- دکمه عمل شناور اختیاری

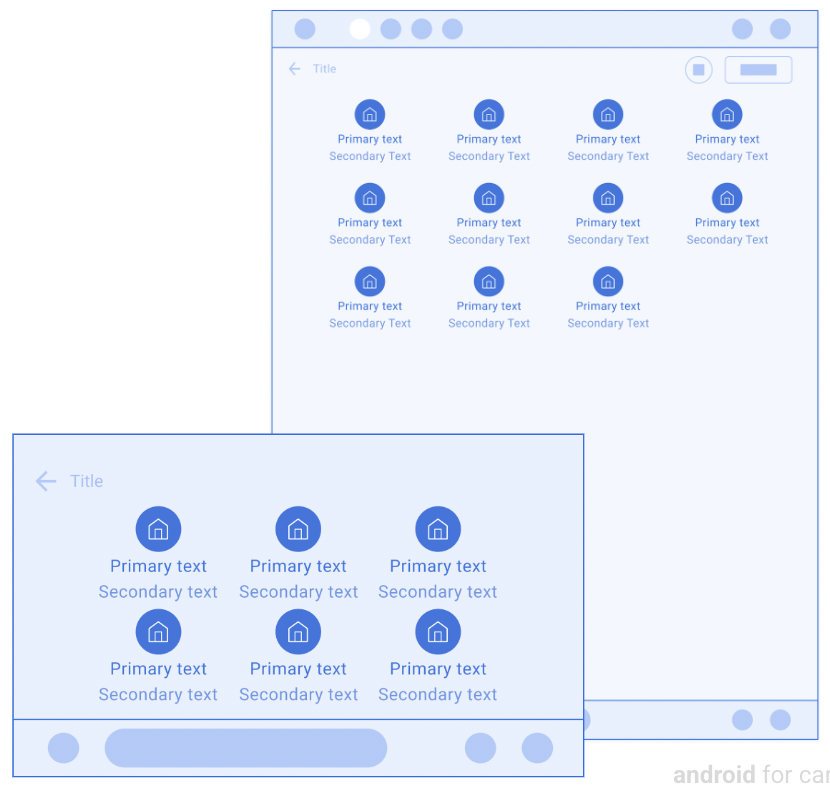
نمونه های قالب شبکه
نمونههای زیر Android Auto و Android Automotive OS (AAOS) با استفاده از الگوی Grid ساخته شدهاند.


الزامات UX قالب Grid
توسعه دهندگان اپلیکیشن:
| باید | طول رشته های متن اصلی و ثانویه را برای جلوگیری از برش محدود کنید. |
| باید | یک عمل مرتبط با هر مورد شبکه داشته باشید (موارد صرفاً اطلاعاتی توصیه نمی شود). |
| باید | وضعیت مورد را به وضوح (برای موارد شبکه ای که چندین حالت دارند، مانند انتخاب شده و انتخاب نشده) با تغییرات در تصویر، نماد یا متن مشخص کنید. |
| باید | یک سرصفحه با عنوان اختیاری و اقدامات اولیه و فرعی اضافه کنید. |
| نباید | همزمان یک نوار اکشن و یک دکمه اکشن شناور را در نظر بگیرید. |
| ممکن است | هنگامی که یک اقدام مرتبط با مورد در حال انجام است، به جای نماد یا تصویر برای یک آیتم شبکه، یک چرخش در حال بارگذاری نشان دهید. |
