Izgaralar, öğeleri ızgara düzeninde sunar.
Bu şablon, kullanıcılar seçimlerini yapmak için birincil olarak resimlerden yararlandıklarında faydalıdır.
Bu şablon, sekmeli gezinme sağlamak için Sekme şablonuna yerleştirilebilir.
Bu şablon, harita üzerinde bir ızgara oluşturmak için Harita + İçerik şablonuna eklenebilir.
Şunları kapsar:
- İsteğe bağlı üstbilgi (bu şablon Sekme şablonuna yerleştirildiğinde üstbilgi, sekmelerle değiştirilir)
- Her biri bir simge veya büyük boyutlu resim içeren ızgara öğeleri (aşağıdaki nota bakın)
- Her ızgara öğesi için birincil metin (isteğe bağlı)
- Her ızgara öğesi için ikincil metin (isteğe bağlı)
- İsteğe bağlı kayan işlem düğmesi

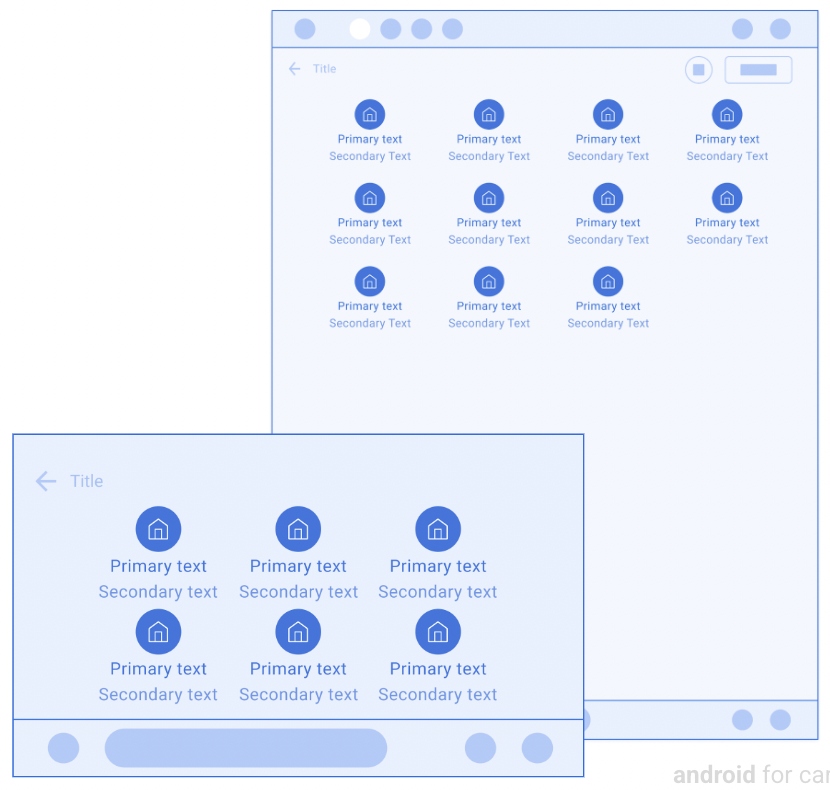
Izgara şablonu örnekleri
Aşağıdaki Android Auto ve Android Automotive OS (AAOS) örnekleri, Grid şablonu kullanılarak oluşturulmuştur.


Izgara şablonu kullanıcı deneyimi koşulları
Uygulama geliştiriciler:
| GEREKLİ | Kesilmesini önlemek için birincil ve ikincil metin dizelerinin uzunluğunu sınırlayın. |
| GEREKLİ | Her tablo öğesiyle ilişkilendirilmiş bir işlem olmalıdır (yalnızca bilgi içeren öğeler önerilmez). |
| GEREKLİ | Öğe durumunu resim, simge veya metin varyasyonlarına göre (seçildi ve seçilmedi gibi, birden çok durumu olan ızgara öğeleri için) açıkça belirtin. |
| GEREKLİ | İsteğe bağlı bir başlığın yanı sıra birincil ve ikincil işlemleri olan bir üst bilgi ekleyin. |
| YAPMMALIDIR | Aynı anda hem eylem şeridi hem de kayan işlem düğmesi ekleyin. |
| MAYIS | Öğeyle ilişkili bir işlem devam ederken ızgara öğesi için simge veya resim yerine bir yükleme değer değiştiricisi gösterin. |
