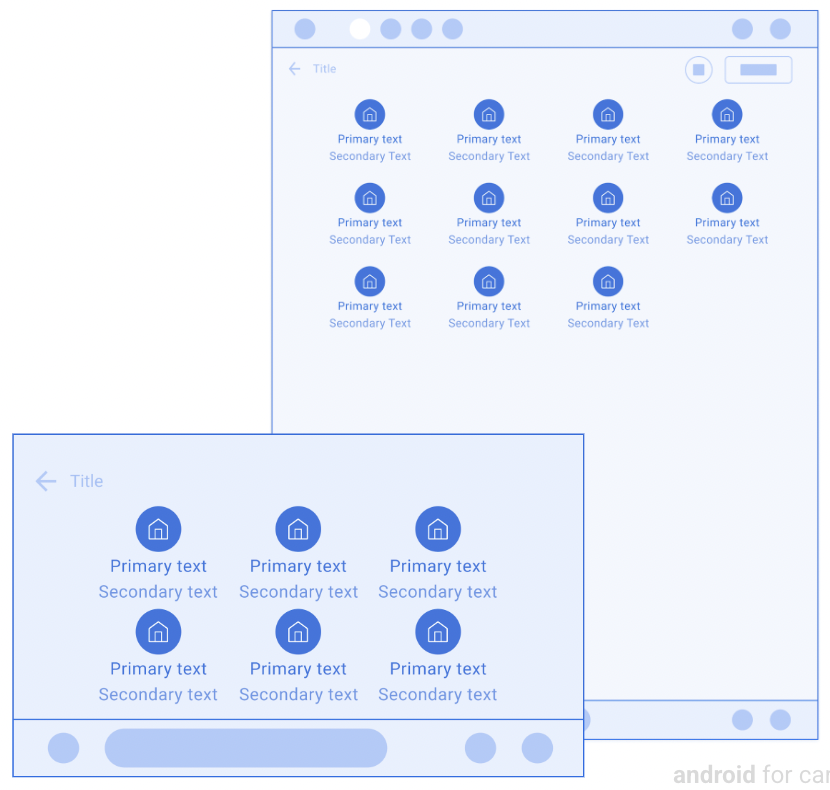
网格以网格布局呈现列表项。
当用户主要依靠图片做出选择时,此模板非常有用。
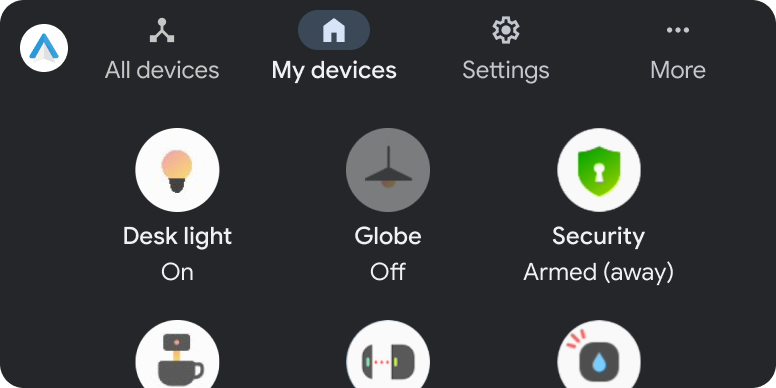
此模板可嵌入到 Tab 模板中,以提供标签页式导航。
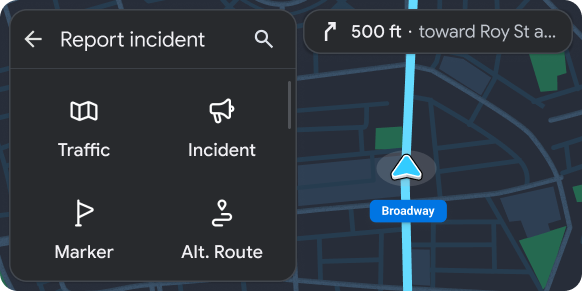
将此模板添加到“地图 + 内容”模板中,以在地图上提供网格。
包含:

网格模板示例
以下 Android Auto 和 Android Automotive OS (AAOS) 示例是使用 Grid 模板构建的。


网格模板用户体验要求
应用开发者:
| 应当 | 限制主要和辅助文本字符串的长度,以避免截断。 |
| 应当 | 为每个网格项关联一个操作(不建议仅包含信息项)。 |
| 应当 | 通过图片、图标或文字的变化形式,清楚地表明内容状态(适用于具有多种状态的网格项,例如“已选择”和“未选中”)。 |
| 应当 | 添加一个标题,其中包含可选标题以及主要操作和辅助操作。 |
| 不应 | 同时添加操作栏和悬浮操作按钮。 |
| 可以 | 当与网格项相关联的操作正在进行中时,系统会显示加载旋转图标,而不是网格项的图标或图片。 |
