ग्रिड, आइटम को ग्रिड लेआउट में पेश करते हैं.
यह टेंप्लेट तब काम आता है, जब उपयोगकर्ता अपनी पसंद के हिसाब से इमेज चुनने के लिए मुख्य तौर पर इमेज पर भरोसा करते हैं.
इस टेंप्लेट को टैब टेंप्लेट में एम्बेड किया जा सकता है, ताकि टैब पर नेविगेट किया जा सके.
मैप पर ग्रिड बनाने के लिए, इस टेंप्लेट को मैप + कॉन्टेंट टेंप्लेट में शामिल किया जा सकता है.
शामिल हैं:
- वैकल्पिक हेडर (जब इस टेंप्लेट को टैब टेंप्लेट में एम्बेड किया जाता है, तो हेडर को टैब से बदल दिया जाता है)
- ग्रिड आइटम (नीचे दिया गया नोट देखें), हर एक जिसमें एक आइकॉन या एक बड़े साइज़ की इमेज है
- हर ग्रिड आइटम के लिए मुख्य टेक्स्ट (ज़रूरी नहीं)
- हर ग्रिड आइटम के लिए दूसरा टेक्स्ट (ज़रूरी नहीं)
- फ़्लोट करने वाला ऐक्शन बटन ज़रूरी नहीं है

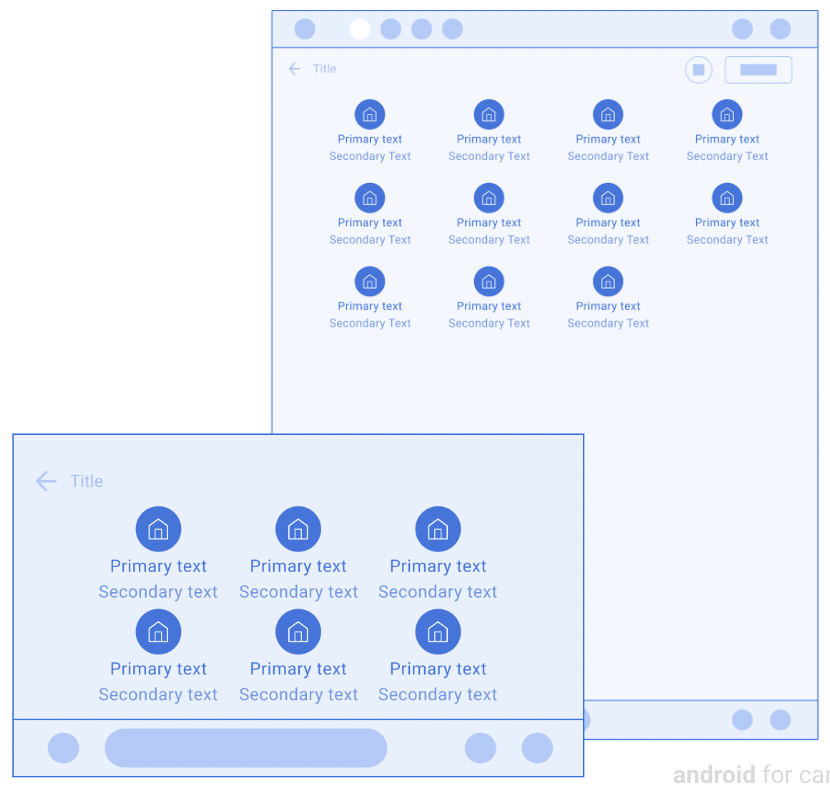
ग्रिड टेंप्लेट के उदाहरण
Android Auto और Android Automotive OS (AAOS) के नीचे दिए गए उदाहरण, ग्रिड टेंप्लेट का इस्तेमाल करके बनाए गए हैं.


ग्रिड टेंप्लेट के लिए UX से जुड़ी ज़रूरी शर्तें
ऐप्लिकेशन डेवलपर:
| क्या करना चाहिए | काट-छांट से बचने के लिए, प्राइमरी और सेकंडरी टेक्स्ट स्ट्रिंग की लंबाई कम करें. |
| क्या करना चाहिए | हर ग्रिड आइटम के साथ एक कार्रवाई करें (सिर्फ़ जानकारी वाले आइटम का सुझाव नहीं दिया जाता है). |
| क्या करना चाहिए | इमेज, आइकॉन या टेक्स्ट में अलग-अलग वैरिएंट के हिसाब से, आइटम की स्थिति को साफ़ तौर पर बताएं. यह उन ग्रिड आइटम के लिए है जिनमें एक से ज़्यादा स्थितियां हैं, जैसे कि चुने गए और नहीं चुने गए आइटम. |
| क्या करना चाहिए | वैकल्पिक टाइटल के साथ हेडर शामिल करें. साथ ही, इसमें मुख्य और दूसरी कार्रवाइयां भी शामिल करें. |
| नहीं | एक ऐक्शन स्ट्रिप और फ़्लोट करने वाले ऐक्शन बटन , दोनों को एक साथ शामिल करें. |
| मई | जब आइटम से जुड़ी कोई कार्रवाई की जा रही हो, तो ग्रिड आइटम के लिए आइकॉन या इमेज के बजाय, लोड होने वाला स्पिनर दिखाएं. |
